こんにちは。ファンリピートの鳴海です。
今回はプログラミングを書かないノーコードツールBubbleで、API経由でのフィルター機能ができるか調査してみました。
bubbleとは?

URL:https://bubble.io/blog/content/images/2020/09/Logo-with-clearspace.png
・コードを書かずにアプリを作れる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。
また、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
そもそもAPIとは?
アプリと連携するインターフェースのことです。
APIでできることについて
APIの略は「Application Programming Interface」です。
郵便番号、音楽情報の検索、クレジットカードなどの決済サービスを各サービスのAPIを用いて、管理ができます。
例えばWebサイトで住所を入力する際に郵便番号ごとにデータを用意するには時間を催してしまいますし、セキュリティ関連での懸念が必要です。
ですが、郵便番号APIサービスを使うことによって、そういった工程が減ることや、他のサイトから仲介してでの情報取得となるので、セキュリティの対策になります。
各APIサービスの例
APIサービスによって、アプリの生産性が向上します。
Google Sheets API
スプレッドシートと連携することによって、格納されているデータや表の操作や内容の保存ができるAPIです。
不動産などの顧客情報が増えてきており、シートで管理するのが難しくなった際に、Webアプリから操作をしたり、データの編集が可能になります。
またWebアプリのデータをcsv化したい時に出力することも可能です。
LINE Messaging API
お店などにあるボットは主にこちらのAPIを使って構成されています。
内容としてはグループやユーザーに対して任意の時間に様々なメッセージタイプの送信や応答ができます。
iTunes API
Apple社が提供しているiTunesという音楽配信サイトのAPIサービスです。
こちらでは楽曲や映画、podcastなどの情報を検索した際に情報取得した後にアプリ内に表示ができます。
こちらのAPIでは使用する際に登録したり、トークン設定の必要がないので、主にURLで検索したい項目をリクエストで送るだけで、レスポンスが帰ってくるような形となります。
APIの導入方法について
初めに自分のアプリに利用したいAPIサービスにアカウント登録します。
そして登録が終わりましたら、APIキーやトークン、シークレットと呼ばれる鍵を習得します。
そして実装したいアプリに、習得した鍵を入力し、APIリクエストを送信します。レスポンスが帰ってきていれば習得できていることになります。
※予め鍵については情報が漏洩してしまうと、不正に使用されてしまうことがあるので、事前に使用するAPIの仕様書を読みましょう。
参考↓

API Connectorとは?
今回はBubbleのAPI connectorについて紹介していきます。
外部アプリの情報を読み込みができる
Webフレームワークでは通常、コードを書いてAPIを叩く(呼び出し)のですが、Bubbleでは事前にAPIを取得するためのプラグインが用意されています。
プラグイン上でAPI接続の設定をした後に、Workflowで呼び出した値を画面上に表示やデータベースに保存ができます。
読み込んだ情報にフィルター機能を使える
APIを叩くときには絞り込みを使うことはできないのですが、データを読み込んだ後に絞り込みができます。
なので、データを叩くたびに保存するような工程をいらずに絞り込みこんだ情報を表示ができます。
iTunes APIを例にBubbleで実装してみた。
では先ほどの例に出したiTunes APIを使って、音楽検索アプリをBubbleで実装してみましょう。
Bubble側で準備しよう。
・Bubble側でアプリを登録する。
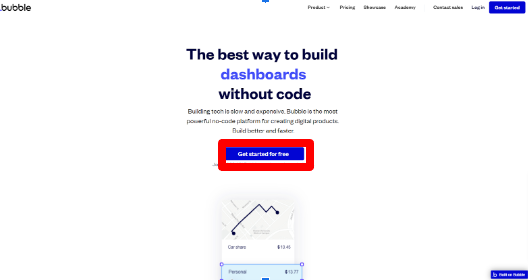
初めにこちらのページにアクセスして、Get started for freeからアカウント作成しましょう。


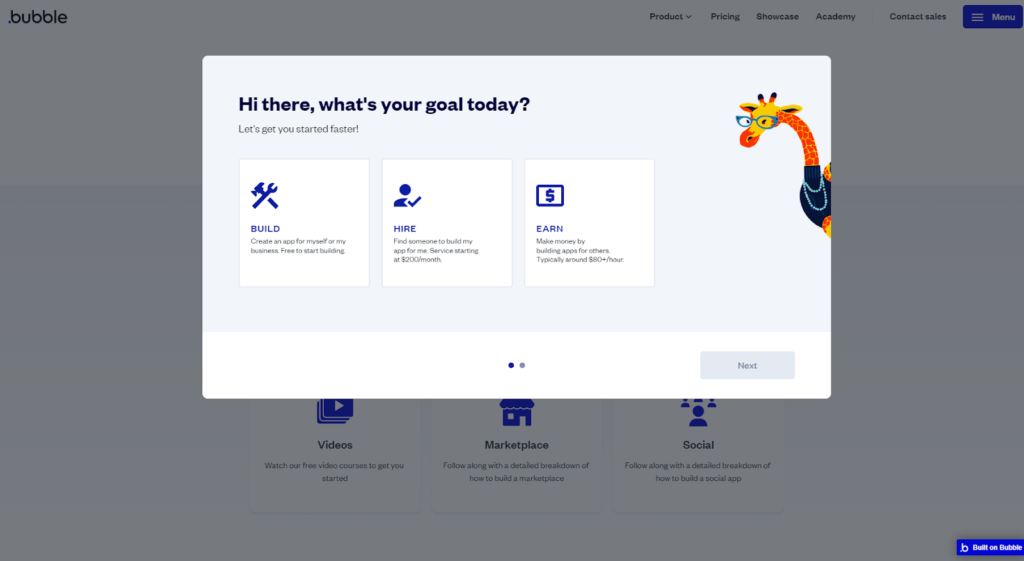
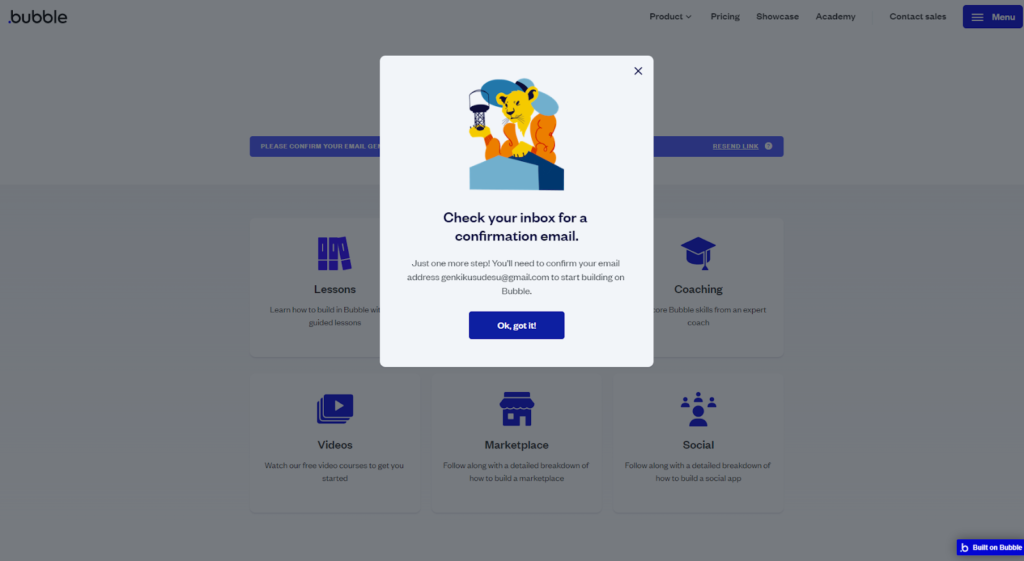
メールアドレスやパスワードを打ち込み、Start buidlingをクリックすると画像のようなポップアップが表示されるので、Build→Nextボタン→other→Completeと進めてください。

そうすると登録したメールアドレスにメールが届くので、そちらをクリックしてあげてください。

リンクをクリックすると、Start buildingのボタンがあるので、クリックしてください。

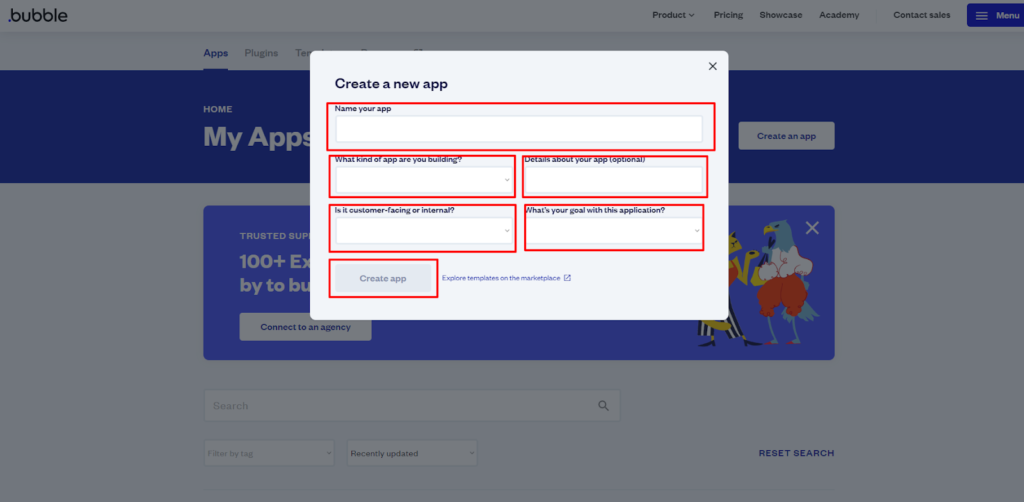
トップページのCreate a new appをクリックし、Name your appで名前を決めて、他の項目を入力し、Create appをクリックすると編集画面に飛びます。

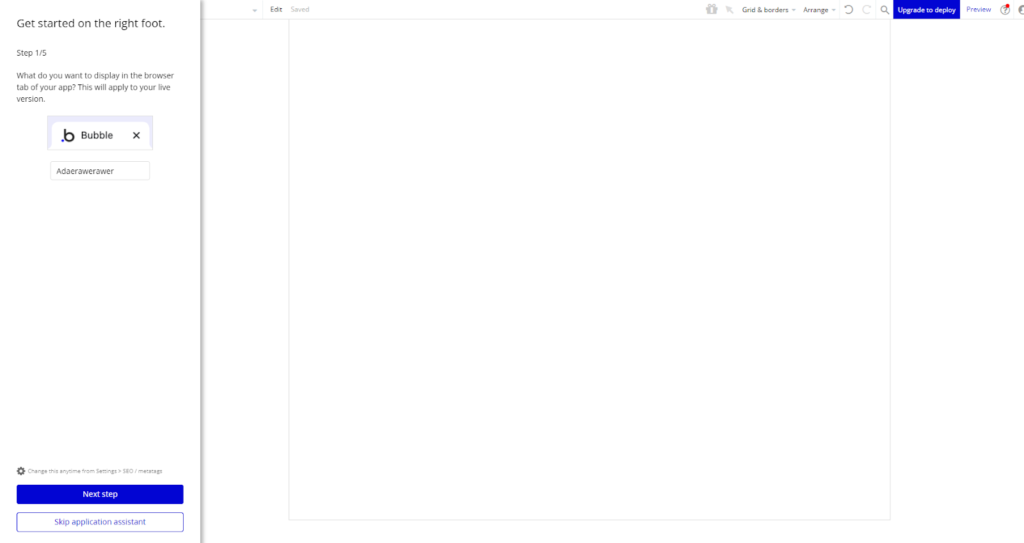
アシスタントというのが左側に表示されるので、Skip application assistantをクリックしてください。これでアプリの登録が完了です。

これでBubbleアプリは完了です。
・プラグインをインストールしよう。
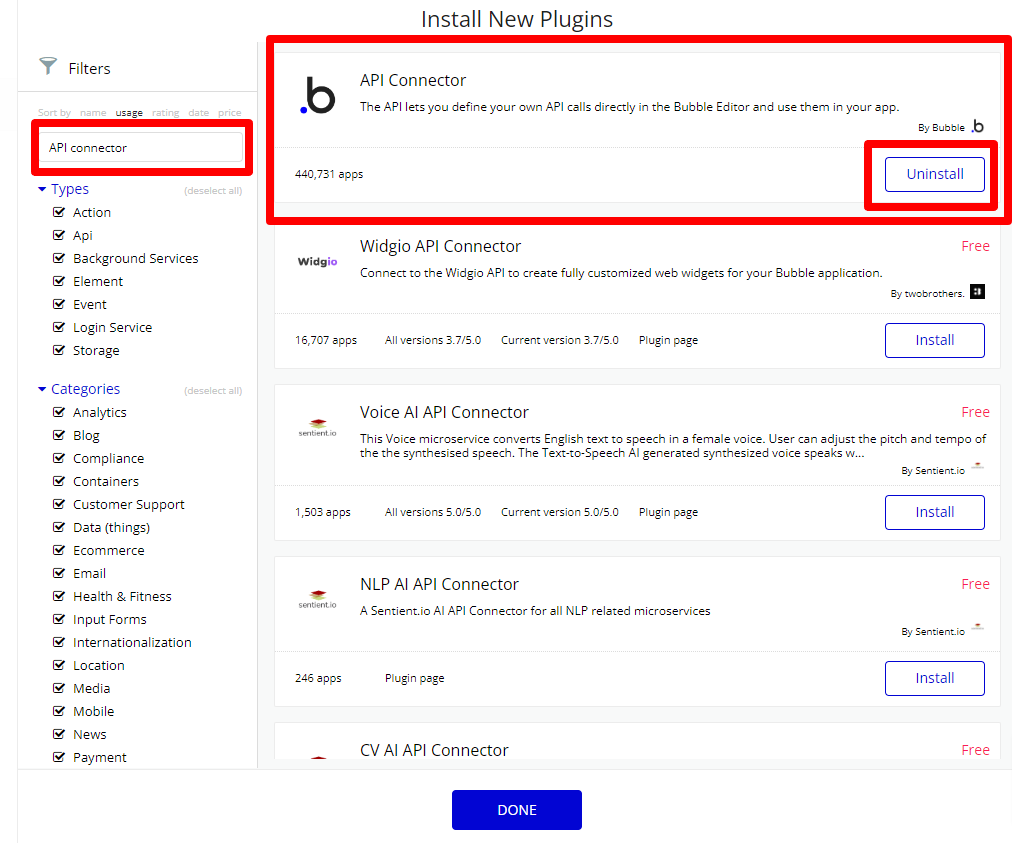
APIで情報を取得するために、今回はAPI connectorというのを使います。
Search for a plugins…で、API connectorと検索し、installをクリックする。

これでプラグインのインストールは完了です。
・APIの設定しよう
API connectorで正常に曲情報を習得できるように設定していきます。
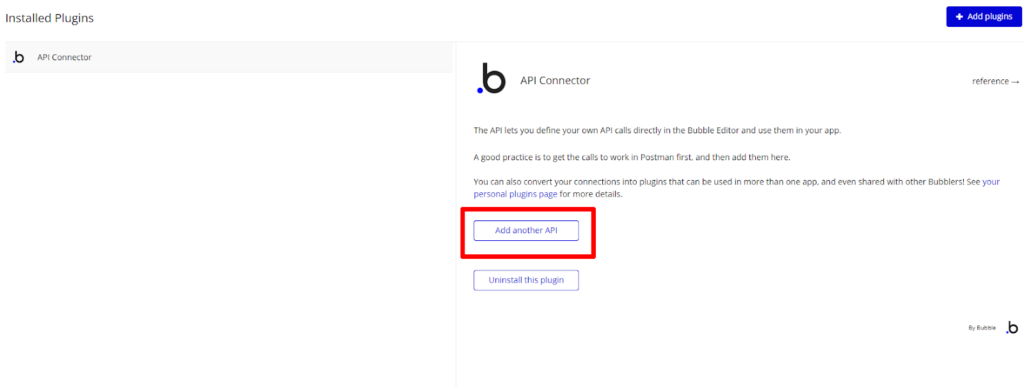
Pluginsタブをクリックします。Add another APIをクリックします。

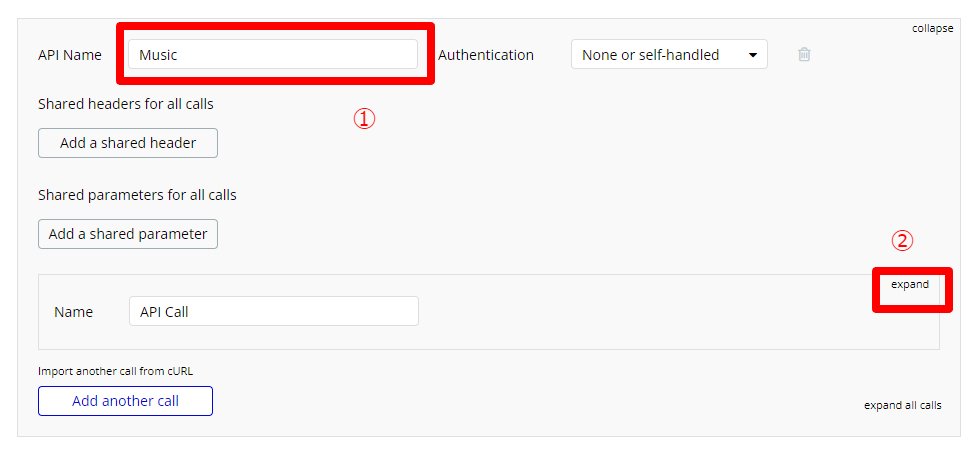
①API NameにMusicと入力します。
②expandをクリックします。

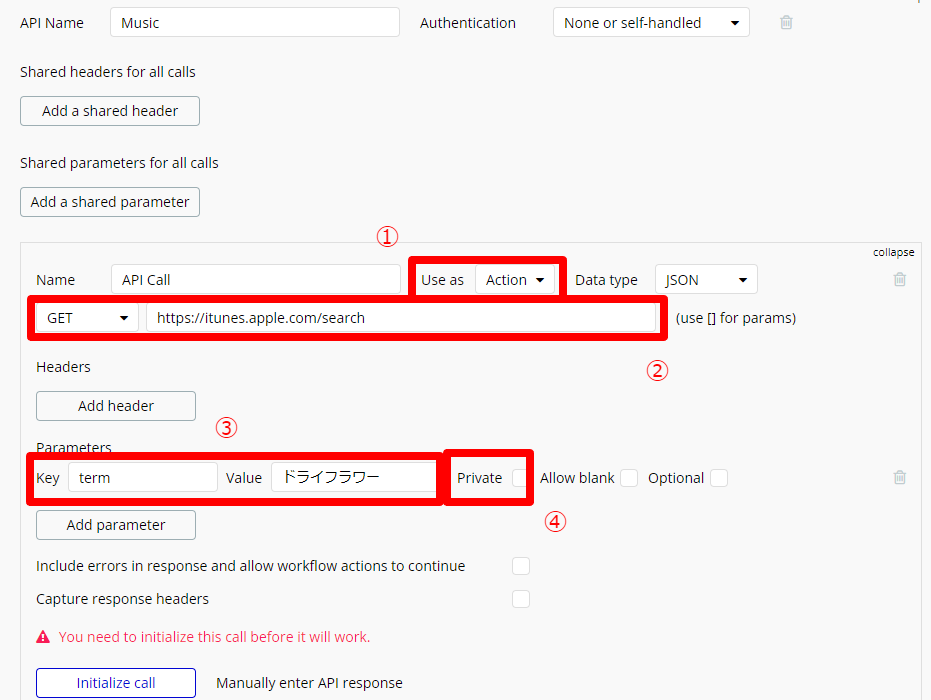
①Use as DataからActionに変更します。
②https://itunes.apple.com/search と入力します。
③Add parameterとクリックし、keyにtermと入力し、valueには任意の曲名を入力してください。privateのチェックを外してあげてください。

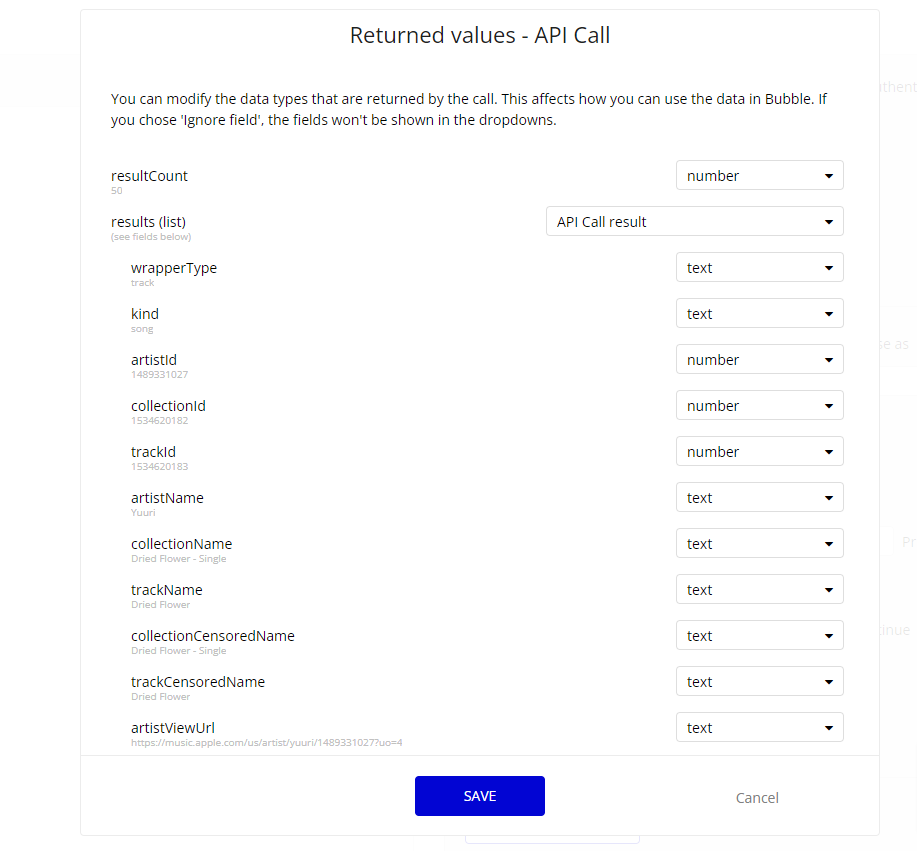
取得されていれば画像の通りで表示されていると思います。
Saveボタンを押して、リクエストを保存します。
これでAPIの連携は完了です。

これでAPIの設定は完了です。
・Designの設定しよう
検索かけた曲情報を表示する設定していきます。
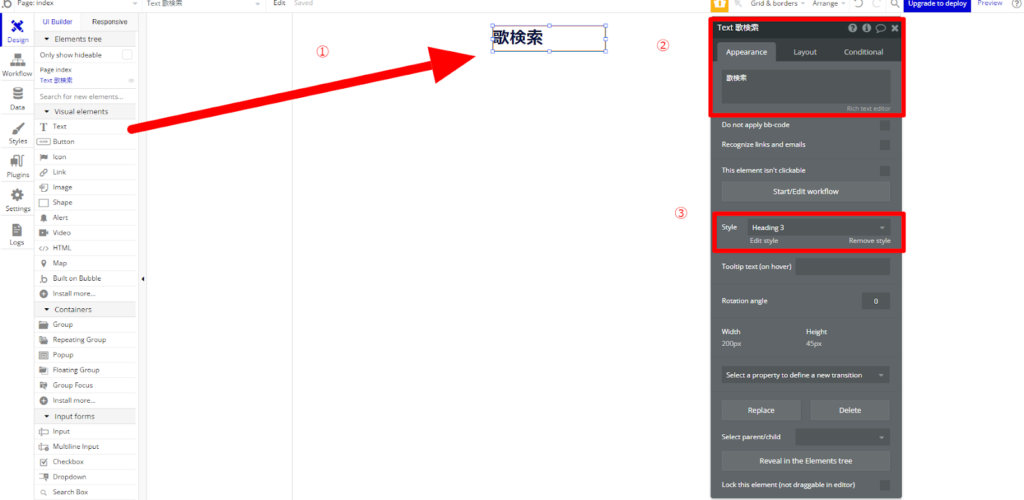
テキストエレメントを配置します。名前と内容を変えます。

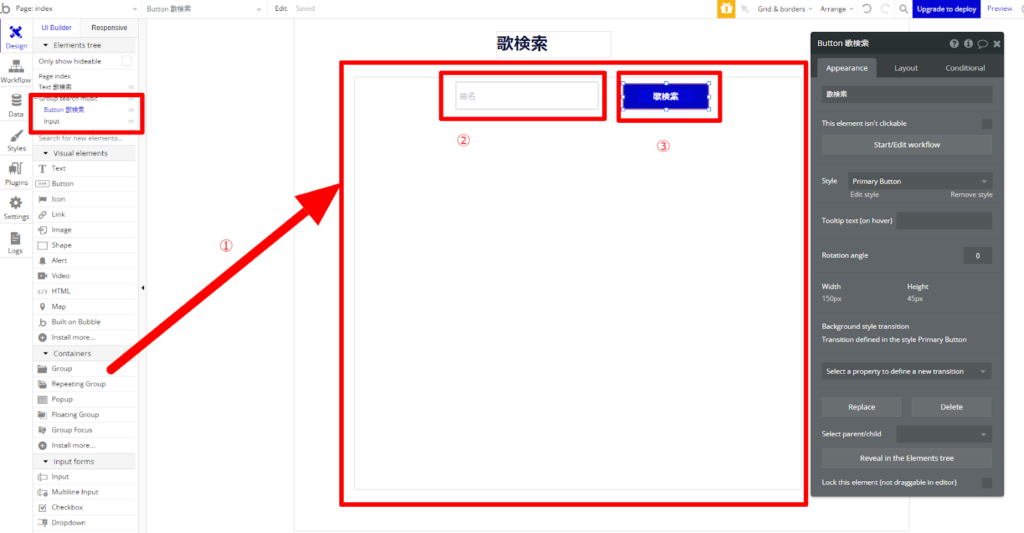
①Groupエレメントを配置し、名前をGroup search musicに変更します。
②①のGroupエレメント内にinputエレメントを配置し、名前を曲名に変更します。
③①Groupエレメント内にbuttonエレメントを配置し、名前を歌検索に変更します。

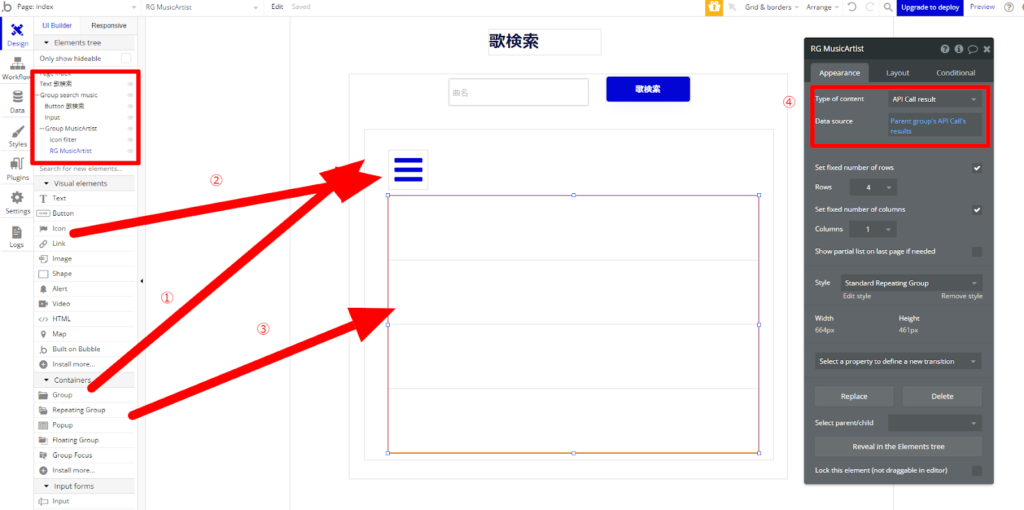
①Groupエレメントを配置します。
②①のGroupエレメント内にiconエレメントを配置します。
③①のGroupエレメント内にRepeating groupエレメントを配置します。
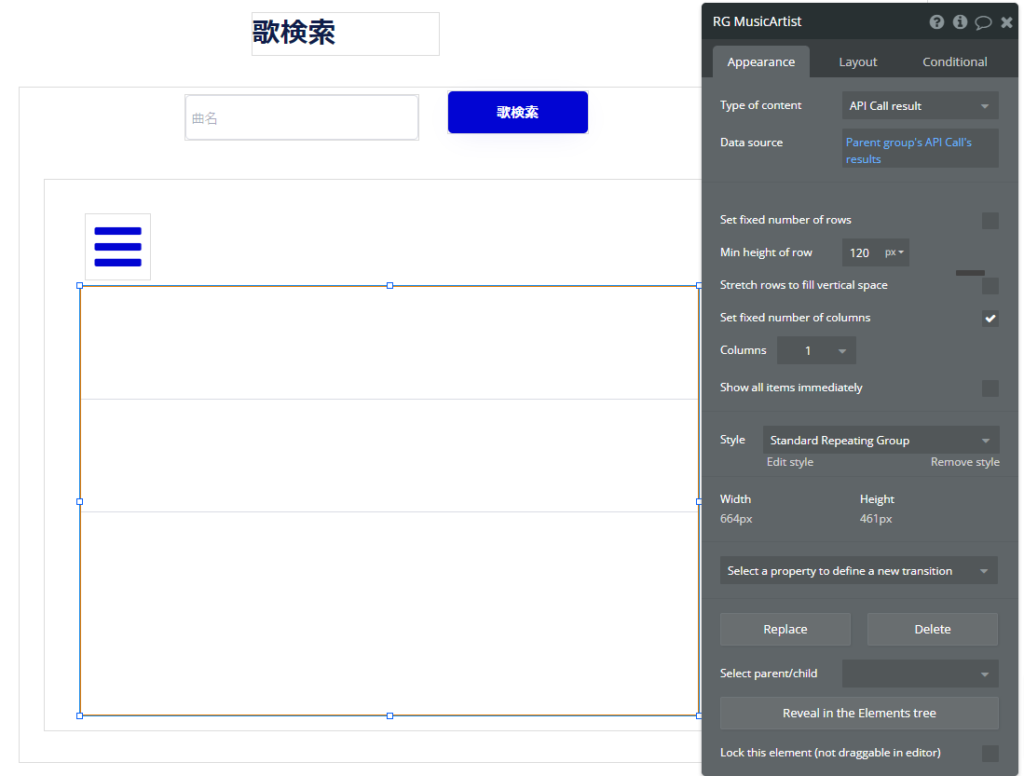
④Type of contentをAPI Call result、Data sourceをParent group’s API Call’s resultsとしてください。
※エレメントの名前について下記の画像を参考にしてください。

RG MusicArtistの表示制限を無くすために、Set fixed number of rowsのチェックを外して、Min height of rowを120pxに変更してあげてください。

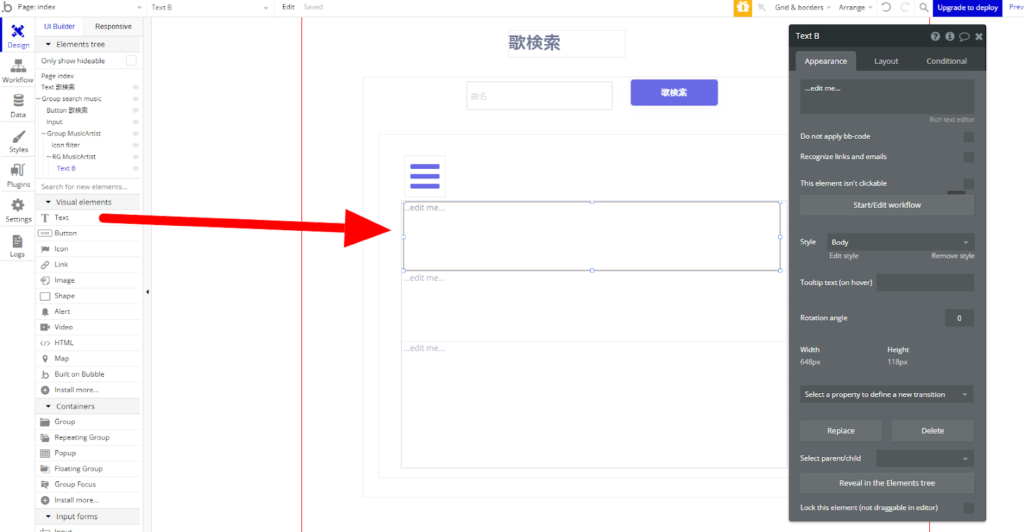
TextエレメントをRG MusicArtist内に入れてあげて、高さと幅を広げてください。

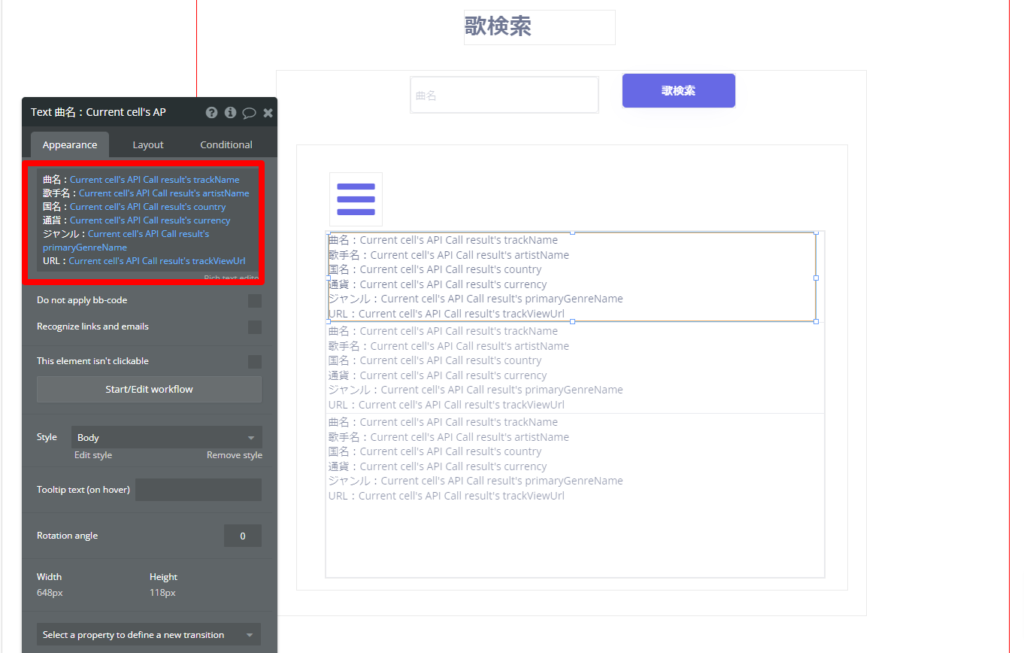
テキストエレメント内に下記の通りで、入れてください。
①曲名:Current cell’s API Call result’s trackName
②歌手名:Current cell’s API Call result’s artistName
③国名:Current cell’s API Call result’s country
④通貨:Current cell’s API Call result’s currency
⑤ジャンル:Current cell’s API Call result’s primaryGenreName
⑥URL:Current cell’s API Call result’s trackViewUrl

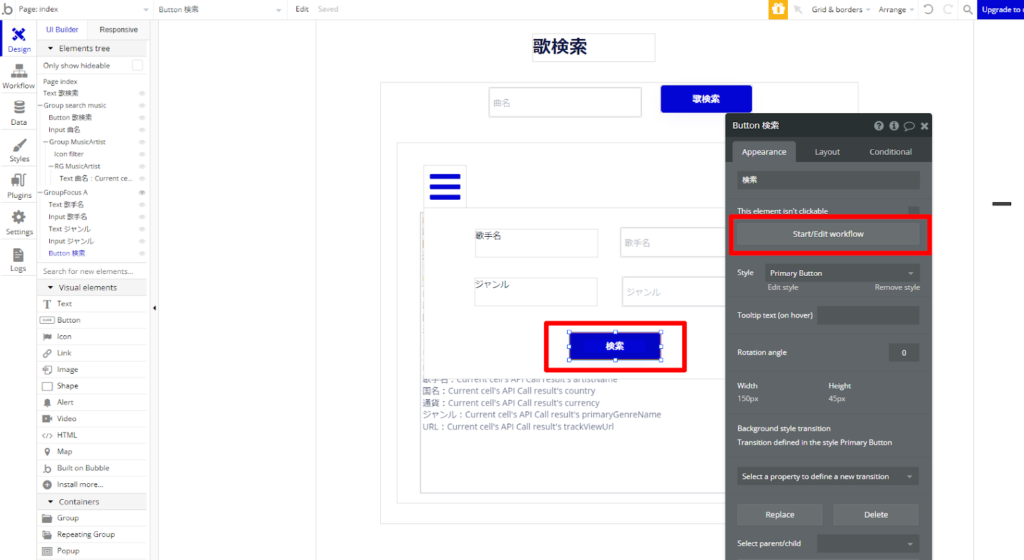
曲名の値で、曲名情報をRG MusicArtist内に表示するために検索ボタンのWorkflowの設定していきます。
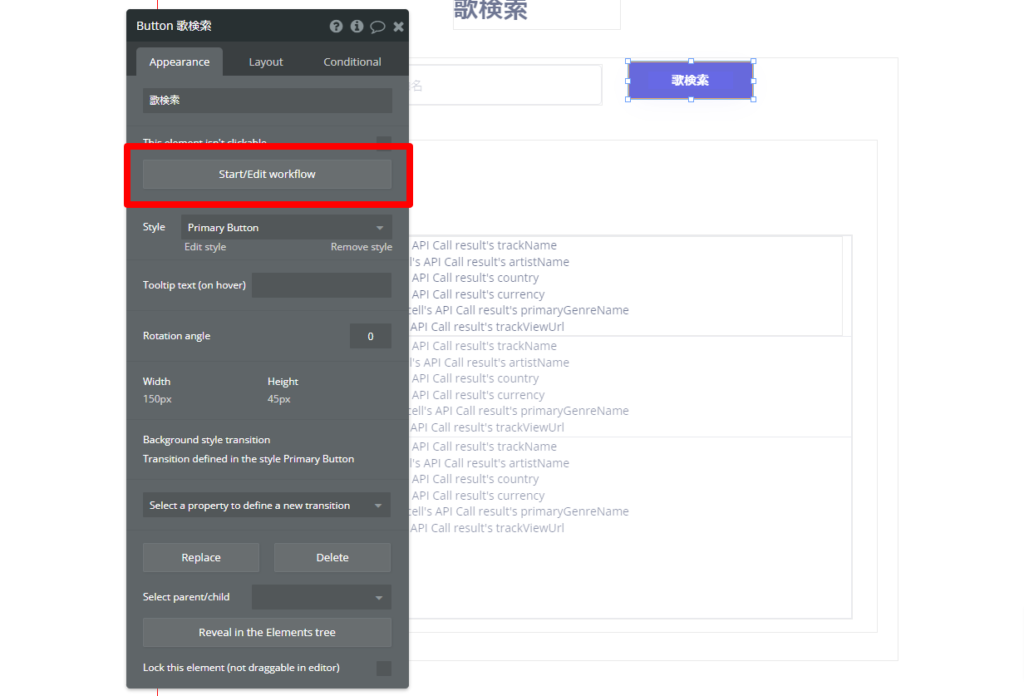
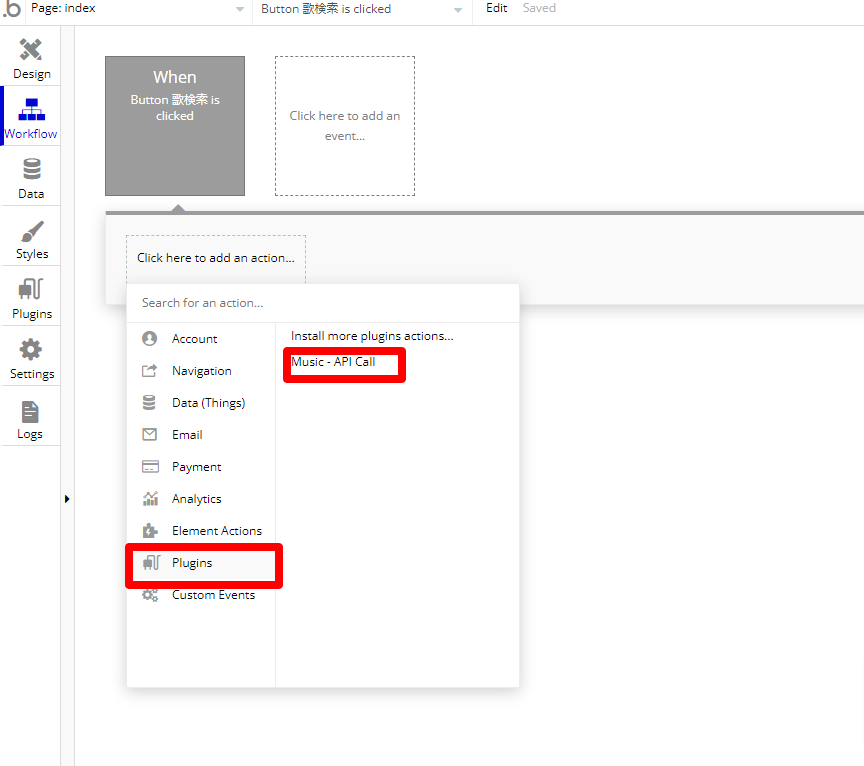
Button 歌検索からStart/Edit workflowをクリックします。

PluginsのMusic – API Callを選択します。

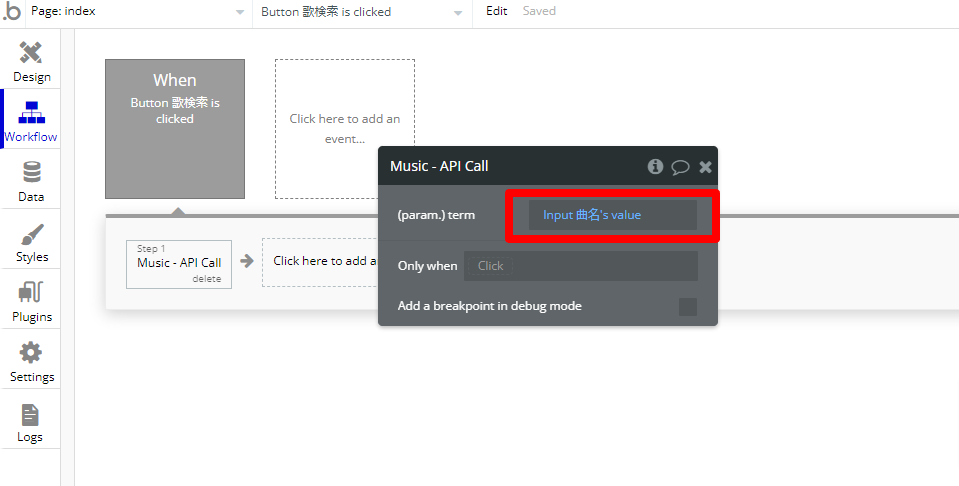
初期状態でドライフラワーが入っていると思いますので、(param.) termの中をInput 曲名に変更します。

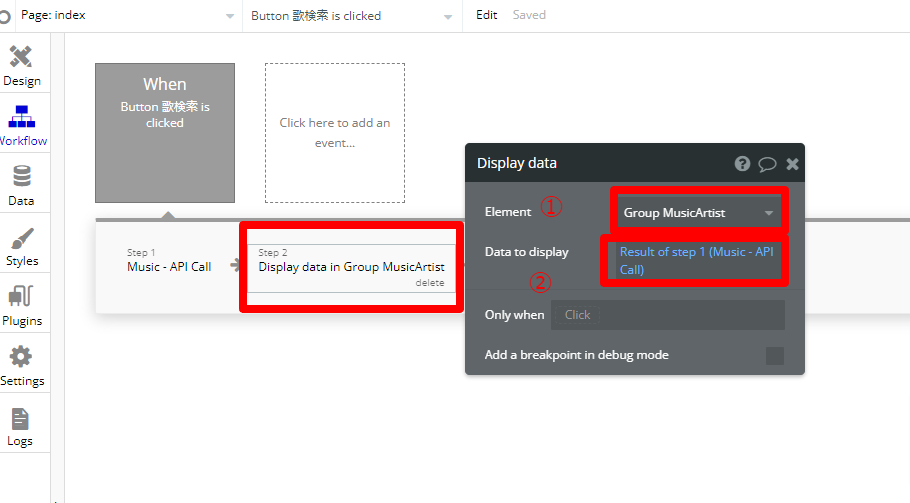
Step2にDisplay data in a group/popupを選択し、下記の通りに設定します。
①ElementをGroup MusicArtist
②Data to displayをResult of step 1(Music – API Call)

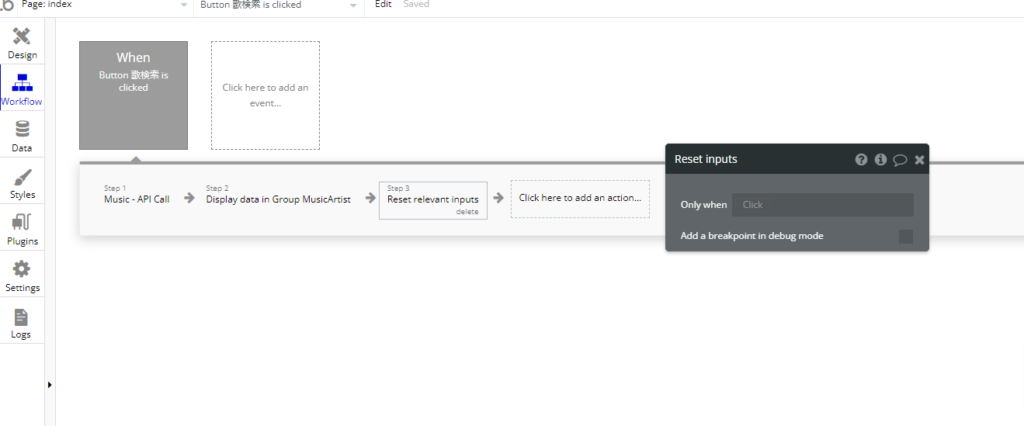
step3にReset relevant inputsを追加します。

これで検索した値を表示できるようになりました。
次に習得した曲情報をジャンルや歌手名などで絞り込みができるようにしていきます。
Icon Filterをクリックした時に、表示させるように下記の通りで設定していきます。
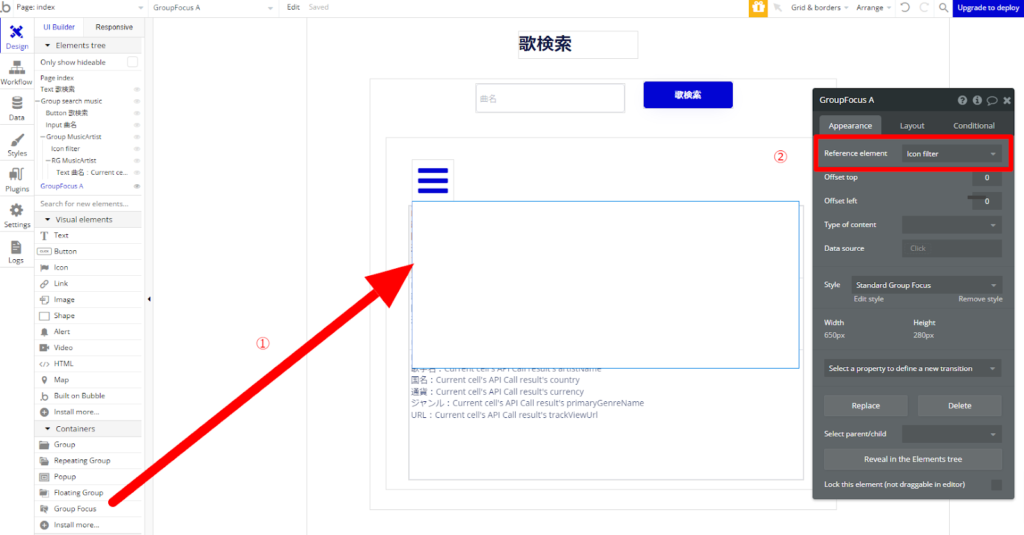
①Group Fucusを配置します。
②Reference elementをIcon filterにします。
③Layoutからwidthのサイズを650にします。

次に絞り込みをする上での設定を下記の通りで、設定します。
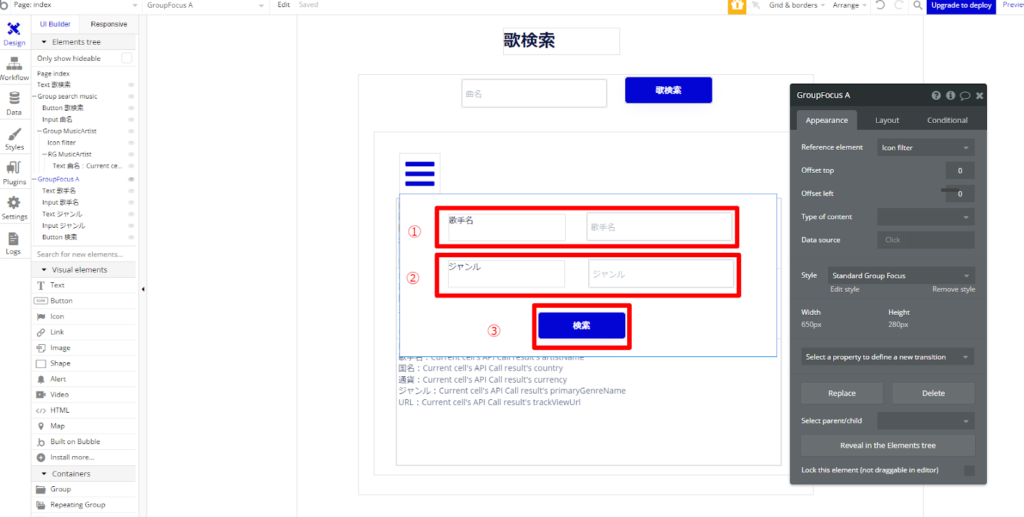
①TextとInputエレメントを配置し、それぞれcontentの内容を歌手名にします。
②TextとInputエレメントを配置し、それぞれcontentの内容をジャンルにします。
③Buttonエレメントを配置し、contentの内容を検索にします。

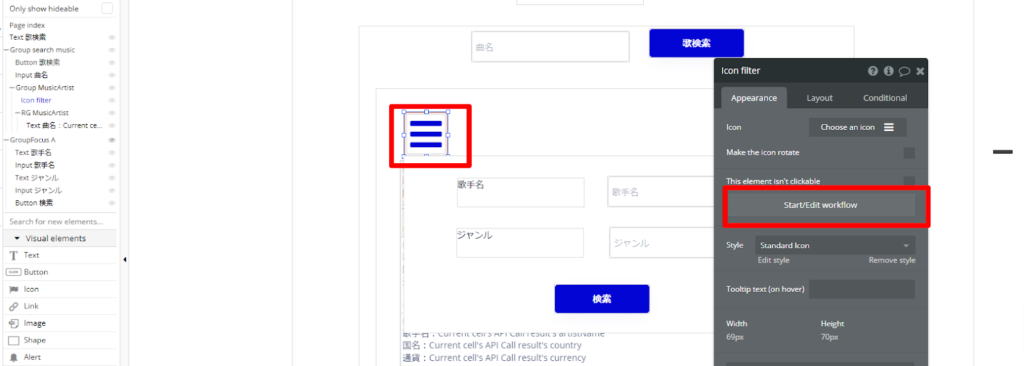
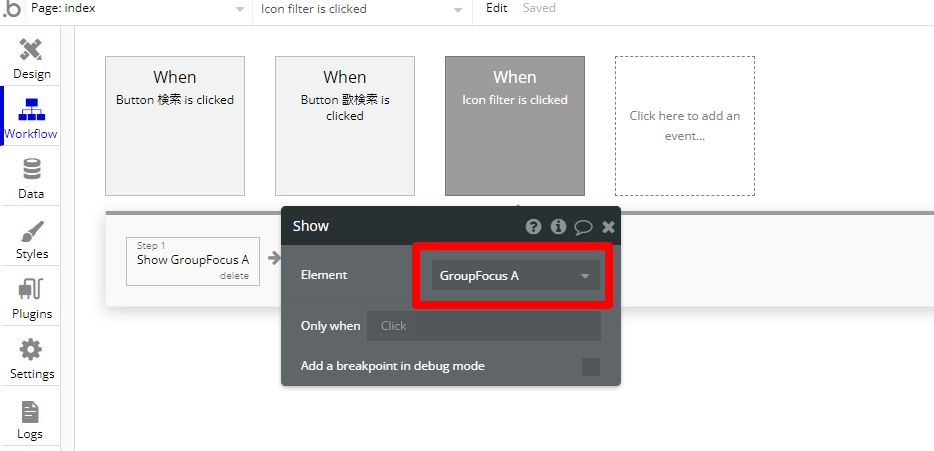
Icon filterをクリックした時に、表示できるように、Workflowを編集します。

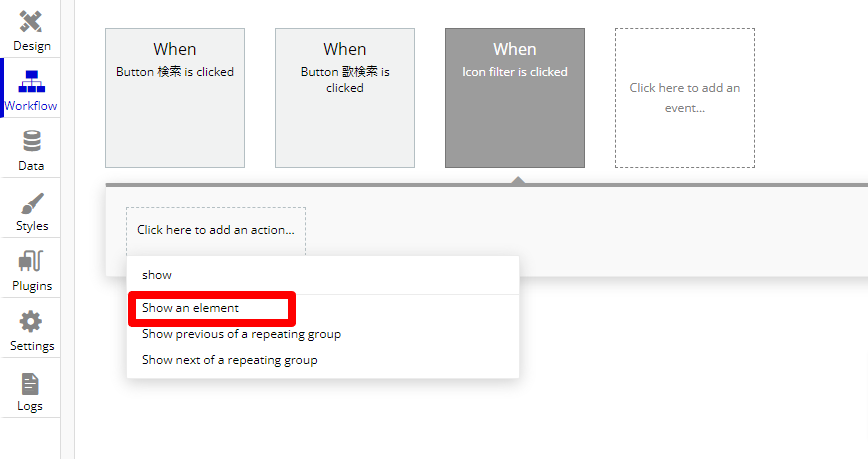
step1にShow an elementを選択します。

ElementではGroupFucus Aを選択します。

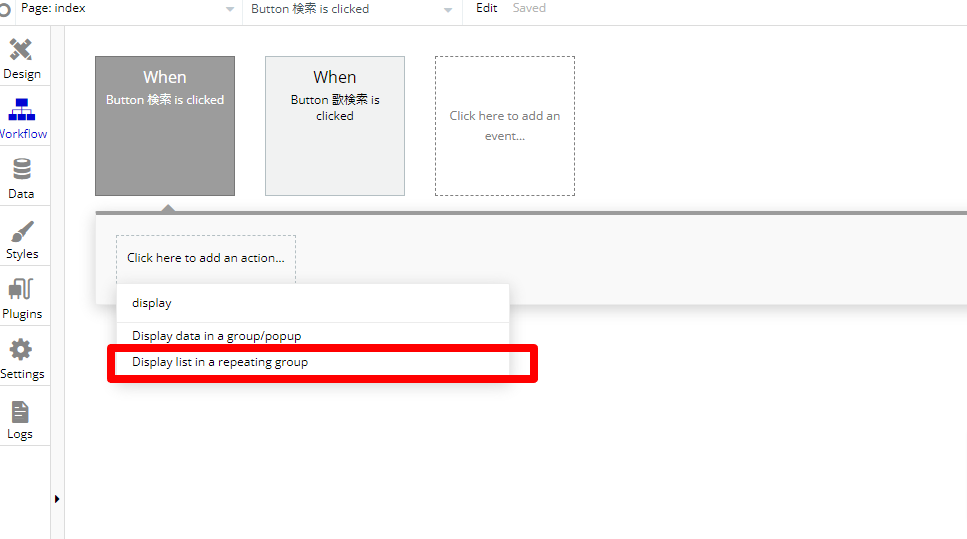
次に絞り込みができるように、検索ボタンのをWorkflowを編集していきます。

Step1をDisplay list in a repeating groupにします。

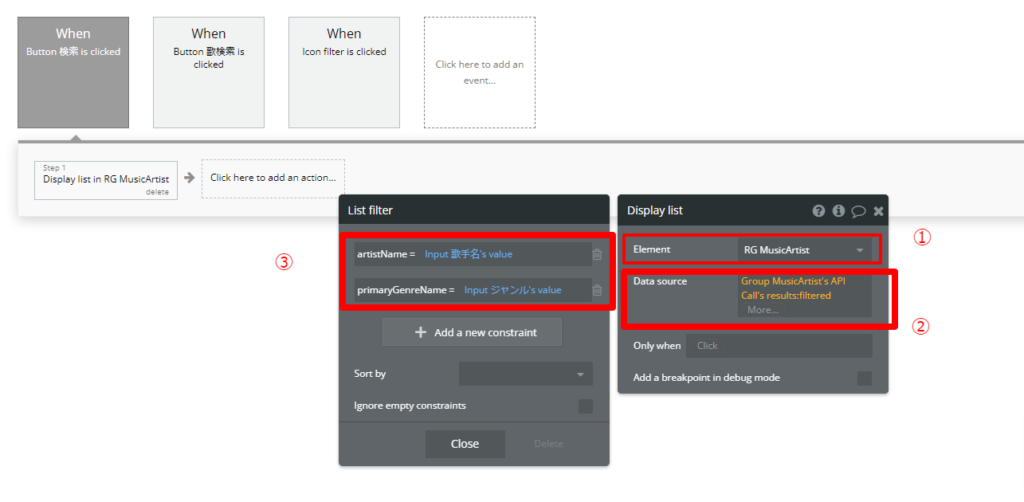
次に、Display listで表示する内容に絞り込みをかけるために、下記の通りに設定します。
①ElementをRG MusicArtistにします。
②Data sourceをGroup MusicArtist’s API Call’s resultsで、filterを選択します。
③filter内で、Add a new Constraintをクリックして、artistName = Input 歌手名’s value、primaryGenreName = Input ジャンル名’s valueにします。

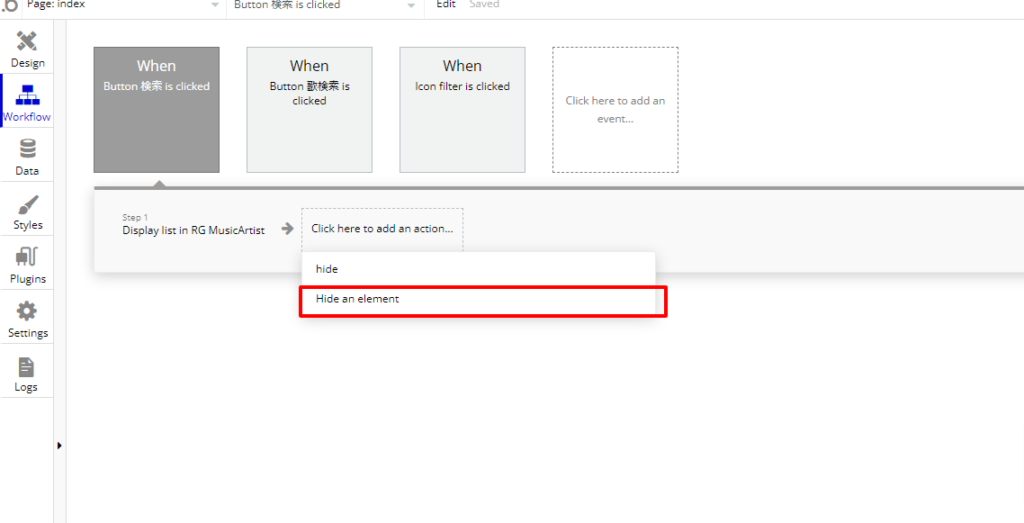
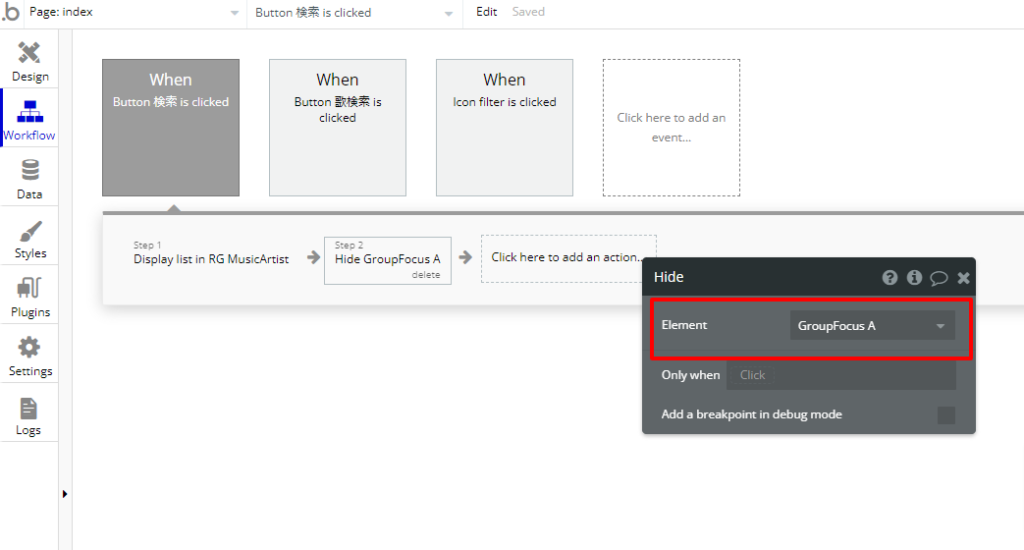
Step2にHide an elementを選択します。

ElementでGroupFocus Aを選択します。

これで終わりとなります。お疲れ様です。
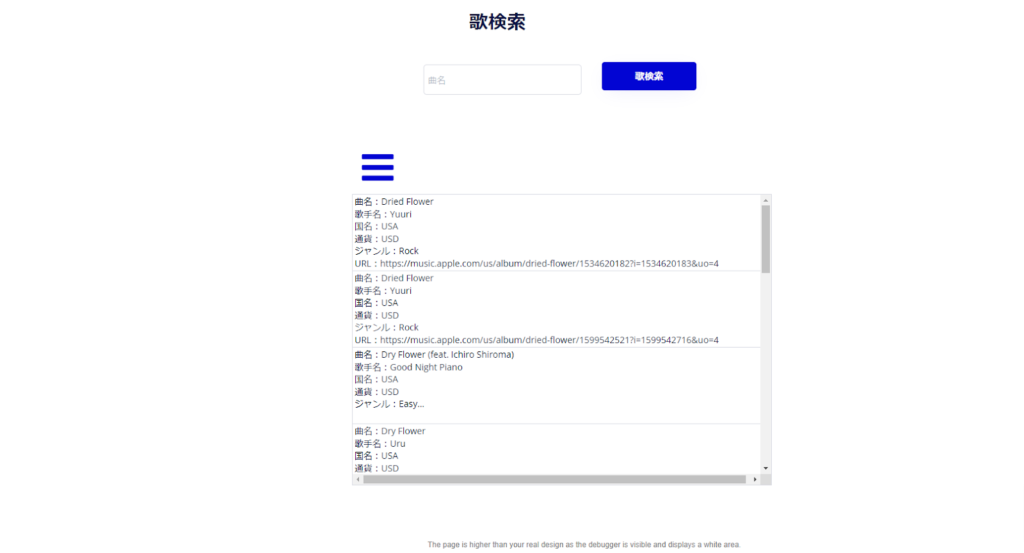
・動かしてみた
曲名を検索します。

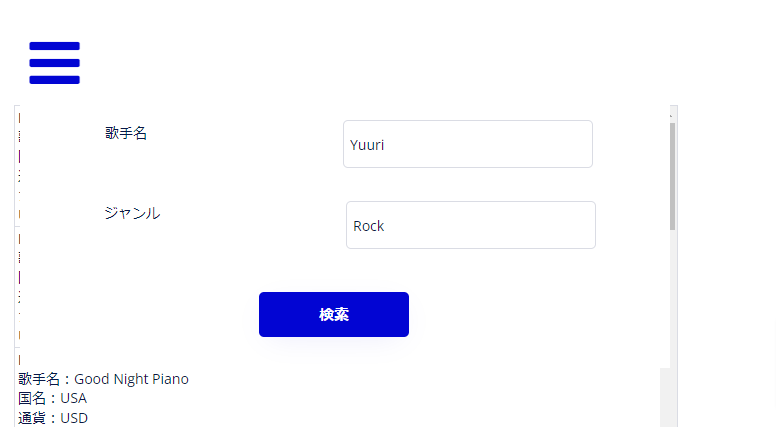
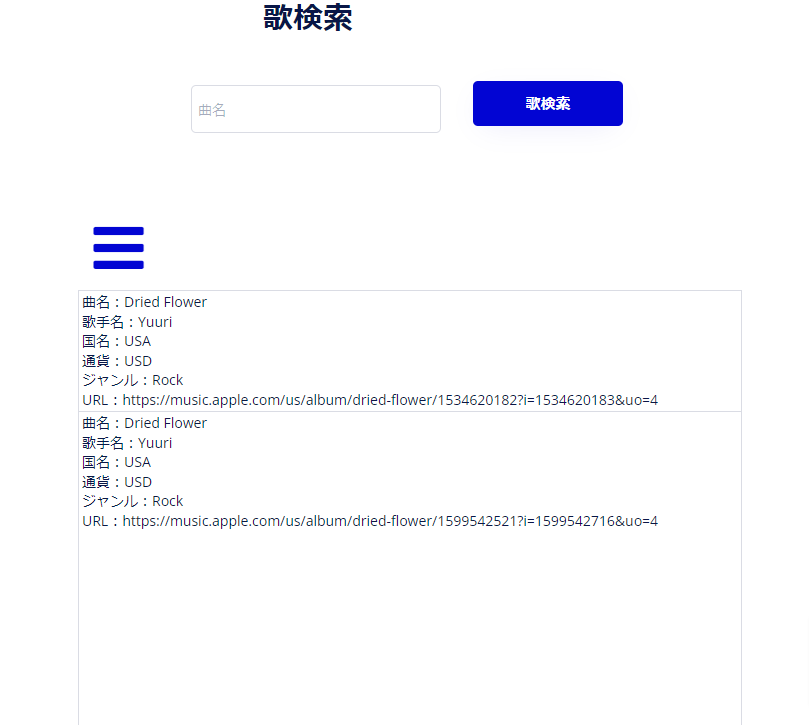
Icon filterをクリックして、歌手名とジャンルを入力し、検索ボタンを押します。
※外国圏での曲情報を取得しているので、英語で入力してください。

そうすると、優里さんのドライフラワーが表示されるようになりました。

bubbleでAPI経由でのフィルター機能は実装可能!
今回は、API経由でのフィルター機能を実装してみました。
今回は音楽の検索での実装でしたが、APIで顧客情報などを管理し、そちらから情報を取得し、今回のようなフィルターで検索をかけることで、一括で調べるよりも簡単になるかと思います。
以上で今回は終わりたいと思います。


















