初めに
こんにちは。ファンリピートの塙です。
bubbleでのアプリケーション制作の際にTwitterの各ツイートの右上にある三つの丸のようなRepeating Groupの中にハンバーガーメニュー機能を持ったIconを挿入したいと思ったことはありませんか?

今回はbubbleでRepeating GroupにGroup Focus(ハンバーガーメニュー)を入れる方法について紹介したいと思います。
bubbleで上記のことを他のエレメントと同様の方法で行おうとすると実はうまくいきません。そもそもbubbleの仕様で入れることは根本的にできないです。では、Repeating Groupに入れることができないのかというとそうではありません。このブログ内で紹介する方法を使えば入れることができるようになります。
ぜひ最後までご覧ください。
bubbleとは
bubbleとは、プログラミングコードなしでシステム開発ができる「ノーコード開発」ツールです。ノーコード開発はソースコード記述による開発に比べて開発スピードが早く、開発コストを削減できます。また、非エンジニアでも開発に携わることが可能です。ノーコード開発ツールには複数種類ありますが、bubbleはその中でもプログラミングコードを書けるようにするカスタマイズ性があり開発の自由度が高いのが特徴です。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
解決方法
まず初めに結論ですが、ReusableElementsを利用することで解決できます。
この一文だけでは、わかりにくいので実際に操作画面のキャプチャを用いながら説明していきます。
Repeating GroupにGroupFocusを入れる方法
まずはいつも通りやってみる
まずは、いつも通りの方法でできないことを確認してみましょう。

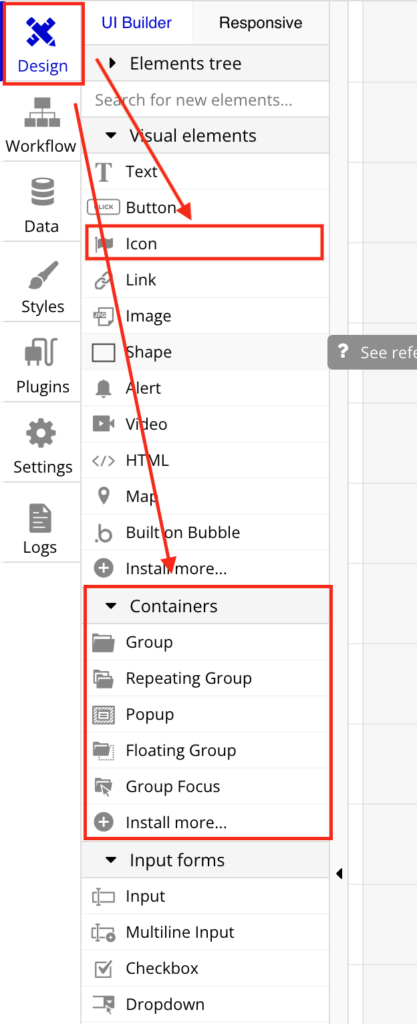
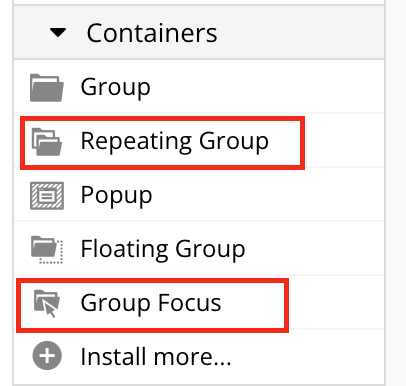
新しいアプリケーションを作成し、DesignのタブからRepeating Groupを追加し、その中にIconを入れたのちGroup Focusを入れようとしてみましょう。

するとGroupFocusは弾かれたように画面左上に移動してしまいます。
ここでGroupFocusのReference elementにIconを指定できればいいのですが、それができません。

解決方法
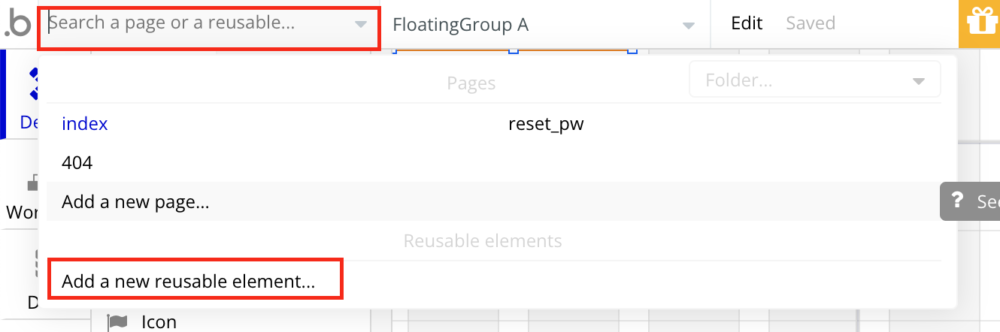
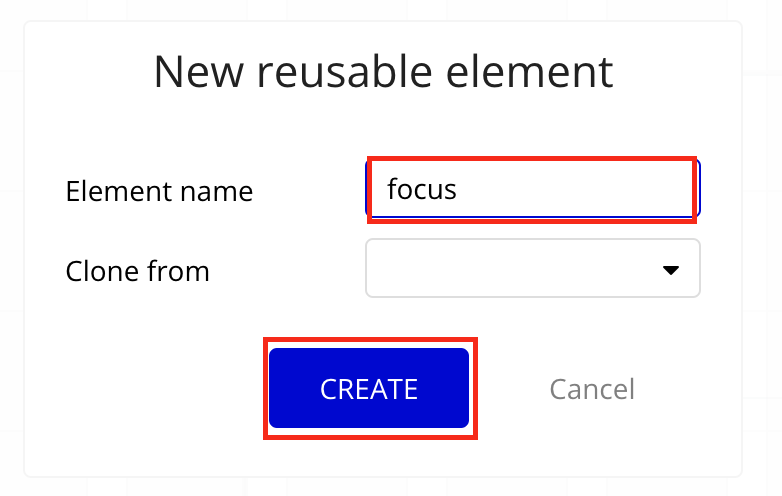
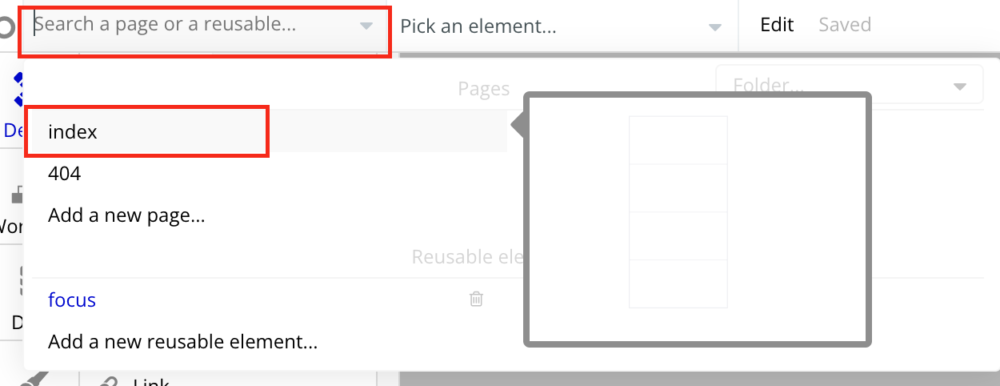
これでは困るので、一度今作成したGroupFocusとIconを削除します。Reusable Elementsを作成するためcreate a new reusable elementsをクリックし、新たにfocusというReusable Elementsを作成します。


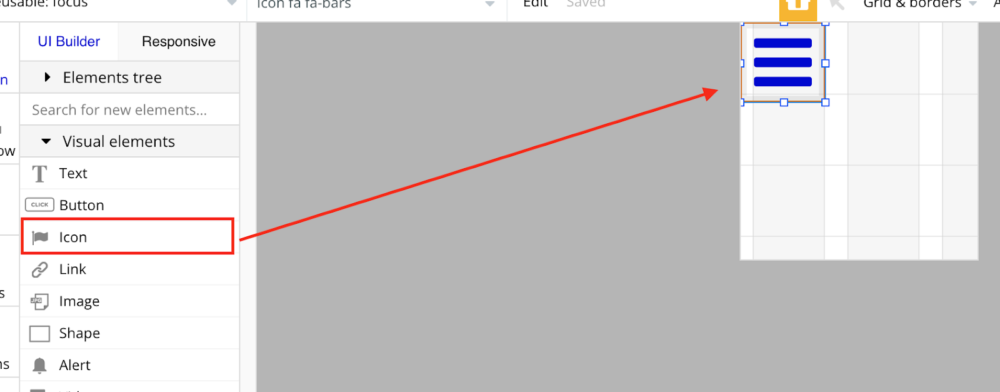
続いて作成されたページ上にIconを入れます。

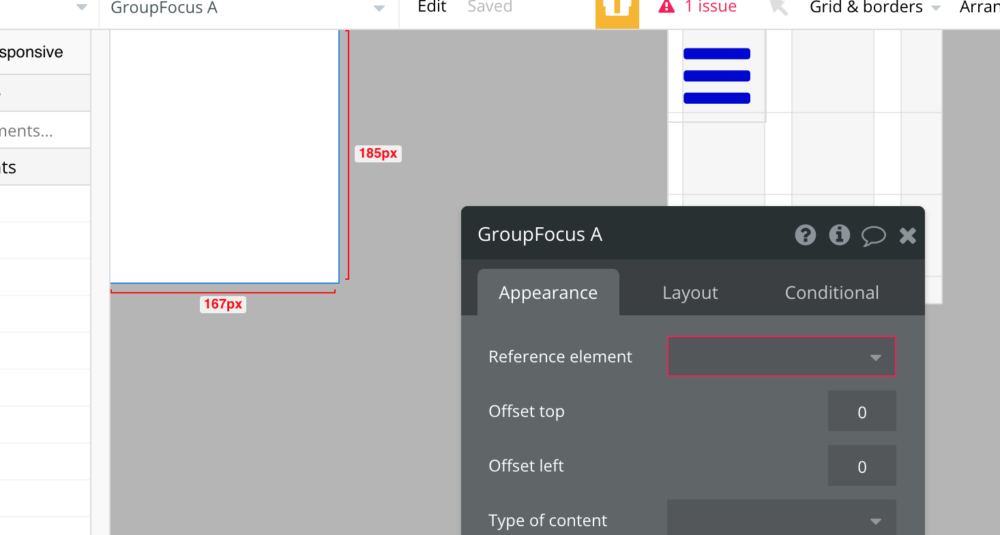
次にGroup Focusを入れます。

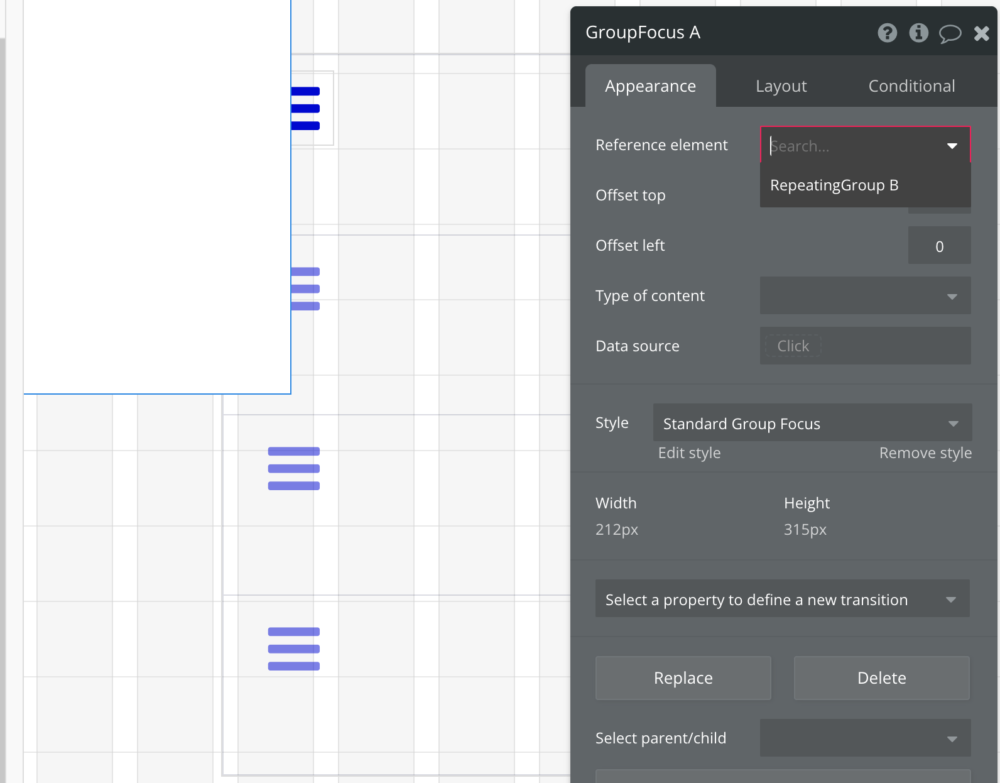
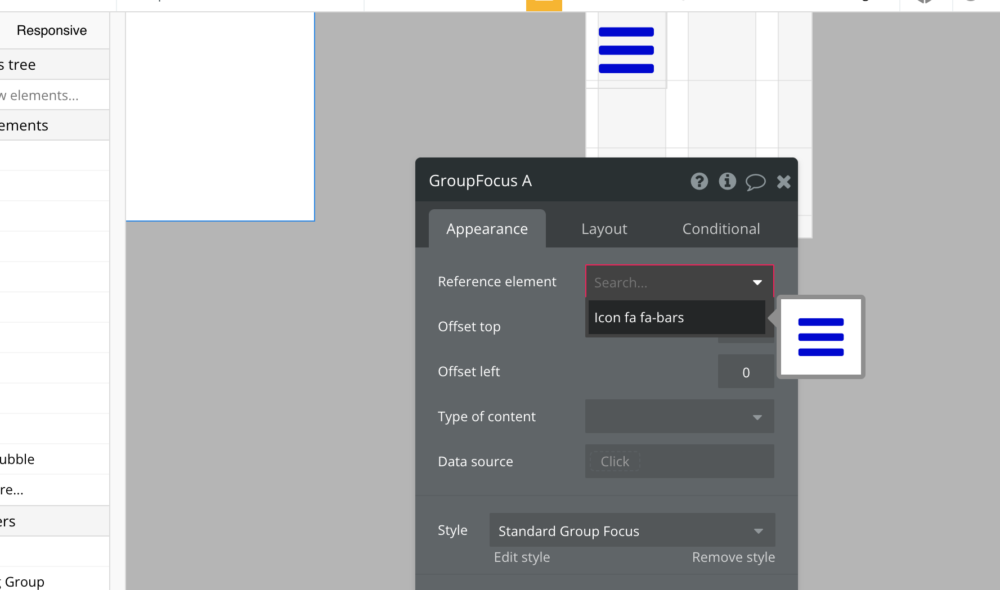
このままだと端っこに寄ってしまうので、Reference elementを以下のように設定します。

ここではIconを指定することができました。
このように設定するとIconの下にFocus Groupがつくようになります。
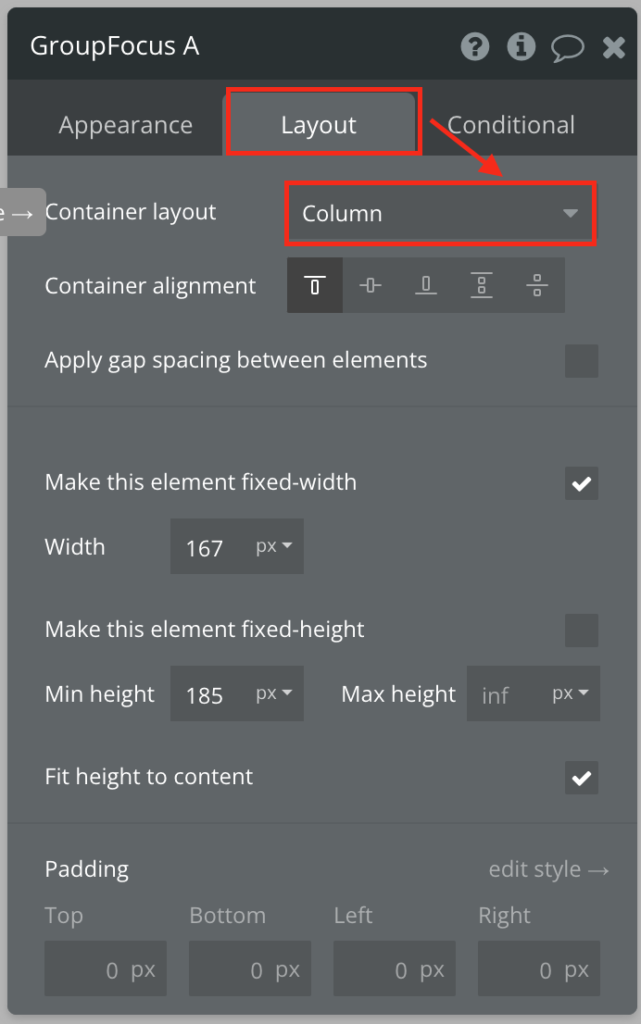
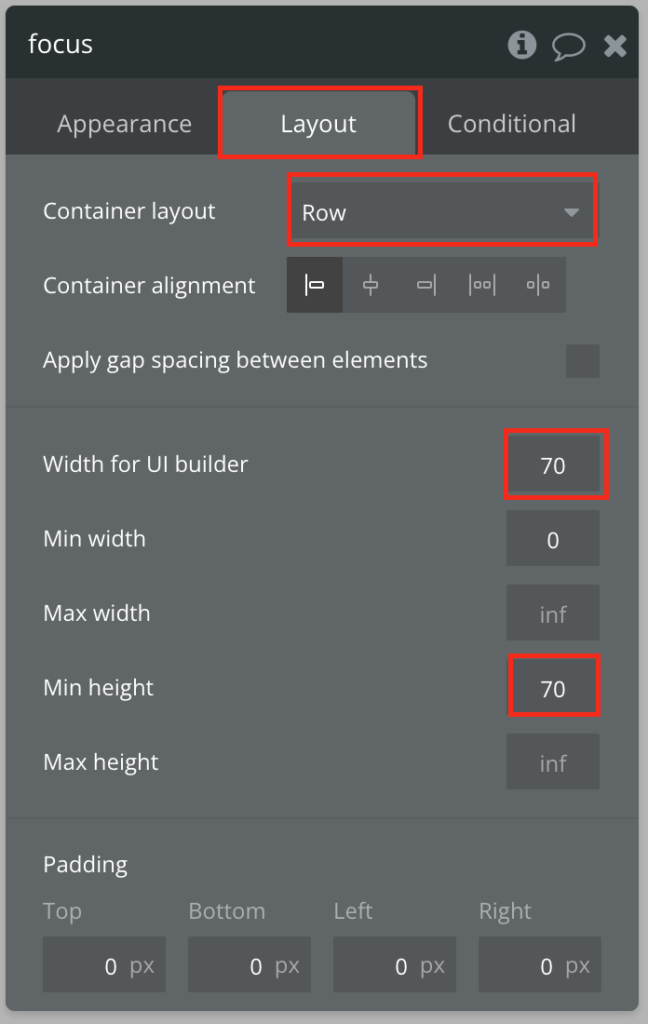
続いて、GroupFocusのなかにボタンを3つほど入れていきますが、その前にGroupFocusのLayoutを設定しておきましょう。

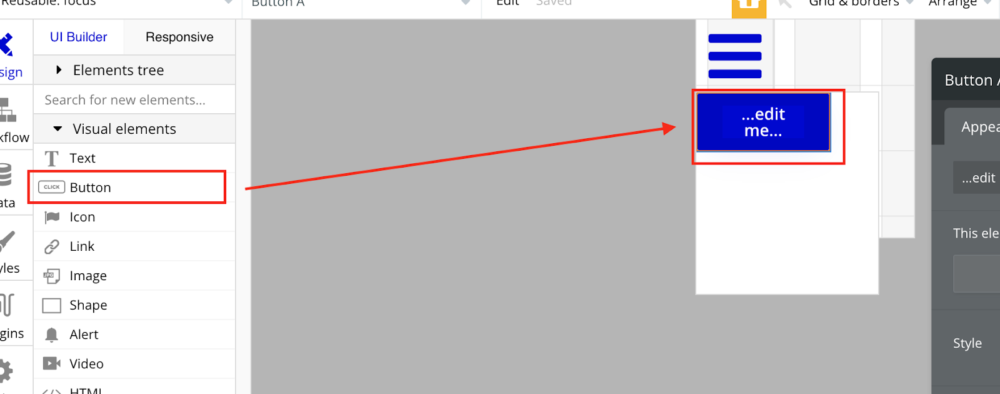
続いてButtonを並べていきます。ここではButtonのTextを”ボタン”としました。


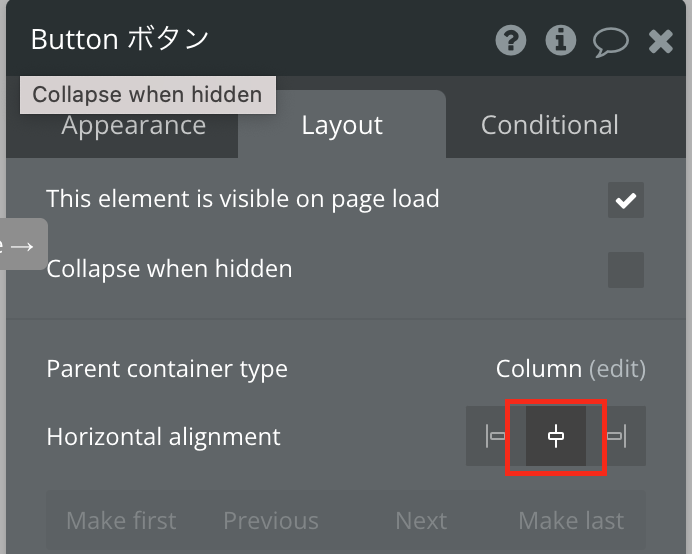
また、Buttonを中央寄せにしておきます。

このようになります。

このままではIconをクリックしても何も起きないので、IconがクリックされるとFocus Groupが表示されるように設定していきます。
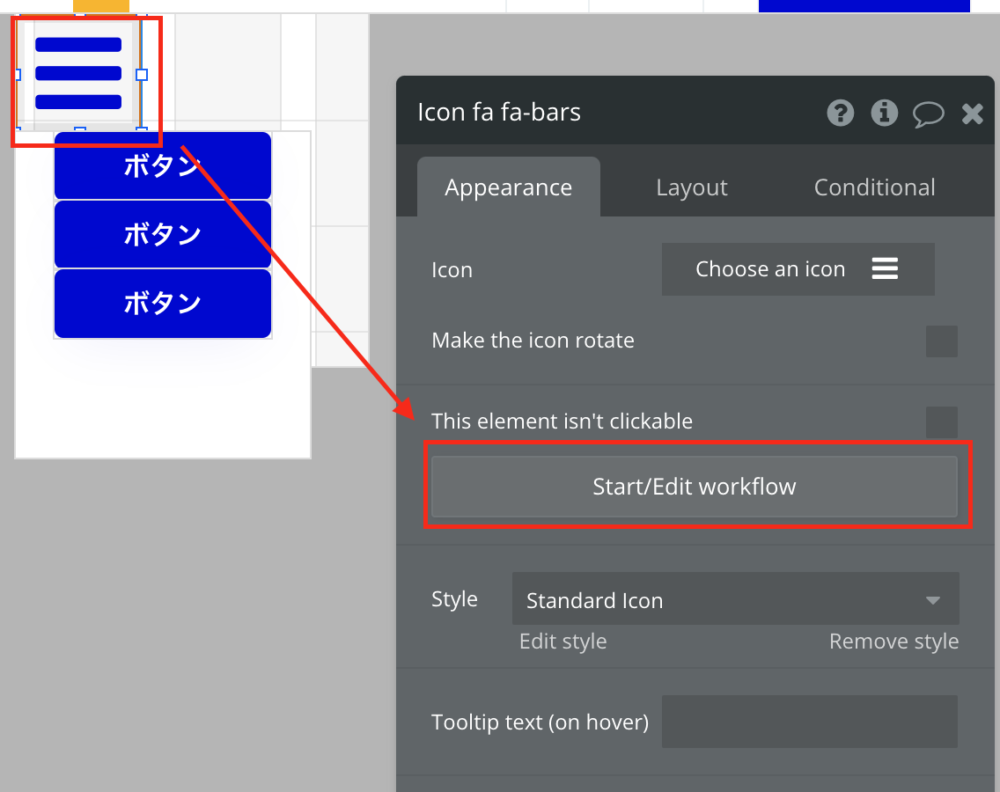
まず、Iconをクリックし、詳細設定のStart/Edit workflowからworkflowの設定画面へ遷移します。

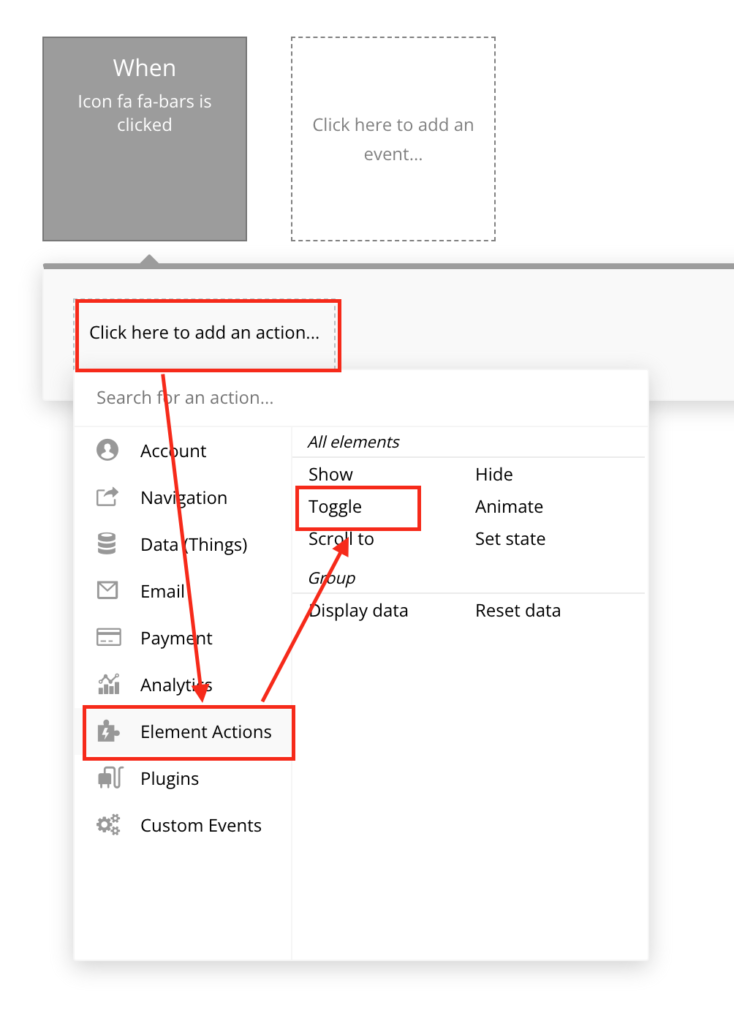
続いて、Click here to add an actionからElements Action→Toggleと選択していきます。

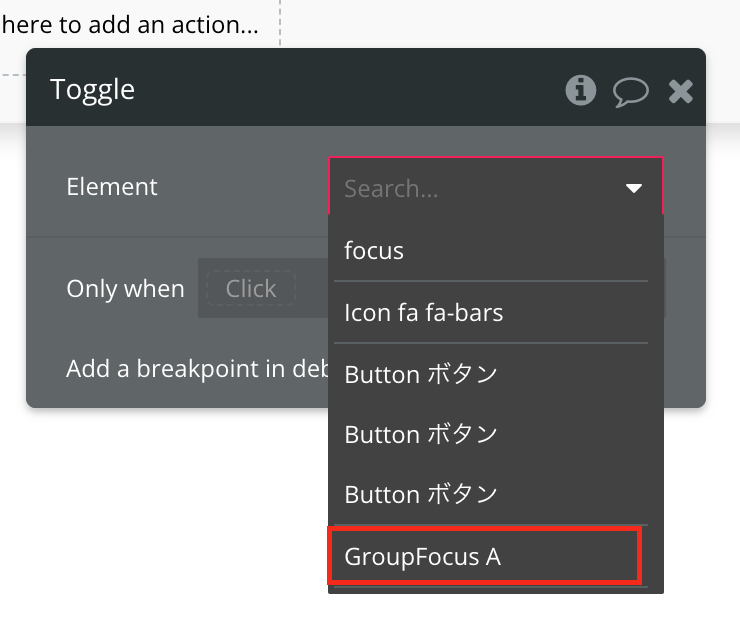
Toggleの設定画面が出てくるので、GroupFocusを選択します。

これでworkflowの設定は以上です。
再びDesignタブに戻ります。
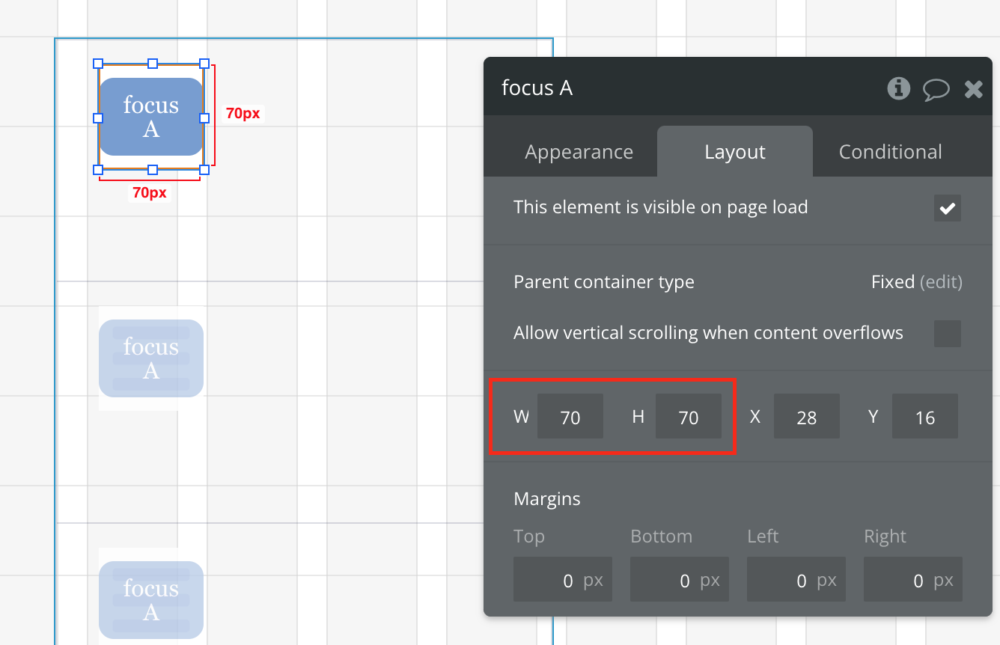
ここで、このReusable Elementにおいて必要なのはIcon部分のみなので、背景部分をIconのサイズに合わせておきます。(ここではIconのサイズは70×70です)その際にこのReusable Element(focus)のLayoutもRowにしておきましょう。

では、再び初めにRepeating Groupをおいていたindexに戻ります。

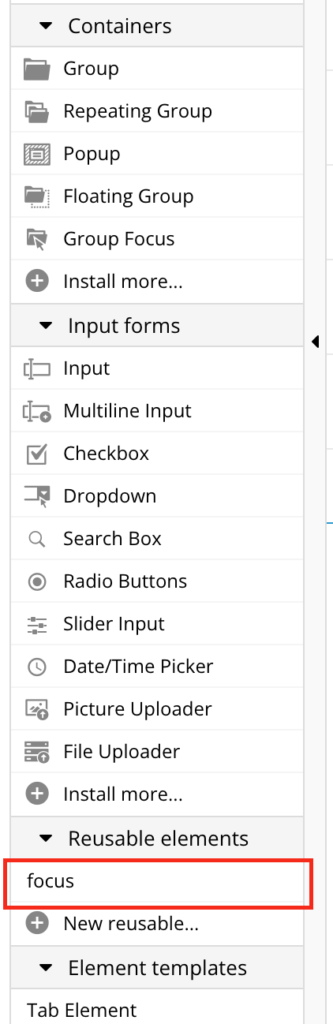
サイドバーを確認すると先ほど作成した、reusable elementのfocusが見つかるので、それをRepeating Groupに入れます。

focusのlayoutでサイズも調整しておきましょう。

ここで、「previewで確認しましょう」と進みたいところですが、今の状態ではRepeating Groupに何もデータが入っていないため何も表示されません。そこで以下でダミーのデータを作成していきます。このブログでの本質的な箇所はここまでなので、ここまでで理解できた方は以下のダミー作成の箇所は飛ばしていただいて問題ありません。
ダミーのデータを作成
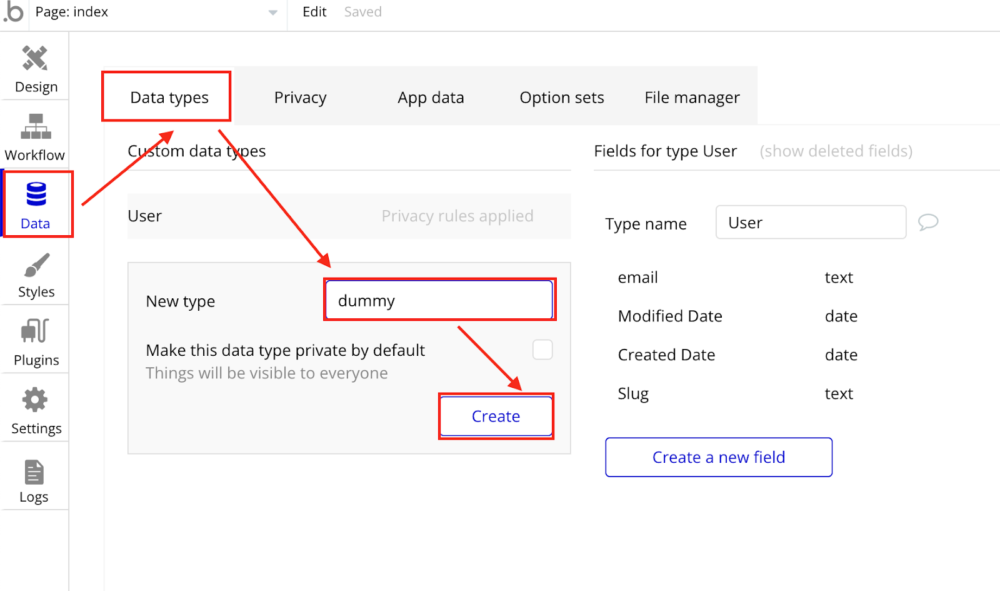
DataタブからData typesへ移動しNew typeとして”dummy”を作成します。

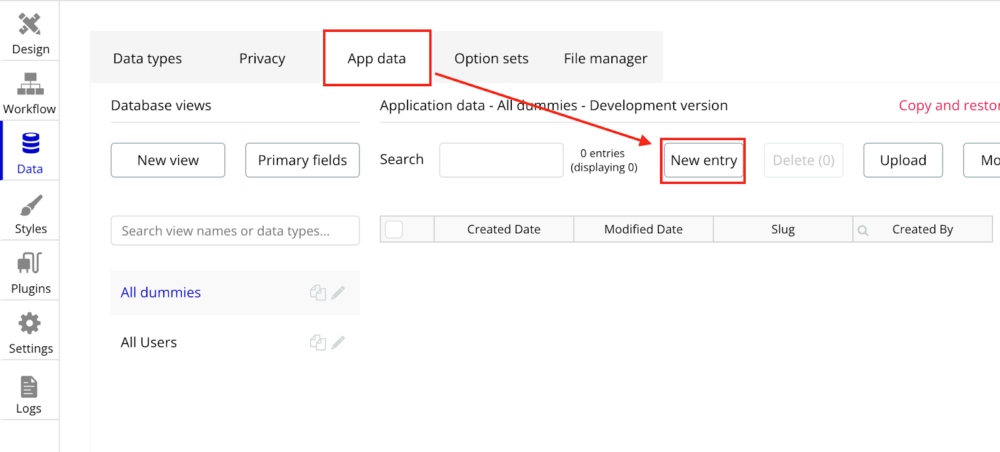
続いて、App dataからNew entryをクリックし、ダミーデータを作っていきます。

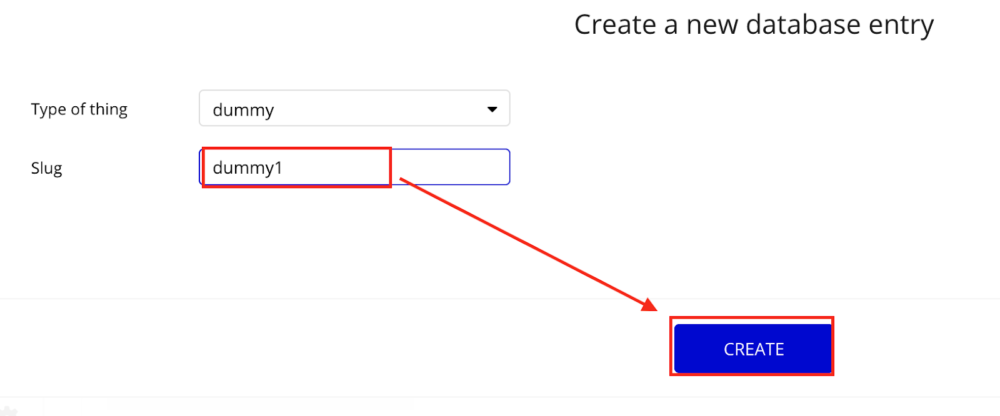
ここではとりあえずなんらかのデータがあればいいのでslugにデータを入れていきます。

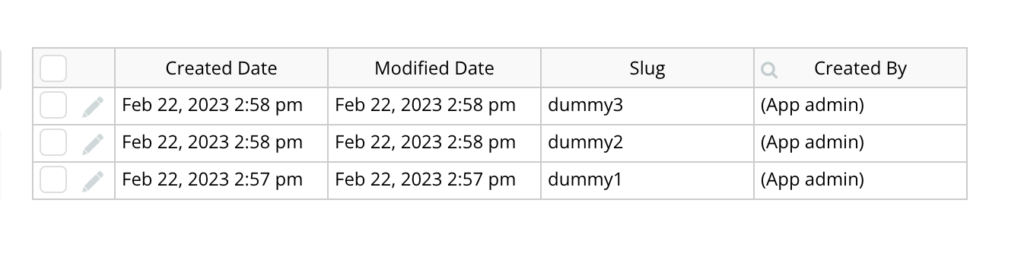
dummy3まで作成しました。

ダミーデータをRepeating Groupに対応
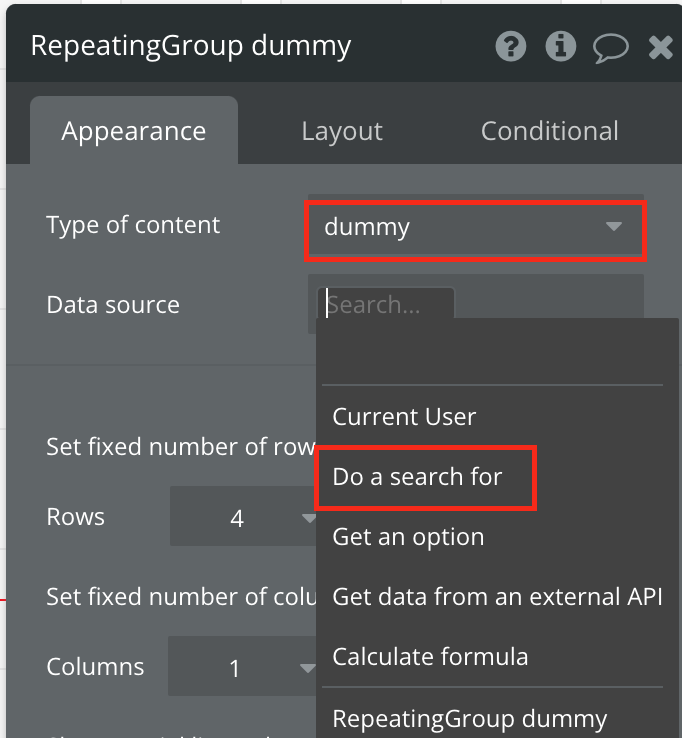
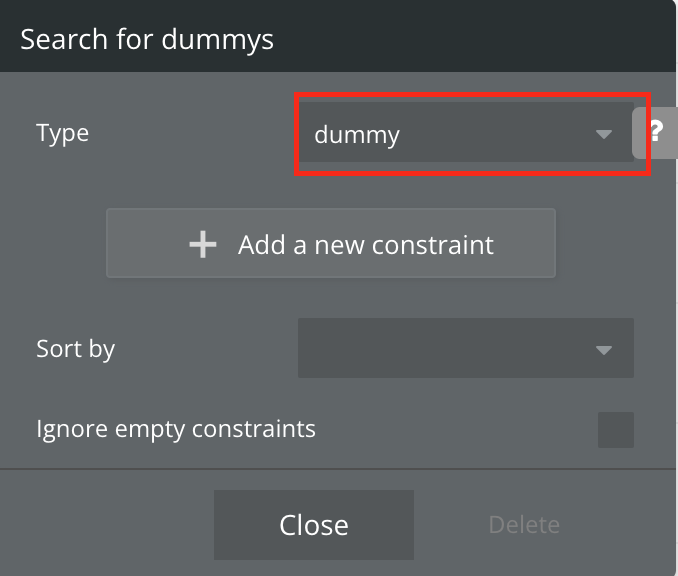
まず、RepeatingGroupのType of contentを設定します。ここで、挿入するデータはdummyなのでdummyを選択します。次にData souceですが、Do a serch forでdummyから検索してくるよう設定します。


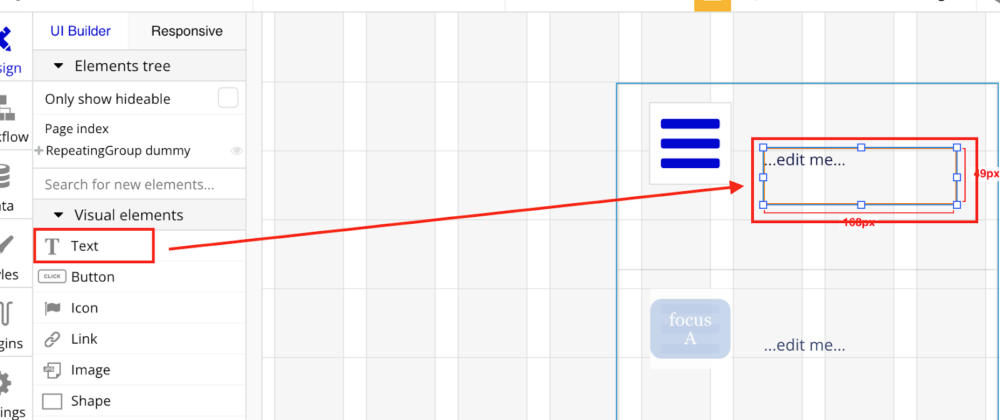
続いて、Repeating GroupにTextを入れます。

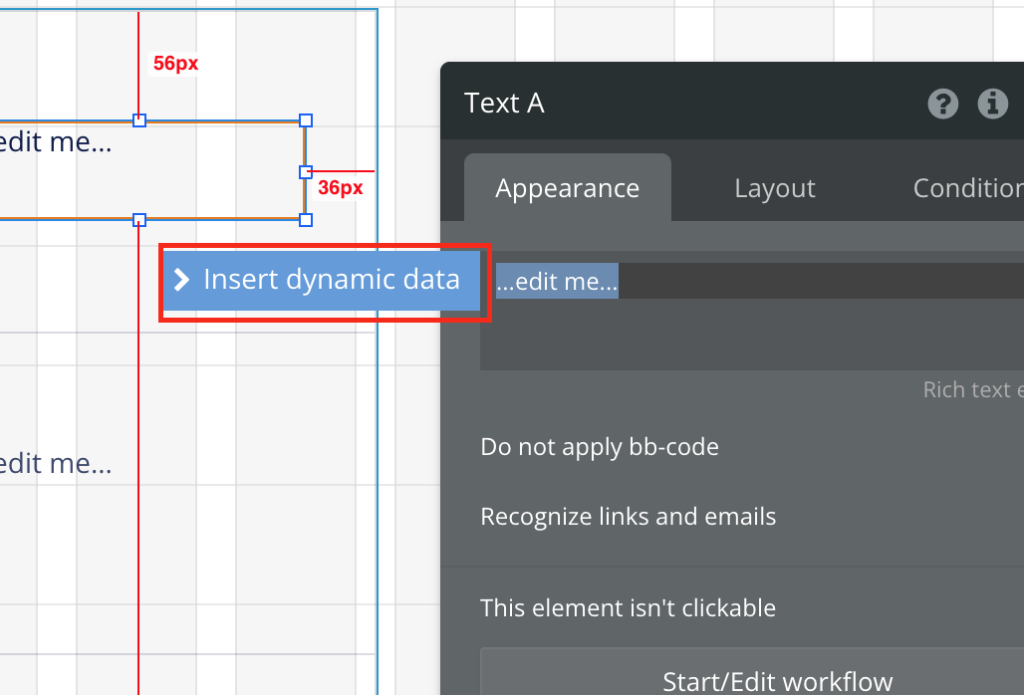
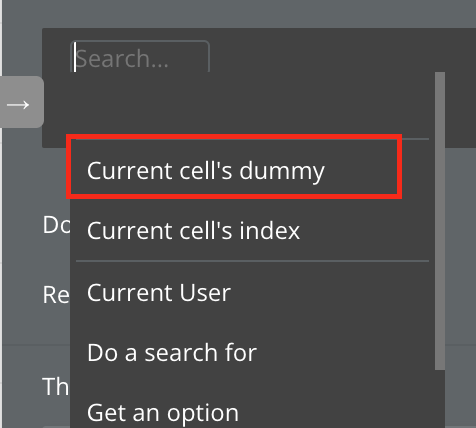
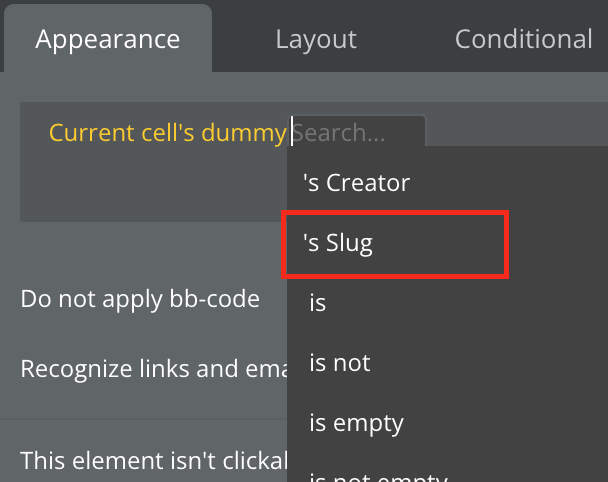
Textにはslugの内容を入れたいので、Insert dynamic dataからCurrent cell’s dummy’s slugを選択します。



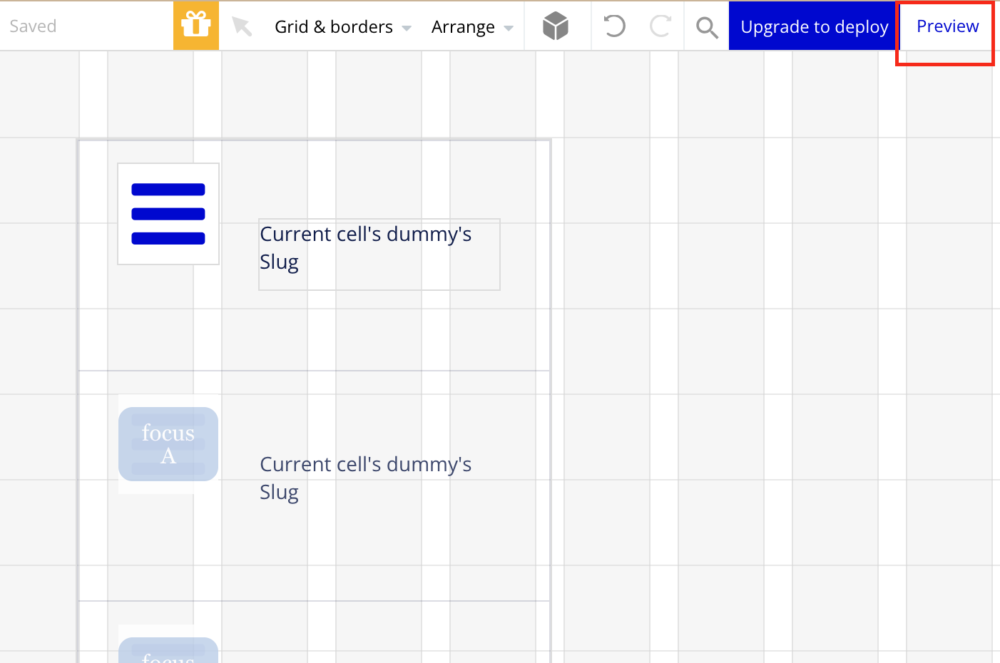
プレビューしてみる
これで準備は整ったので実際に見てみましょう。



無事設定できたことがわかります。
(「初めに」と同様にするためにはreusable elementsでの設定でGroup Focusの背景色、roundnessと各要素間のgapを10に設定します。)
まとめ
Repeating Group内にGroup Focusを利用したハンバーガーメニューを設定するためには、reusable elementで事前に作成しておくことで問題を解決できます。
終わり
いかがだったでしょうか。最後まで読んでいただいた方は同じ箇所で躓くことはないと思います!ぜひ今後の制作に役立てていただければと思います。
最後までご覧いただきありがとうございました。
















