こんにちは。今回はSEO対策に使える無料ツールを6つ紹介します。
各ツールの特徴や使い方をまとめていますので良かったらご覧ください。
SEOとは
SEO(Search Engine Optimization)とは「検索エンジンの最適化」のことです。
自分のサイトが他のサイトよりも上位表示されやすい状態にするなど、検索エンジンからの評価を高め、検索結果の上位に表示されることを目指す一連の施策を指します。
SEO対策を正しく行うことで、公開したコンテンツがGoogleから評価されるようになります。そうすると、ユーザーが検索した場合に1ページ目に表示され、アクセス数の獲得に繋がります。
今回はそのSEO対策に有効なツールを6つご紹介しますので、SEO対策でお悩みの方やツール選定に迷っている方は是非ご覧ください。
ラッコキーワード

ラッコキーワードとは?
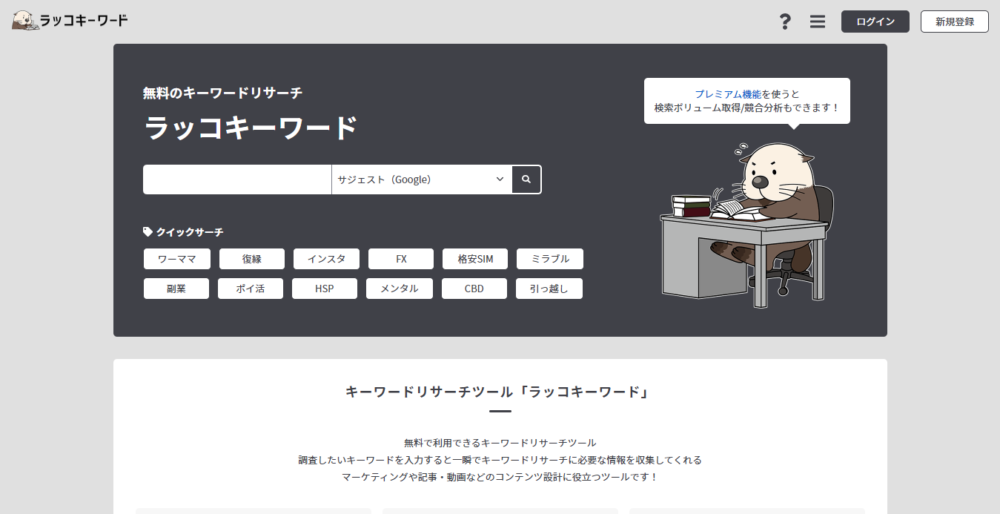
ラッコキーワードは、無料で使えるキーワードの調査に役立つツールです。主にサジェストキーワードのリサーチに使われます。
※サジェストキーワード
検索窓に「東京」と入れた場合、そのあとに表示される「東京 ランチ」や「東京 天気」など検索キーワードの候補のこと
ラッコキーワードの使い方
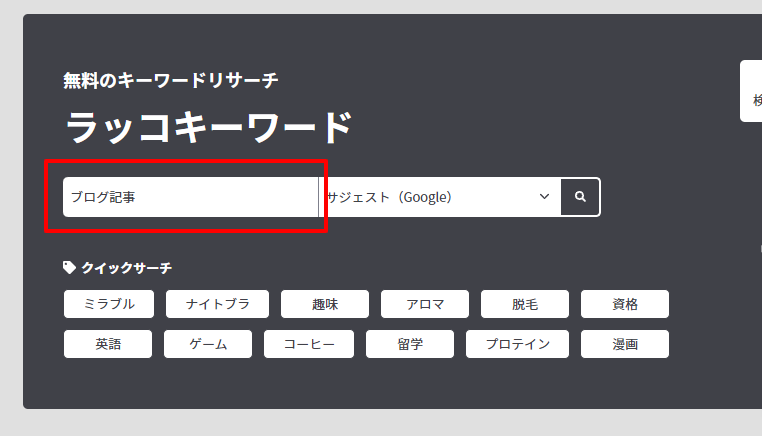
使い方はシンプルです。サイトにアクセスし、検索窓にサジェストキーワードを知りたいキーワードを入力し検索するだけです。
試しに「ブログ記事」と入れて検索してみましょう。

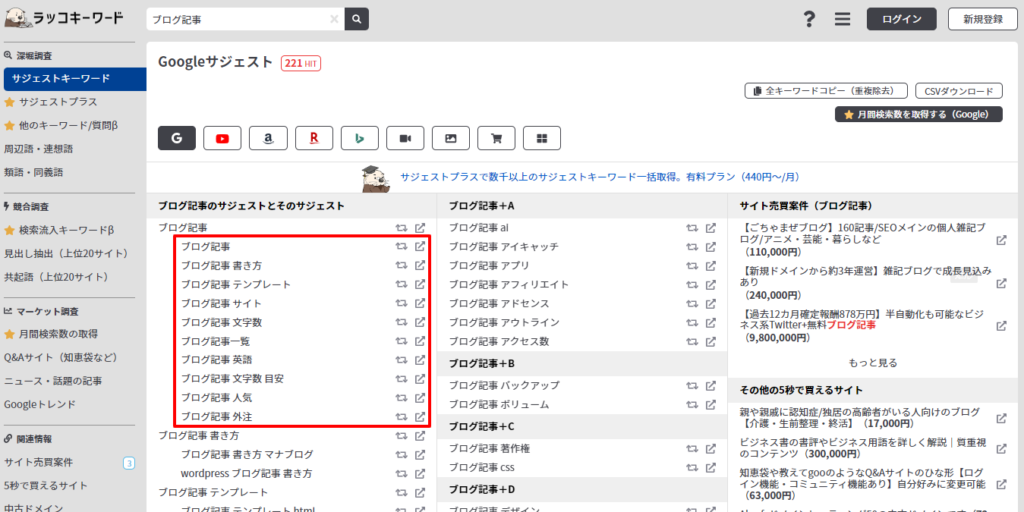
そうするとこのように検索結果がズラリと表示されます。
結果を見てみると「ブログ記事 書き方」「ブログ記事 テンプレ」「ブログ記事 サイト」などのサジェストキーワードが確認できます。

このサジェストキーワードから、ユーザーが検索時に入力しているキーワード=知りたいと思っていることを把握することができます。ブログ記事執筆の際には、正確なキーワード選定ができるため、検索エンジンでの上位表示が狙いやすくなります。
どのようなキーワード、題材で書けば良いか悩む場合は参考にしてみましょう。
similarweb(シミラーウェブ)

similarweb(シミラーウェブ)とは?
similarweb(シミラーウェブ)はURLを入れるだけでサイトのアクセス分析ができるツールです。自社サイトだけでなく、他社サイトのアクセス数やユーザーの行動などを見ることができるという他のツールには無い強みがあります。
similarweb(シミラーウェブ)の使い方
similarwebの利用は簡単で、下記の2ステップで利用可能です。
- 会員登録
- URLを入力し、分析画面を表示させる
まず会員登録を行います。
メールアドレスまたはGoogle認証など、任意の方法で登録を行なってください。
クレジットカードの登録は不要で、簡単な質問と電話番号の入力で登録可能です。
会員登録が完了したら、ホーム画面へ遷移します。
ホーム画面の検索窓に分析したいサイトのURLを入力します。

例としてAmazonを検索してみます。キーワードに応じてURL候補が表示されるので、今回は「amazon.com」をクリックします。

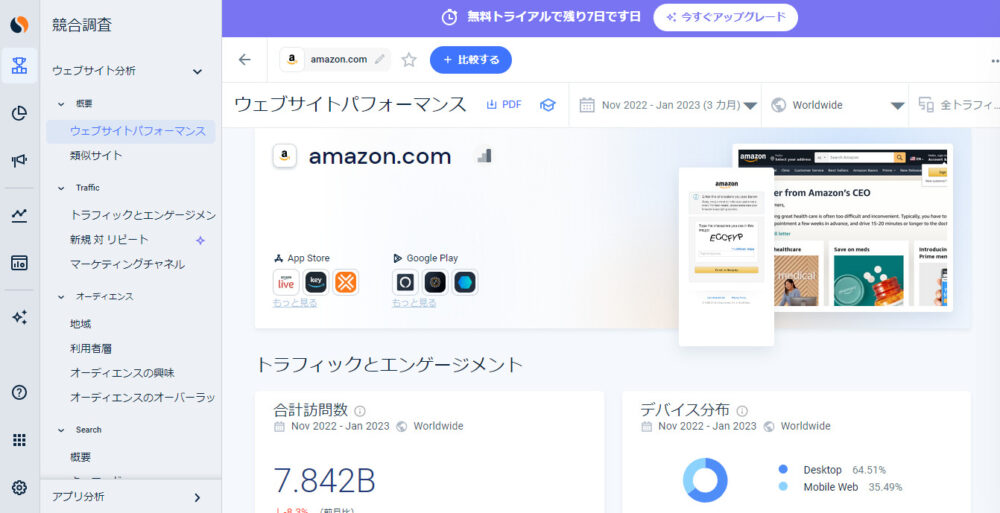
「amazon.com」をクリックすると、サイトのウェブサイトパフォーマンスが表示されました。
この画面から、サイトの訪問者数やデバイス分布、ユーザーの地域や類似サイトを見ることができます。

similarwebで参照しているデータは独自に収集・分析されたものであるため、Google Analyticsなどで取得したデータと差分が生じる可能性があります。
これは不具合ではなく、データの収集方法が異なるため発生します。
詳細情報については公式のシミラーウェブのデータメソドロジーを確認してください。
また、訪問数が5000以下のサイトの場合はデータが取得できないので注意してください。
similarwebを利用することで競合他社のデータを読み取ることができるため、自社のSEO施策やWeb戦略に役立てることができます。
similarwebのみの利用ではなく、Google Analyticsなどのツールとの併用でより効果的に活用できるでしょう。
会員登録せずに試してみたい、という方は下記のURLからお試しで利用できます。

検索窓に任意のURLをいれることで、簡易的に分析が可能になります。
ここからでも、グローバルメニューランク、合計訪問者数、直帰率、ユーザーの性別や年齢の分布など様々なデータを見ることができます。
※より詳細なデータを見る場合は、会員登録が必要です。
上記のサイトからであれば気軽に試すことができるので、気になる方はまずはこちらから試してみると良いかもしれません。
検索順位チェッカー

検索順位チェッカーとは?
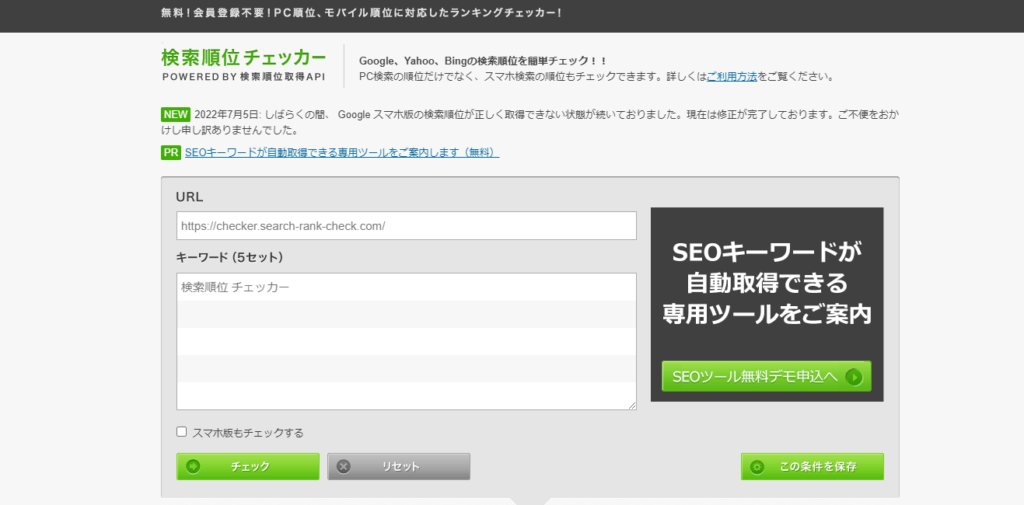
検索順位チェッカーはページのURLと検索キーワードを入力するだけで検索順位が分かるツールです。ダウンロードや登録不要なのでWebサイト上で利用することができます。
検索キーワードは5つまで入力でき、Google、Yahoo、Bingの3つのサイトでの検索順位を知ることが可能です。
検索順位チェッカーの使い方
以前私が執筆した下記のブログ記事を例に検証してみましょう。

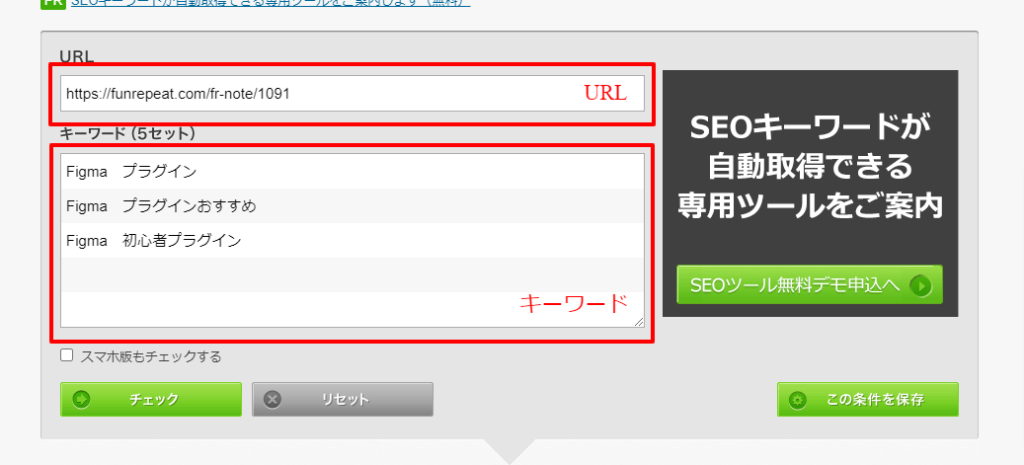
この記事のURLと、検索する際に入力するキーワードを3つ入力します。

「チェック」をクリックします。すると下記のような表が表示されます。

表の左側がPCで表示された場合の順位で、右側がスマートフォンの場合の順位です。
1回のチェックでは表示されない場合があります。その際は再チェックを行うか、時間をおいて再度試してみてください。
URLとキーワードの入力のみで登録や設定が不要のため、クイックに使用することが可能です。
PageSpeed Insights

PageSpeed Insightsとは?
ページのURLを入力するだけで、スマートフォン・デスクトップで表示した場合の読み込みスピードや改善点を知ることができるツールです。こちらのツールも、ダウンロードや設定・登録等は一切不要で使用することができます。
PageSpeed Insightsの使い方
使い方は簡単で、トップページの検索窓にURLを入力するだけです。
今回は下記のURLを例として入力してみます。


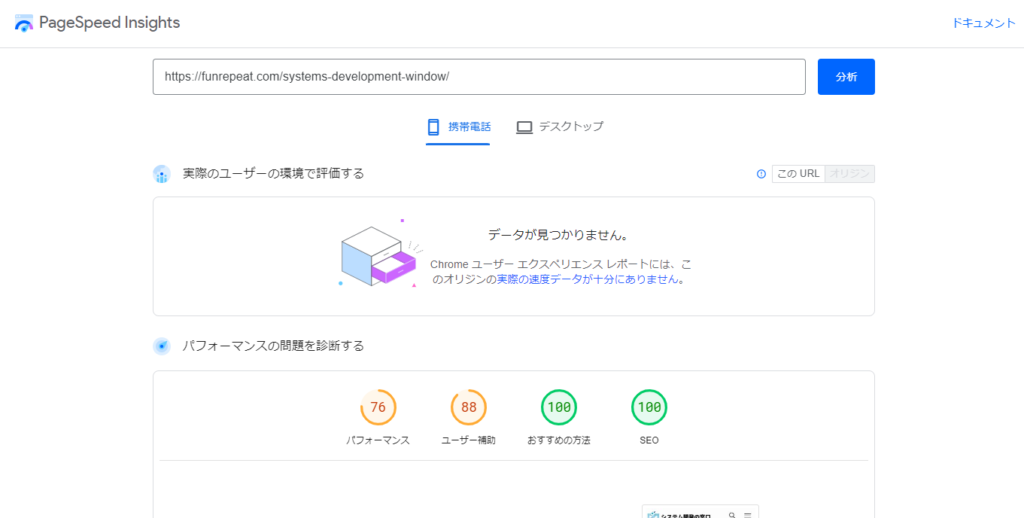
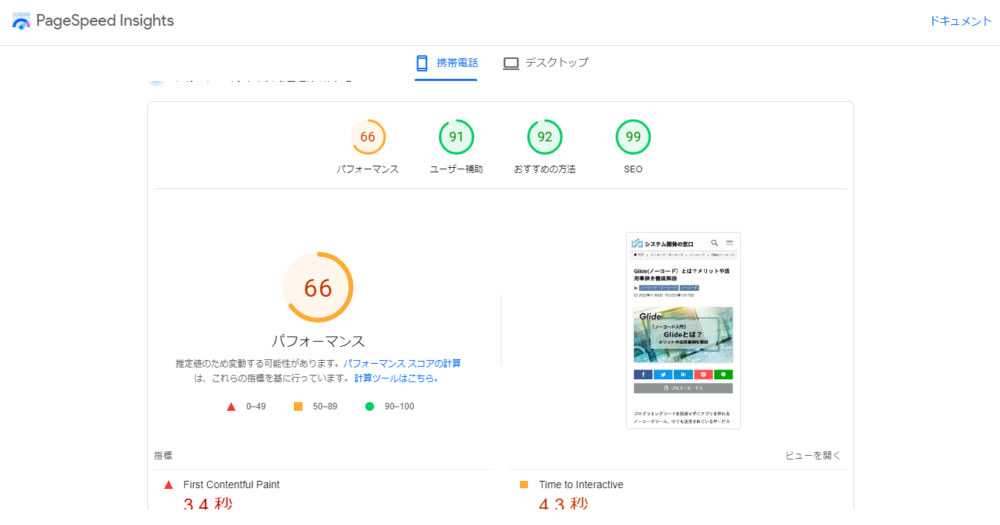
数秒の読み込みを行なった後、分析結果を表示します。
携帯電話・デスクトップそれぞれの表示でスコアが表示されます。


パフォーマンス、ユーザー補助、おすすめの方法、SEOの観点で分析されたスコアが表示されます。
各分析の見方については下記で簡単に説明しますので、参考にしてみてください。
パフォーマンス
・First Contentful Paint
ユーザーがWebサイトのURLをクリックしてから、データを読み込んでブラウザで表示する(レンダリングを開始する)までの時間を指しています。Webサイト上のコンテンツのいずれかの部分が表示されるタイミングです。
・Time to Interactive
ページ読み込み開始時からコンテンツが全て表示され、ユーザーが操作可能になるまでの時間を表しています。(インタラクティブになるまでにかかる時間)
Googleでは下記のように示されています。
「操作可能になるタイミング」とは、レイアウトが安定して、主要なウェブフォントが表示され、メインスレッドでユーザー入力を処理できる状態になるタイミングとして定義されます。
https://developers.google.com/web/tools/lighthouse/audits/time-to-interactive?hl=ja
・Speed Index
Webページのコンテンツの表示速度を測る指標の一つで、コンテンツがどれくらいの速さで見える形で表示されるかを示しています。
読み込み速度が遅いWebページはユーザーの離脱に繋がるため、SEO的にも重要視されている項目です。
・Total Blocking Time
ユーザーの操作がブロックされている時間を示す指標で、Webページの応答性を表しています。
ページの読み込み中はタップやクリック、キーボード入力がブロックされているため操作ができません。
この処理に時間がかかってしまうと、ユーザーに読み込みが長い、重いサイトだと認識されてしまう可能性があります。
・Largest Contentful Paint
最大視覚コンテンツの表示時間を指しています。ページ内の画像や動画などのメインコンテンツを読み込むのにかかった時間が示されています。
・Cumulative Layout Shift
累積レイアウトシフトという意味を持ち、Webページ読み込みの際レイアウトが崩れた箇所を指しています。レスポンシブ対応が上手く対応していない場合、画像の位置がずれたりテキストが被るなどの事象が発生しやすくなるため、スコアが高い場合は確認してきましょう。
ユーザー補助
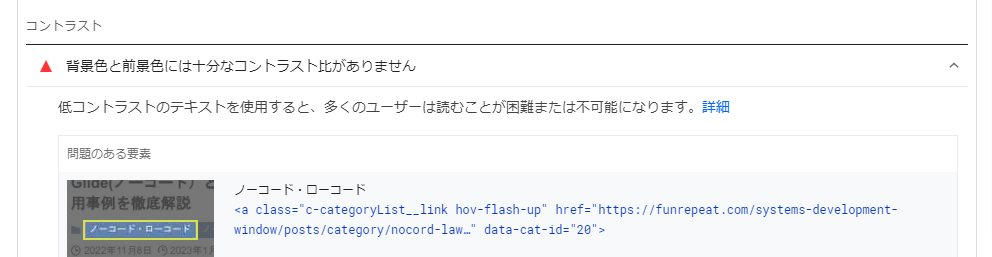
ユーザー補助はアクセシビリティに関する内容が上げられています。

今回指摘された例だと、コントラストに関する内容がありました。低コントラストのテキストは読みづらいという指摘です。
合格した内容だと、タグは適切か、見出しは降順になっているか、などの項目がありました。執筆時にはこのような点も意識すると良いでしょう。

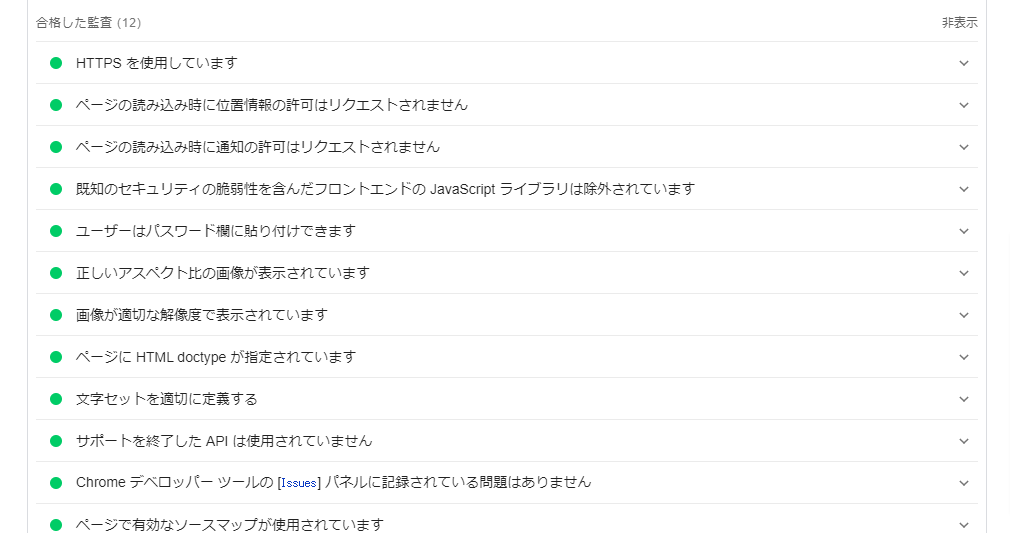
おすすめの方法
下記はおすすめの方法に含まれる項目の例です。

HTTPSを使用しているか、画像のアスペクト比や画質に問題は無いか、などの項目で評価されていることが分かります。
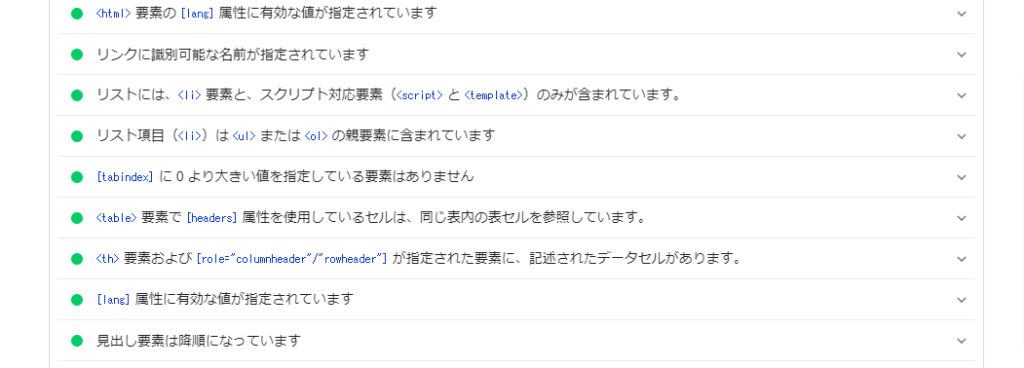
SEOの観点
SEOでは下記のような指摘がありました。

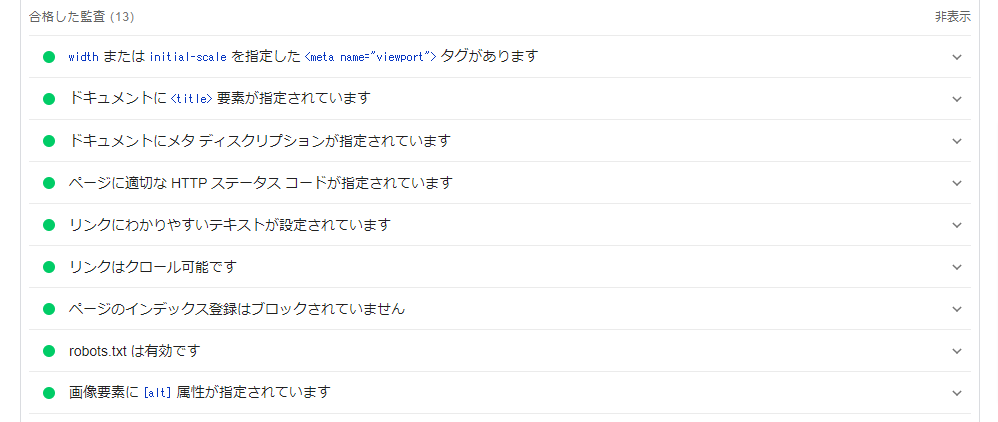
タップする項目のサイズが小さいという指摘でした。合格した項目は下記です。

ディスクリプションの設定、リンクのテキストが有効か、[alt]タグが設定されているか、などの項目がありました。
PageSpeed Insightsは読み込み速度はもちろん、ユーザー観点・SEO視点での評価もあり、無料で使えるため非常に便利なツールです。ぜひ活用してみてください。
SerpoScope

SerpoScopeとは?
SerpoScopeとはGoogleの検索順位測定ツールです。無料で使用でき、一度登録すれば自動計測してくれるので、毎回キーワードやURLの入力の必要はありません。
SerpoScopeの使い方
SerpoScopeはインストールして使用する必要があります。インストール方法については利用している端末によってことなるので公式をご確認ください。
インストールが終わったら、ログイン・アカウント作成を行います。
ここではインストールから初期設定までの説明は割愛しますが、キーワード登録の手順は下記をご参照ください。
Webサイトの登録
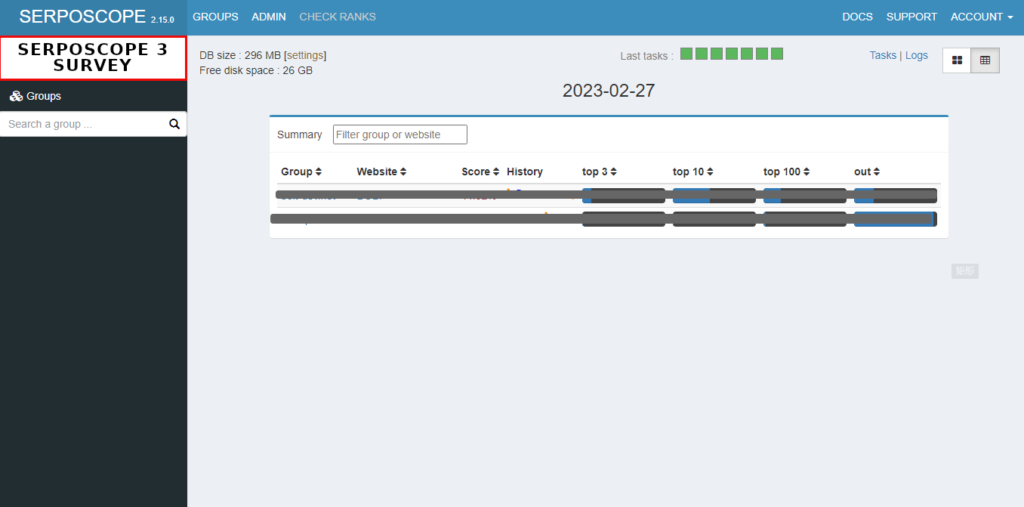
ログイン後下記のようなホーム画面が開かれます。

初めて利用する場合は、まずGroupの作成を行いましょう。

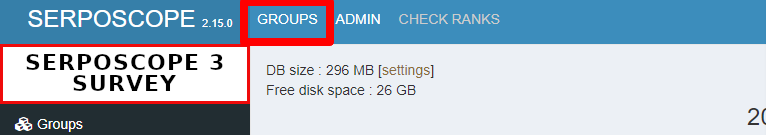
Groupタブを開き、New Groupをクリックすると下記のポップアップが表示されます。

NameにGroup名、ModuleはGoogleで設定しSaveをクリックします。
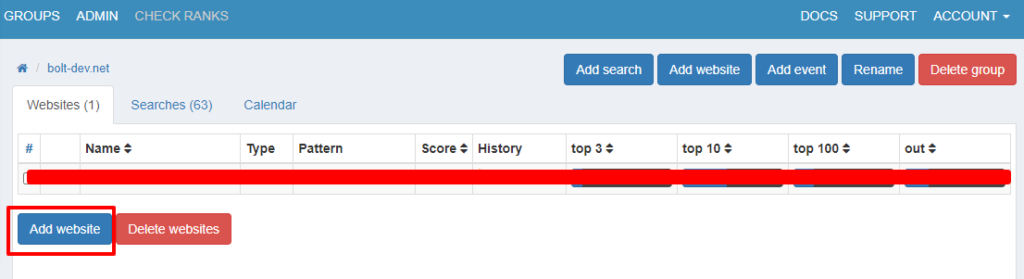
そして作成したGroupを開き、「Add website」をクリックします。


このようなポップアップが表示されます。nameにサイト名、PatternにサイトURLを入れてSaveで保存します。
キーワードの登録
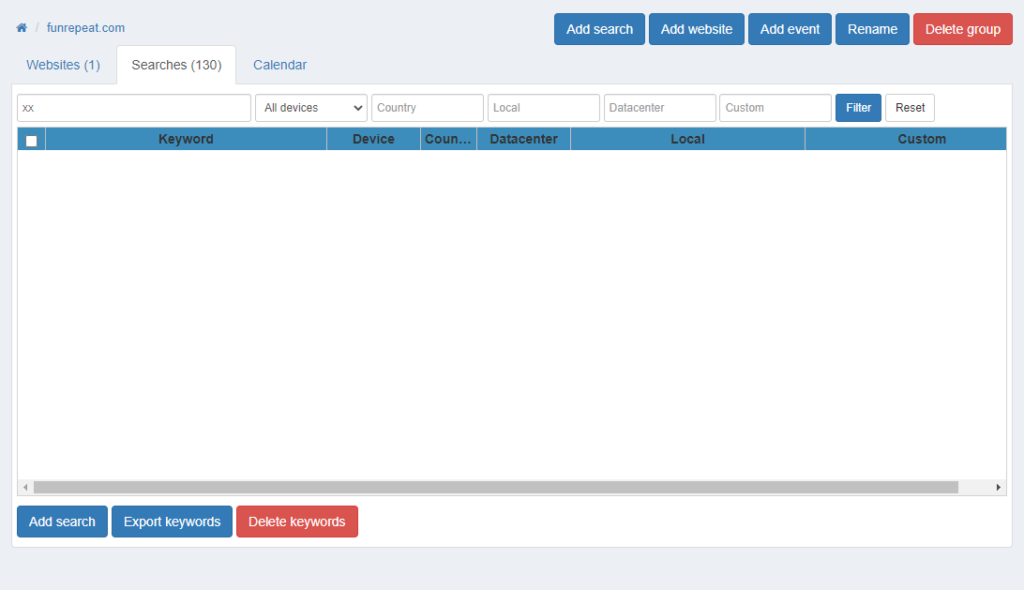
Group内のタブを「Searches」に切り替えます。

ここでは登録されているキーワードの一覧が表示されます。
一覧の下にあるボタン「Add search」をクリックします。

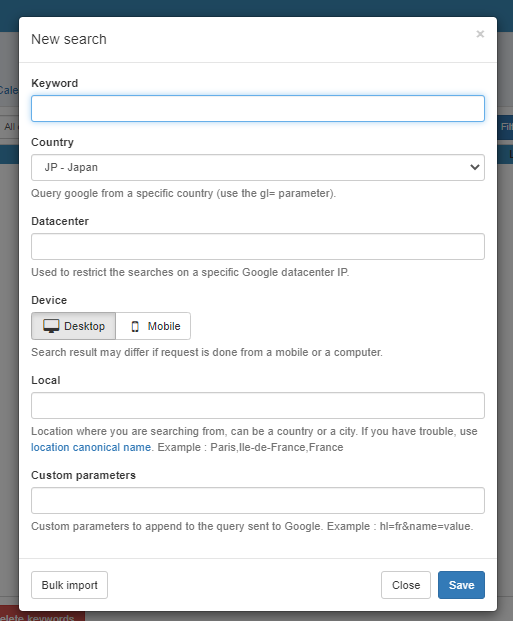
ポップアップが開くので、Keywordの欄に登録したいキーワードを入力してください。 1つの単語のみ入力可能です。「キーワード 〇〇」という場合はスペースで区切ってください。

キーワードを入力したら右下の「Save」をクリックすることで登録が完了です。
一覧に登録されたキーワードが表示されます。
複数キーワードの登録
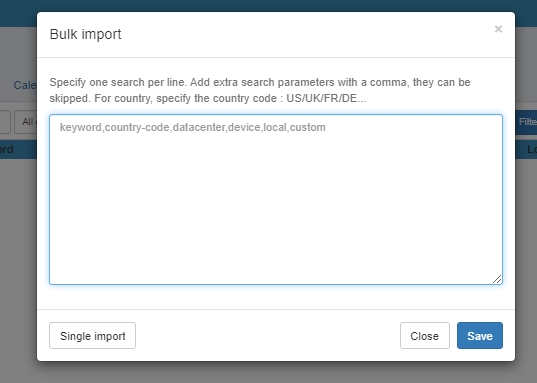
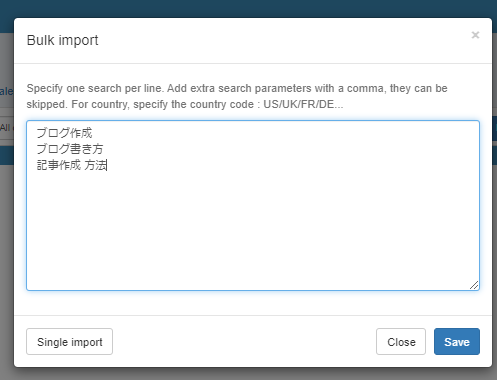
先ほどのポップアップを開き、左下の「Bulk import」をクリックしてください。

入力欄にキーワードを入れていきましょう。

複数の単語は改行か、「,」区切りか、スペース区切りのいずれかで入力してください。

キーワードを入力したら右下の「Save」をクリックすることで登録が完了です。
順位を見てみる
Webサイト・キーワードの登録が完了したら、Groupからサイトの詳細を開きます。
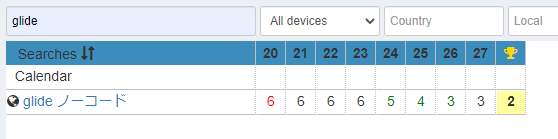
すると登録したキーワードの一覧と日付が表示されます。
全てはお見せできませんが下記のような形で表示されます。

左側の青字がキーワードで、それに対して2月20〜27日の順位が表示されています。
右端のトロフィーの列は最高順位を表しています。
SerpoScopeはインストールや初期設定など導入段階で時間がかかりますが、無料で使えること、初期設定を済ませれば自動で順位取得し日ごとの変化を追えるようになるため大変便利です。
Clarity

Clarityとは?
Clarityはマイクロソフト社が出している無料のユーザー行動分析ツールです。サイトの閲覧数はもちろん、ユーザーのスクロールの動きやヒートマップも確認することができます。さらに無料です。
主に下記のような機能があります。
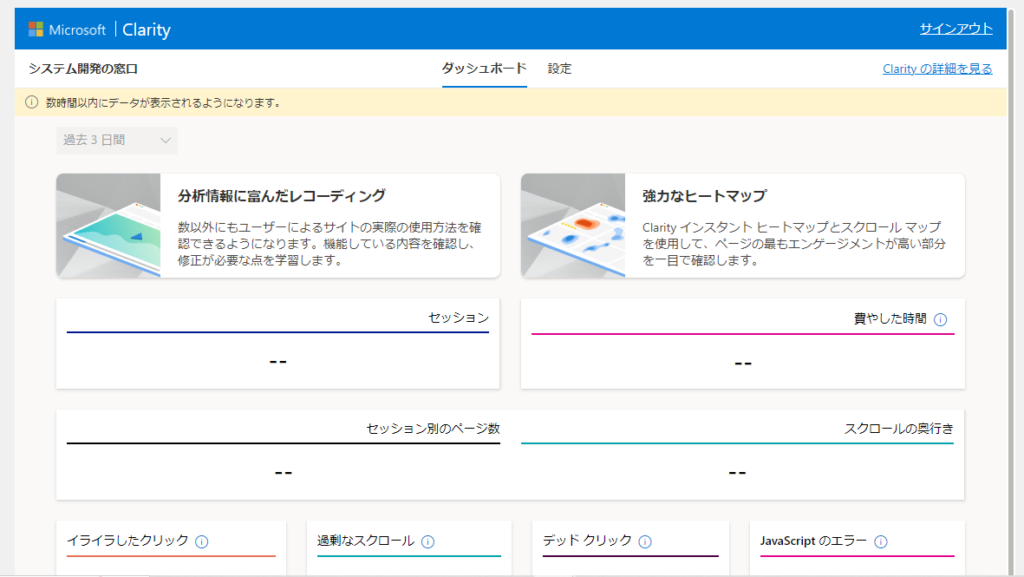
・ダッシュボード
セッション数やデバイス、国、ブラウザ、スクロールの深さなどの情報が表示されます。
・Recording(動画)
ユーザーのスクロールの動きを動画で確認することができます。じっくり読まれている箇所や離脱箇所を知ることができます。
・ヒートマップ
クリックの多い箇所やスクロールの時間を、画面上の色を付けて表示する機能です。記事を開いたユーザーが一番先に見ている箇所や、クリックした箇所が分かるようになります。
Clarityの使い方
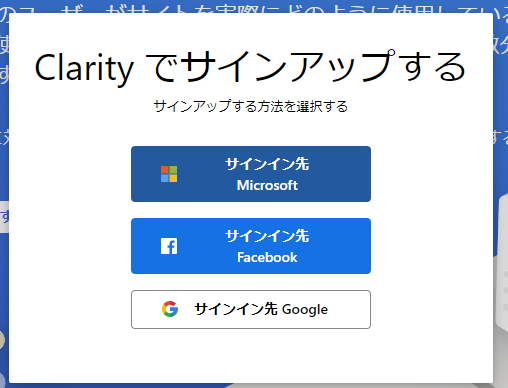
新規登録
まずアカウント作成を行います。マイクロソフトアカウント、Facebookアカウント、Googleアカウントのいずれかで可能です。

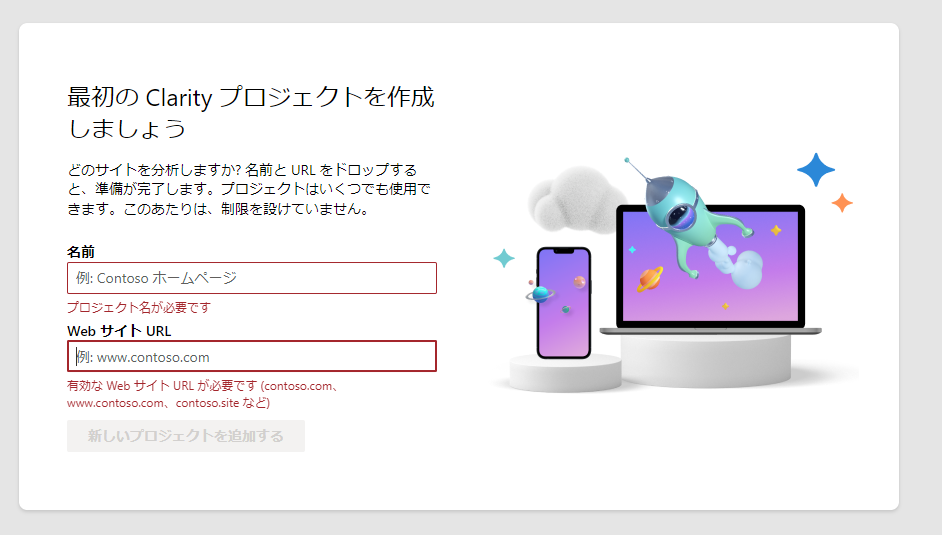
アカウント登録が完了したら、サイトの追加を行います。
サイト名・URLを入力しましょう。

これでプロジェクトの登録が完了です。次にデータを取得するためにIDの設定を行います。
WordPressサイトの連携
今回はWordPressサイトでIDの登録を行います。対象のWordPressサイトの管理画面を開きます。
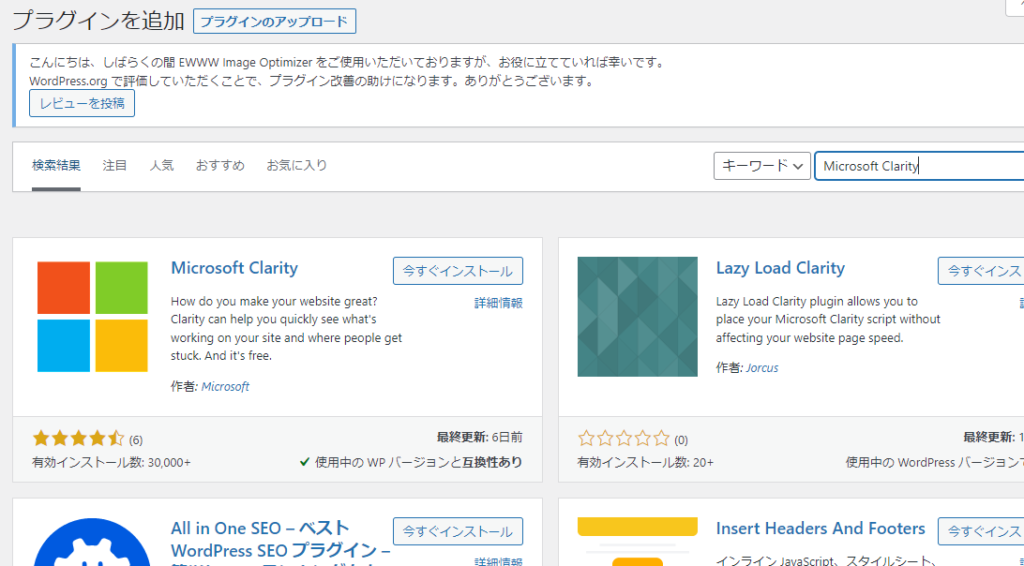
プラグインの新規追加から「Microsoft Clarity」と検索し、表示されたプラグインをインストールします。

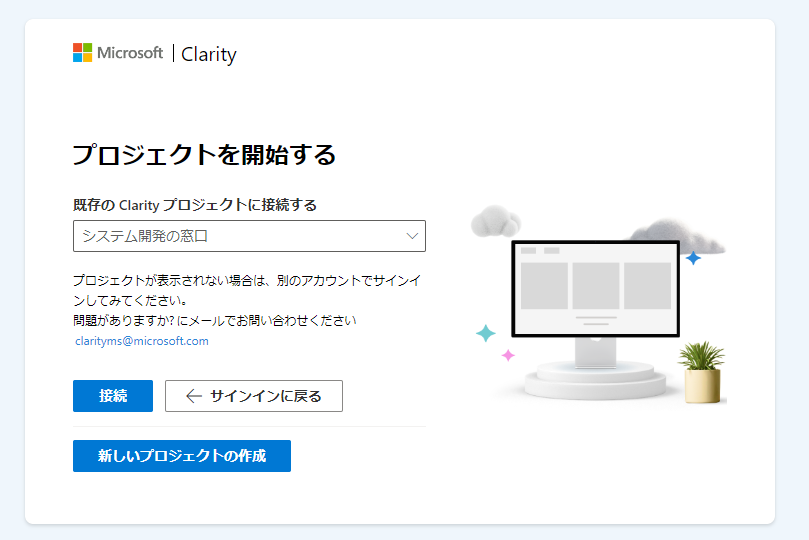
プラグインのインストール・有効化ができたらWordPressに「Microsoft Clarity」が追加されるので開きます。
最初にMicrosoft Clarity側で登録したプロジェクトが表示されるので選択します。
表示されない場合は新しいプロジェクトの作成から追加することも可能です。
最後に「接続」をクリックします。

これで設定が完了しました。データを取得するのに数時間かかるので時間を置いてみてみましょう。

Microsoft Clarity側でも接続が完了したという表示になりました。こちらも反映に時間がかかるため、時間を置いてから確認しましょう。

GoogleAnalytiseとの連携
最後にGoogleAnalytiseとも連携します。とても簡単です。
Microsoft Clarityの「設定」>「セットアップ」>「開始する」の順でクリックします。

アカウント認証画面が表示されるので、チェックを入れて許可をすれば設定完了です。

これで設定完了です。
GoogleAnalytiseと連携することで、より円滑なデータ分析が可能になります。
Microsoft Clarityで出来ることは多く、他のツールであれば有料でなければ使えないような機能もありかなり充実しています。
初期設定は必要ですが、手順も簡単で無料なので導入する価値はかなり高いと思います。
まとめ
今回はSEO対策に役立つツールを6つ紹介しました。基本的には無料で登録不要のものもあり、導入のハードルが低いツールだと思います。
この記事がお役に立てれば幸いです。読んでいただきありがとうございました。