bubbleは触って2か月の初心者ですが、簡単なアプリなら私でも作れるのではないかということで制作してみました。
使ったツール
bubble.io

bubble.ioとは
bubble.ioとはノーコードと呼ばれるプログラム言語を用いない、ドラッグ&ドロップ操作のみで開発ができる開発ツールです。ボタンや、入力バーなど直感的に画面に配置ができ、プログラミングに触れたことない人でもWebサイトやアプリの開発ができます。
今回は、便利なbubbleを使って、以下のような単語カードアプリを作ってみたいと思います。
目的
外国語学習のための単語帳として使えるようにする。
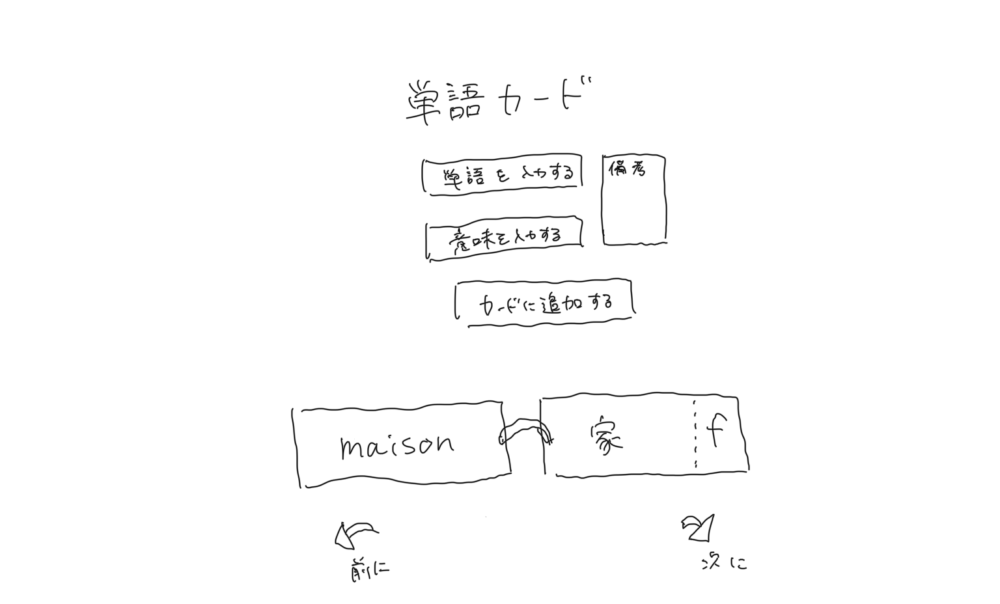
理想スケッチ
ページ遷移や会員登録などは想定せず、簡単なものとして図1のようなものを作ろうと考えました。

図1.理想スケッチ
意味の方を隠す想定で、英語以外の言語のために備考欄も配置する予定です。
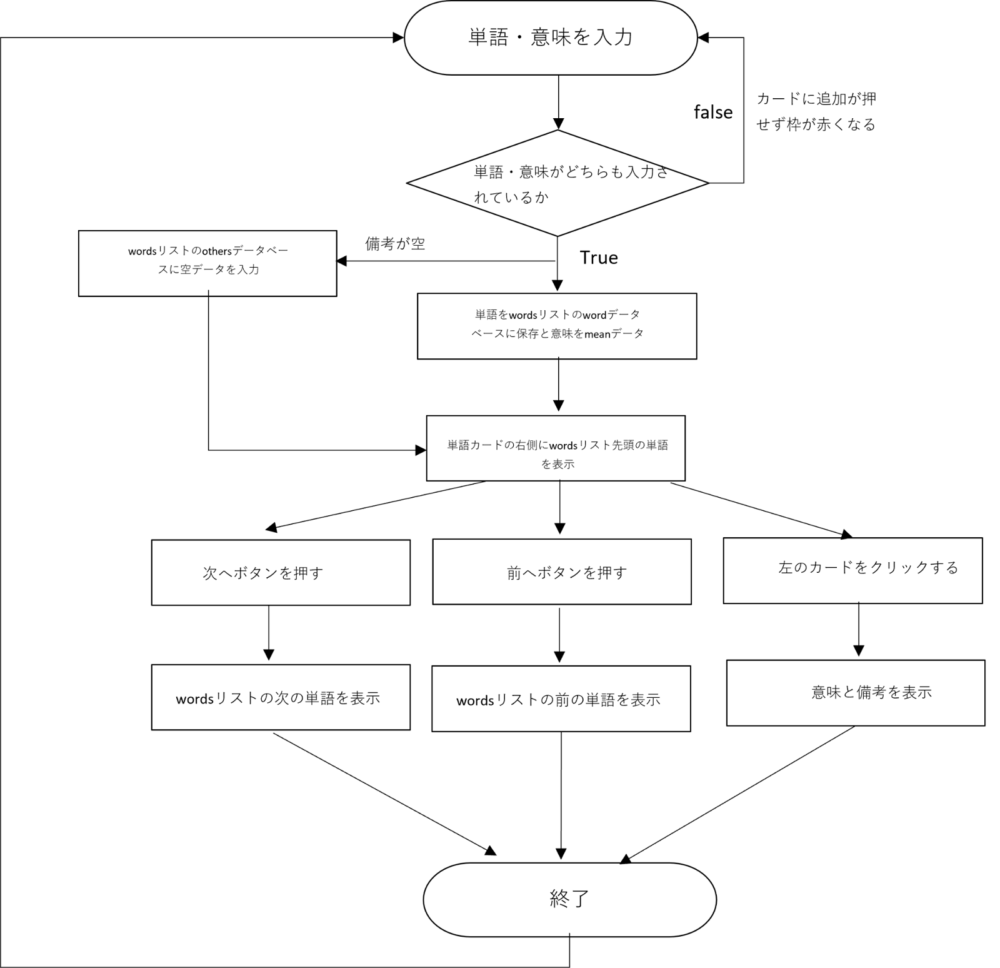
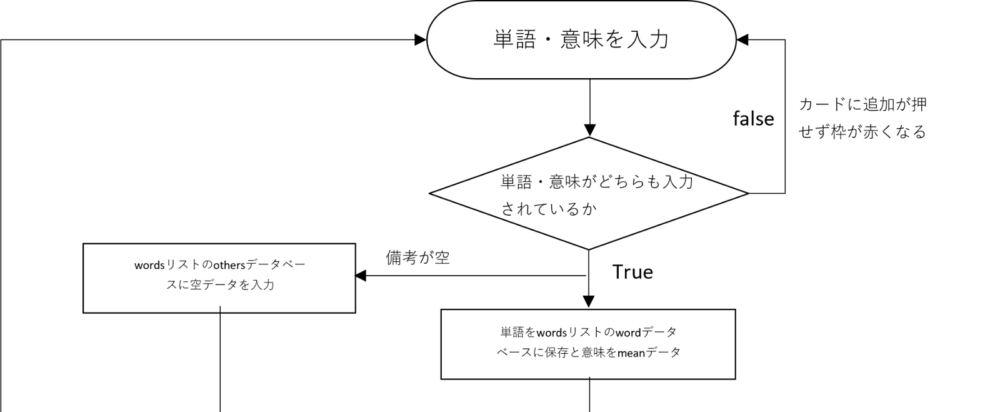
想定フローチャート
単語を暗記するという目的に応じて、簡単な想定フローチャートとして図2を考えました。単語と意味をセットとして、どちらか一つでも入力していないとカードに追加しないようにします。
仮定として、単語、意味、備考をwordsという名前のtypeにそれぞれ、textデータのword、textデータのmean、textデータのotherとして保存することにしています。

図2.想定フローチャート
制作工程
大まかに次の①から③の順で制作していきます。
- まず外観を作っていく
- データベースの紐づけをする
- ワークフローの作成
外観を作る
図1を元にbubbleで用意されているelementsを配置していきます。単語と意味、備考の入力はinputを配置し、自由に入力が可能です。
「カードに追加する」を利用し、「前に」と「次に」の部分はiconを利用しました。単語と意味を表示する部分はrepeating group内にtextを配置し、このとき表示される文字は入力フォームで入力したものが表示されるよう、後でデータを紐づけます。注意として、repeating groupのRowsは1に指定します。

図3.Rowsの設定
このとき、単語をカードに追加するグループinputとカードが表示されているグループCardをアプリ全体のグループBodyに内包する形で後で管理しやすい様にまとめておきます。

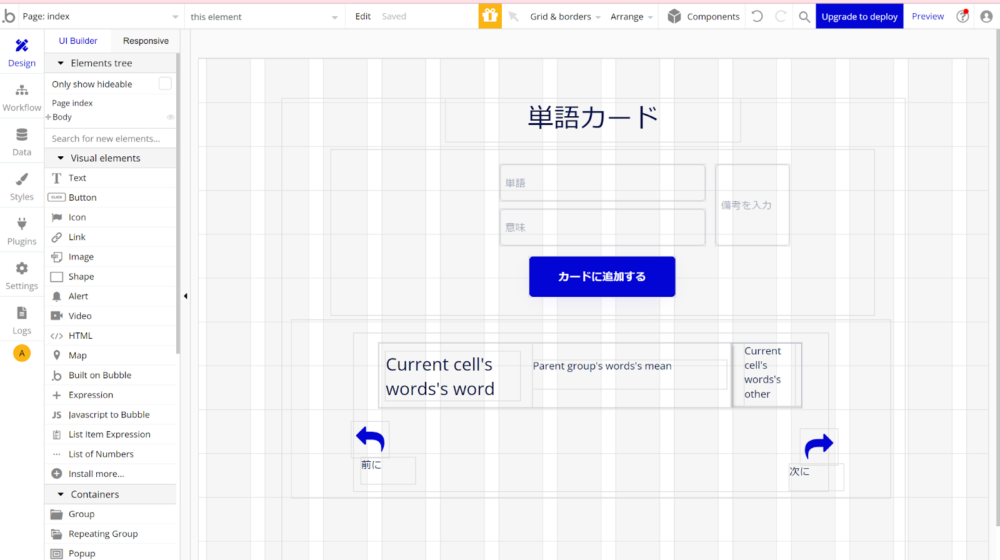
図4. 作成したアプリの外観

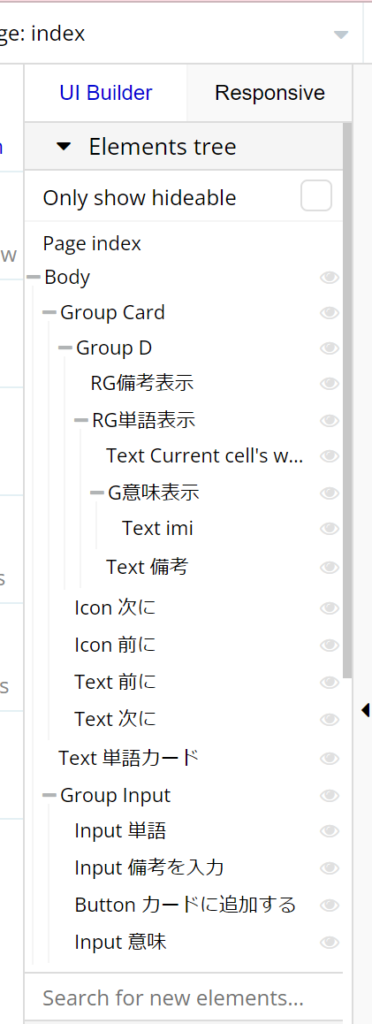
図5.グループの構造
これで外観が完成しました。
データベースの管理と紐づけをします。
データベースの紐づけをする
図2のフローチャートの上から必要なデータ格納リストを作成していきます。
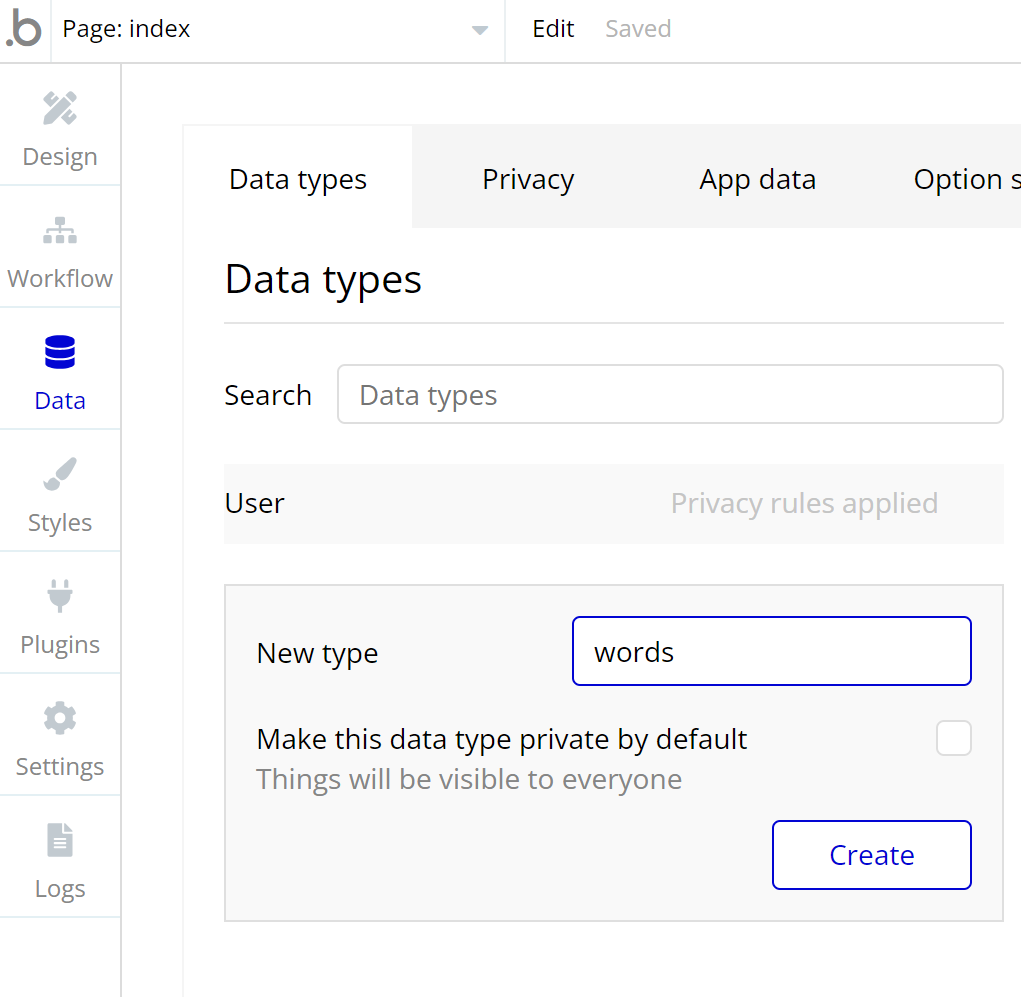
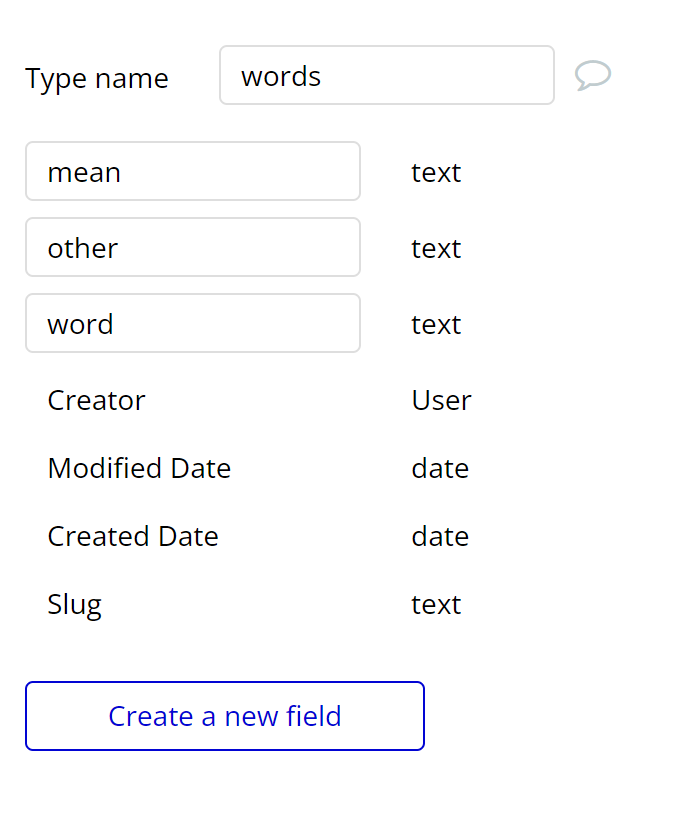
まず、単語と意味、備考を保存するリスト、words typeを作ります。

図6.wordsタイプの作成

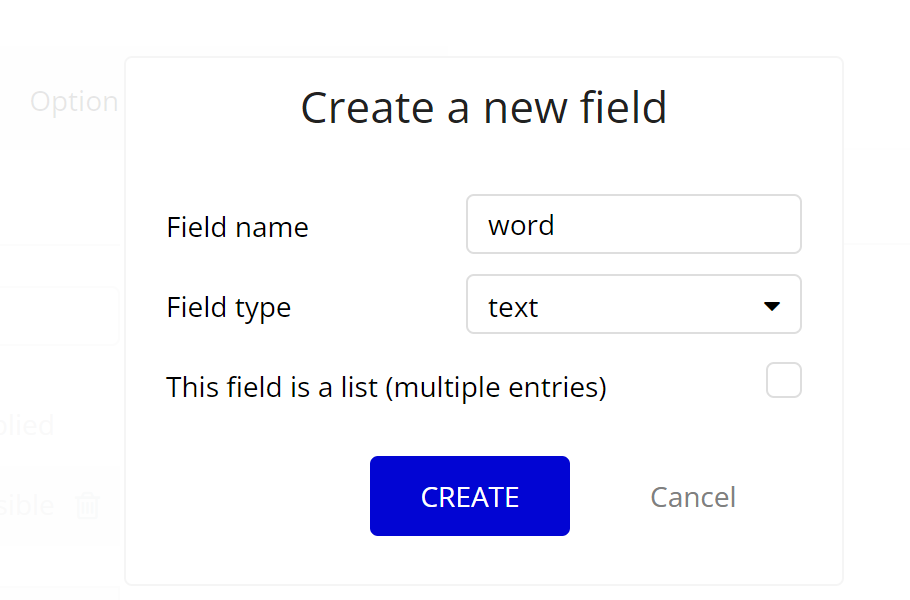
図7.wordフィールドの作成
同様にmeanとotherのフィールドをwordsタイプに作ります。

図8.wordsタイプの構成
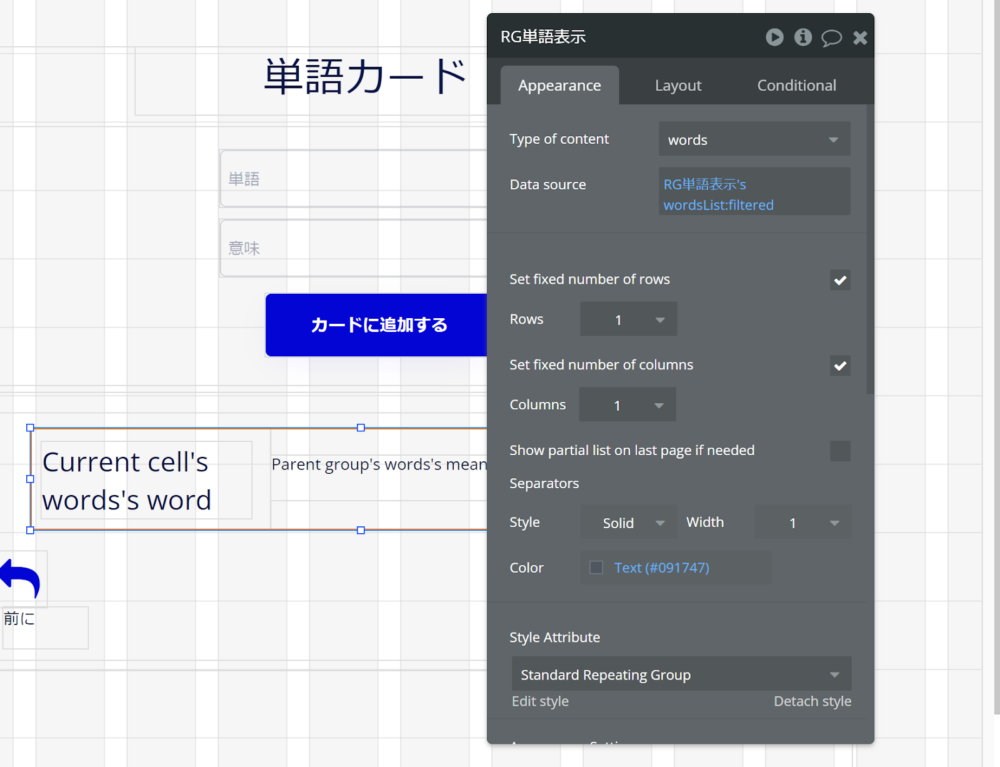
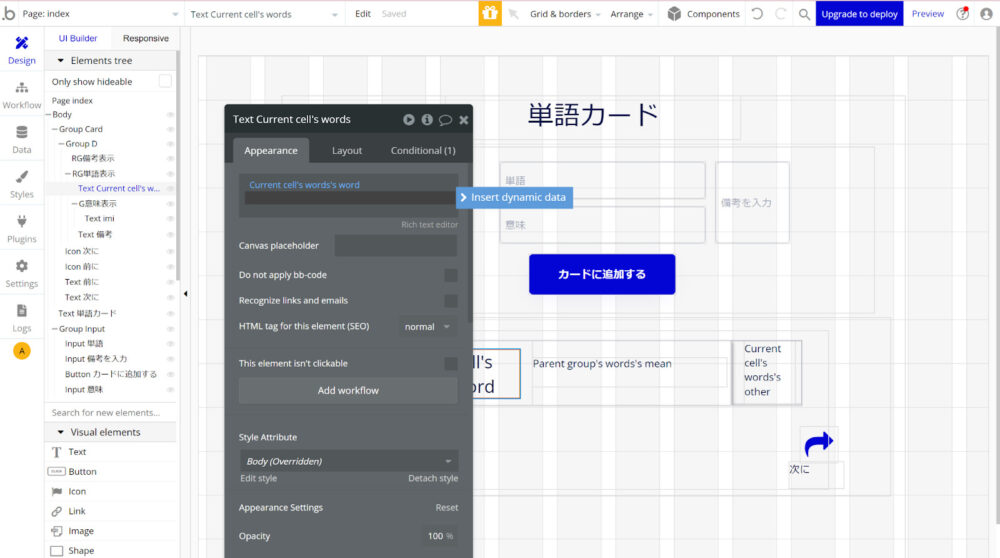
次は、単語カード内にこのデータが表示されるよう設定します。
Repeating group内に配置した単語部分のtextに表示されるデータは、Insert dynamic dataからCurrent cell’s words’s wordを選択します。

図9.Current cell’s words’s wordを設定
同様に、意味の部分をCurrent cell’s words’s meanに、備考の部分をCurrent cell’s words’s otherに設定します。
これで、表示するデータの紐づけが完了しました。
ワークフローの作成
- 追加ボタンをクリックして単語を登録
- ページを読み込んだ際に表示する単語をセット
- 前へ、次へボタンで単語を切り替える
- 意味をクリックして単語の意味を表示する
追加ボタンをクリックして単語を登録
次はボタンとアイコンを押した際のワークフローを作ります。
図1の上の方から進めていきます。

図10.単語カードデータの登録フロー部分
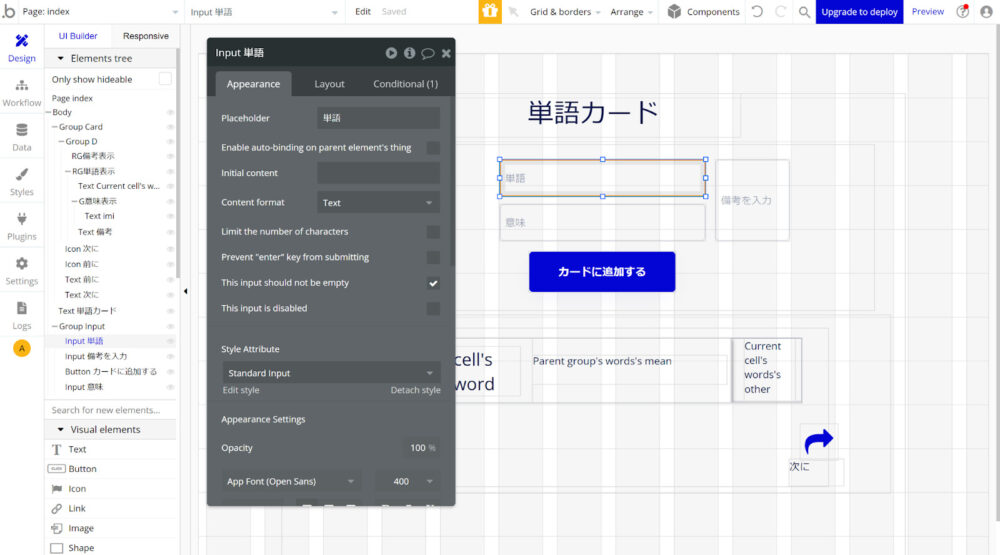
単語や意味、備考は文字データなので、inputの部分を選択し、content formatがtextとなっていることを確認します。

図11.Content formatの確認
次に、「カードに追加」ボタンを押したら、入力内容がwords typeの各種fieldに保存されるようにします。
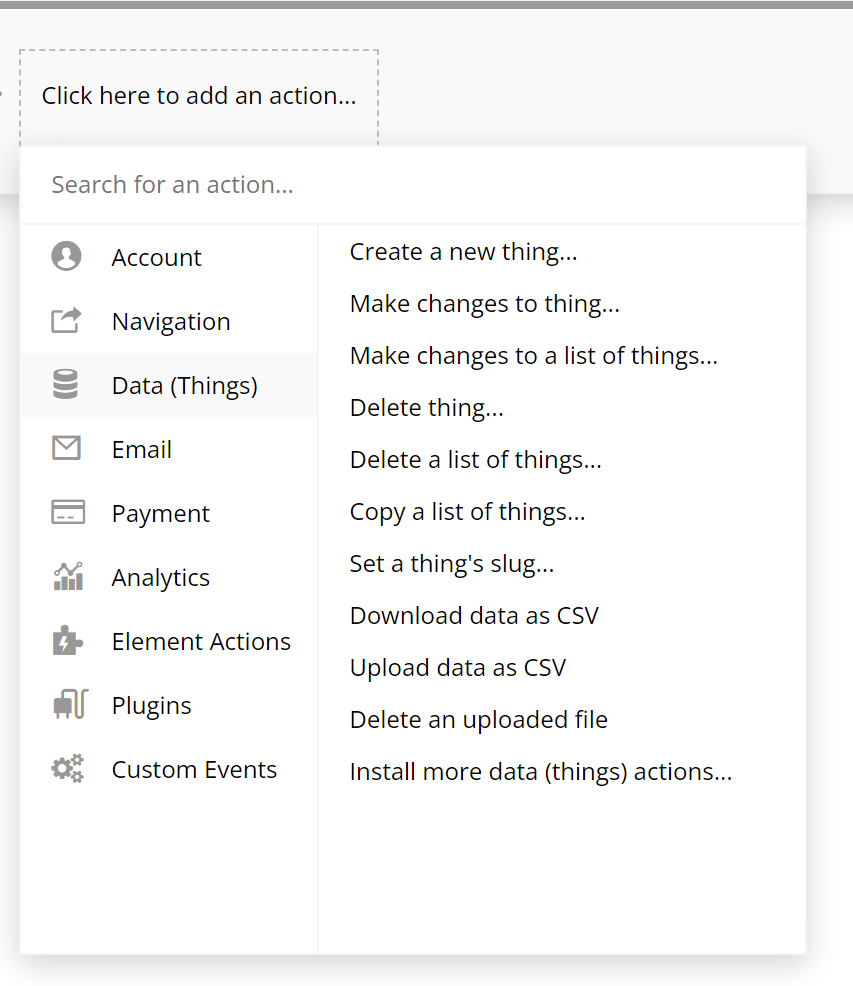
「カードに追加」ボタンを選択した状態でEdit workflowを選択します。編集画面に遷移したら、Click here to add an actionからData欄のCreate a new thingを選択します。

図12.ワークフローのアクション選択
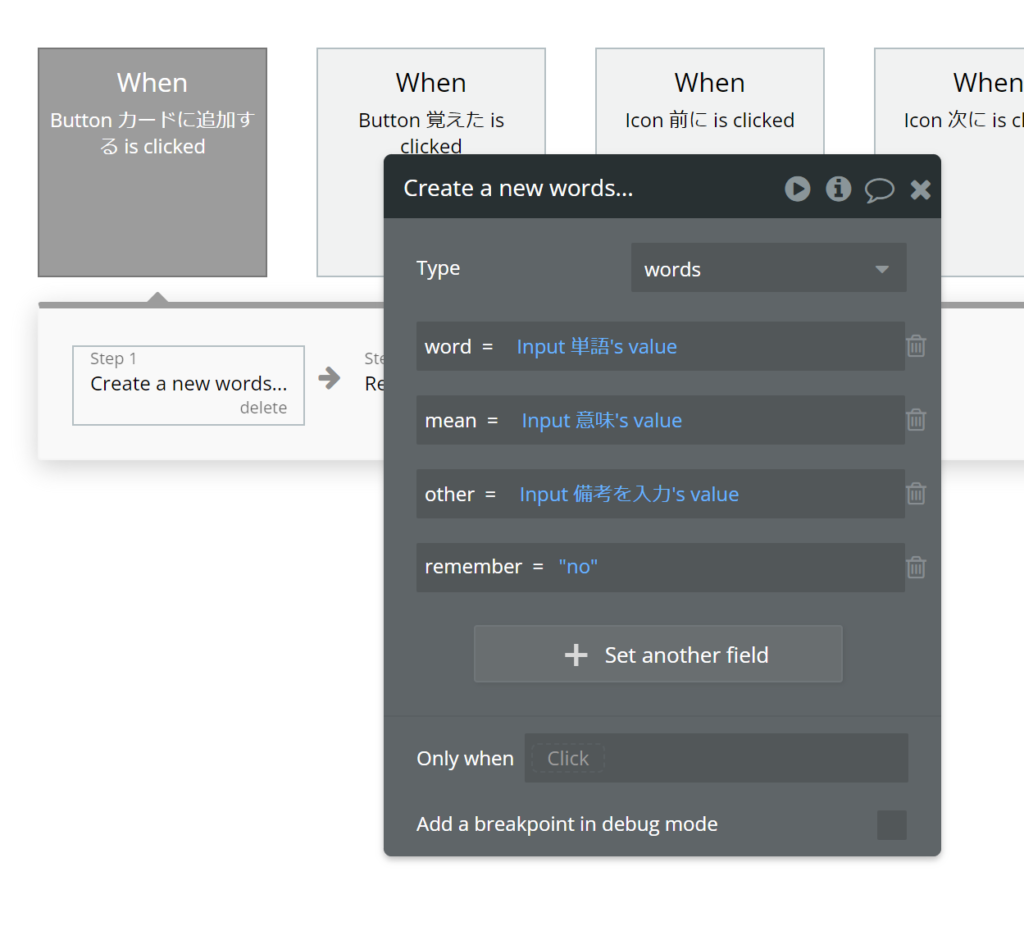
words typeに新しく追加したいので、word mean otherにそれぞれのinputで入力されたデータを保存します。

図13.データを保存する
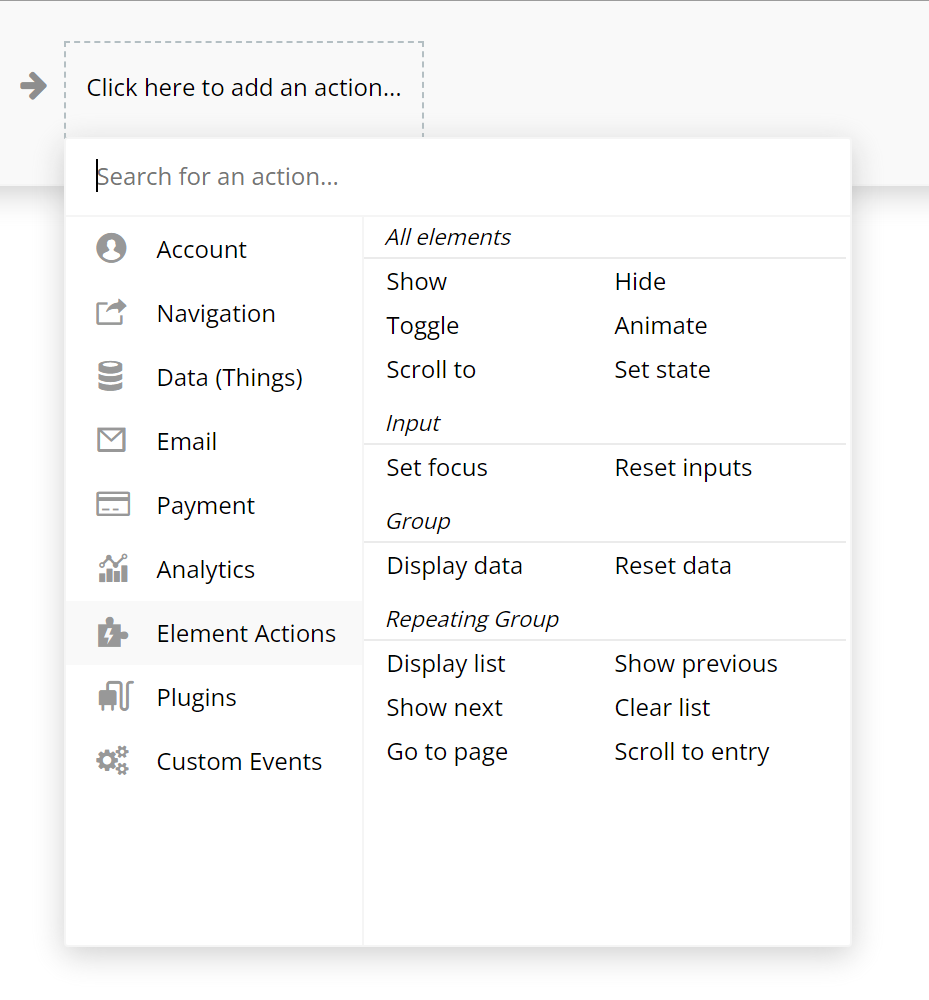
入力後はinput内に入力した文字を消したいので、同じワークフローで次の動作として、Element ActionsのReset inputsを選択します。

図14.Reset inputsを選択
これで、単語と意味の入力処理が完了しました。
次に、単語と意味は必須にしたいので、どちらかが入力されていないと登録ができないようにします。
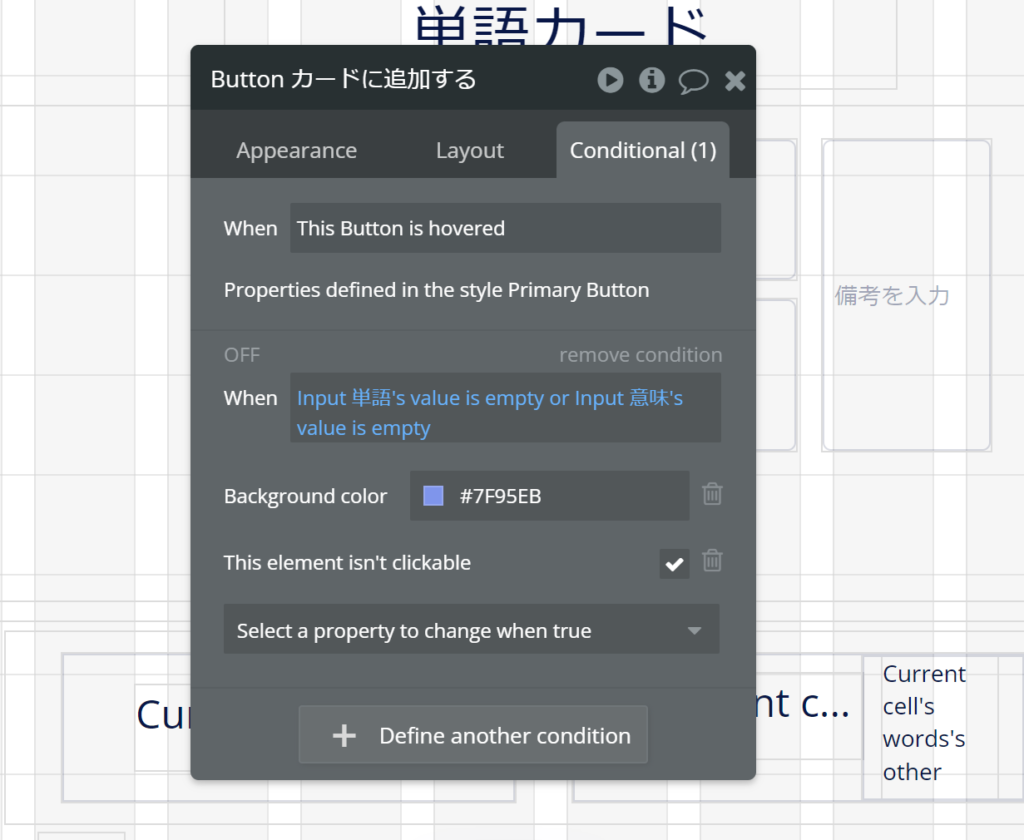
「カードに追加」ボタンを選択し、Conditionalタブから編集します。単語と意味のinputが空のときはボタンを押せないようにし、ボタンの色も変えたいため、図14のように設定します。

図15.条件処理の作成
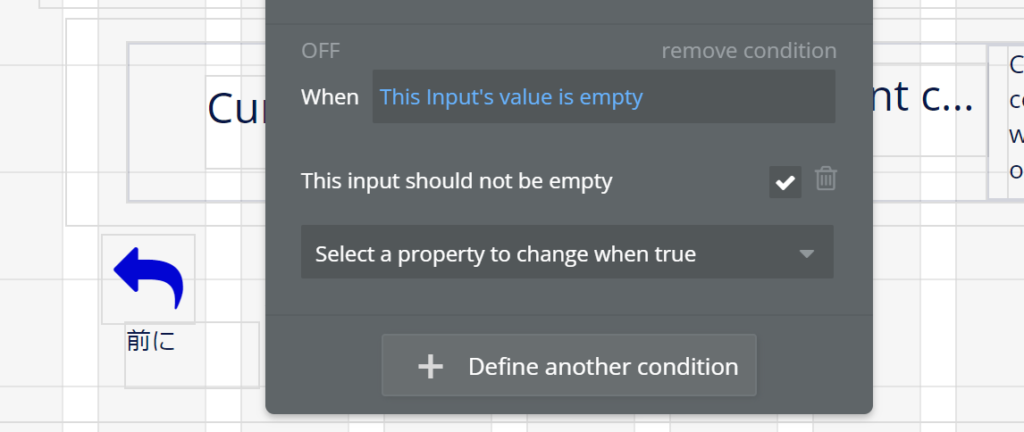
続いて、入力欄が空のときに、枠を赤くし警告するように単語と意味のinputのConditionalタブで図15のように条件処理を決めます。

図16.警告の条件処理
プレビュー画面で確認すると必須項目になっていることが確認できます。

図17.単語入力欄プレビュー
ページを読み込んだ際に表示する単語をセット
ここで、set state機能を用いて、wordsの行に番号を振り、切り替えができるよう設定していきます。ページがロードされたときにset stateを設定し行番号を取得しておきます。
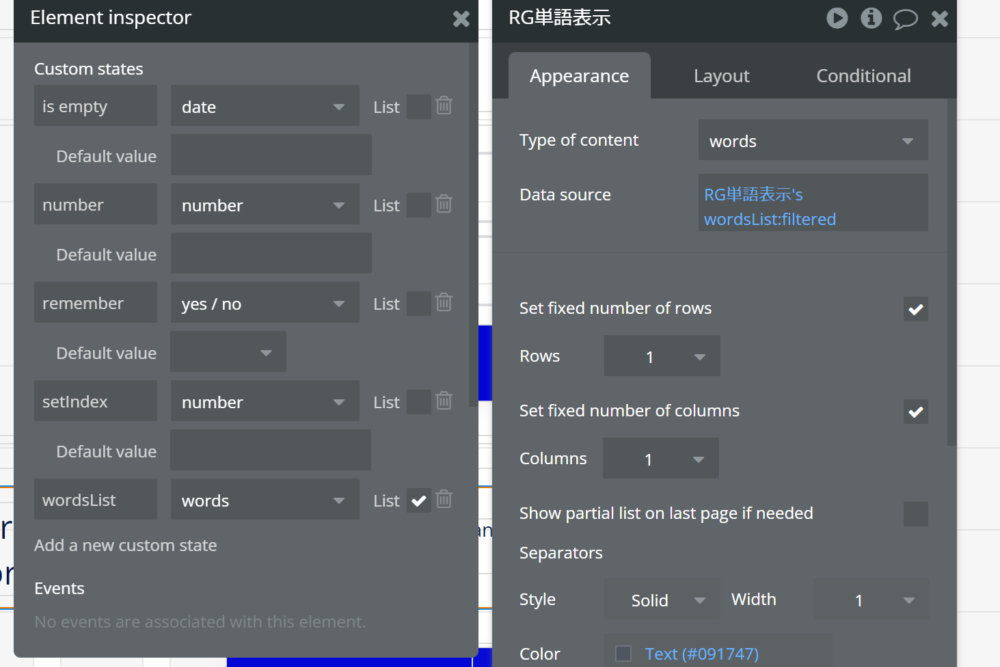
単語表示のリピーティンググループの要素編集タブ右上の「i」マークをクリックするとElement inspectorが出てくるので、Add a new custom stateから追加します。単語のリストを取得するwordslistと行番号を取得するsetIndexを作成しました。このとき、numとして「カードに追加」を押したときに要素数に1を足す変数を設定しました。wordslistはwordsタイプのリストを引っ張ってきたものになります。

図18.setstateを作成
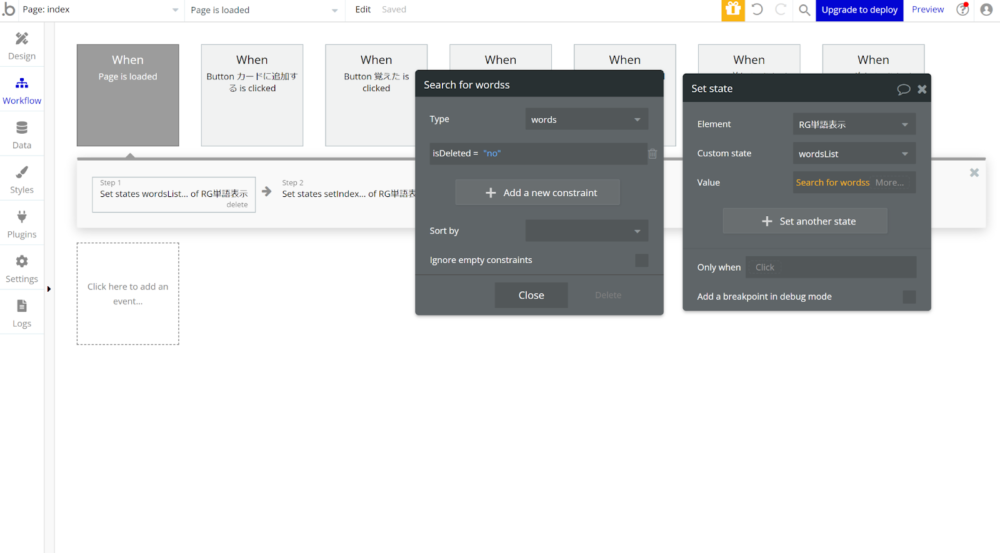
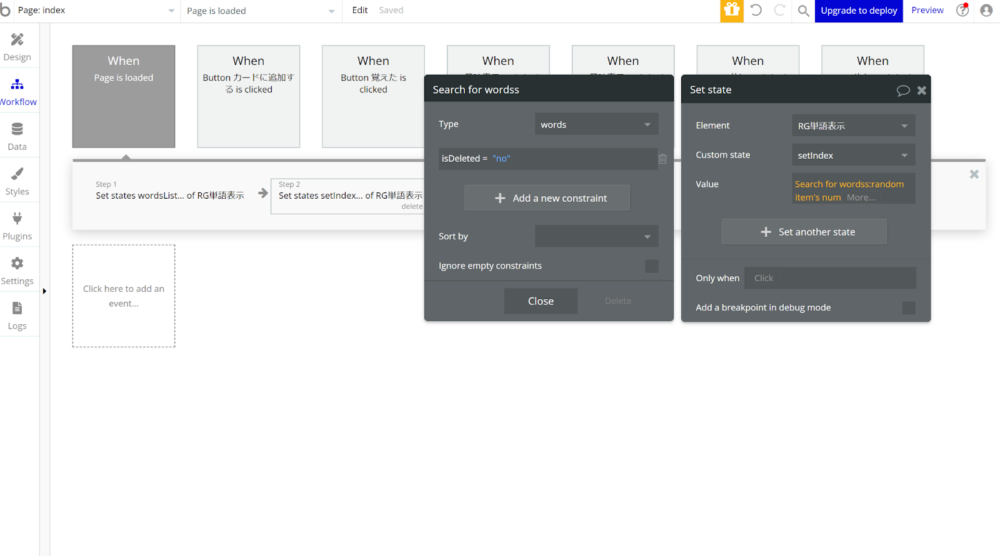
ワークフロータブから、Page is loadedにアクションを追加します。Element Actionsから、Set stateを選択し、図のように二つ設定します。

図19.ページロード時にwordsからリストを作成

図20.ページロード時に行番号を振る
前へ、次へボタンで単語を切り替える
「前へ」と「次へ」ボタンを押すと、単語カードに表示される単語と意味、備考が遷移するよう設定していきます。
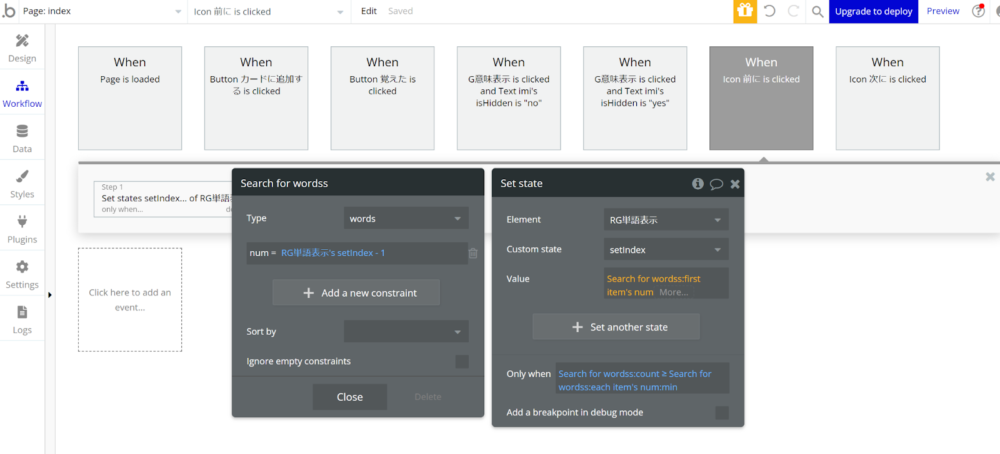
各ボタンのワークフロー画面からElement Actions、Setstateを選択します。「前に」を押したとき、setIndexで決めた行番号を1ずらしたいので次のようにSearch for 部分を設定します。

図21.「前に」での切り替え
同様に「次に」を押したときに遷移するよう、今度はnum = RG単語表示’s setIndex+1に設定します。
setIndexが1のときと最後のときはボタンを押せないように設定するために、Cobditionalタブで条件付けをします。
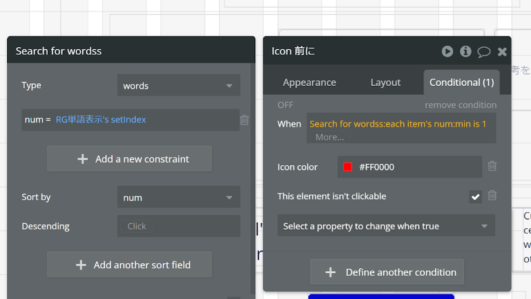
「前に」は、単語表示の行番号 setIndexが要素数の最小値、つまり1と等しいときに押せないように、矢印を赤くしクリックできないようにします。

図22.「前に」を押せないように条件付けする
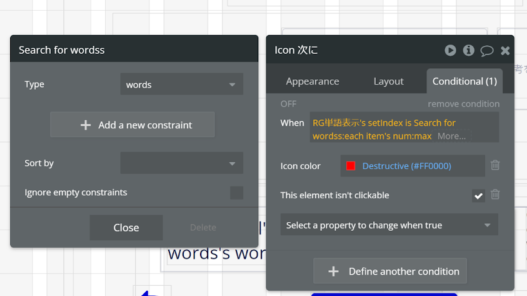
「次に」は、行番号が要素数の最大値となった場合に押せないように設定します。

図23.「次に」を押せないように条件付け
これで、ページ送りの実装が完了しました。
意味をクリックして単語の意味を表示する
最後にカードをタッチしたら意味が表示されるよう設定します。
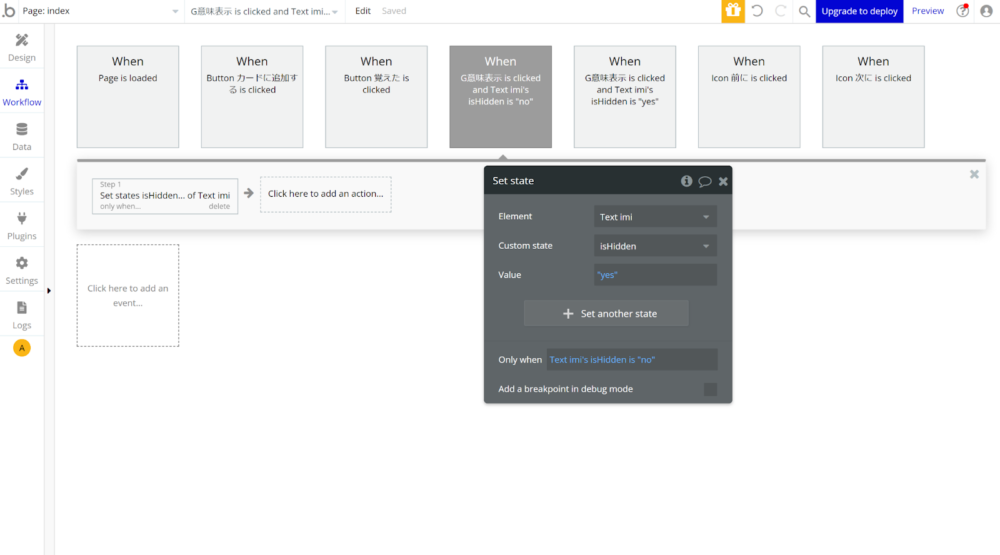
Setstateから表示、非表示の変数 isHiddenを設定します。単語表示部分をタッチしたら切り替えが起こるように、only whenでisHiddenが”no”のときに”yes”に変更し、逆の場合も同様に条件付けをし、2つのワークフローを立てます。

図24.タッチで意味を表示させる切り替えをする
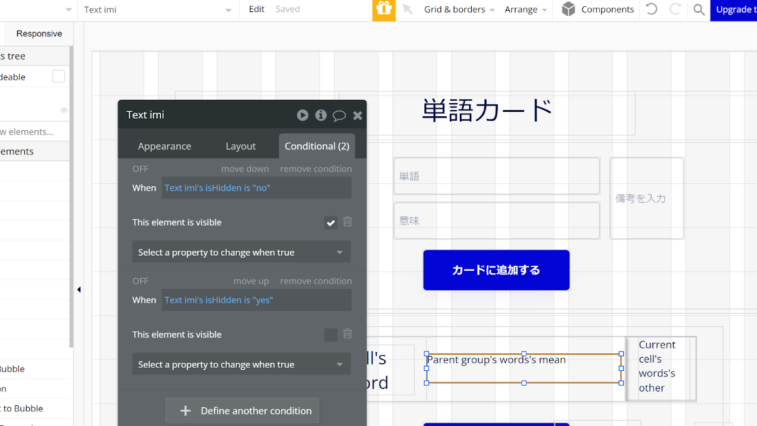
意味と備考は、isHiddenが”no”のときに表示、”yes”のときに非表示にさせたいので意味と備考のConditionalタブからそれぞれ表示の設定します。

図25.表示設定
非表示、表示ができるようになりました。
これで、単語帳として必要な機能を実装できました。プレビュー画面で確認してみます。

図26.完成
最後に
Setstateや条件付けなど、初心者として難しい設定がありましたが、これを機会にbubbleに慣れる一歩となれば光栄です。bubbleには豊富な機能があり、もっと工夫を凝らせば理想のアプリを作ることもできるので、ぜひ学習を進めてみてください。