こんにちは。ファンリピートの鳴海です。
今回はBubbleのプラグインにあるApp ConnectorでoAuth認証を解説いたします。
bubbleとは?

URL:https://bubble.io/blog/content/images/2020/09/Logo-with-clearspace.png
コードを書かずにアプリを作れる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。
また、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
Bubbleのプラグインとは?
Bubbleの標準機能だけでも、ドロップダウンやチェックボックス、ホバー時のアニメーションなどを実装ができますが、プラグインを追加することによって、APIの呼び出しによるログイン認証の実装やデザインを簡易的に追加できます。
Bubbleの拡張機能
過去にBubbleのプラグインを使って、API経由でのフィルターやバーコードのスキャン、IPアドレス制限の実装方法を初心者でも分かりやすく説明しているので、ぜひ下記をご覧ください。
記事参考リンク:




Bubble App Connectorとは?
2つのBubbleアプリを接続するためのプラグインです。
どういったことができる?
メインアプリで開発する際に、サブアプリでの作業を記録することやログインを省けます。
チームにてメインアプリで作業する際に、誰がどのようなデータの変更や更新、誰がログインしたか複雑になってしまうことがあります。
例えばサブアプリでメインアプリにログインした後に、データを作成した時にどちらのデータベースでも保存ができるようにします。
そうするとサブアプリ側でメインアプリにて作成したデータを確認できるので、保守がしやすくなります。
oAuth認証とは?
一度サブアプリでメインアプリにログインすると、ログアウトしない限りはログインを省けます。
この仕組みはoAuth認証と言われるログイン方法となります。
こちらについては以前別の記事で解説しているので、詳しく内容を知りたい方はご覧ください。

Bubble App Connectorでアプリを作ってみよう
今回はoAuth認証を2つのBubbleアカウントで実装します。
それでは初めにBubbleでアカウント登録を行います。
Bubble側で準備しよう。
Bubble側でアプリを登録する。
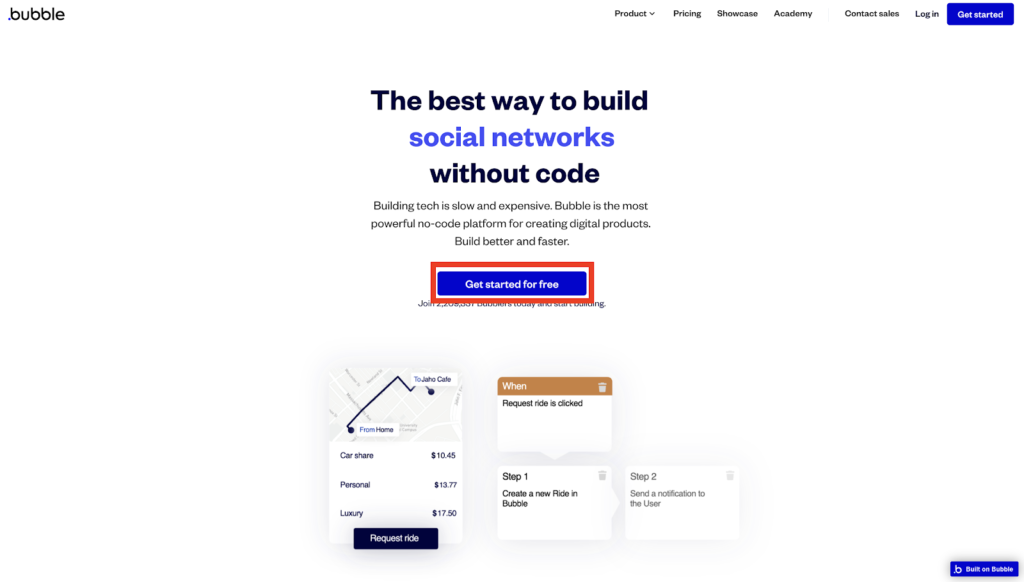
こちらのページにアクセスして、Get started for freeからアカウントを作成しましょう。


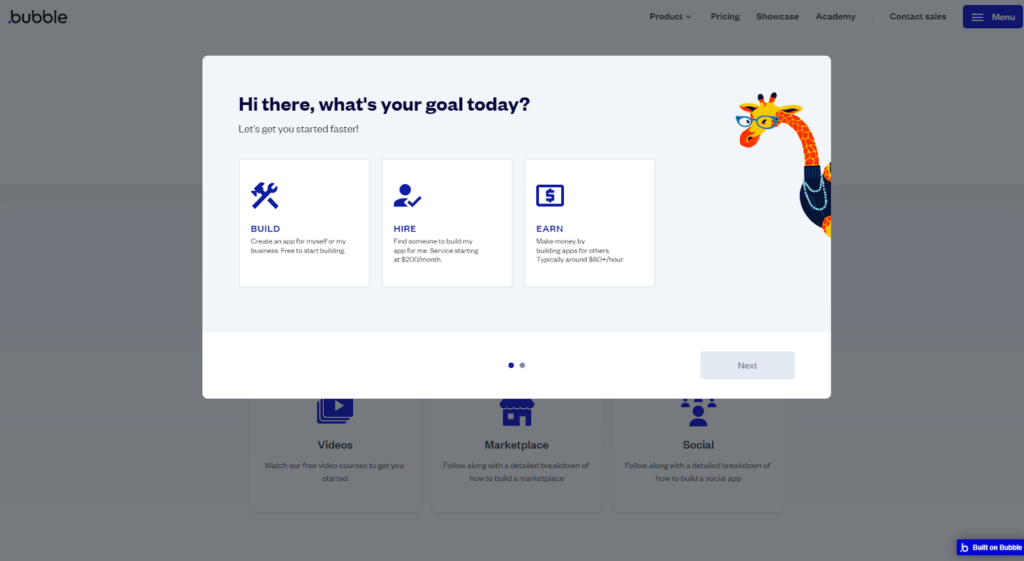
メールアドレスやパスワードを打ち込み、Start buidlingをクリックすると画像のようなポップアップが表示されるので、Build→Nextボタン→other→Completeと進めてください。

そうすると登録したメールアドレスにメールが届くので、そちらをクリックしてあげてください。

リンクをクリックすると、Start buildingのボタンがあるので、クリックしてください。

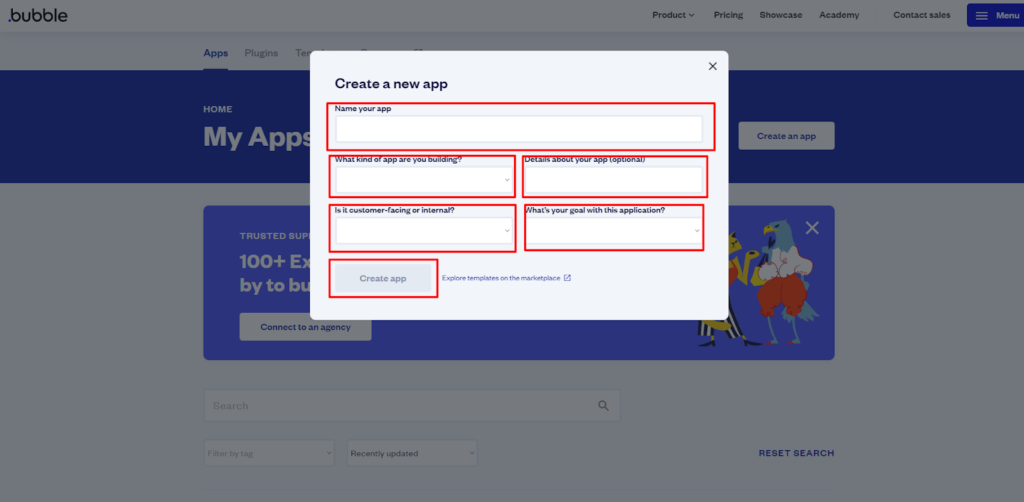
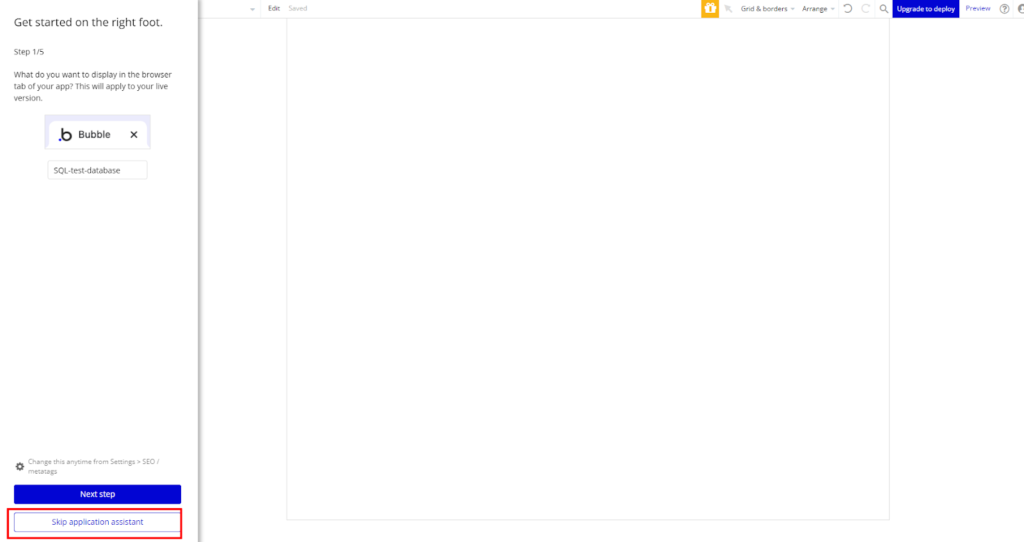
トップページのCreate a new appをクリックし、Name your appで名前を決めて、他の項目を入力し、Create appをクリックすると編集画面に飛びます。

アシスタントというのが左側に表示されるので、Skip application assistantをクリックしてください。

同じ手順でもう1つアプリの登録をしたら、アプリの登録は完了です。
サブアプリとメインアプリを接続しよう。
tokenとclient idを発行しよう。
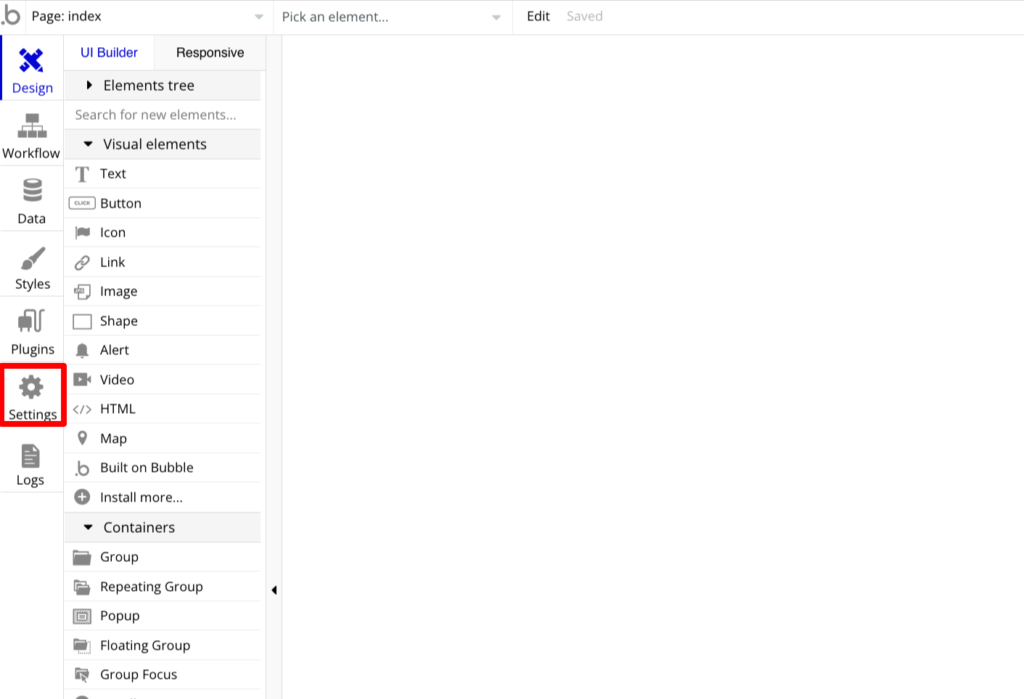
左タブのSettingを開きます。

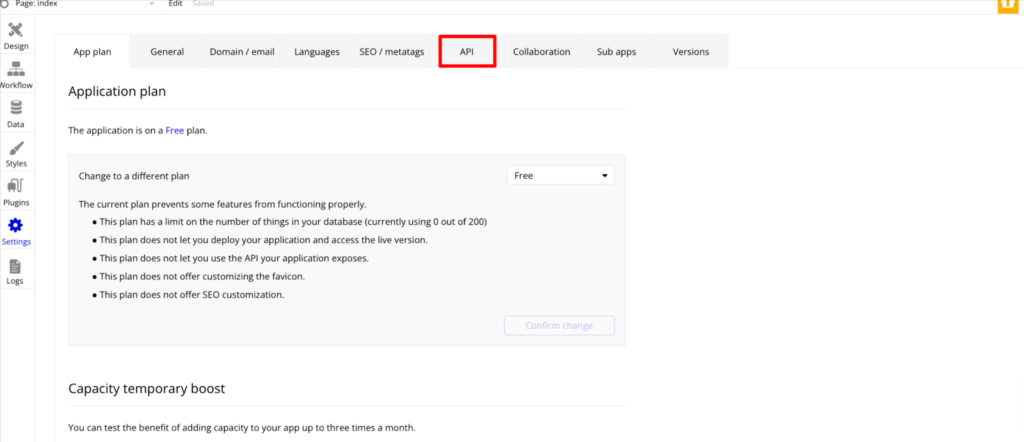
APIを開きます。

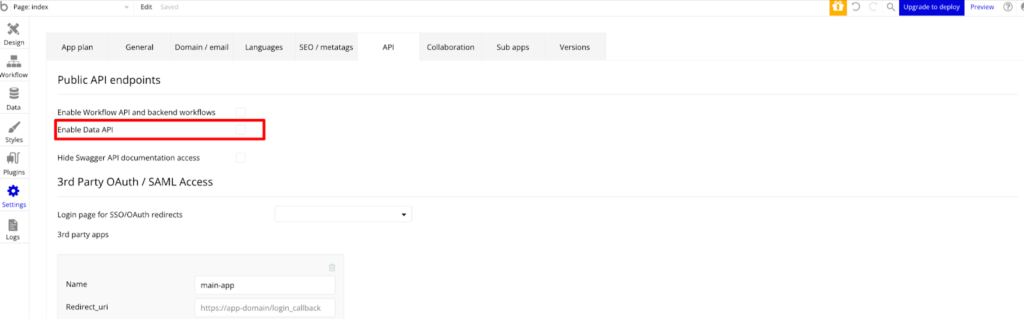
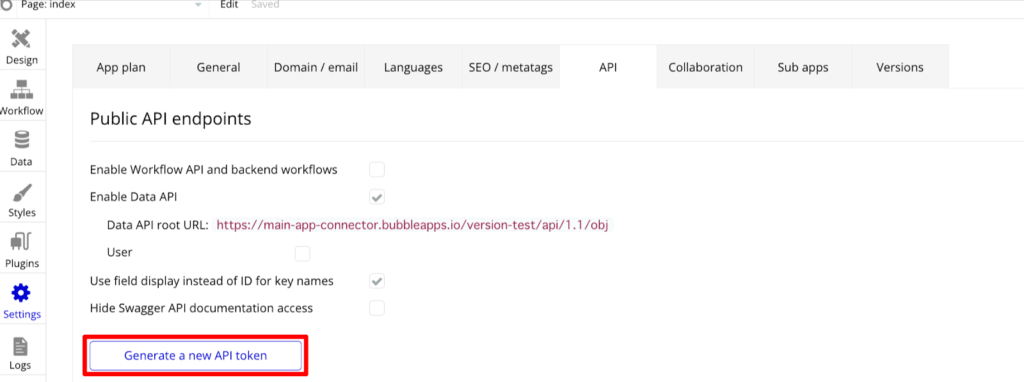
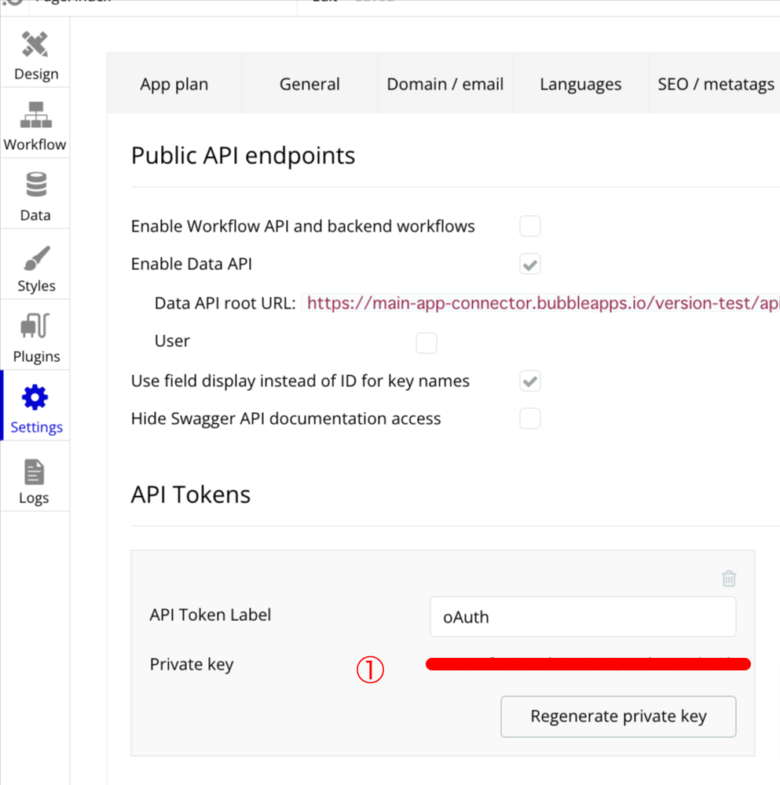
Enable Data APIにチェックを入れます。

Generate a new API tokenでトークンを発行します。

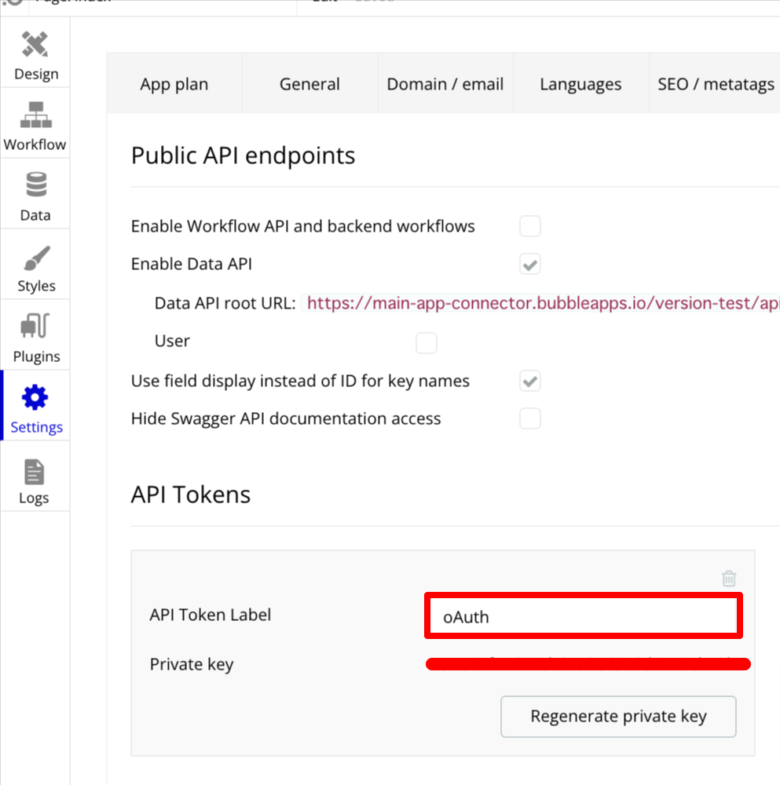
トークンが発行できていることを確認し、LabelにoAuthという名前をつけます。

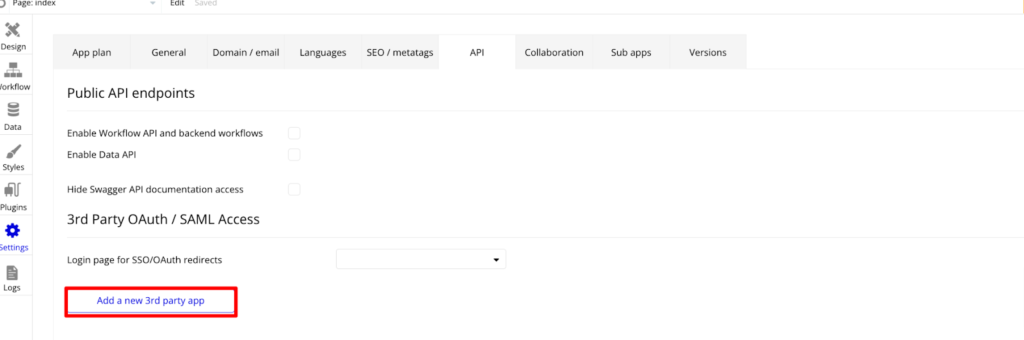
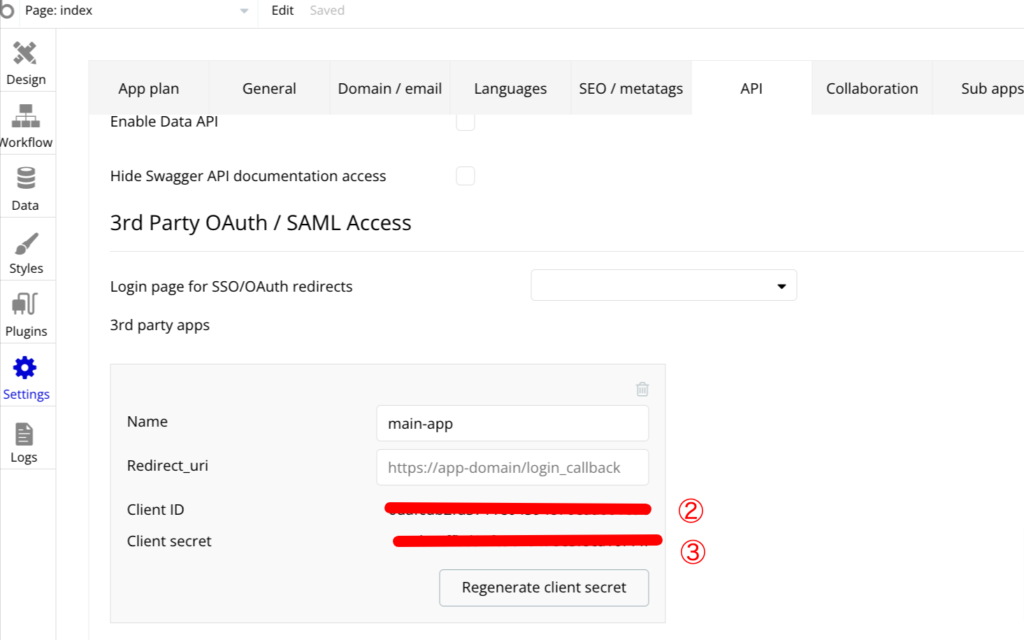
Add a new 3rd party appをクリックします。

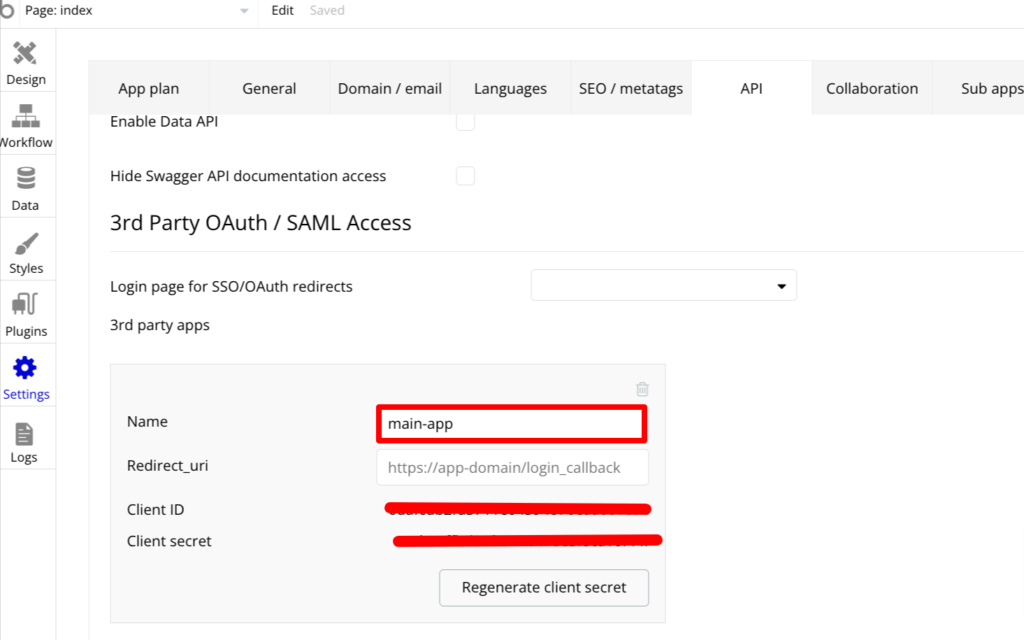
Nameにmain-appと入力し、Client idとClient secretが発行されていることを確認します。
Redirect urlは後ほど入力します。

サブアプリで接続しよう。
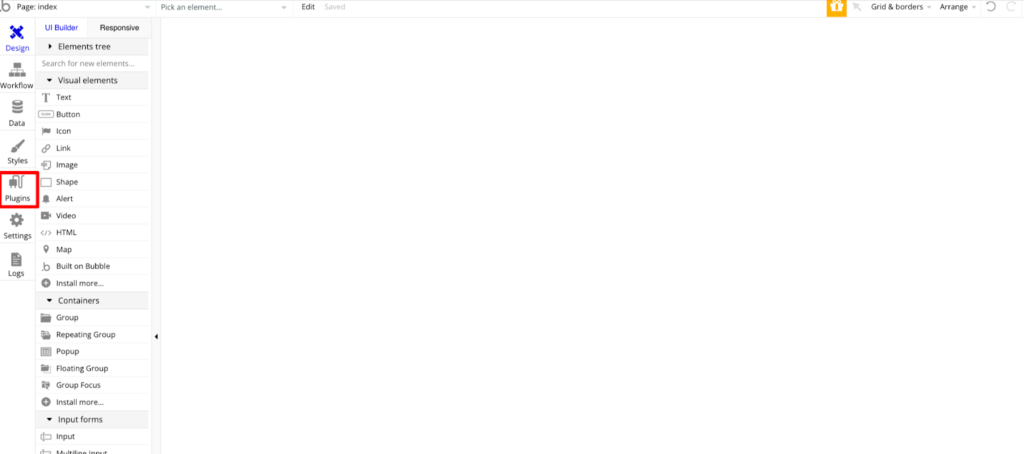
pluginsを開きます。

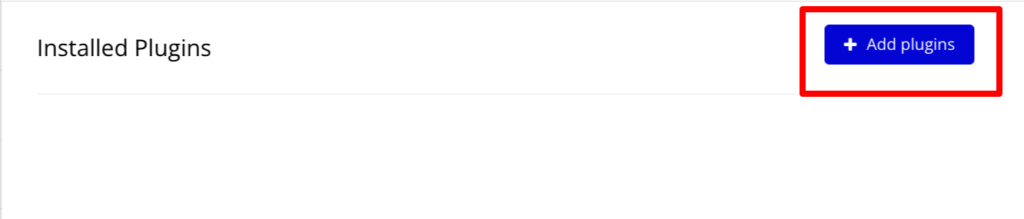
Add pluginsをクリックします。

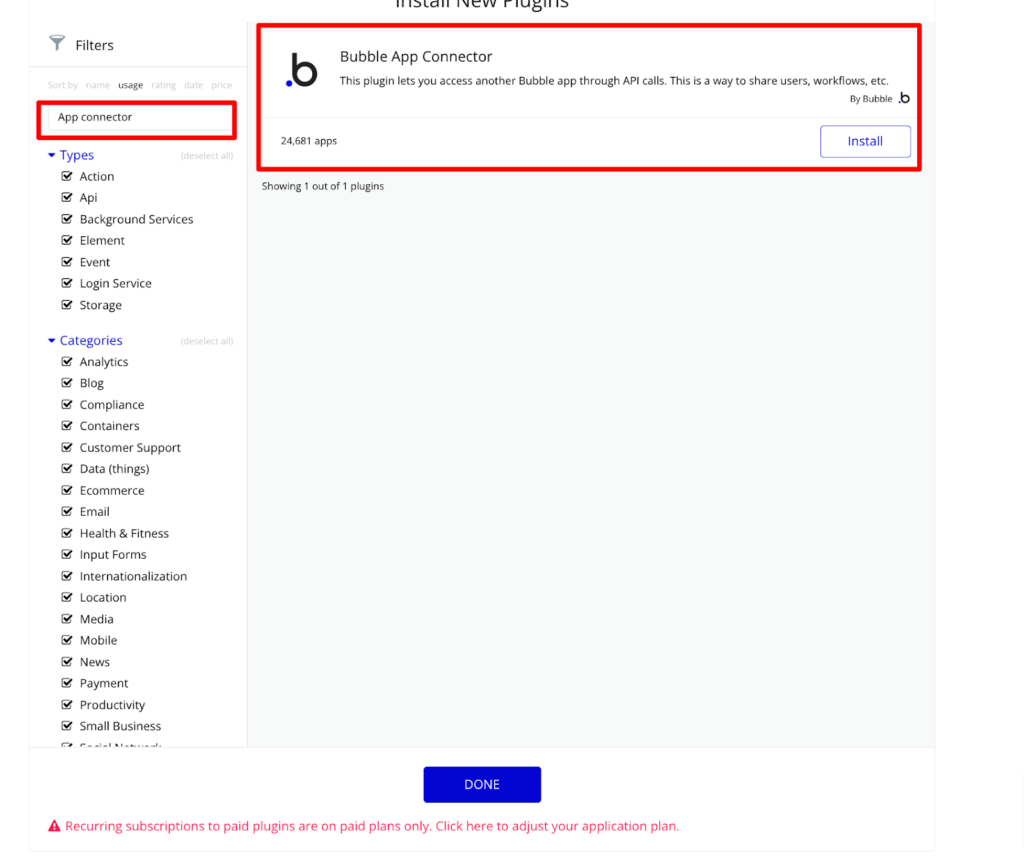
App conectorと検索し、該当したプラグインをインストールし、DONEを押して、閉じます。

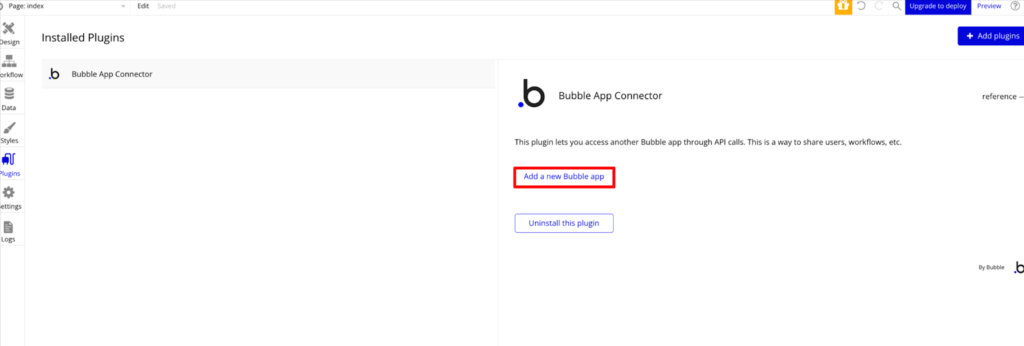
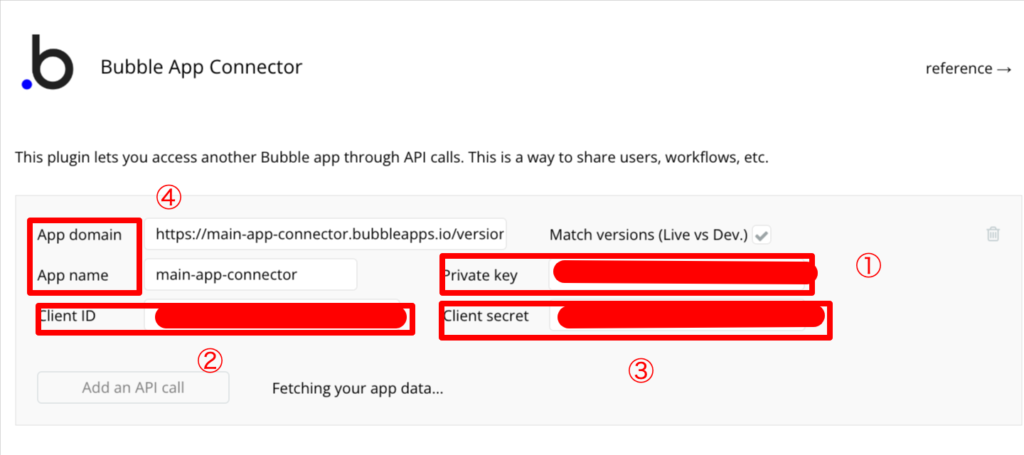
Add a new Bubble appをクリックします。

①Private keyをコピーして、貼り付けます。
②Client idをコピーして、貼り付けます。
③Client secretをコピーして、貼り付けます。
④App domainでは、メインアプリのURLを貼り付けます。
https://アプリ名.bubbleapps.io/version-test/mypage
App nameでは、アプリ名を入力します。



これで接続自体は完了です。
メインアプリの準備をしよう準備しよう。
このままでは実際にoAuth認証ができているかわからないので、アプリとして機能するようにそれぞれのアプリで、Designとworkflowの設定していきます。
新規登録ページの作成
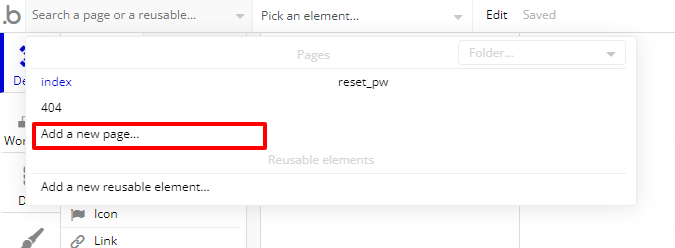
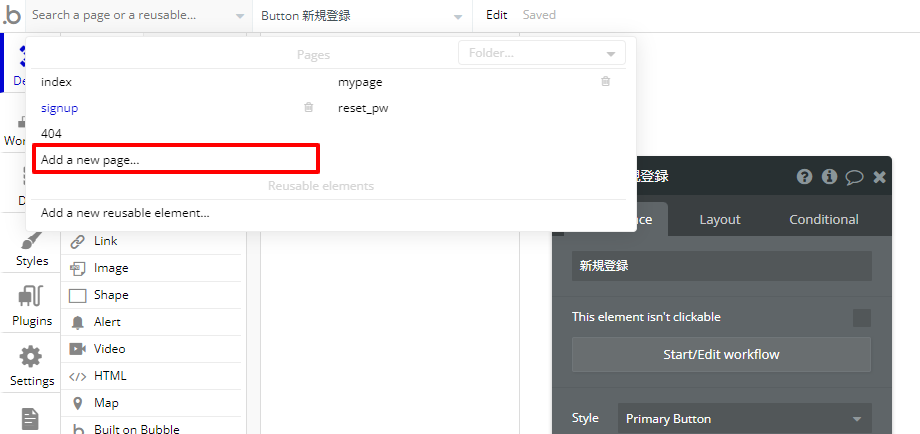
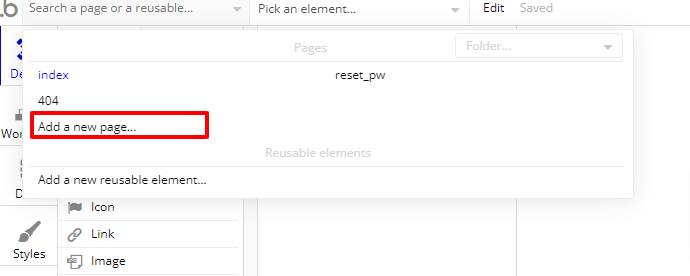
左上のAdd a new page…をクリックします。

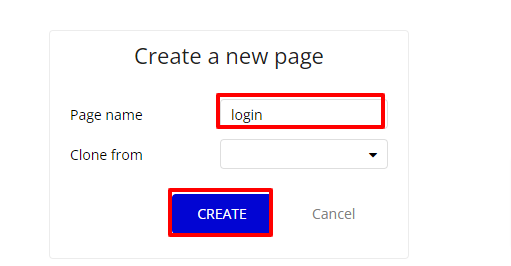
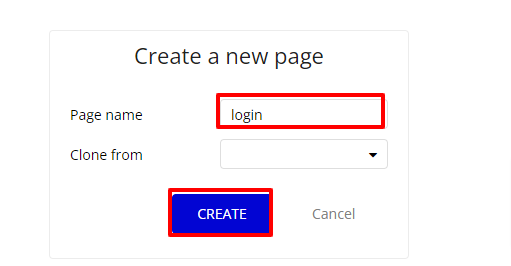
signupという名前にし、CREATEします。

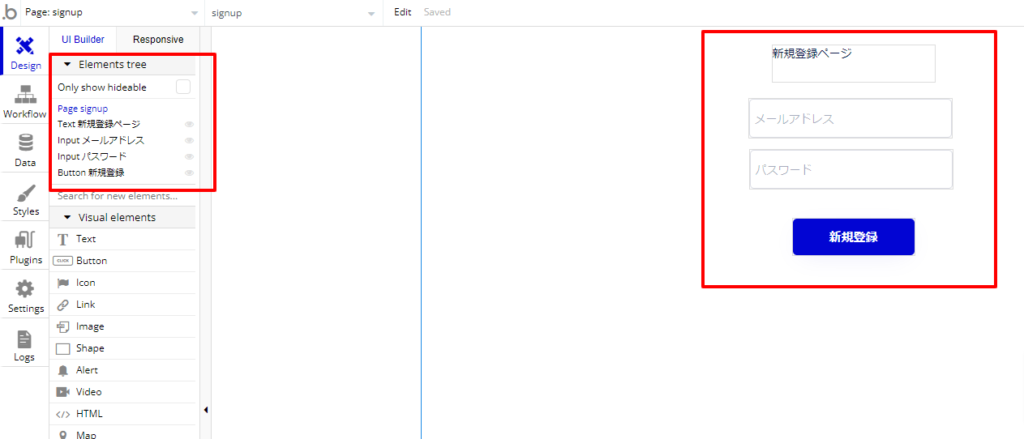
Text、Input、Buttonエレメントを配置し、placeholderやエレメント名は画像の通りにします。

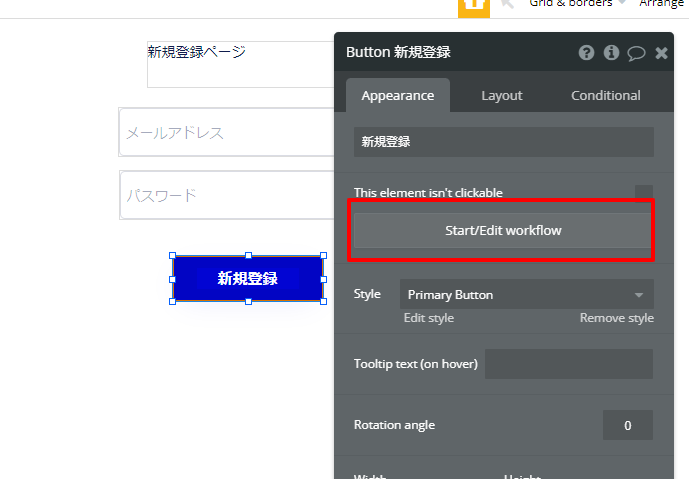
新規登録ボタンのWorkflowを開きます。

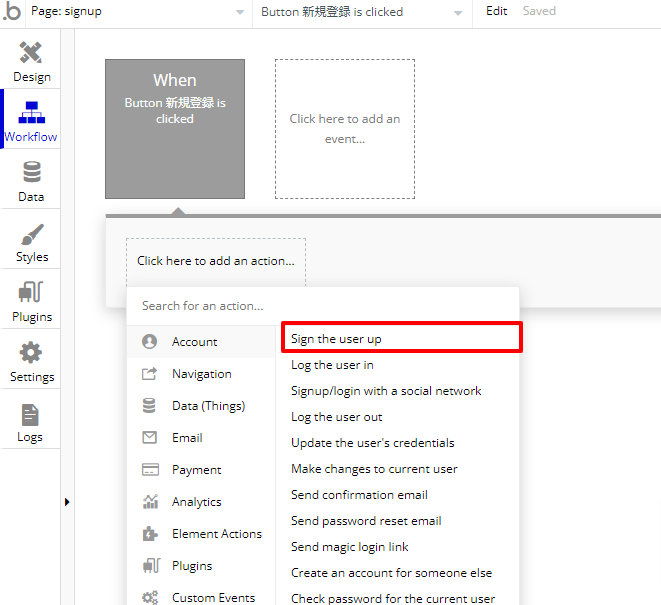
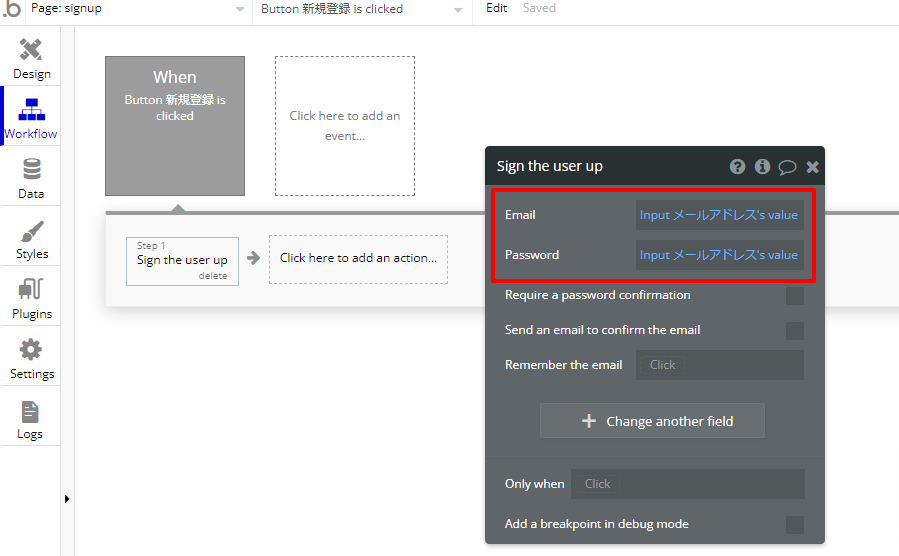
AccountからSign the user upを選択します。

EmaiとPasswordには、先ほど配置したエレメントを指定します。

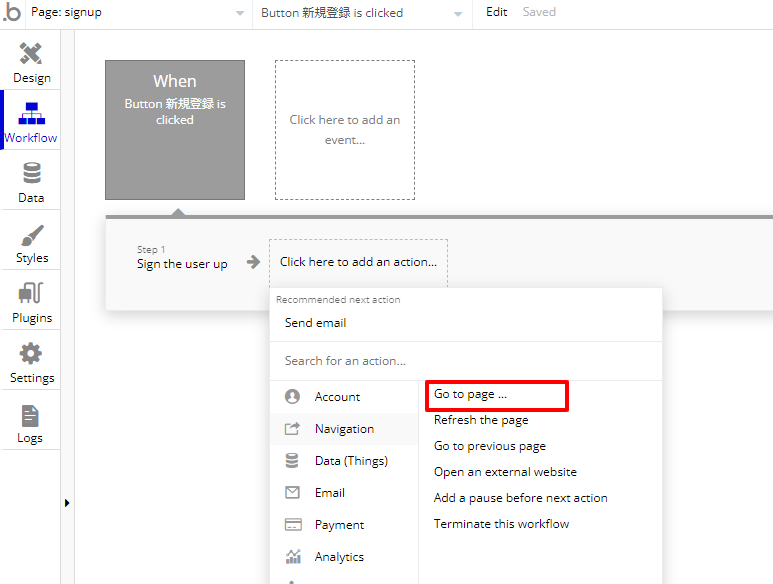
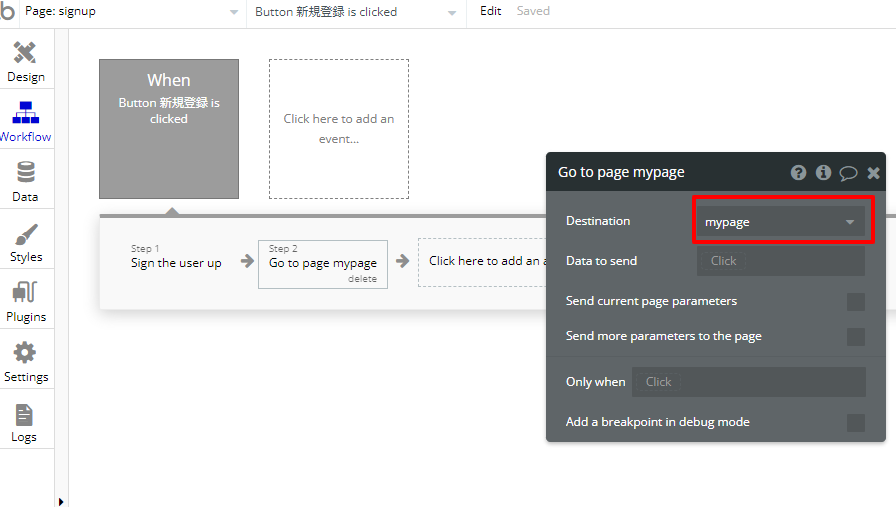
Step2では、NavigationからGo to page..を選択します。

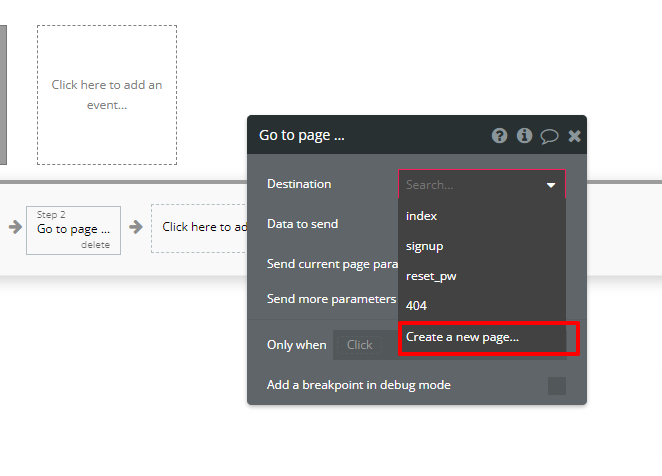
Destinationでは、mypageを遷移先にしたいので、Create a new page..を選択します。

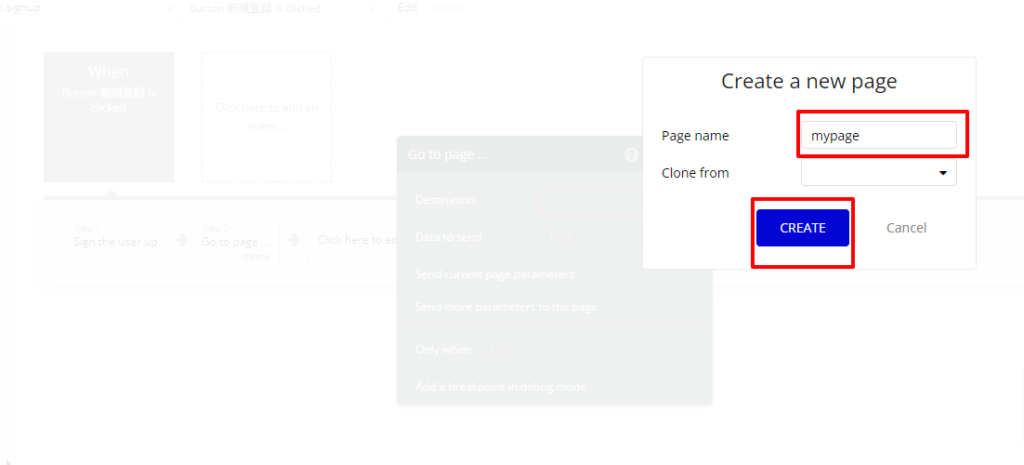
mypageとし、CREATEします。

改めてDestinationで、mypageを指定します。

これで新規登録ページの作成は完了です。
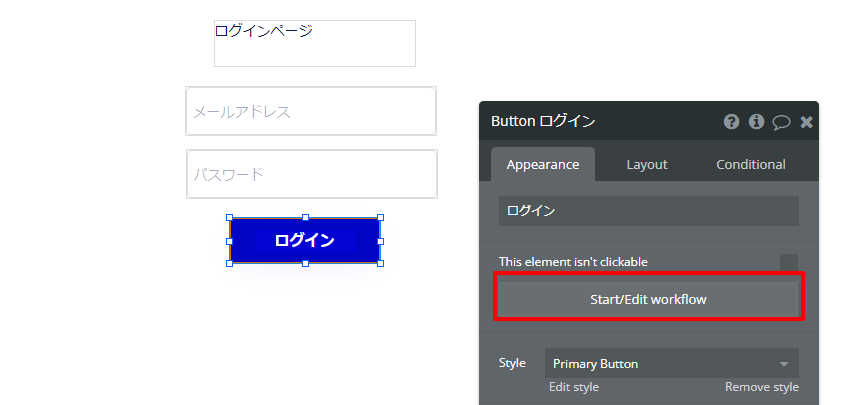
ログインページの作成
新しくページを作成したいので、再度左上からAdd a new page..をクリックします。

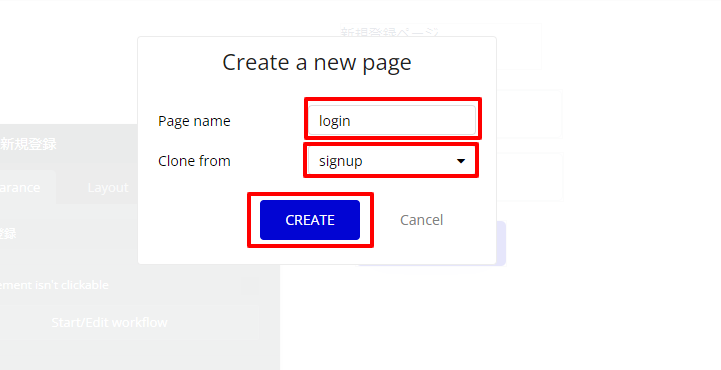
Page nameをlogin、Clone formをsingupとし、CREATEします。

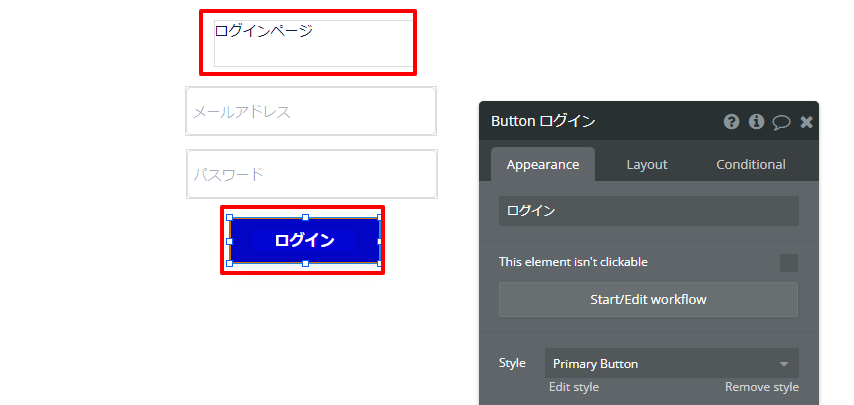
それぞれ新規登録となっていたものをログインに名前を変えます。

ログインボタンのWorkflowを開きます。

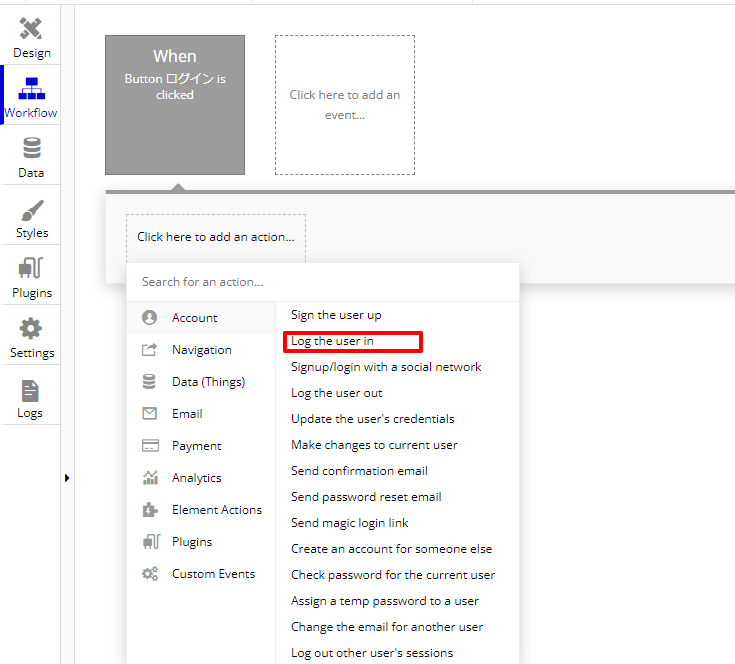
既に入っている新規登録の処理を削除し、AccountからLog the user inを選択します。

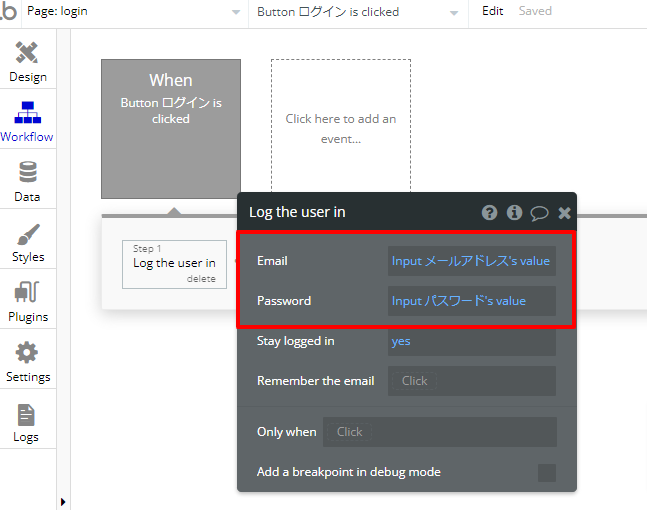
メールアドレスとパスワードを指定します。

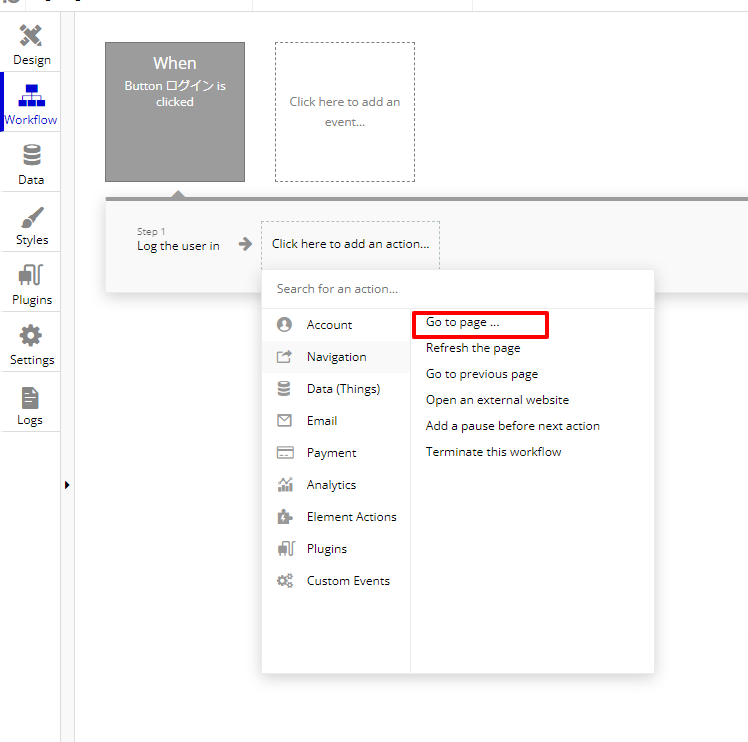
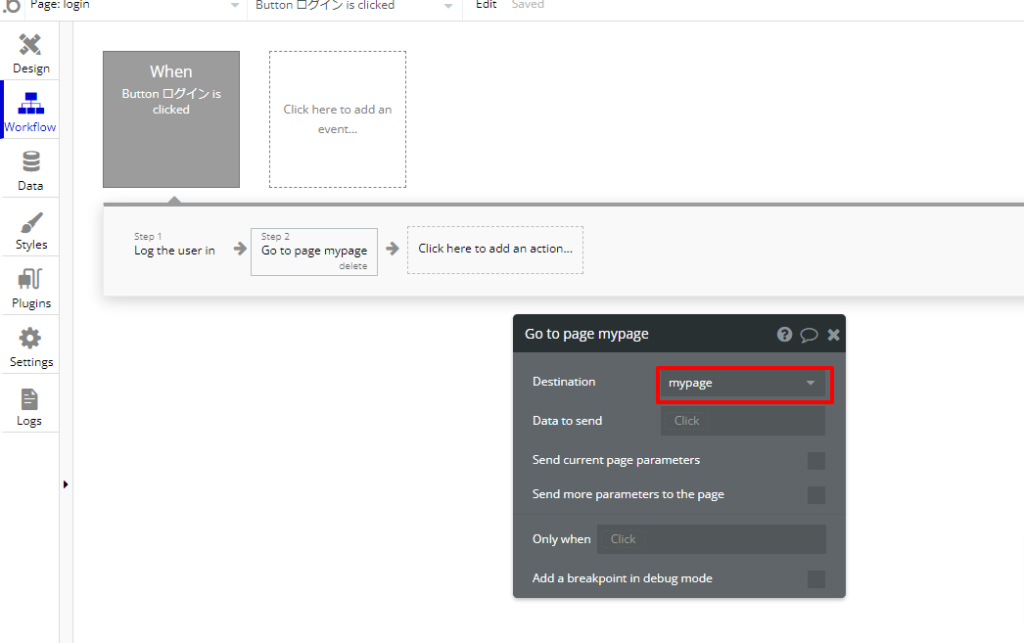
Step2では新規登録ページと同様に、mypageを指定したいので、NavigationからGo to page…を選択します。

Destinationではmypageを指定します。

これでログインページの作成は終わりです。
マイページの作成
mypageを開きます。

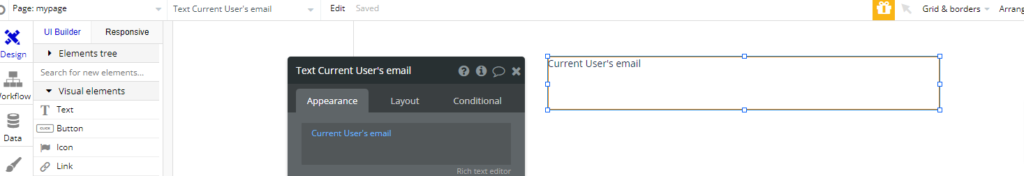
Textエレメントを配置し、Current User’s emailとします。

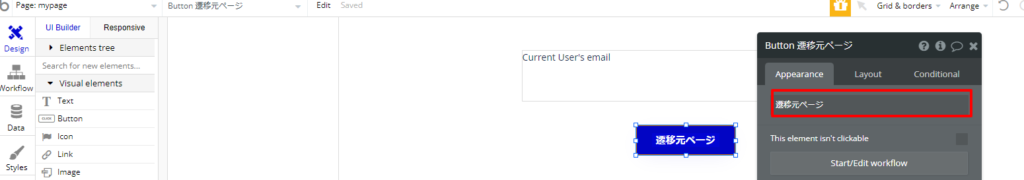
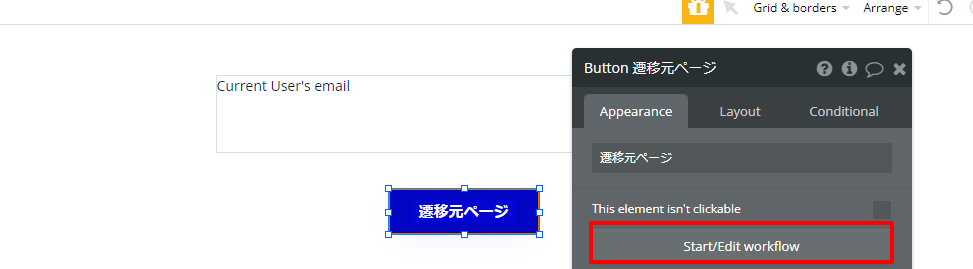
最初にログインした後、再度遷移元のページに戻り、ログインしたいので、Buttonエレメントを配置し、名前を変更します。

workflowを開きます。

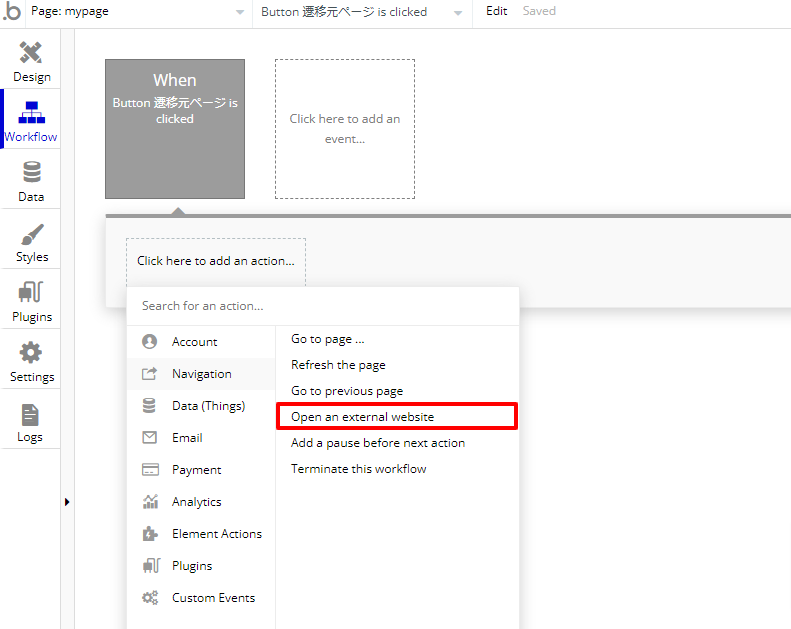
NavigationからOpen an external websiteを選択します。

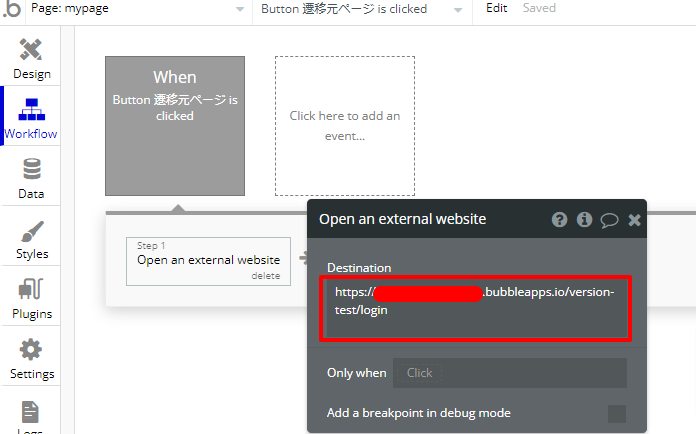
Destinationではサブアプリのログインページを指定したいので、下記のような形で、指定します。
https://アプリ名.bubbleapps.io/version-test/login

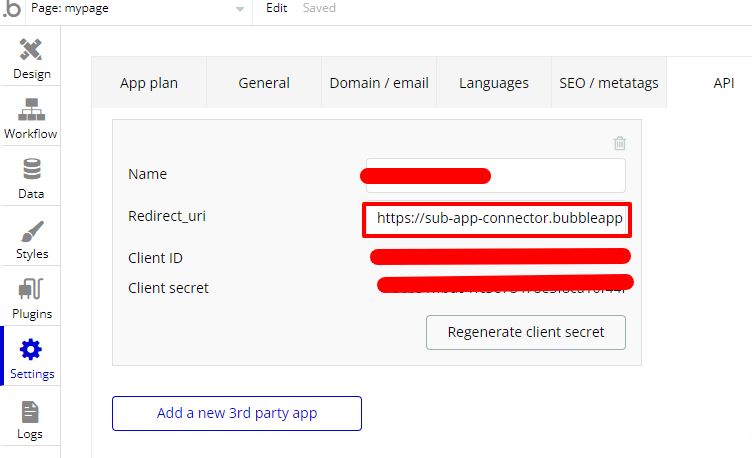
API側の設定
SettingのAPIタブに戻り、Redirect_urlに下記のリンクを指定します。
https://アプリ名.bubbleapps.io/version-test/login

これでメインアプリ側での設定は終わりです。
サブアプリの準備しよう。
次にサブアプリの設定なのですが、サブアプリではデータを作成する必要はなく、ただoAuth認証するだけの設定となります。
ログインページの作成
サブアプリを開いて、ページを作成します。

名前はloginで、CREATEします。

Buttonを配置して、名前を変えます。

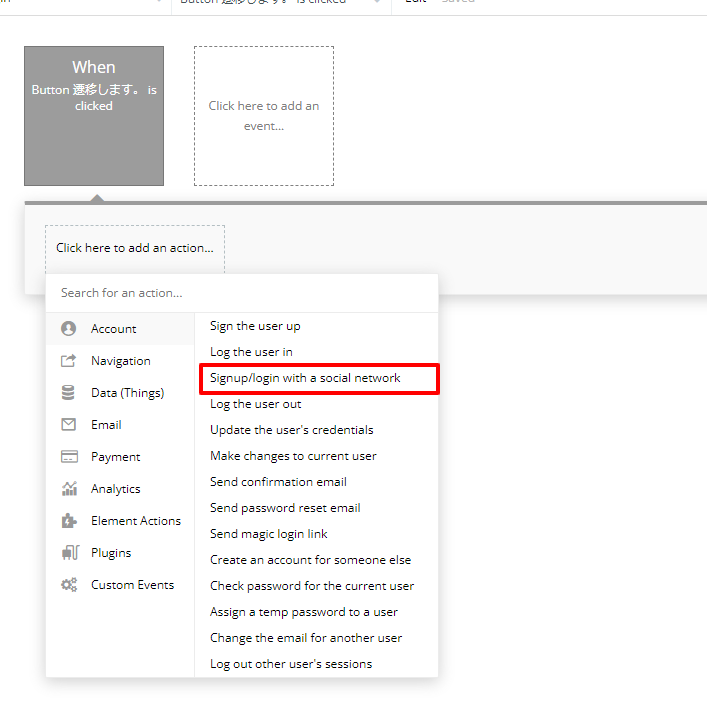
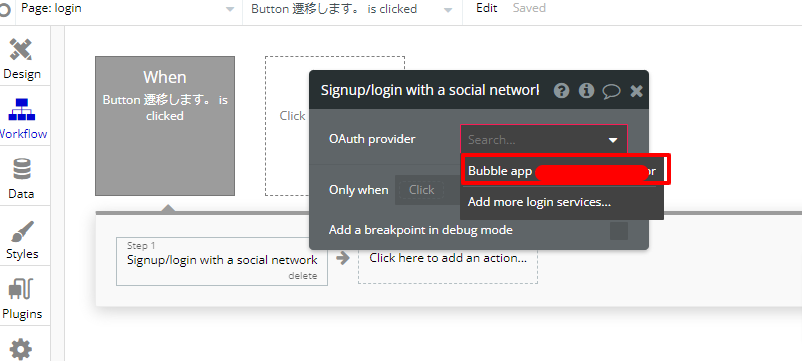
Accountからsocial networkを選択します。

OAuth providerを選択します。

これで完了です。
実際に動かしてみた。
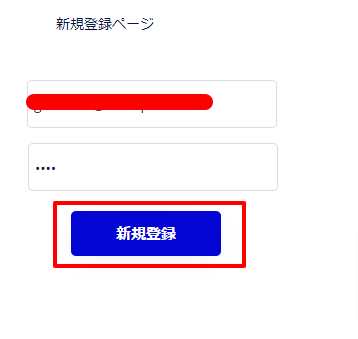
まずメインアプリ側でアカウントを作成したいので、signupページでアカウントを作成します。

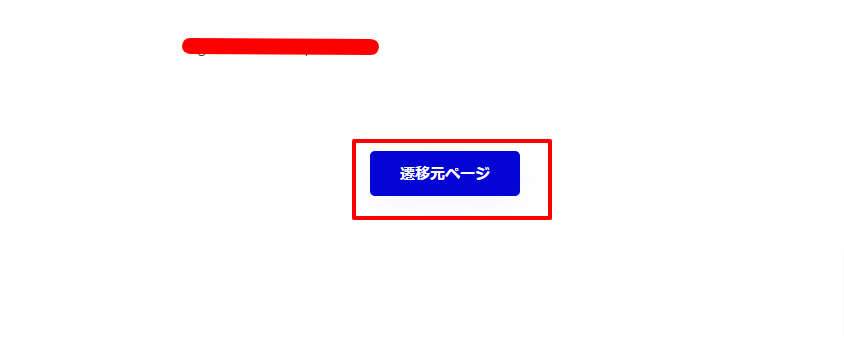
mypageに遷移されて、登録したメールアドレスが表示されていたら、遷移元ページのボタンを押します。

サブアプリを開いて遷移します。を押します。

loginページに飛ばされずに、mypageで自分のメールアドレスが表示されていればOKです。
よりセキュリティ性を上げたい場合
もしアカウントにログインしていない人で、mypageを表示したくない場合は、メインアプリのworkflowで設定できます。
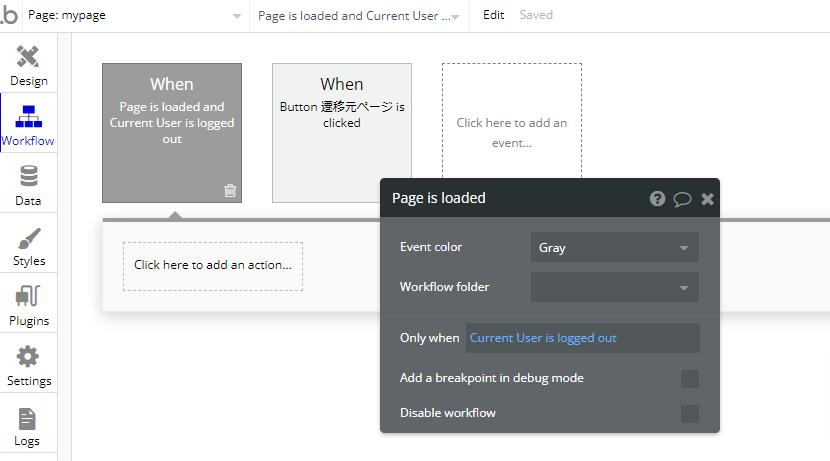
Workflowを開き、Click here to addからPage is loadedを選択します。
Only whenに、Current User is logged outとします。

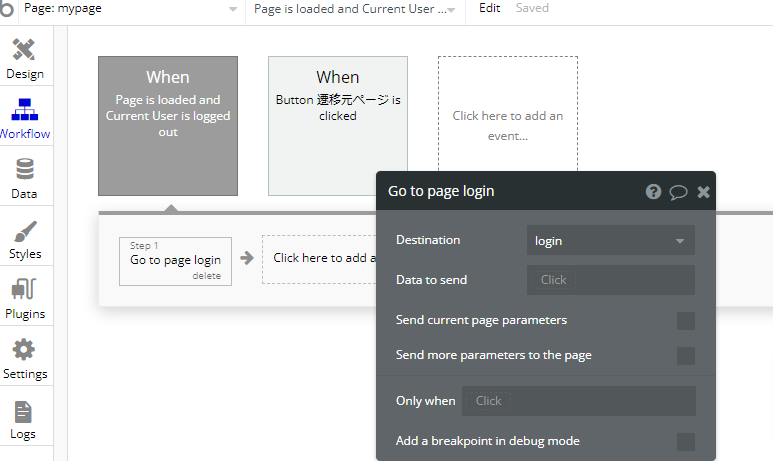
Step1では、NavigationからGo to page…を選択して、loginページに遷移するようにすればOKです。

まとめ
今回は2つのBubbleアカウントで実装したため、大変だったかと思います。
ですがノーコードツールBubbleですと今回のようなoAuth認証が簡易的にできるのが魅力でもありますよね。
前頭でも話したのですが、Databaseもメインアプリと連結できるので、サブアプリでログインし、メインアプリでデータの作成など、どちらのアプリでもデータ保存ができるので、チームで開発する場合、活用できると思います。
以上今回は、Bubble App Connectorについてでした。