こんにちは!ファンリピートの加藤です。インターンをファンリピートで初めて、開発の現場やお客さまとの打合せに入るなど様々な経験をさせていただいています。
bubbleについて学習してから、気づいた点や更に学んだ点について記載しているので、bubbleの初学者の方にも読んでいただきやすいかと思います。参考にしていただけるとありがたいです。
bubbleとは?
bubbleとはノーコードツールの名前のことですが、有名で老舗なツールと認識されている方も多いかもしれません。
一般的にウェブアプリケーションを作成しようとするとサーバーサイドとフロントサイドに関する知識やhtml、CSS、Java scriptなどの多数の言語の習得が必要となります。ただでさえ工数も多く必要になり、追加機能を付ける度にデータ構造の見直しなどさらに多くの手間がかかってしまいます。
しかし、ノーコードツールを利用すれば多少の知識は必要になるものの多数の言語習得の必要がなく、工数の大幅な削減が期待できます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
サイドバーとは?
サイドバーとは
・サイドバーとはサイト画面の横に設置されたメニューなどのことを言います。サイドバーの有効な活用によってユーザーにとって知りたい情報へ素早い遷移が可能になります。その種類にも大まかに二種類あり、「常に表示されているサイドバー」と「ボタンを押せば表示されるサイドバー」です。
Bubbleで実際にサイドバーを設定してみる!
それでは実際にサイドバーを設定していきましょう!
手順
- サイドバーのレイアウト
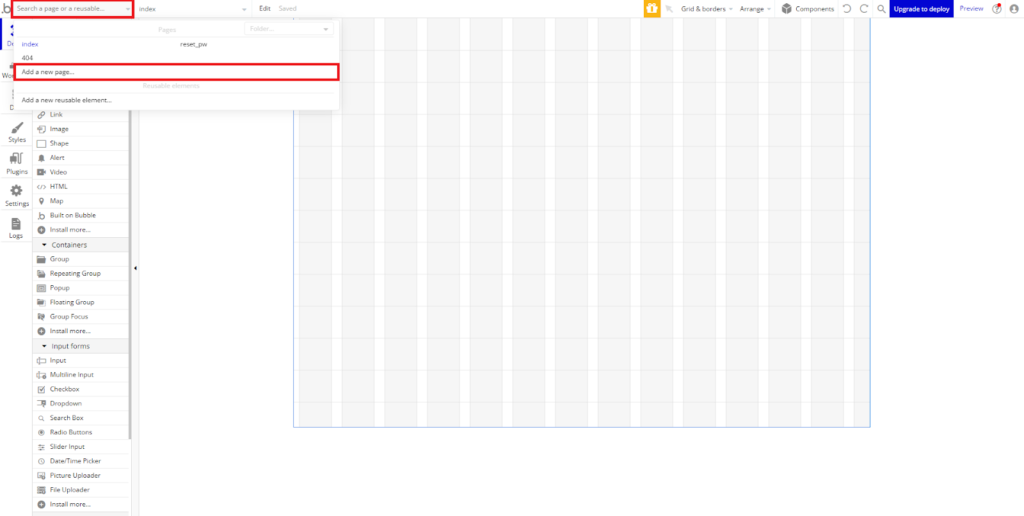
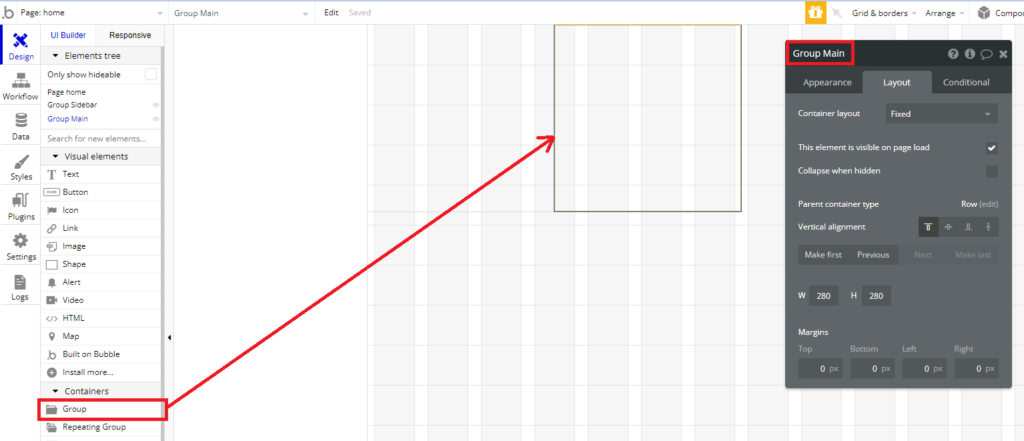
まず新規アプリを作成し、赤枠の中の「Add a new page…」を選択します。

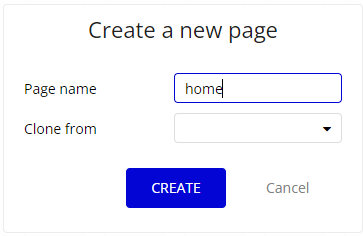
その後、「Create a new page」の「Page name」をhomeとして新しいページを作成します。

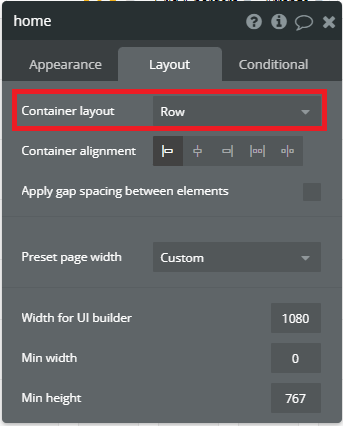
ページ全体のレイアウトをRowに設定します。

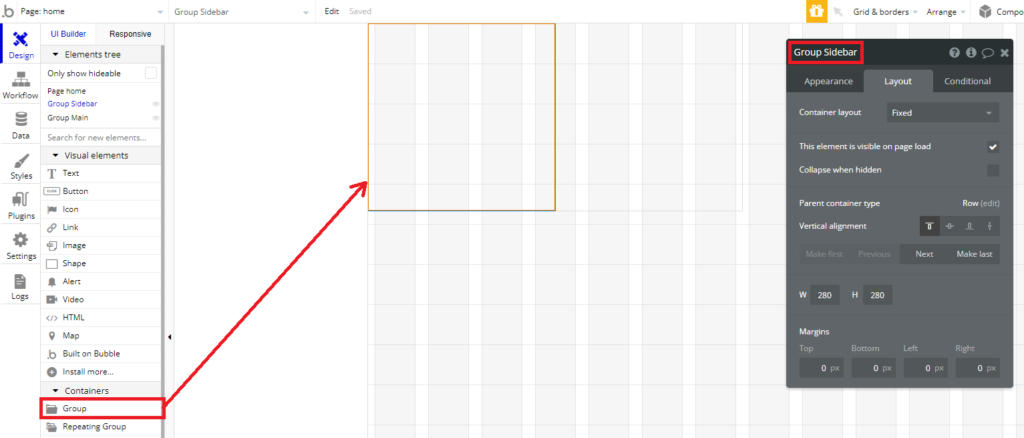
画面にGroupを二つ配置させて、左のGroupを「Group Sidebar」、右のGroupを「Group Main」として設定します。


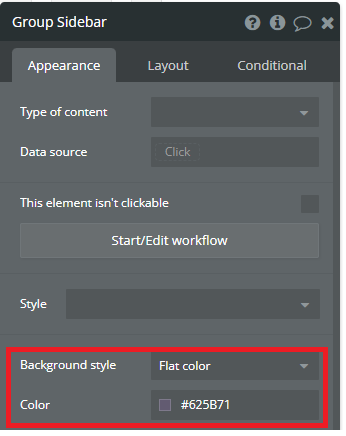
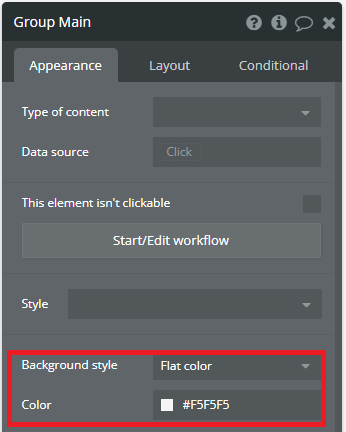
そして、各Groupの色を以下の様に設定します。色はご自分のお好みのものを入れてもらっても構いません。


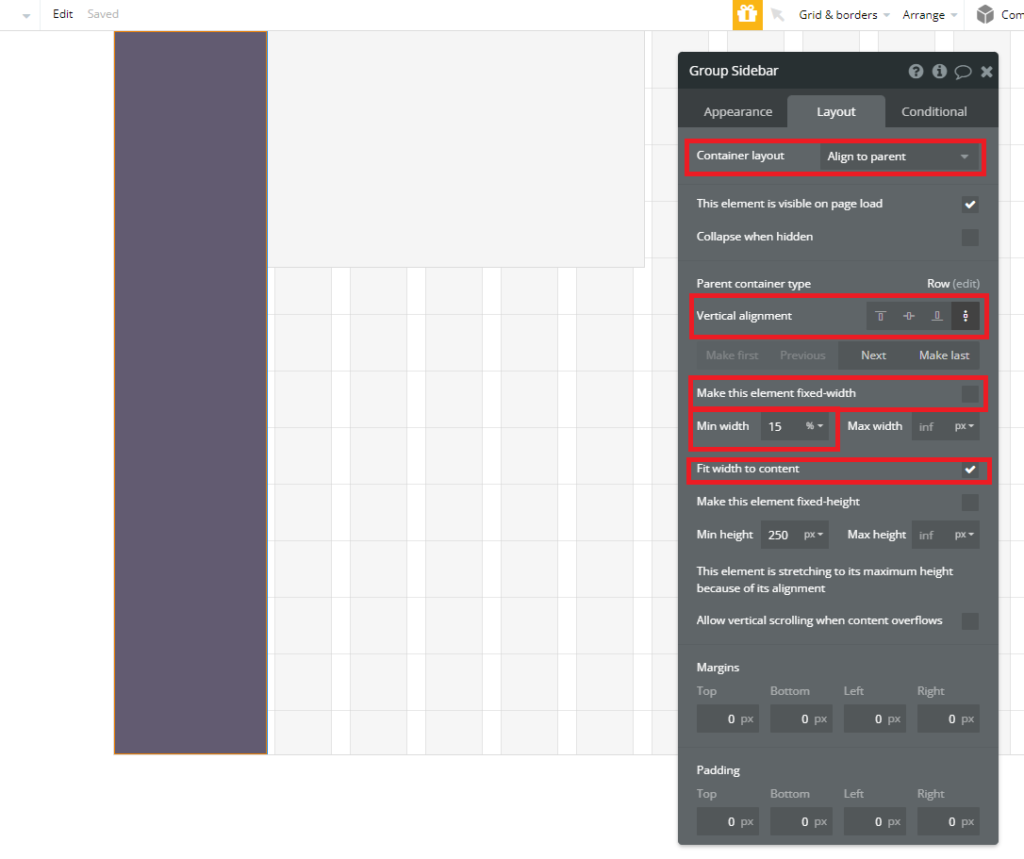
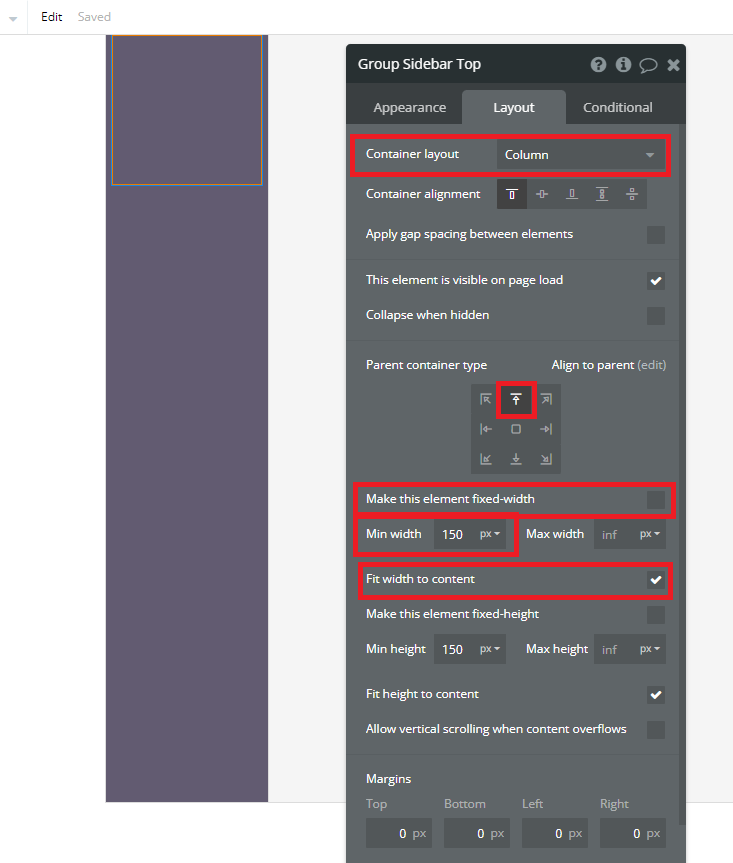
Group Sidebarを以下の様に設定します。
Container layoutをAlign to parentとは「parentに対して整理する」という意味ですが、以後そのGroup内に配置するエレメントをparentに置けるどの位置に配置するかを明確に設定できます。Sidebar内のボタンやアイコンの位置を意識して設定してください。本記事ではSidebar上部と下部にボタンを配置するものとして、こちらを選択しました。
Vertival alignmentは垂直方向における位置関係を設定するものです。今回は最下部までSidebarを伸ばしたいので、一番右のアイコンを選択します。
Make this element fixed-widthのチェックを外し、Min widthを15%に設定しました。これはエレメントの横幅の固定を無くし、最小幅を全体の15%とするもので、Sidebarの幅をこの数値を変更させることで決定することができます。
また、Fit width to contentにチェックを入れることでSidebarに内包されるエレメントの幅に合わせてSidebarも幅を調節する設定をしましょう。
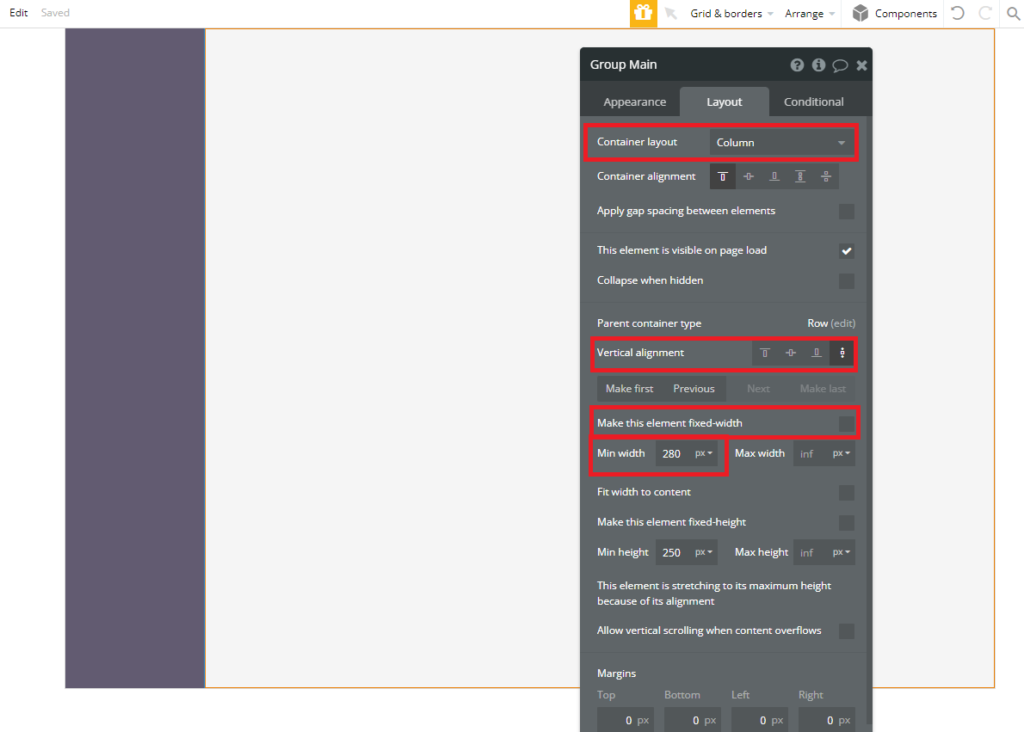
Group MainのGroup Sidebarと異なる設定について解説していきます。
Container layoutをColumnにしましたが、こちらはGroup内に配置するエレメントを垂直方向に並べることができます。画面を縦にスクロールすることを考えると、どのエレメントを入れるにしろこちらの設定が無難かもしれません。
Make this element fixed-widthのチェックを外し、Min widthを280pxに設定しています。これは最小幅を280pxとしているということですが、作りたいサイトやシステムに合わせて変更してください。


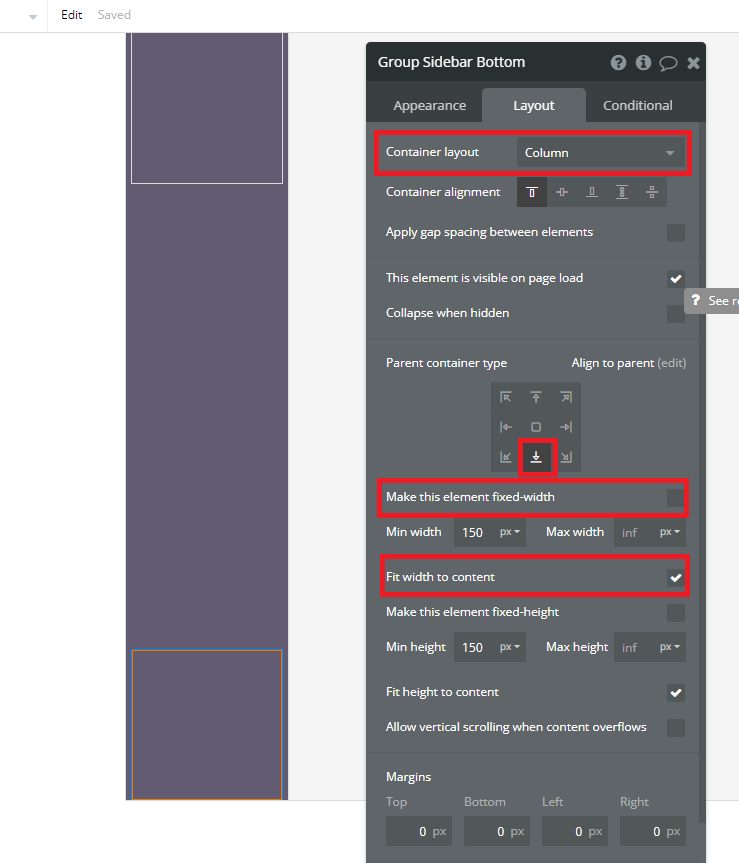
ここではSidebarの上部と下部に分けてエレメントを入れる場合の設定の例となります。
ここでGroup SidebarのContainer layoutをAlign to parentにしたことが生きてきます。parent container typeでGroup内のどこに配置するか矢印のアイコンを選択することで設定できます。今回は上部にしたいGroupは上矢印、下部にしたいGroupを下矢印にします。


以上で、ご自分でSideberを作成する場合のLayoutの設定が完了しました。

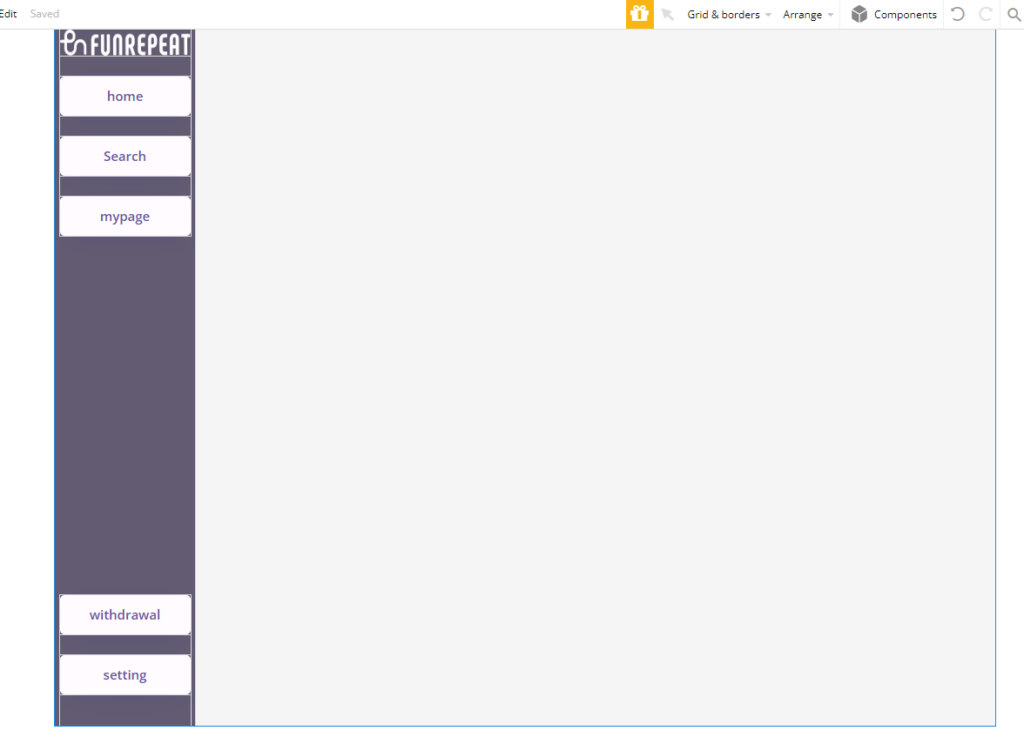
こちらはSidebarにエレメントを入れた場合の例です。こちらを参考にしつつNavber(ナビゲーションバー)などを追加するとさらにユーザビリティーが向上すると思います。
- プラグインを利用する場合
上記では常時表示されるSidebarを自分で作成するものでしたが、Menuのアイコンをクリックすると表示するようなSidebarもあるかと思います。(後者は正確にはスライダーバーですが。)
そんな時はプラグインを利用すると簡単に作成できます。

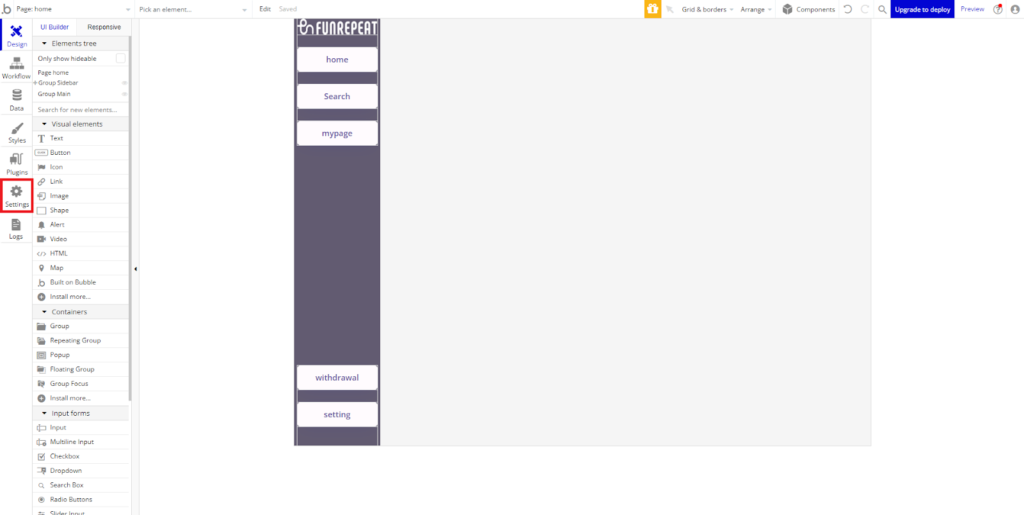
まず、画面左のPluginタブをクリックします。

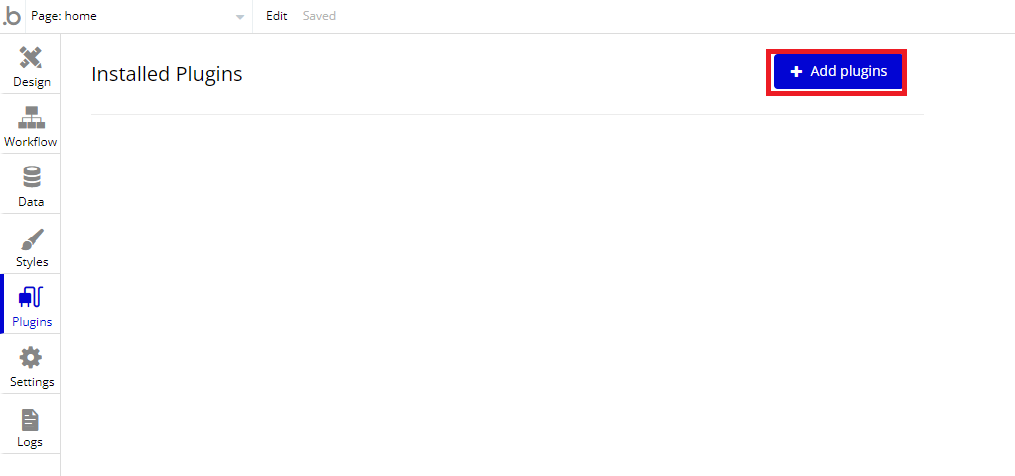
「+Add plugins」を選択します。

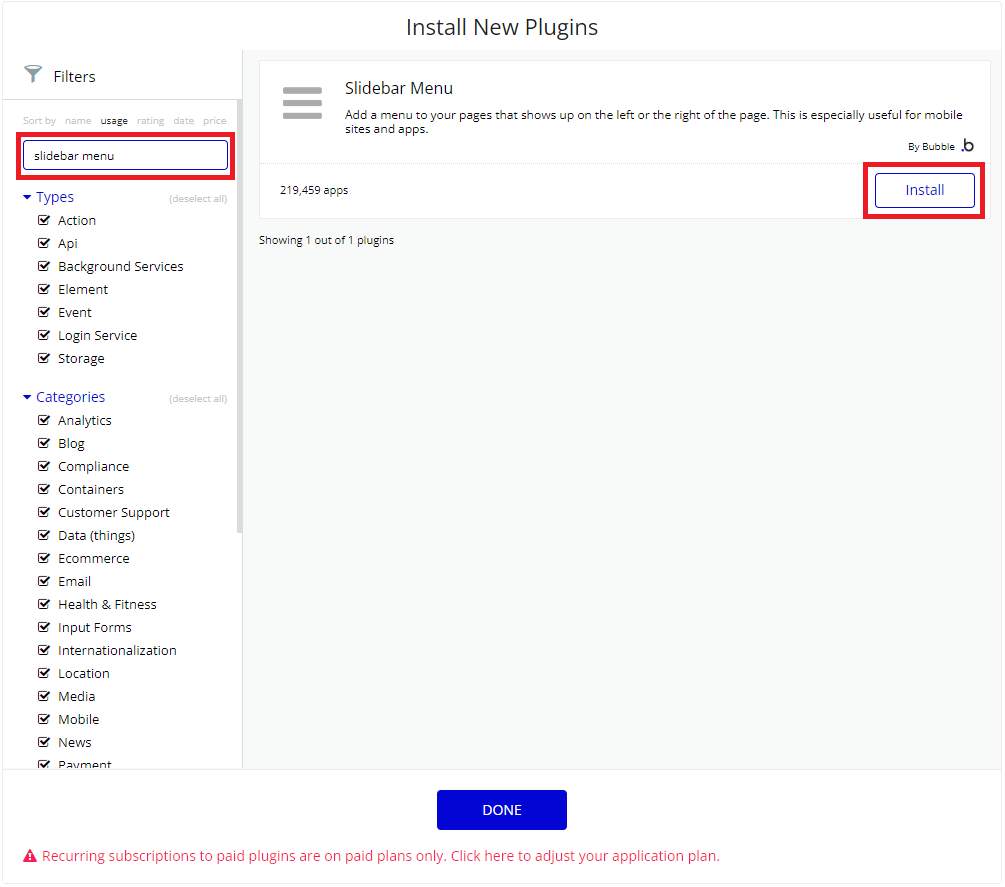
検索ボックスから「Slidebar Menu」と入力してInstall後にDONEをクリックするとインストール完了です。

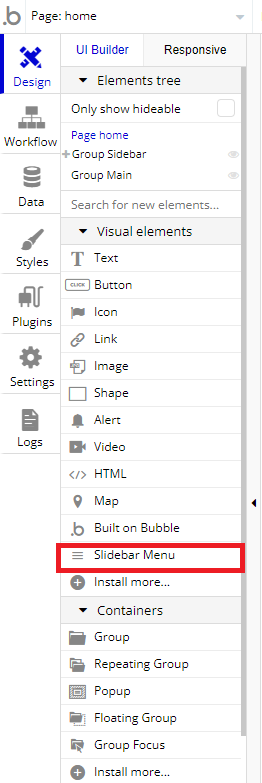
すると、画面左のVisual slsmentsに「Slidebar Menu」が追加されているので、配置したい場所へとドラッグ&ドロップしましょう。
ここではNavberに「Slidebar Menu」を追加してみましょう。
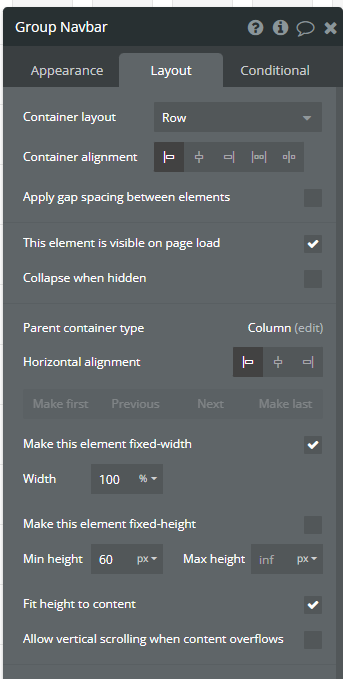
新しいページでGroupを設置し、以下の様に設定します。

その後、NavbarにSliderMenuを配置します。

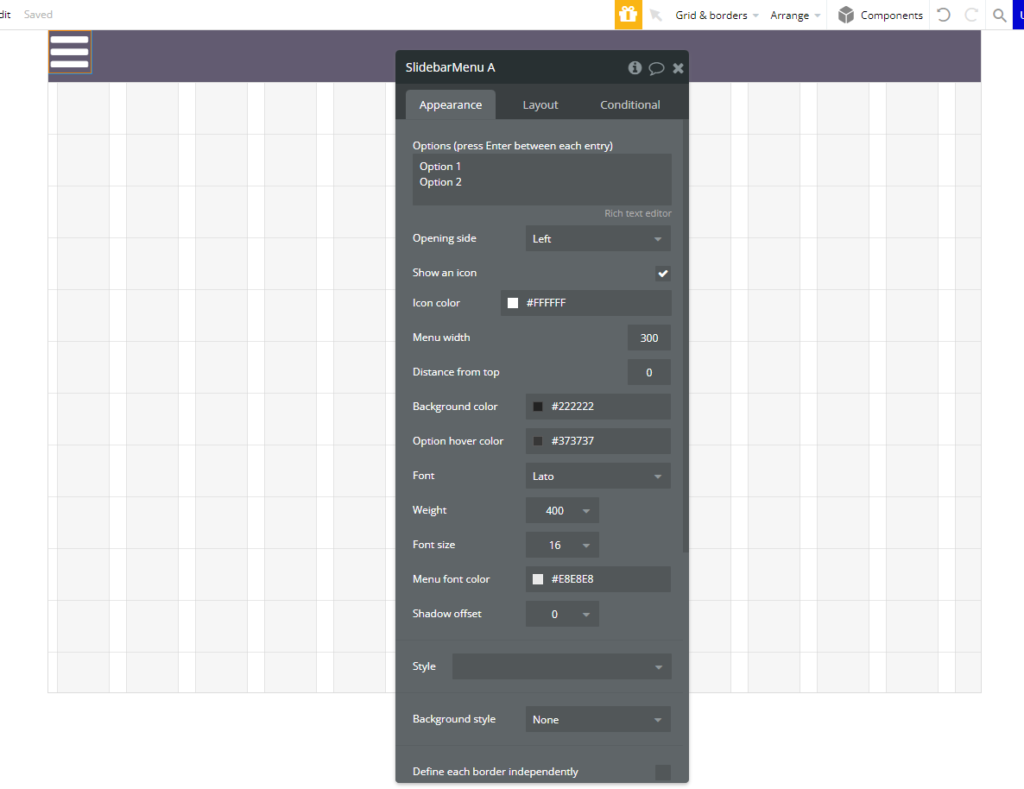
各設定項目について説明していきます。
| Options | メニューに表示する項目 |
| Opening side | すらいバーを開く位置(ここでは右と左から選べる) |
| Show an icon | アイコンの表示させる |
| Icon color | アイコンの色 |
| Menu width | 開かれたバーの幅 |
| Distance from top | バーと画面上部の距離 |
| Background color | バーの色 |
| Option hover color | メニューとマウスポインターが重なった時の色 |
| Font | メニューの文字のフォント |
| Weight | メニューの文字の太さ |
| Font size | メニューの文字の大きさ |
| Menu font color | メニューの文字の色 |
| Shadow offset | アイコンの影 |
ここからWorkflowを設定します。現在の画面(ここではsidebar-pluginが画面名)から以前作成したhome画面への遷移をサイドバーで設定します。

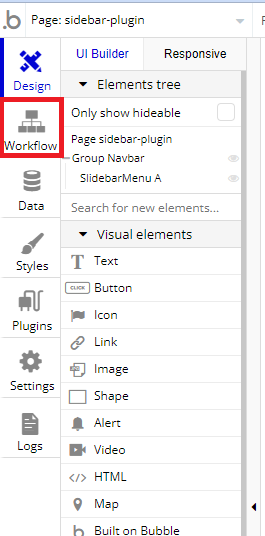
画面左のタブのWorkflowをクリックします。

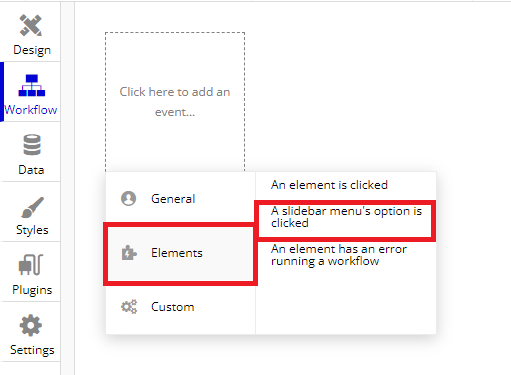
Elementsから「A slidebarbar menu’s option is clicked」を選択します。

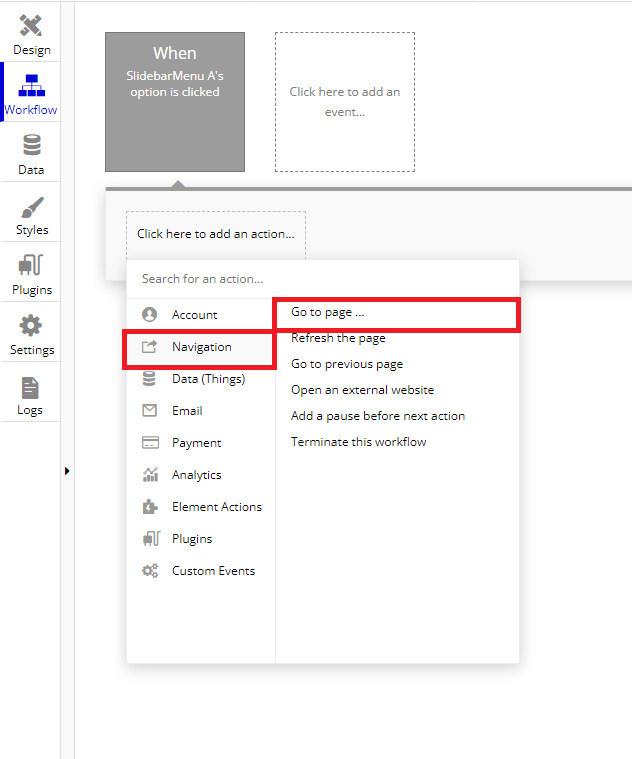
次にNavigationから「Go to page …」を選択します。

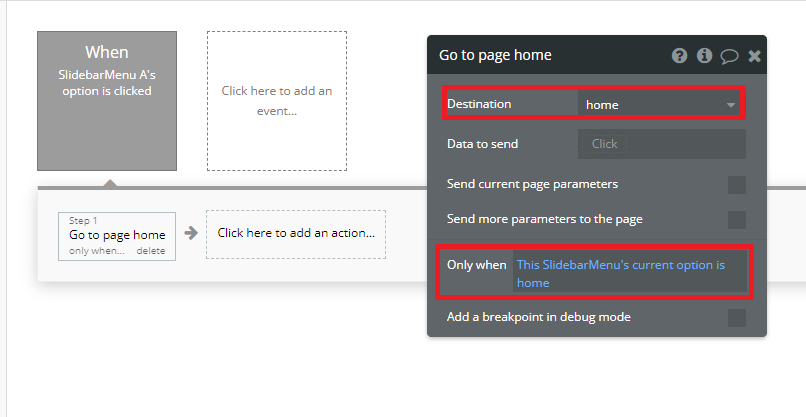
Destination(遷移させたい画面を選択)をhomeにし、Only When をThis SliderbarMenu’s current Option is homeとしてください。
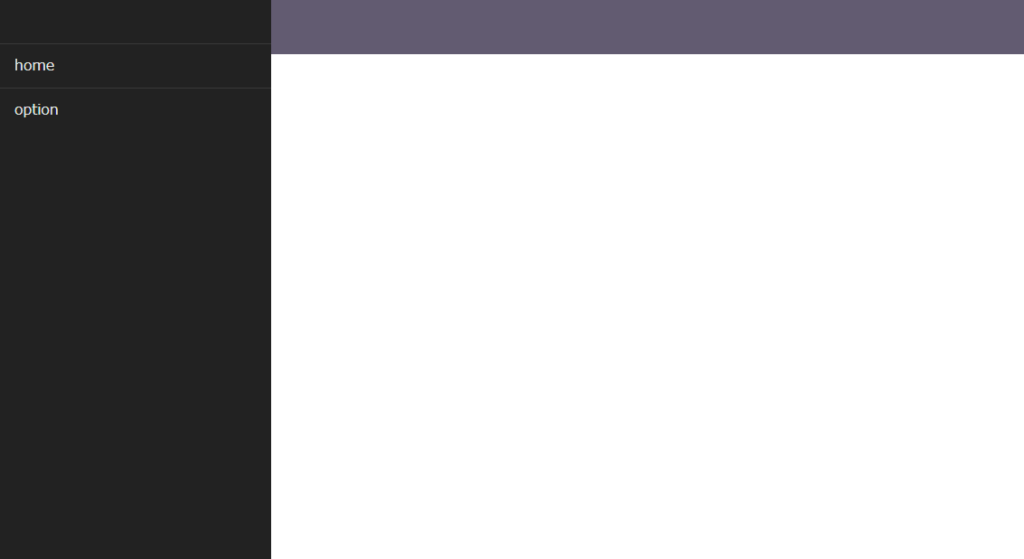
Optionでバーの項目を変更しておくとスムーズかと思います。ここでは項目を「home」と「option」で設定しています。

これで設定は完了です。プレビュー画面からhomeを選択するとhome画面へと遷移します。
bubbleでサイドバーを設定!
・bubbleでサイドバーを設定する方法を解説してきました。ぜひ参考にして開発に取り組まれていただけるとありがたいです。場面に応じて自分の盛り込みたい機能についてプラグインを利用するのか、自分で設計するのかを考えてみてください。
















