こんにちは。ファンリピートの鳴海です。
今回はBubbleでIPアドレスでのアクセス制限ができるかどうか調査してみました。
bubbleとは?

URL:https://bubble.io/blog/content/images/2020/09/Logo-with-clearspace.png
コードを書かずにアプリを作れる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。
また、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
Bubbleのプラグインとは?
Bubbleの標準機能だけでも、ドロップダウンやチェックボックス、ホバー時のアニメーションなどを実装ができますが、プラグインを追加することによって、APIの呼び出しによるログイン認証の実装やデザインを簡易的に追加できます。
Bubbleの拡張機能
では実際にどういったプラグイン、プラグインの使ってでの実装については下記のリンクに記述しておりますので、ご覧頂ければなと思います。
記事参考リンク:


Ipiphyとは?
ユーザーのIPアドレスを記録できるプラグインとなります。
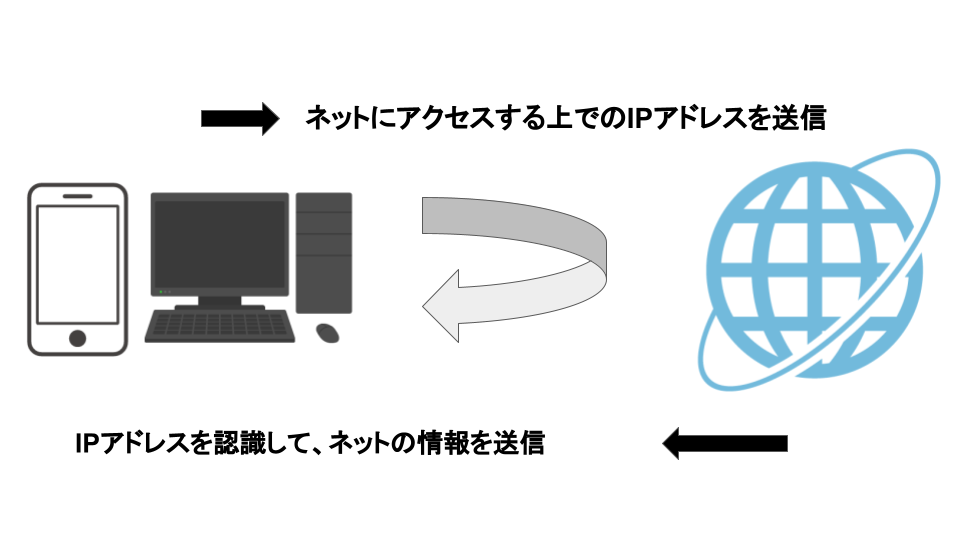
そもそもIPアドレスとは?
略は「Internet protocol Address」で、ネットワークに接続しているスマホやPCのデバイスを認識するための「192.168.0.1」などの番号のことです。
このような番号によって、デバイスが情報の取得や送信、要求、受信しているかがわかるようになります。
この番号の役割は、電話番号のようなもので、誰かに電話するときや誰かが電話かけて来た時にその番号で誰かを識別ができます。

IPアドレスを知られると特定されるのか?
結論的に言うと、住所などの個人情報は特定できません。
IPアドレスで取得できる情報としては、契約しているプロバイダ(回線事業者)や市町村のみです。
プロバイダのみが住所などの個人情報を把握できるので、個人がIPアドレスで特定するといったことや開示請求という手続きをしないと特定されるといったことがありません。
ですがIPアドレスのアクセス制限を安易に設定してしまうと、ハッカーがIPアドレスを不正に取得し、脆弱性を突いて不正アクセスしてしまう可能性があるので、安易にIPアドレスは公開しない方がいいと思います。
IPアドレスのアクセス制限とは?
指定したIPアドレス以外はページの閲覧などのアクセスを制限する機能となります。
IPアドレスのアクセス制限の使用例は?
Webアプリなどにある管理画面を一般のユーザーに対して、アクセスを制限する時に使える機能となります。
実際にアクセスを制限するやり方としては、IPアドレスを事前に設定し、ユーザーがサイト閲覧する際に、そのデバイスのIPアドレスが事前に設定したIPアドレスと条件が合致していれば、アクセスを許可するといった内容になります。
プラグインのIpiphyを使って実装してみた。
今回はBubble側でIPアドレスを取得し、そちらを制限するような形で実装していきます。
Bubble側で準備しよう。
・Bubble側でアプリを登録する。
こちらのページにアクセスして、Get started for freeからアカウントを作成しましょう。


メールアドレスやパスワードを打ち込み、Start buidlingをクリックすると画像のようなポップアップが表示されるので、Build→Nextボタン→other→Completeと進めてください。

そうすると登録したメールアドレスに確認用のメールが届くので、そちらをクリックしてあげてください。

リンクをクリックすると、Start buildingのボタンがあるので、クリックしてください。

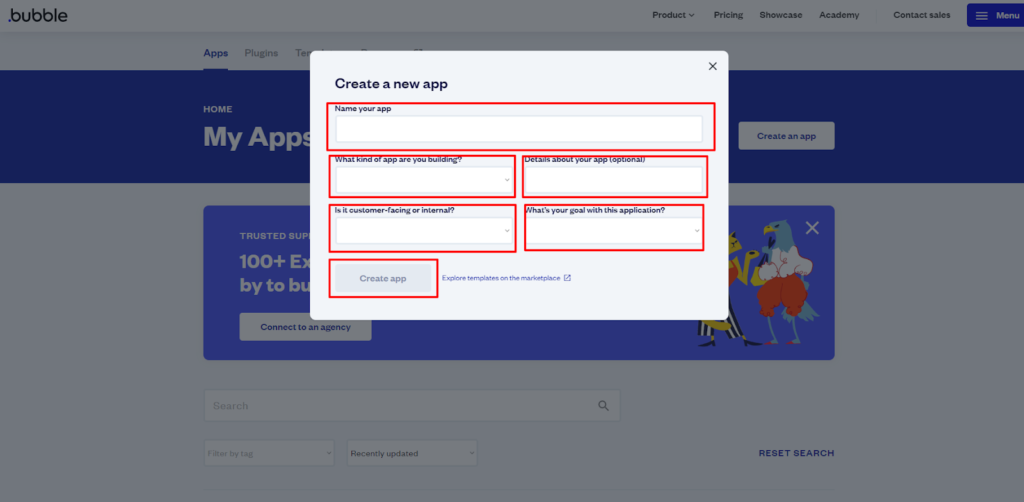
トップページのCreate a new appをクリックし、Name your appで名前を決めて、他の項目を入力し、Create appをクリックすると編集画面に飛びます。

アシスタントというのが左側に表示されるので、Skip application assistantをクリックしてください。
これでアプリの登録が完了です。
・プラグインを入れてみよう
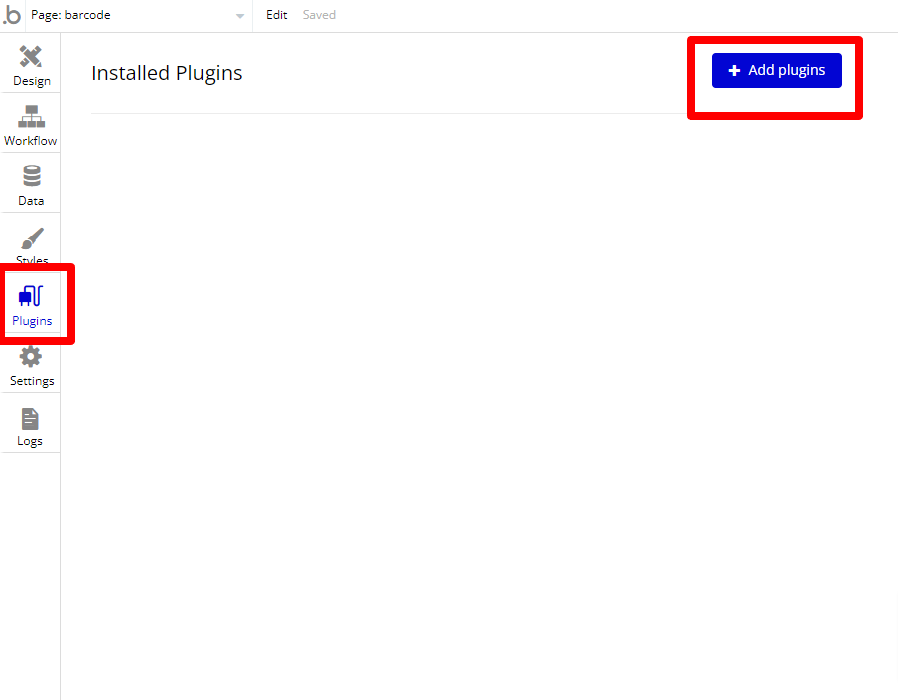
左タブからPluginsを開き、Add pluginをクリックします。ページはどこでも構いません。

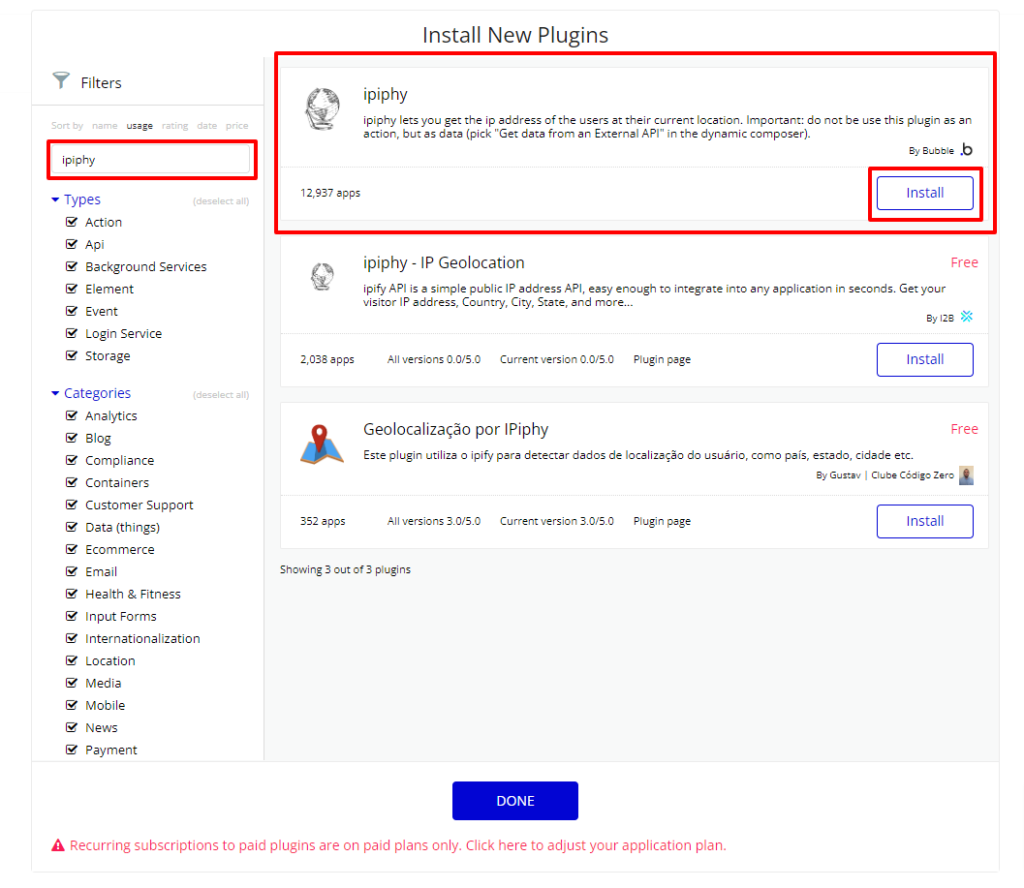
Search for a plugin…でipiphyと検索し、Installします。

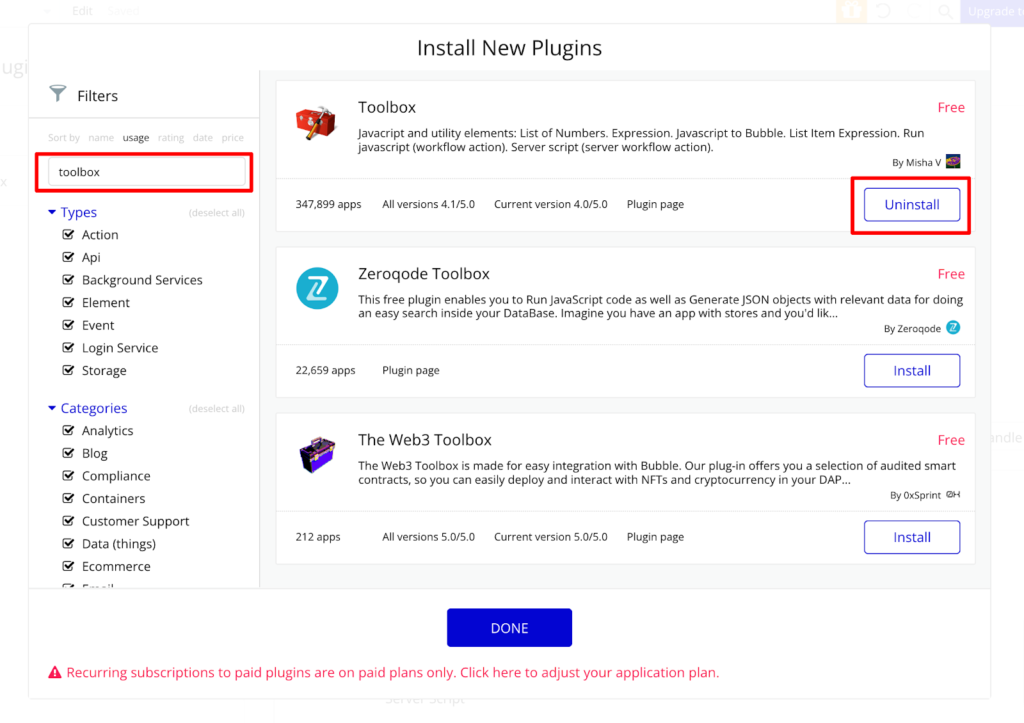
Search for a plugin…でtoolboxと検索し、Installします。

これでプラグインのインストールは完了です。
・新規登録/ログインページを作ろう
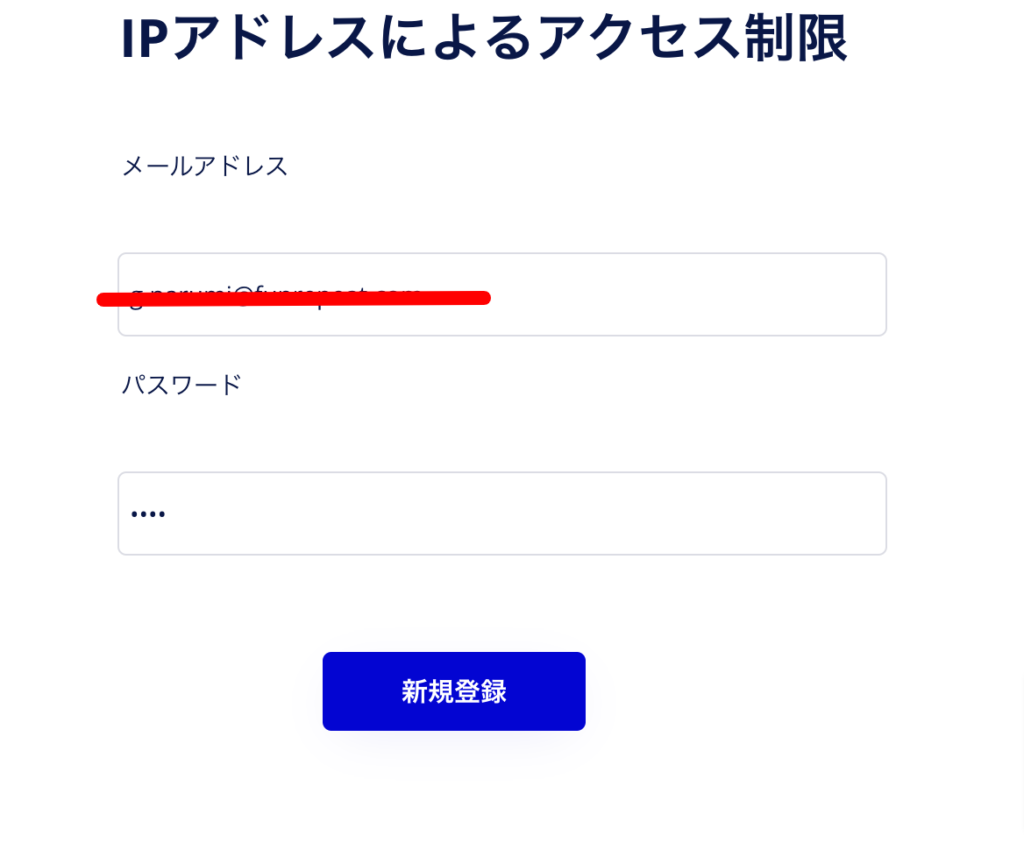
下記のような新規登録ページを作成します。

左上をクリックして、Add a new pageをクリックします。
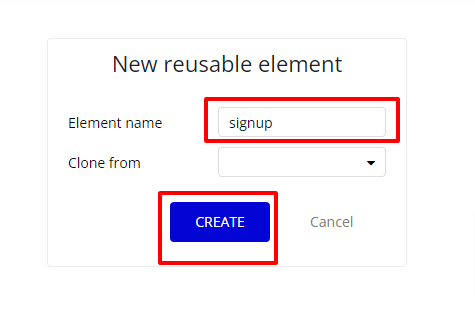
Element nameにSignupと入力し、CREATEボタンを押します。

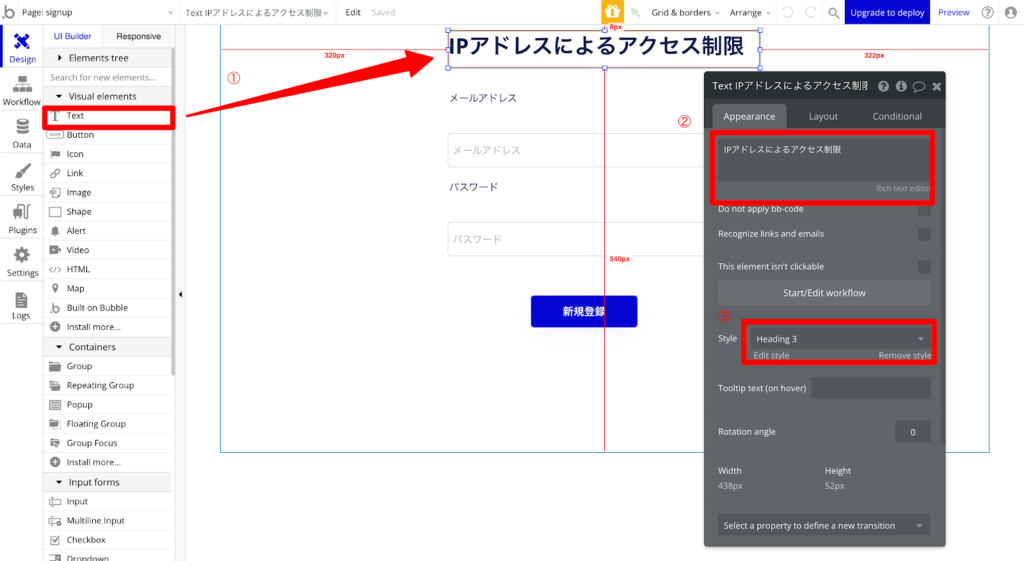
①Textエレメントを画面内にドロップします。
②「IPアドレスによるアクセス制限」に変更します。
③StyleをHeading 3に変更します。

①Textエレメントを画面内にドロップします。
②「メールアドレス」に変更します。
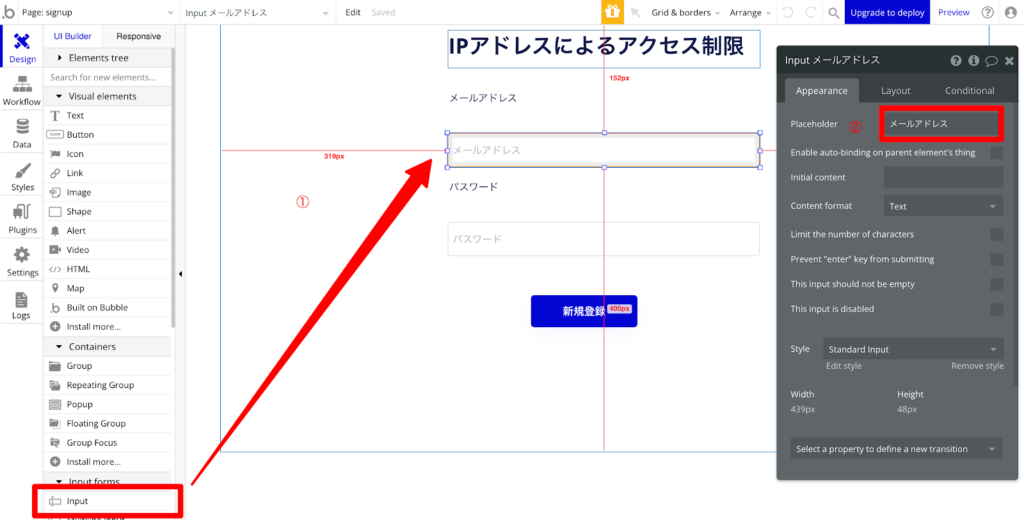
①inputエレメントを画面内にドロップします。
②「メールアドレス」に変更します。

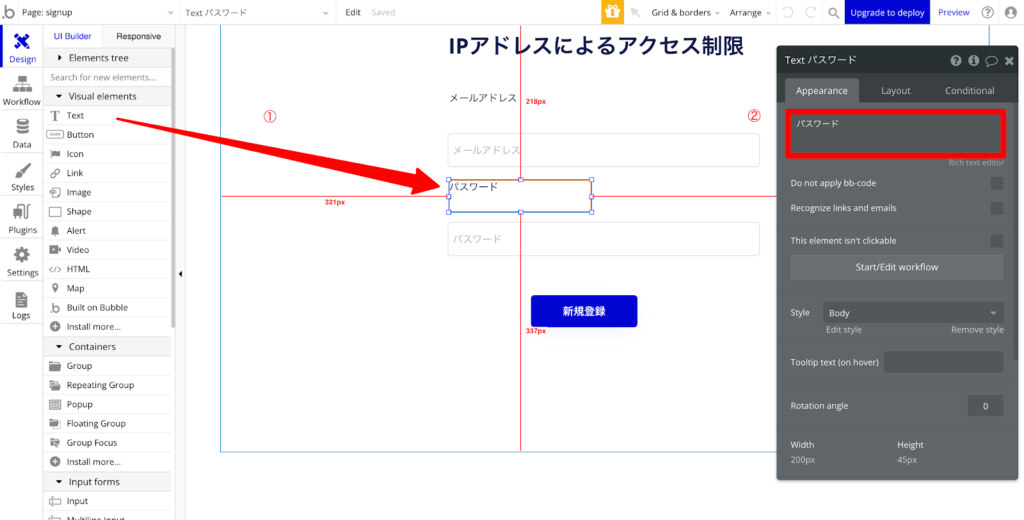
①Textエレメントを画面内にドロップします。
②「パスワード」に変更します。

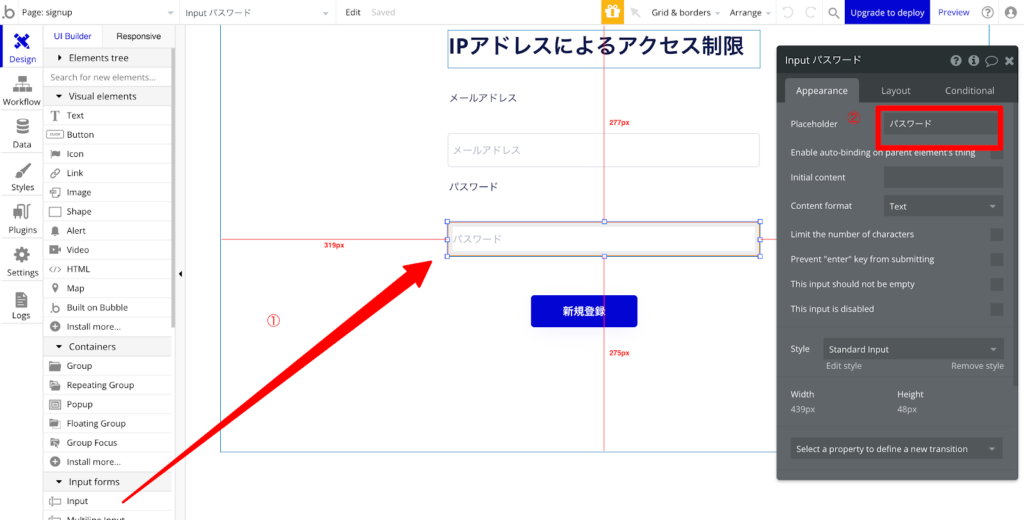
①Inputエレメントを画面内にドロップします。
②「パスワード」に変更します。

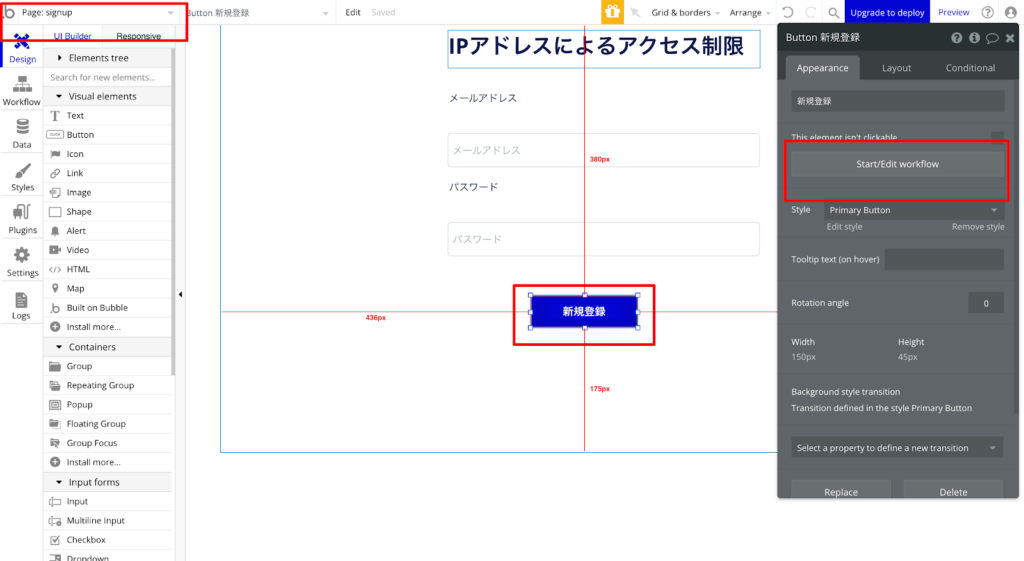
①Buttonエレメントを画面内にドロップします。
②「新規登録」に変更します。

これで新規登録ページのデザインは完成です。
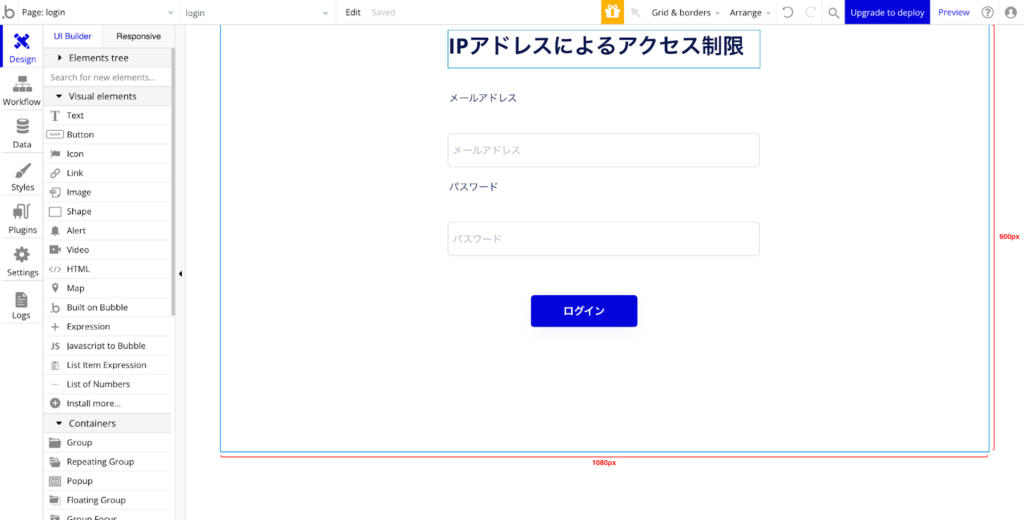
次に下記のようなログインページを作成します。

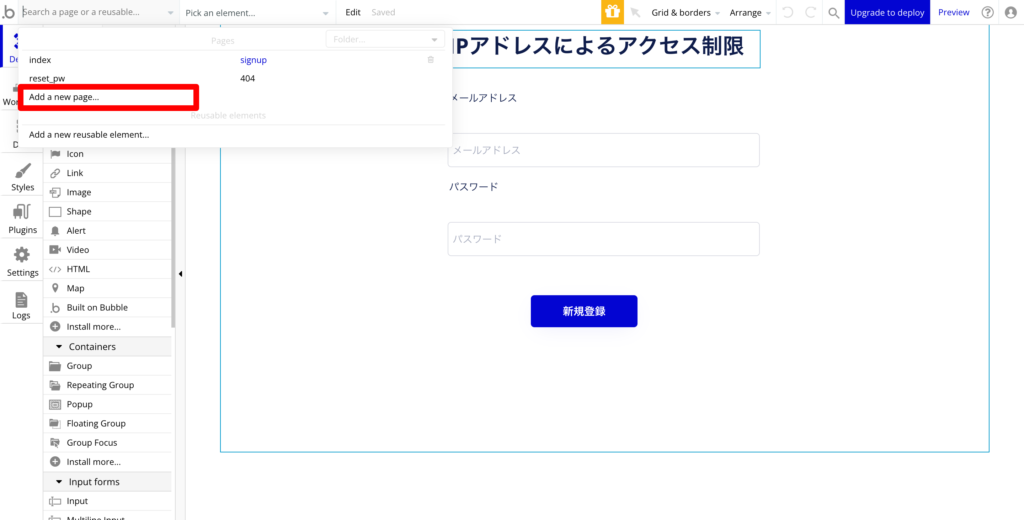
左上をクリックして、Add a new page…をクリックします。

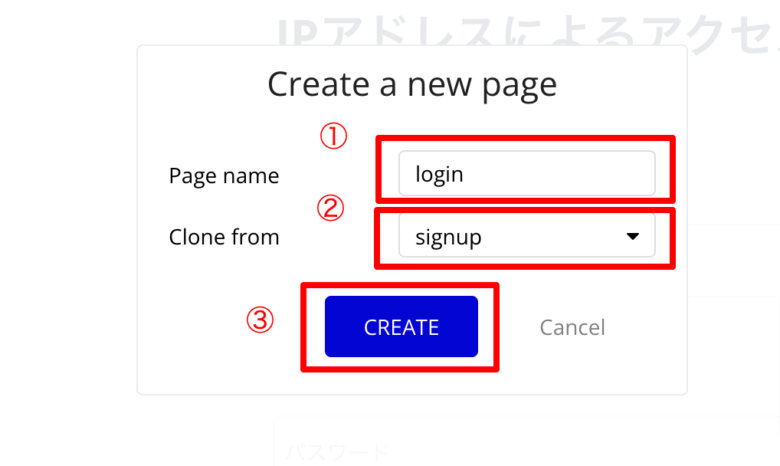
①Page nameをloginに変更します。
②Clone fromをsignupにします。
③CREATEをクリックします。

そうするとsignupページで作成したエレメントがコピーされます。
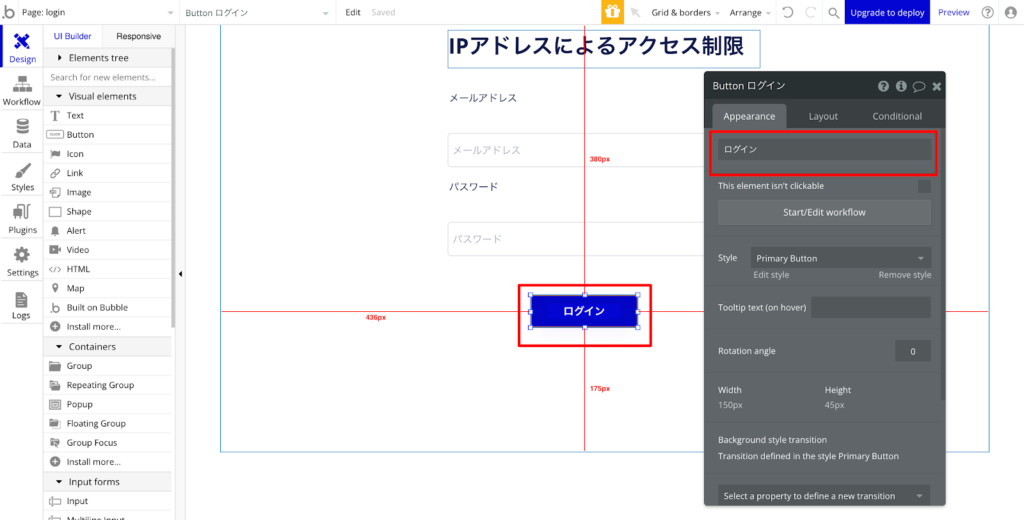
Buttonエレメントの新規登録をログインに変更したいので、クリックし、名前をログインに変更します。

これでログインページのデザインは完了です。
- マイページを作ろう
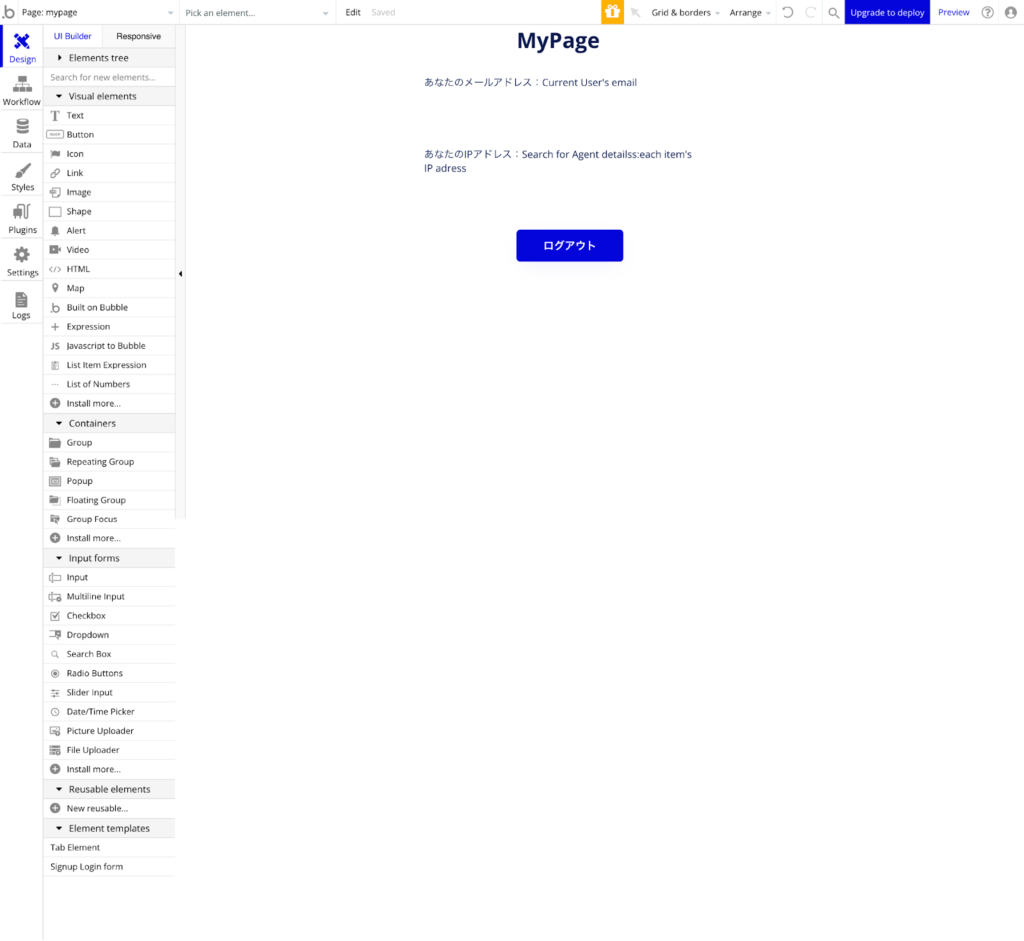
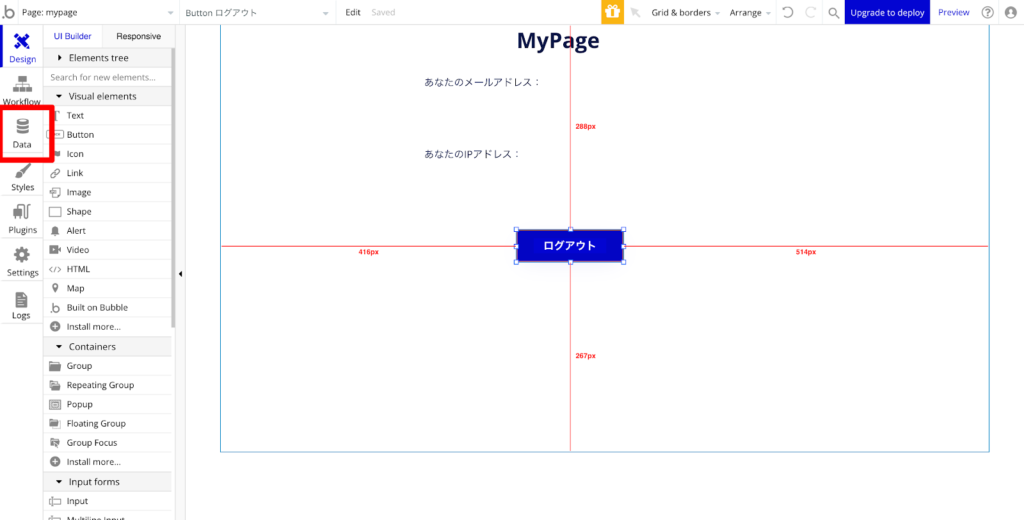
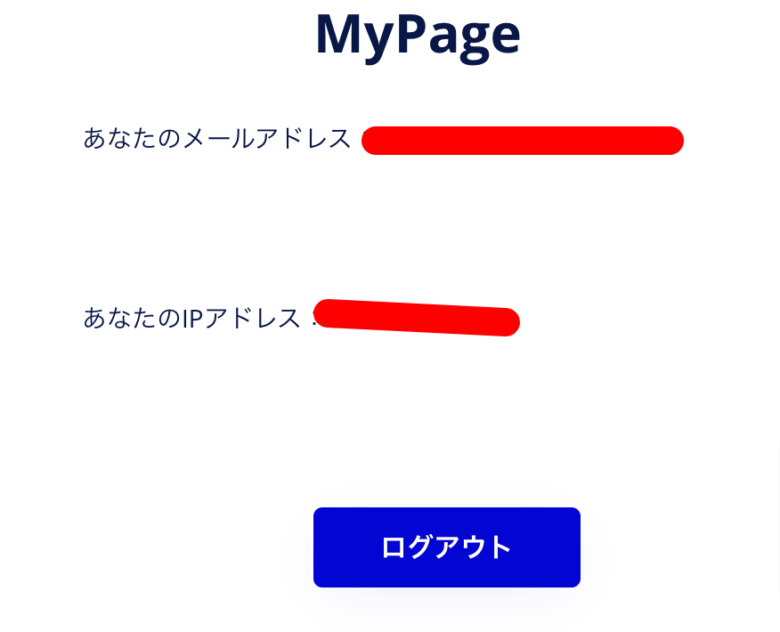
下記のようなマイページを作成します。

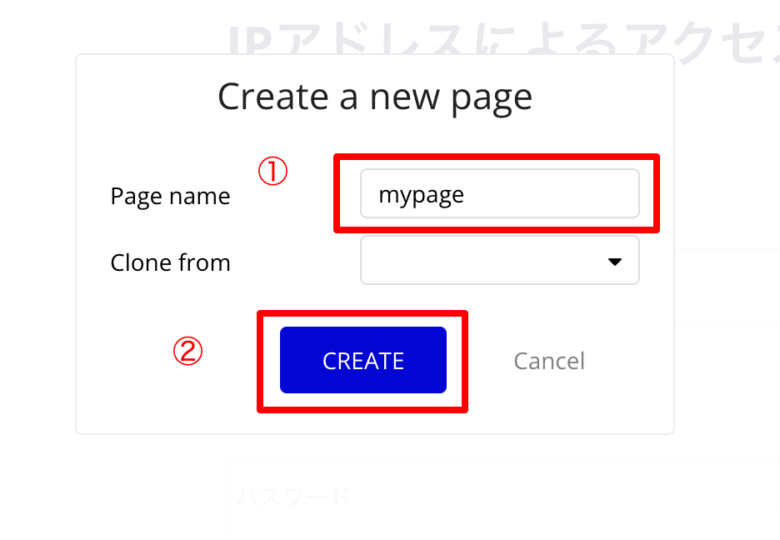
左上をクリックして、Add a new pageをクリックします。
①Page nameをmypageに変更します。
②CREATEをクリックします。

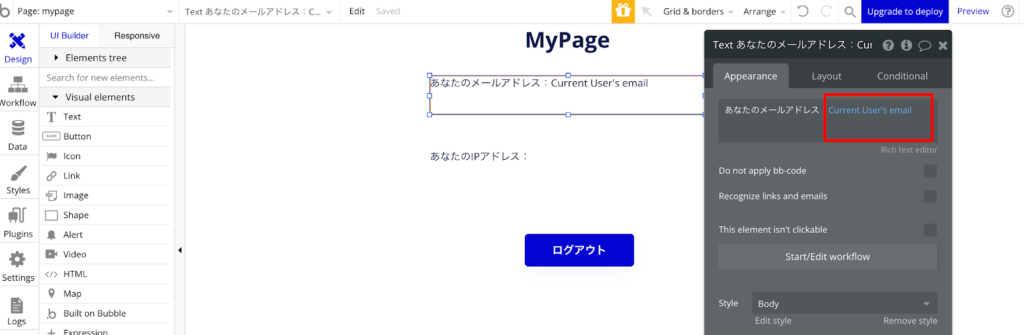
①Textエレメントを画面内にドロップします。
②「MyPage」に変更します。
③StyleをHeading 3に変更します。
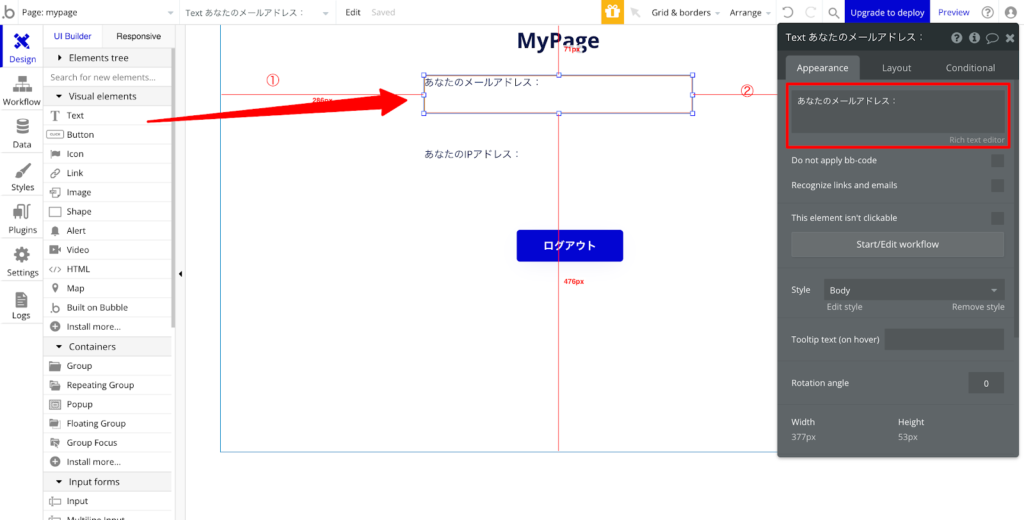
①Textエレメントを画面内にドロップします。
②「あなたのメールアドレス:」に変更します。

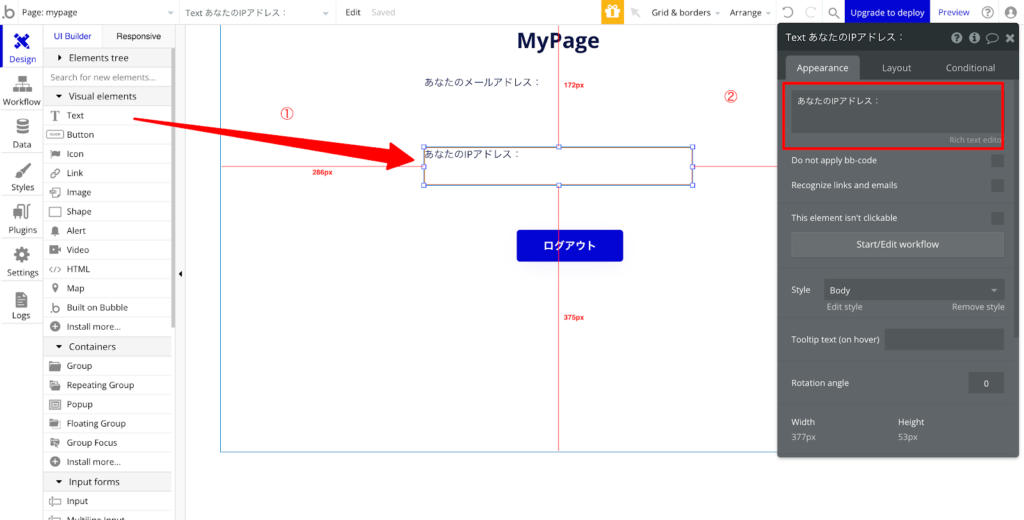
①Textエレメントを画面内にドロップします。
②「あなたのIPアドレス:」に変更します。

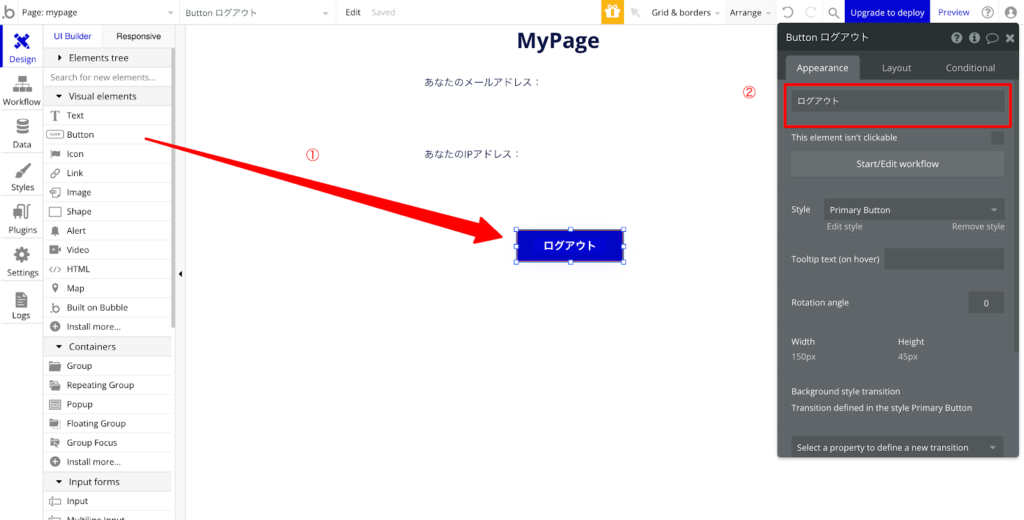
①Buttonエレメントを画面内にドロップします。
②「ログアウト」に変更します。

これでマイページのデザインは完了です。
- WorkflowやDatabaseの設定をしよう。
Databaseの設定をしよう。
左タブのDataをクリックします。

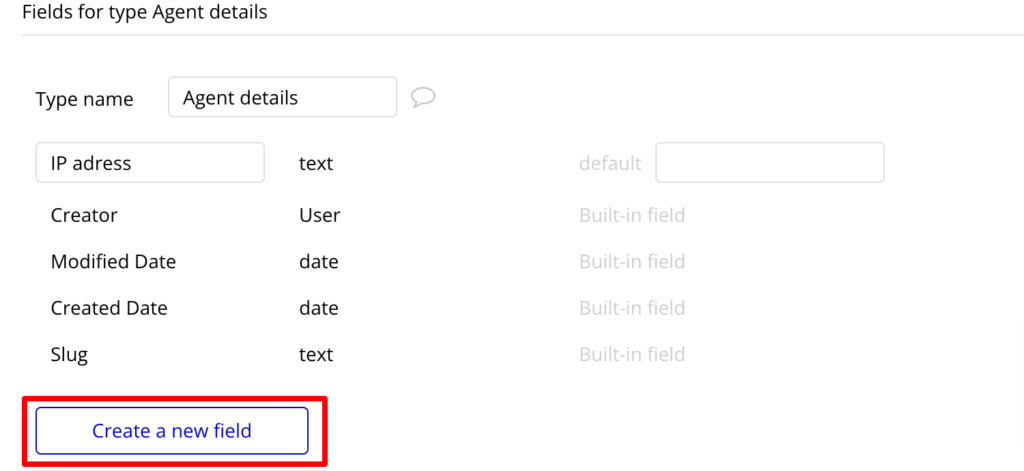
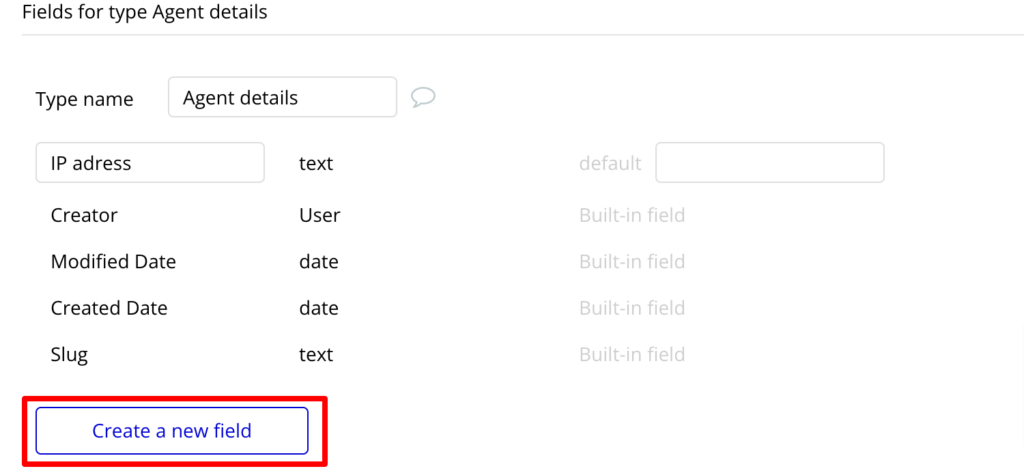
New typeをクリックし、Agent detailsと入力し、Createを押します。

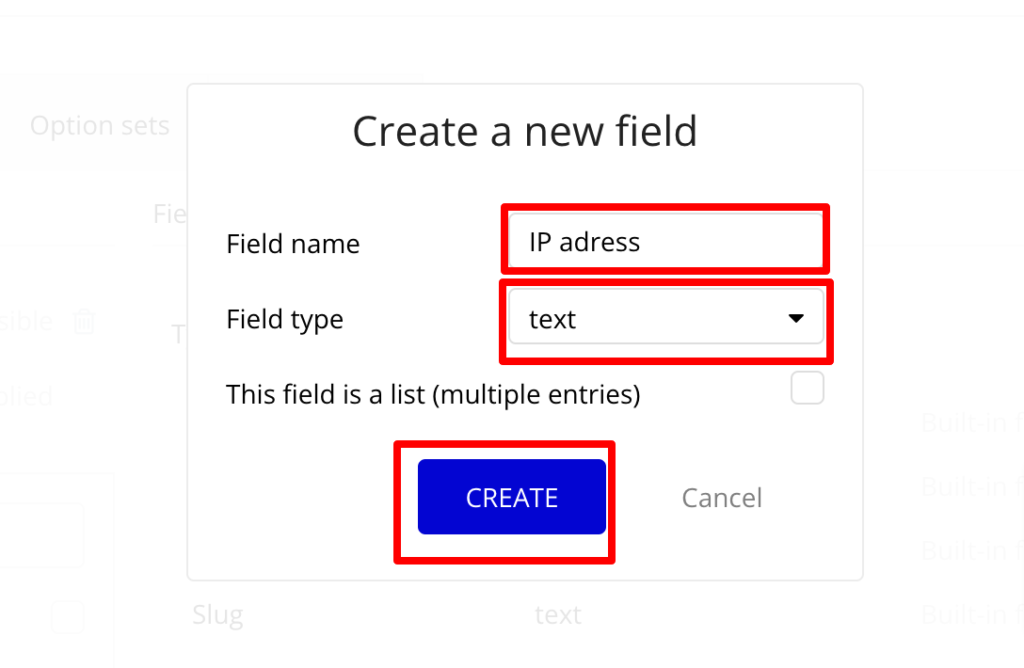
Agent detailsで、Create a new fieldを押します。

Field nameをIP Address、Field typeをtextにし、CREATEを押します。

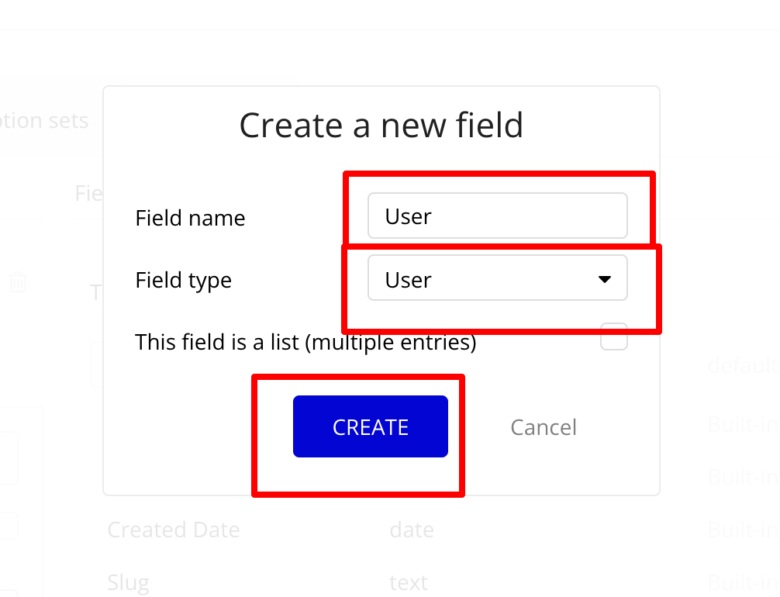
Agent detailsで、Create a new fieldを押します。

Field nameをUser、Field typeをUserにし、CREATEを押します。

これでDatabaseの設定は終わりです。
- signupページのWorkflowを編集しよう。
アカウント登録した際のIPアドレスを、ユーザー情報とともに保存したいので、リレーションというデータ型を結びつけるような形でやっていきます。
signupページのdesignに戻り、新規登録ボタンをクリックし、Start/Edit workflowを押します。

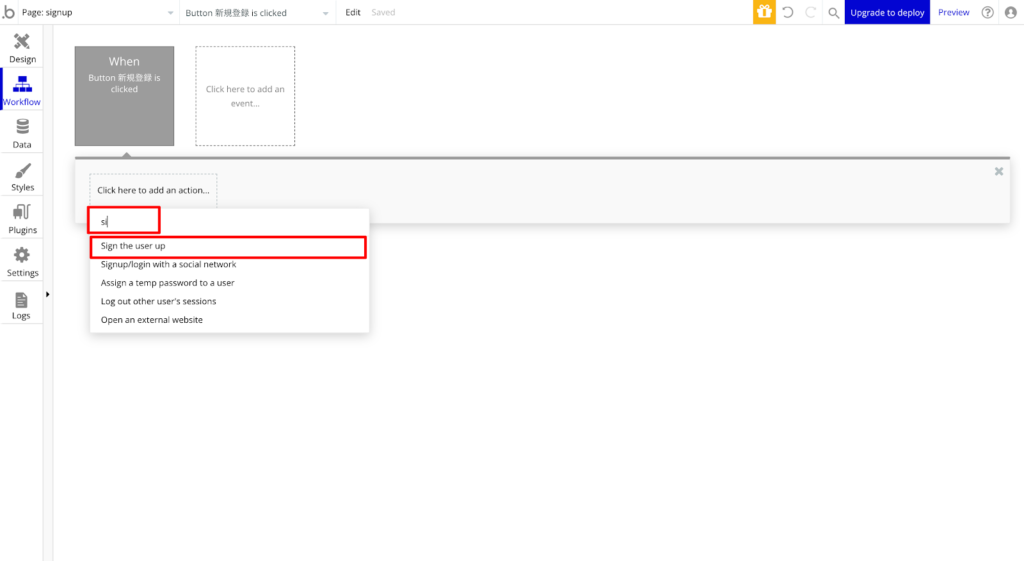
step1で、Sign the user upを選択します。

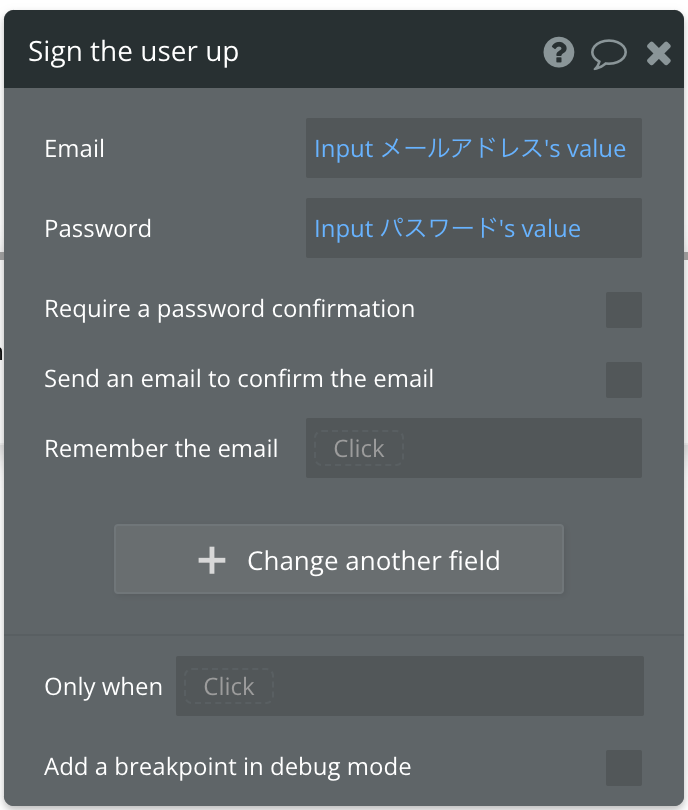
EmailではInput メールアドレス’s valueにします。
PasswordではInput パスワード’s valueにします。

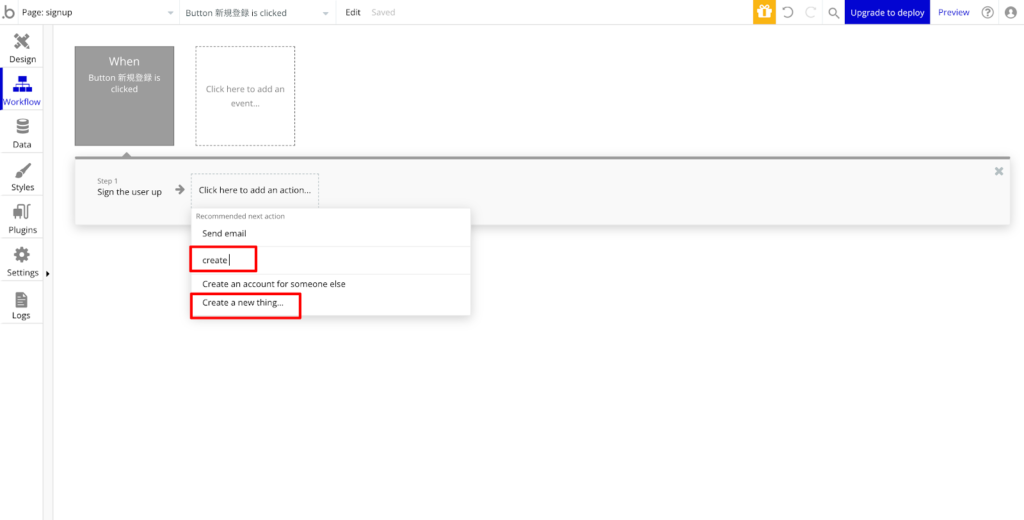
Step2で、Create a new thing…を選択します。

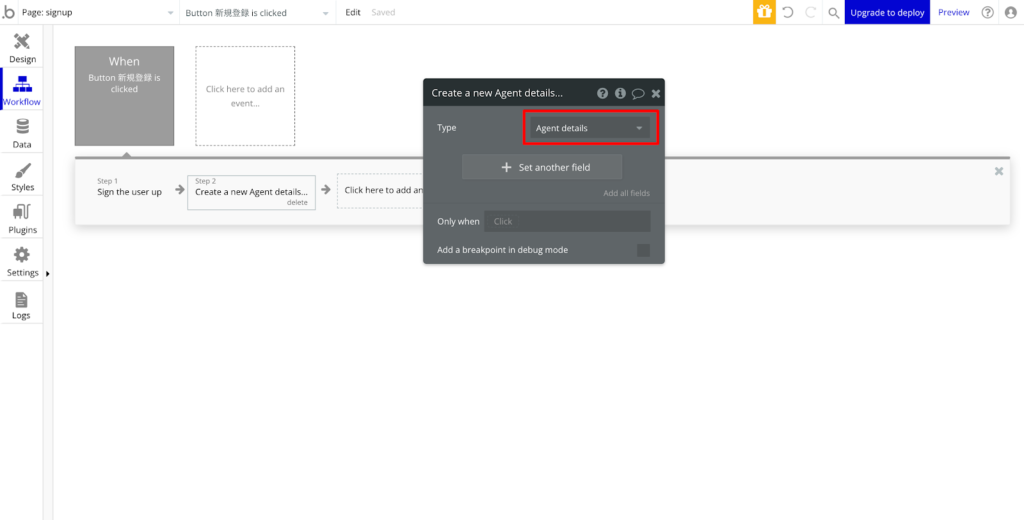
TypeはAgent detailsにします。

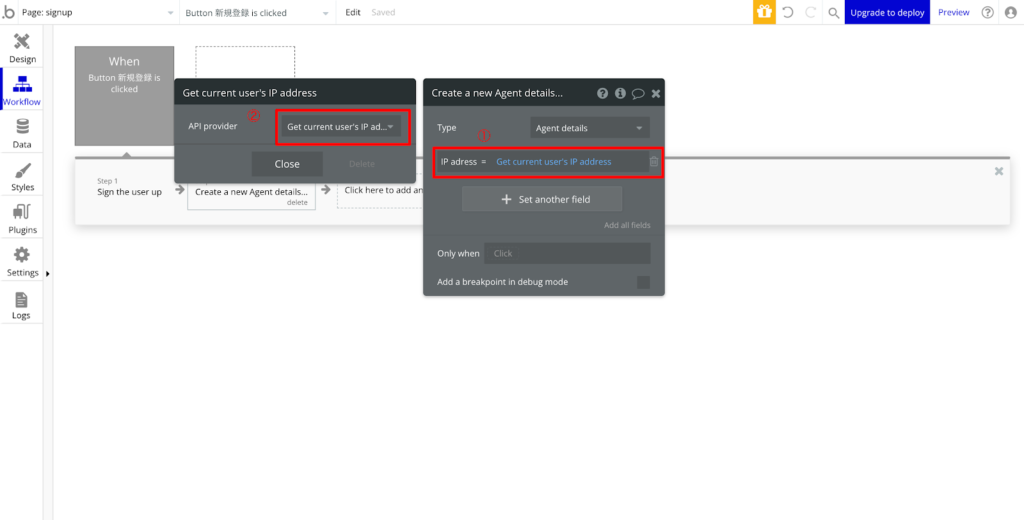
①Set another fieldをクリックし、IP addressを選択します。
②次にGet data from an external APIを選択し、API providerをGet current user’s IP addressにします。

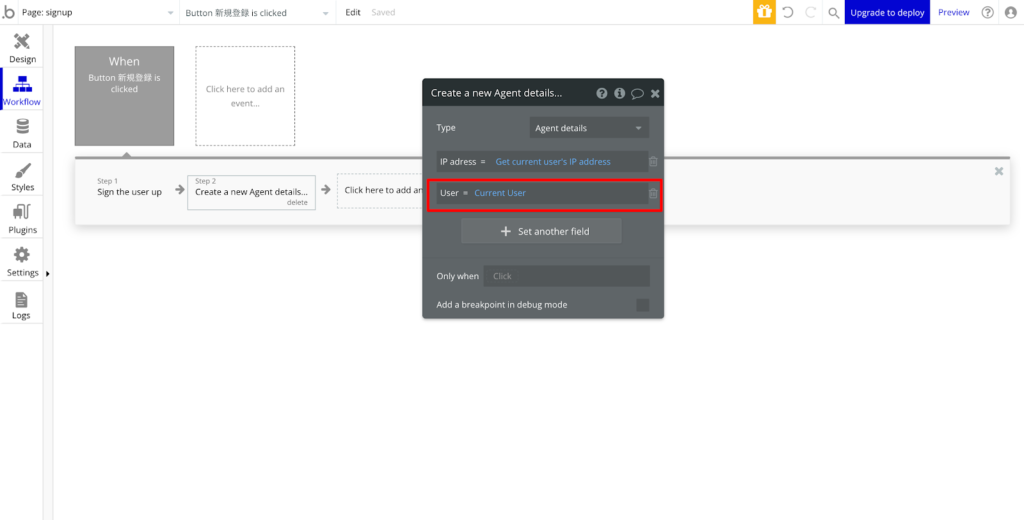
①Set another fieldをクリックし、Userを選択します。
②次にCurrent Userを選択します。

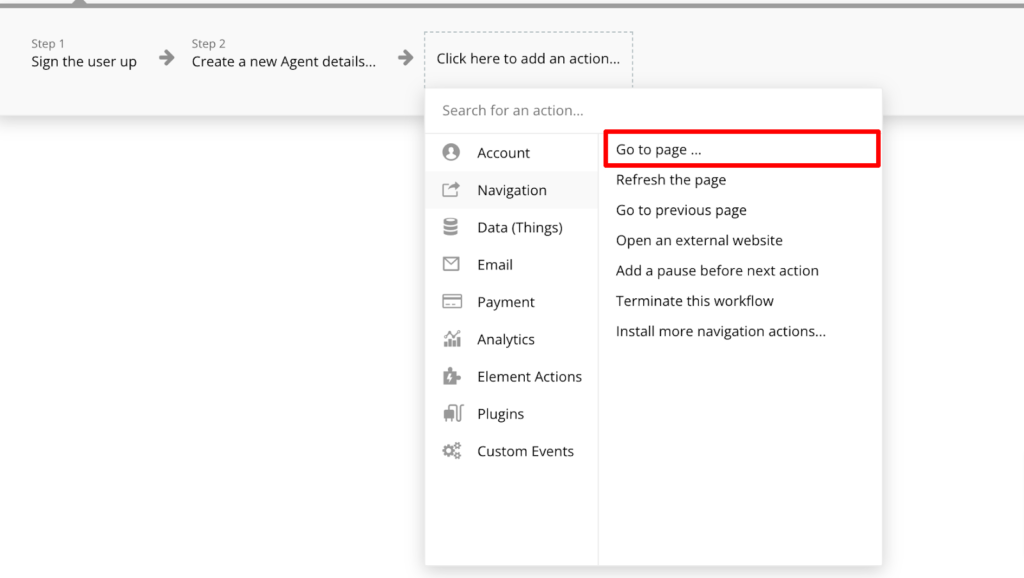
Step3では、Navigationから Go to page …を選択します。

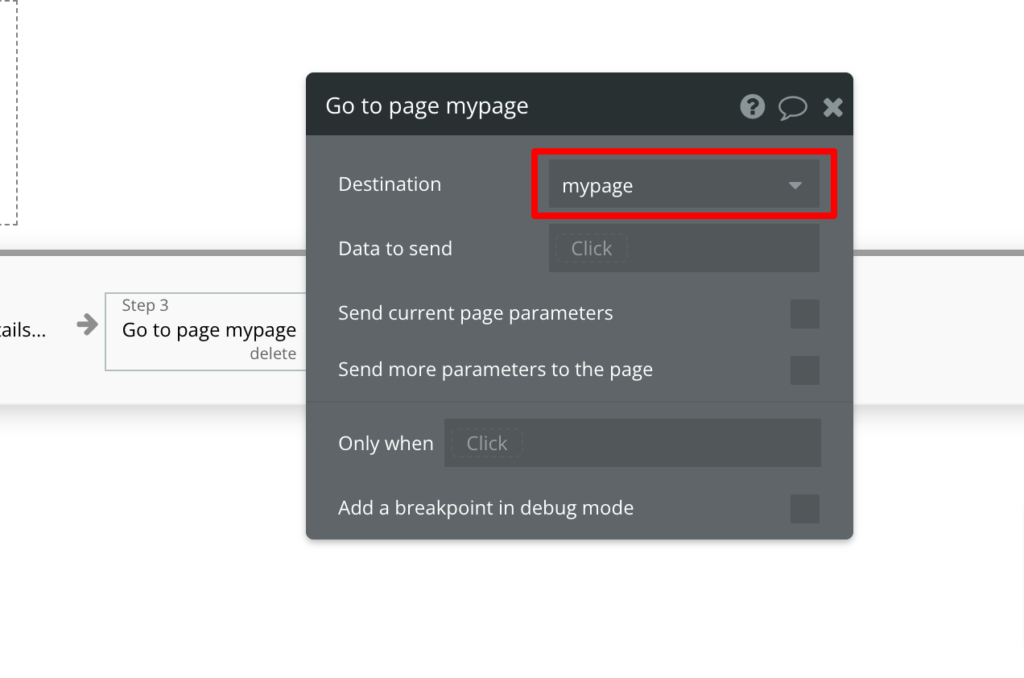
Destinationをmypageに変更します。

これで新規登録ページのWorkflowは終わりです。
- loginページのWorkflowを編集しよう。
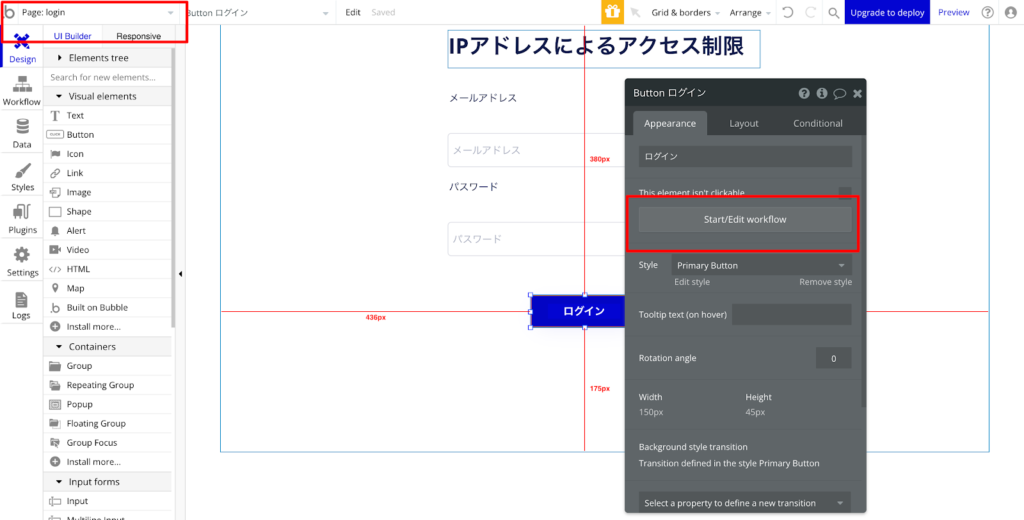
loginページのdesignに戻り、ログインボタンをクリックし、Start/Edit workflowを押します。

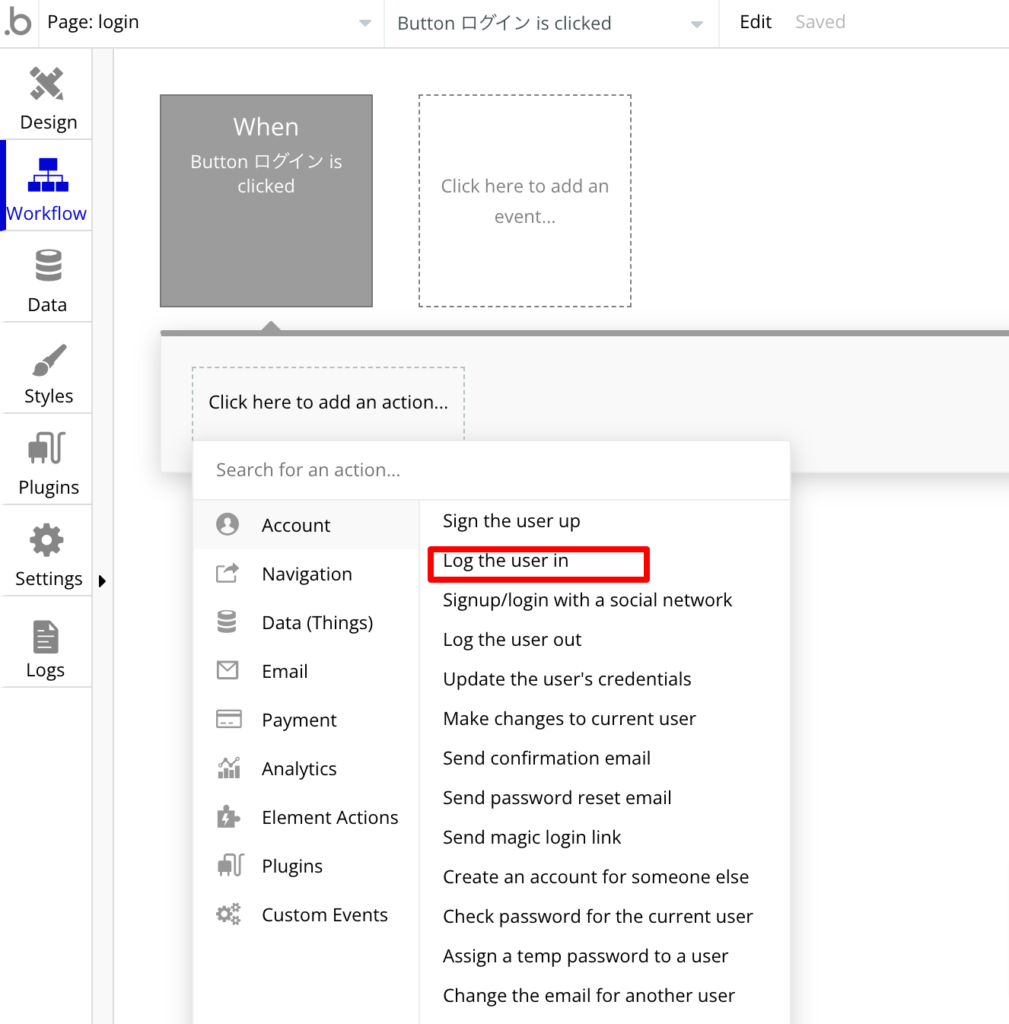
step1では、Log the user inを選択します。

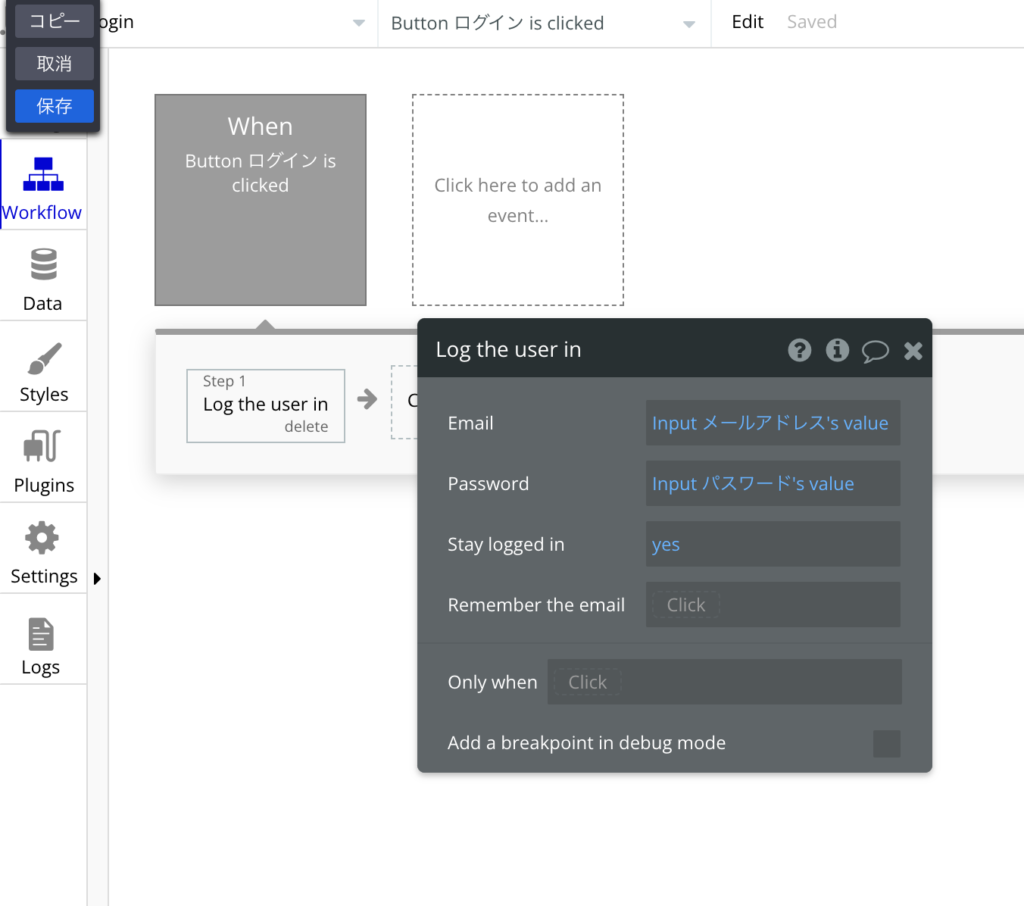
EmailとPasswordは、それぞれ新規登録と同じようにInput メールアドレス/パスワード’s valueを選択してください。

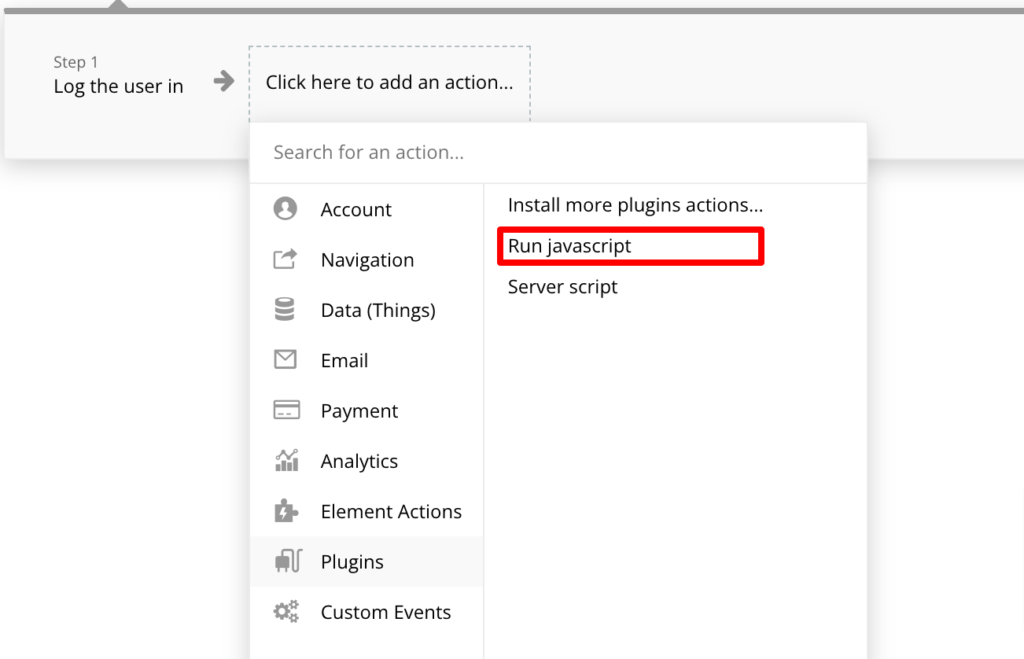
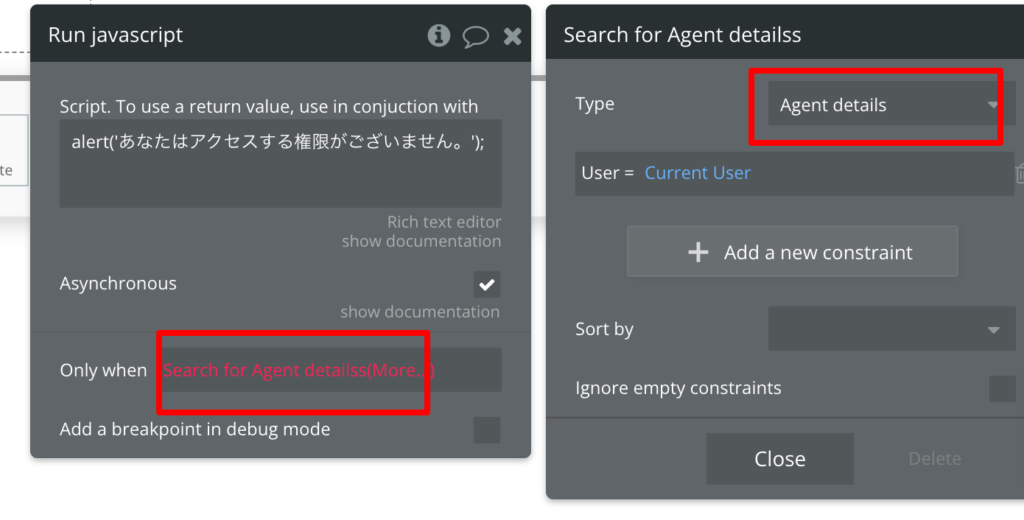
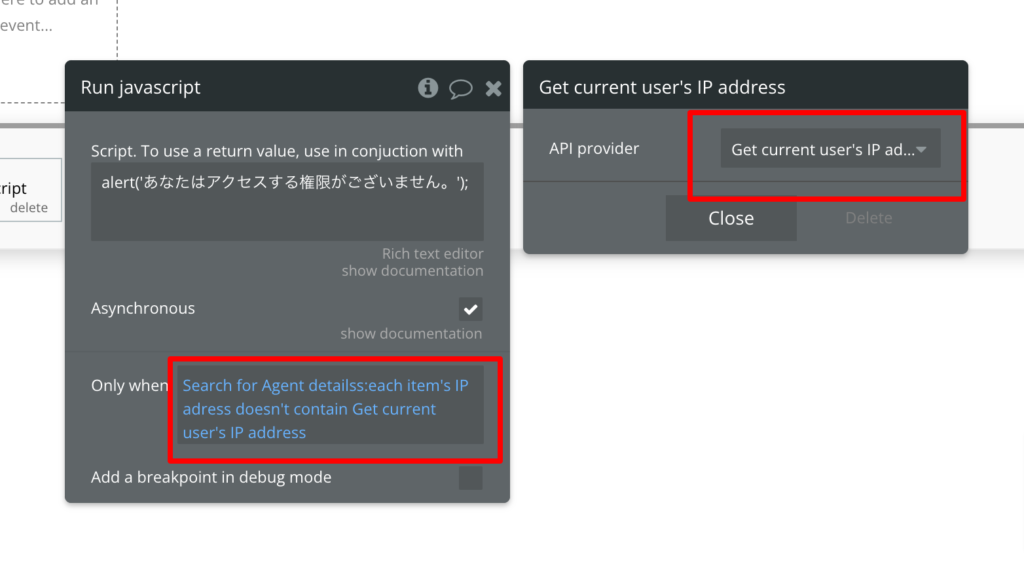
step2でRun javascriptを選択します。

alert(‘あなたはアクセスする権限がございません。’);と入力します。

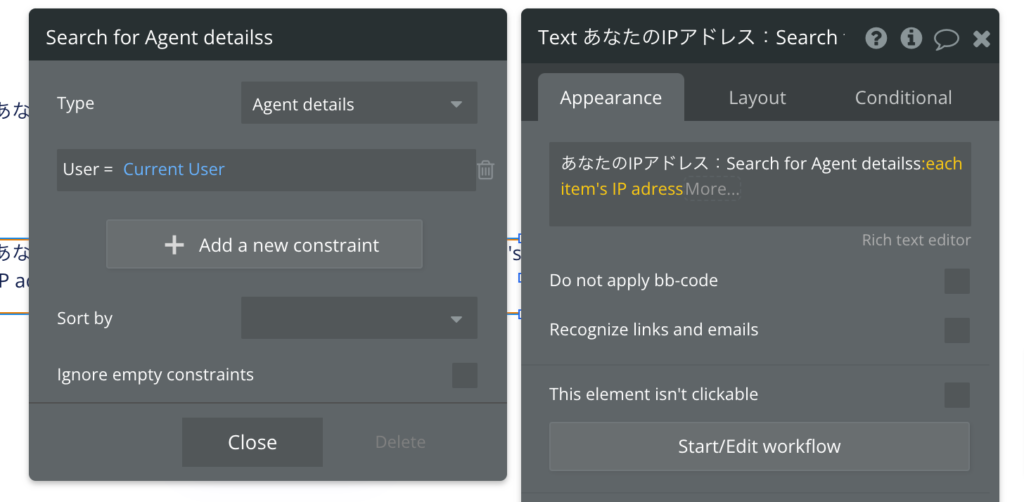
Only whenで、Do search forを選択し、TypeをAgent detailsにします。

次にeach item’s IP address doesn’t contain Get Current user’s IP addressにします。
次の処理時に使うので、右クリックを押して、コピーを押します。
処理としては、ログインしたユーザーのIPアドレスが以前登録した際のIPアドレスが含まれていない時となります。

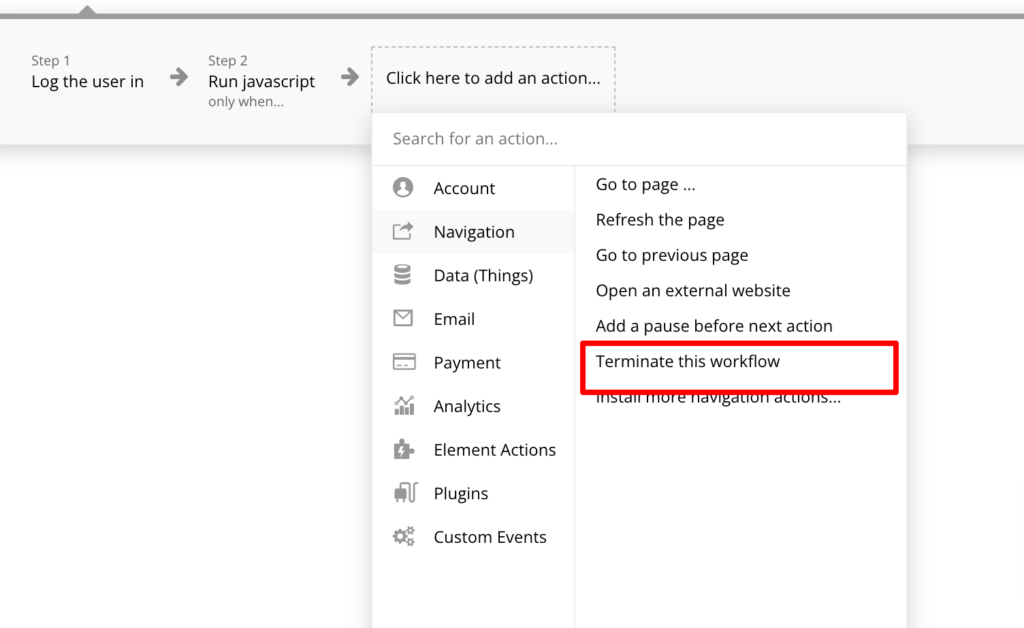
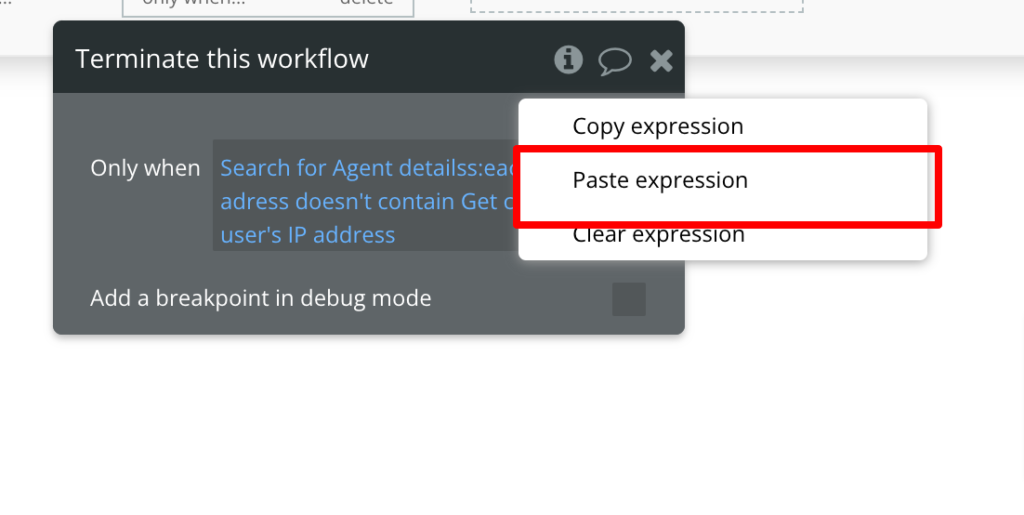
Step3では、Terminate this workflowを選択します。

Only whenでは、step2と同じ処理にしたいので、右クリックを押して、Pasteを押します。

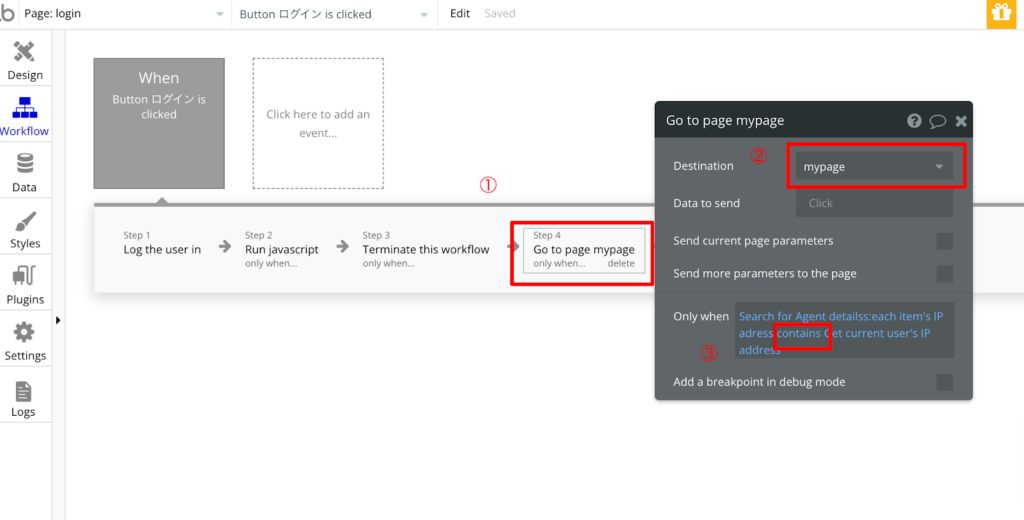
①Navigationから Go to page …を選択します。
②Destinationをmypageに変更します。
③Only whenにて再度右クリックでPasteをし、doesn’t containからcontainにします。

- マイページのボタンを編集しよう。
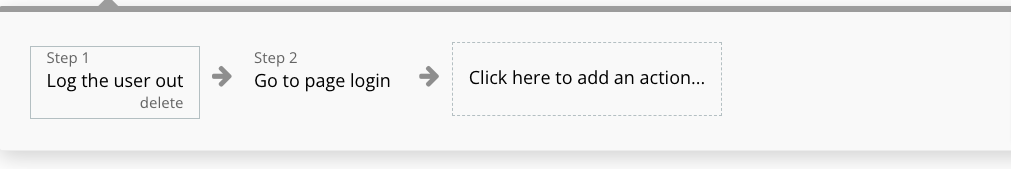
mypageに戻り、ログアウトボタンのworkflowを開きます。

Step1では、Log the user outを選択します。
Step2では、Go to pageを選択し、Destinationをloginに指定します。

これでログインページのWorkflowは終わりです。
- マイページのフロントを編集しよう。
あなたのメールアドレス:の後に、Current User’s emailにします。

あなたのIPアドレス:の後に、下記の画像の通りで設定します。

お疲れ様です。以上でアプリ完成となります。
- 動かしてみた
最初にアカウント登録をしたいので、signupページでプレビューを開きます。
メールアドレスとパスワードを入力して、新規登録を押します。

そうすると、mypageに遷移され、メールアドレスとIPアドレスが表示されると思います。

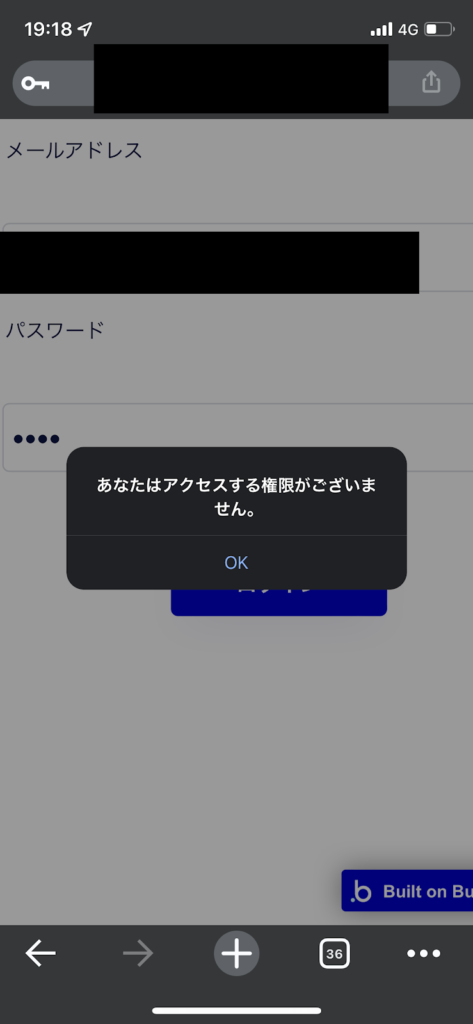
次に、簡易的にIPアドレスを変えてログインを試してみようと思います。
僕は、自分のスマホのWi-fiを切って、ログインを試してみました。
そうすると、画像の通りにアラートが表示されてmypageに行けなかったと思います。

bubbleでIPアクセス制限は可能!
今回はBubbleでIPアドレスでのアクセス制限を実装しました。
今後IPアドレスでのアクセス制限することによる可能性としては、チームで開発する機会や管理者専用のページがある際に、アカウントによる権限などの制限以外にもセキュリティ対策に繋がると思います。
以上、BubbleでIPアドレスでのアクセス制限についてでした。
メンバーを募集中!
当社ではお客様に向き合い、お客様の事業成功にコミットをできる仲間を募集しています。
正社員、インターンから副業まで、幅広く採用活動を進めております。プロジェクトマネージャーやシステムエンジニアとして当社のシステム開発業務に携わってみませんか?
当社と共に、業界トップを目指して挑戦したい方は未経験者から経験者まで広く募集しているので、ぜひエントリーをお待ちしています。