AIがWebデザインを生成してくれるサービス「Relume」が話題になっています。今回はこのツールを使ってフロントエンドワイヤーを生成してみたいと思います。
Relumeとは

2020年に起業したオーストラリアの企業でノーコードおよび生成 AI の時代で Web デザイナーの活躍を支援することを使命としたチームです。
主にAIを用いたWeb開発ツールを事業としており、作りたいWebサイトの概要を文章として入力するだけでサイトマップの自動生成やそれらを反映したワイヤーフレームの生成もできるツールがあります。
生成されたワイヤーフレームはFigmaやWebflowに連携して編集も可能です。
料金プラン
公式サイトによればAI site builderを利用するのに、Free、Starter、Proの3つのプランがあるようです。
Freeの場合はSite Builderで1つのみWebサイトの作成が可能でサイトマップを Figma、CSV、TXT にエクスポートできますが、他のプランではできるワイヤーフレームを Figma と Webflow にエクスポートすることはできません。
Starterの場合はSite Builderで3つのWebデザインの作成が可能です。Freeプランに加えてワイヤーフレームを Figma と Webflow にエクスポートすることもできます。
Proの場合はSite BuilderでのWebサイトの作成数が無制限となるのに加えて、ワークスペースで共同編集が可能になります。
これらの機能と年額、月額について表にまとめてみました。
| Free | Starter | Pro | |
| Webデザイン作成数 | 1 | 3 | 無制限 |
| Figma、CSV、TXT にエクスポート | 〇 | 〇 | 〇 |
| ワイヤーフレームを Figma と Webflow にエクスポート | × | 〇 | 〇 |
| ワークスペースでの共同編集 | × | × | 〇 |
| 月額 $/月 | 0 | 38 | 48 |
| 年払いでの月額換算 $/月 | 0 | 32 | 40 |
文章からWebデザインを作成してみる

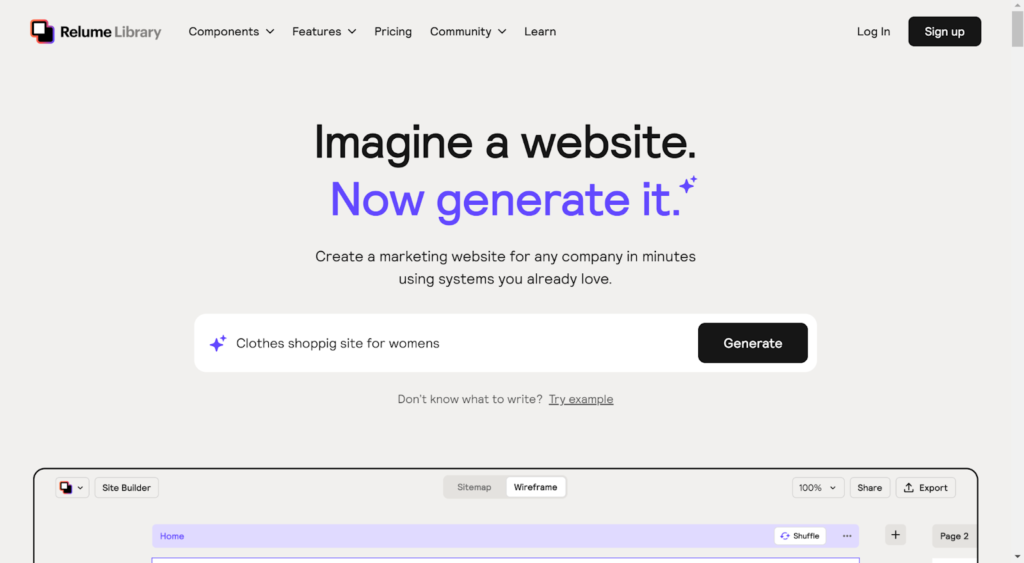
こちらのAI builderのサイトにて、入力バーから作りたいWebサイトの概要文を英語で打ち込みます。
今回は服のショッピングサイトを作成したいと思います。簡単に「Clothes shoppig site for womens」と入力してみます。

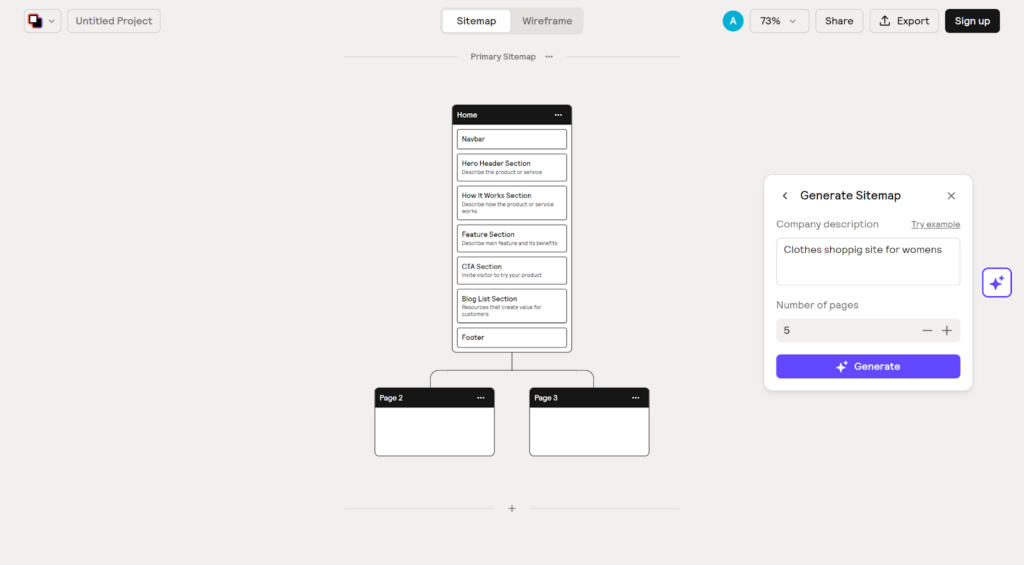
「Generate」をクリックするとページが切り替わりサイトマップとワイヤーフレームが生成されます。ワイヤーフレームを見るには会員登録が必要になります。


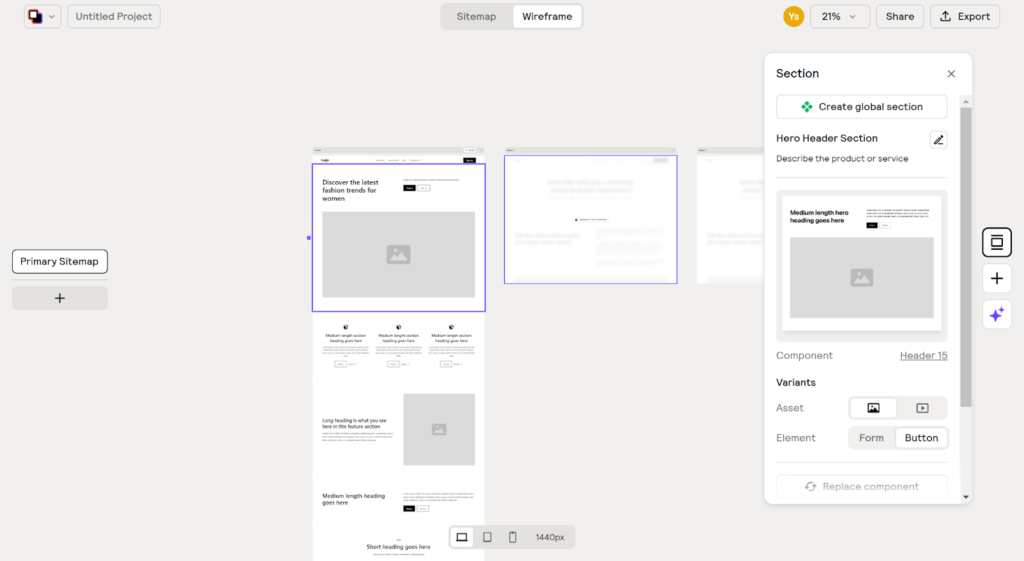
ワイヤーフレームを見ると、画像やリンクの配置、会員登録やログインの遷移ボタン、各SNSアカウントへの遷移ロゴなどショッピングサイトに必要な情報が自動で生成されていました。
ワイヤーフレームのページを追加するには有料プランに入る必要があるようです。
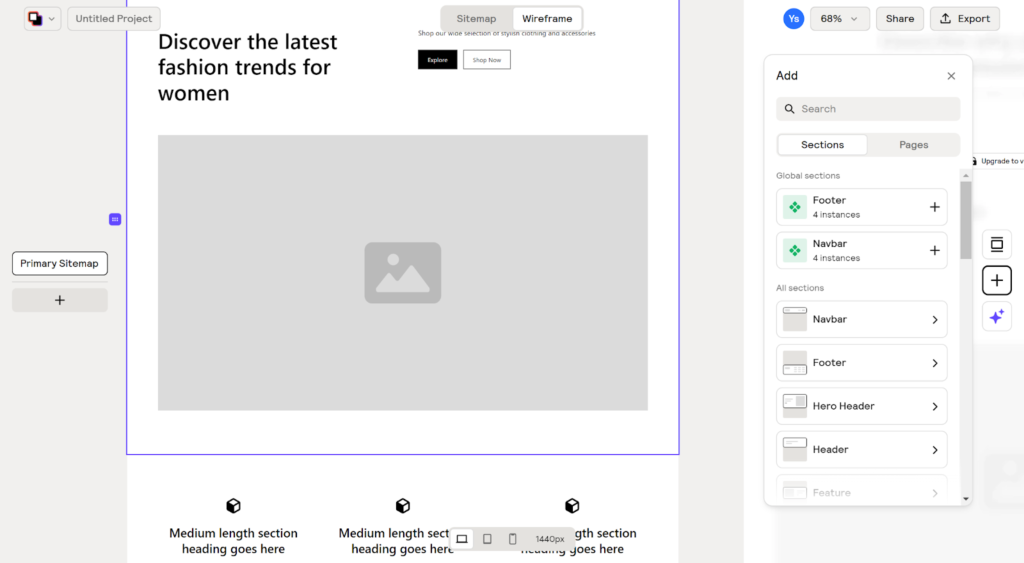
ワイヤーフレームを選択して「+Section」をクリックすると右にメニューが出てきて他のSectionの追加もできます。
AIが生成したワイヤーフレームに必要な要素を自分で付け加えることが可能といえます。

AIが作ったワイヤーフレームの評価
ワイヤーフレーム制作にあたって、重要になる要素はコンテンツの配置、ナビゲーションの位置や目立ちやすさだと考えます。
今回は女性向けファッションのショッピングサイトのワイヤーフレームを作成したので、企業と服を買うユーザにとってプラスとなるような項目が必要になってきます。
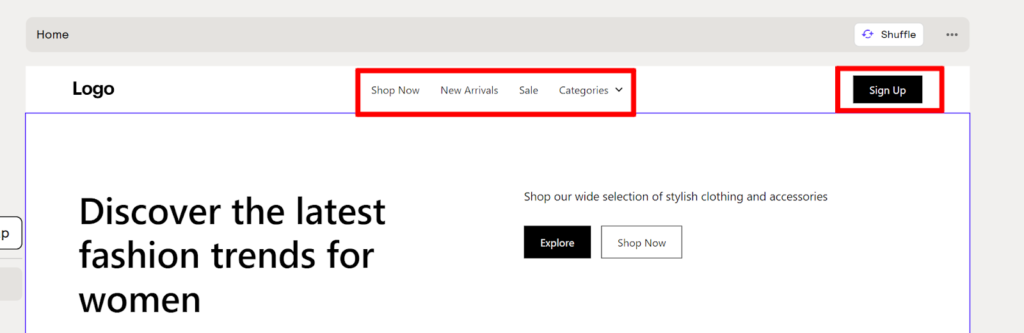
そこで、今回作ったワイヤーフレームのヘッダー部分に着目してみます。

ヘッダーに、「Shop Now」「New Arrivals」「Sale」「Categories」「Sign Up」と自動的に作られています。
ファッションのショッピングサイトという要望に応えた項目が表示されており、ヘッダー部分は固定されるため他の要素を見ている途中でも遷移がしやすく、セールやShopNowにアクセスしやすいのもユーザと企業にとって良いナビゲーションといえるのではないでしょうか。
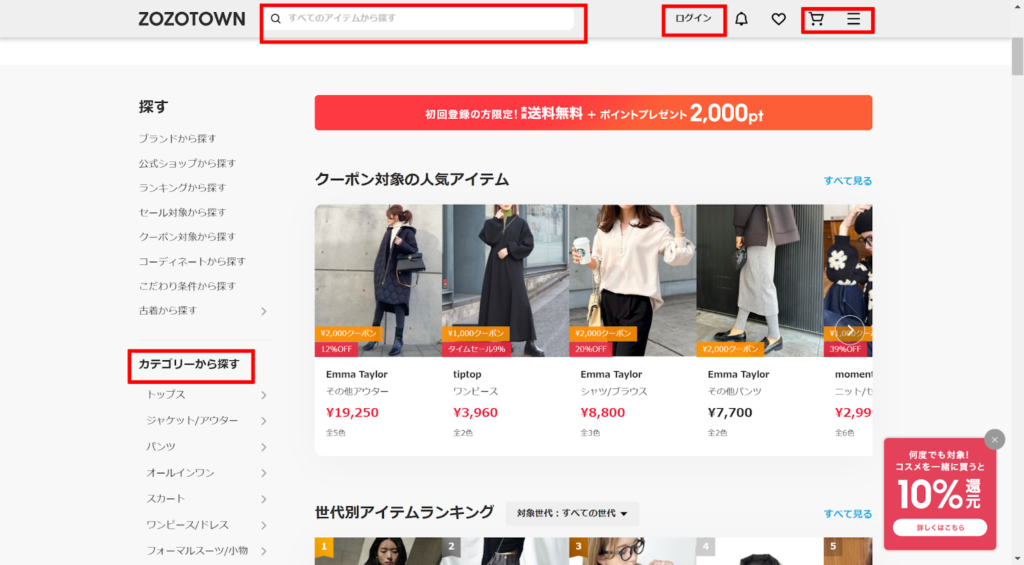
これだけでは、ワイヤーフレームの評価として十分でないので、実際にファッション向けショッピングサイトのZOZOTOWNのナビゲーションと比較してみましょう。

まず、ヘッダーにログイン遷移の他に、検索機能、カート内の確認といった要素が配置されています。
ショッピングサイトであることを念頭におけば、何をカートに入れているか、購入手続きにすぐ遷移できるかといった購入まで余計な手間が発生しない導線が敷かれていることが分かると思います。
RelumeのAIで作成したワイヤーフレームには、ショッピングサイトとして最低限必要なナビゲーションのヘッダーが配置されていますが、このサイトの利用者目線で考えるとまだまだ十分な導線設計がされていないと言えます。
AIだけでは不十分だが、時短に便利
実際に使われているWebサイトと比較しましたが、AI site builderによるワイヤーフレーム作成では、ある程度ワイヤーフレームの概形を作った後、人間が手を加えて要件に沿って整える必要があると言えそうです。Figmaやしかし、サイトに関する説明文を入力するだけでこのクオリティーのワイヤーフレームが作れるので、作業短縮に繋がるツールになると思います。
ここまで、読んでいただきありがとうございました。















