こんにちは。本記事を開いていただきありがとうございます。今回はBubbleのデータベースについて、概要と実際の開発での使い方を解説したいと思います。
特に「Date types」と「Option sets」について詳しく掘り下げていきますので参考になれば幸いです。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)
Bubble標準のDataタブについて
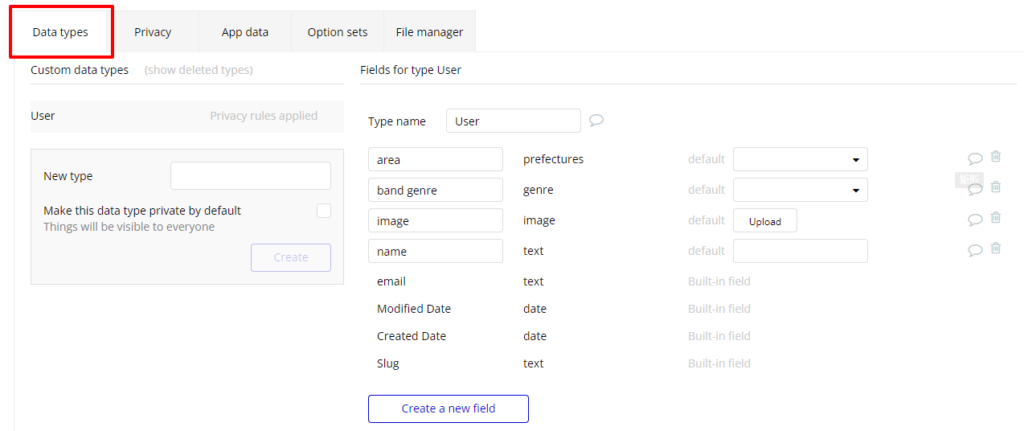
Data types

Data typesのタブでは、アプリに保存させたいデータの種類を定義することができます。例えばアカウント登録が必要なアプリであれば「User」と定義したり、TwitterのようなSNSであれば「Tweet」と定義します。
左側のCustom data typesには、このアプリのデータテーブル(データの種類)が一覧で表示されています。「New type」から新しいデータテーブルの作成が可能です。
右側のFields for type 〇〇には、Custom data types選択しているテーブルのフィールドが表示されています。また「Create a new field」で新たにフィールドを追加することが可能です。
typeがUserなどを指し、fieldがnameやUser imageなどUserの具体的な項目を指すイメージです。
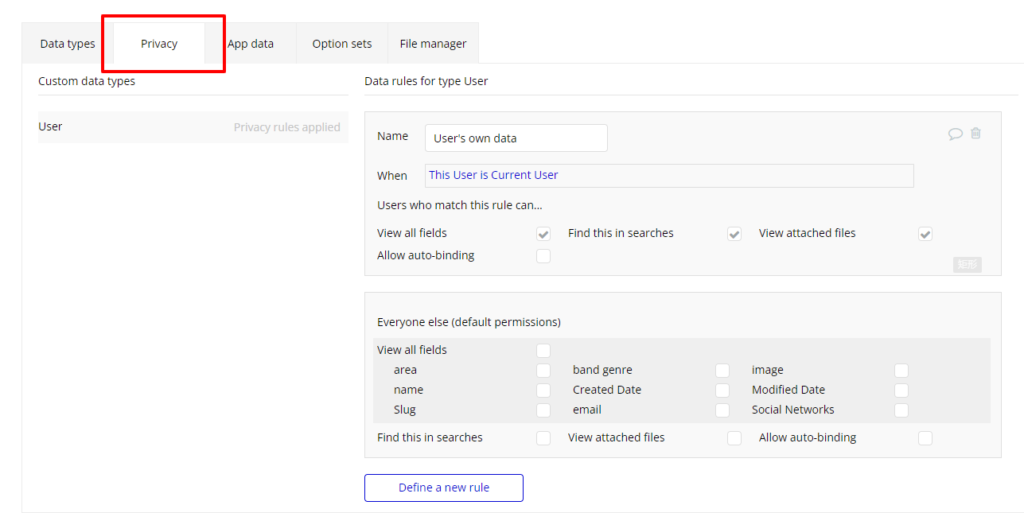
Privacy

Privacyタブではユーザーがどのデータを表示可能か、また検索可能か等を定義することができます。この設定をしていないとログインしていないユーザーがデータを閲覧できたり、運営しか閲覧できない個人情報をユーザーが閲覧できたりしてしまうので、大変重要な設定です。特に一般に公開するサービスの場合は必ず事前に設定を行いましょう。
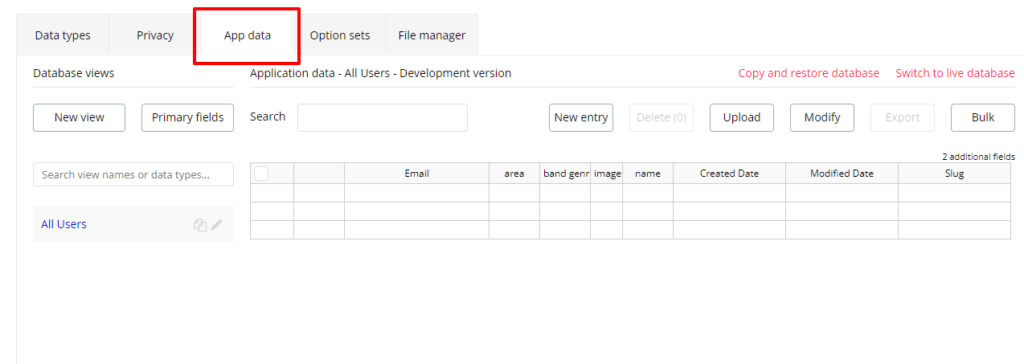
App data

App dataのタブには、アプリのデータがdata typeごとに表示されます。例えば左側で「All Users」を選択していれば、右側に登録されている全てのユーザーデータが表示されます。Searchからデータを検索したり、データの一括削除、New entryから手動でデータの作成を行うことも可能です。
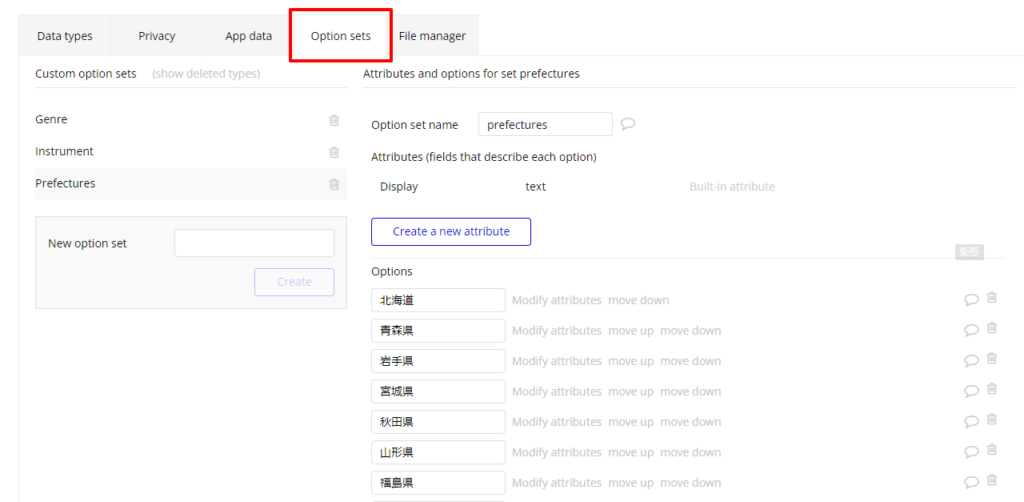
Option sets

Option setsのタブは、アプリ全体で使用する「性別」や「都道府県」などの選択肢の項目をリストで持たせることが出来ます。例えばユーザーに、ドロップダウンのUIで都道府県を選択させたい、といった場合に、Option setsに予め47都道府県を登録しておくことで簡単に表示することができます。(毎回ドロップダウン作成時に項目を入力しなくて良い)また、アプリを使用するユーザーは追加・削除・更新は出来ません。
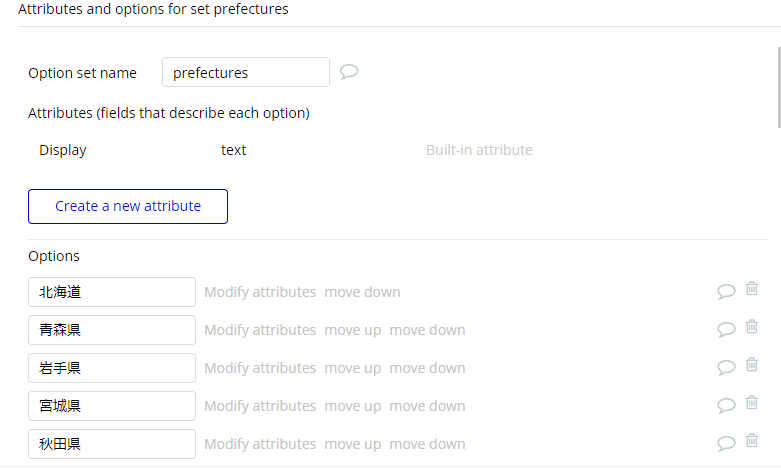
タブ左側の「Custom option sets」から「Option sets」に登録したいデータ項目を登録します。そうすると、右側に「Attributes and options for set prefectures」が表示されるようになり、Option setsの詳細を確認したりOptionの項目を登録することができます。
実際の手順は後ほど開発画面とともに説明します。
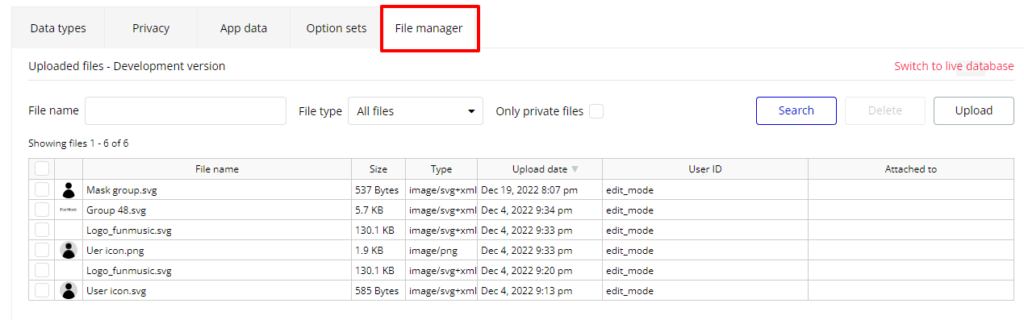
File manager

File managerタブでは、開発者やアプリのユーザーが開発環境やアプリ利用時にアップロードした画像が一覧で表示されます。App dataとは別に画像やファイルのデータがこちらに保存されていきます。
実際にData typesとOption setsに触れて新規会員登録画面を作成してみる
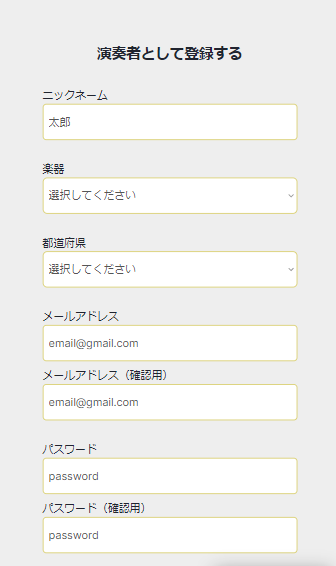
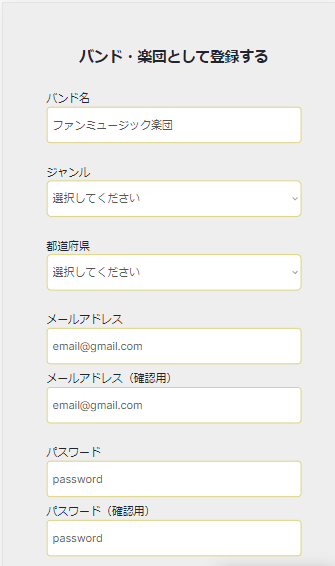
ここからは実際に「演奏者とバンドのマッチングアプリ」の作成を例に解説したいと思います。
新規登録画面で表示されている項目を元にデータの登録を行います。


必要なデータとしては下記です。
・name(名前)
・image(画像)
・instrument(楽器)
・band genre(バンドのジャンル)
・area(エリア)
実際にData typeにデータを追加してみる
まずData typeのUserのテーブルに「name(名前)」「image(画像)」「instrument(楽器)」「band genre(バンドのジャンル)」「area(エリア)」の追加が必要です。ただし、「instrument」「band genre」「area」についてはドロップダウンの選択式にしたいので、先に「name」「image」のみ追加します。
Data typesの見方とデータ登録方法
①Custom data typesから「User」を追加
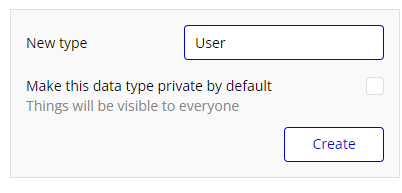
このアプリのデータテーブル(データの種類)が一覧で表示されています。「New type」から新しいデータテーブルの作成が可能です。「User」を追加します

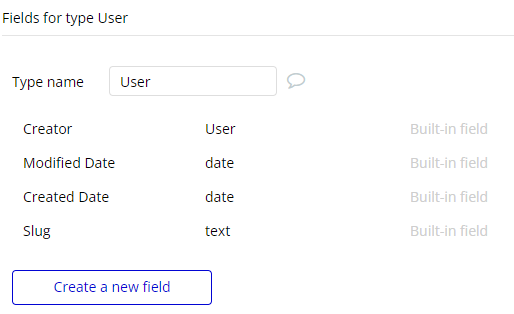
>Fields for type 〇〇
Custom data types選択しているテーブルのフィールドが表示されています。また「Create a new field」で新たにフィールドを追加することが可能です。

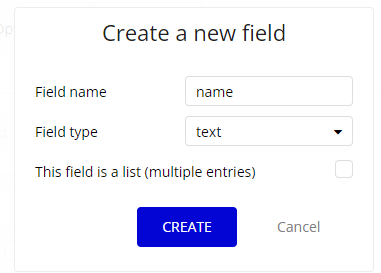
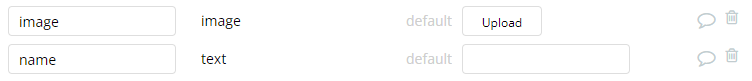
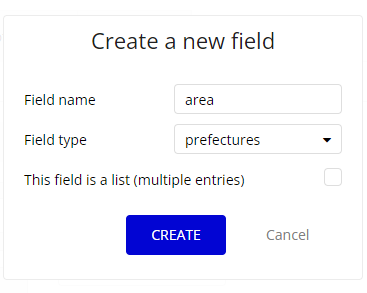
「Fields for type User」であることを確認し、「Create a new field」をクリックし「name」「image」を追加します。「Field name」は「name」、「Field type」は「text」を選択しCREATEをクリックします。
※「This field is a list(multiple entries)」のチェックボックスは「リストとして複数データを保存する」という意味を持っていますが、今回は不要なので空欄にします。これで「name」のフィールドが追加できました。

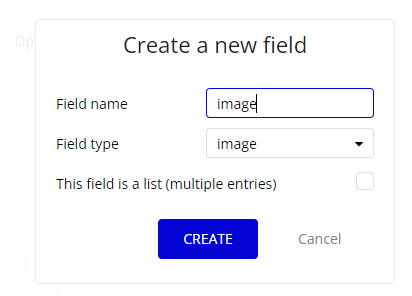
同じ手順で「image」のフィールドも追加します。画像データであるため「Field type」は「text」ではなく「image」を選択しましょう。

これで「name」と「image」が追加できました。

実際にOption setsからデータを追加してみる
次に「instrument(楽器)」「band genre(バンドのジャンル)」「area(エリア)」のフィールドを追加したいと思います。
これらはドロップダウンで表示させて選択できるようにするために、事前に選択肢を登録しておく必要があります。
そのため、これらの項目に関してはデータの登録は「Option sets」から行います。「Data types」が選択されているタブを「Option sets」に切り替えます。
Option setsの見方とデータ登録方法
①「Custom option sets」からデータ項目を登録
タブ左側の「Custom option sets」から「Option sets」に登録したいデータ項目を登録することができます。
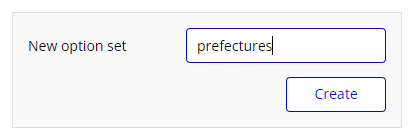
まず「area(エリア)」を登録する際に選択する「prefectures(都道府県)」を作成してみます。「New option set」に「prefectures」と入力しCreateをクリックします。

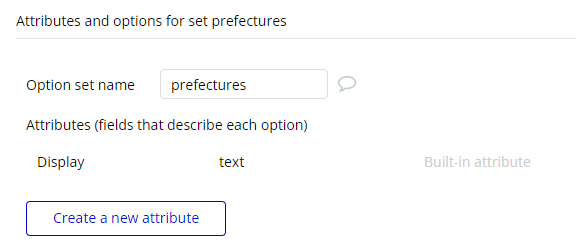
そうすると、右側に「Attributes and options for set prefectures」が表示されるようになります。ここでOption setsの詳細を確認したりOptionの項目を登録可能です。

②「Attributes and options for set prefectures」に項目を追加する
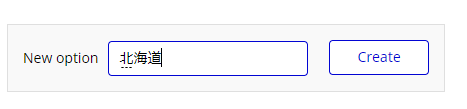
47都道府県を登録してみます。Optionsの「New option」に登録する都道府県名を入力しCreateをクリックします。この作業を北海道から沖縄県まで行います。


47都道府県の登録が完了しました。
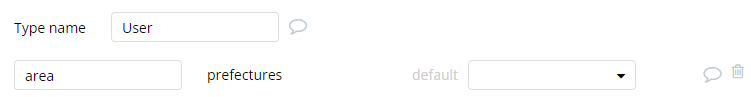
Data typesタブに戻り、Userテーブルに「area(エリア)」を追加します。nameやimageを登録したときと同じ手順で行います。
「Field name」を「area」、「Field type」には「prefectures」が選択できるようになっているので、それを選択します。


これでareaの登録が完了しました。(defaultは空欄にします。)
こうすることでUserのareaを都道府県から選択して持たせることが可能になります。
Option setsで登録したデータリストをフロント側の選択肢として表示
登録画面を作成し(今回は作成済み)、実際に都道府県の選択が出来るようにします。
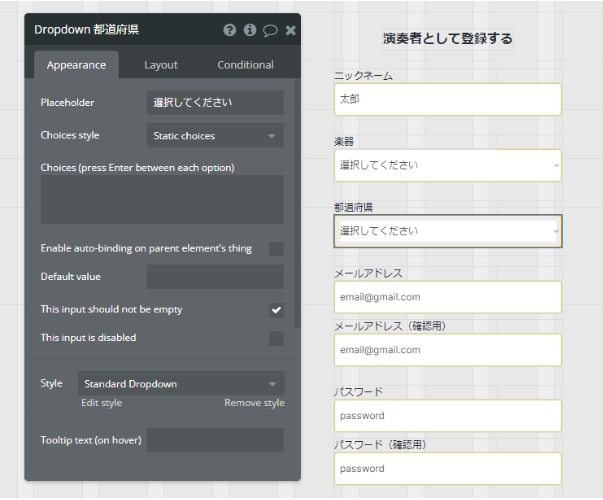
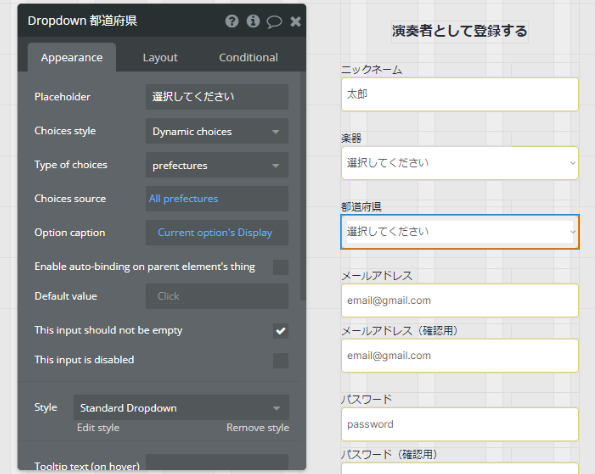
サイドバーのDesignタブから編集画面に移動し、都道府県を表示させるDropdownを選択します。
現在「Choices style」には「Static choices」が選択されていますが、ここを「Dynamic choices」に変更します。

「Type of choices」を「prefectures」、「Choices source」を「All prefectures」、「Option caption」を「Current option’s Display」にそれぞれ設定します。 こうすることで全ての都道府県を表示することが出来ます。

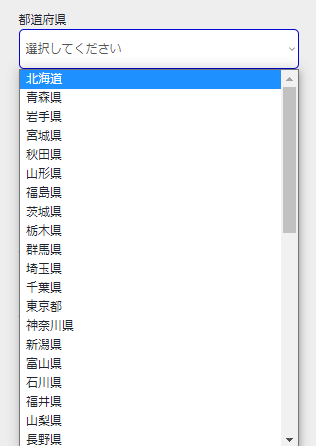
実際にプレビュー表示してみると下記のようになります。登録した47都道府県をドロップダウンで表示させることが出来ました。

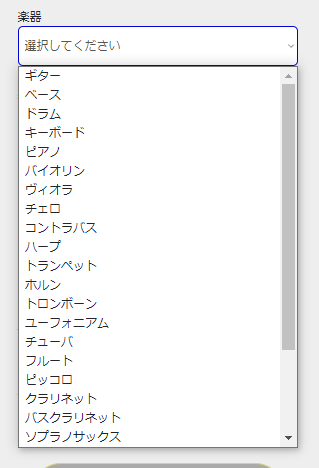
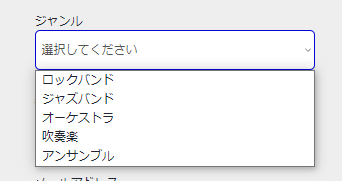
これでアカウント登録時に都道府県を選んでもらうことができますね。また、「instrument(楽器)」「band genre(バンドのジャンル)」にも同様の手順で設定を行うことでピアノやギター、オーケストラやロックバンドなどを選べるようにします。


一度Option setsを登録しておけば他の画面でもデータを使いまわすことが出来るので最初に設定しておくと便利です。
また、appearanceの「This input should be empty」にチェックを入れておけばユーザーが表示した際に空白の選択肢が表示されなくなります。
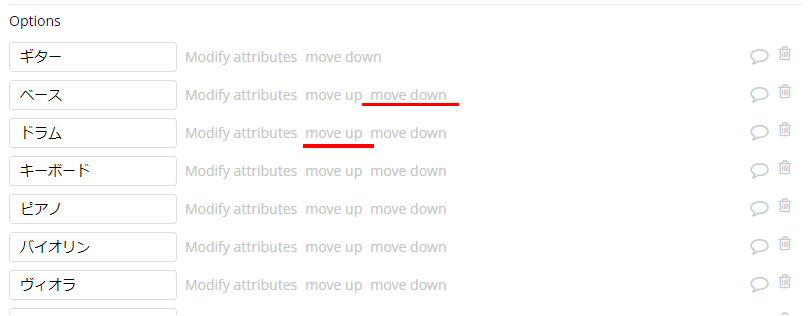
表示順を変えたい場合はOption setsの「move up」「move down」から可能です。

以上、BubbleのDataタブや実際の開発画面をもとに「Data types」と「Option sets」の仕組みについての解説でした。
参考になればうれしいです。ここまで読んでいただきありがとうございました。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)