こんにちは。ファンリピートの鳴海です。
今回はBubble新料金で実装されたWU消費について、改善案や考え方について言及したいと思い、この記事を書いてみました。

はじめに
そもそもWUとは?という方がいらっしゃると思うので、それぞれ説明していきます。
WUとは?
WUはワークロードの略です。
Bubbleのアプリで動かす処理を数値化したものとなります。
例としては、以下があげられます。
- API連携処理
- データベースのCRUD
- ワークフローのstep処理
- …etc
Bubbleのプランごとによって事前に設定されているWUが、これらの処理が行われる度、都度WUが消費されていき、もし一定基準より超過した場合は、料金がさらに加算されていってしまいます。
詳しい内容については、以下の記事をご覧いただければと思います。

WU消費に伴う改善方法について

例をあげると以下が考えられます。
- データ集計
- 検索
- アクション数
データ集計
UI上で税抜、税込表示するのであれば、毎回計算するのではなく、データとして持っておくことによって、処理を削減できます。
検索
データを参照する際にDo a search forで取得するのではなく、例えば事前にRepeating Groupを画面上では表示しないように配置しておいて、そこからデータを表示するなどがあります。
アクション数
ワークフロー上、不要なStepを見直してみることで、改善することが考えられます。
従来の実装方法とその課題について
サイドバーの件数表示に着目してみたいなと思います。
一般的な設計について
サイドバーを使われるシステムとして、管理者画面などの基幹システムで使われるかと思います。
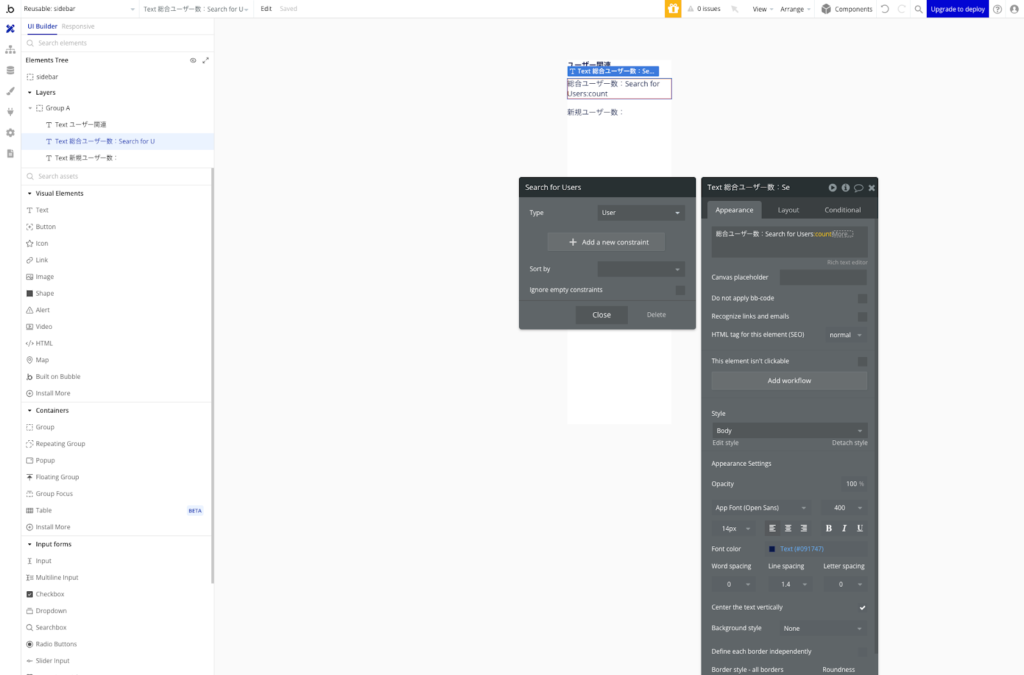
設計としては、以下のようにDo a search forでデータを取得し、:countを使用して、表示するのが一般的かと思います。

新料金プラン導入後の問題

上記のような設計の場合、画面更新や画面移動を行なったり、画面表示がされたタイミング、またはデータ更新が行われる度にデータの集計が行われてしまうため、WUが大幅に減ってしまいます。
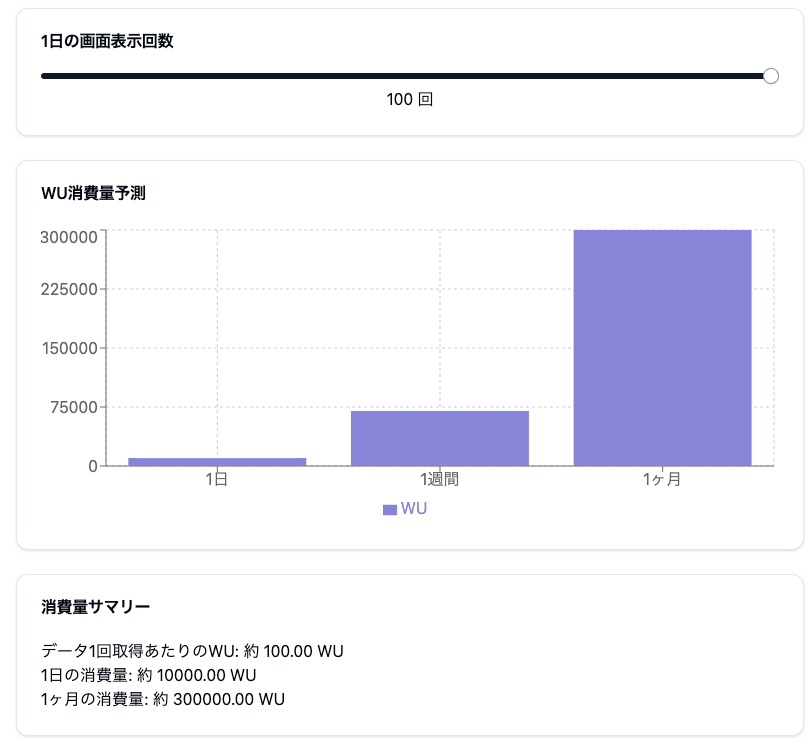
データ件数自体が0〜10件などそもそも少ないとかであれば、一回あたりおおよそ0.01WU〜が予測されますが、10,000件などの量であれば、100WUぐらい消費されます。
ユーザーが多ければ多いほど、画面表示の回数が多いので、仮に100回だとすると、1日に10,000WU消費、1ヶ月を想定すると、300,000WUも使用してしまうことになります。
改善案について
上記であげた例について、以下の流れに沿って説明したいと思います。
- 考え方
- 設計方法
- 効果
考え方
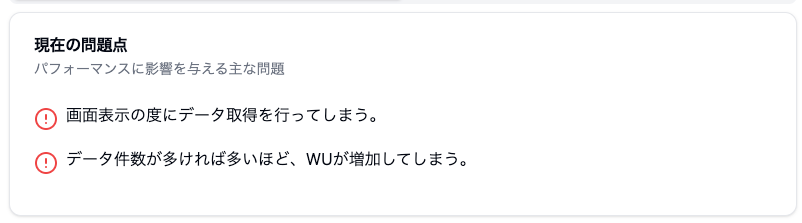
改めて問題点を整理すると、以下になります。

- 画面表示の度にデータ取得する。
- データ件数が多ければ多いほど、WUが増加してしまう。
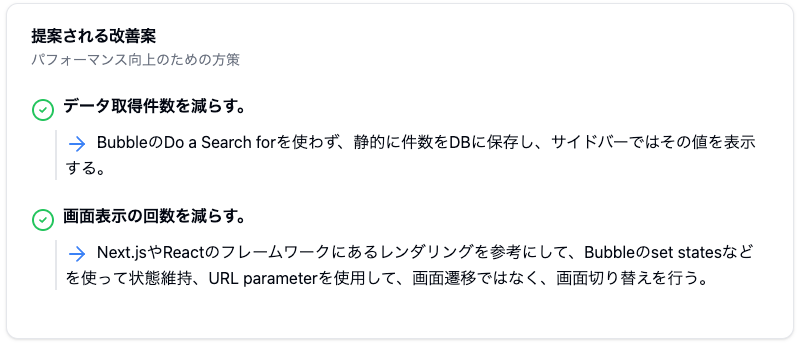
改善案としては、以下が挙げられます。

- データ取得件数を減らす。
- 画面表示の回数を減らす。
データ取得件数を減らす場合は、BubbleのDo a Search forを使わず、静的に件数をDBに保存し、サイドバーではその値を表示する方法が考えられます。
画面表示の回数を減らす場合は、Next.jsやReactのフレームワークにあるレンダリングを参考にして、Bubbleのset statesなどを使って状態維持、URL parameterを使用して、画面遷移ではなく、画面切り替えが考えられます。
設計方法
上記のうち、今回はデータ取得件数を減らすことに着目して、説明したいと思います。
- DB
- Bubble
DB
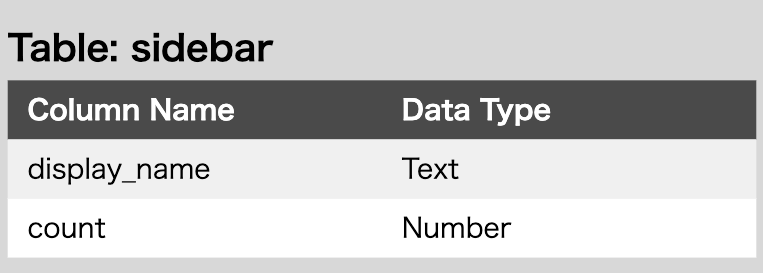
サイドバーの各項目に件数表示するために以下のようなテーブルを設計します。

sidebar
- display_name
- Text
- count
- -number
Bubble
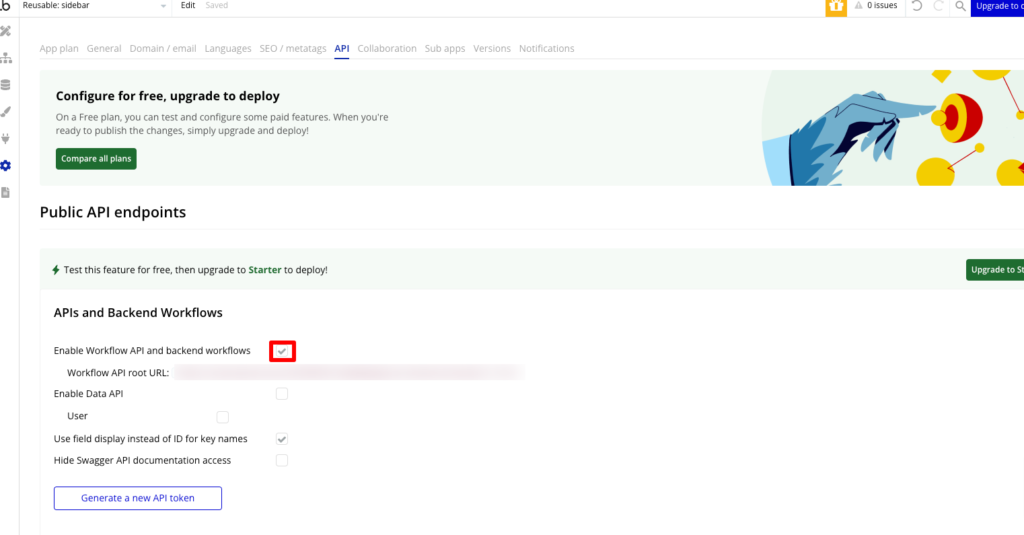
Bubble Backendで件数として取得した情報をDB change triggerを使用して、トリガーし、件数を保存するようにします。
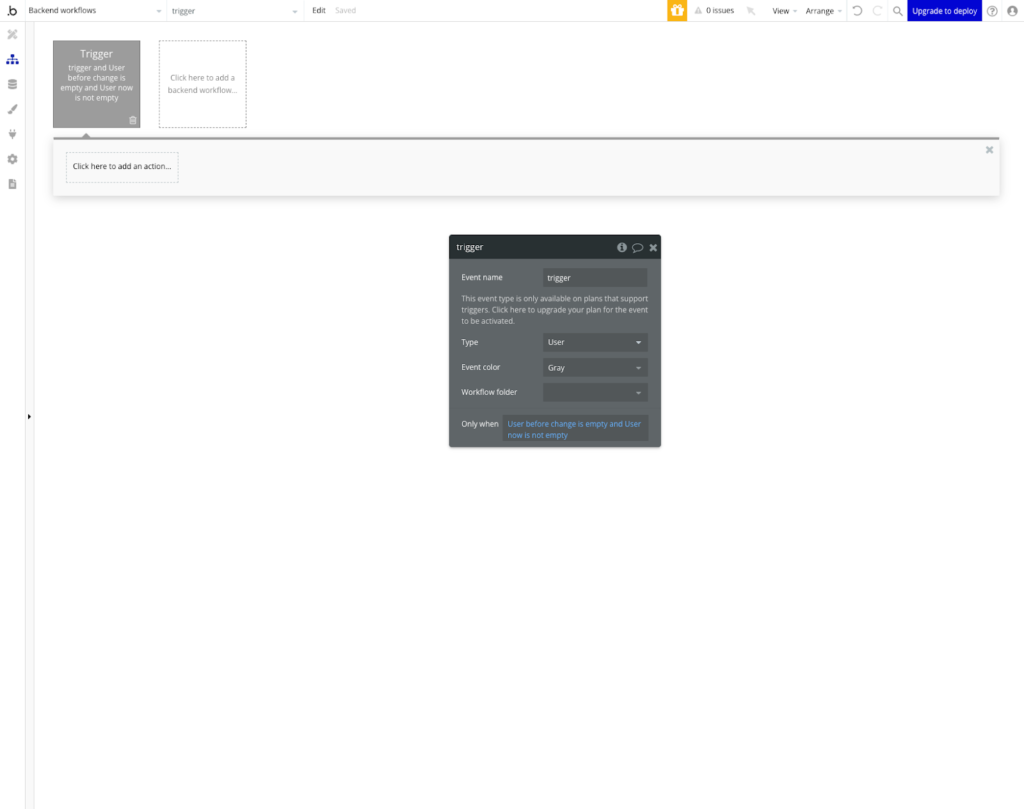
Bubble Backendを有効にします。

Triggerを設定し、作成時のみ設定しておきます。
※ここの条件を設定しないと、この情報が変わる度にTriggerが動いてしまうので、WUが無駄に消費されてしまうので、注意してください。

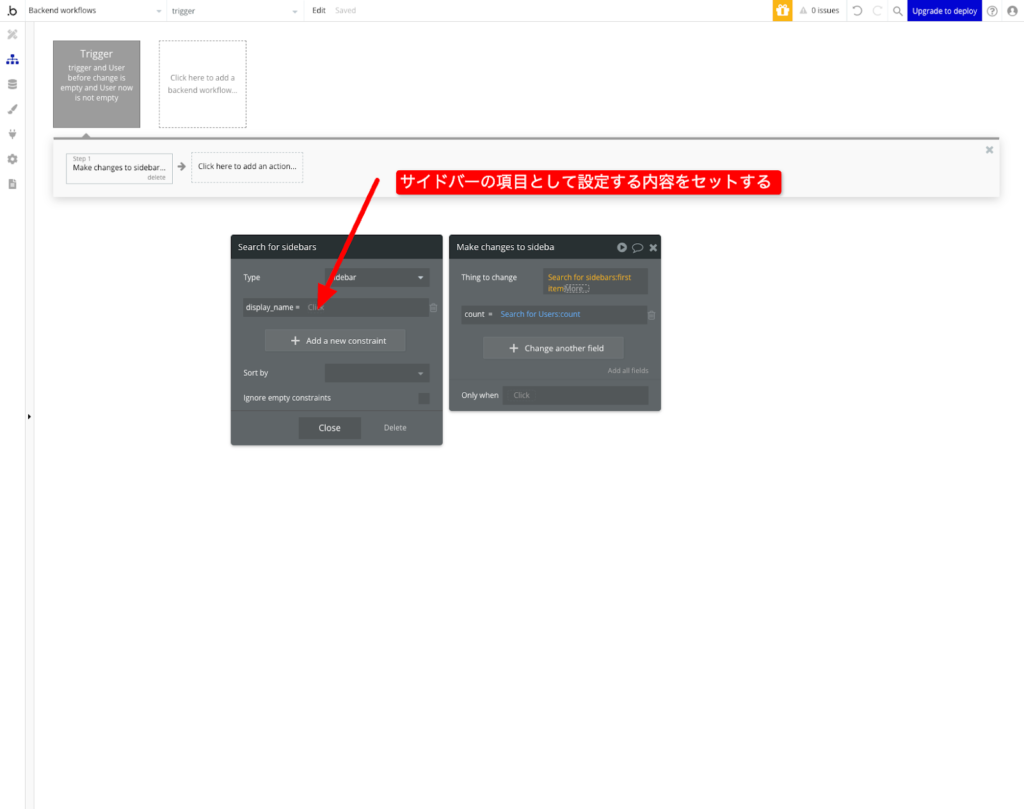
作成したテーブルに情報を保存するようにします。

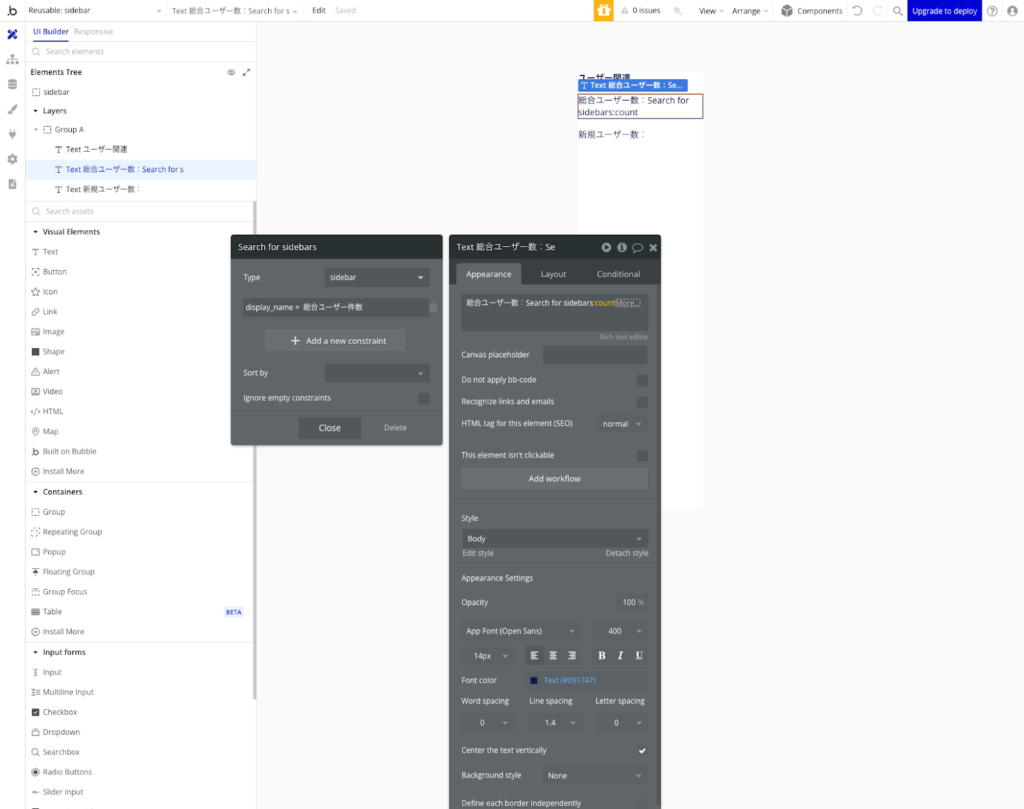
最後にDesignタブの方で作成したテーブルから情報を参照するようにしたら、終わりです。

効果
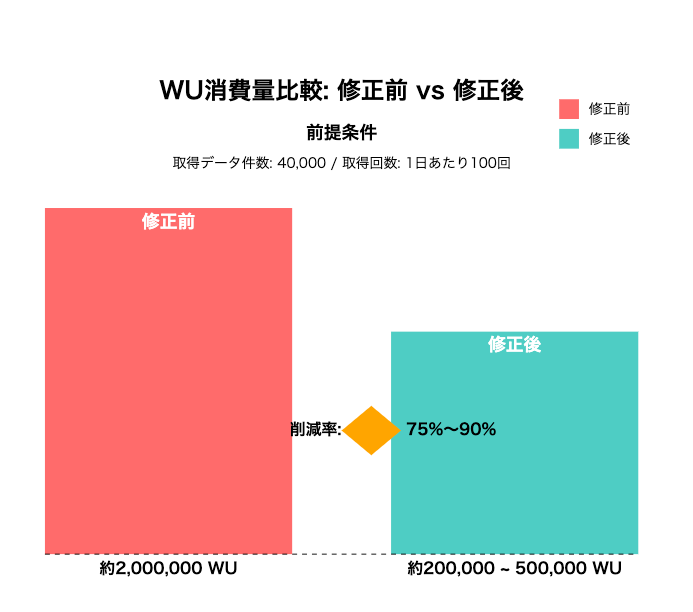
今回紹介させて頂いた設計で実際に導入してみると、以下のような結果が得られました。

前提
- 取得データ件数:40,000
- 取得回数:1日あたり100回
修正前
- WU消費量:約2,000,000
修正後
- WU消費量:約200,000~500,000
修正前と比べて、75~90%も削減できました。
この件数保存であれば、データを集計する関数があった際であってもユーザーがデータ操作時のみ計算ができたり、件数表示自体も単一のデータから取得しているので、WU消費に大幅な影響はないかと思われます。
まとめ
いかがだったでしょうか。
Bubble旧プランでは特にWUという概念がなかったため、件数表示はDo a search forを使用してたという方が多いかと思いますが、この方法であれば静的・半同期的に件数表示ができるので、大幅に改善ができると思いますので、ぜひお試しいただけると幸いです。