初めに
こんにちは。ファンリピートの塙です。
今回はbubbleのpluginsの機能について簡単に触れてみます。
pluginsの説明の後、おみくじの結果を返してくれるpluginの作成をし、実際にアプリで使用してみます。
難しいことはしないのでぜひ最後までご覧いただけると幸いです。
bubbleとは
bubbleとは、プログラミングコードなしでシステム開発ができる「ノーコード開発」ツールです。ノーコード開発はソースコード記述による開発に比べて開発スピードが早く、開発コストを削減できます。また、非エンジニアでも開発に携わることが可能です。ノーコード開発ツールには複数種類ありますが、bubbleはその中でもプログラミングコードを書けるようにするカスタマイズ性があり開発の自由度が高いのが特徴です。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
pluginsって
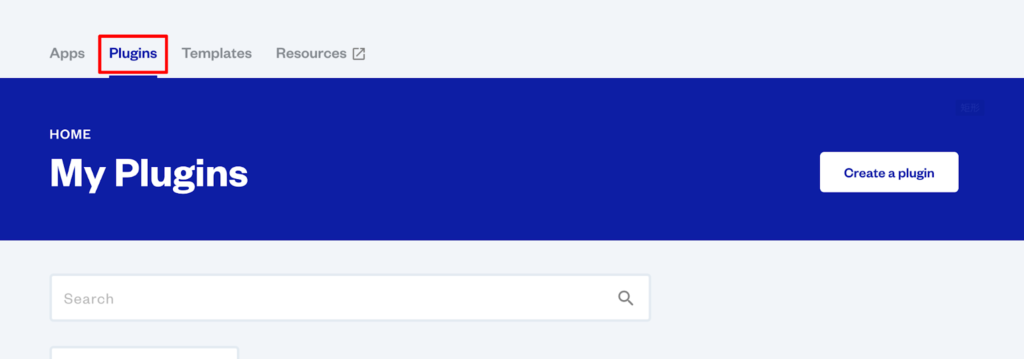
bubbleで開発をする際多くの方はappsを使用することが多く、pluginsを触ることはあまりないのではないでしょうか。pluginsはbubbleのhomeでappsの隣に位置しており、オリジナルのpluginsを作成することが可能です。

ただ、コード記述が必須であり、難易度が高めです。
pluginsのタブの説明
appの編集画面と似たレイアウトとなっていますが、要素が異なりますので、それぞれの概要を説明します。

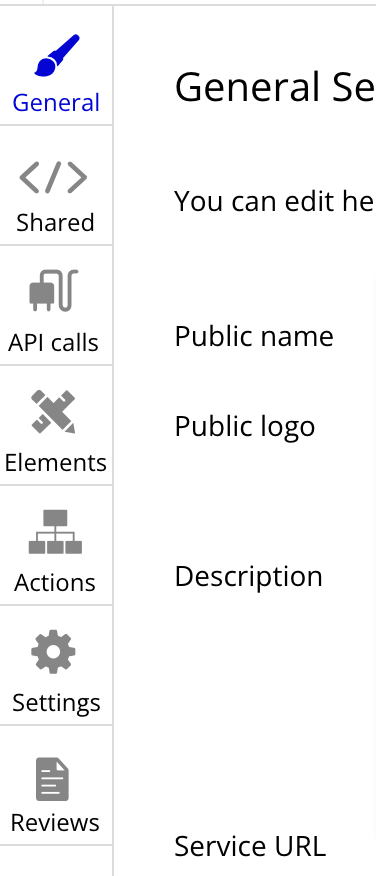
上から”General”、”Shared”、”API calls”、”Elements”、”Actions”、”Settings”、”Reviews”となっています。
“General”・・・pluginの名前やpluginのロゴなどbubbleにてpluginがどのように表示されるかを設定します。
“Shared”・・・共通のHTMLヘッダーなどpluginを使用するアプリに適応される一般的な技術設定をします。
“API calls”・・・データソースやアクションとして使用することが可能です。APIの呼び出しができます。
“Elements”・・・pluginにおける新たな要素を作成できます。
“Actions”・・・ワークフローで使用可能なアクションを追加できます。
“Settings”・・・プラグインの公開やバージョン履歴の確認、ライセンスの選択ができます。
“Reviews”・・・ユーザーからのレビューをみることができます。
この記事ではpluginsを触ってみることが目的なので一部の機能のみを使用します。
おみくじの結果を返すpluginを作ってみよう
Generalの設定
初めにgeneralの設定をしていきます。実際にpluginを外部にリリースする際には重要ですが、今回は個人使用目的のため詳細には設定する必要はありません。
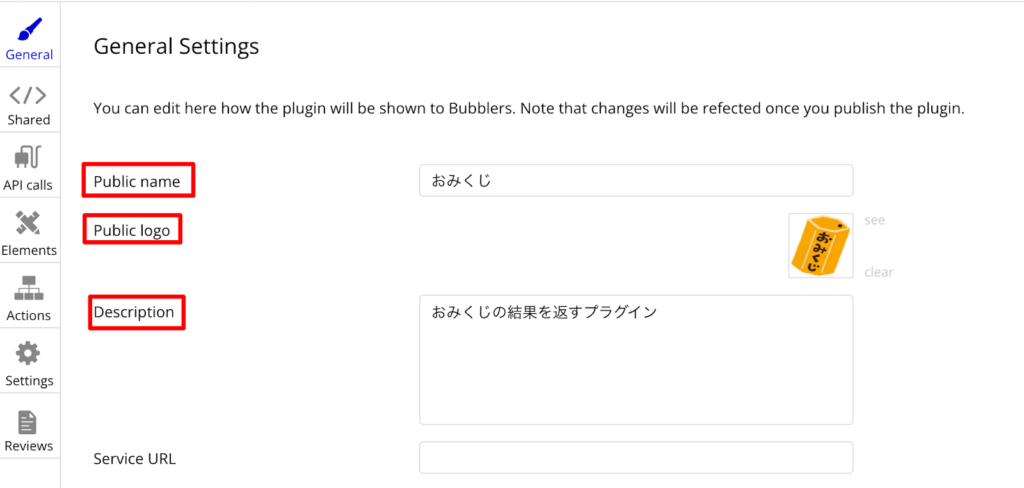
ここではpluginの名前、ロゴ、このpluginの説明を設定しておきます。

ここで設定したロゴや名前はpluginをapp作成の際に検索した時や、pluginの一覧にて表示されます。

Actionsの設定
このプラグインのメインの機能を設定していきます。
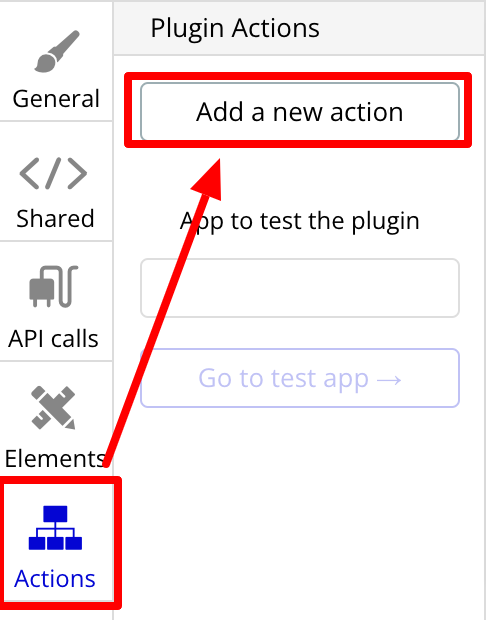
Actionsを選んでAdd a new actionをクリックします。

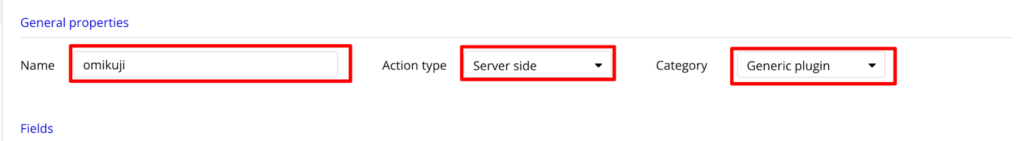
左側に色々設定するところが現れると思うのでまず、General propertiesを以下のように設定します。

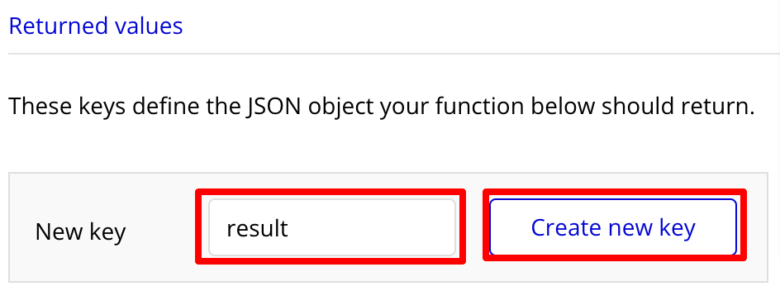
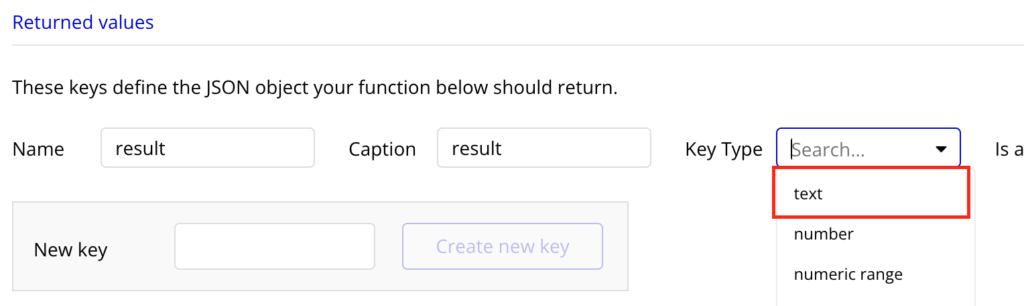
続いて、このactionで返す値について設定します。
Returned valueのNew keyをresultとして作成します。このkeyにおみくじの結果が入るようにしていきます。

Key Typeはおみくじ結果なのでtextとします。

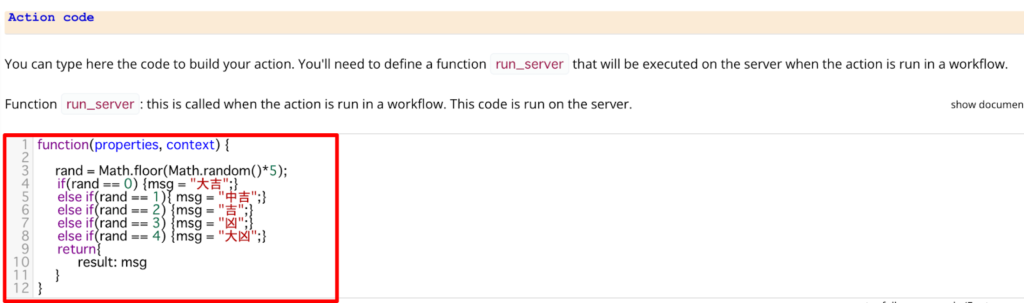
では、action codeを記述していきます。用意されている関数ないに記述すればよく、先ほど設定したreturn valueに結果を表示させたいので、result : msgとします。

function(properties, context) {
rand = Math.floor(Math.random()*5);
if(rand == 0) {msg = "大吉";}
else if(rand == 1){ msg = "中吉";}
else if(rand == 2) {msg = "吉";}
else if(rand == 3) {msg = "凶";}
else if(rand == 4) {msg = "大凶";}
return{
result: msg
}
}テスト用のアプリを作成
ここで一度このプラグインをテストするためのアプリを作成しておきます。
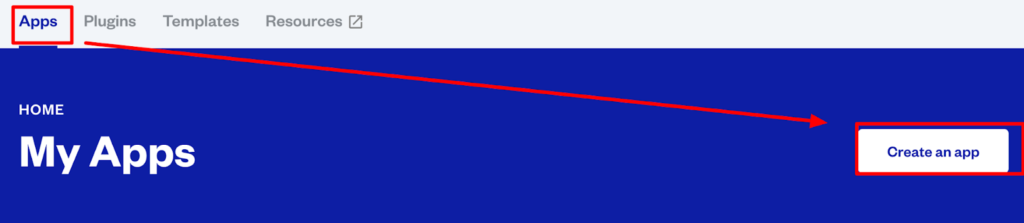
bubbleのhomeからappsに移動し、新たなアプリを作成します。ここではアプリの名前を「plugins-omikuji-test」としました。

作成できたらpluginの編集画面に戻ります。
Settingsの設定
今回作成したpluginをテストするためにSettingsの設定を行います。ここで設定するのは二箇所のみです。
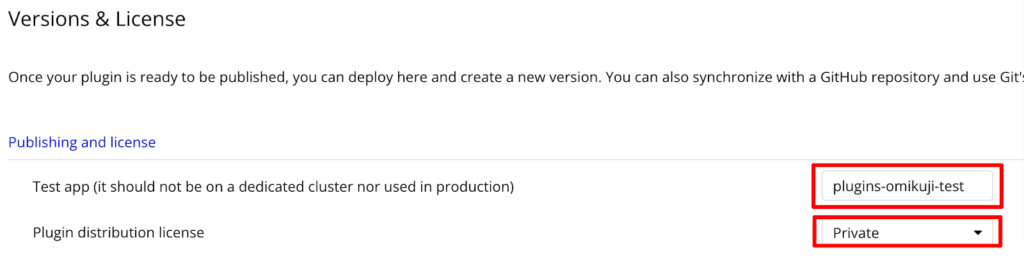
Publishing and licenseのTest appとPlugin distribution licenseを設定します。
Test appではこのプラグインをどのアプリでテストするかを指定します。今回は先ほど作成した「plugins-omikuji-test」でテストを行うのでTest app にplugins-omikuji-testを入れます。そして、今回のpluginは個人的に使用するものなのでplugin distribution licenseはPrivateを選択します。

これで設定は完了です。
アプリの内部を簡単に作成
アプリ側を簡単に作成します。
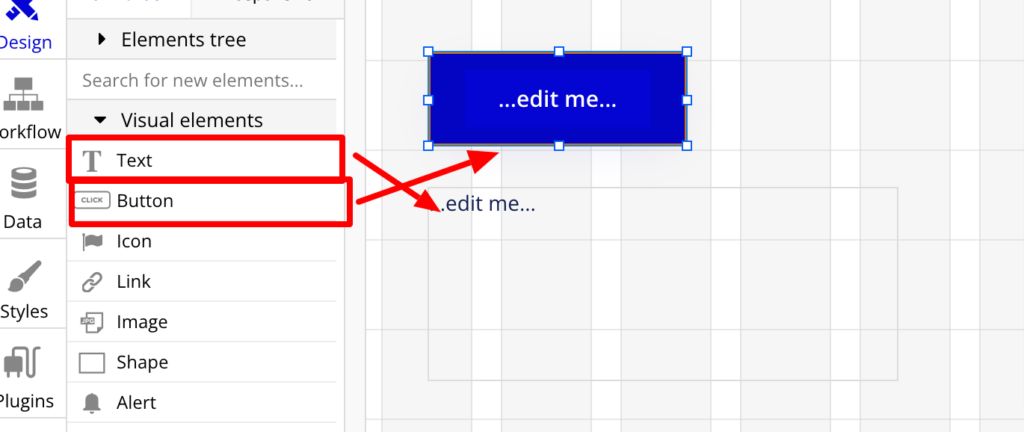
Designタブからボタンとテキストエレメントを配置します。

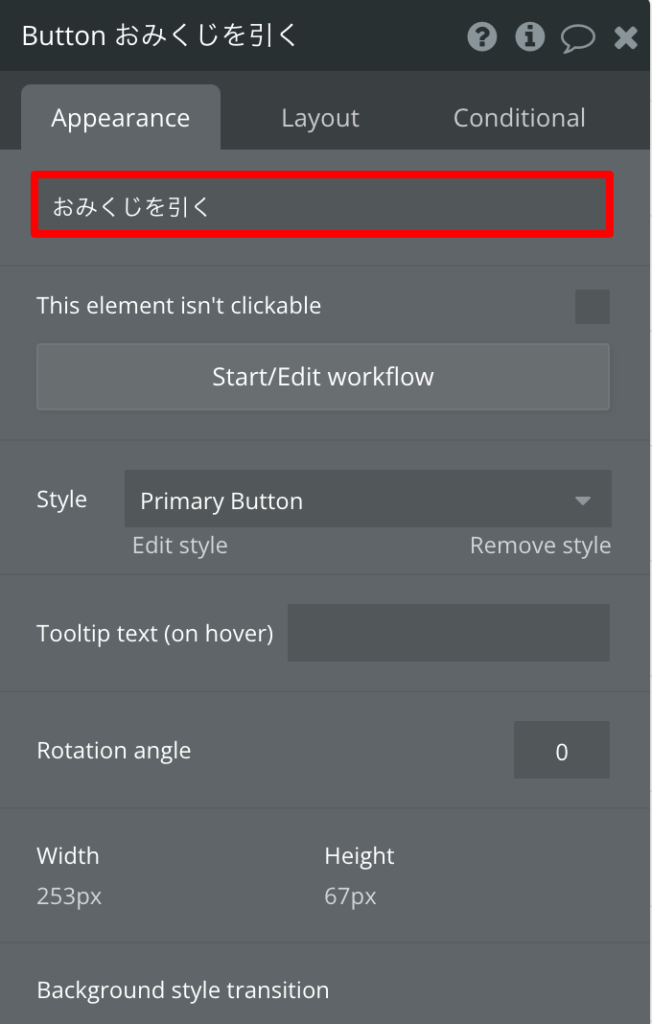
ボタンのテキストは「おみくじを引く」とします。

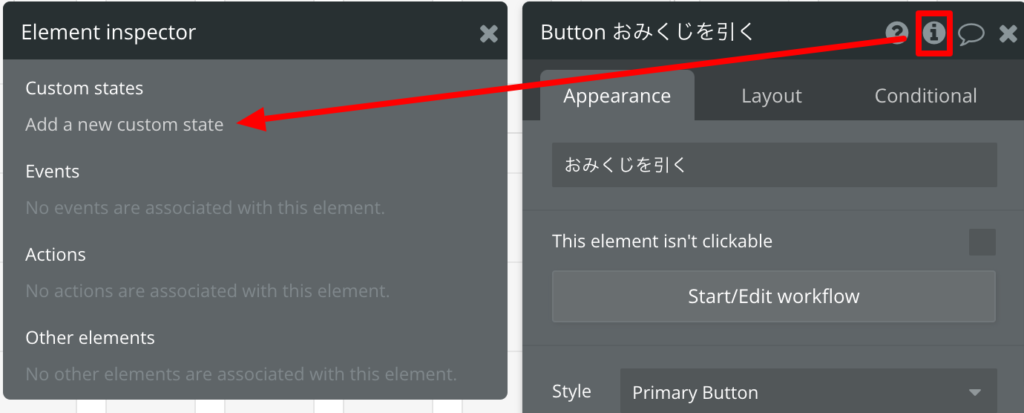
今回pluginででた値をボタンのカスタムステータスとして保持させたいのでbuttonのカスタムステータスを設定しておきます。ボタンの編集画面の右上にある”iマーク”をクリックし、add a new custom statusをクリックします。

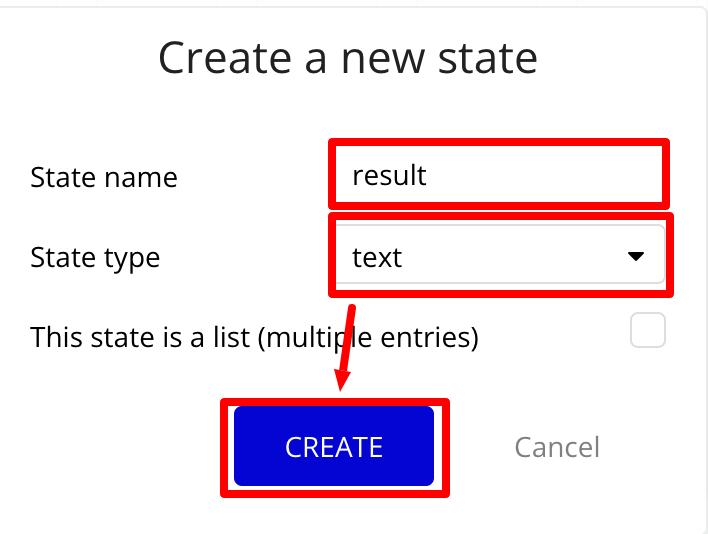
新たなポップアップがでてくるので以下のように設定します。

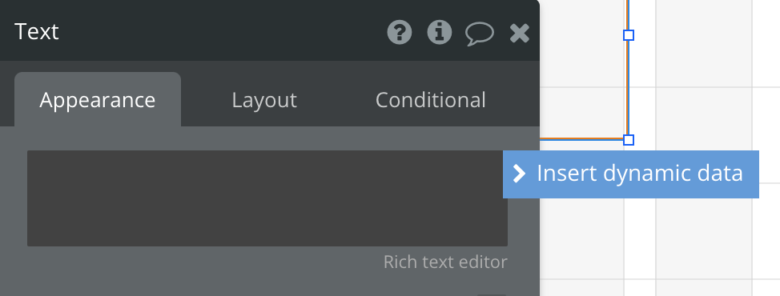
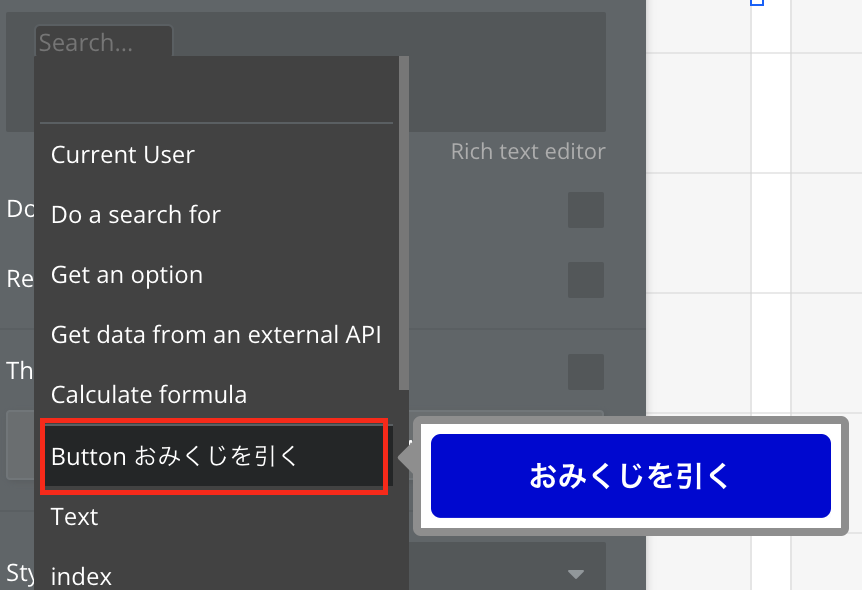
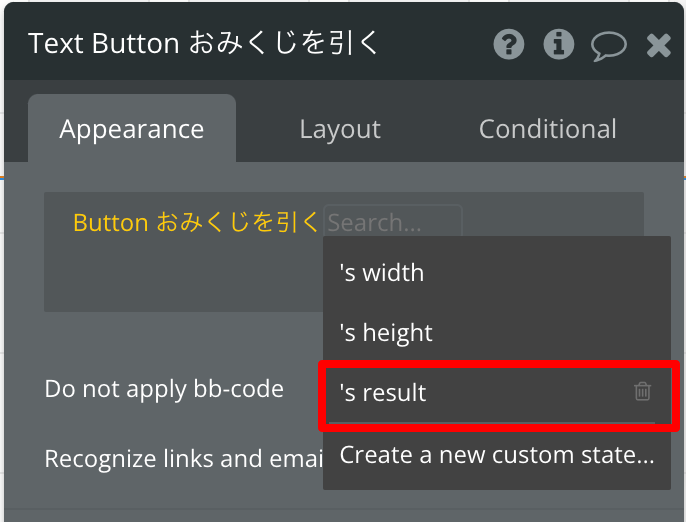
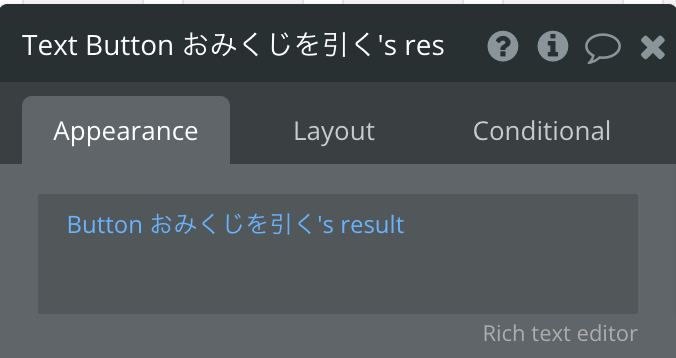
続いて、おみくじの値を表示しなければならないのでテキストエレメントの編集画面からinsert dynamic dataを選択し、Button おみくじを引くの先ほど設定したカスタムステータスの値を選択します。




最後にボタンを押した時のworkflowを設定します。
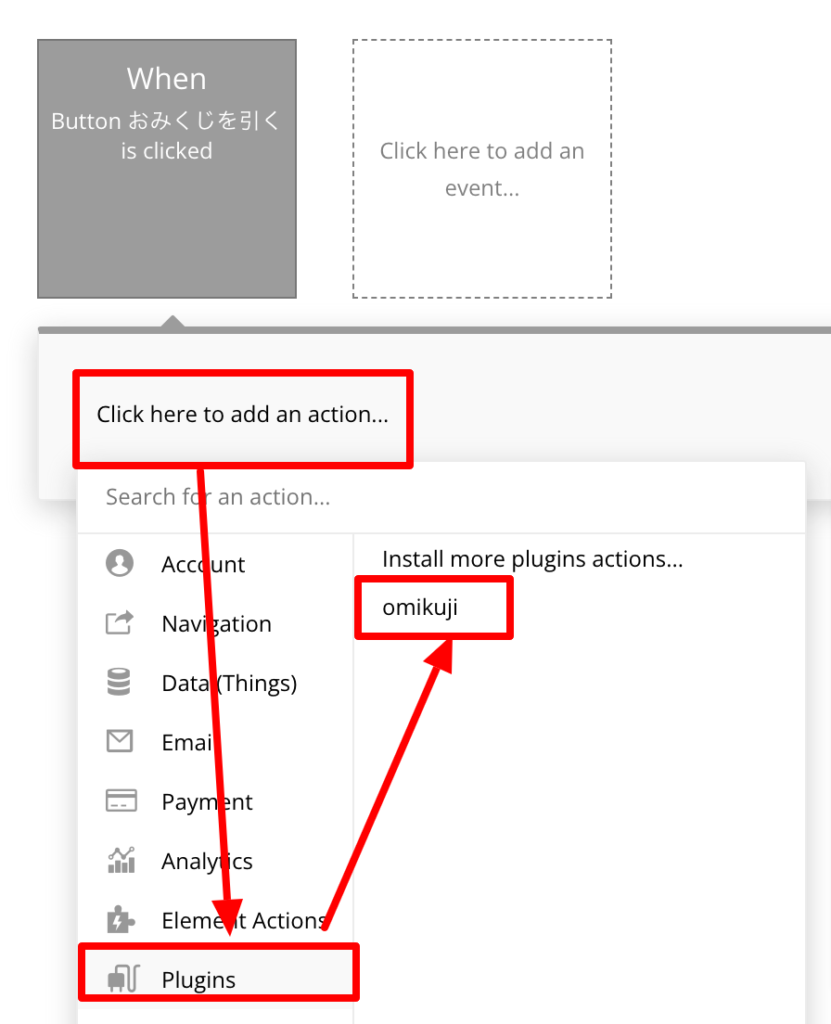
ボタンの編集画面からStart/Edit Workflowをクリックし、Workflowの編集画面へ移動します。移動したらボタンがクリックされた時のアクションが追加されているので、Click here to add an actionをクリックし、PluginsからPluginsで作成したomikujiを選択します。

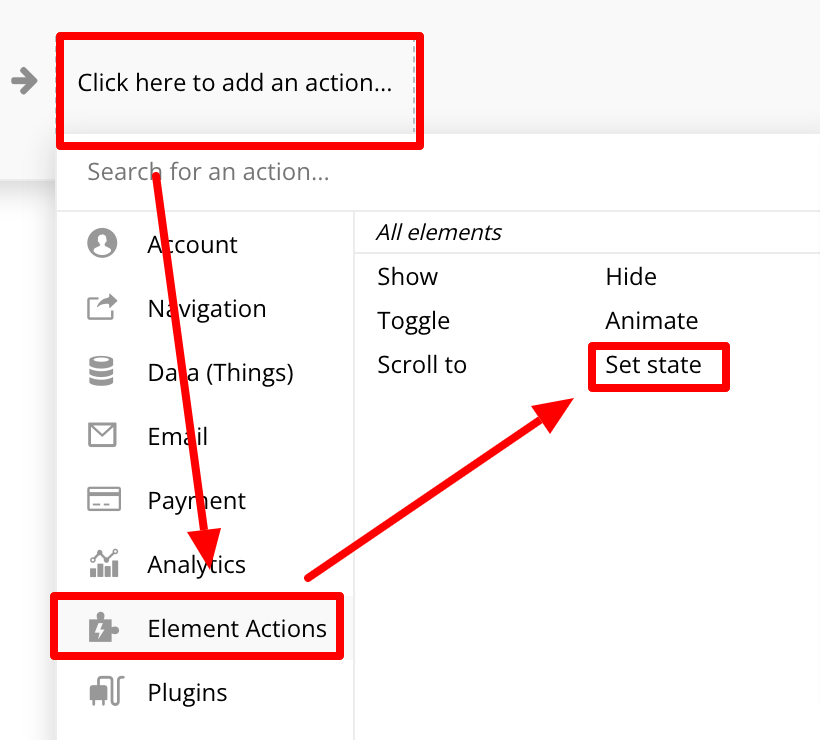
続いて次のstepでボタンのCustom Stateに1 step の結果を入れます。

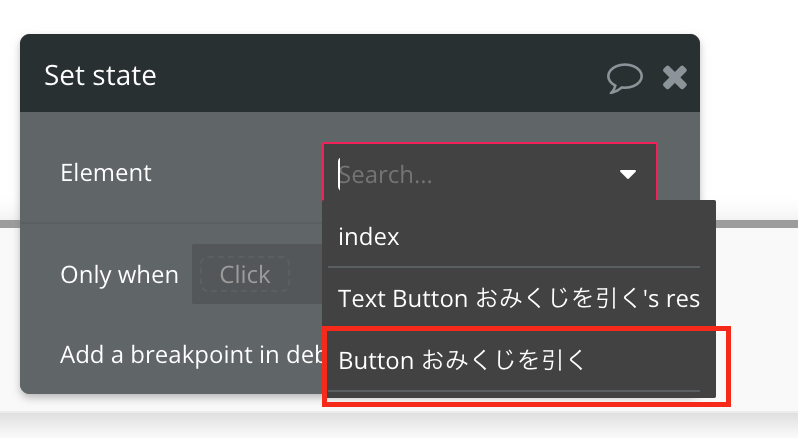
まずどのエレメントのstateをセットするかを選ぶので今回はボタンを指定します。

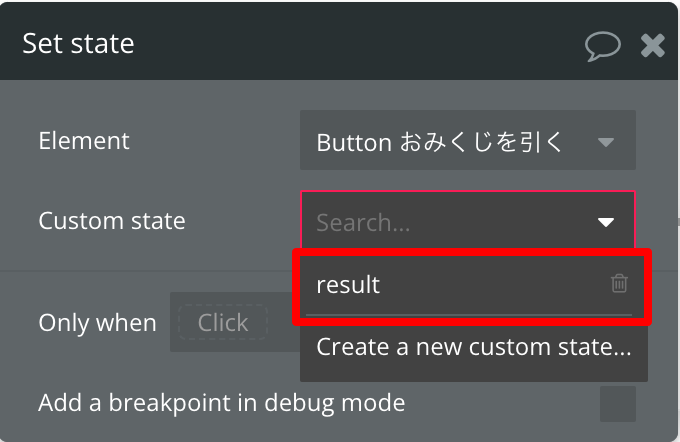
続いて、ボタンのCustom stateにresultを用意しているのでresultを選択します。

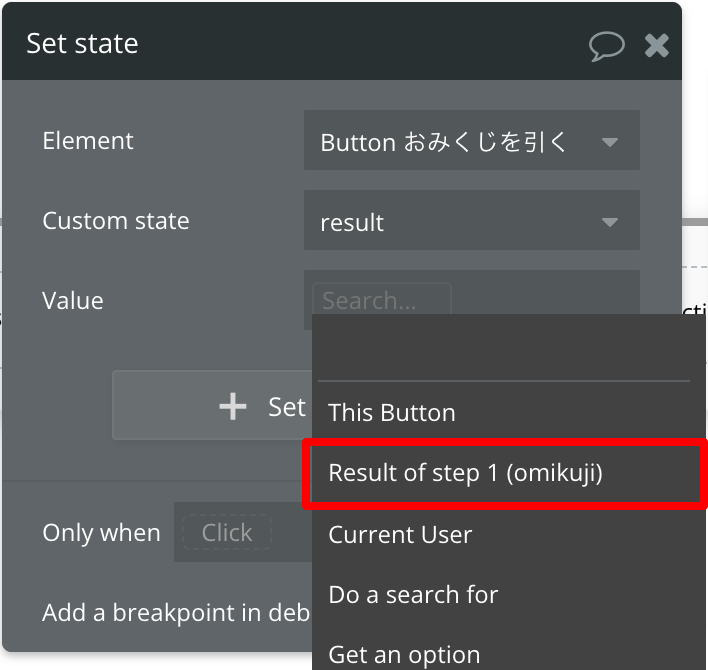
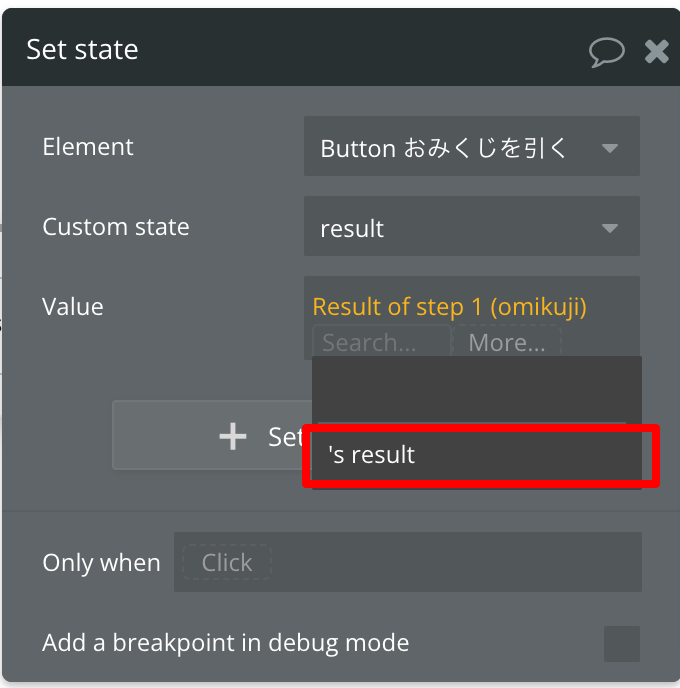
最後にstep1でおみくじの結果を出しているのでその値を選択します。


テストしてみる
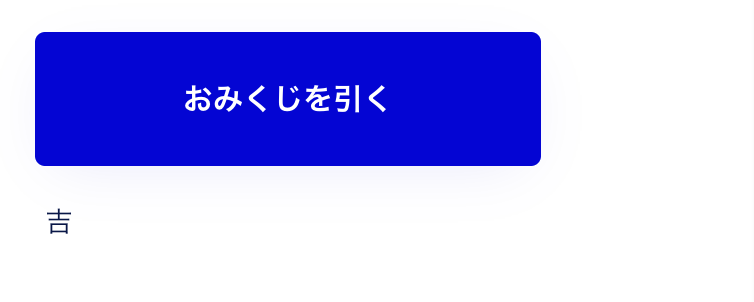
これで全ての設定が終わったのでプレビューしてみましょう。
ボタンを押せば下におみくじ結果が表示されます。

終わり
今回はbubbleのpluginsでpluginの作成について簡単に触れてみました。いかがだったでしょうか。今回の機能としてはわざわざpluginを作らなくてもいいような内容ですが、今回使用しなかった箇所の設定をできるようになると、より高度で便利なpluginの作成が可能になります。最後まで閲覧いただきありがとうございます。