こんにちは。ファンリピートの鳴海です。
今回はBubbleでバリデーション関数の作成方法について、説明したいと思います。
Bubble.ioとは
Bubble.ioは、直感的なドラッグ&ドロップ操作でシンプル〜複雑なWebアプリケーションを構築できるサイトです。

ドラッグ&ドロップ操作

ドラッグ&ドロップという操作で、Webアプリが制作できます
またアプリをインストールする必要がなく、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます。
レスポンシブに対応している

画面サイズに合わせて、自動調整してくれる機能があります。
BubbleではCSS Flexboxと呼ばれるページ要素のレイアウト方法により、要素自体に0~100%、px単位で設定ができるため、細かいデザインの設計が可能となっています。
拡張性が高い

プラグインでは、UI、機能など様々なプラグインをインストールできます。
マップ機能や検索機能などデフォルトでも様々なシステムが搭載されていますが、プラグインでは画像をスライドショーでの表示、ヘッダーをハンバーガーメニューなどといった機能があります。
バリデーション関数とは
バリデーションというのは、入力内容でデータ項目が正しく規定された条件などで適合しているか確認する機能です。
よくある例としては、フォームの入力欄でメールアドレスや名前などが空の状態のままだと送信ボタンがクリックできないようにしたり、アラート表示させて、ユーザー側に入力を求めるようにします。
今回は果物の発注管理の一覧画面で、データ項目が正しく反映されているか検証し、もし反映されていないものがあればポップアップでそのデータを表示させるようなデモアプリの作成方法について解説したいと思います。
API connectorとは
API connectorというのは、表記通りでAPI通信するためのプラグインとなっています。こちらについては以下参考にしていただければなと思います。
APIの概念、API connectorについて説明しています。

API connectorを使ったslackの通知方法について説明しています。

Bubble Backendとは
個人でAPIを作成して、アプリの画面上ではない裏側の処理でデータの編集や機能を実装する場所です。こちらについても以下参考にしていただければなと思います。
database change triggerという機能について説明しています。
Recursive API workflowやフロント側のページで設定したAPIを呼ぶ方法について説明しています。

実装方法について
注意としてBubble backend workflowについては、Starterプラン以上が対象ですので、Freeプランの方はご利用いただけません。現時点だと2週間のみstarterプランになれますので、デモアプリで一度実装してみたいという方はそちらを活用してください。
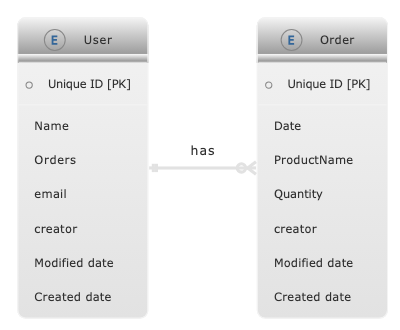
データ型
データ型については以下の通りです。
Userが注文した果物ごとに数量や値段を保持するデータとなります。

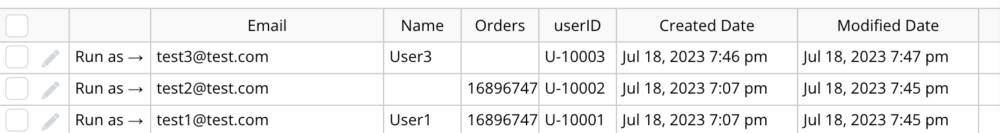
事前に以下の通りでデータを入れておきましょう。
値の内容は任意で、一部だけ空欄の状態にしてください。
User
ordersでは、orderで追加した情報のunique idを追加してください。

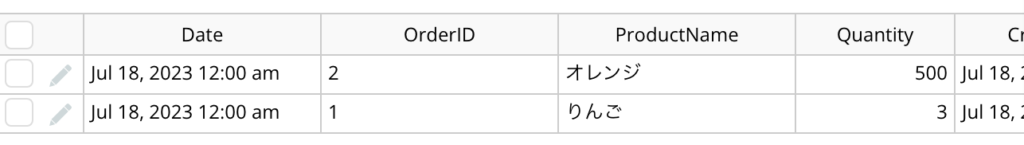
Order

Bubble Backend workflow
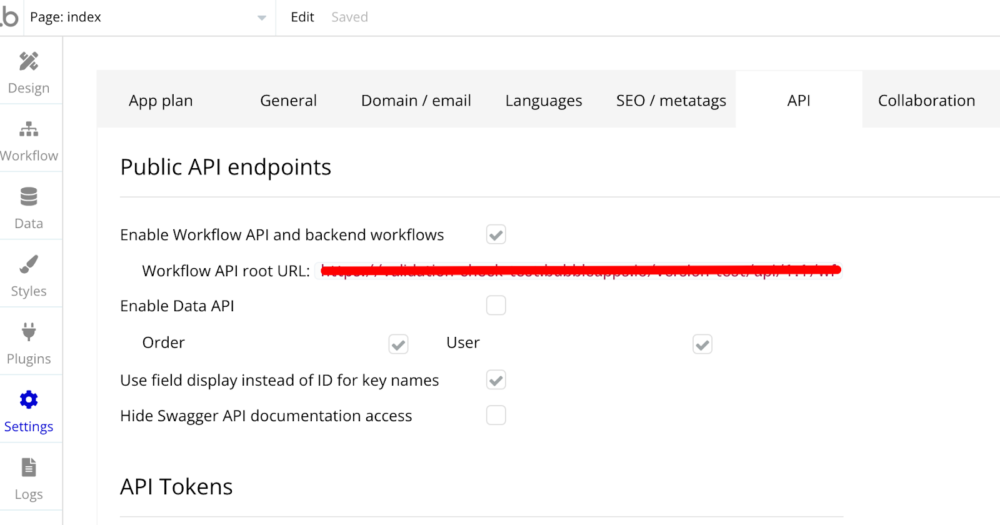
Bubble Backend workflowを使えるように、Settingタブ>APIタブで有効にします。

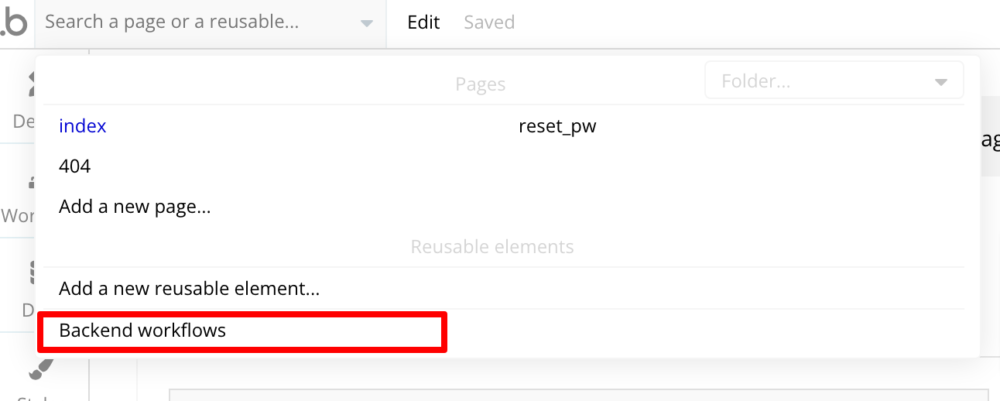
ページタブのBackend workflowsを開きます。

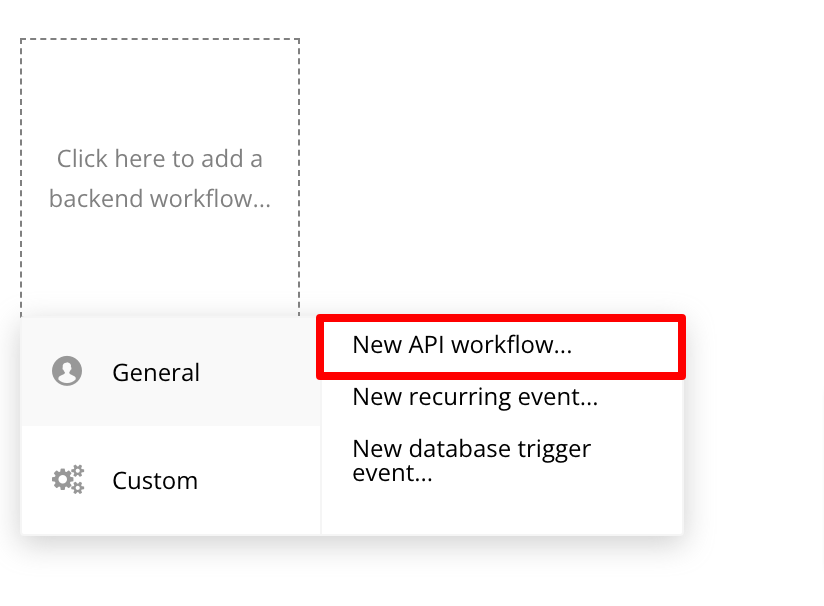
New API workflow..を選択し、追加します。

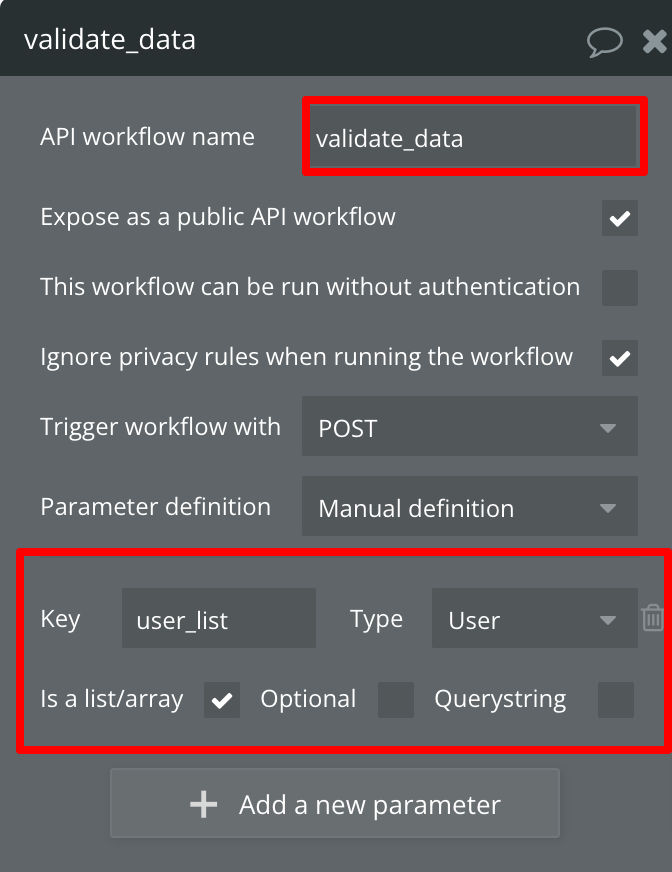
パラメーターや名前を設定します。
ここではAPIで情報を受け取る際のどのようなデータ型かなどを設定できます。

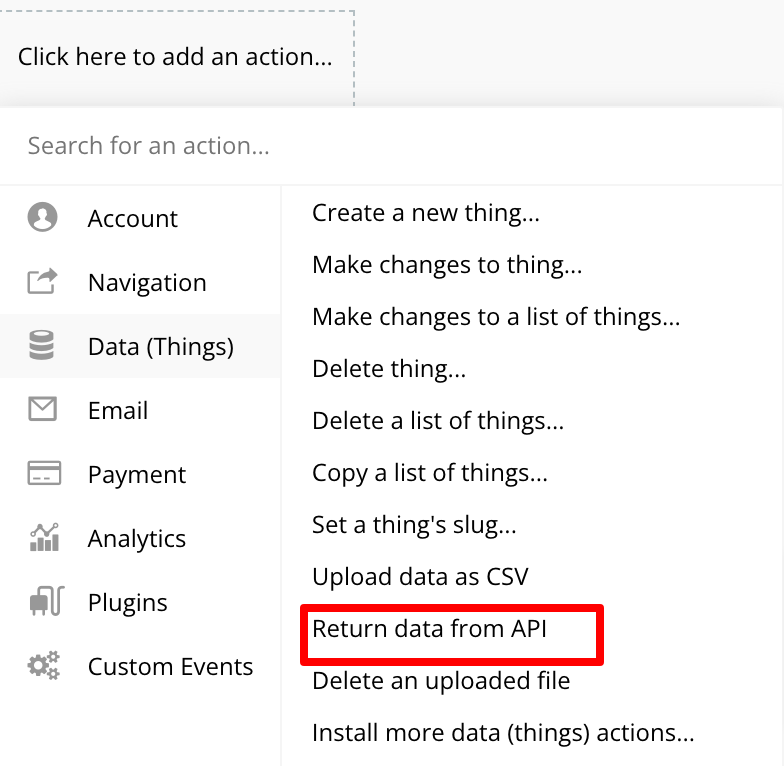
処理では、受け取った情報内で異常があるものだけ返却するようにしたいので、Data > Return data from APIを選択します。

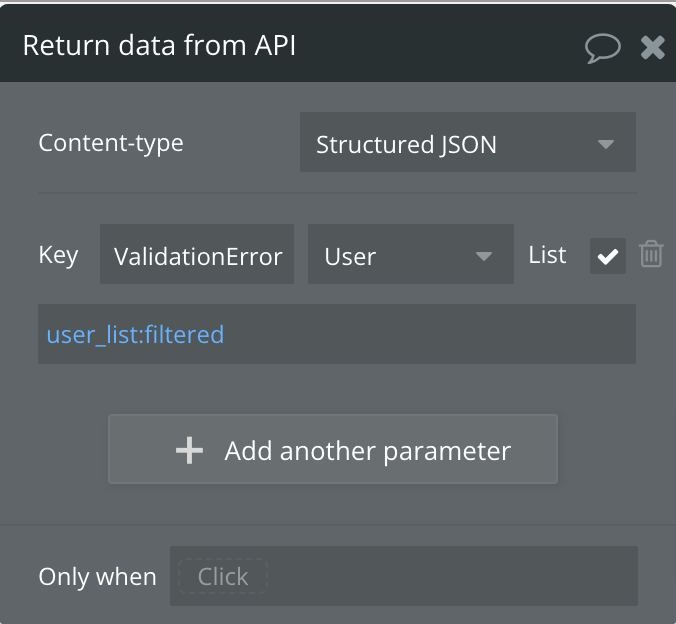
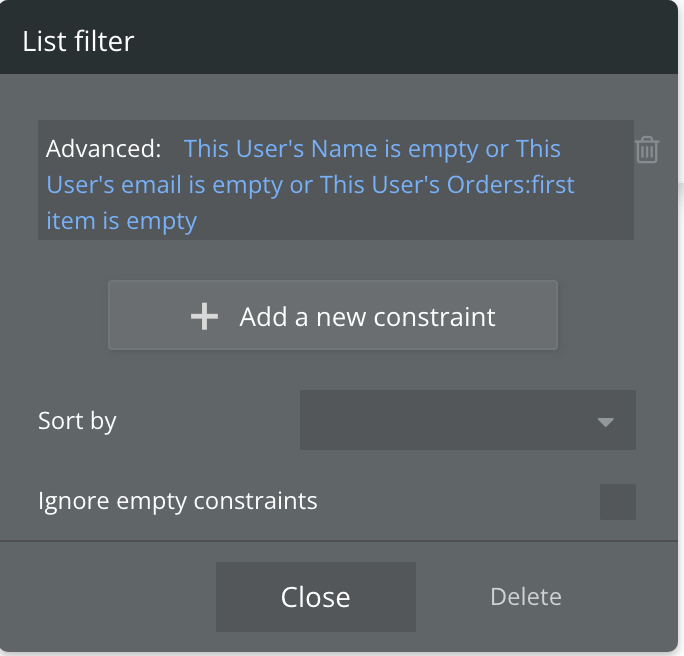
受け取った値に対してフィルターするようにします。

フィルター内では以下の内容が含まれているかどうか判定します。
- ユーザー名
- メールアドレス
- 注文情報

これでBackend workflowsの設定は完了です。
API connector
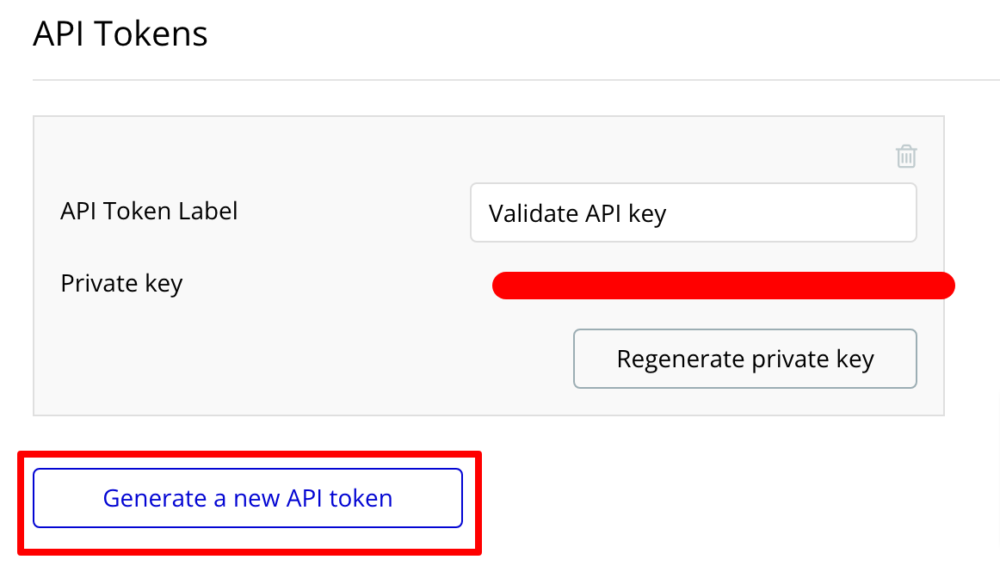
API connectorで作成したAPIを呼ぶ際に、tokenが必要なので発行します。

Pluginsタブ> + Add pluginsをクリックします。

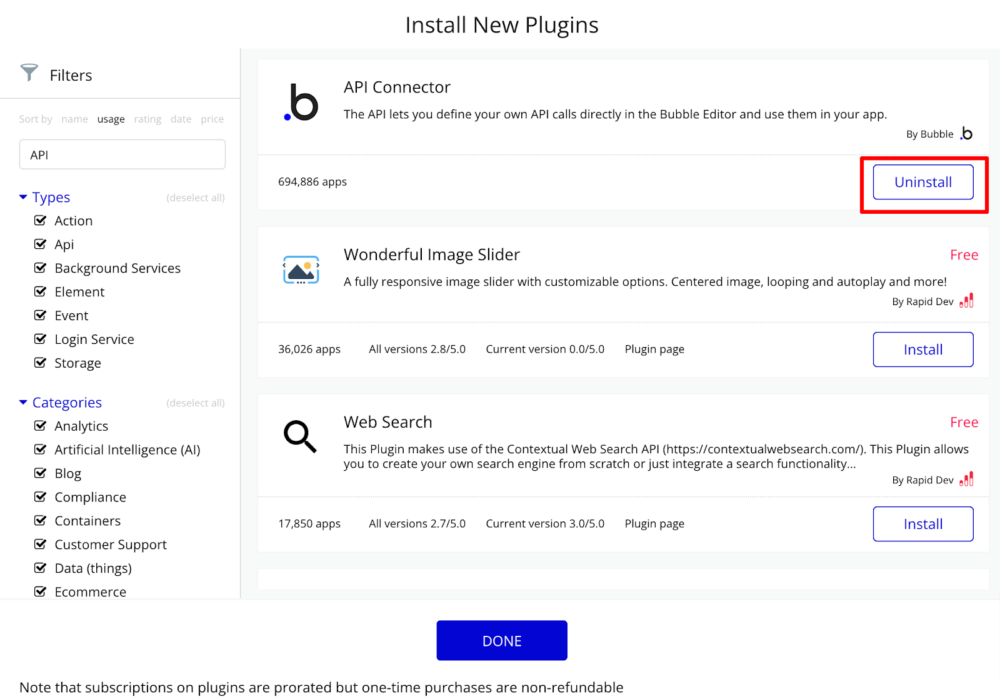
API ConnectorでInstallボタンをクリックします。

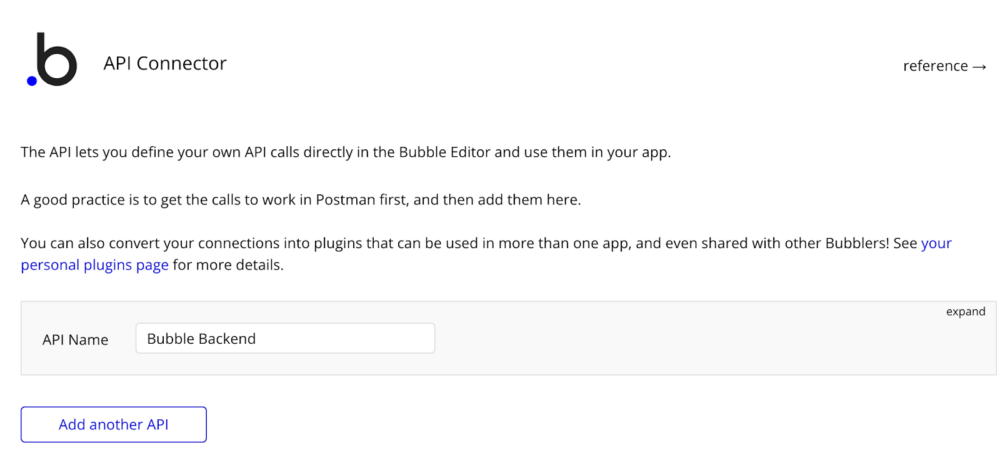
そうすると、API connectorが追加されますので、Add another APIを押下します。

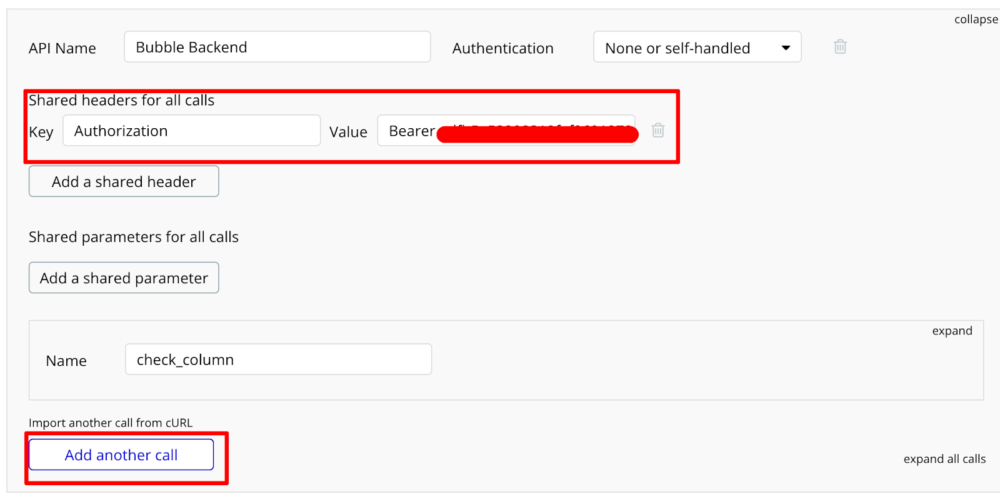
右上のexpandを押下し、Add a shared headers for all callsで先ほどのAPI keyを以下の通りで入力します。
Key:Authorization
Value Bearer 先ほどコピーしたAPI key
入力が終わりましたら、Add another callで実際に設定していきます。

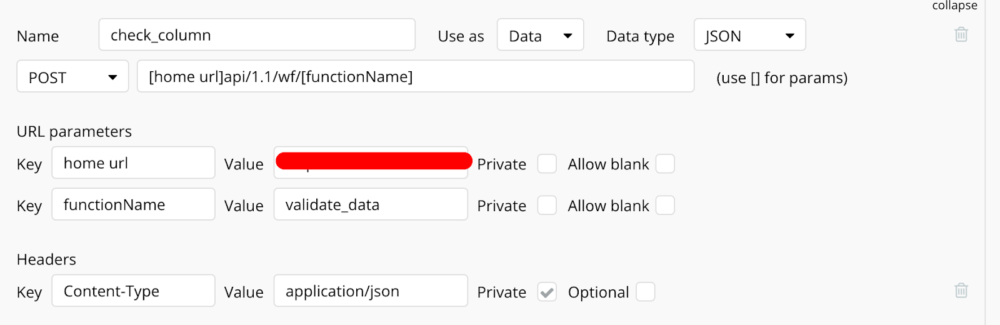
以下の通りで設定します。
POSTメゾット
Use as Data
URL:[home url]api/1.1/wf/[functionName]
[home url]はもしブランチや本番反映などする際はURLがまた変わってきます ので、ここでは動的な値をいれるようにしています。
home urlのvalueには、https://アプリ名/version-test/を入力します。
functionNameのvalueには、先ほどBackendで設定した名前を入力します。

Key :Content-Type
Value: application/json
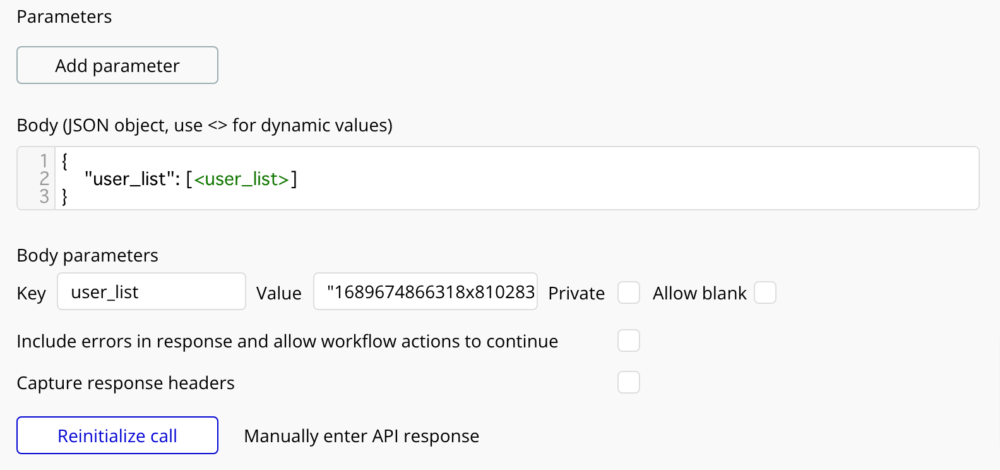
次にBody パラメーターを設定します。
Body paramters↓
{
"user_list": [<user_list>]
}Value↓
”ユーザーテーブルで追加したデータのunique id①”,”②”
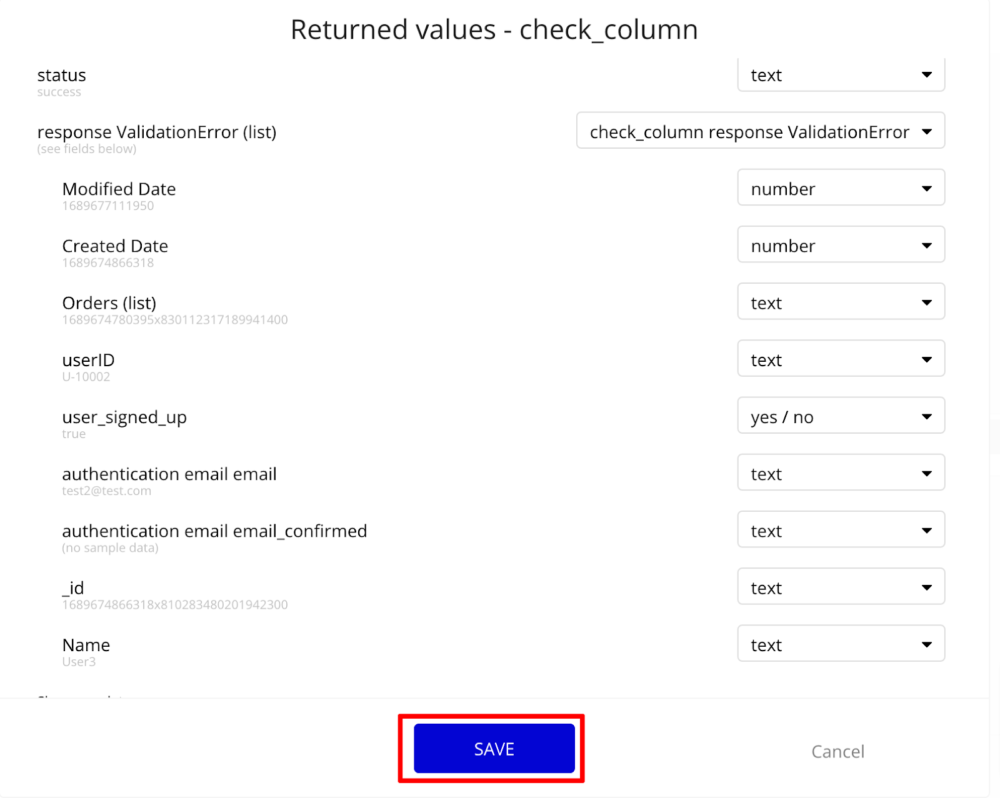
上記で設定を完了したら、initialize callを押下します。
そして、successとできたら成功です。そのままSAVEボタンを押下しましょう。

Design
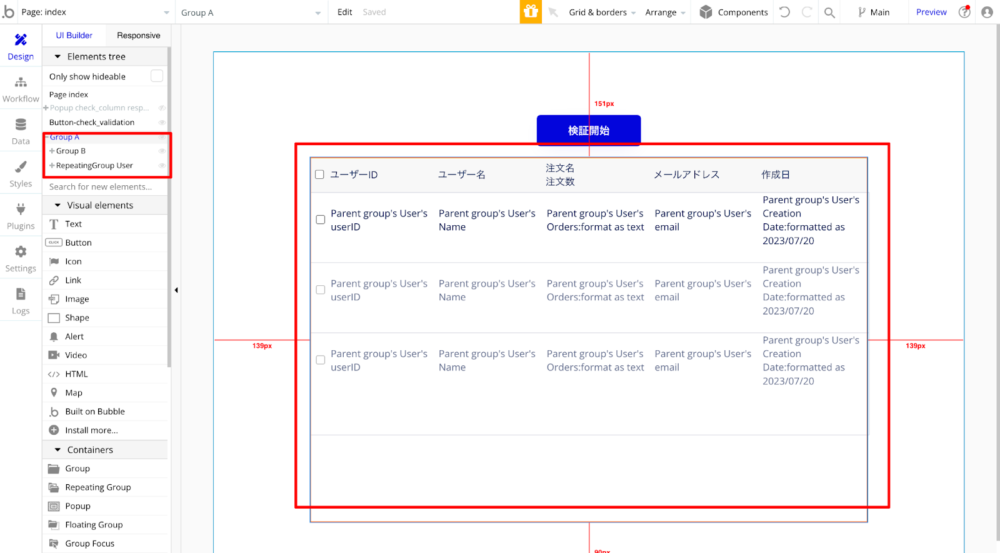
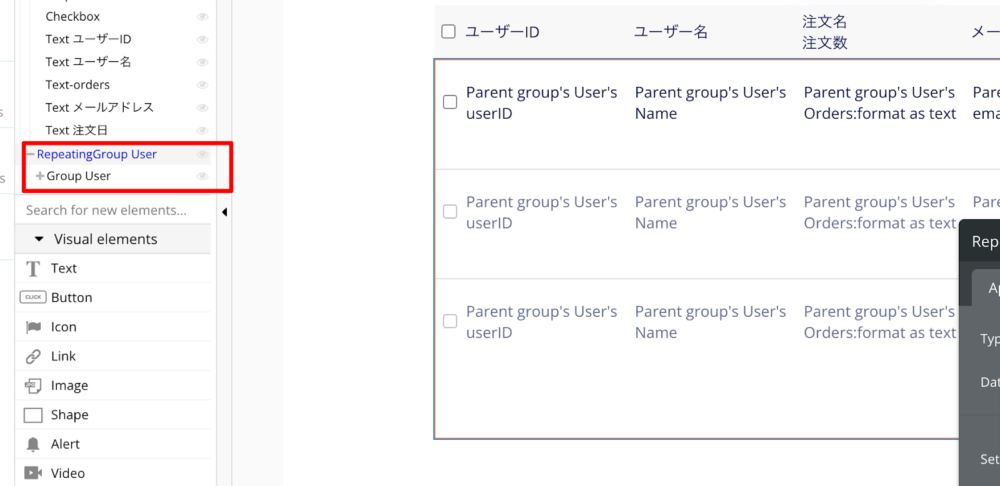
indexページを開き、Groupエレメントを配置して、エレメント内に再度GroupエレメントとRepeating groupを設置します。

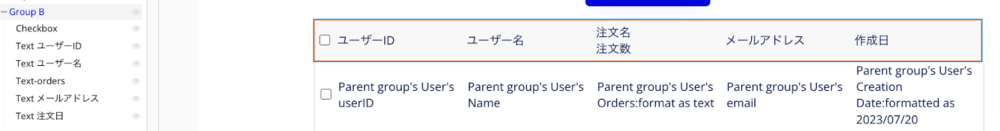
Group Bというエレメント内には、以下のエレメントを配置します。
- checkboxエレメント
- Textエレメント x 5
- ユーザーID
- ユーザー名
- 注文数、注文名
- メールアドレス
- 作成日

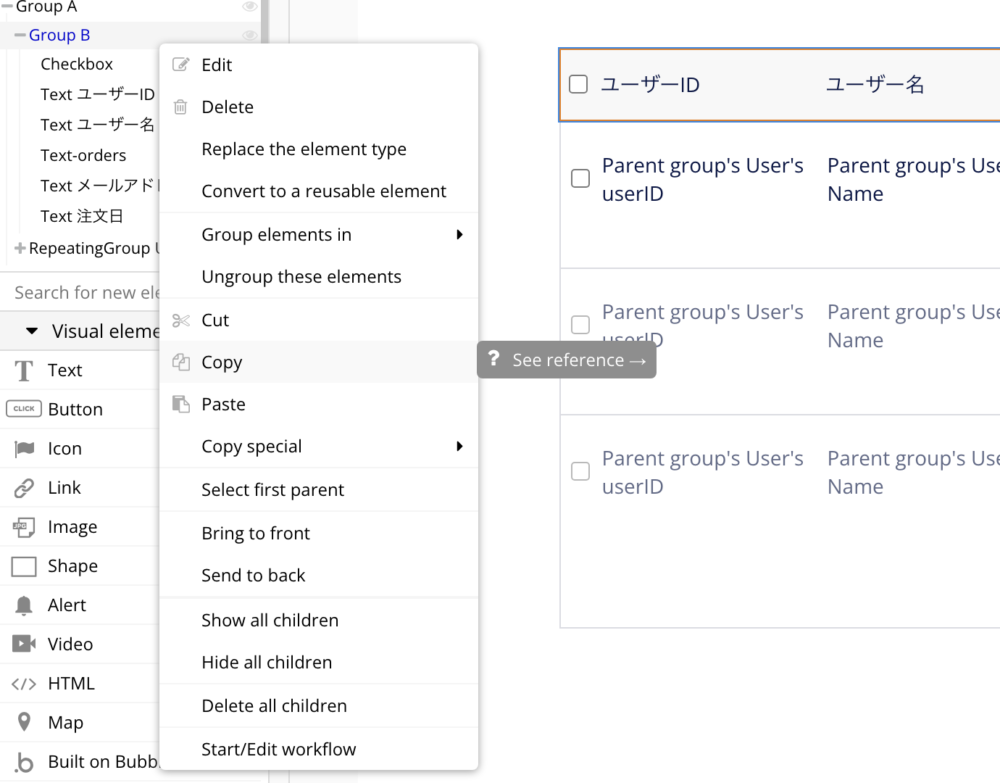
次にGroup Bをコピーします。

Repeatinggroupエレメント内にペーストします。

現状だとただテキストのみ表示されるようになっていますので、各要素のデータソースを変更します。
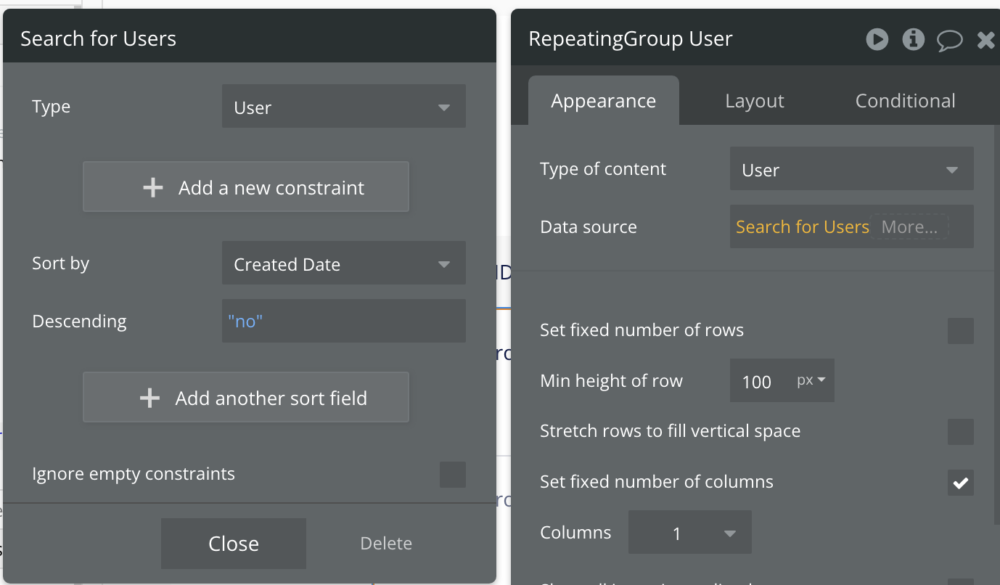
Repeating groupのデータソース設定

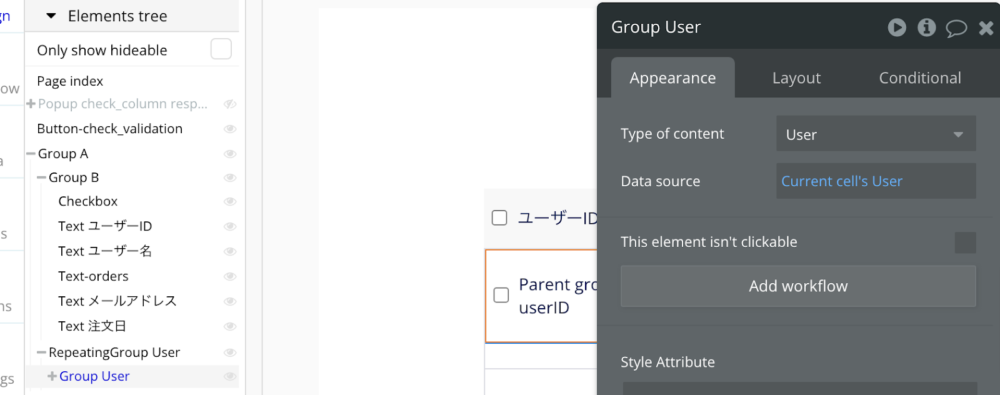
Group userの設定

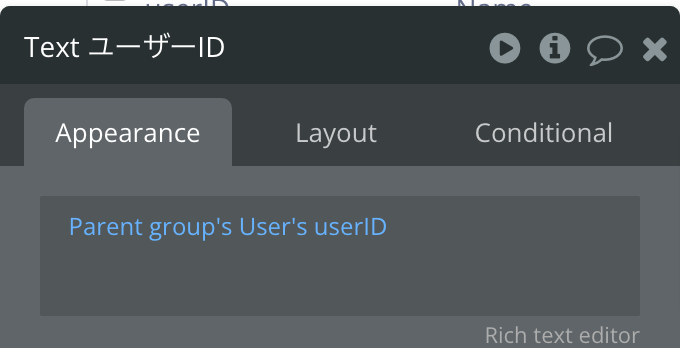
そして各エレメントでどの項目を表示するか設定します。
- ユーザーID
- userのuserID

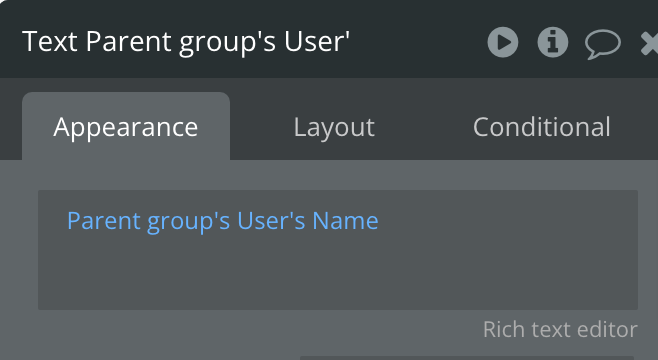
- ユーザー名
- userのName

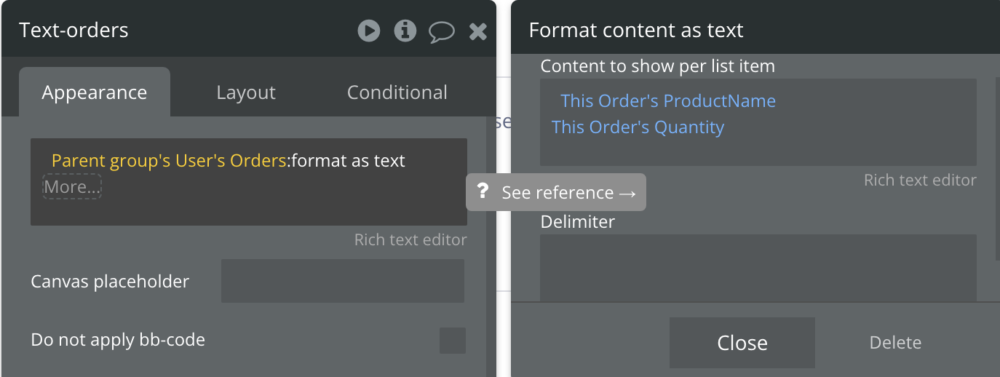
- 注文数、注文名
- orderのproductName、Quanity

※Delimiterでは改行を入れています。
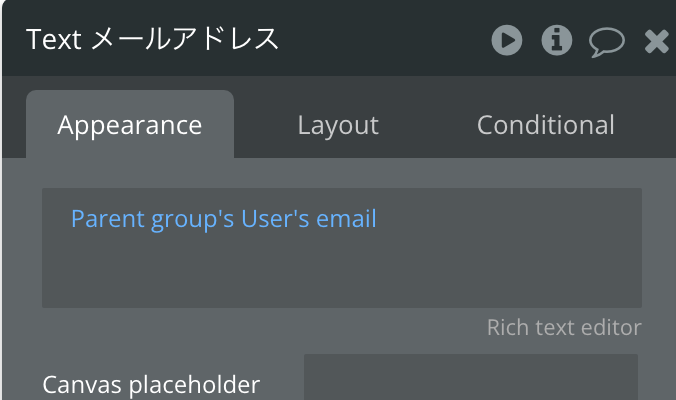
- メールアドレス
- userのemail

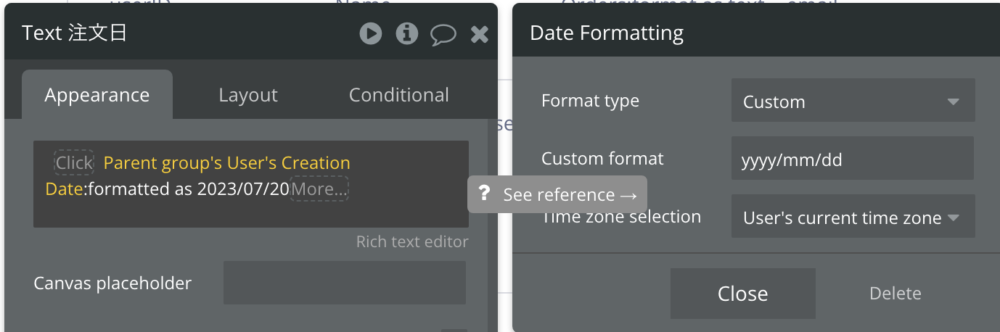
- 作成日
- userのcreated date

※日付はyyyy/mm/ddのフォーマットにしています。
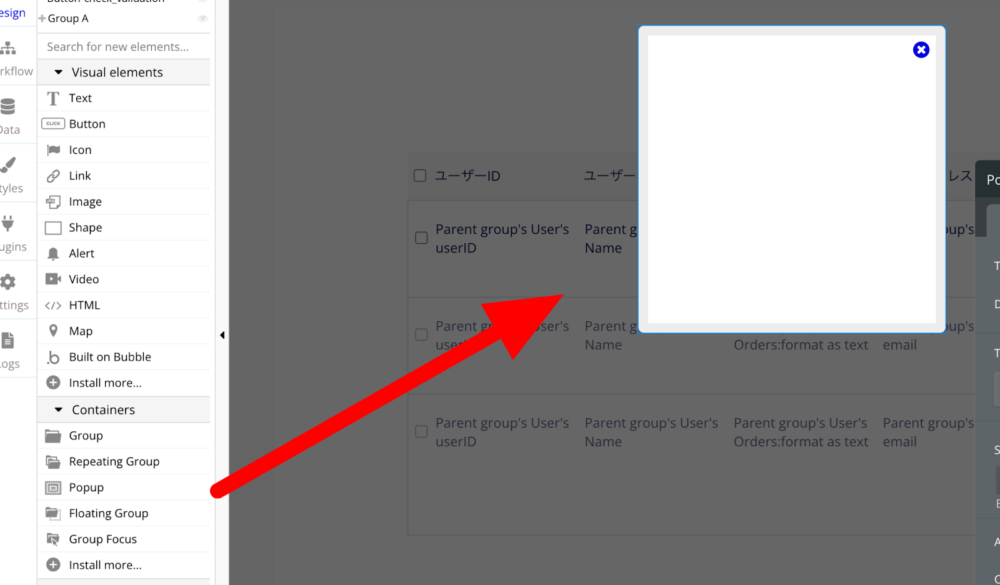
次にPOPUPを追加します。

POPUP内では、以下の通りに配置します。
- Iconエレメント
- Groupエレメント
- Repeating groupエレメント
- Groupエレメント
- Textエレメント
- Groupエレメント
- Textエレメント
- Repeating groupエレメント

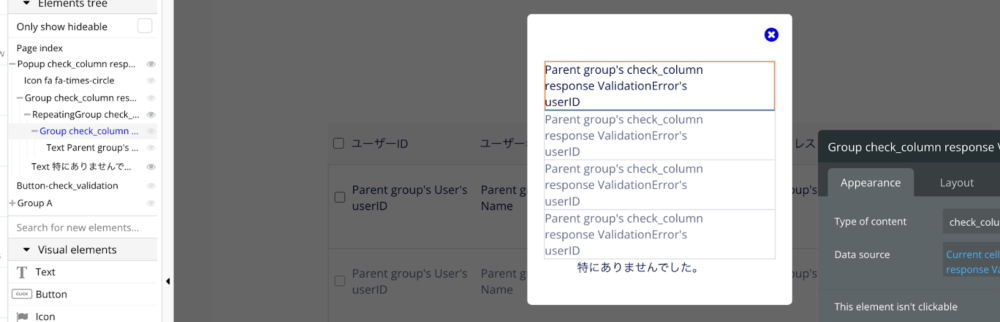
配置が完了しましたら、次にデータソースを設定します。
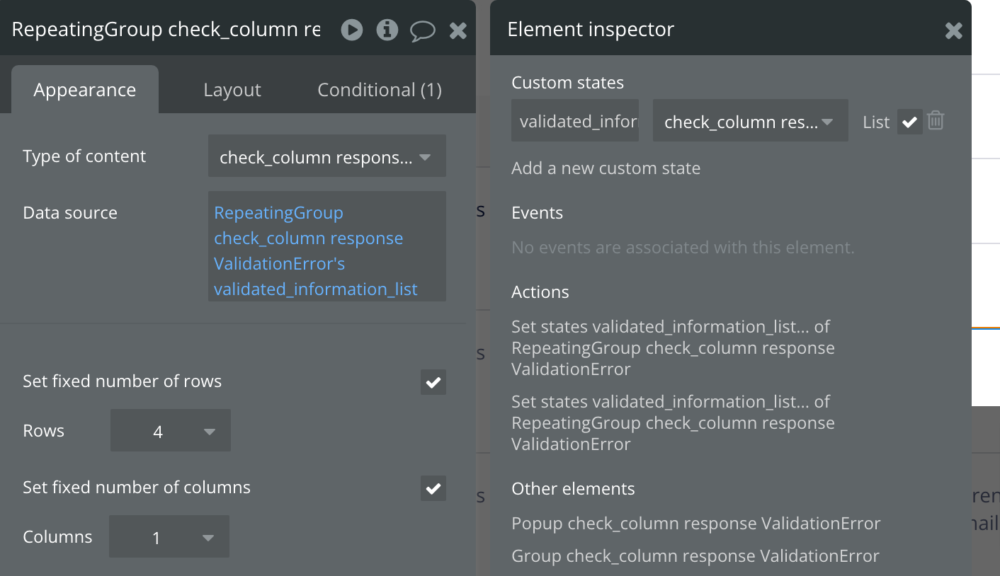
はじめにRepeatinggroupのiアイコンを押下して、set statesを追加します。
データ型はcheck_column response(APIの返却データタイプ)で、keyはvalidated_information_listで、listにチェックを入れます。
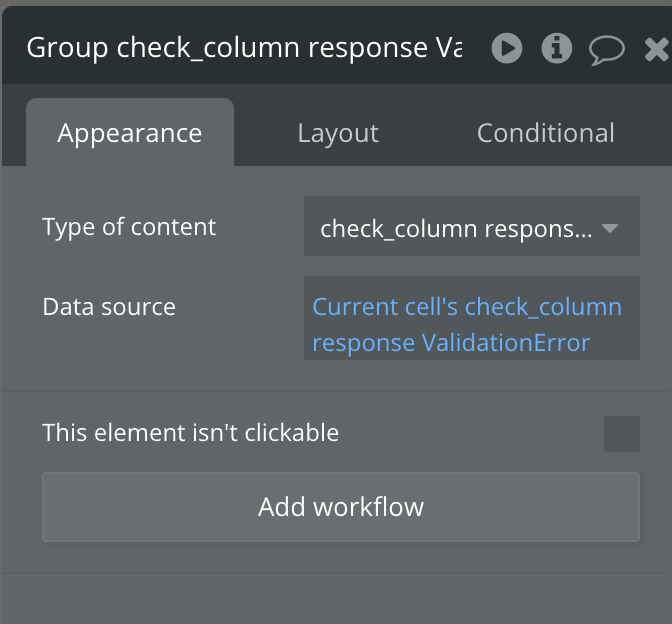
そして、Type of contentはcheck_column response(APIの返却データタイプ)、Data sourceは追加したset statesにします。

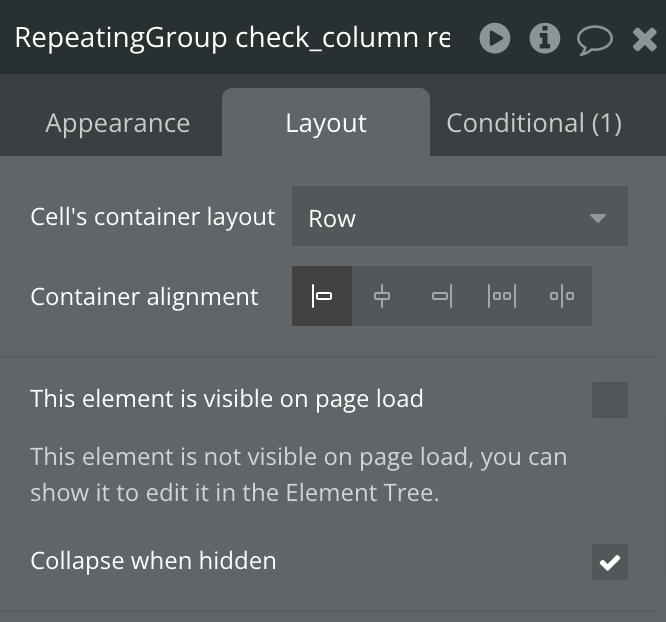
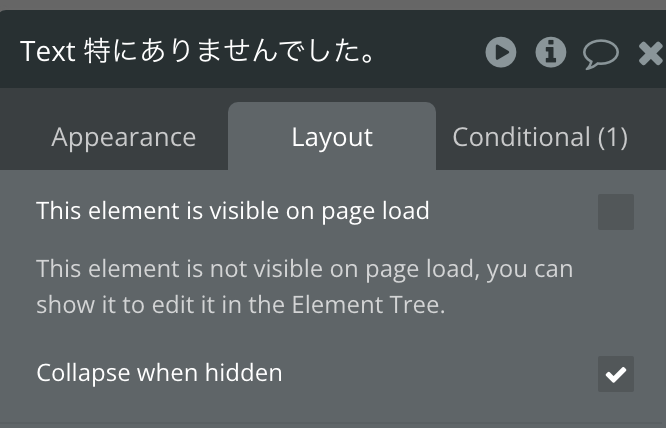
Layoutではページ読み込み時には非表示で、折りたたみはチェック

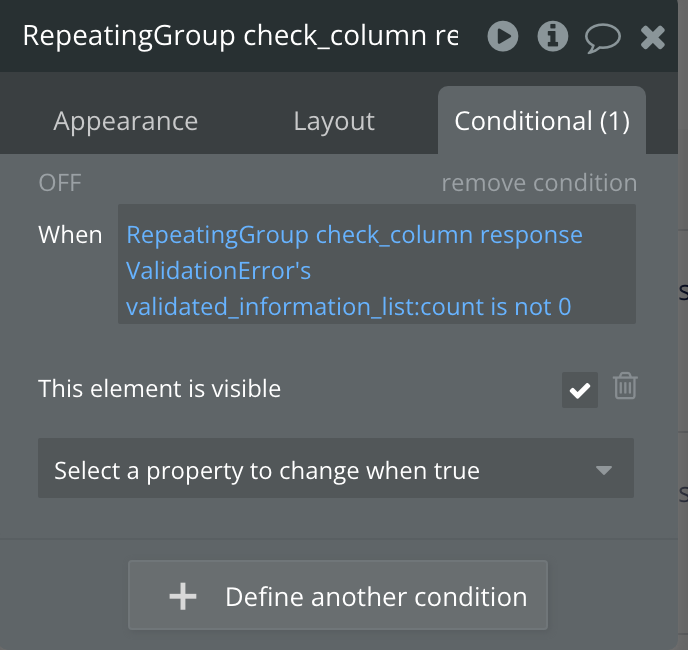
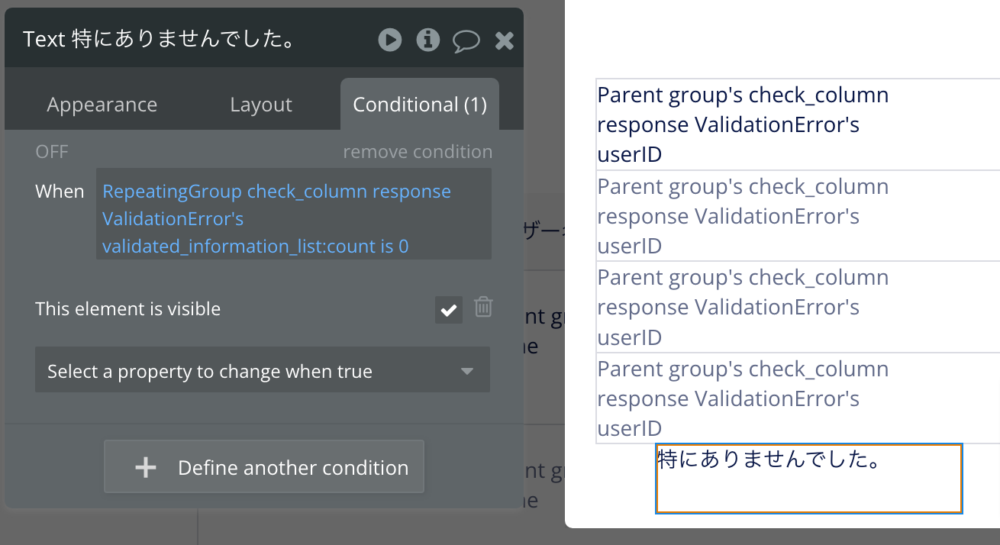
Conditonalでは、返却値が0ではない場合は表示となるように設定します。

Repeatinggroup内のGroupは下記のように設定します。

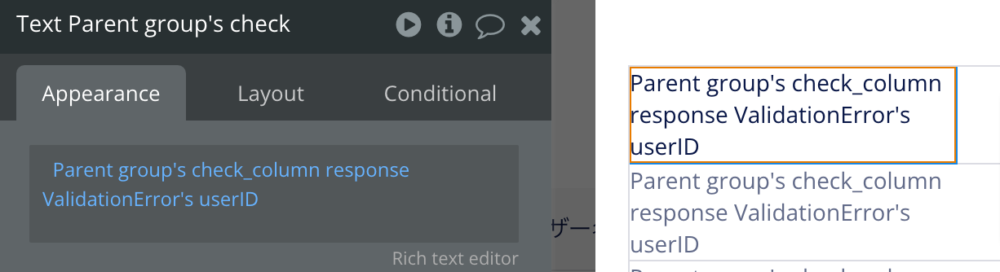
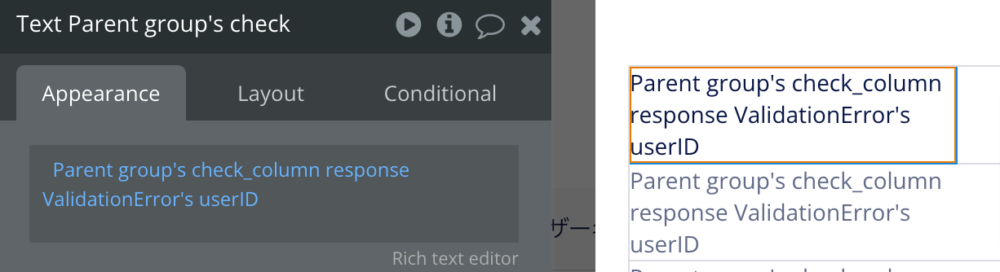
Textエレメントでは、UserIDを表示させます。

Groupエレメント内の2つめのTextエレメントは以下の通りです。

layout設定
ページ読み込み時には非表示で、折りたたみはチェック

Conditinal設定
返却値が0のない場合は表示となるように設定します。

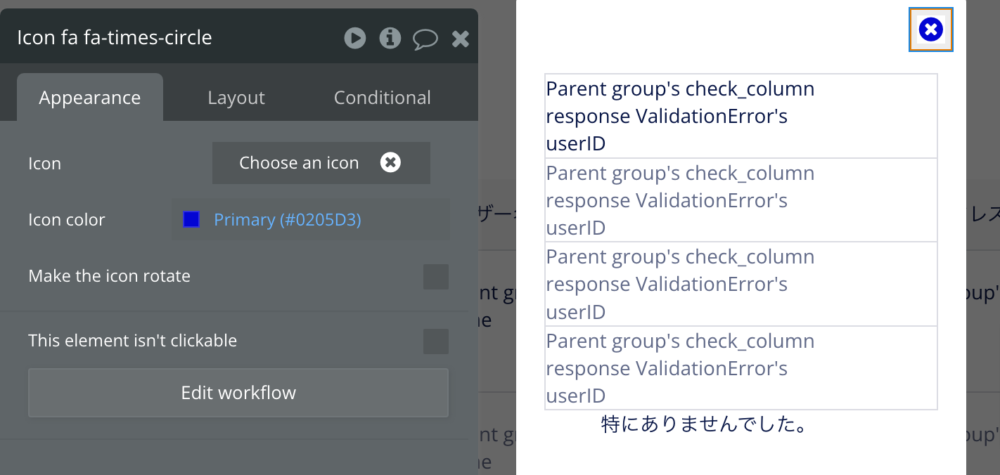
POPUP内のIconを設定します。

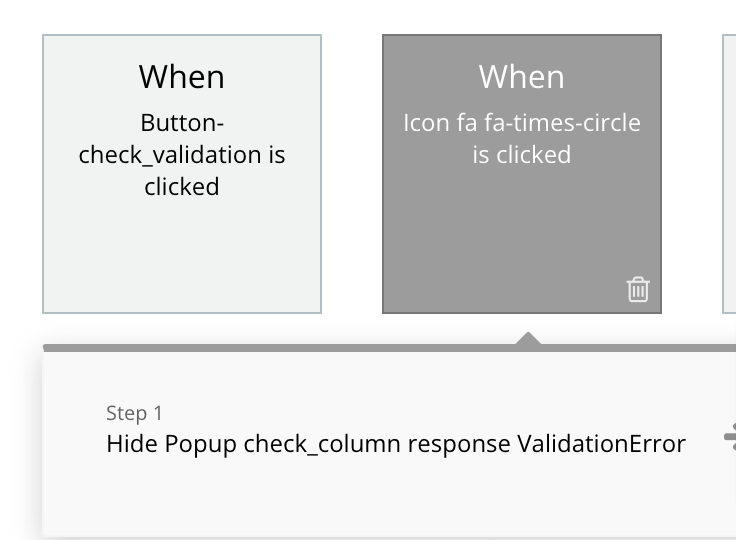
Iconを設定して、Edit worflowを押下します。
Step1はPOPUPを閉じるように設定します。

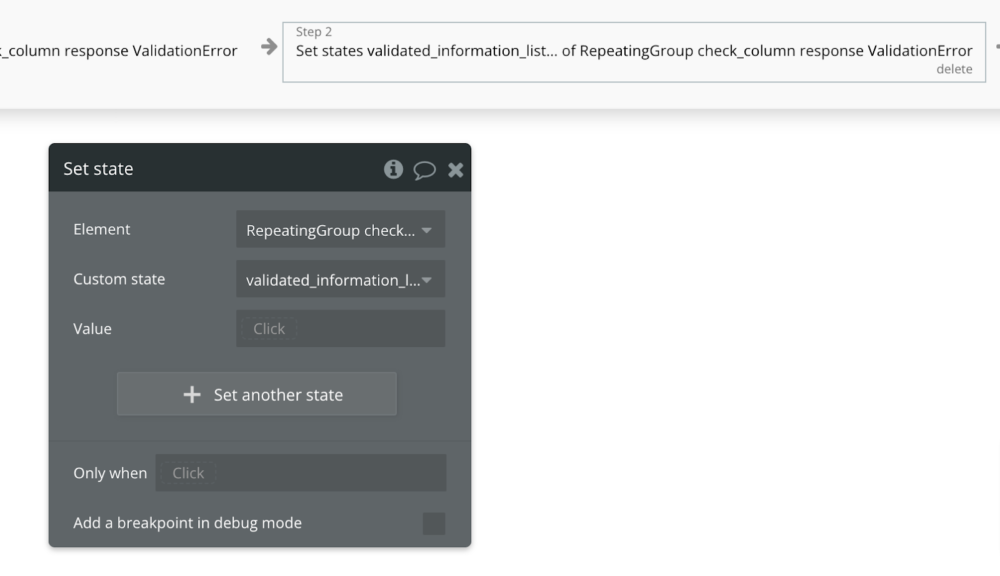
Step2ではRepeating groupで設定したAPIの返却値をリセットします。

これでPOPUP内の処理は完了しました。
次に一覧画面で選択した内容をAPIに渡せるように実装します。
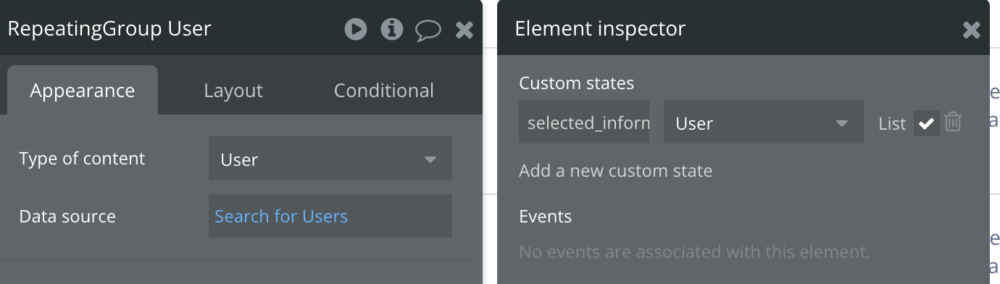
Repeating groupのiアイコンをクリックして、keyがselected_information、データタイプはUser、Listにチェックをいれましょう。

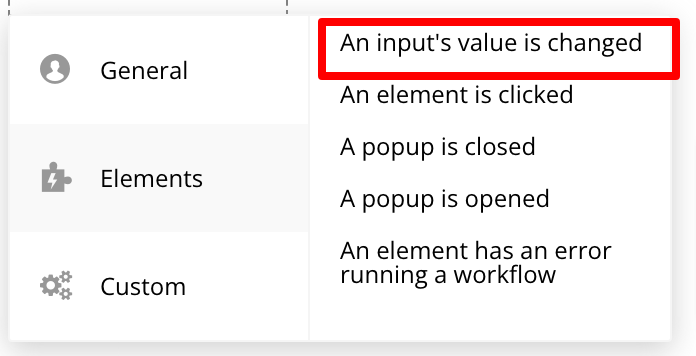
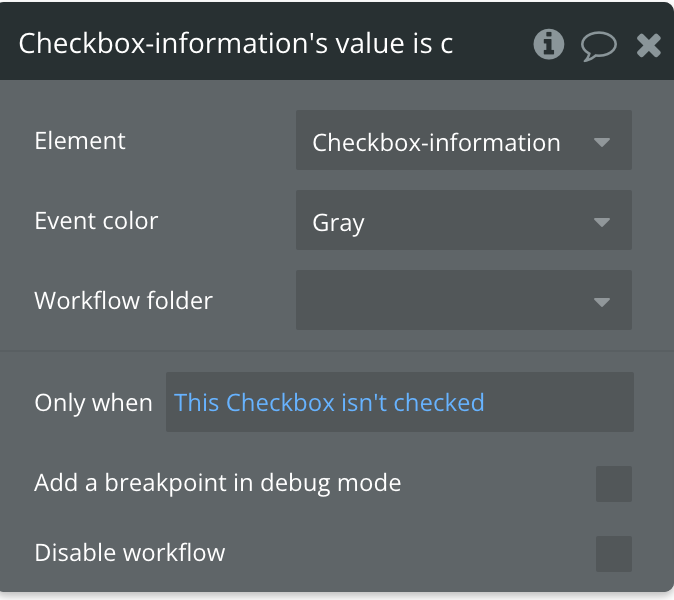
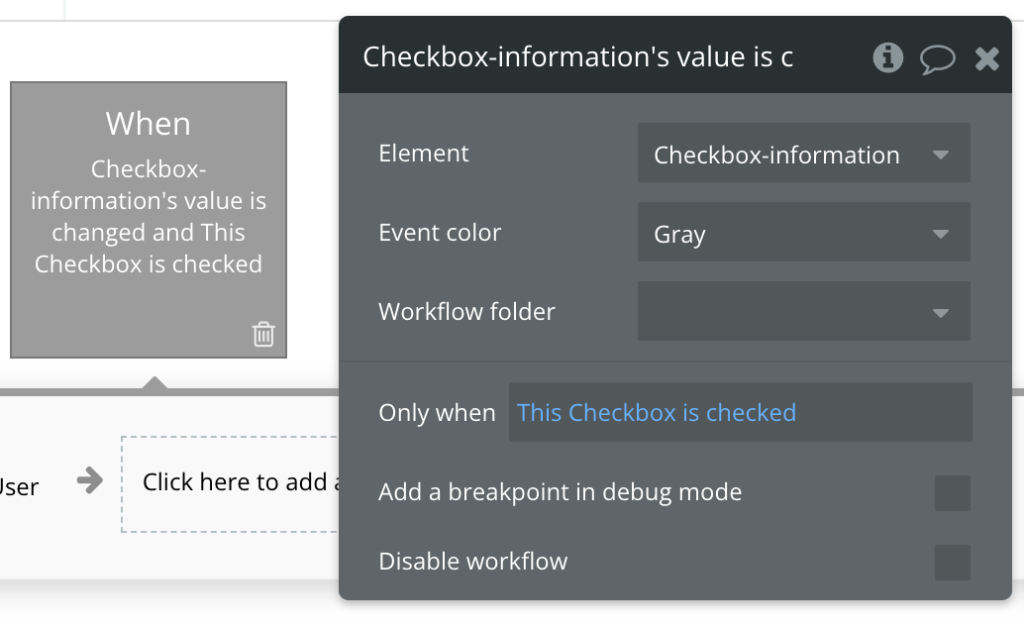
次にWorkflowタブを開き、An input’s value is changedを選択します。

Only whenでは選択していない時にします。

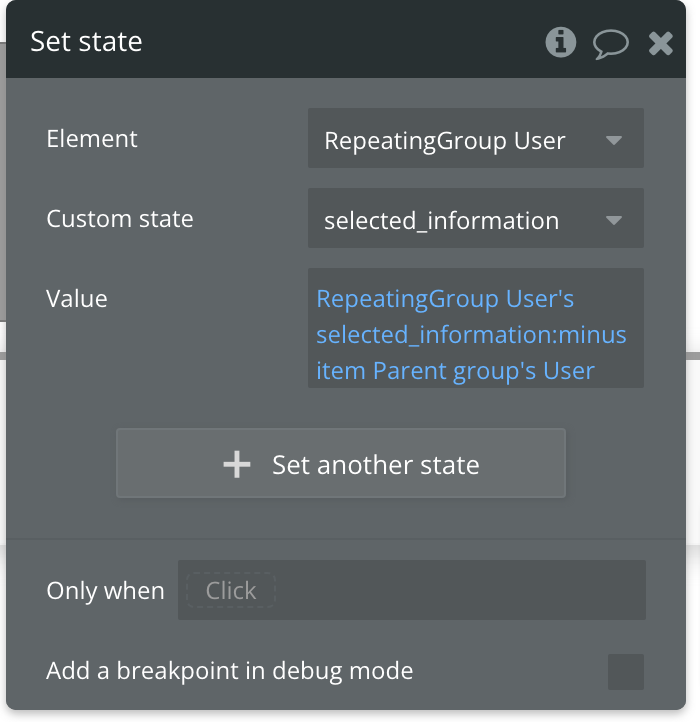
Step1では、先ほど追加したset statesに減らすようにします。

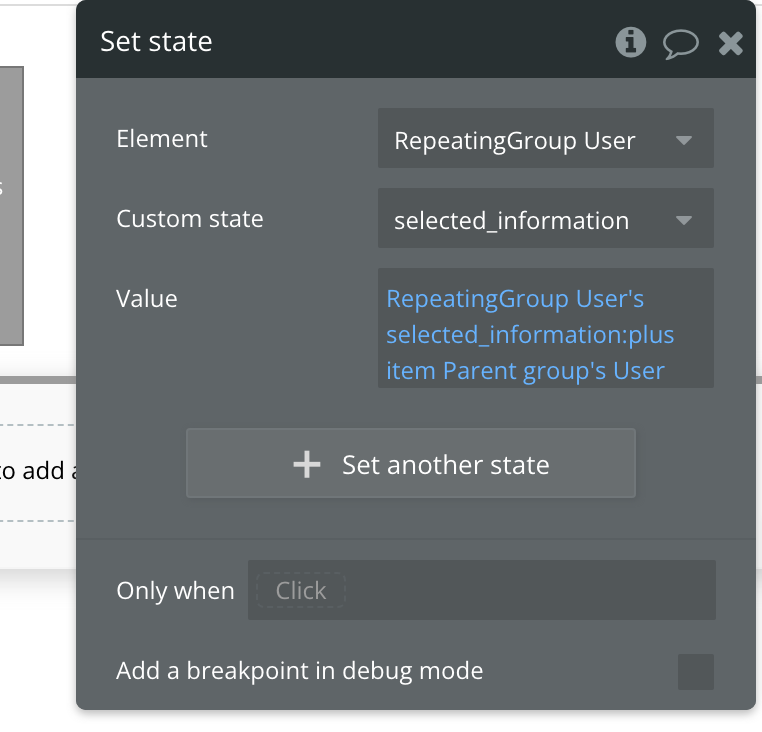
Workflowをコピーして、複製し、次は選択した時にします。

Step1では先ほどの:minusから:plusにして、追加するようにします。

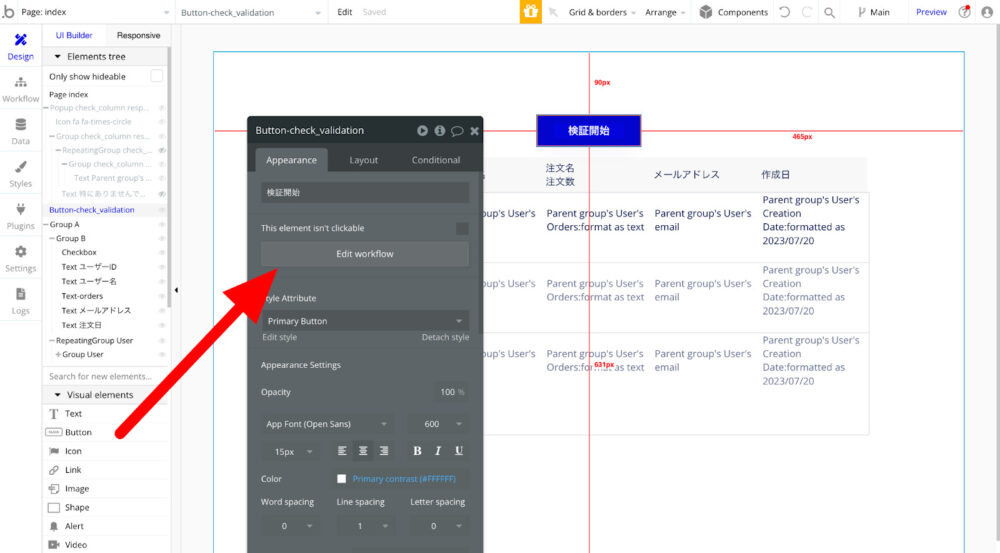
最後に一覧画面上にボタンエレメントを追加します。

Edit workflowを押下して、Step1には以下の処理をいれます。
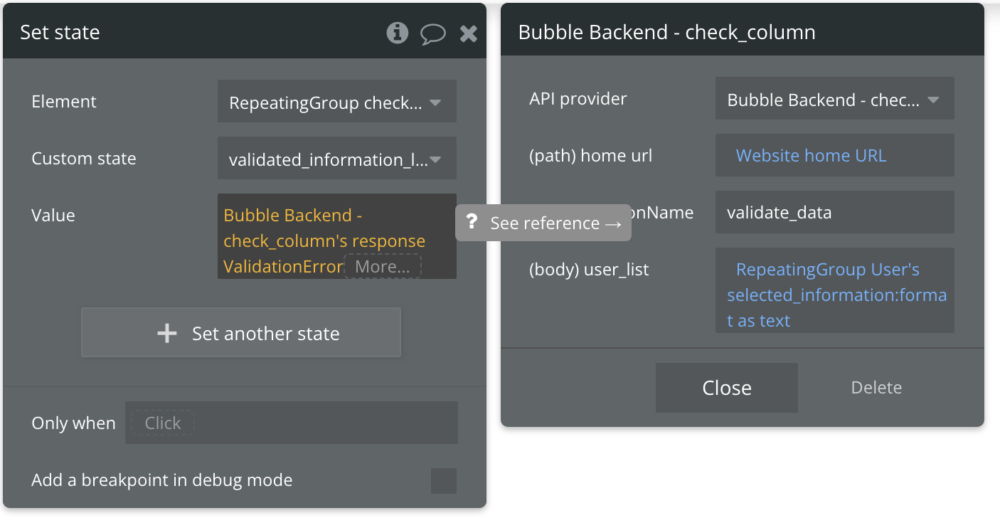
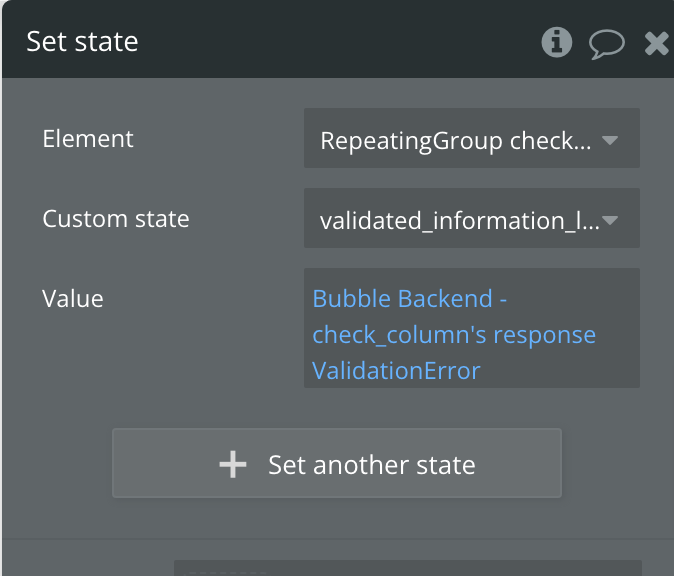
POPUP内で設定したset statesのvalueにAPI Providerを選択します。

そして下記の通りに設定します。
- home url :Website home URL
- (body)user_list :一覧画面のset states:format as text
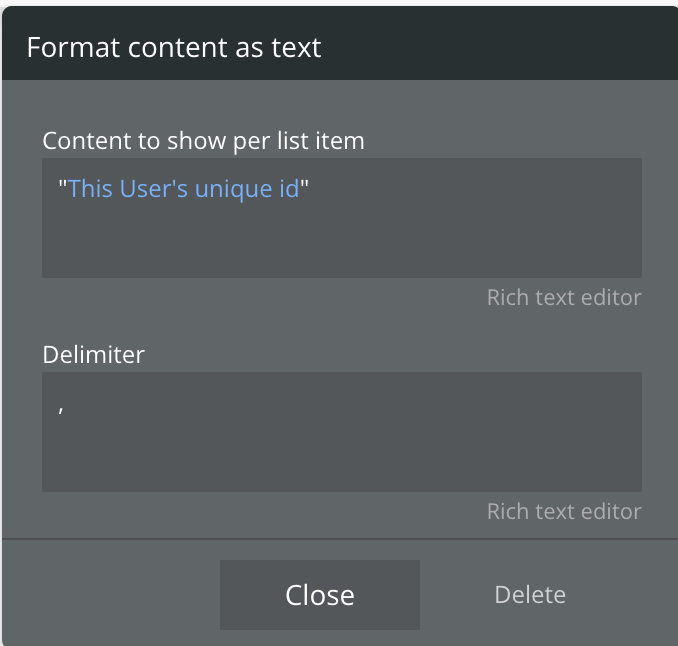
という形に設定し、format as textでは“This User’s unique id*で、Delimiterは,にします。

設定ができましたら、最後にResponse Validation errorを選択します。

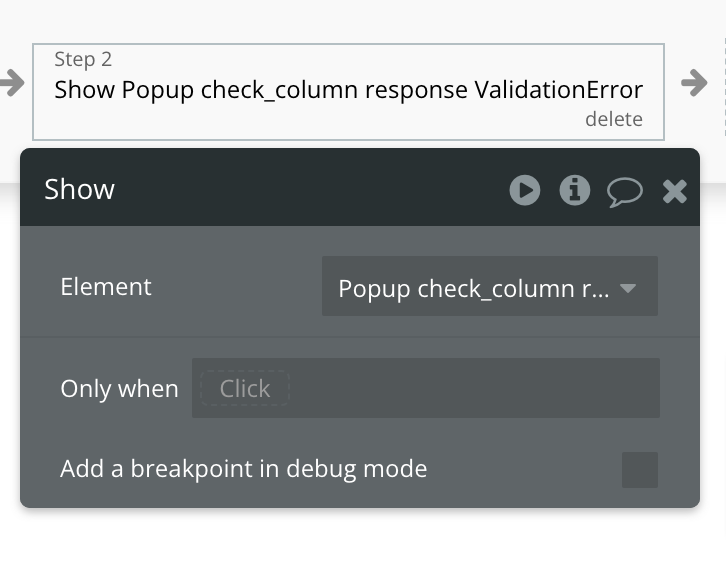
Step2では、POPUPを表示するようにすればOKです。

これで完成です。
まとめ
今回はBubble Backend worflowsでバリデーション関数について解説し、実際にデモアプリの作成方法について説明しました。ですがバリデーションの場合だとどの項目が異常なのかというのはユーザー側に明確化した方がいいので、もしこの実装方法についてわかったら、新しく記事を出したいと思います。
ここまで読んでいただきありがとうございました。