初めに
こんにちは。ファンリピートの塙です。
今回はbubbleに最近追加されたcomponentについてまとめていきたいと思います。
componentsには様々なテンプレートが用意されており、活用することでより効率的に開発を進められます。この記事でcomponentの使い方をマスターしてしまいましょう!
bubbleとは
bubbleとは、プログラミングコードなしでシステム開発ができる「ノーコード開発」ツールです。ノーコード開発はソースコード記述による開発に比べて開発スピードが早く、開発コストを削減できます。また、非エンジニアでも開発に携わることが可能です。ノーコード開発ツールには複数種類ありますが、bubbleはその中でもプログラミングコードを書けるようにするカスタマイズ性があり開発の自由度が高いのが特徴です。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
Componentsとは
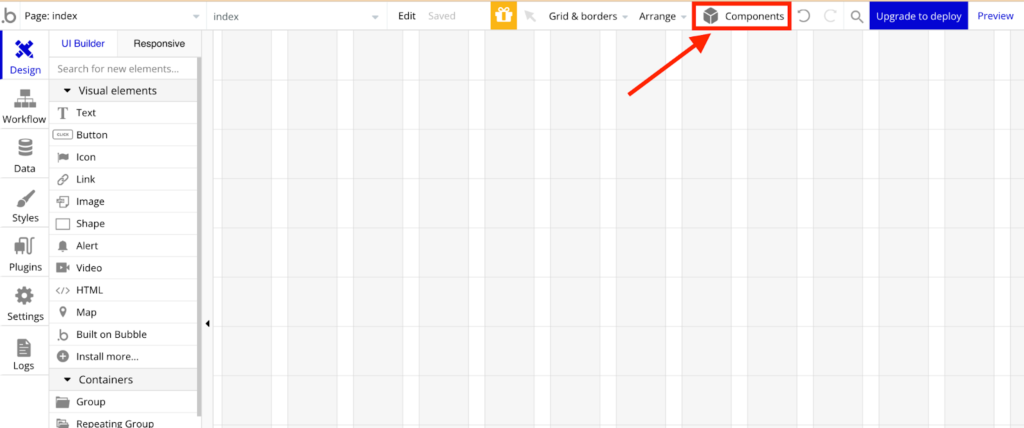
bubbleに追加された新機能で、様々なテンプレートが用意されています。アプリを作成後の画面の右上にあり、クリックすることで様々なテンプレートの確認をすることが可能です。


Componentsに用意されているもの
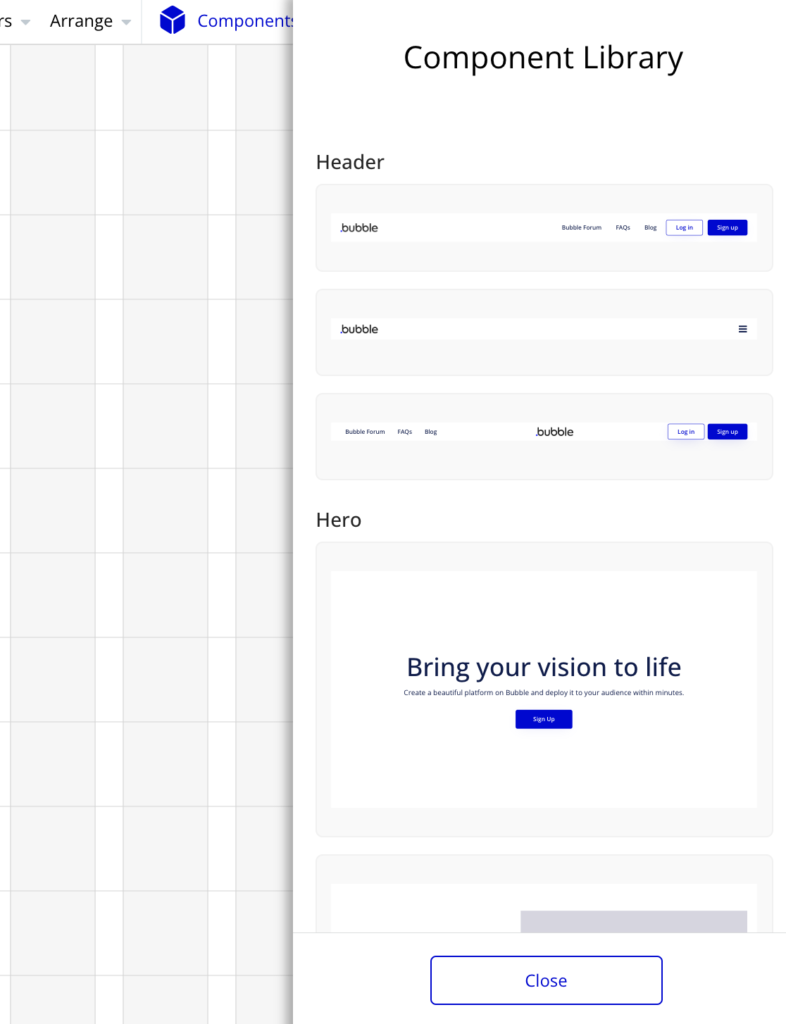
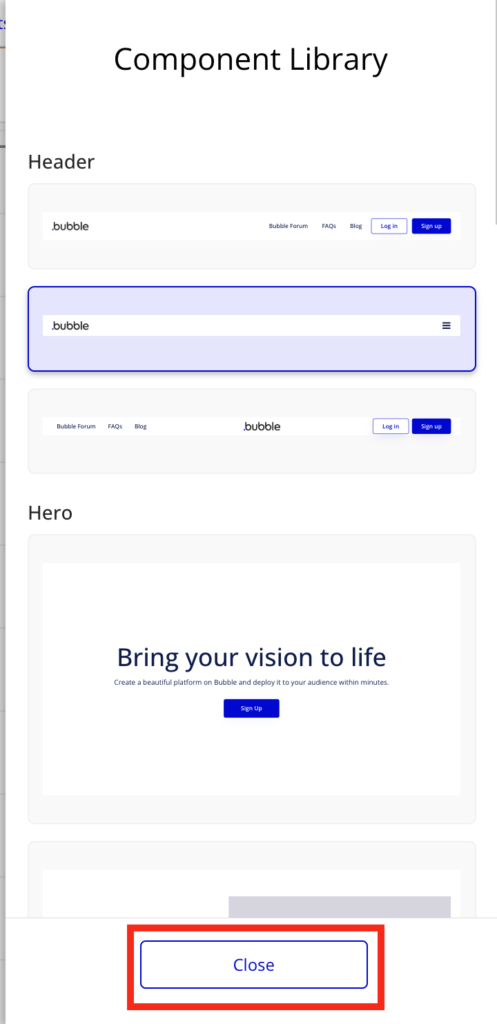
Componentsに用意されているものは以下の5つです。
Header (3種)
Hero (3種)
※WebページにおけるHeroはページの初めに大胆に配置された画像や動画のことです。
Value Props(4種)
Footer(3種)
Signup/Login(3種)
それぞれ複数種類用意されており、自分の必要としているレイアウトのものを選択することができます。
Componentsの使い方
Componentsの使い方は簡単です。初心者の方こそ活用していきましょう。
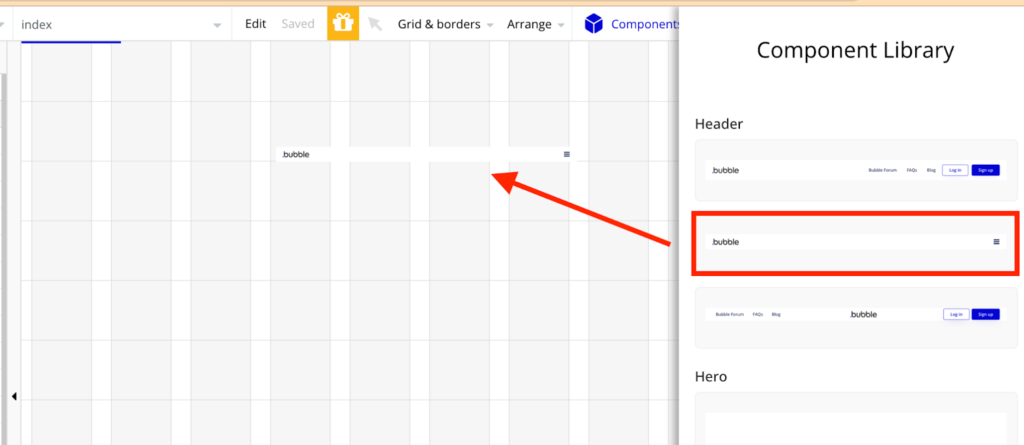
まず、Componenetsを開きます。

今回はheaderを追加してみます。
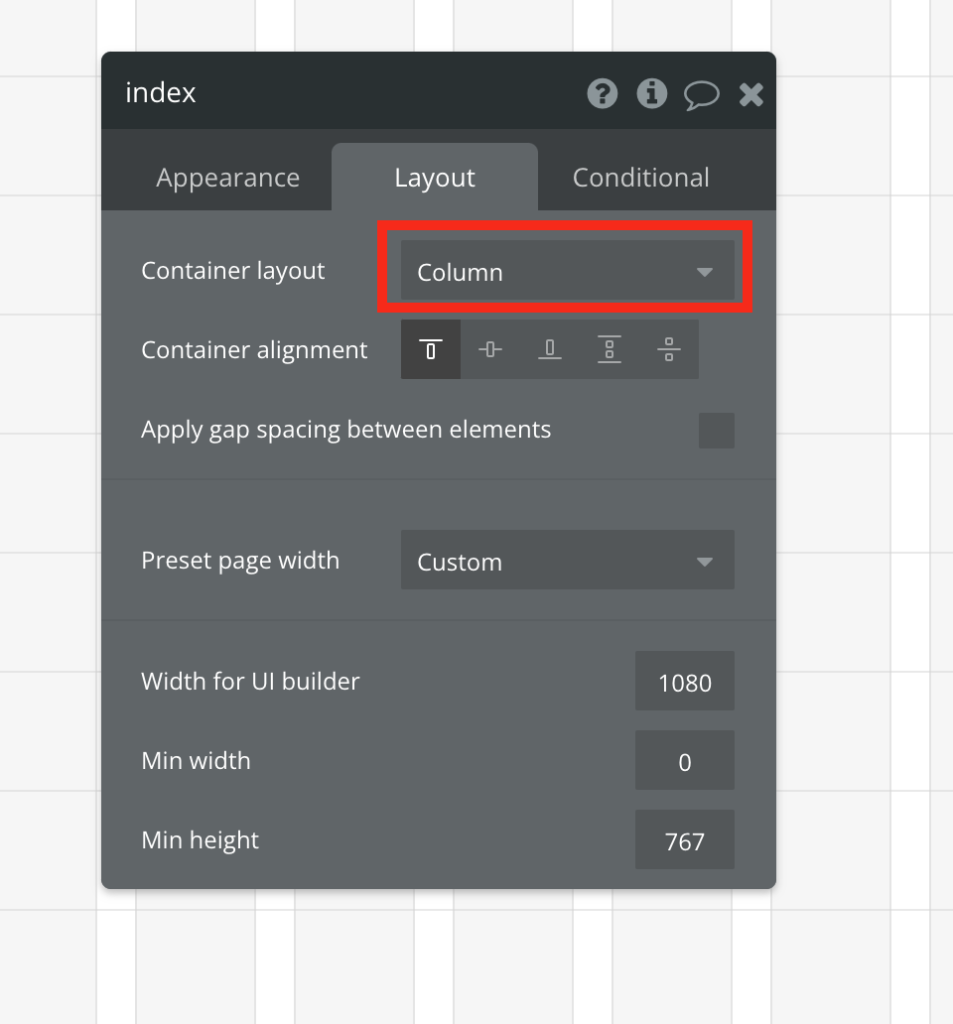
headerは上詰めで配置したいのでページのLayoutでContainer layoutをColumnにしておきます。要素を置く場所でダブルクリックをするとポップアップが表示されます。

では、実際にHeaderを配置していきます。
使用する要素をドラッグ アンド ドロップで配置することができます。

Componentを配置した後もLibraryが開いたままなので閉じましょう。

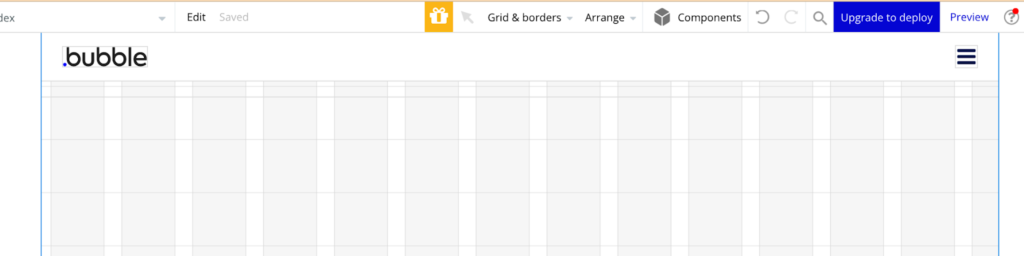
配置できたことが確認できます。

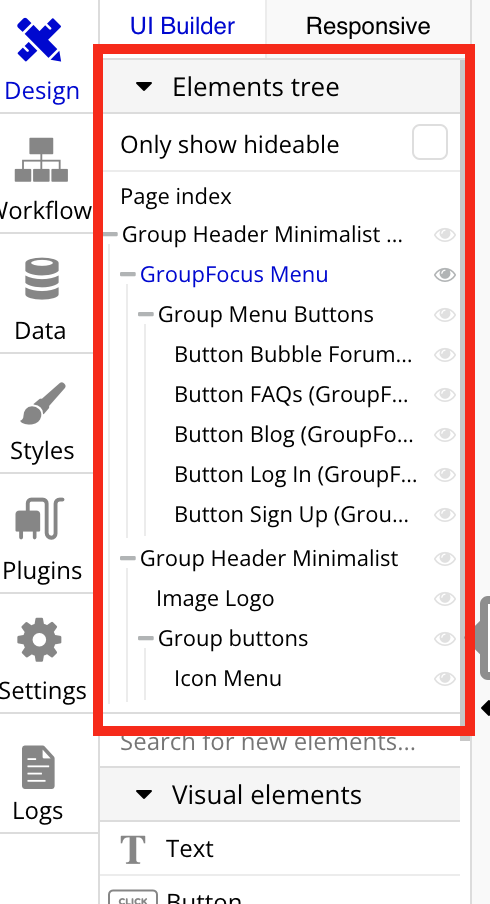
配置できたらComponentがどのような要素から構成されているかを確認しましょう。
左側にあるElement treeを見ることで要素を確認できます。各項目の左側にあるプラスマークをクリックすることで内包されている要素も確認しましょう。

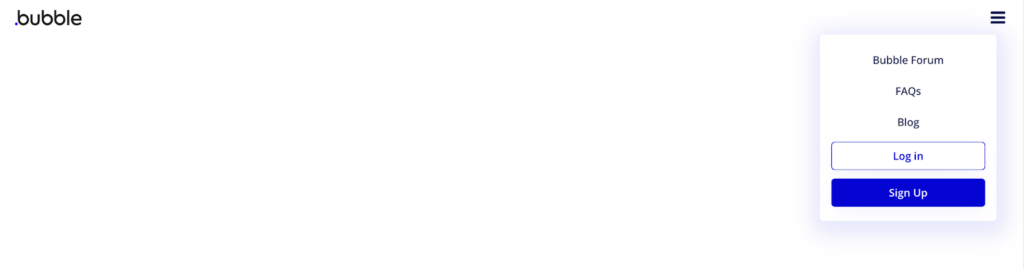
このComponentには大きく分けて二つの要素があることが分かります。Headerのロゴとボタンが含まれているもの、そして、ボタンが押された時に表示されるメニューです。メニューを表示させるボタンの動きは初めから設定してあるのでpreviewで確認してみるのもいいでしょう。

ボタンを押すとメニューが表示されることが分かります。
しかし、設定してあるのはここまでなので、メニューの中身の追加、削除、メニュー内のボタンが押された後のページの作成などは自ら作成する必要があります。Log in 画面やSign up画面に関してはComponentを活用することも可能です。
Componentsの意外な活用方法
Componentsの活用は開発の効率化だけでなく、bubble初心者の学習にも使用することができます。
Componentsは要素のグループ化もしっかりとされており、要素の内包関係も確認することができます。また、実際に完成したものを確認することができるため、どのように設定すれば整った要素の配置ができるのかも実際に手を動かして確認することができます。
そして、”Componentsの使い方”で使用したHeaderであればメニューボタンを押した時の挙動をどのように設定すればよいかworkflowを確認することで学ぶことができます。メニューのグループにはGroup Focusが使われていること、ボタンが押されることでworkflowでtoggleが機能していることが分かります。
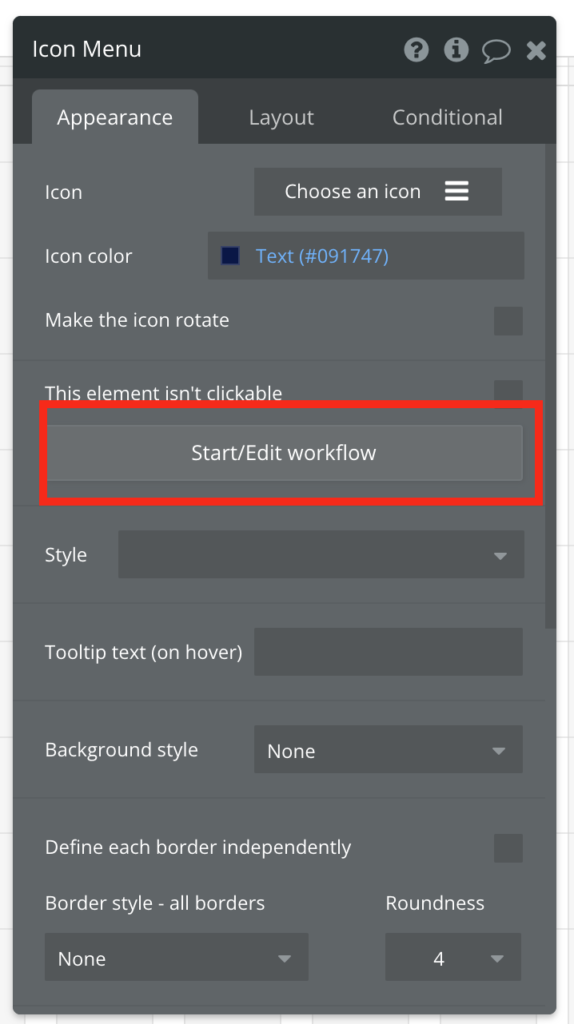
メニューボタンのアイコンをダブルクリックすることでポップアップが表示されるのでStart/Edit workflowをクリックすればworkflowを確認できます。

また、Componentと全く同じものを自分で作成してみるのもよいと思います。最後にComponentと比較して答え合わせができます。
以上のように完成されたものが用意されていることでより学習の助けになると思いますので、ぜひ初心者の方は活用してみてください。
終わり
今回はBubbleの新機能Componentsについて開設いたしました。テンプレートを活用することで開発の効率を上げるだけでなく、初心者の方の学習の助けになることがお分かりいただけたと思います。
最後までご覧いただきありがとうございます。
















