こんにちは。ファンリピートの鳴海です。
最近は、Bubbleでの実装力を鍛える為にReactというフロントエンド言語で学習しています。
ノーコードでは、プログラミングを書かずに作りたいアプリを実現できたりしますが、難しい機能を実装するにはプログラミング力も必要だということが最近気づきました…。
今回はプログラミングを書かないノーコードツールBubbleで、バーコード認証を検証してみました。
bubbleとは?

URL:https://bubble.io/blog/content/images/2020/09/Logo-with-clearspace.png
- コードを書かずにアプリを作れる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。
また、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
プラグインとは?
Bubbleの機能を拡張するサービスのことです。
Bubbleのプラグインでできること
デフォルトの状態でも様々な機能が使えますが、Bubbleのプラグインではデフォルト以上の機能や機能実装の手助けをしてくれるようなものがあります。
主に作者は公式やユーザーが作ったものがあります。
実際にあるプラグインについて
stripe
stripeはオンライン決済サービスのシステムのことで、AmazonやGoogleといった海外企業や日本でも様々なところでサービスが展開されています。
アパレルなどの商品サイトを作りたいといった方や支払決済に向けられたサービスとなっています。

URL:https://blog.nocodelab.jp/entry/stripe
toolbox
Toolboxには、値、変数、演算子、関数などを設定できるExpressionやワークフローにJavaScriptを呼び出しが可能、データソースを管理するやページング移動するためのList of Numbers、List Item Expressionが入っています。
他にもコードを直接打ち込みができるので、UI/UXが凝ったデザインやアラートの呼び出しなど広く使えます。

プラグインのインストールの仕方について
たったの4stepで導入ができてしまいます。
bubbleの編集画面を開くと、左にpluginsというのがあるので、そちらから導入したいプラグインを検索し、インストールできます。
Barcode scannerとは?
今回はBubbleのプラグインを紹介していきます。
バーコードの読み込みができる
本や食べ物などの商品にあるバーコードをbubbleで読み込みができます。
環境としては、PCのWebカメラでは読み込みができないのですが、AndroidやiPhoneのカメラで対象のバーコードを映すと、四角で囲まれるようになり、認識されると、ビープ音を鳴らせます。
ですが、残念ながらカメラを起動中に連続で読み込みができないのがデメリットとなります。
対処法としては、ワークフローでバーコードを読み込んだ際にカメラをオフにし、またバーコードを読み込む際には、カメラをオンにすることで読み込めます。
読み込んだバーコードの保存や番号の表示ができる
DBに予めバーコード用のデータ型を作成しておくことで、バーコードを読み込んだ際に、画像と画像から読み取った番号を保存ができます。
もちろん保存したデータを表示することが可能です。
Barcode scannerを例に実装してみた
今回はバーコード読み取り、バーコード記録というような形で実装していきます。
Bubble側で準備しよう。
・Bubble側でアプリを登録する。
初めにこちらのページにアクセスして、Get started for freeからアカウント作成しましょう。


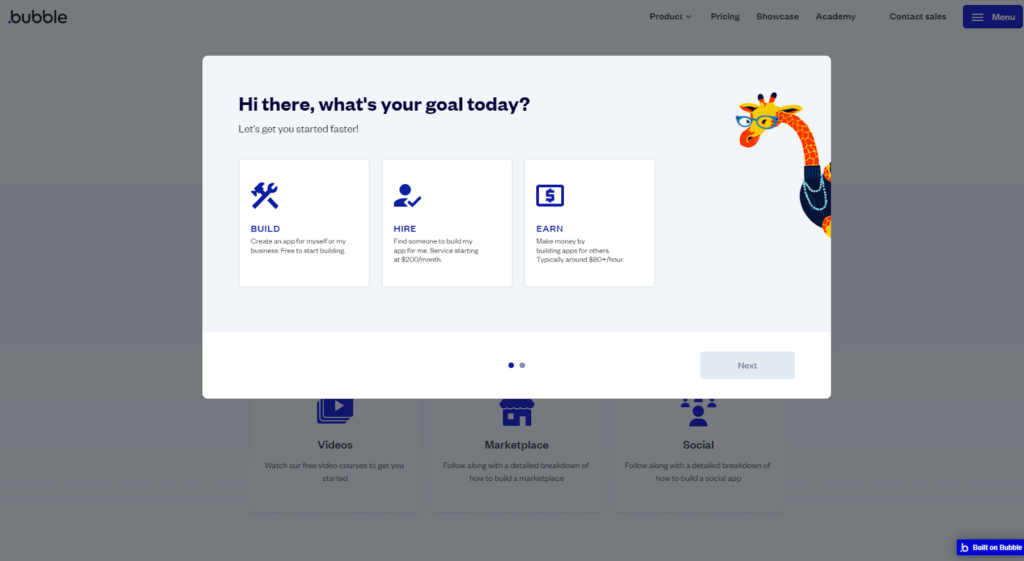
メールアドレスやパスワードを打ち込み、Start buidlingをクリックすると画像のようなポップアップが表示されるので、Build→Nextボタン→other→Completeと進めてください。

そうすると登録したメールアドレスにメールが届くので、そちらをクリックしてあげてください。

リンクをクリックすると、Start buildingのボタンがあるので、クリックしてください。

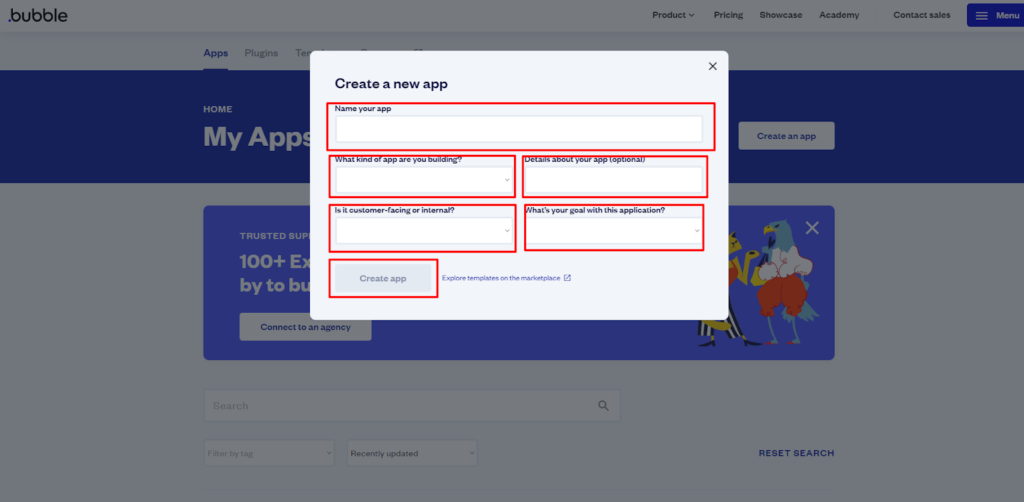
トップページのCreate a new appをクリックし、Name your appで名前を決めて、他の項目を入力し、Create appをクリックすると編集画面に飛びます。

アシスタントというのが左側に表示されるので、Skip application assistantをクリックしてください。これでアプリの登録が完了です。
- 実際にプラグインを入れてみよう
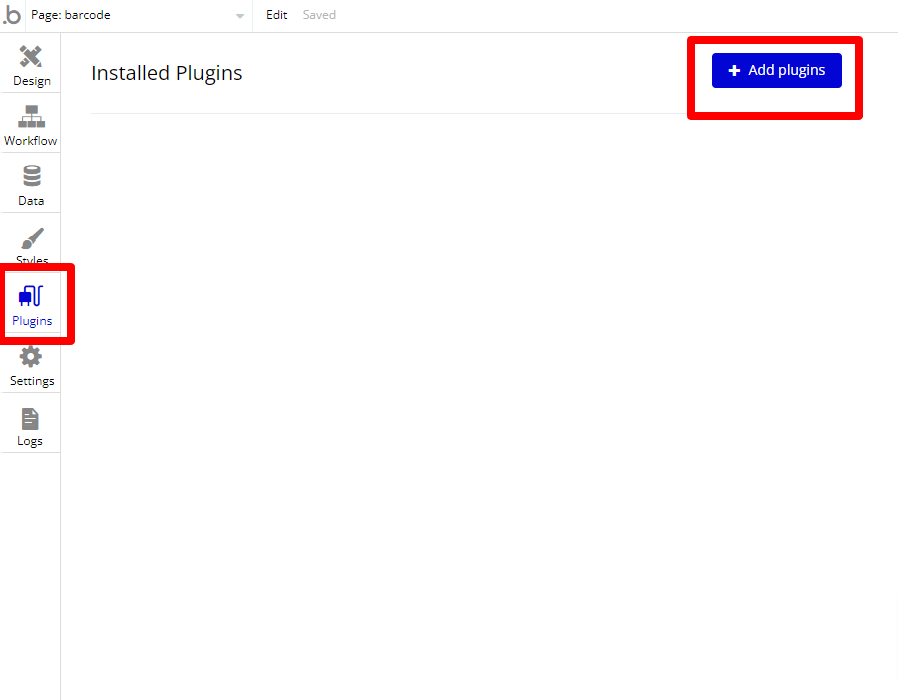
左タブからPluginsを開き、Add pluginをクリックします。ページはどこでも構いません。

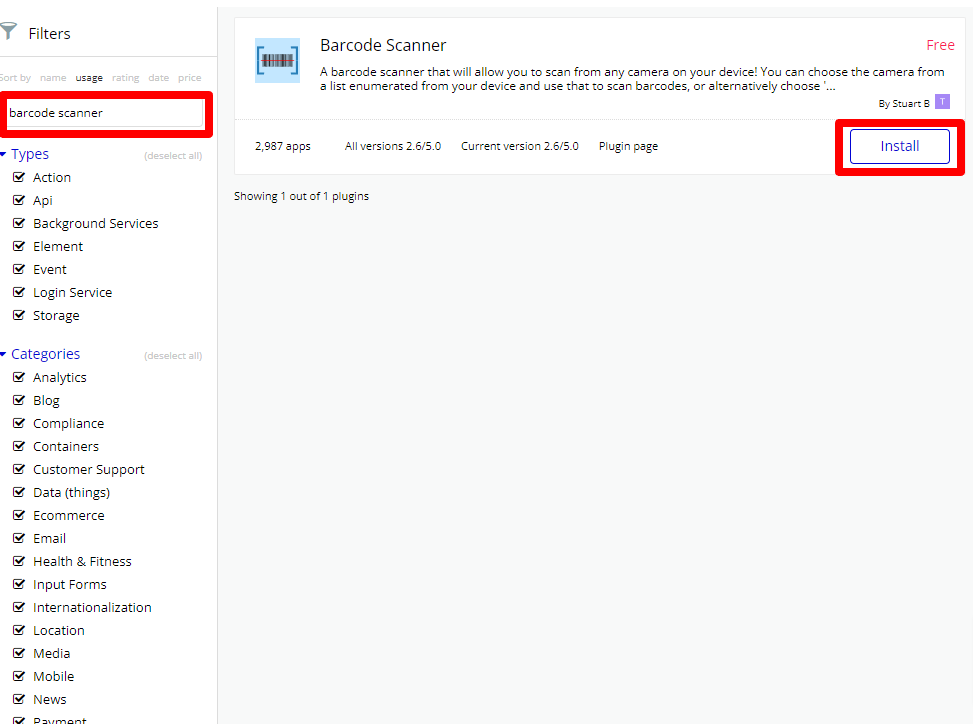
Search for a plugins…で、barcode scannerと検索し、installをクリックする。

- デザインを編集しよう。
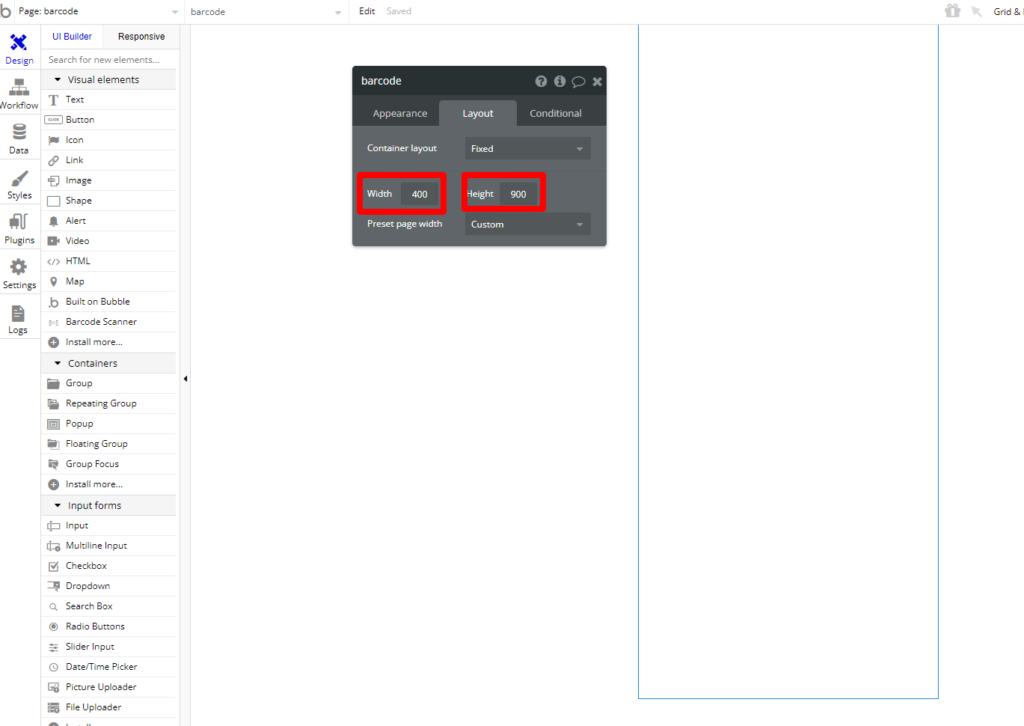
実際に動かす端末はお手元のスマホになるので、今回はスマホサイズに変更します。
widthの幅については、好みの大きさでも問題ありません。私はwidthを400、Heightを900に変更しました。

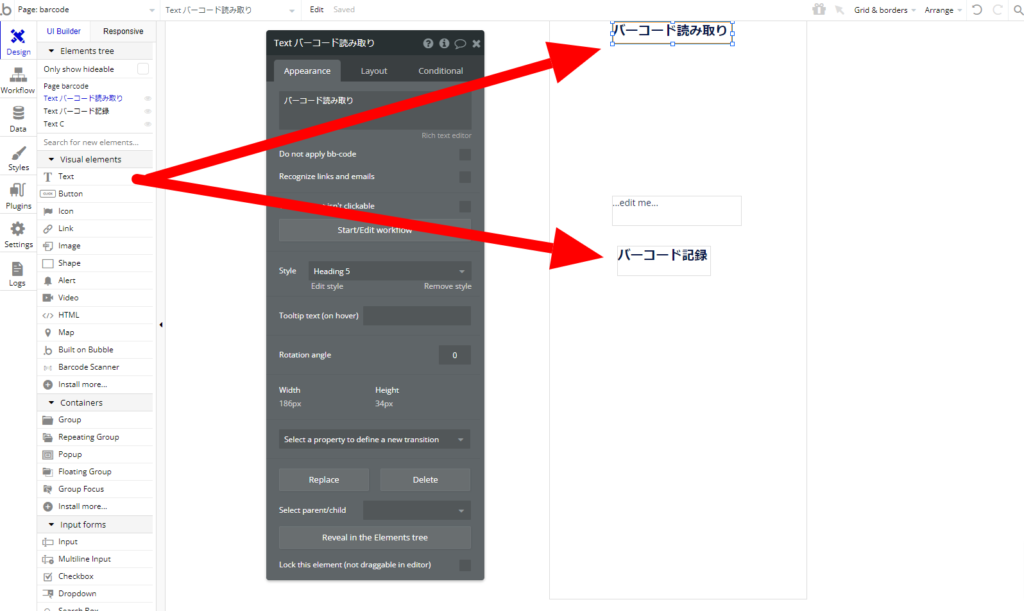
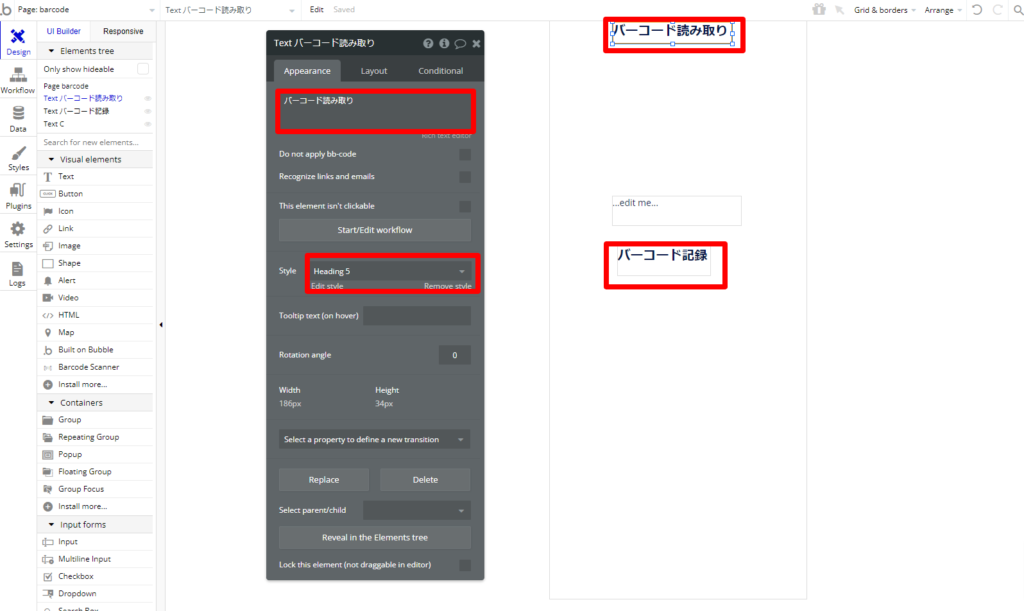
それでは、まずテキストを配置していきましょう。

私は「バーコード読み取り」「バーコード記録」と名前をつけて、StyleはHeading 5を選択しました。

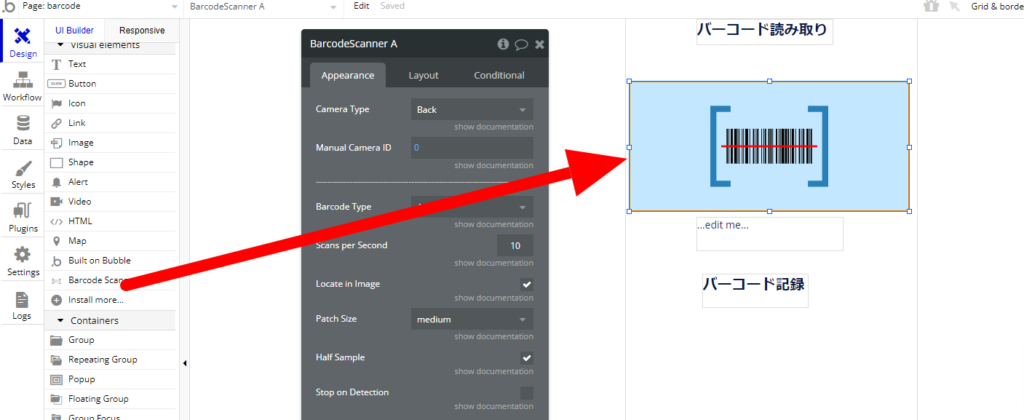
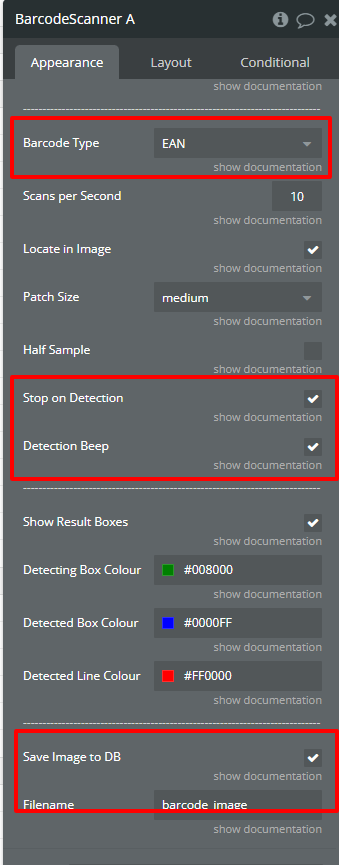
次にbarcode scannerのエレメントを配置します。

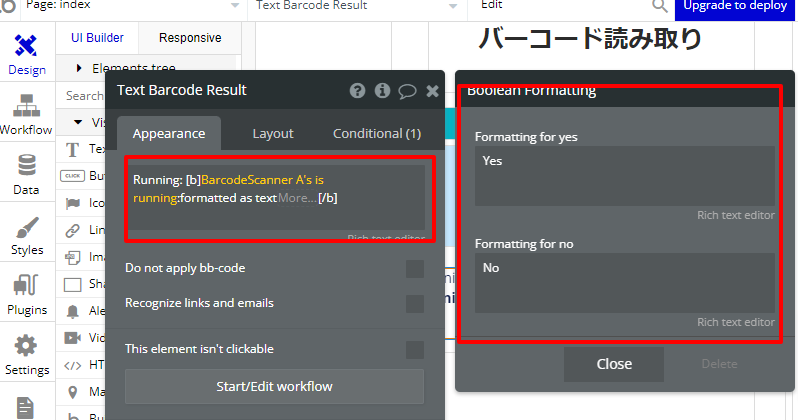
そしてもう一つテキストエレメントに、カメラが動いているかどうか表示します。
私は、まずエレメント名をText Barcode Rusult、内容にRunning:[b]BarcodeScanner A’s is running:formatted as text[/b]という形で設定致しました。

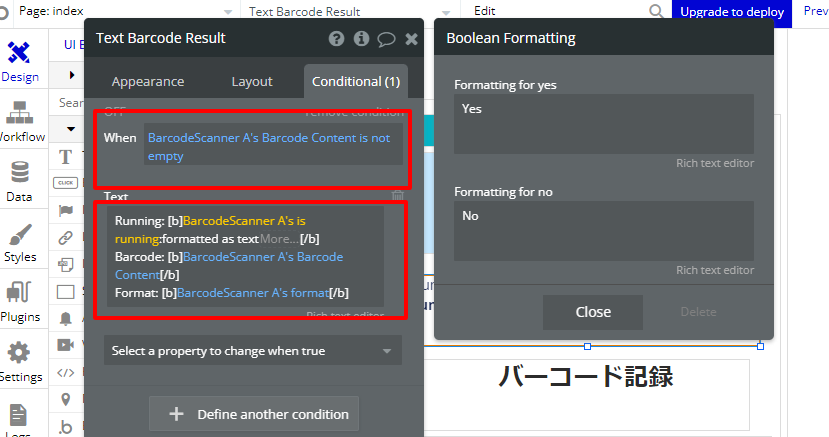
次に読み取った際に番号の表示と、バーコードのタイプを表示します。
WhenにはBarcodeScanner A’s Barcode Content is not emptyと設定します。
①Running[b]BarcodeScanner A’s is running:formatted as text[/b]
②Barcode:[b]BarcodeScanner A’s Barcode Content[/b]
③Format:[b]BarcodeScanner A’s format[/b]
と3つのテキストを設定します。formatted as textではデフォルトのままで問題ありません。これでテキストエレメントの設定は終わりです。

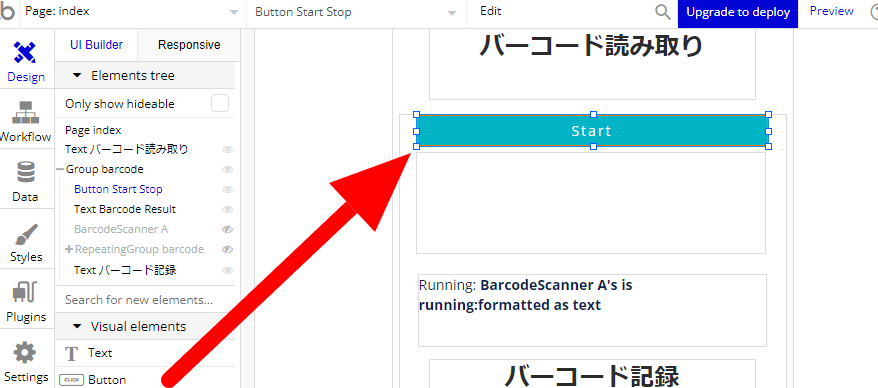
次にバーコードの設置と設定していきます。
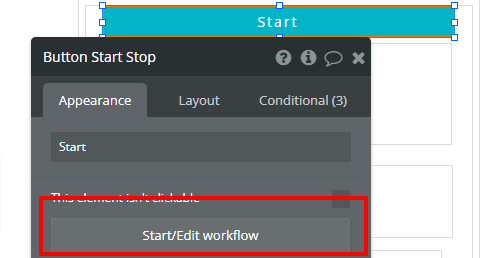
初めにボタンエレメントを設置し、エレメント名はButton Start Stop、内容にはStartとします。

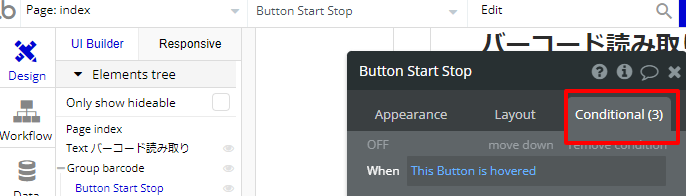
次にスタートボタンを押した場合には、赤色のボタンに表示をし、内容をStopに変えるようにします。
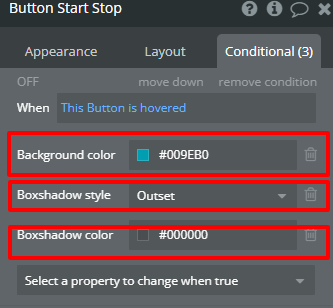
ボタンには3つ設定します。それでは、Conditional設定を開きます→

Properties defined in the style ○○ Button」といったデフォルトでボタンがホバーした際の処理があると思いますので、そのままプロパティを追加します。
私は下記のような形で、追加しました。
①Background colorを#009EB0
②Boxshadow styleをOutset
③BoxShadow colorを#000000

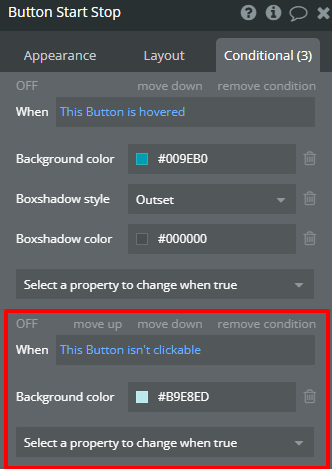
二つ目の設定では、ボタンがクリックできない場合の背景色を設定します。
When This Button isn’t clickableと設定し、Background colorを#B9E8EDとしました。

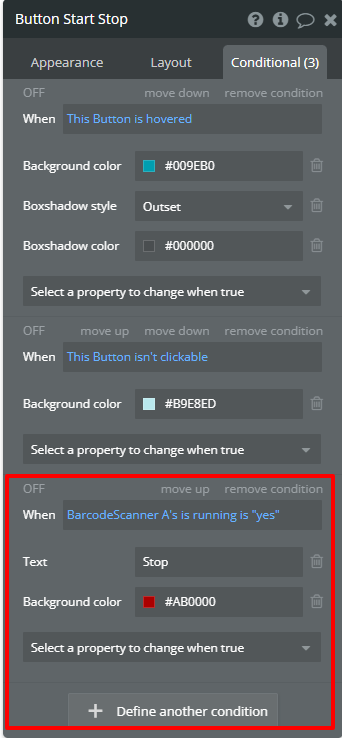
コンディショナル設定の最後になります。
カメラが起動している時は、ボタンをstopと表示するにします。
When BarcodeScanner A’s is running is “yes”にします。
プロパティは下記の通りに設定しました。
①TextをStop
②Background colorを#AB000

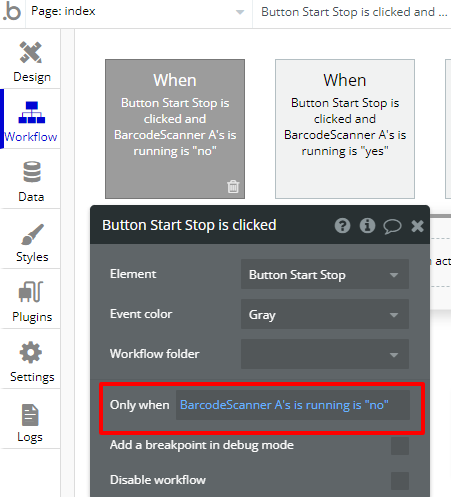
次にボタンを押した際に、カメラをオンにするワークフローの処理していきます。

カメラオフ状態時のWorkFlowを設定します。
Only whenにBarcodeScanner A’’s is running is “no”と設定します。

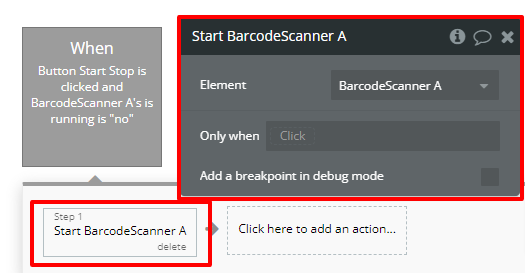
Step1にElement ActionsからStart a Barcode Scannerを選択し、ElementにBarcodeScanner Aを設定します。

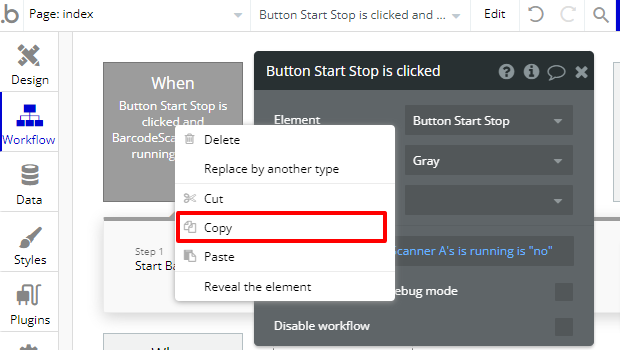
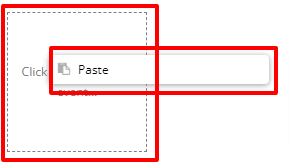
次にカメラがオン状態で、ボタンを押した際にカメラをオフにする処理にします。
ワークフローをコピーして、貼り付けします。


③Save Image to DBにチェックボックスを入れます。
そうすることで、読み込んだ際に画像と番号を保存するができます。

次にスキャンした際に、DBに保存できるようにしましょう。
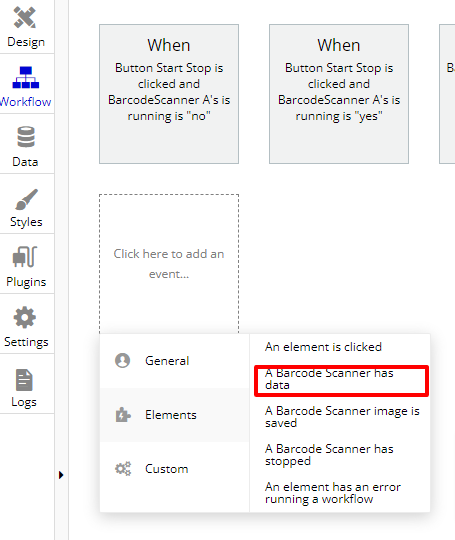
左タブのWorkflowからClick here to add an event…をクリックします。
そして、ElmentsからA Barcode Scanner has dataを選択します。

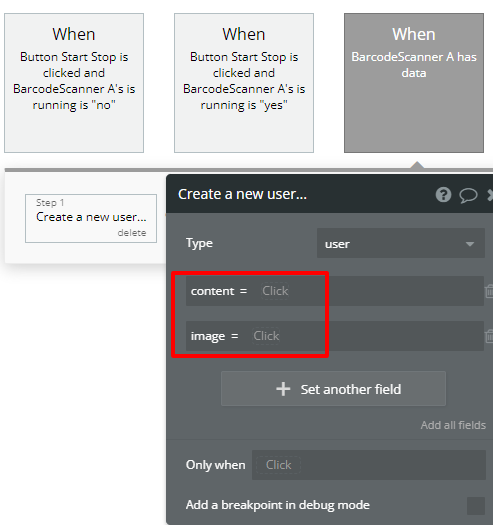
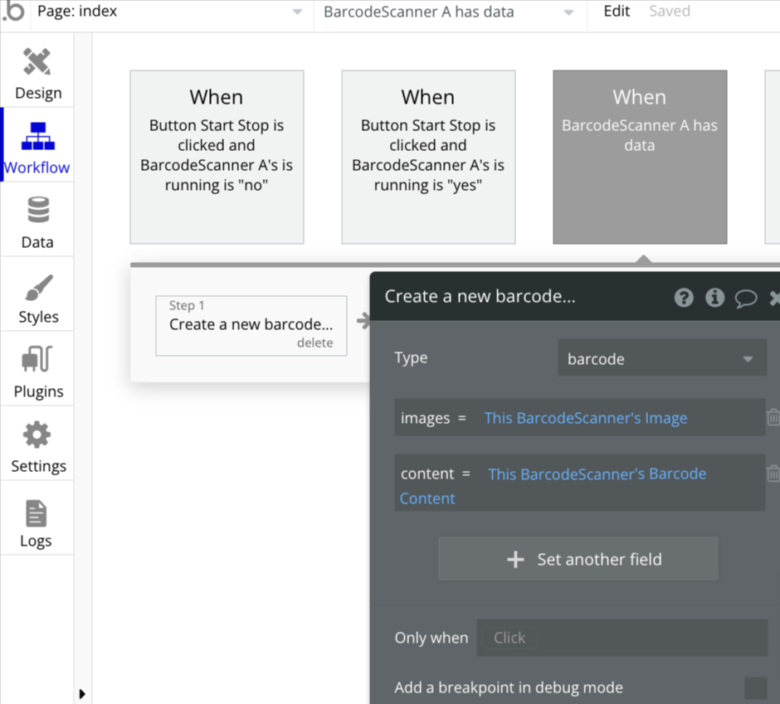
step1にData(thing)からCreate a new thing…と選択します。
Typeをbarcodeに変更します。
Set another fieldを二つ追加します。
①Creat a new filedをクリックし、Fileld nameをcontent、Field typeはtext
②Creat a new filedをクリックし、Fileld nameをimage、Field typeはimage

①content = This BarcodeScanner’s Barcode Contentにします。
②image = This BarcodeScanner’s Imageにします。

これでDBの設定は完了です。
・データを表示してみよう
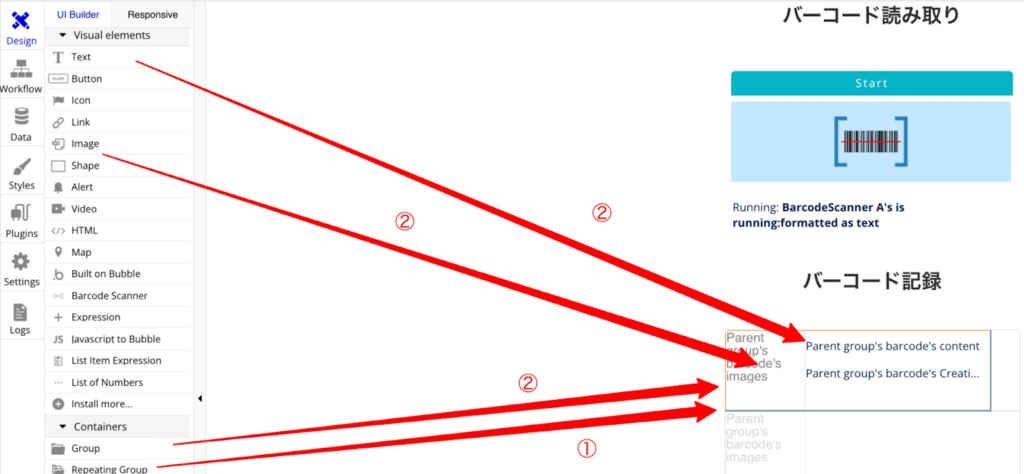
①ReatingGroupを設置し、
②列の中にgroupを配置した中で、Imageエレメント1つとtextエレメントを2つ配置します。

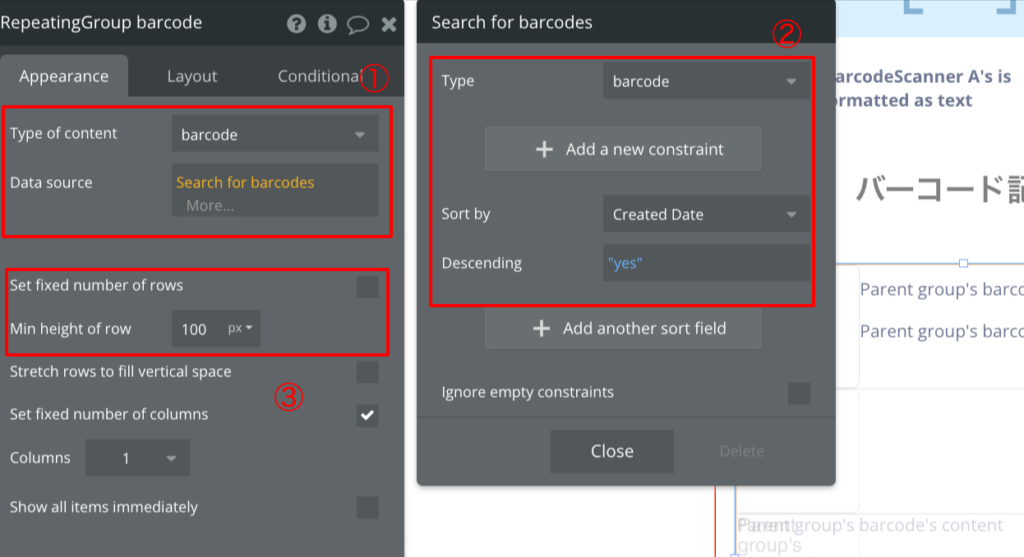
①RepeatingGroupのType of contentをbarcodeに設定をし、Data sourceにDo search forを選択します。
②Search forの中では、Typeをbarcode、Sort byをCreated Date、Descendingを”yes”にします。
③Set fixed number of rowsのチェックを外しておきます。

次に、repeating group内にあるエレメントを最後に設定します。
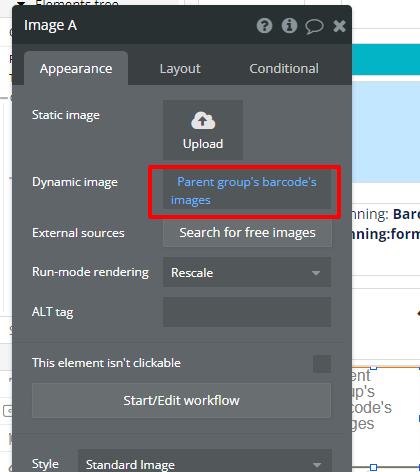
Dynamic imageをParent group’s user’s imagesにします。

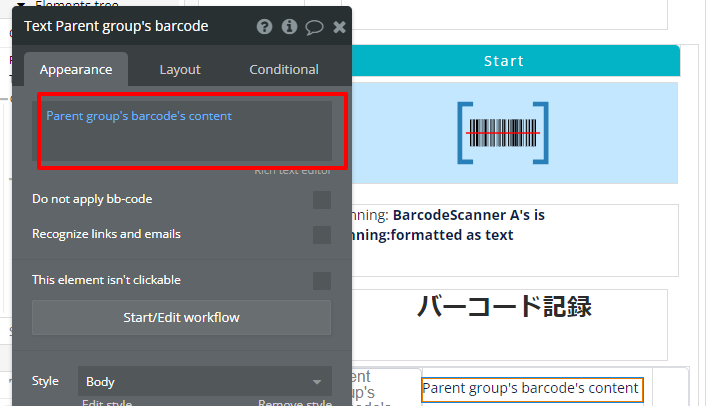
1つ目のテキストエレメントにParent group’s barcoder’s contentと設定します。

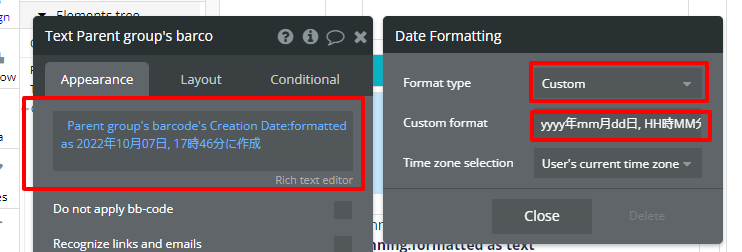
2つ目のテキストエレメントにParent group’s barcode’s Creation Dateと設定します。
このままだと英語版での日付表示となってしまいますので、formatted asを選択し、Format typeをCustom、Custom formatにyyyy年mm月dd日, HH時MM分に作成と設定してください。

お疲れ様です。これで設定は完了です。
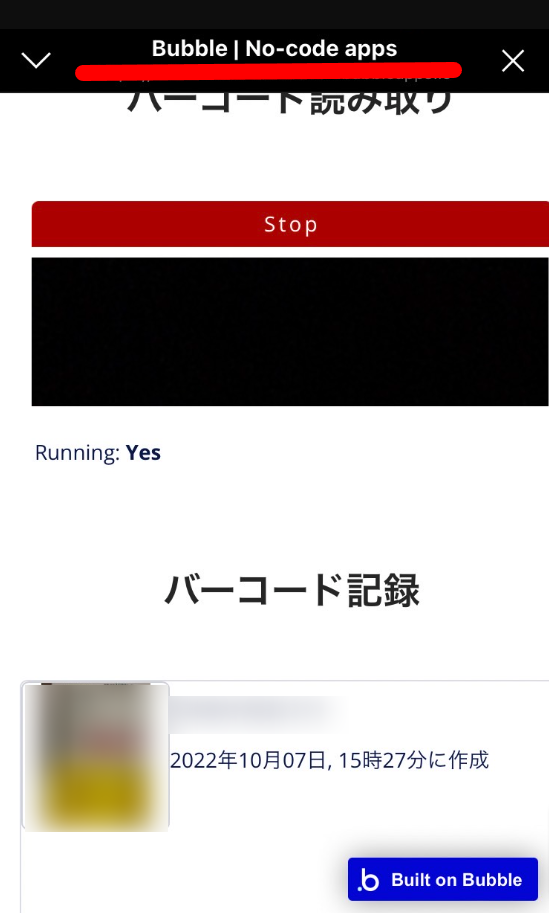
・実際に右上にあるプレビューボタンをクリックし、表示してみましょう。
PCでは動かないので、上のリンクをコピーして、スマホで動かしてみてください。
※iPhoneの方はsafariで、Androidではどのブラウザでも動きます。
startボタンをクリックし、本などにあるバーコードを読み取ると、下にあるバーコード記録に表示がされると思います。

bubbleでバーコードスキャンは可能!(※まとめパート)
今回は、Bubbleのプラグインを使って、バーコード読み取りアプリを実装してみました。
今後、Bubbleでバーコード認証することによる可能性としては予めバーコードの情報を保存しておいて、読み込んだ際にデータを参照するといったことや買った商品を管理するといったことができそうですね。
以上、今回はバーコードスキャンについてでした。
















