こんにちは。今回は便利なデザイン作成ツールFigmaを使って簡単な画面遷移プロトタイプ作成を体験してみたいと思います。
Figmaとは?

FigmaとはWeb上で簡単にデザインができるツールです。基本的に無料で利用できます。Figmaはデザインの作成とワイヤーフレームの作成ができます。
ここで、ワイヤーフレームとはWebサイトやアプリを制作する際にデータの構造と要素の配置を決めておく設計図のことを指し、プロトタイプとは、ユーザーの操作を再現できる機能を指します。
作成したワークフレームとデザインにプロトタイプを用いることで、画面遷移やポップアップ表示、スクロールといったユーザー操作を画面上で再現できます。
もちろん、プレゼンやカードといったアプリとは関係ないデザインの作成も可能です。
今回は、Figmaに触れてみるのと同時にボタンを押すと画面の切り替えができるこちらのプロトタイプを作成してみたいと思います。

登録して利用を開始
新規登録
上で紹介したFigmaのページにアクセスし、サインアップのボタンを押します。

図.1 Figmaのホーム画面
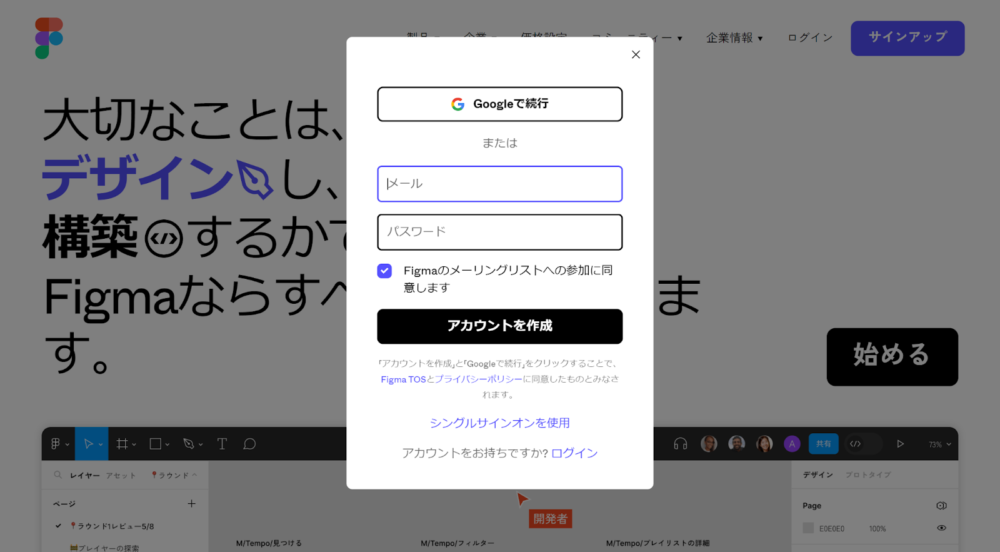
Googleアカウントを使う方法とメールアドレスで登録する方法が出てくるので、好きな方で登録を進めます。

図2. 登録画面
ログインすると、画面が切り替わりますが、英語表示になってしまいます。気になる場合は画面左端のアカウントアイコンを押し、「setting」を選択します。すると環境設定画面が表示されるので、言語欄から「Change language」を押し、日本語に変更します。
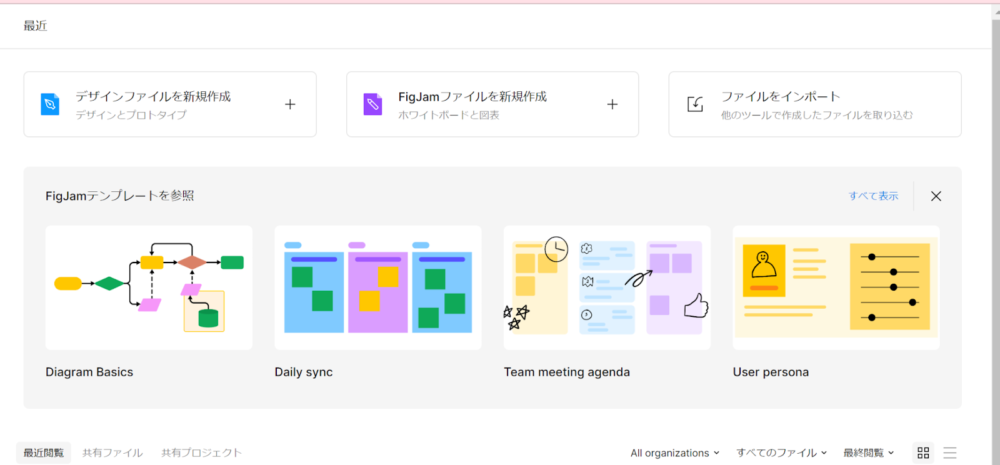
画面左上に「デザインファイルを新規作成」とあるので、それを選択します。
デザイン作成

図3. 新しいデザインを作成
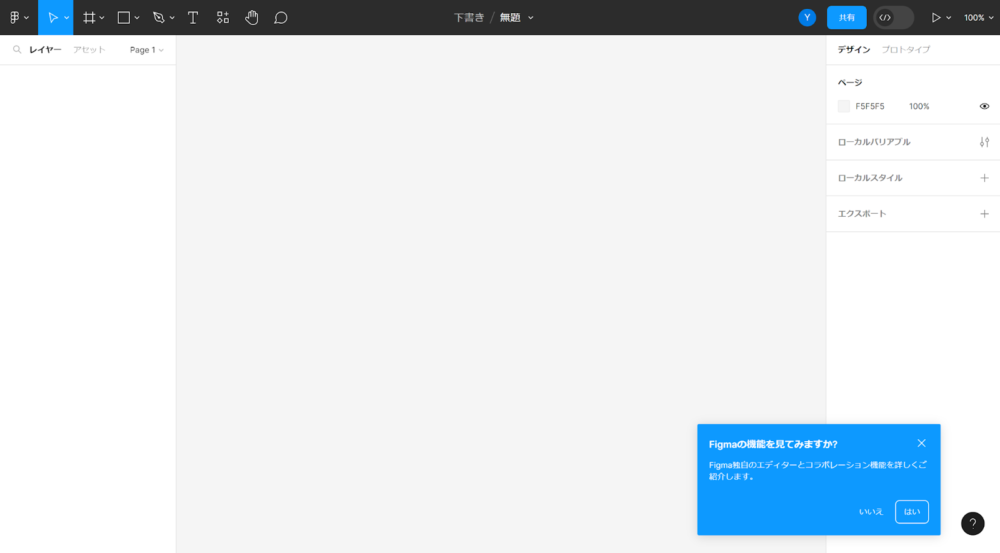
すると編集画面が表示されます。

図4. 編集画面
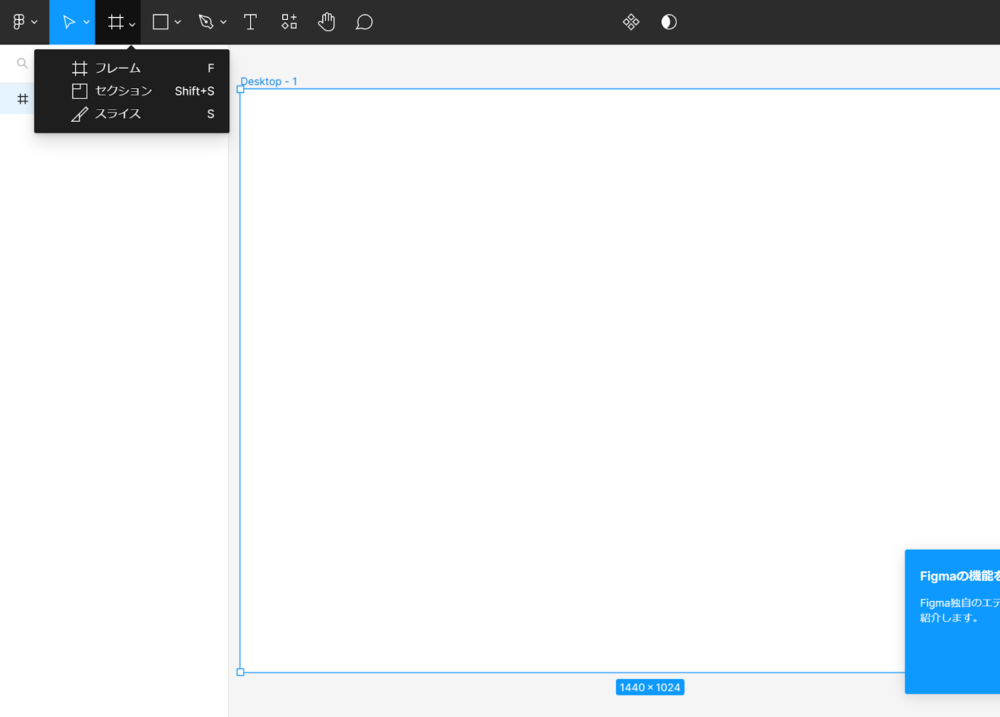
左上のツールバーの左から3番目のアイコンを選択すると「フレーム F」と表示されるので選択し、今回は、簡単にデスクトップ上を想定した画面遷移ができるように画面右からデスクトップを選択します。するとデスクトップサイズの白紙の画面の作成ができます。

図5. フレームの作成
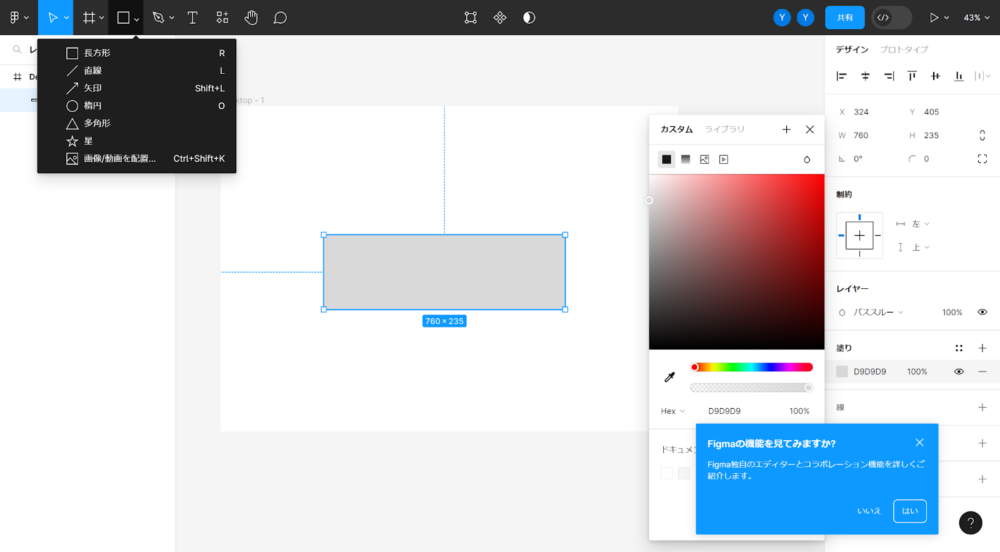
ツールバーからデザイン要素の配置が可能です。図形やテキストの配置に加え描画ができ、右に出るデザインタブから色や配置方法を選びます。基本的にこの部分を用いてデザインを作成していきたいと思います。

図6. 図形の配置例
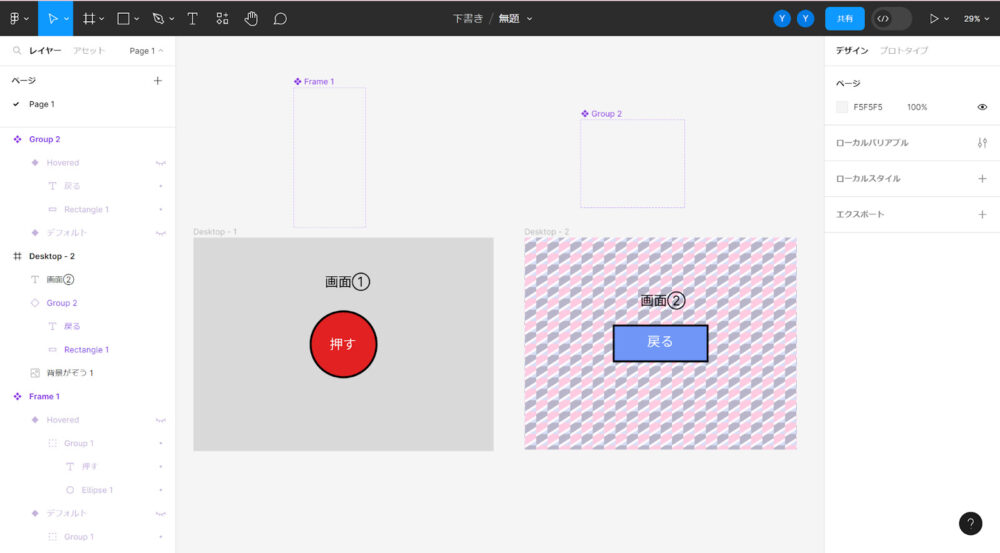
ツールバー左から4番目の図形ツールから円と長方形を配置し、デザインタブから色と線の太さを変え、それぞれ画面に赤いボタンと青いボタンを配置しました。
ツールバーは右から4番目の「T」のアイコンのテキストツールを選択し「画面①」と「画面②」、ボタン用の「押す」と「戻る」のテキストをそれぞれ配置できます。背景も図形から長方形を追加し色を変更したあと、右のレイヤーでボタンとテキストが上のレイヤーとなるように調整しています。
画面②の背景は遷移が分かりやすいように図形ツールの「画像/動画を配置」から適当な画像を選んで配置します。

図7. 二つのボタンと背景、テキストを配置
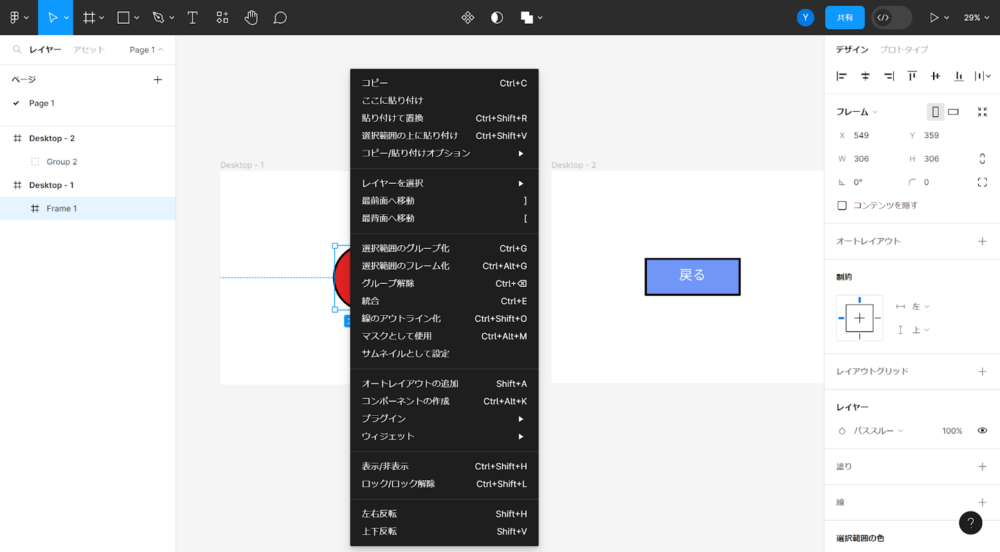
ボタンとして配置した赤い円と青い四角は図形の上にテキストを配置し図形とテキストを同時に選択した状態で右クリックを押し、メニューからグループ化を選択しました。これで、ボタンと文字を移動させるときも同時に動かすことが可能です。
これを元に簡単な画面遷移ができるプロトタイプを作っていきます。
プロトタイプを作成
画面遷移機能を試してみる
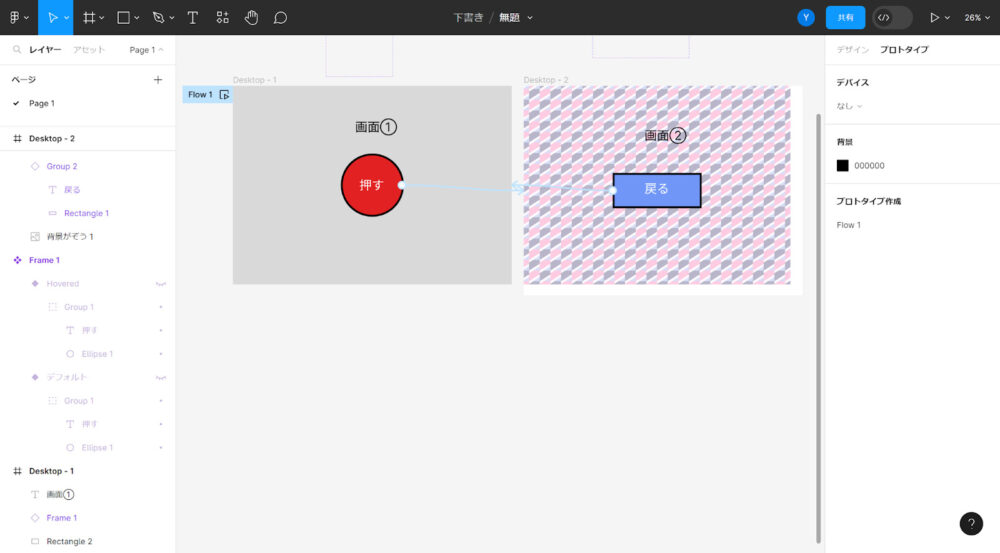
右のデザインタブをプロトタイプに切り替えます。
切り替えた状態で配置した図形を選択すると+マークが表示されるので、その+マークを選択します。すると遷移を表す矢印が伸びます。試しに赤い円から青い四角が書いてあるDesktop-1まで伸ばし、青い四角から赤い円のページDesktop-2に矢印を伸ばしてみます。

図8. 画面の遷移を実装
ツールバー右端に三角のマークがあり、これは実際にテスト画面で動く様子を確認できます。押して確かめてみましょう。
「押す」を押すと「戻る」の画面に切り替わり、「戻る」を押すと「戻る」の画面に切り替われば成功です。
ボタンのホバー機能を実装
ボタンを配置したので、ボタンにカーソルを合わせたら色が変わるホバーの機能も付けてみます。
ボタンを選択し、右クリックからコンポーネントの作成を選択します。

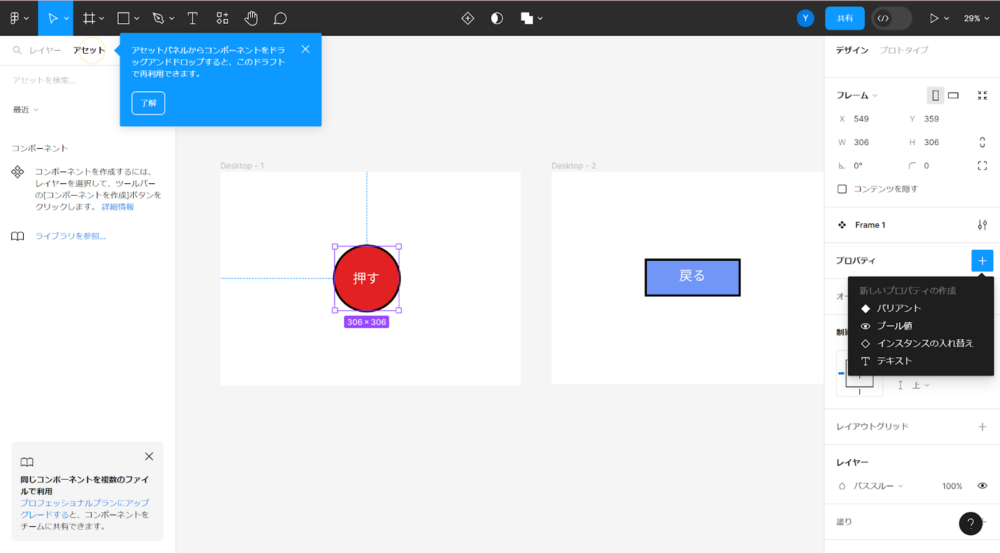
図9. コンポ―ネント化
デザインタブのプロパティの「+」を押し、バリアントを選択します。バリアントとは、類似のデザイン要素のバリエーションをグループ化して管理する機能です。今回のように、ボタンがホバーされた場合にボタンの色だけ変えたい場合に便利な機能です。

図10. バリアントの選択
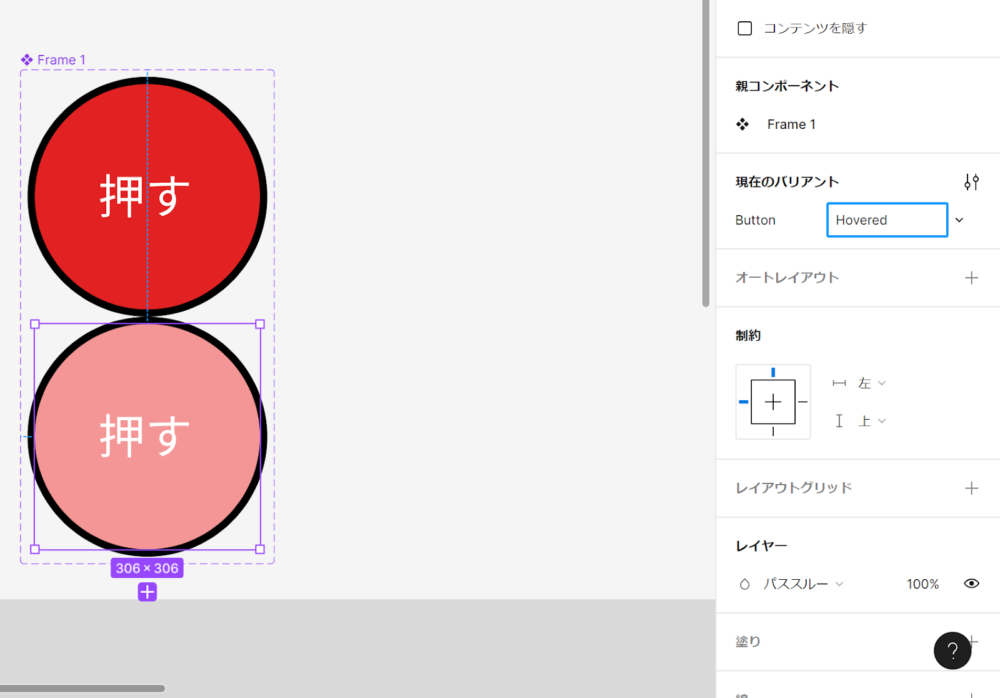
バリアント化した後はボタンにカーソルを合わせると+マークが出るので、選択するともう一つ同じボタンが表示されます。新しくできたボタンをホバーしたときに表示したい色に変更します。色を変えたボタンを選択しデザインタブの現在のバリアントの部分で、左側をButtonに、バリアント2になっている部分をHoveredに変更しておきます。

図11. バリアントの名前を変更
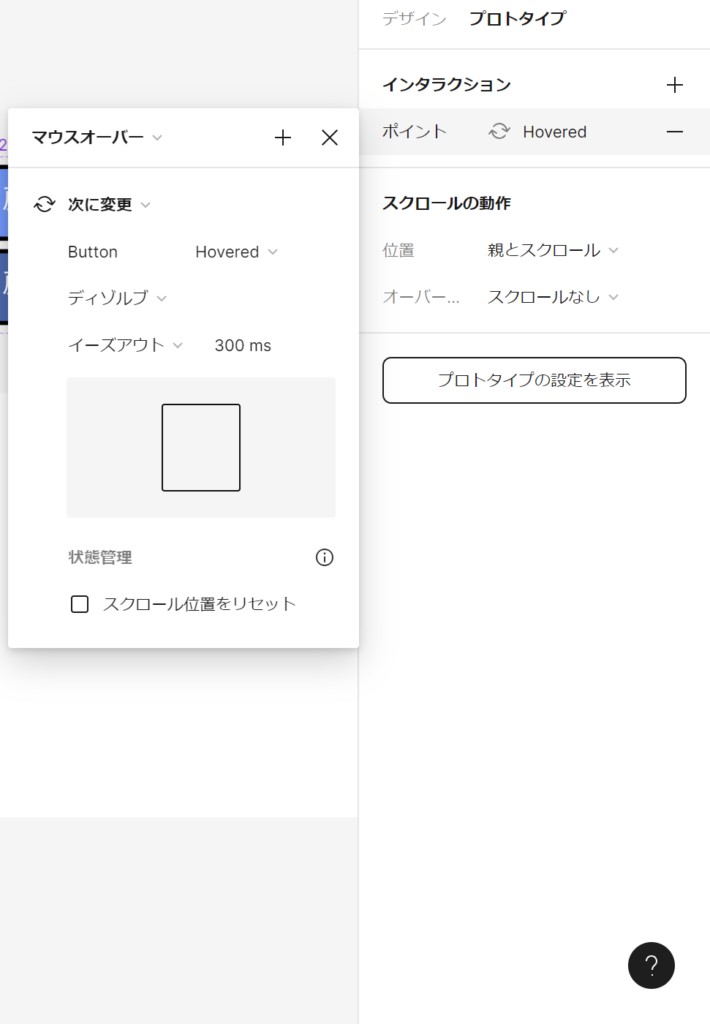
ホバーしないときの色のボタンを選択し、プロトタイプタブのインタラクションの+を選択し、マウスオーバー、次に変更から先ほど設定したHoveredを選択します。

図11.Hoveredに切り替える
青いボタンについても同様に設定した後、デスクトップワークフレームの外に移動させます。
左のタブが、現在レイヤータブが選択されている状態なので、アセットタブに切り替えます。ローカルコンポーネントを選択すると先ほど作ったボタンがあるので画面内に配置します。
このままでは、先ほどボタンから出した矢印の設定がコンポーネントから出ている状態になるので、作った矢印を削除し、画面遷移のときと同様に画面内のボタンから矢印が出るように設定し直します。

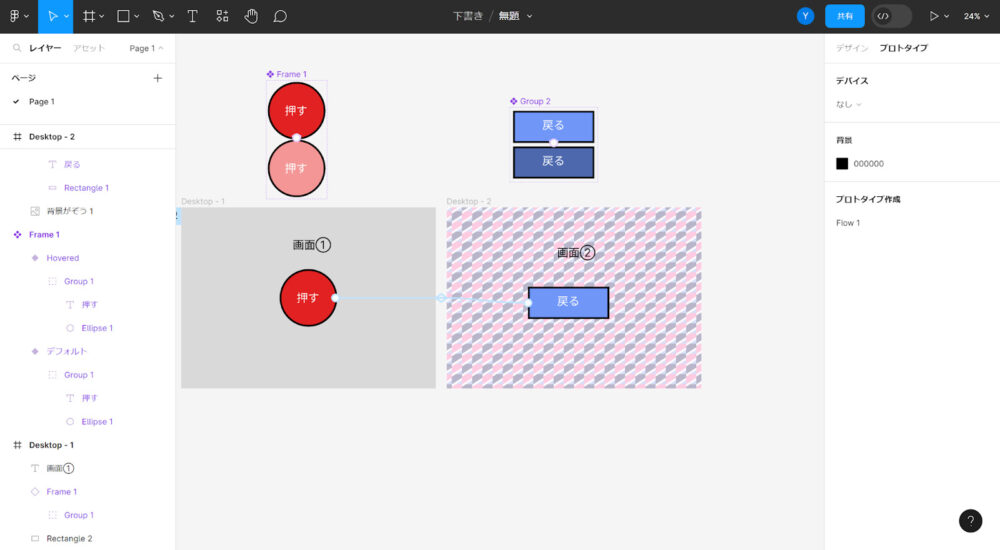
図12. 完成
これで、簡単な画面遷移とホバー機能が完成しました。
テスト画面で確認してみましょう。
画面①でボタンにカーソルを合わせると色が変わり、押すと画面②に切り替わり、画面②でボタンにカーソルを合わせると色が変わり、押すと画面①に切り替われば成功です。
最後に
今回はとても簡単なプロトタイプを制作しましたが、学習を進めることで他にもたくさんの機能を備えたプロトタイプの作成もできます。
例えば、スクロール時に要素を固定するヘッダー、フッダーの作成、ドロップダウンリストの表示、フレームからはみ出した写真などをスクロールで画面内に表示させるといった、Webサイトで良く見かける機能を作ることができます。
一度、Figmaに触れてみて実際の開発の一助にしてみてはいかがでしょうか。
















