こんにちは。今回はFigmaを使う際に知っておきたい、便利な機能である「コンポーネント」と「オートレイアウト」についてまとめました。
Figma初心者さんや、デザイナーではないけど業務で時々使う方、ディレクション業務を行う上で知識として知っておきたい、という方などに向けた記事となっています。
本記事がお役に立てれば嬉しいです。
1. Figmaとは
Figmaはブラウザ上で利用でき、共同編集が可能なアメリカ発のデザインツールです。
複数人と同時に編集しても動作が重くならず操作もシンプルで大変使いやすいため、非デザイナーの方も多く利用しており、弊社内でも定番のツールとなっています。
2022年7月にはFigma Japanが発表されて日本語対応したり、9月にはAdobeが買収を発表することで話題になりました。
私もワイヤーフレーム作成や、簡単なWebサイトやアプリデザインの作成などでよく使っています。
直感的かつ簡単に操作ができるので、独学で使いこなすことも可能ですが、もっと便利に使いたい!と思い「コンポーネント」と「オートレイアウト」の2つを習得したので、まだ知らない方は是非この記事を参考にしてみてください!
2. Components(コンポーネント)とは
- どんなことが出来る?
- どんなときに使う?
- どうやって使う?
- 関連機能「バリアント」について
どんなことが出来る?
Figmaのコンポーネントとは「パーツをテンプレート化して柔軟に編集や修正ができる機能」です。
ボタンなどのパーツの管理や色などの変更が一括でできるようになるため、修正にかかる時間を大幅に短縮できます。
どんなときに使う?
ではコンポーネントの機能はどこで役に立つのでしょうか。
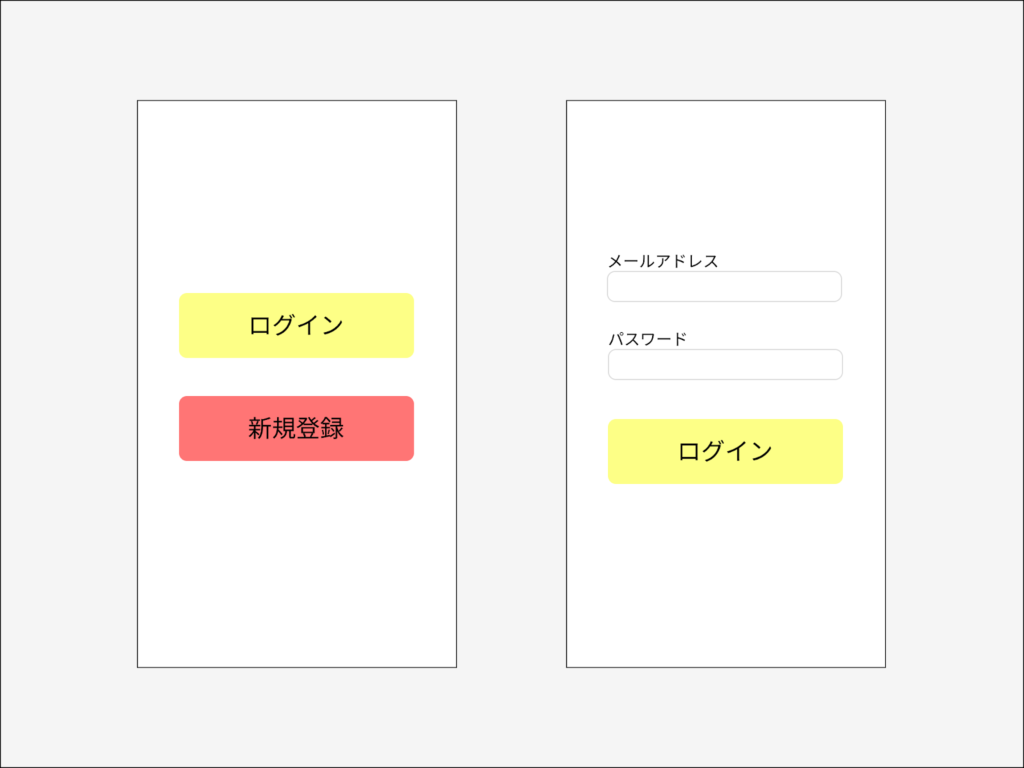
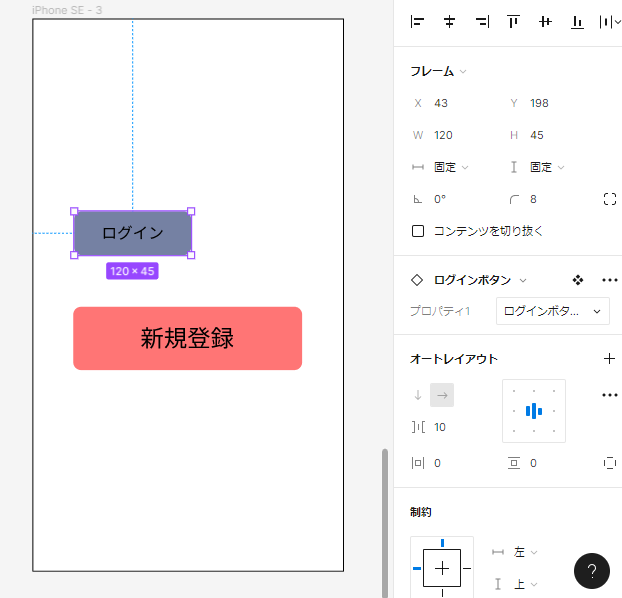
今回は例として下記のようなスマホのログイン画面をもとに、解説したいと思います。

2画面それぞれに「ログイン」というボタンがあります。
このボタンの色を青に変えなければならない時、あなたならどうしますか?
ログインボタンを全て選択し、色を青に変えることで対応できます。
しかし、画面数やボタンの数が何十個と増えた場合に、ひとつひとつ探し出して修正を行うことは非常に時間がかかります。また人的ミスで修正漏れも発生しかねません。
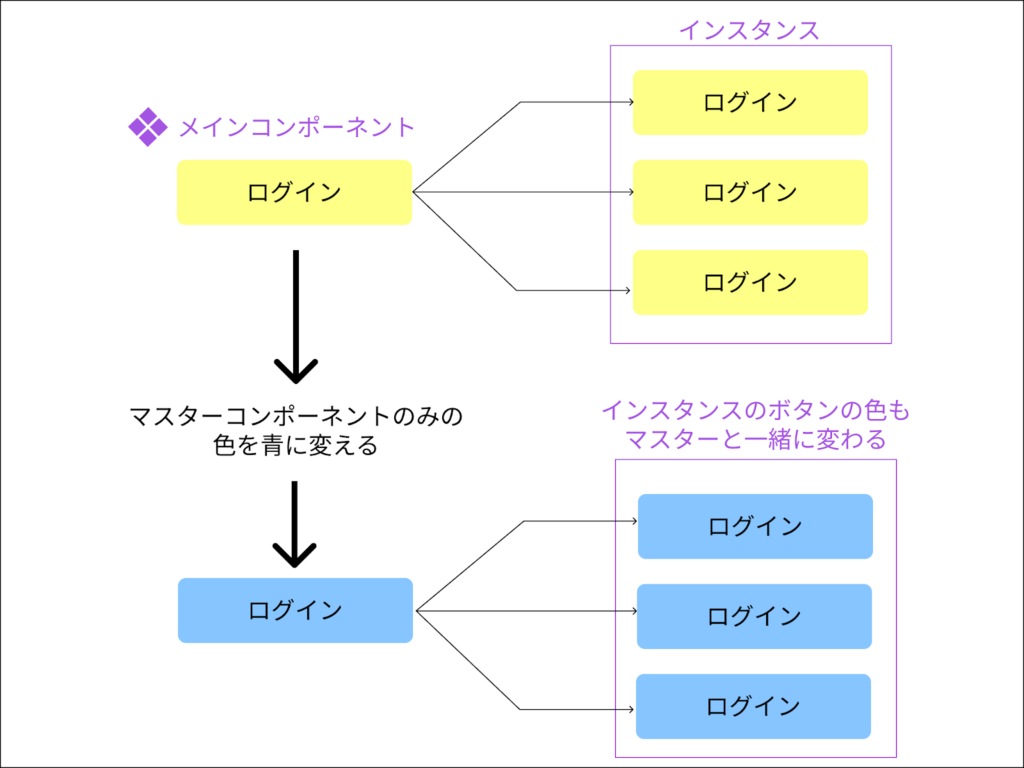
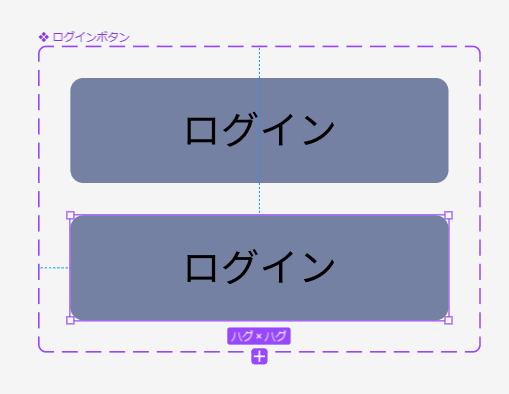
ですが、このログインボタンが予めコンポーネントで作成されているものであれば、一瞬で修正を行うことが可能です。コンポーネントの仕組みを下記の図に表しました。

左上の黄色いボタンが「コンポーネント」です。
そしてコンポーネントをコピーしたものを「インスタンス」と呼びます。
「コンポーネントを親」、「インスタンスを子」と考えると良いでしょう。
ログインのボタンの色を全て変えたい場合には、コンポーネントの色のみを変更するだけで一括で反映することができる、という仕組みです。
使用頻度の高いパーツをコンポーネント化しておくことが重要です。
コンポーネントはどうやって使う?
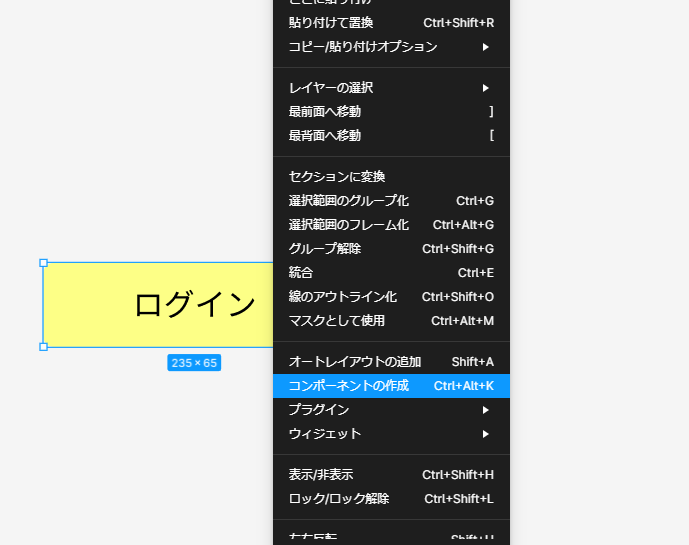
コンポーネントの設定は簡単です。コンポーネントにしたいパーツを選び、右クリックから「コンポーネントの作成」を選択すれば完了です。

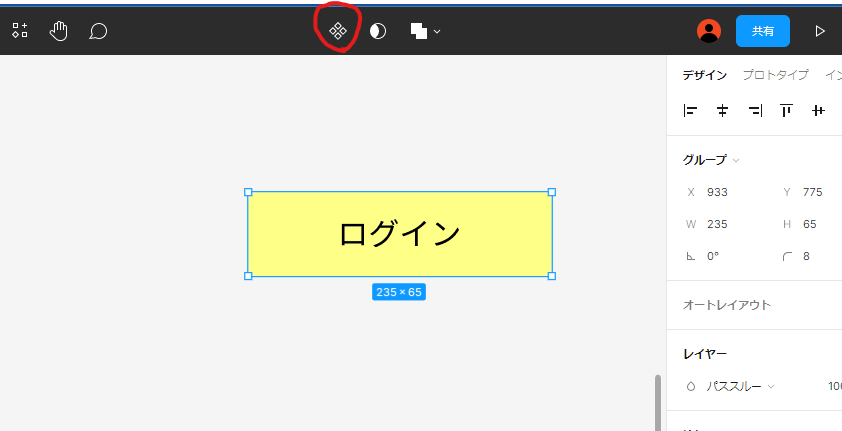
右クリックではなくても、Windows の場合は「Ctrl+Alt+K」、Macの場合は「Option+⌘+K」でも設定可能です。またパーツを選択した状態で、ツールバーの赤マルの部分をクリックすることでコンポーネントに設定できます。

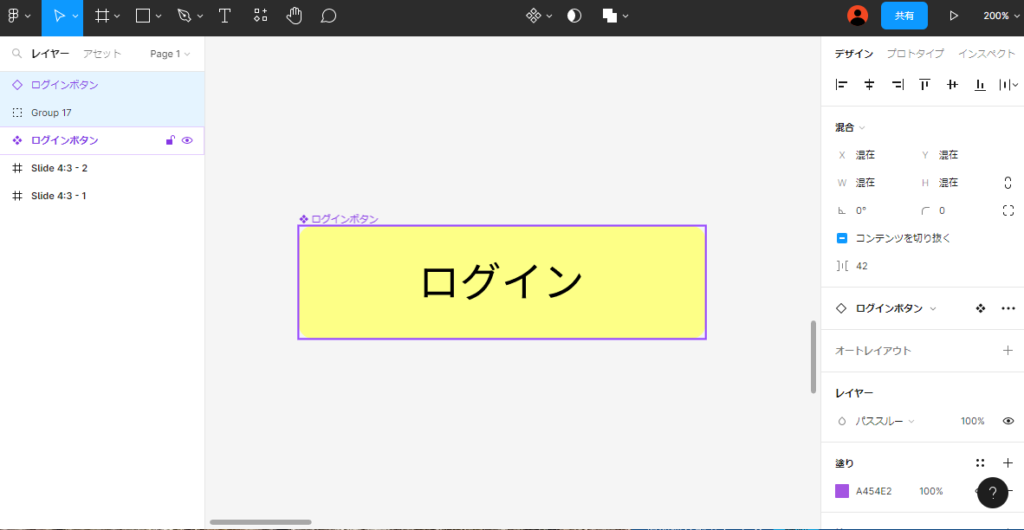
コンポーネントの設定がされると、これまで水色の枠で囲まれていたものが紫色で囲まれるようになります。


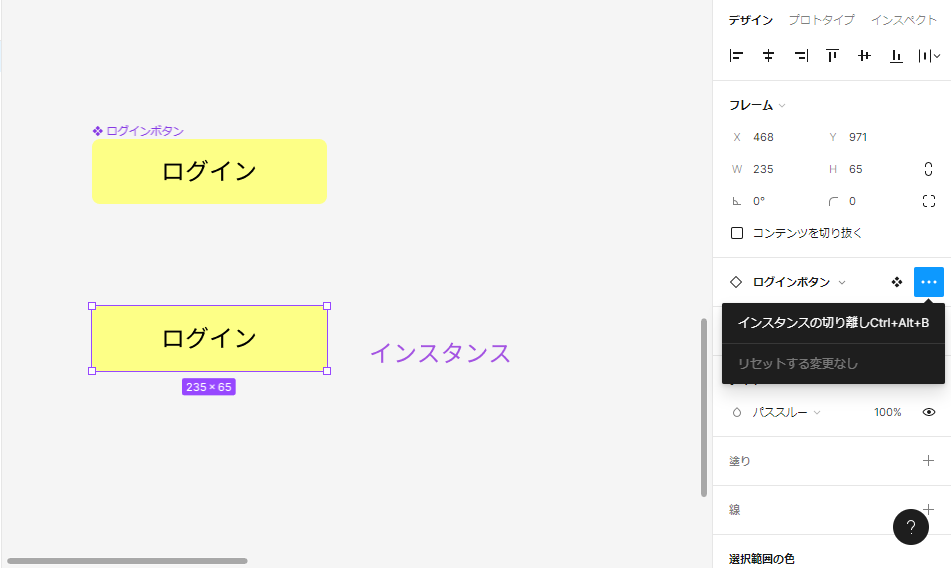
コンポーネントを複製し、インスタンスを作成しました。
インスタンスの場合、右のサイドバーにコンポーネント名が表示されるようになります。(今回は“ログインボタン”と表示されています。)コンポーネントから独立させたい場合は「インスタンスの切り離し」を行ってください。コンポーネントを編集しても影響を受けなくなります。
また、インスタンスの色や文字を変えた場合はコンポーネントを編集してもインスタンスの適用が優先されます。
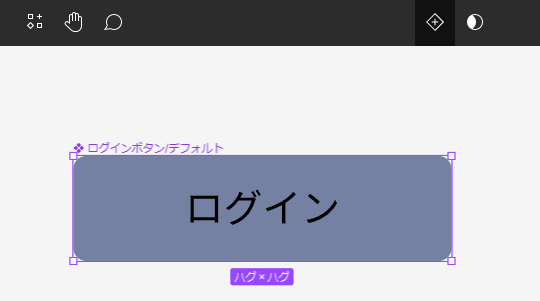
下記の画像には3つの黄色いボタンがありますが、これは左のコンポーネントを複製したインスタンスです。コンポーネントの色を青に変更してみたいと思います。

すると一括で黄色いボタンが青いボタンに変更されました。

関連機能「バリアント」について
コンポーネントに関連して、「バリアント」も覚えておくと便利です。
バリアントは平たく言うと「コンポーネントの違うバージョン」といったイメージです。
例えばボタンの大・中・小が欲しい!という場合や、ホバーした際のUIも作成しておきたい、という場合などに役に立ちます。
先ほどの画面を例にして解説します。
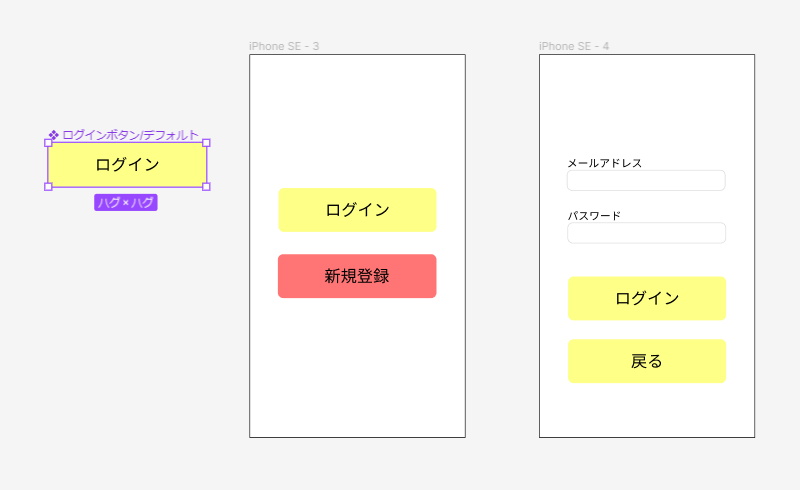
コンポーネントを選択するとツールバーに「+」のアイコンが表示されます。

この+をクリックすると同じコンポーネントが新たに作成されます。これがバリアントになります。

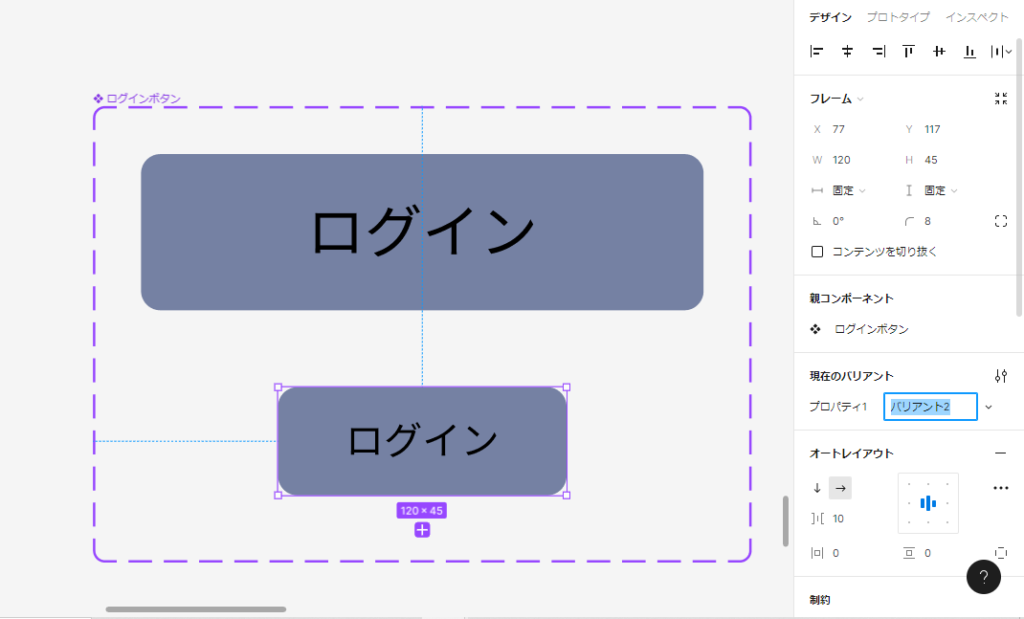
下に追加されたボタンを小ボタンになるよう編集していきたいと思います。
ボタンの幅・高さを小さくなるよう修正します。

ボタンサイズとテキストサイズを調整しました。
右のサイドバーに「現在のバリアント」という項目が追加され、プロパティ1「バリアント2」と表示されています。この「バリアント2」を「ログインボタン 小」に修正します。
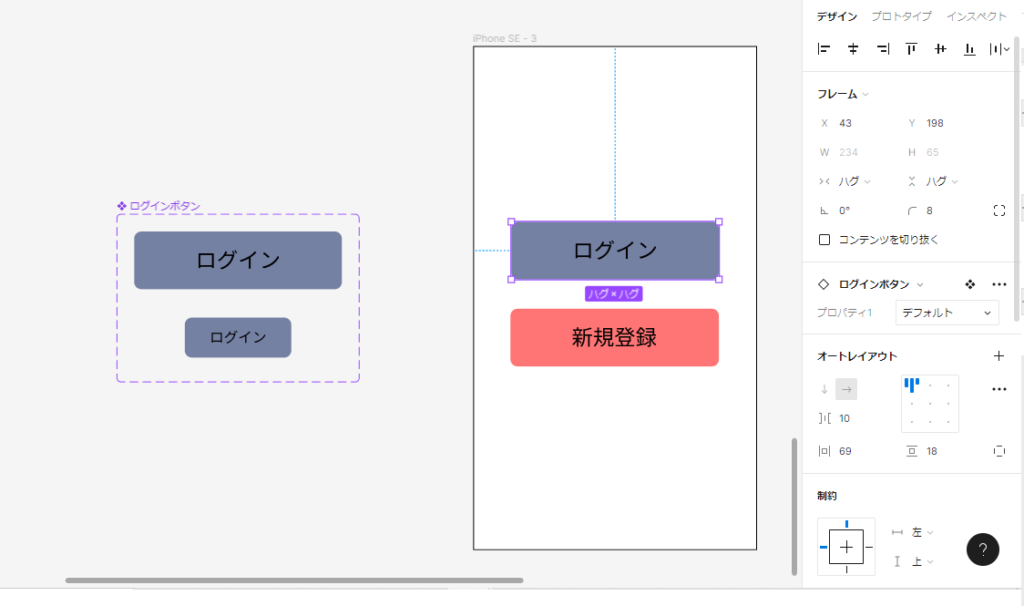
これでバリアントの設定は完了です。先ほど作成したインスタンスのボタンを編集してみましょう。

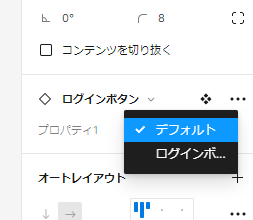
インスタンスのログインボタンを選択するとサイドバーに、プロパティ1「デフォルト」と表示されています。こちらをクリックします。

すると見切れていますが先ほど作成した「ログインボタン 小」が選択できるようになっています。こちらをクリックします。

ボタンのサイズが小さくなりました。バリアントを作成することで同じコンポーネントでもサイズや色を簡単に変更できます。デザインに応じてその場で切り替えられるので便利ですね。
ボタンやテキスト、フッターなどで似たデザインのものや、ライトモード・ダークモードの差が生じる場合などに、バリアントを活用することで類似したコンポーネントをまとめて整理することができます。
また、プロパティエディタから1つ1つ修正しなくてもプロパティを切り替えるだけで良いので、非常に作業時間が短縮されるでしょう。
コンポーネントとインスタンス、バリアントをうまく活用して作業効率をアップさせましょう!
3. Auto Layout(オートレイアウト)とは
- どんなことができる?
- どんなときにつかう?
- どうやってつかう?
どんなことができる?
オートレイアウトはフレームもしくはコンポーネントで使用できる機能で、マージン・パディングやオブジェクトの配置を綺麗に設定することができます。
どんなときにつかう?
オートレイアウトを設定しておくとマージン・パディング・オブジェクトの配置を自動で維持したままフレームサイズを変更することが可能です。フレーム・コンポーネントを使用するシーンであれば是非有効活用してください。
どうやってつかう?
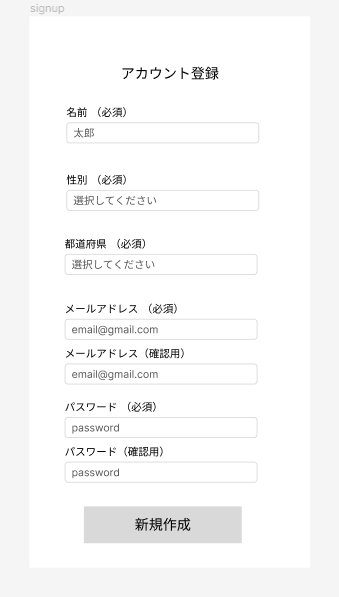
今回は下記の画像を例にして説明します。

画像のようなアカウント登録画面で、「入力欄をフレームの真ん中にくるようにしたい」「入力欄と入力欄の間を均等に揃えたい」と思った時、一つ一つドラッグ&ドロップで調整することができます。
しかしそれでは非常に時間がかかりますし、修正が入った場合はまた一つずつ調整しなければなりません。これでは大幅に時間がかかってしまいます。
そのような事態を防ぐためにも、予めオートレイアウトでレイアウト調整を行います。
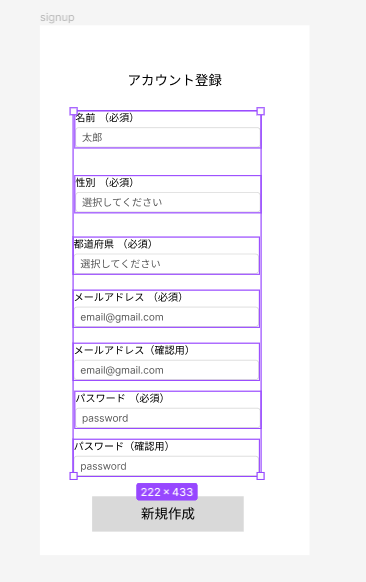
まず入力欄全てをグループ化します。「Ctrl+G」でグループ化できます。
(Shiftを押したままグループ化したい要素をクリックすればまとめて選択できます。)

作成したグループを選択し、右のサイドバーの「オートレイアウト」を適用します。+ボタンをクリックしてください。

画面の下側にこのようなメッセージが表示されたらOKです。

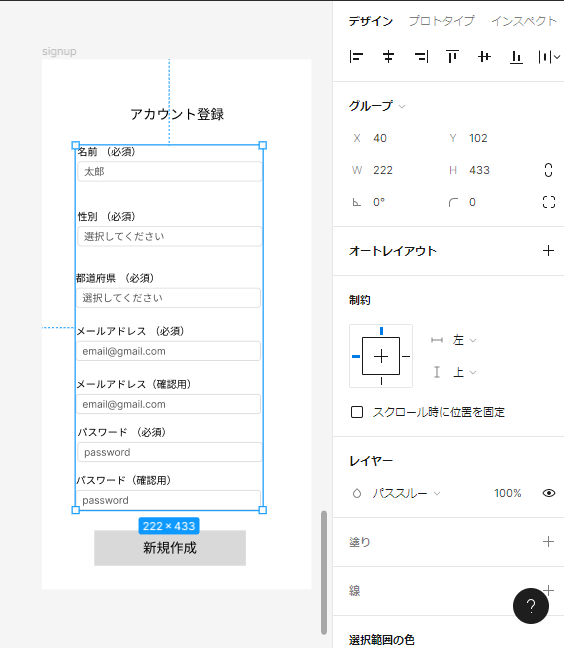
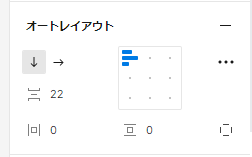
オートレイアウトが適用されると、サイドバーに下記画像のような表示が追加されます。

画像の赤枠内でここで要素の詳細なレイアウトが設定可能です。

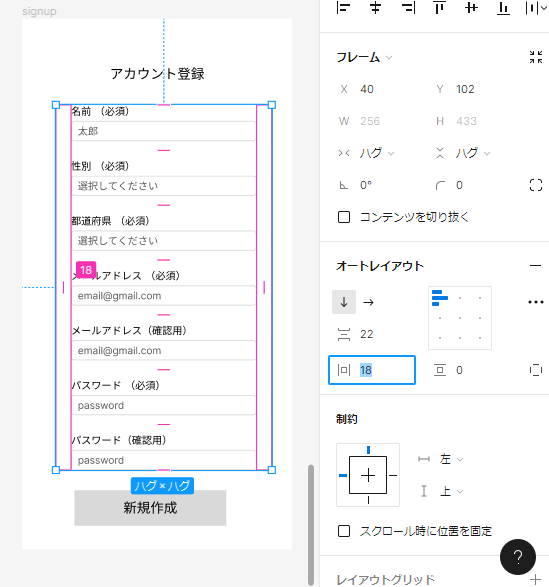
水平パディングを設定した場合(18px)、グループ内側の左右に余白が入ります。

また垂直パディングを設定すると(12px)、グループ内側の上下に余白が入ります。

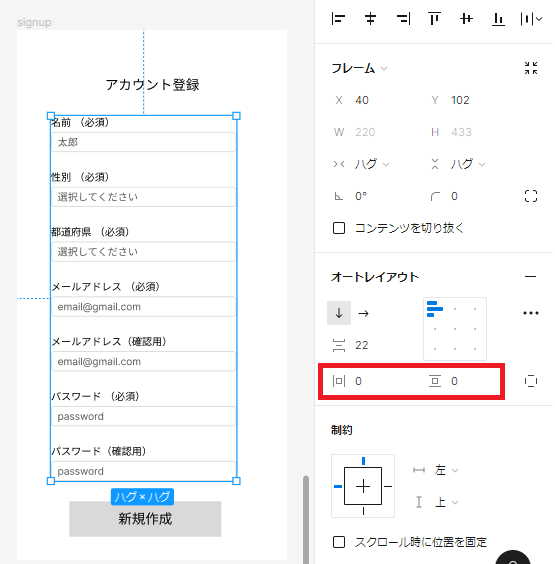
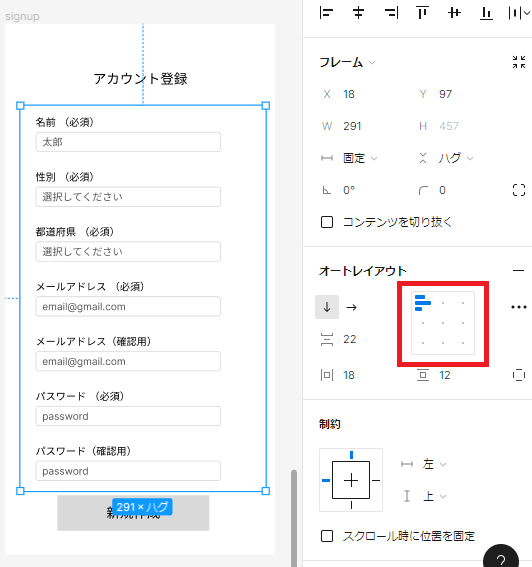
オブジェクトの配置を左寄せや中央寄せに整えたい場合は下記の画像の赤枠内から可能です。

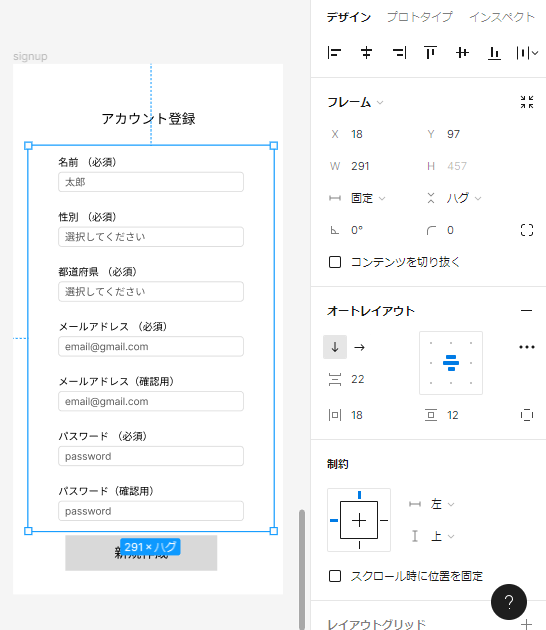
現在「左上揃え」が選択されているため、要素がグループの左上に寄っている形になっています。これを中央揃えにした場合は下記のようになります。

少し分かりづらいですが、グループ内入力欄が中央に寄りました。
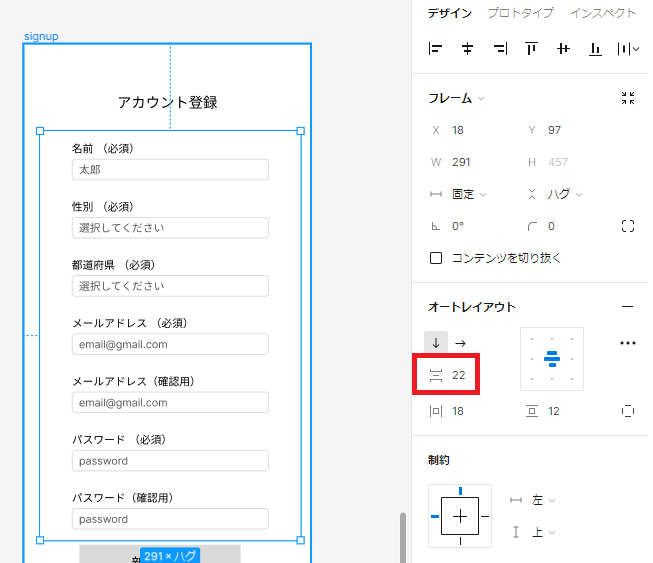
また、入力欄と入力欄の間の幅も一括調整することができます。
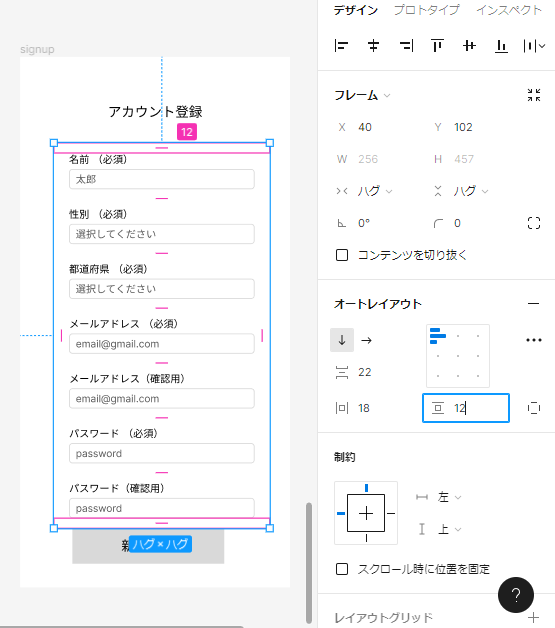
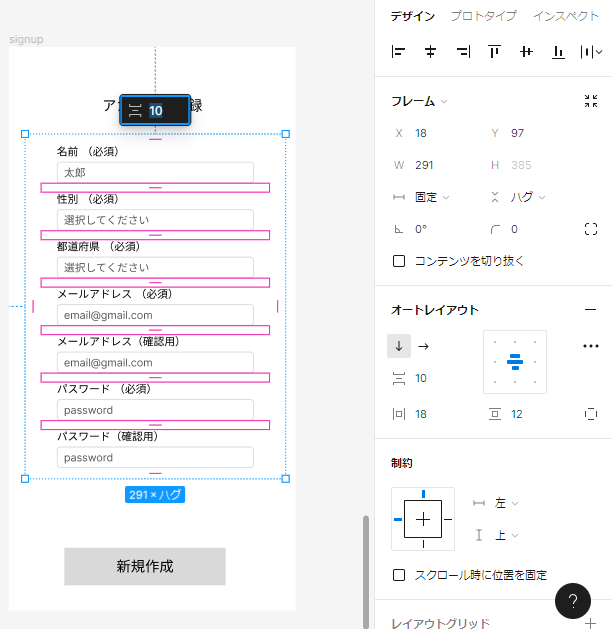
赤枠の中が現在22pxなので、こちらを10pxに変更してみます。


こうすることで、アイテム間の間隔を10pxに一括で変更することができました。
最後に親のフレームにもオートレイアウトを適用させて、「アカウント登録」というテキストと「新規作成」のボタンのレイアウトも調整します。
方法は先ほど紹介した手順と同じで、フレームを選択し右のサイドバーで「オートレイアウト」を適用させます。
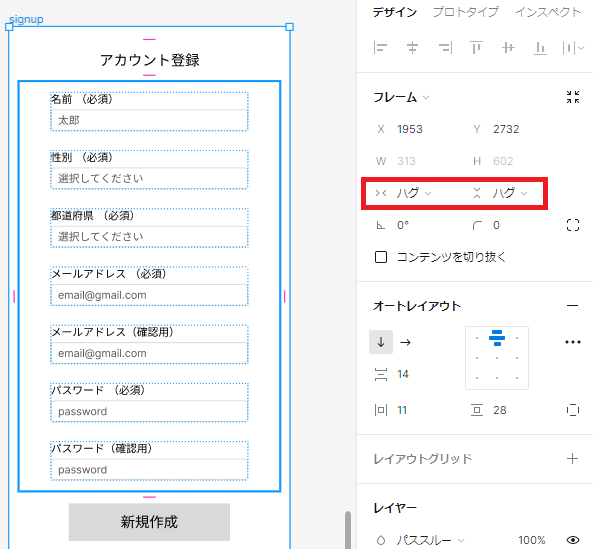
この時に親のフレームの幅と高さを変えたくない場合は、赤枠の中を固定値に変更してpxを設定してください。「ハグ」はコンテンツの高さに応じて自動でフレームやグループの高さを調整する機能です。

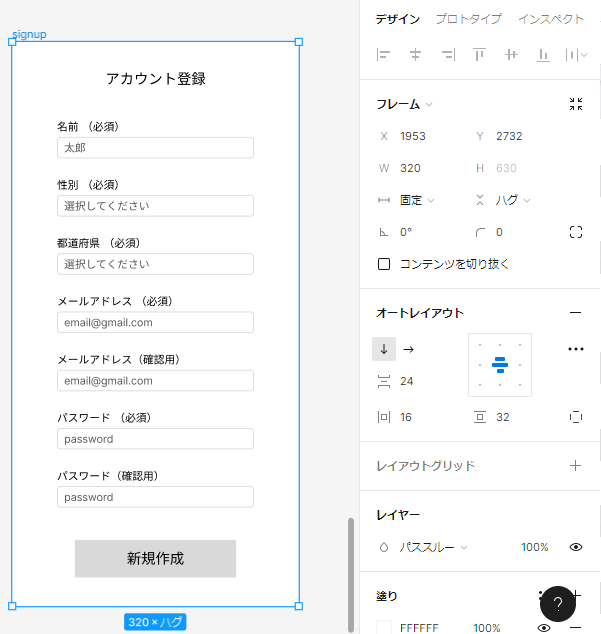
下記のようにオートレイアウトを使用してレイアウト調整を行いました。オートレイアウトを適用していれば、新たにグループのアイテムが増えても同じように適用されるので便利です。
今回は幅を固定にして高さハグに設定しています。こうすることで入力欄が増えても自動でフレームの高さを調整してくれます。WEBサイトやスマホアプリの作成にはこの方法がオススメです。

さいごに
今回はコンポーネントとオートレイアウトの基本的な操作について解説しました。どちらもFigmaで作業を行う上では欠かせない機能ですので、ぜひご活用ください。
















