こんにちは。ファンリピートの鳴海です。
はじめに
今回はChatGPTをわざわざ開かずにChrome拡張機能を作成し、画面上で表示する方法について解説したいと思います。既に様々なChatGPTの拡張機能がありますが、自分流にUIや機能追加などのカスタマイズをしたい時に参考になれればなと思います。
ChatGPTとは?
ChatGPTとは、OpenAI社が開発したサービスとなります。
詳しい内容については、下記の記事で紹介しております。

Chrome拡張機能とは?
ブラウジング体験を向上させるためのツールとなります。ツールの種類自体は豊富でできることは様々です。
拡張機能のインストールはChrome ウェブストアからできます。3点、例を紹介します。
Google翻訳
42言語以上の翻訳が可能なサービスで、テキストやウェブページ、ドキュメントといった文言、音声や画像の文字などの翻訳が可能です。拡張機能でも使うことができるので、わざわざ検索して翻訳せずにページ内で翻訳ができます。

YouTube™ デュアル字幕
2つの異なる言語の字幕をYouTube上で表示できる機能となります。英語圏の動画で自動翻訳による英語字幕で日本語も同時に見たいといった時に外国語の学習として捗ります。

素晴らしいChatGPTスクリーンショット&録画
スクリーンショットと録画が可能な機能を備えています。さらに、撮影した画像に注釈や文字を追加できるため、他のツールを開くことなくブラウザ上で編集が可能です。また、録画後のファイルはmp4やwebmの形式でダウンロード可能であり、Google Driveなどと連携することも可能なので、他の人と簡単に共有することができます。

作成手順
chrome拡張機能を作成する時の言語としては、基本はHTML、JavaScriptといった言語で行えますが、ReactなどのWebフレームワークでも可能です。
今回は3つのファイルを作成して、実際に動かせるようにしたいと思います。
OpenAIのAPI key取得
ChatGPTにリクエストするにはAPI keyが必要なので、取得する方法について解説します。
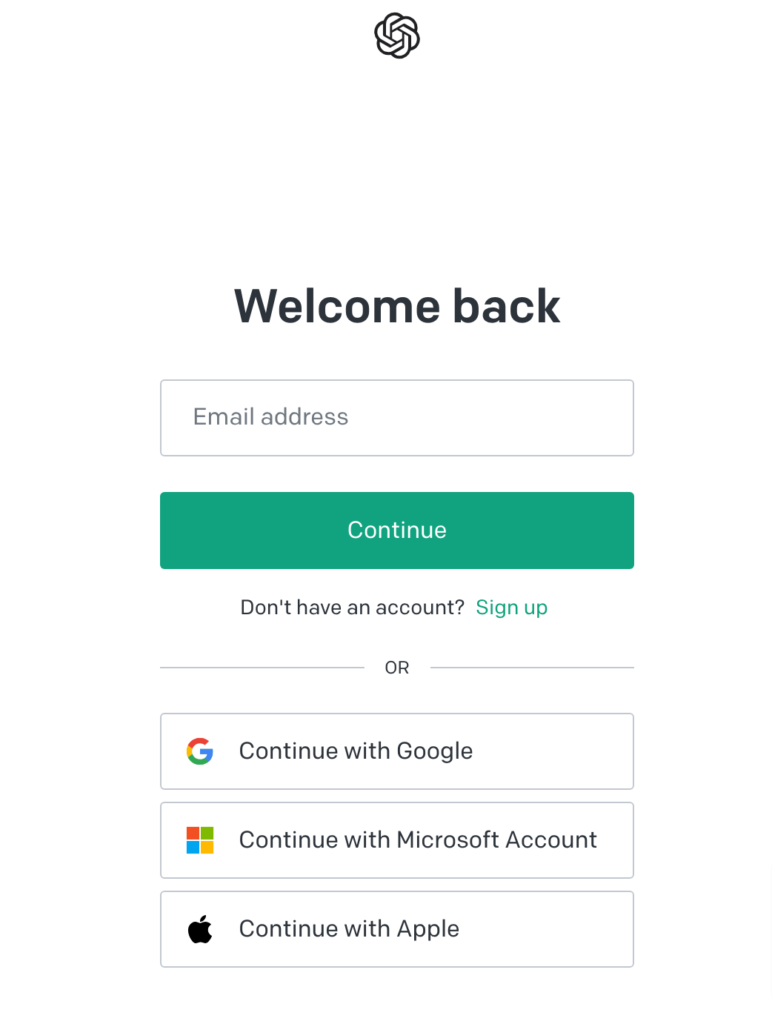
openai.comにアクセスし、ログインしてください。アカウント作成がまだの方はSign upで新規登録してください。

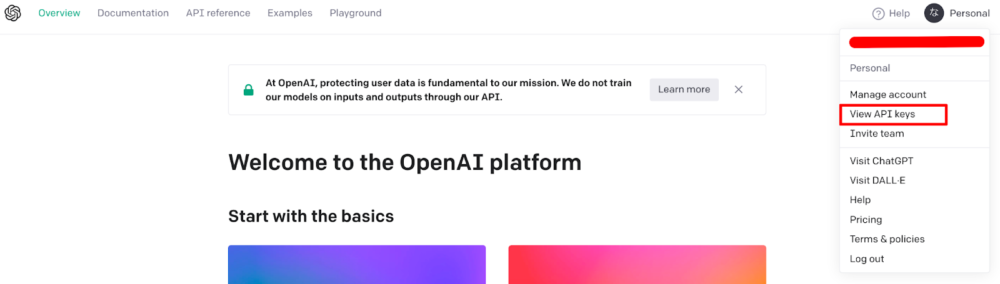
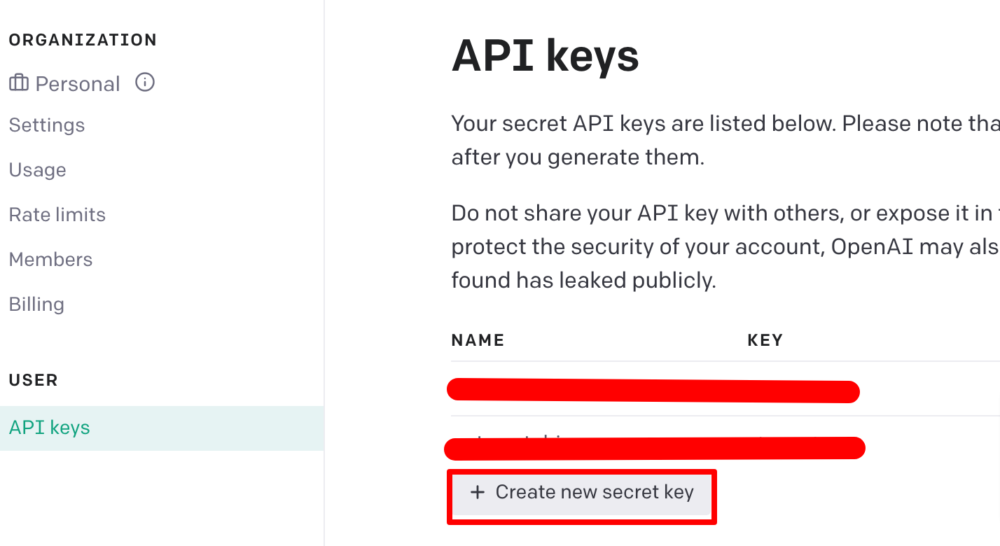
ログインができたら、プロフィールアイコンをクリックして、View API keysを押下します。

Create new secret keyボタンをクリックします。

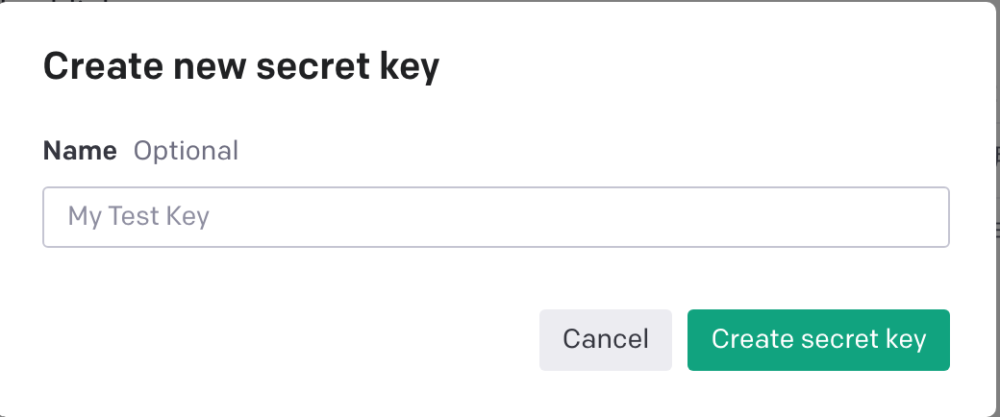
名前は「Chrome extension」と入力し、Create secret keyを押下します。

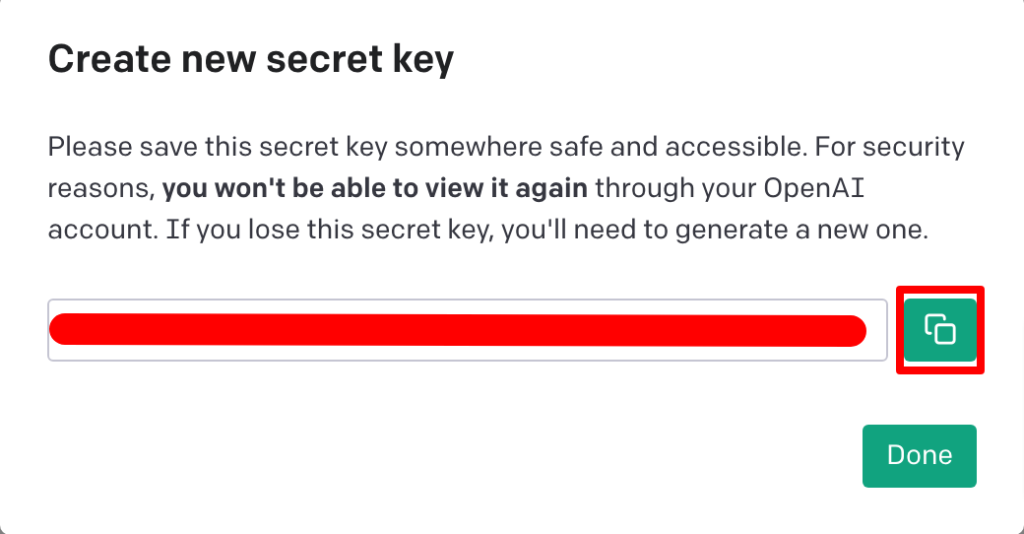
これでAPI keyが作成されますが、このkeyがあれば誰でも使えるようになってしまいますので、知られてしまうと不正利用されてしまうことがありますので、第三者に漏らさないように管理してください。

拡張機能のファイルを作成する
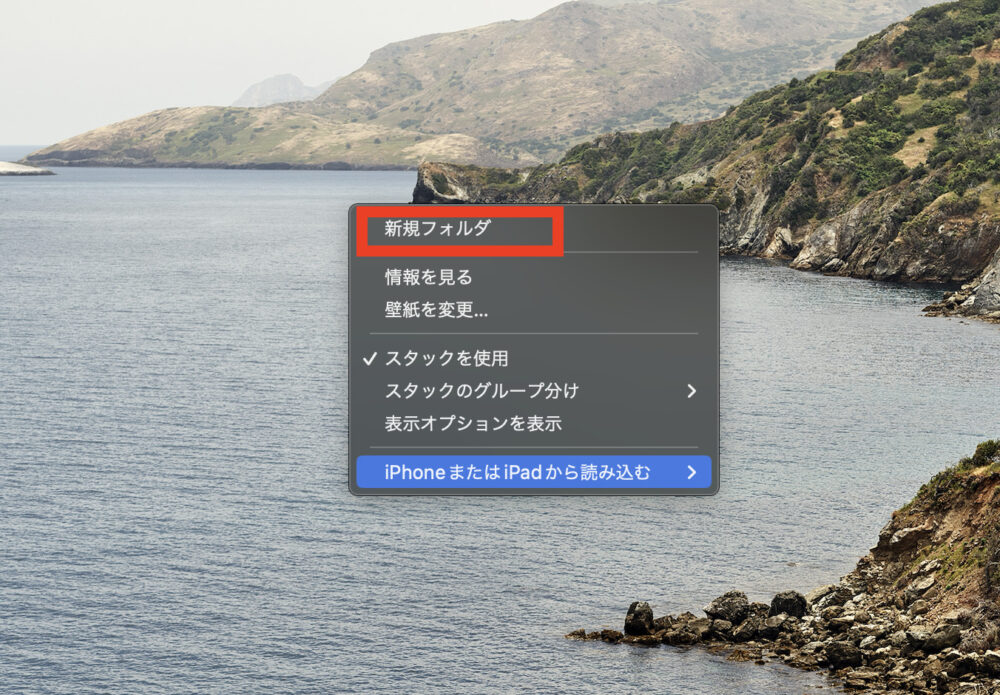
はじめにフォルダを作成します。名前は任意で問題ございません。

次に3つのファイルを作成します。
- manifest.json
- popup.html
- popup.js

次に拡張機能のicon画像をpng形式、ローディング画像を任意でダウンロードして、以下の名前で格納してください。
icon画像→icon.png
ローディング画像→loading.gif

実装
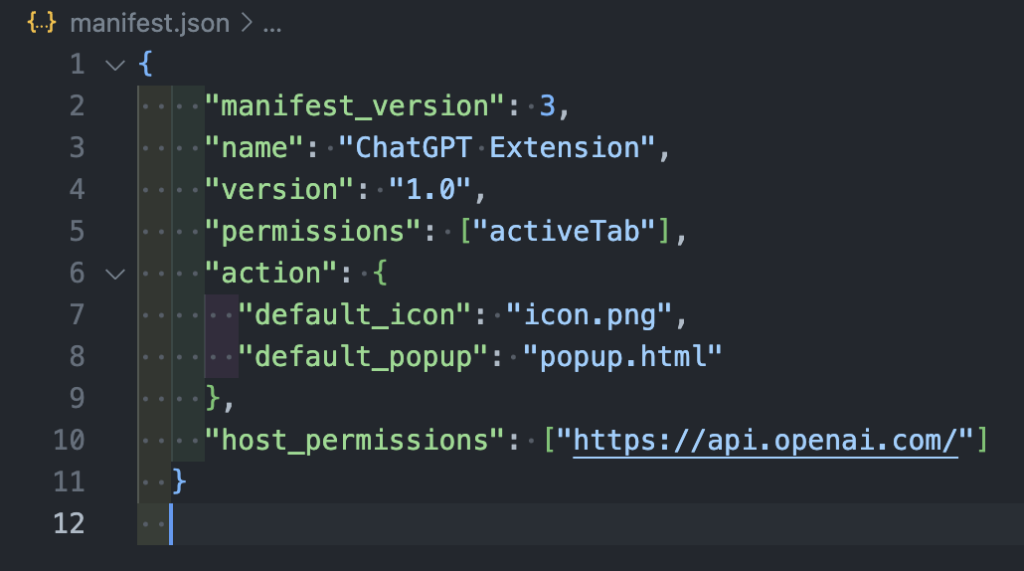
はじめにmanifest.jsonのファイルをvs codeかテキストエディタなどで開きます。
以下のコードをコピーし、ペーストします。

{
"manifest_version": 3,
"name": "ChatGPT Extension",
"version": "1.0",
"permissions": ["activeTab"],
"action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"host_permissions": ["https://api.openai.com/"]
}
それぞれの値は以下のようになっています。
manifest_version
このフィールドは、使用しているmanifestファイルのバージョンを指定します。ここではバージョン3を使用していることを示しています。
name
拡張機能の名前を指定します。
version
拡張機能のバージョンを指定します。
permissions: [“activeTab”]
この拡張機能が必要とするパーミッションをリスト形式で指定します。”activeTab”パーミッションは、ユーザがアクティブなタブを拡張機能がアクセスできることを許可します。
action
アクションフィールドは、拡張機能がユーザとどのようにインタラクションするかを指定します。今回ではアイコン(“default_icon”: “icon.png”)と、クリックした時に表示されるポップアップのHTMLページ(“default_popup”: “popup.html”)を定義しています。
host_permissions: [“https://api.openai.com/”]
このフィールドは、拡張機能が指定したホストに対してアクセスを許可することを定義します。
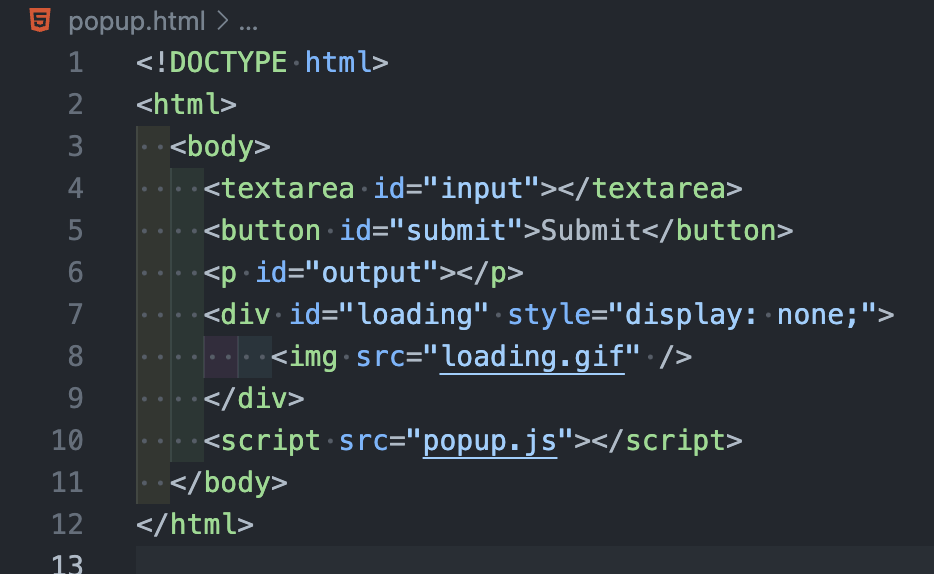
次に、popup.htmlを開いてください。以下のコードをコピーし、ペーストします。

<!DOCTYPE html>
<html>
<body>
<textarea id="input"></textarea>
<button id="submit">Submit</button>
<p id="output"></p>
<div id="loading" style="display: none;">
<img src="loading.gif" />
</div>
<script src="popup.js"></script>
</body>
</html>入力欄、submitボタンを表示させており、ChatGPTで返ってきた値をoutputというところで出力させています。具体的な機能については次のpopup.jsで解説します。
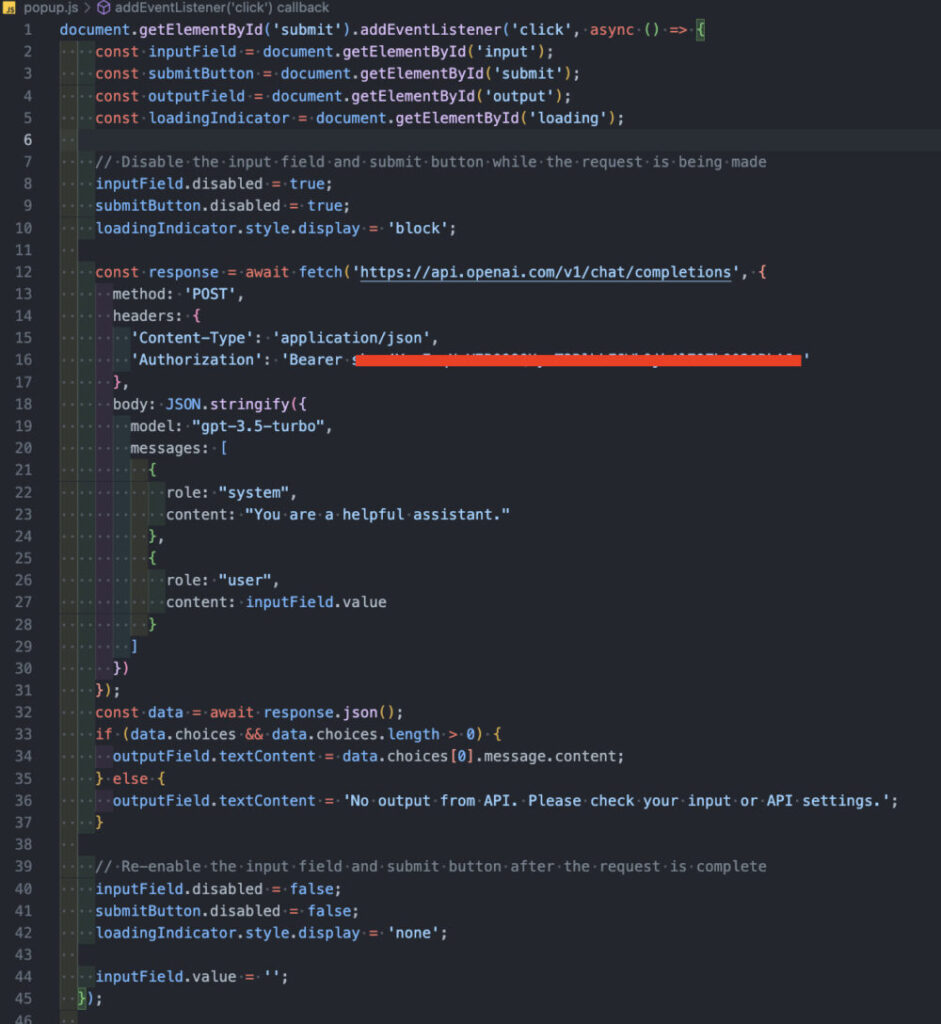
次に、popup.jsを開いてください。以下のコードをコピーし、ペーストします。

document.getElementById('submit').addEventListener('click', async () => {
const inputField = document.getElementById('input');
const submitButton = document.getElementById('submit');
const outputField = document.getElementById('output');
const loadingIndicator = document.getElementById('loading');
// Disable the input field and submit button while the request is being made
inputField.disabled = true;
submitButton.disabled = true;
loadingIndicator.style.display = 'block';
const response = await fetch('https://api.openai.com/v1/chat/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ここにAPI keyを入力してください!'
},
body: JSON.stringify({
model: "gpt-3.5-turbo",
messages: [
{
role: "system",
content: "You are a helpful assistant."
},
{
role: "user",
content: inputField.value
}
]
})
});
const data = await response.json();
if (data.choices && data.choices.length > 0) {
outputField.textContent = data.choices[0].message.content;
} else {
outputField.textContent = 'No output from API. Please check your input or API settings.';
}
// Re-enable the input field and submit button after the request is complete
inputField.disabled = false;
submitButton.disabled = false;
loadingIndicator.style.display = 'none';
inputField.value = '';
});
API keyという箇所は先ほどOpen AIで取得した値をいれてください。
HTML要素の取得
document.getElementByIdを使用してHTMLファイルの以下の要素を取得しています。
- 入力欄
- 送信ボタン
- 出力する時の要素
- ローディングを表示する時の要素
イベントリスナーの追加
送信ボタンをクリックした時に、ChatGPTにリクエストする関数を設定しています。
入力制御
ChatGPTにリクエスト中は入力欄と送信ボタンを非活性にする処理が入っています。
APIリクエスト
次に、fetchという関数を使用して、OpenAIのAPIにPOSTリクエストします。ここでのリクエスト方法については、以下のOpenAIのドキュメントを参照してください。
レスポンスの処理
APIからのレスポンスが返ってくると、まずそれをJSON形式に変換します。その後、レスポンス内の’data.choices’に値があるかどうかを確認し、ある場合はその最初のメッセージを出力フィールドに表示します。もし’data.choices’が存在しない場合、エラーメッセージを出力します。
入力制御の解除
リクエストの処理が完了すると、入力欄と送信ボタンを活性状態にします。
入力フィールドのクリア
最後に、入力フィールドの内容をクリアする処理を入れています。
Chromeへの適用方法
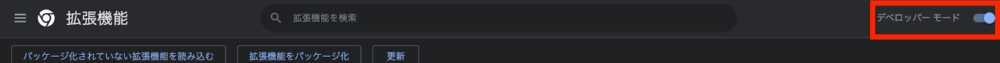
chrome://extensions/にアクセスし、デベロッパーモードを有効にします。

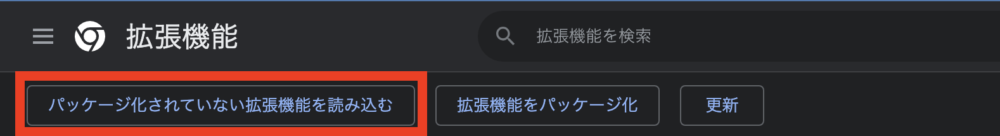
次にパッケージ化されていない拡張機能を読み込むをクリックし、今回作成したフォルダを読み込ませましょう。

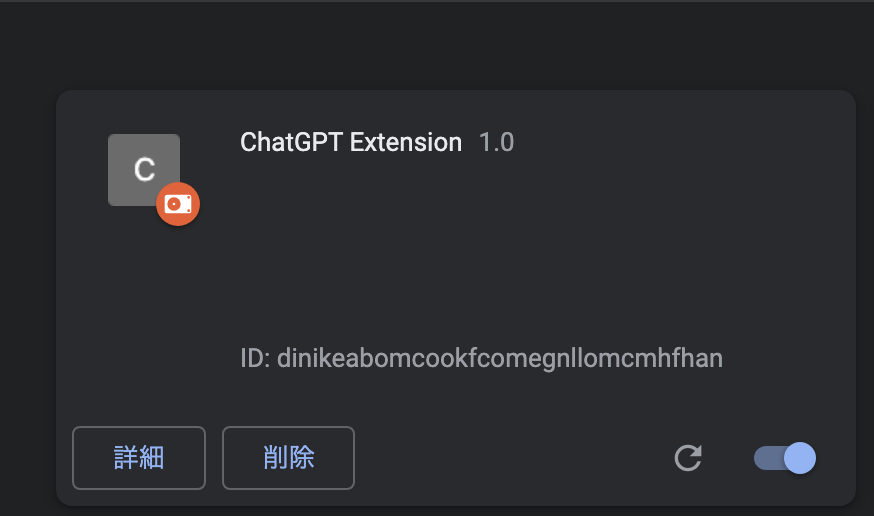
最終的にChatGPT Extensionと表示されていれば、成功です。

実際に使う際には上の拡張機能のアイコンをクリックして、実際に使ってみてください。

まとめ
今回で拡張機能が作成できたので、今後はプロンプトや最近追加されたfunction callingの機能なども組み合わせたカスタマイズ方法も紹介できたらなと思います。
ここまで読んでいただきありがとうございました。

















