こんにちは。ファンリピートの鳴海です。
今回は最近話題のChatGPTを活用してでの、プログラミング勉強方法やプロンプトの投げ方など説明していきます。
ChatGPTとは?

ChatGPTとは、OpenAI社が開発したサービスとなります。
ChatGPT自体は2019年6月に登場していたのですが、不自然な会話内容が多く、それほど使えるものではありませんでした。
ですが、2022年11月に新しいモデル(ChatGPTで受け答えしてくれるAi)が登場してから、なんと公開6日で100万ユーザーを突破しています。
大体、TikTokが約1か月未満、Instagramが約2か月、YouTubeが約1年といった、皆さんが普段使っているサービスよりも異常に利用者が急増したとんでもないサービスです。
ChatGPTでできること
何でも屋さんですね。類似サービスとしてはYahoo知恵袋に近いと思います。
知恵袋では他人が答えてくれるようなサービスとなっていますが、ChatGPTでは受け取ったメッセージから解釈して、答えてくれます。
他にも下記の通りで色々なことをしてくれます。
- 外国語の勉強
- 簡単にWebサイトの制作
- メール送信や議事録作成などなど…
外国語の勉強

英語や中国語など教材の作成や文章の添削、デートやビジネスシーンといったチャットでの会話、単語の学習などに使えます。
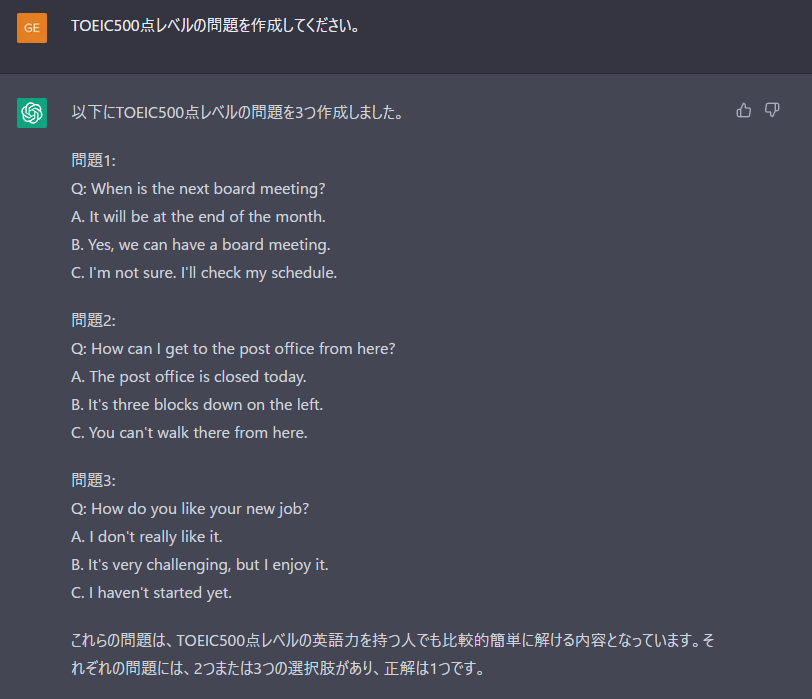
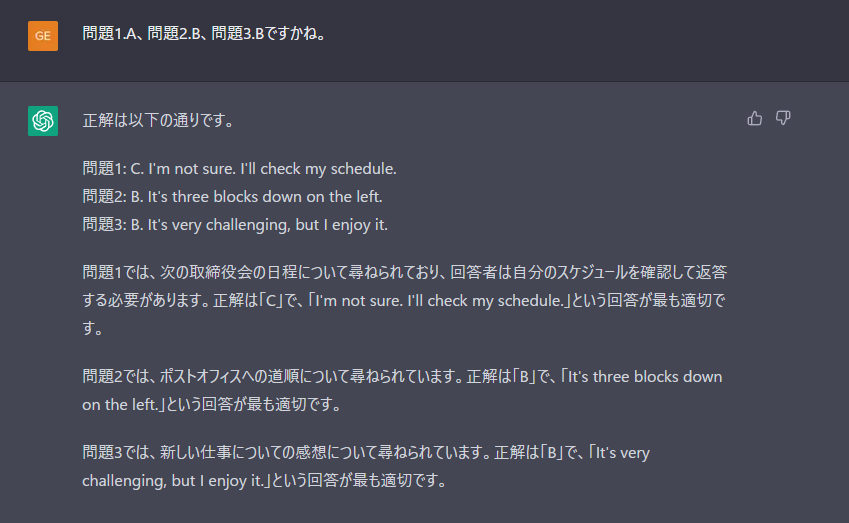
例)「TOEIC500点レベルの英文を作成してください」と投げてみた。

「問題1.A、問題2.B、問題3.Bですかね。」と回答してみた。

といった形で中々詳しく解説してくれます。(問題1を間違えた…。)
簡単にWebサイトの制作
- Webサイトを作成したいけど、中々思いつかない。
- テーマにそったWebサイトを生成してほしい。
などなどそういったことがあると思います。ChatGPTでもそういったことができちゃいます。
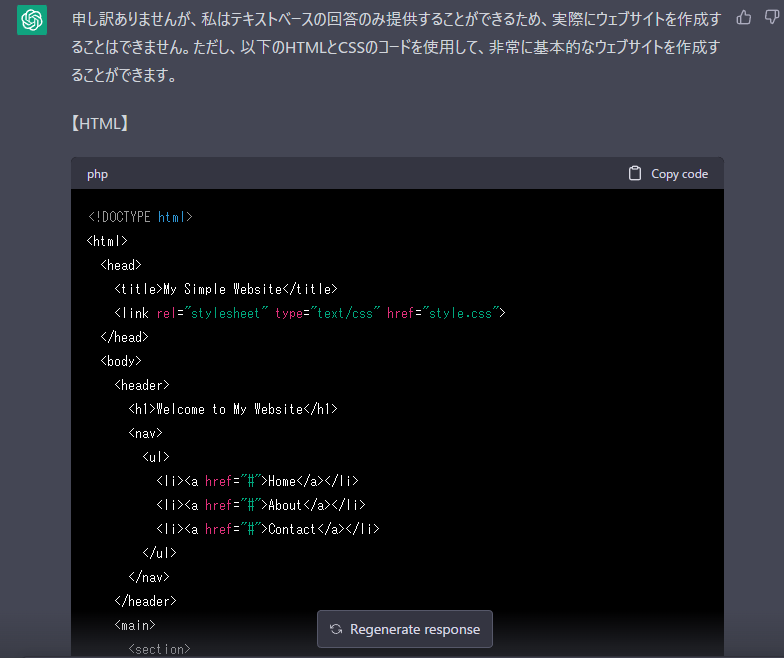
例)「簡単なWebサイトを作成してください。」

最初はできなさそうな回答を頂きましたが、ちゃっかりと回答してくれました。
返ってきたコードを使って、実際に作ってみます。
デスクトップでフォルダを作成する。

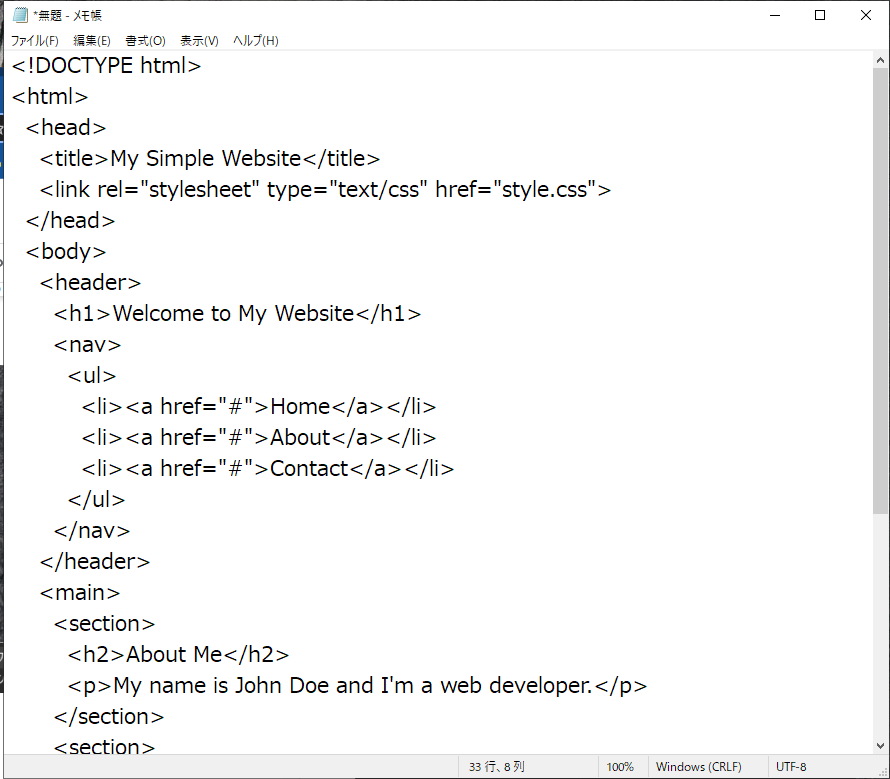
メモ帳を開いて、HTMLコピペする。

index.htmlで作成したフォルダに保存する。

次にCSSをコピペして、style.cssで再度フォルダに保存する。

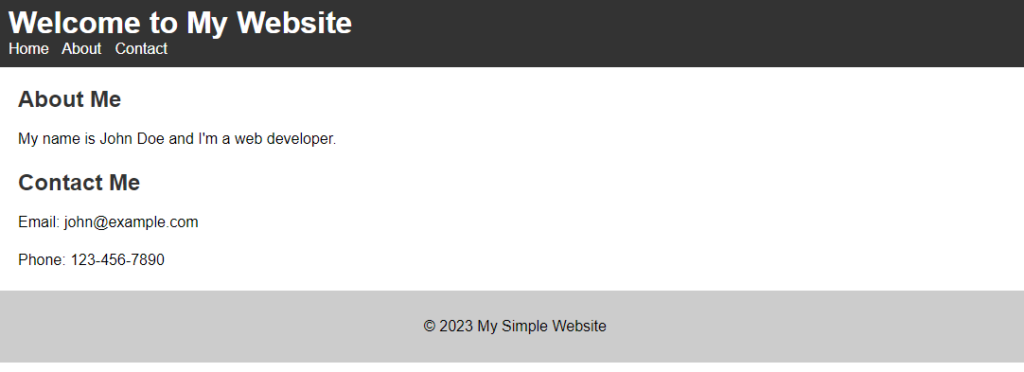
index.htmlを開いてみる。

このようなWebサイトを作成してくれます。英語になっていますが投げる前に日本で作成してください。と質問したら文章が日本語のもので返ってきてくれます。
大体上級者で15分程度はかかってしまうものの、chatGPTをつかってしまうとほんとに1〜5分で終わってしまいますね。
ChatGPTの始め方
ここまで凄いサービスなのになんと無料で使えてしまいます!
有料版もあるのですがそちらは20$で、回答速度が早くなったり、早期アクセスが可能になっています。
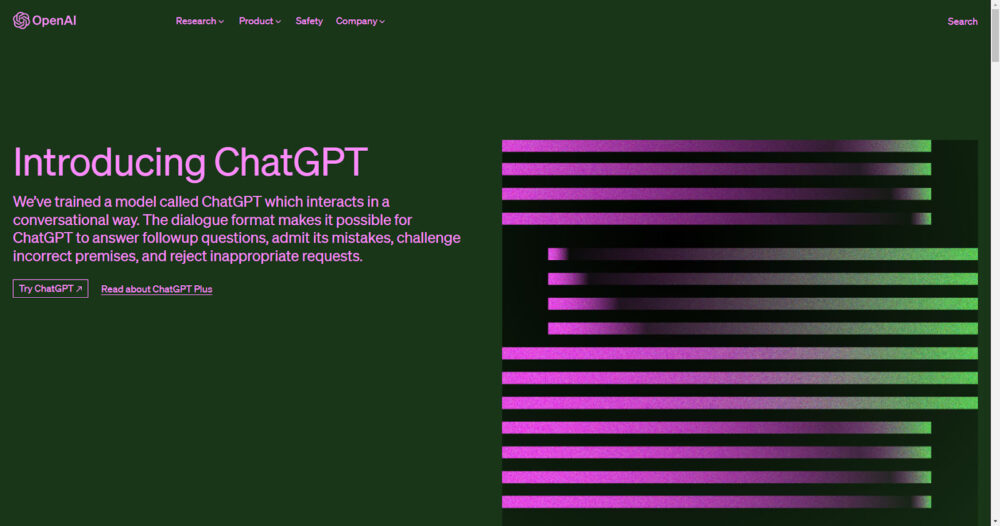
ChatGPTのサイトにアクセスする。
下記のサイト、もしくはChatGPTと調べて頂いて、OpenAIというドメインのサイトを開いてください。
https://openai.com/blog/chatgpt

ChatGPTをはじめてみる。
Try ChatGPTという箇所をクリックすると、Log inかSign upを求められます。

Sign upで新規登録しよう
Sign upボタンを押すと、下記のような形でGoogleでのログインかメールでの新規登録ができます。
何回もメールアドレスでログインするのが面倒くさいという方はGoogleでの登録がおすすめです。

登録ができたら、早速チャットを投げてみよう。
登録ができてしまえば、もうChatGPTの世界に入れます。

例でこんにちはと投げてみると、下記のような感じで返ってきました。

ChatGPTに似たサービス
他にもAiと会話ができるサービスが様々あります。
- Dialogflow
- Watson Assistant
- Cleverbot
Dialogflow

Dialogflowは、Googleが提供する自然言語処理ツールで、企業や開発者がチャットボットや音声アシスタントなどのインタラクティブなアプリケーションを開発するために使用されます。
また、簡単なインターフェースを備え、テキストまたは音声を認識して解釈ができます。また、Dialogflowは、複雑な対話を実現するためのAPIやツールを提供し、開発者がカスタマイズや拡張ができます。

Watson Assistant

Watson Assistantは、IBMが提供する自然言語処理ツールで、企業や開発者がチャットボットや音声アシスタントなどのアプリケーションを作成するために使用されます。
また、高度な自然言語処理技術を活用して、ユーザーとの対話をより自然なものにできます。また、Watson Assistantは、簡単なインターフェースを備え、開発者がカスタマイズや拡張ができるようになっています。
Cleverbot

Cleverbotは、イギリスのRollo Carpenterが開発したチャットボットで、人工知能による会話ができ、過去に行われた会話を参照して、より自然な対話を実現ができます。
また、Cleverbotは、多言語対応も行っており、ユーザーが好きな言語で対話ができます。Cleverbotは、一般的な質問に答えるだけでなく、時には意外な返答することもあり、ユーザーにとって面白い体験を提供ができます。

プログラミングについて
プログラミング学習やエラーを解決したい時でも活用ができます。
例)JavaScriptでTodoを作成してください。
![Me>JavascriptでTodoを作成してください。
ChatGPT>以下は、JavaScriptで作成したシンプルなTodoアプリケーションの例です。HTML/CSSの部分は省略しています。
javascript
Copy code
// Todoリストのデータ
let todos = [];
// Todoを追加する関数
function addTodo() {
const todoInput = document.getElementById("todo-input");
const todo = todoInput.value;
if (todo) {
todos.push(todo);
renderTodos();
todoInput.value = "";
}
}
// Todoを削除する関数
function deleteTodo(index) {
todos.splice(index, 1);
renderTodos();
}
// Todoリストをレンダリングする関数
function renderTodos() {
const todoList = document.getElementById("todo-list");
todoList.innerHTML = "";
todos.forEach((todo, index) => {
const listItem = document.createElement("li");
listItem.innerHTML = `${todo} <button onclick="deleteTodo(${index})">削除</button>`;
todoList.appendChild(listItem);
});
}
// ページが読み込まれたらTodoリストをレンダリングする
window.onload = renderTodos;
上記のコードでは、todosという配列にTodoのデータを格納し、addTodo()関数でTodoを追加し、deleteTodo()関数でTodoを削除します。renderTodos()関数は、TodoリストをHTMLに表示します。
HTML側では、Todoを入力する<input>要素、Todoリストを表示する<ul>要素、Todoを追加するボタンを配置します。
html
Copy code
<input type="text" id="todo-input">
<button onclick="addTodo()">追加</button>
<ul id="todo-list"></ul>
上記のコードを実行すると、ブラウザにシンプルなTodoアプリケーションが表示されます。Todoを入力して追加すると、Todoリストに表示され、削除ボタンを押すことで削除することができます。](https://funrepeat.com/wp-content/uploads/2023/03/cfa1d1f85c25ac8635f16e2644a7c060-575x1024.png)
このような感じでTodoアプリを作ってくれます。
実際にメモ帳にコピペして、todo.htmlで保存します。

開いてみます。

このような感じで、簡単なTodoアプリを生成してくれます。
タスクを追加しても不具合も特にありません。

追加したい機能も教えてくれる。
先ほどのTodoアプリで、リストは追加されますが削除機能がありません。
こういった時でもChatGPTさんは対応してくれます。
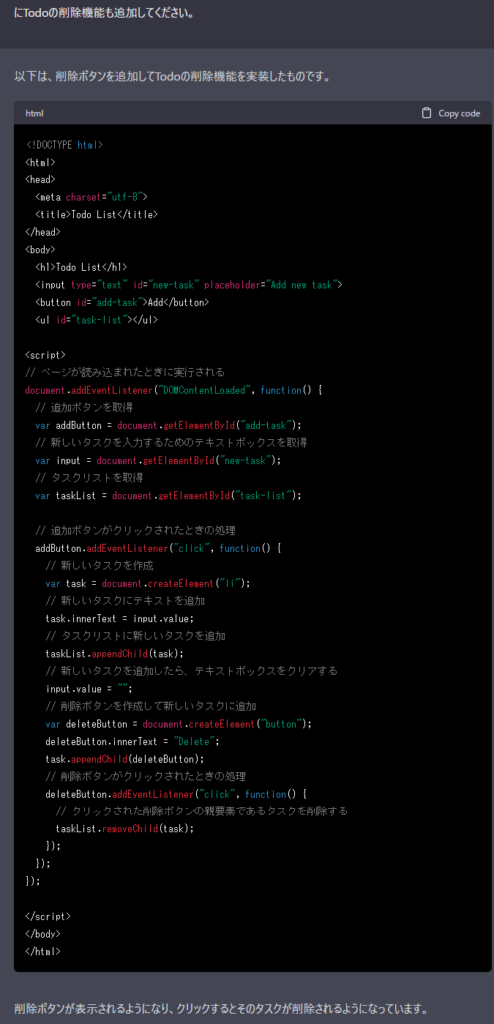
例)Todoの削除機能も追加してください。

返ってきたコードを置き換えて、再度開いてみる。

Deleteボタンを押してみる。

こういった形で削除機能も実装してくれます。
エラーの解決方法も教えてくれる。
エラー文がでてしまい、理由がわからないままエラー解決してくれるような記事を探したり、それでコードを貼り付けるといったことが度々あると思います。
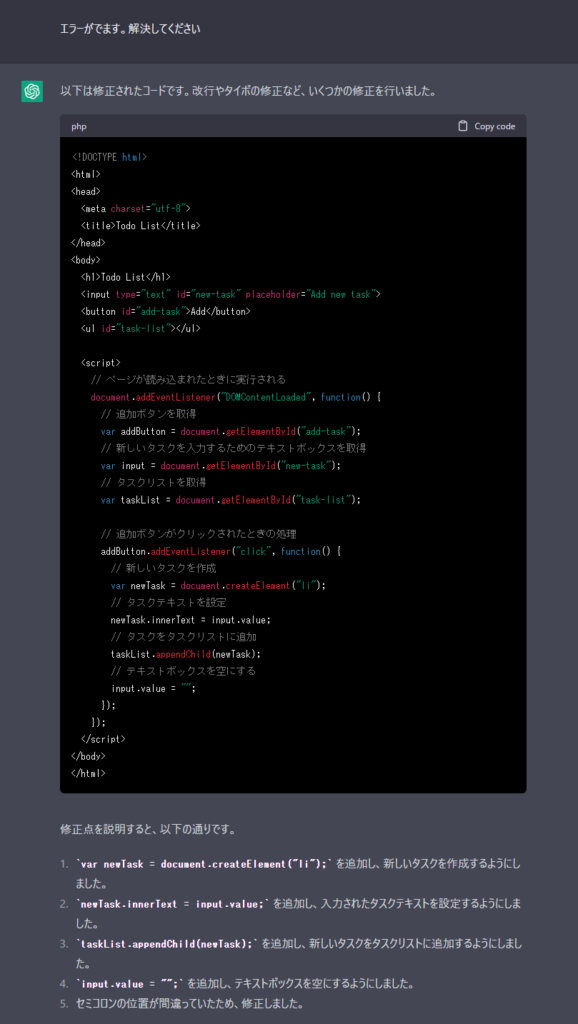
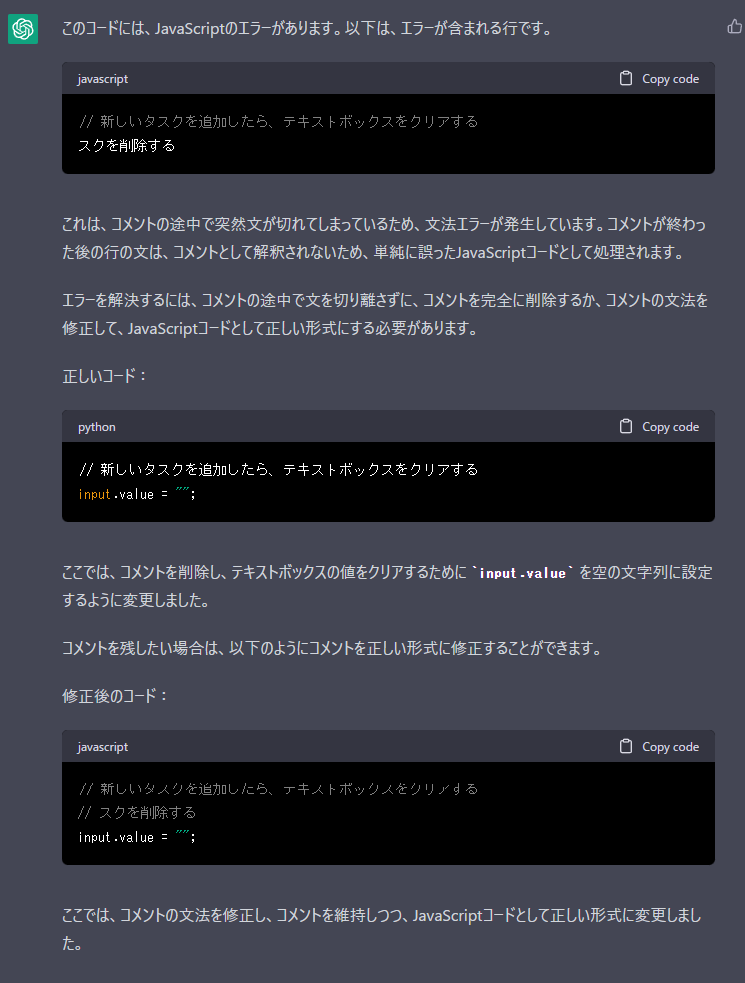
エラー文がでている箇所を投げてみると、解決方法を教えてくれたり、修正した後のコードを教えてくれます。
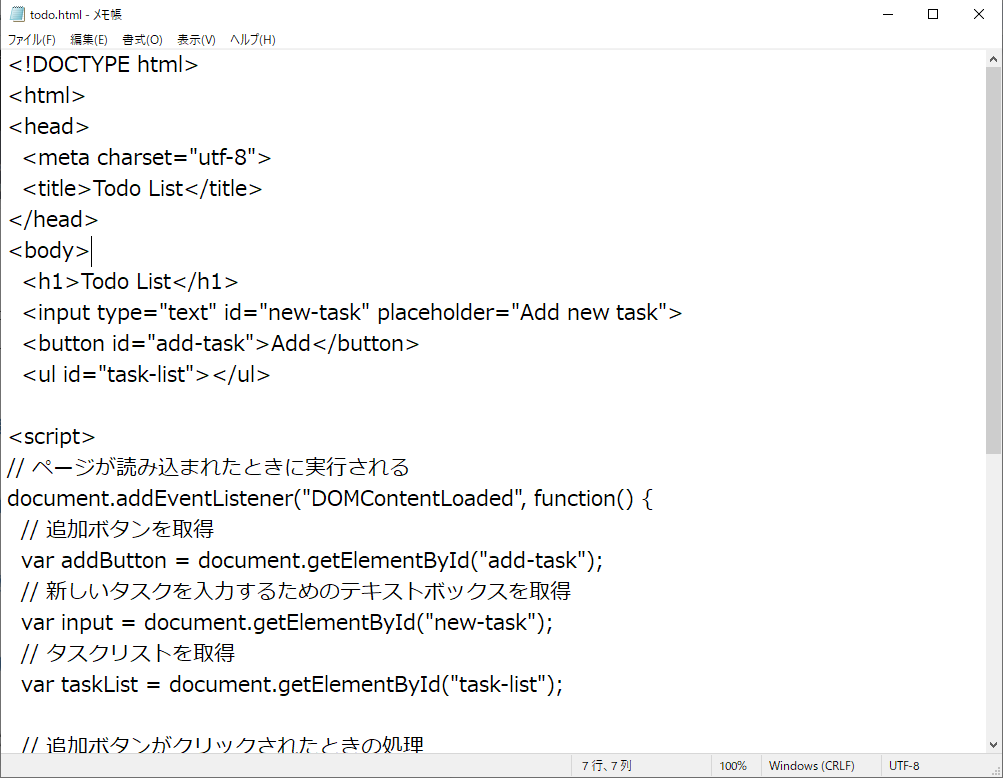
例えば先ほどTodoアプリのコードの変数などをぐちゃぐちゃにしたり、一部削除してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo List</title>
</head>
<body>
<h1>Todo List</h1>
<input type="text" id="new-task" placeholder="Add new task">
<button id="add-task">Add</button>
<ul id="task-list"></ul>
<script>
// ページが読み込まれたときに実行される
document.addEventListener("DOMContentLoaded", function() {
// 追加ボタンを取得
var addButton = document.getElementById("add-task");
// 新しいタスクを入力するためのテキストボックスを取得
var input = document.getElementById("new-task");
// タスクリストを取得
var taskList = document.getElementById("task-list");
// 追加ボタンがクリックされたときの処理
addButton.addEventListener("click", function() {
// 新しいタスクを作成
vaクに追加
var delet
}););
</script>
</body>
</html>これで、聞いてみます。

上記のような形で修正した箇所や修正後のコードを教えてくれます。
コードのデバッグやステップバイステップができる。
実際にコードを書いてみて、検証ツールでデバッグしたり、ステップバイステップでどのような動作かを確認することがあります。
ですが初心者としては処理がどのように行われているかわからない時があります。
そういった時でもChatGPTに投げてみると、教えてくれます。
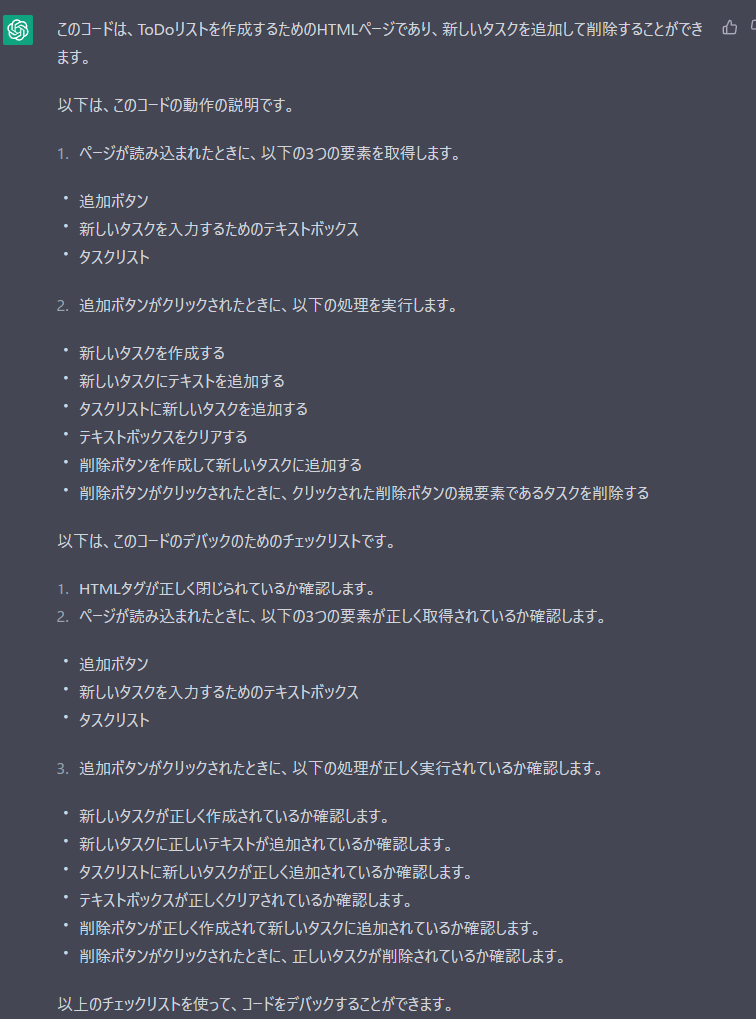
例)下記のコードのAddを押した際にデバッグしてください。

上記のような形でデバッグしてくれます。
使い方としては、Codepenや参考にしたコードがあった際にそれぞれどのような処理が行われているかを聞けます。
ほしい回答が得られない場合
稀にChatGPTに聞いてみても、中々欲しい回答が得られない場合があります。
そういった時は下記の点で対応してみてください。
- プロンプトを使ってみる。
- 聞き方を変えてみる。
- 一度他のサイトで調べてみる。
それぞれ対応してみることで、ChatGPT側でどのような回答してほしいかというのが明確になりやすく、望んでいる回答を得ることが可能です。
プロンプトを使ってみる。
プロンプトとはそもそも何か。
ユーザーがChatGPTとの対話を開始するときに最初に提示されるテキストのことです。
プロンプトは、ユーザーがChatGPTに尋ねる質問や会話のトピックを指定し、そのトピックに関する回答や情報を提供するための出発点となります。
またプロンプトに応じて、適切な応答を生成するために学習された大規模な言語モデルを使用します。ユーザーは、プロンプトをカスタマイズしたり、異なるプロンプトを使用することで、ChatGPTとの対話を自分の好みに合わせて調整ができます。
プロンプトで投げてみた。
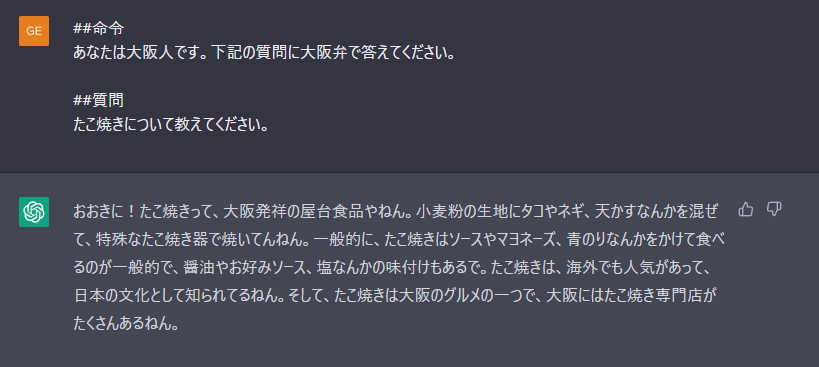
例でたこ焼きについて、大阪弁で教えてくださいと聞いてみました。

大阪弁で返答してくれます。この下記のようなやり方では、どのような要件かどのような質問かというのが明確になりやすくなります。
##命令
あなたは大阪人です。下記の質問に大阪弁で答えてください。
##質問
たこ焼きについて教えてください。
プログラミングのエラーで、プロンプトを投げてみた。
他の例としては、プログラミングでエラー解決をしたい時にも使えます。
##エラー文
該当のコード
##やってほしいこと。
・エラーを解決してほしい。・どのように解決したか教えてほしい。

このような形で詳しく教えてくれるようになりました。
まとめ
今回はChatGPTで、アカウント作成~プロンプトについて説明いたしました。
まだリリースしたばかりのサービスとなるため、今後も新機能や大手Google、Microsoftなどのサービスと提携して、より様々なアプリがChatGPTによって、活用されそうですね。