こんにちは。今回はFigmaのプラグインについてご紹介します。
使い方は簡単で種類も豊富なので、まだ知らない、という方は本記事で紹介する6つのものを試してみてください。
Figmaとは
Figmaはブラウザ上で利用でき、共同編集が可能なアメリカ発のデザインツールです。
複数人と同時に編集しても動作が重くならず操作もシンプルで大変使いやすいため、非デザイナーの方も多く利用しており、弊社内でも定番のツールとなっています。
2022年7月にはFigma Japanが発表されて日本語対応したり、9月にはAdobeが買収を発表することで話題になりました。
私もワイヤーフレーム作成や、Webサイトやアプリデザインの作成などでよく使っています。
Figmaのプラグインについて
プラグインとは?
Figmaプラグインは、FigmaやFigJamの機能を拡張するために、コミュニティによって作成されたプログラムやアプリケーションのことを指します。無料で利用することができ、企業が開発したものから一般のエンジニアが公開しているものまで、幅広く存在します。
プラグインを利用することで作業スピードが格段にアップしたり、Figma従来の機能では作成しづらいデザインを作れるようになったりします。
今回は数多くあるプラグインの中から6つご紹介しますので、参考になれば嬉しいです。
プラグインの使い方は?
プラグインの使い方は至って簡単です。コミュニティのWEBサイトから試す方法もありますが、今回は作業中にプラグインを使用する際の方法を記載します。
①ファイルを開く
プラグインを使用するファイルを開きます。
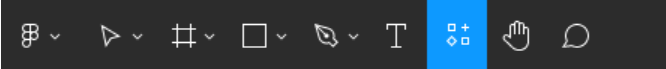
②画面上部のツールバーの「リソース」からプラグインを選択する
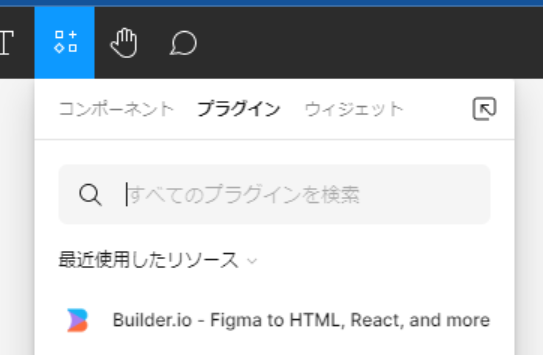
リソースはコンポーネント、プラグイン、ウィジェットを呼び出すことができます。
今回はここからプラグインを呼び出していきます。

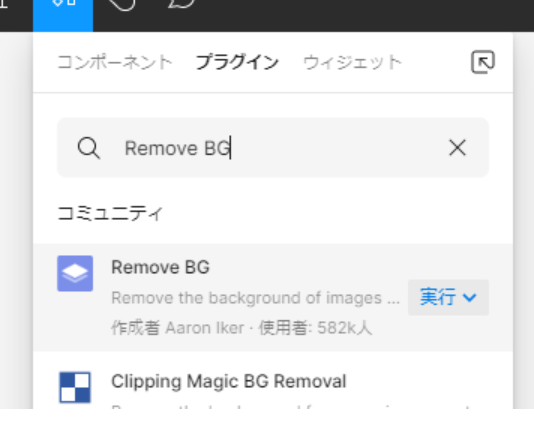
③使用したいプラグインを検索し、実行する
検索し、該当するプラグインが表示されたら「実行」をクリックします。
種類によってはAPI Keyの取得が必要だったりしますが、基本的にはこれでプラグインが使えるようになります。


オススメのプラグイン6選
Styler
https://www.figma.com/community/plugin/820660579767995949/Styler
Stylerはテキストや色のスタイルを一括で登録することが出来るプラグインです。
時間短縮やデザインの一貫性を保つために、予めテキストや色のスタイルの登録を行うかと思います。
その際に、一つひとつ登録することも可能ですが時間と手間がかかってしまいます。
しかし、このプラグインを使えば一瞬でスタイルの登録ができます。
下記の画像のテキストを色のスタイルを登録してみます。

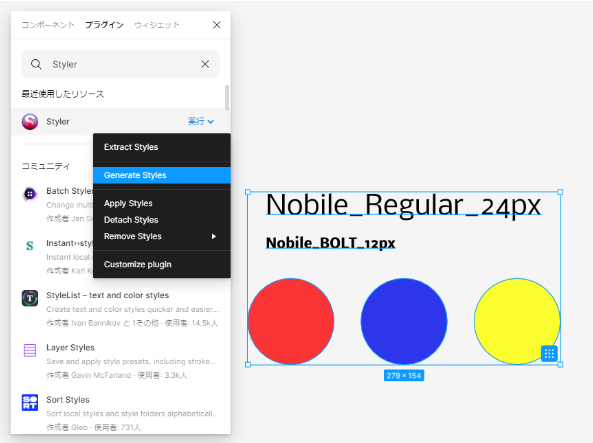
プラグインから「Styler」を検索します。
登録したいテキスト、色を選択した状態で実行をクリックします。
「Generate styles」を選択すると読み込みが開始されます。

読み込みが完了し、スタイルが登録されると下記の画像のような表示がされます。

これでスタイルの登録が成功しました。
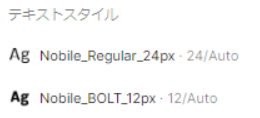
サイドバーで色スタイル、テキストスタイルにそれぞれ登録されていることが確認できますね。


このプラグインを使えば面倒なスタイル登録が一瞬で終わります。使わない理由がありません。
Remove BG
https://www.figma.com/community/plugin/738992712906748191/Remove-BG
Remove BGは、画像の背景を削除できるプラグインです。
Figma上で画像の背景を削除できるため、背景削除のためにわざわざ他のデザインツールを開く必要が無くなります。
ロゴや人物の画像など様々な用途で使用できます。
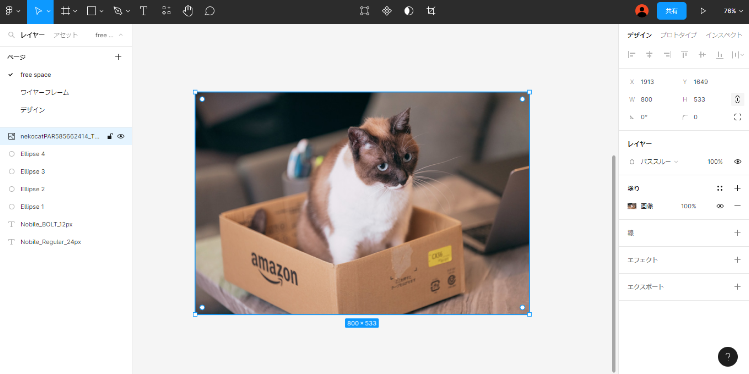
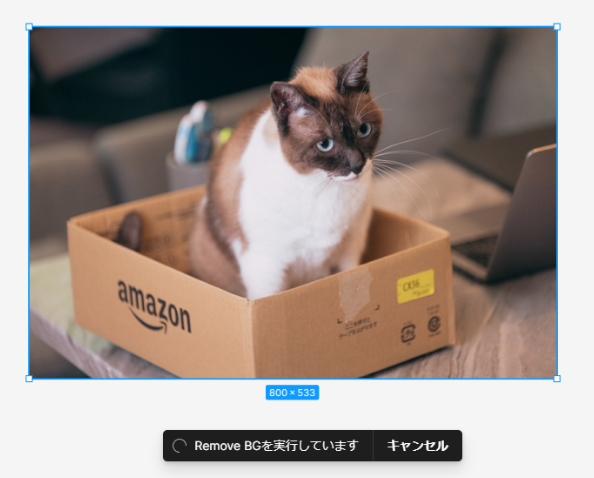
下記の画像を例にしてみます。背景を削除したい画像をFigmaにアップロードします。

今回はフリーの画像サイトで見つけた猫ちゃんの画像をアップロードしました。
このプラグインを使用する際の注意点として、初回利用時にAPI Keyの取得・設定が必要になります。設定方法は簡単です。
①Remove BGの公式サイトからアカウント登録する
下記のURLからRemove BGの公式サイトへアクセス可能です。
https://www.remove.bg/
Sign upからアカウント登録を行います。
②API Keyの取得
アカウント登録ができたら、My DashboardからAPI Keyを取得します。「API Keys」の「+ New API Key」をクリックしましょう。
Key labelを任意の値で設定します。私はFigmaと分かるように変更しましたが、そのままでも使用できます。
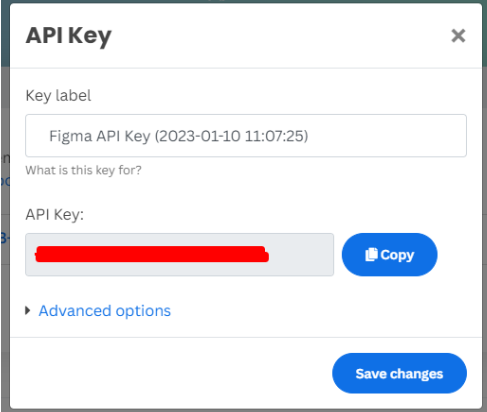
Key labelの設定ができたら「Create API Key」をクリックします。すると画像のようにAPI Keyが表示されるので、これをコピーします。「Save Changes」をクリックして完了です。

③FigmaにコピーしたAPI Keyを入力する
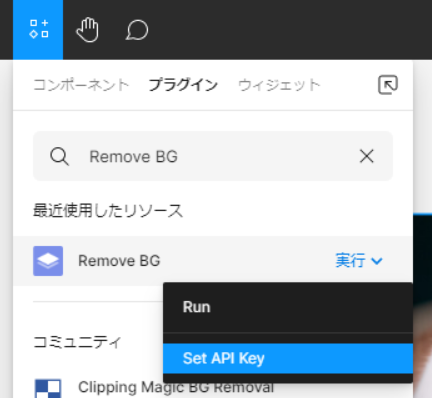
Figmaの画面に戻ります。プラグインで「Remove BG」と検索し、「実行」>「Set API Key」をクリックします。

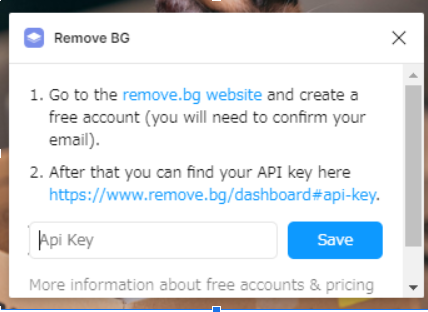
下記のようなポップアップが表示されるので、コピーしたAPI Keyを入力してください。「Save」で設定完了です。

④プラグインの実行
一通りの設定が完了しました。実際に画像の背景を削除してみます。
先ほどアップロードした猫ちゃんの画像を選択し、Remove BGを実行します。プラグインから検索し、「実行」>「Run」をクリックします。
下記のように実行中の表示があれば、正しく動作しています。数秒で完了するので待ちます。

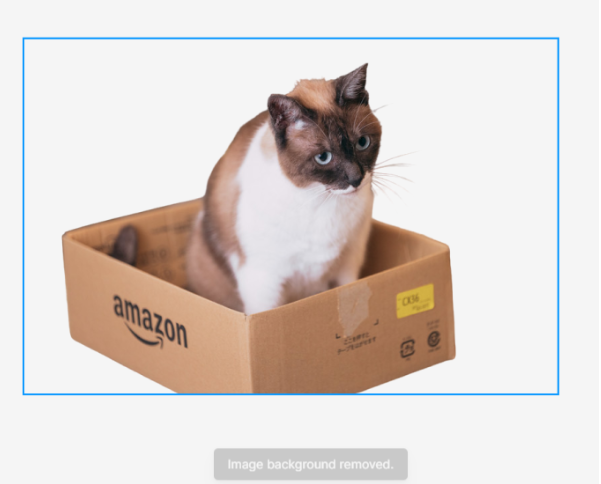
成功したら下記のように画像の背景が削除されます。綺麗に背景だけが取り除かれていますね。

色や線が複雑な画像や、髪の毛などの細かいものなどを完全に区別することは難しいようですが、簡単に使えて精度が高いので非常に実用性がありますね。
Unsplash
https://www.figma.com/community/plugin/738454987945972471/Unsplash
Unsplashはフリー素材の写真をダウンロードできるサイトです。プラグインを使用することで、サイトに遷移せずにFigma上で画像の検索・アップロードを行えるようになります。
公式サイト:https://unsplash.com/ja
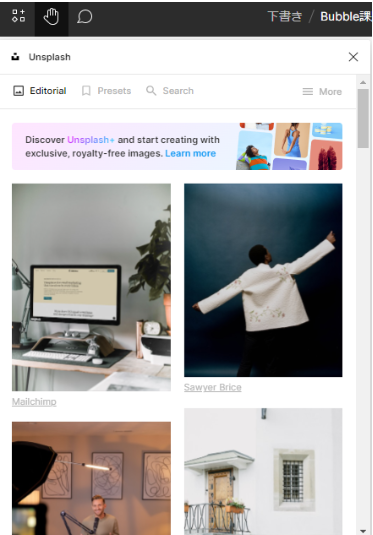
使用方法は簡単で、まずFigmaのプラグインで「Unsplash」と検索し、実行をクリックします。すると下記のようなポップアップが表示されます。表示されている画像をドラッグ&ドロップするだけでFigmaに追加可能です。

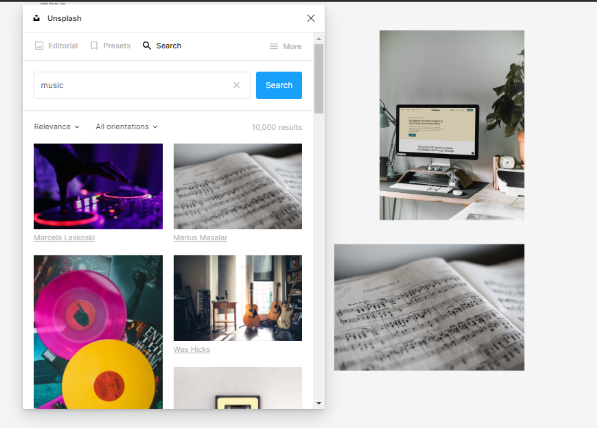
searchタブから欲しい画像を検索すると、キーワードにあった画像が表示されます。こちらもドラッグ&ドロップで追加できます。

フリー素材ではありますが、トラブルを避けるためにも、画像の利用規約を公式サイトを確認しましょう。
https://unsplash.com/ja/%E5%88%A9%E7%94%A8%E8%A6%8F%E7%B4%84
Figma上で画像追加ができるため、フリー素材を探す、保存するといった画面移動がなくなり効率アップしますね。
Blobs
https://www.figma.com/community/plugin/739208439270091369/Blobs
Blobsは自作するのに時間がかかる、ぐにゃりとした流体シェイプを作成してくれるプラグインです。背景やデザインのあしらいなどによく使われる形ですね。
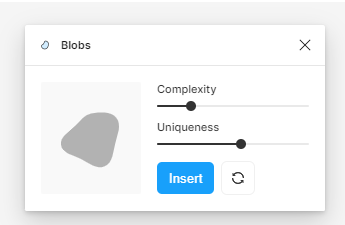
プラグインで「Blobs」を検索し、実行すると下記のようなポップアップが表示されます。

「Complexity」と「Uniquness」を自由に調整してみましょう。様々な流体シェイプが表示されます。気に入ったら「Insent」をクリックすることでVectorが追加されます。

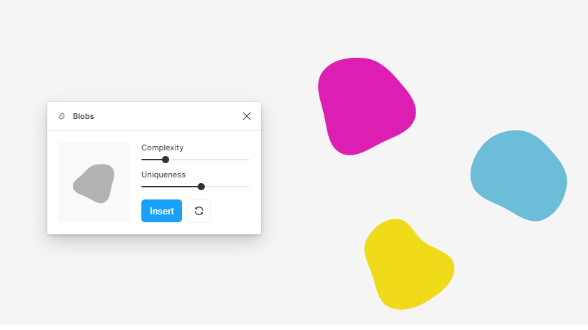
色を変えるとかわいいですね。かなりパターンが多いのでアイデア次第で様々なシーンで活用できそうです。
Wireframe
https://www.figma.com/community/plugin/742764242781786818/Wireframe
Wireframeはドラッグ&ドロップのみでワイヤーフレームを追加できるという優れたプラグインです。実際の画面をもとにどのようなプラグインか見てみましょう。
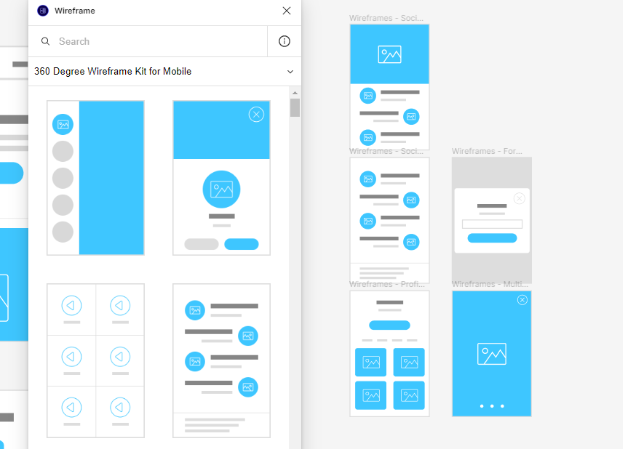
他のプラグインと同様に「Wireframe」と検索し、表示される下記をクリックします。

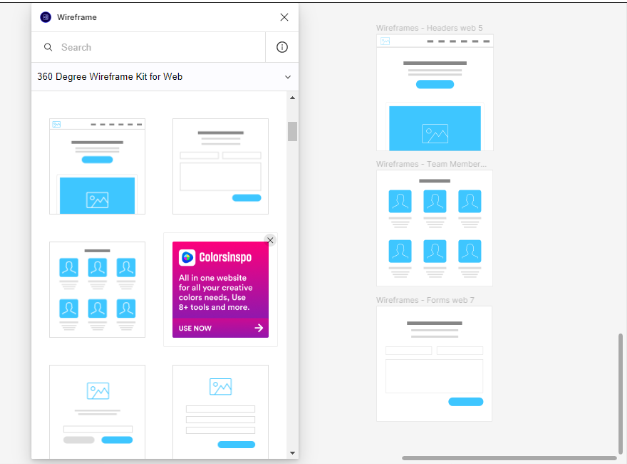
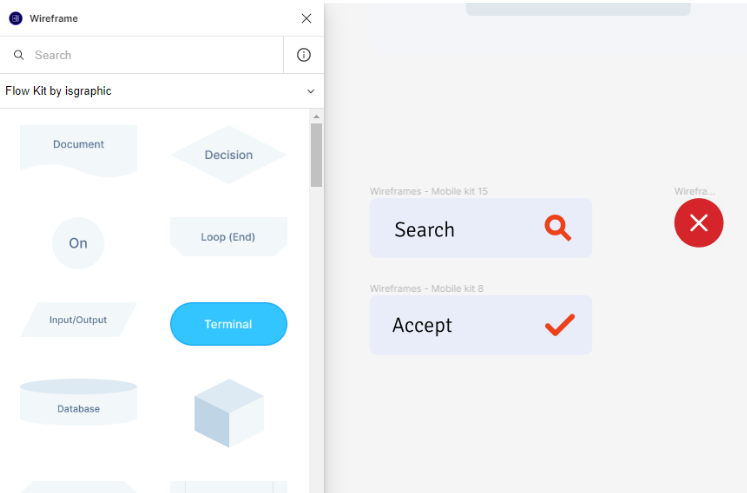
実行をクリックすると下記のポップアップが表示されます。

ポップアップ内に表示されている項目をドラッグ&ドロップすることで、Figmaに追加できます。
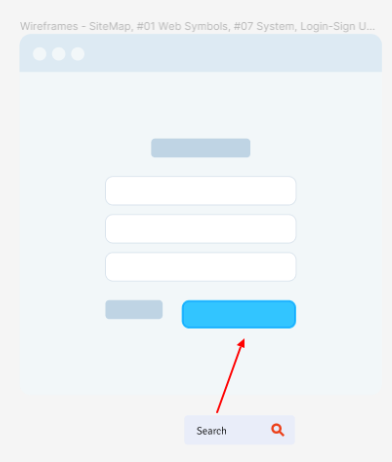
例えば、WEBサイトのPC版ワイヤーフレームを作成したい場合は、下記のように組み合わせて構成案を作成することができます。

SP版だとこんな感じでしょうか。

他にも、アイコンやボタンのUI、フローチャート図の作成も可能です。

複数のワイヤーフレームを組み合わせても良いですね。

このように様々なパターンのワイヤーフレーム素材があるので、組み合わせて使ったりUIのアイデアを引き出したりすることができます。初期段階でのイメージのすり合わせにも活用できそうです。また、追加したワイヤーフレームは自由に編集できます。
Builder.io Figma to HTML React, and more(HTML To Figma)
Builder.io Figma to HTML React, and moreを使うと、Figmaで作成したデザインをHTML/CSSのコードに自動で書き出したり、反対にWEBサイトのデザインをFigma上にトレースしたりできます。
Figmaをコードに書き出す
まず、注意点としてコードに変換したいデザインは、オートレイアウトが適用されている必要があります。
また複雑なデザインの場合はラスタライズ(ビットマップ画像)化を行うことで変換できます。
※「選択したレイヤーのラスタライズ」から可能です。レイヤーが丸ごと画像になります。
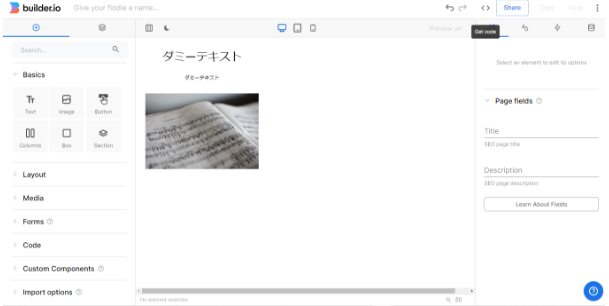
下記のデザインを例に行ってみます。

既にオートレイアウトも済んでおり、極力複雑にならないようシンプルな要素のみで作成しています。
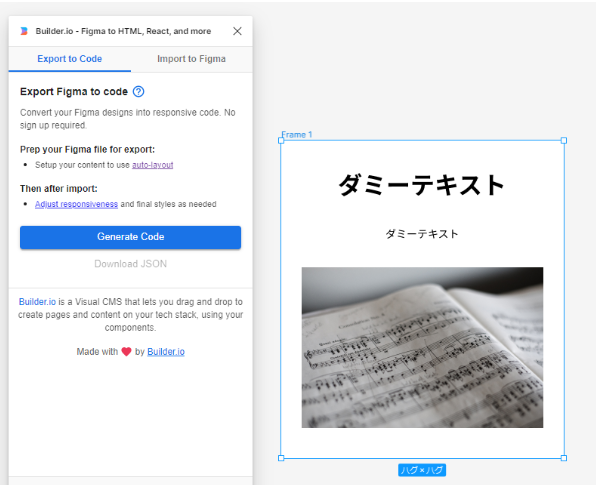
プラグインでBuilder.io Figma to HTML React, and moreを検索し、実行をクリックします。
すると下記のようなポップアップが表示されます。

タブが「Export to Figma」になっていることを確認し、コードに変換したいフレームを選択します。「Generate Code」をクリックすれば処理が走り出すので待ちましょう。
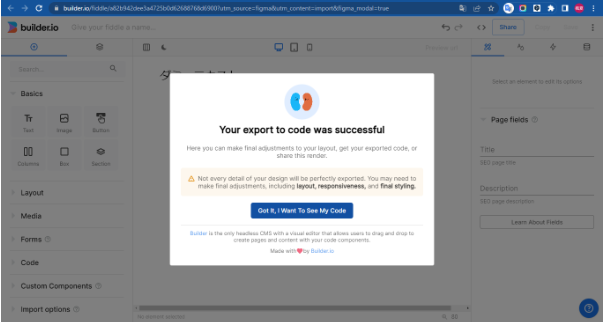
処理が完了したら下記のような画面に遷移します。

この画面から、Figmaからインポートしたデザインを確認することができます。

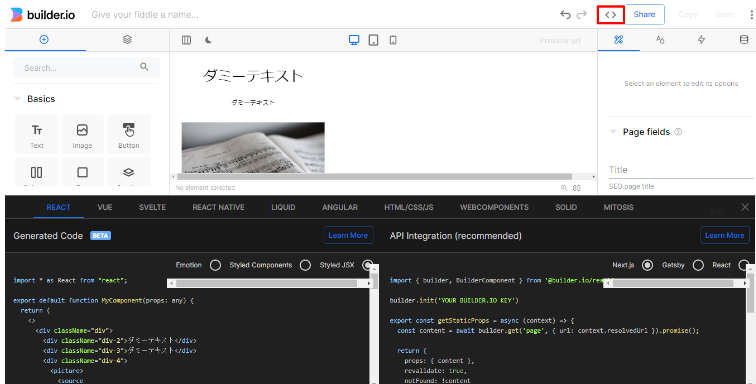
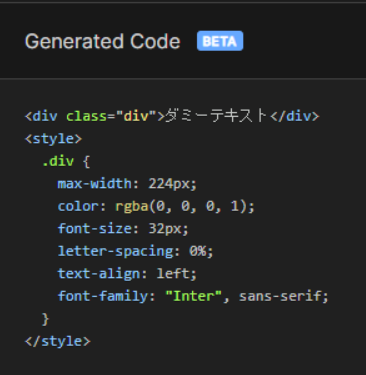
画面右上の「Get code」をクリックすると、コードが表示されます。


表示するコードについてはタブで切り替えることができます。

調整・修正が必要かと思いますが、運用によっては便利な機能ですね。
サイトのデザインをFigmaにインポートする
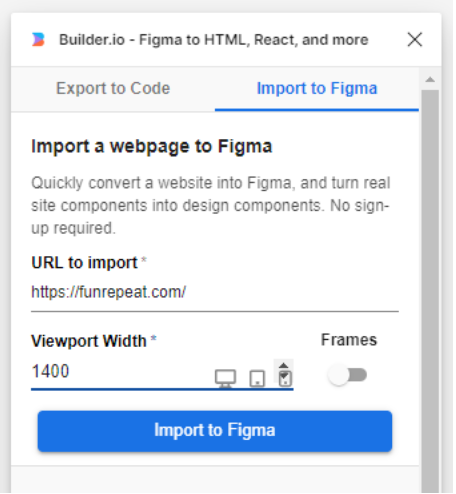
先ほどと同様にプラグインの実行をクリックし、タブを「Import to Figma」に切り替えます。「URL to import」に任意のサイトのURLを入力し、画面幅を設定します。
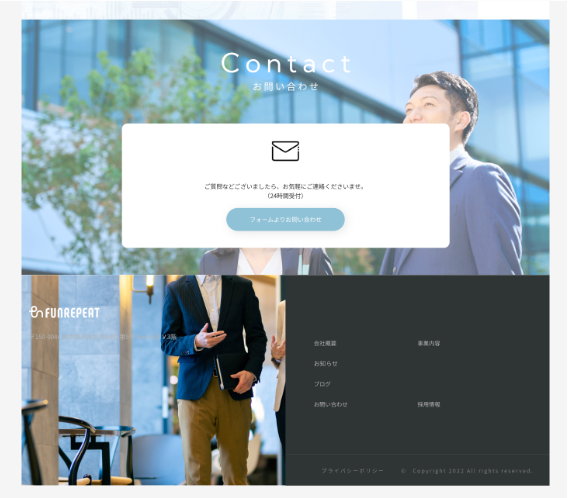
「Import to Figma」をクリックすると処理が走りだすので、見守りましょう。今回は弊社のWEBサイトで試してみます。

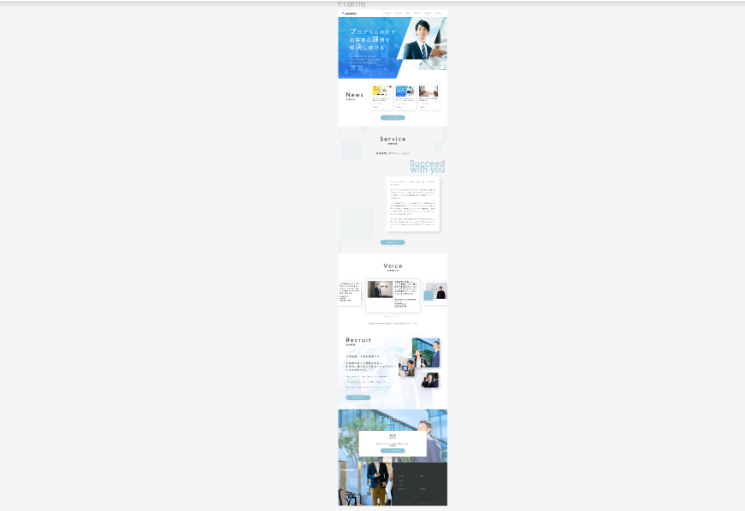
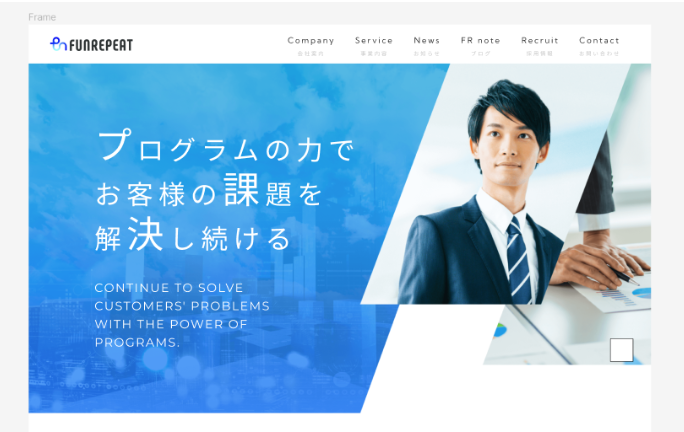
インポートが完了しました。パッと見た感じですが、1ページ丸ごと再現されたことが分かります。

細かいところを見てみると、フォントや画像が上手く反映されていない箇所もありますが、数十秒でここまで再現できるのは素晴らしい技術ですね。


デザインの勉強や、ワイヤーフレーム作成の参考に大いに役立ちそうです。実際私もよく使うプラグインの一つです。
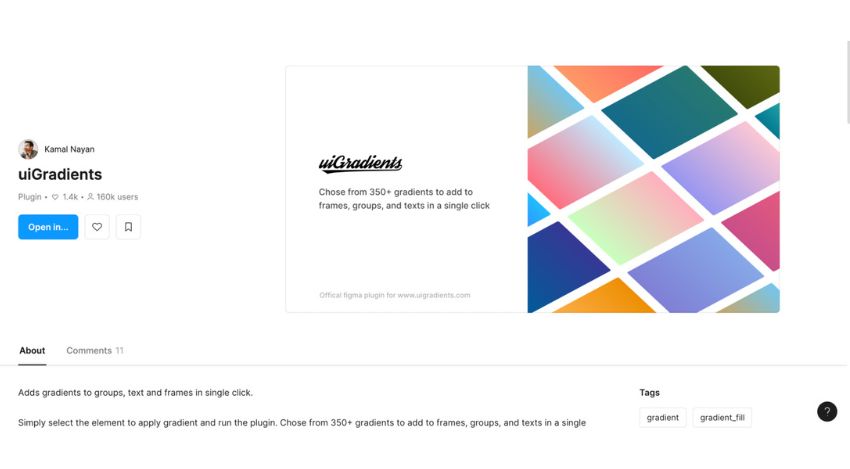
グラデーションを自動生成「uiGradient」
「uiGradient」は、グラデーションを自動生成してくれる無料のプラグインです。

グラデーションさせたいオブジェクトを選択した状態でプラグインを起動すると、グラデーションパレットが表示されます。パレットから適用させたいグラデーションを選択すれば、オブジェクトにグラデーションが反映されます。ワンクリックで様々なグラデーションを反映してくれるのでとても便利です。
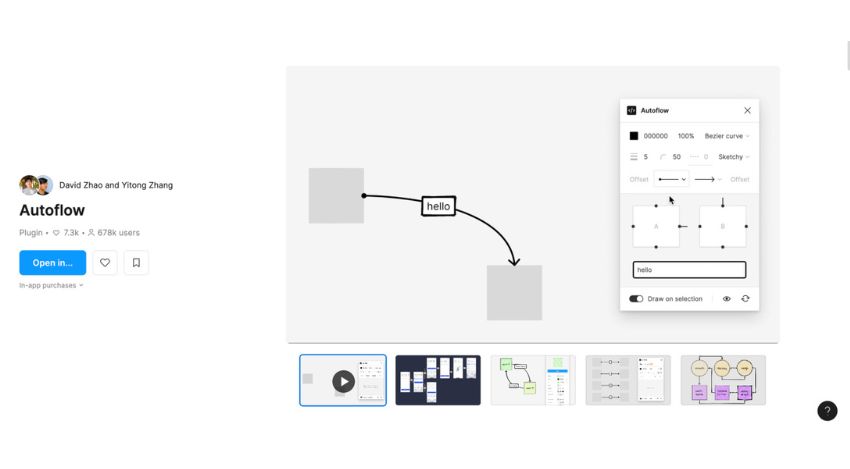
シンプルな遷移図やフローを書くなら「Autoflow」
「Autoflow」は、図形やフレームなどを矢印で接続できる無料のプラグインです。

図形やフレームを矢印でつないで、簡単にフローチャートや画面遷移図をつくることができます。
「Autoflow」を利用して一度接続すれば、フレームを動かしても矢印が追従してきます。
プラグインを閉じてしまうと矢印は追従しなくなりますが、もう一度プラグインを起動してオブジェクトを動かすと、追従状態が復活します。
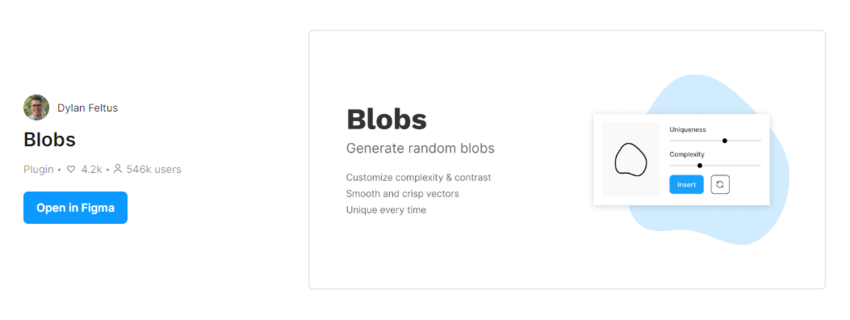
液体シェイプを簡単に生成できる「Blobs」
「Blobs」は、液体のような有機的なシェイプを生成できる無料のプラグインです

生成方法はとても簡単。プラグインを実行すると表示されるBlobsのダイアログ上で、頂点の数と曲線の変化率を変更できるバーを調整するだけです。バーを調整するとダイアログ上に表示されているプレビューにリアルタイムで反映されるので、何度も確認して調整する必要もありません。
素材を探す手間も省ける、おすすめなプラグインの一つです。
まとめ
いかがだったでしょうか。今回は6つのみの紹介でしたが、Figmaのコミュニティから色々試すことができるので是非ご覧ください。
Trending Plugins | Figma Community
本記事がお役に立てれば幸いです。ここまで読んでいただきありがとうございました。