こんにちは。ファンリピートの鳴海です。
今回はbubbleでデータ更新logを簡単に保存させる方法について解説いたします。
bubbleとは?
URL:https://bubble.io/blog/content/images/2020/09/Logo-with-clearspace.png
コードを書かずにアプリを作れる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。
また、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
Option setsとは?
リストを簡易的に表示や使い回しができる機能です。
保存したいデータに対して、事前に把握している情報(例えば性別、チーム名、曜日)を毎回リストで表示するといったことがプログラミングの世界ではあると思います。
BubbleですとOption setsという機能で、事前にリストを作成するだけで表示させたいページやエレメントに使い回しができます。
詳しくはこちらの記事をご覧ください。
Backend workflowとは?
APIのエンドポイント、スケジュールされた処理、バッチ処理など行うシステムです。
通常のworkflowではリダイレクト処理、ページ読み込み時の処理、データ操作などができます。
backend workflowの特徴としては、全ページに対して処理ができます。
詳しくはこちらの記事をご覧ください。
ログ管理とは?
誰がどういう処理や操作をしたかどうか記録するシステムになります。
何を管理できる?
本記事ではデータの作成、更新、削除のログを記録する実装していますが、他にも誰がログインしたかアクセスしたかを記録できます。
記録することで、データの改竄を保護するような働きやセキュリティ性を上げられるため、企業としての信頼性も上げられます。
Bubbleでの管理方法は?
Bubbleではデフォルトの機能でログを管理できますが、そちらの機能だと期限があるため消えてしまいます。
本記事では主にBackend workflowのエンドポイントとAPIを用いての管理について説明します。
データ更新logの実装方法!
今回はTodoアプリを例に作成して、タスクの処理(作成、削除、更新)をAPIにてData logに書き出すような実装をしていきます。
プランはpersonal以上です。
動作結果
今回の実装内容としては、ログイン、タスク完了、データ更新logとなります。
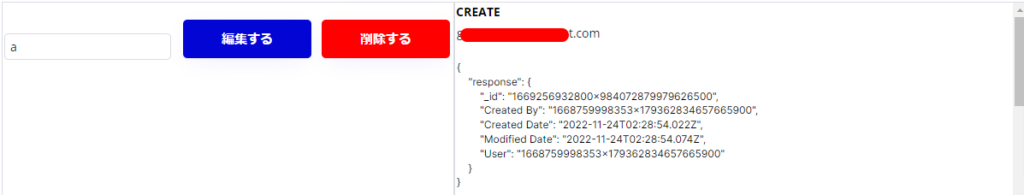
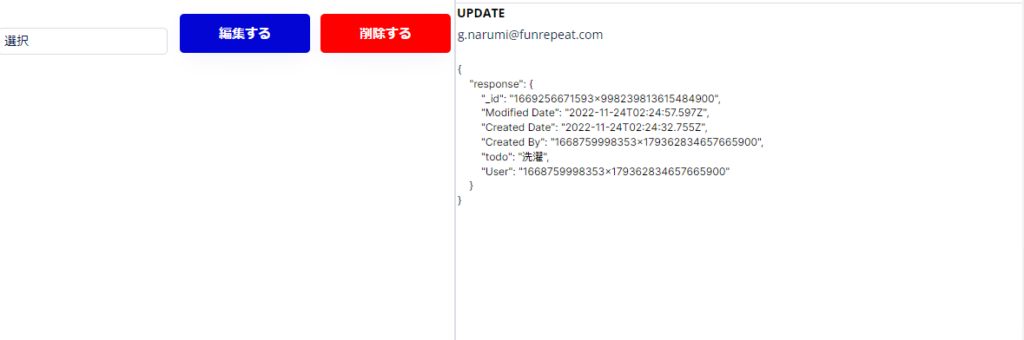
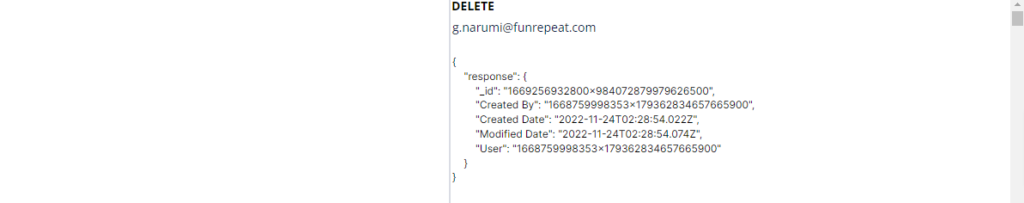
タスク作成、更新、削除をする度に右側のリストに処理が記録されます。
タスク作成

タスク更新

タスク削除

データ型をセット
2つのデータタイプを用意します。
1つ目はtype nameをTask、todoをtext型、UserをUserで作成します。
2つ目を用意する前にOption setsの設定をします。
OptionはそれぞCREATE、UPDATE、DELETEを用意します。
type nameをData log、changed_user、new_data、recode_id、tableをそれぞれtext型、crudを先ほど作成したoption setの設定にします。
Todoアプリを作成
Todoを作成できるようにまず、エレメントを配置します。
新規作成ボタンのWorkflowのstep1では、Create a new tableでタスクを作成できるようにします。
作成後にinput欄をリセットするようにします。
次に新規登録とログインを実装します。
エレメントの配置は今回、Components LibraryのHeaderからドロップして、
Signup/loginをドロップします。
HeaderのLoginボタンを押した時とSignupボタンを押した時にSignup/loginのポップアップが表示できるようにします。
Loginボタンの処理
Signupボタンの処理
次にポップアップ内の新規登録ボタンを押した際の処理を設定します。
初めにユーザーネームと確認用パスワードの入力は不要なので、削除しておきます。
Step1ではAccountからSign the user upを選択して、EmailとPasswordを設定します。
Step2では、ポップアップを閉じるようにします。
次にポップアップ内のログインボタンを押した際の処理を設定します。
Step2ではポップアップを閉じるようにします。
次に作成したTodoを表示できるようにします。
Repeating groupを配置して、Textエレメントとinputエレメントを2つ配置します。
Repeating groupでは、Type of contentをTask、Data sourceをDo search forからTypeをTask、昇順の設定では作成された日から上に表示させるようにします。
また、列の上限を解除しておきます。
Textエレメントでは、TaskのUser’s emailを表示させます。
Inputエレメントでは、Initial contentを下記の通りに設定します。
編集ボタンを押した時を設定します。
DataからMake changes to dataを選択して、下記の通りに設定します。
削除ボタンを押した時を設定します。
これで設定は完了となります。
プレビューで、作成、更新、削除ができたらOKです。
APIの設定
SettingのAPIタブからbackend workflowsとData APIにCheckを入れて、Task、Userを参照できるようにします。
PlunginsタブからAPI connectorをインストールします。
SettingタブのAPI tokensから発行します。
API Nameを入力して、Shared headersのところでkeyにAuthorizationと入力し、ValueにBearer “token”を入れます。
Nameに名前を入力後にexpandを押します。
下記の画像の通りにData typeをText、
URLの部分をSettingからData APIのURLコピーして、
https://アプリ名.bubbleapps.io/version-test/api/1.1/obj/[table]/[unique id]を入力します。
parameterでは、tableをtask、unique idではtaskデータの中のunique idを指定します。
そして、Reinitialize callを押して、取得できていればOKです。
Backendの処理設定
Backend workflowsを開き、New database triggerを選択して、Event nameとTypeを設定します。
Step1ではPluginsからLog-CRUDを選択し、unique idを変更します。
Step2ではCreat new thingを選択して、画像の通りに設定します。
Step3ではCreat new thingを選択して、画像の通りに設定します。
Step4ではCreat new thingを選択して、画像の通りに設定します。
それぞれcrud、only whenの設定が違うので注意してください!
Data logの表示設定
こちらではBackend workflowで行われた処理でData logsに保存されている内容を表示できるようにします。
Repeating groupを配置して、Textエレメントを3つ作成します。
列の上限を無くしておきます。
Repeating groupではTypeをData logにし、Data sourceをDo searchからData logを選択して、作成日で並び順を変更します。
1つ目のTextエレメントではCRUDの処理を表示させます。
2つ目のTextエレメントでは変更したユーザーの処理を表示させます。
3つ目のTextエレメントでは処理の内容を表示させます。
todoの処理をするとそれぞれCREATE、UPDATE、DELETEのログが表示されていればOKです。
まとめ
今回はBubbleでbackend workflowについての解説と、そちらを使ったログの書き出しについて説明致しました。
他の使い方でも色んなものがあるので、機会あれば紹介できるといいと思っています。また、外部APIを使ったAPI connectorについても紹介しているのでもしご興味があればご覧ください。


以上、bubbleでデータ更新logを簡単に保存させる方法についてでした。