こんにちは。ファンリピートの鳴海です。今回はAzurechatの構築方法について解説したいと思います。
azurechatとは?

法人向けにMicrosoftによって提供されるオープンソースのウェブアプリケーションです。
Azure環境内で容易に展開できるパッケージとして提供され、セキュアな利用を目的としたPrivate ChatGPTとして機能します。
このツールを使用することで、エンタープライズがMicrosoft社のAzure OpenAIを活用し、ローカル環境やAzure場で対話型AIモデルを利用することが可能になります。
azureとは?

マイクロソフトが提供するクラウドコンピューティングサービスで、データセンターを通じて様々なクラウドサービスを提供します。
これにはソフトウェアアズアサービス(SaaS)、プラットフォームアズアサービス(PaaS)、インフラアズアサービス(IaaS)などが含まれ、多くのプログラミング言語、ツール、フレームワークが利用可能です。Azureは、AWSやGCPと並ぶ主要なクラウドサービスプロバイダーの一つとして位置付けられています
Azure OpenAIとは?

Microsoft社とOpenAI社が共同で開発したAIプラットフォームで、Microsoft Azureクラウド上で実行されます。
このサービスを通じて、AIアプリケーションの構築、トレーニング、デプロイが容易になります。
Azure OpenAI Serviceを使用すると、GPT-4やChatGPTといった自然言語処理モデルを利用することができ、これらのモデルをREST APIとしてアクセス可能にすることで、コンテンツの生成やデータの処理が迅速かつ効率的に行えるようになります。
Azure OpenAI Serviceのメリット
主にセキュリティと柔軟性です。
基本的に以下のような機能を備えているためリソースやセキュリティ管理に優れています。
- Azure Active Directoryを経由してマネージドIDを提供し、高度なセキュリティ機能
- プライベートネットワークや仮想ネットワークなどといった特定のアカウントでのアクセス、IPアドレスなどといった制限
OpenAIとAzure OpenAIの違い
主な違いは、セキュリティとエンタープライズ対応のレベルです。
OpenAIのAPIは常に最新で多機能ですが、セキュリティ機能は以下のような内容になっています。
- APIでのアクセスがBearer認証という認証方法
- リクエストした情報がAI学習データとして記録されてしまうため、顧客や社内情報などは使えない
といった基本的なものに限られています。特に、患者データや金融情報など、高度なセキュリティが求められるデータを扱う場合にネックな問題となります。
一方で、Azure OpenAI ServiceはMicrosoft Azureのクラウドプラットフォーム上で動作するため、Azureが提供する一連のセキュリティ機能を以下のようにフル活用できます。
- Azure Active Directoryを用いた認証
- データ暗号化
- プライベートネットワーク内での運用
などが可能です。これにより、例えば健康診断サービスが患者からの自由記述式のフィードバックを解析する場合でも、データの安全性を確保しつつ、高度な分析が可能になります。
構築方法について
構築方法としては、個人的に主に以下2点あります。
- カスタムテンプレートを使って、一括で構築する。
- それぞれ別々でカスタマイズし、構築する。
カスタムテンプレートでの構築方法
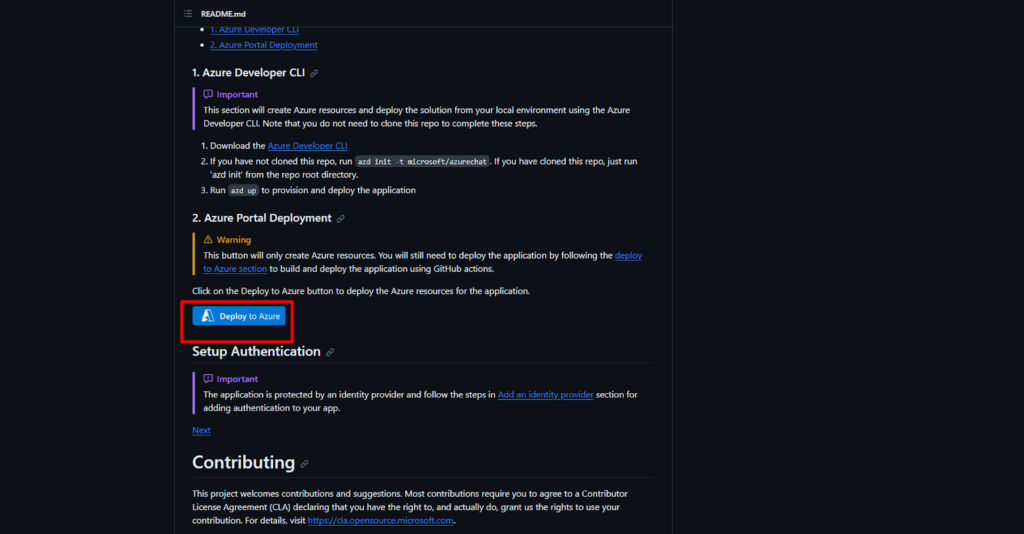
下記Githubを開きます。
Deploy to Azureという青色のボタンをクリックします。

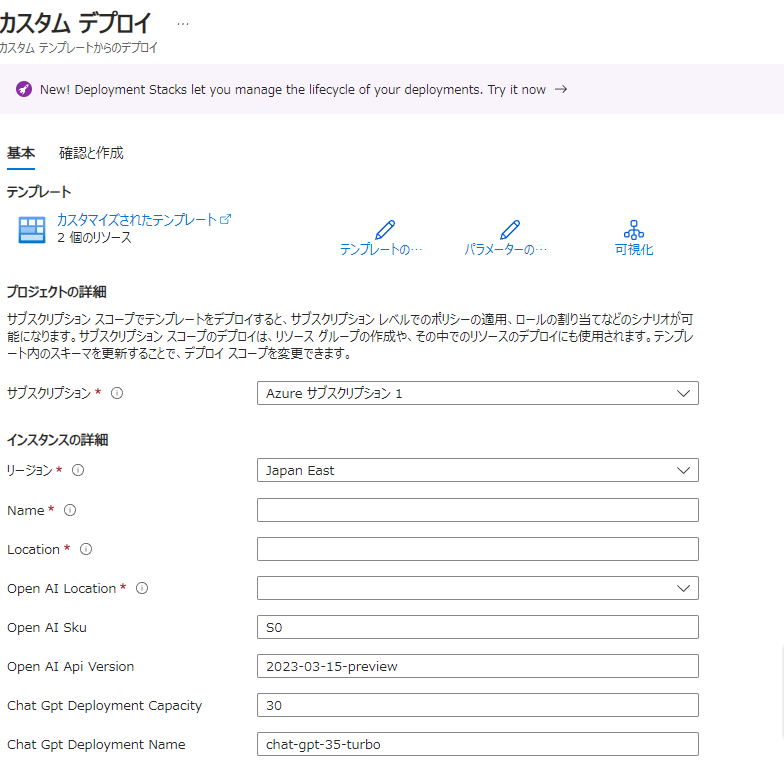
そうすると、Azure portalの画面に遷移しますので、必須項目の内容を入力して、デプロイを押すと、Webアプリケーションとして利用することが可能です。
ですが、この場合だと料金プランなど何も設定していない状態のため、具体的な料金がわからないことやOpenAIのモデルがデフォルトだとgpt3.5になっています。

azureの準備方法
ここからは別々でカスタマイズし、構築する方法について説明します。
Azure OpenAI
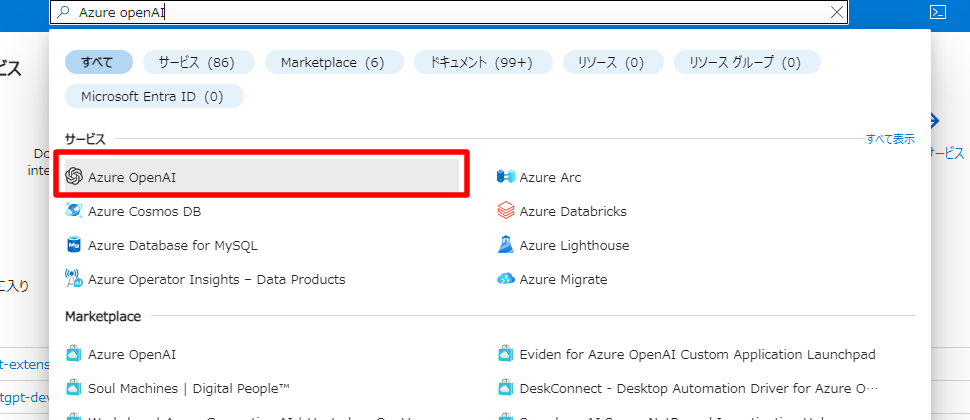
検索ボックスで「Azure OpenAI」と検索し、該当する項目を開きます。

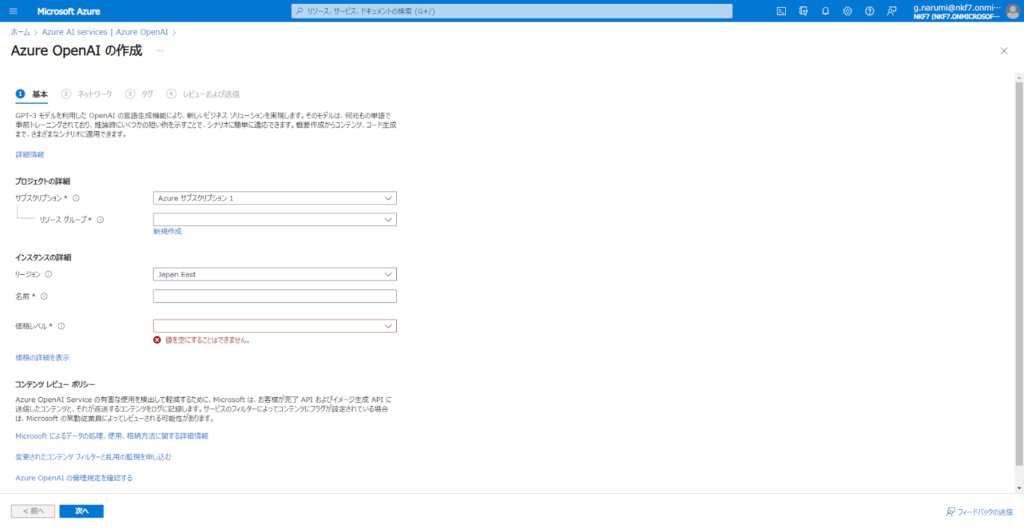
作成を押下します。

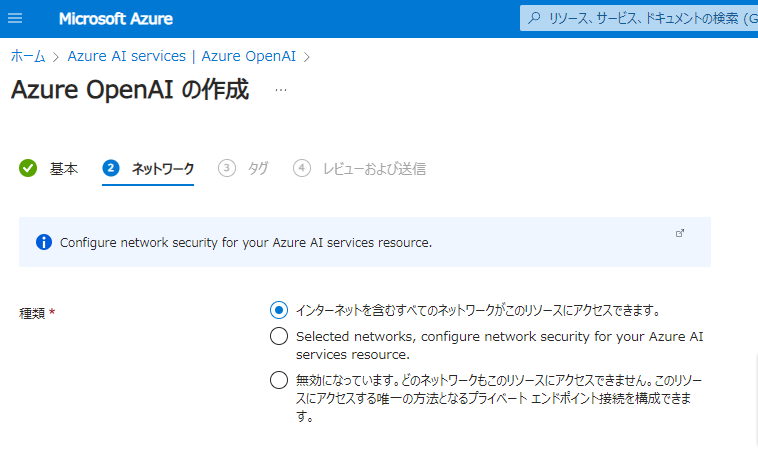
項目を入力します。

こちらの種類は必要に応じて選択し、次へを押下してください。

エラーが起きなければ、作成ボタンを押下してください。

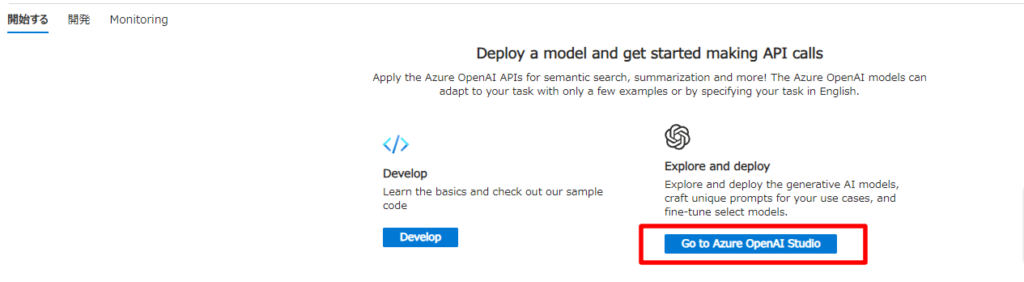
作成後に画面に進み、Go to Azure OpenAI Studioをクリックしてください。

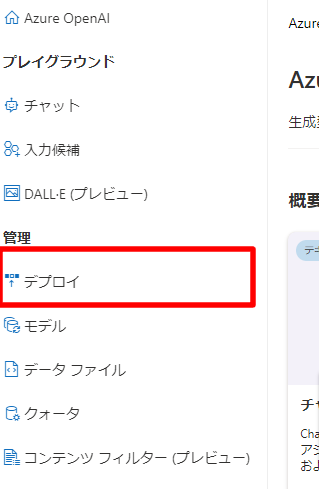
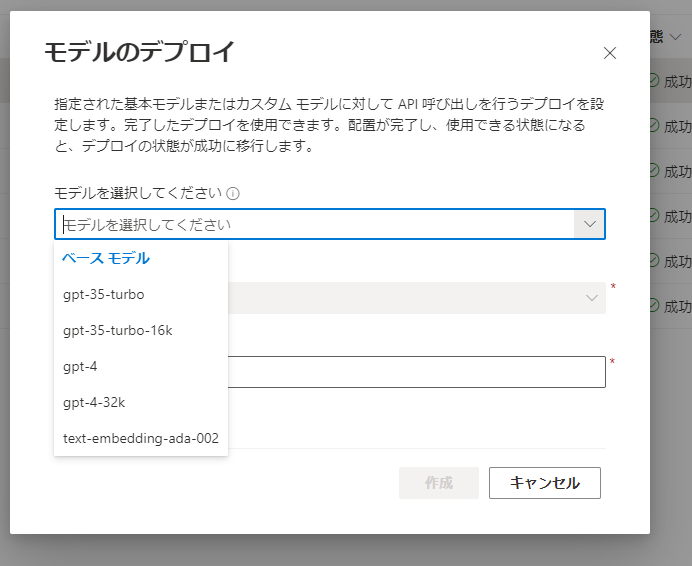
デプロイを押下します。

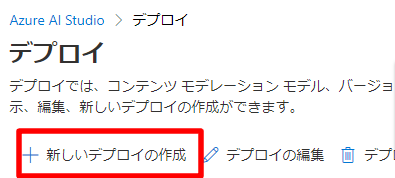
新しいデプロイを押下します。

モデル名や駆動させるモデルを選択し、作成を押下します。

Azure CosmosDB
次にアップロードするデータを格納するストレージ場所を作成する方法を説明します。
ホーム画面を開きます。

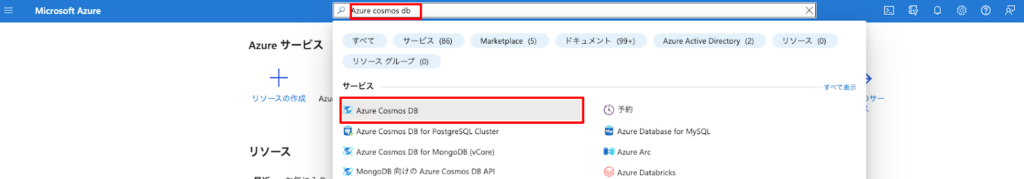
検索ボックスでAzure cosmos dbと検索し、合致したアプリを開きます。

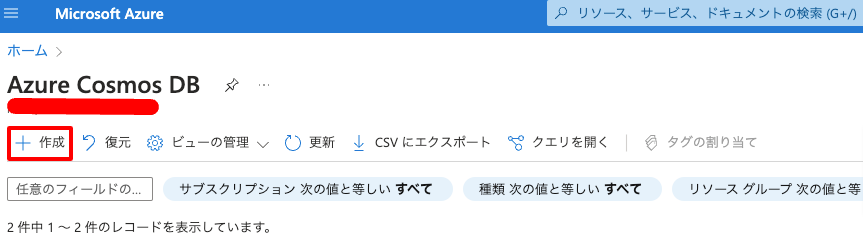
作成を押します。

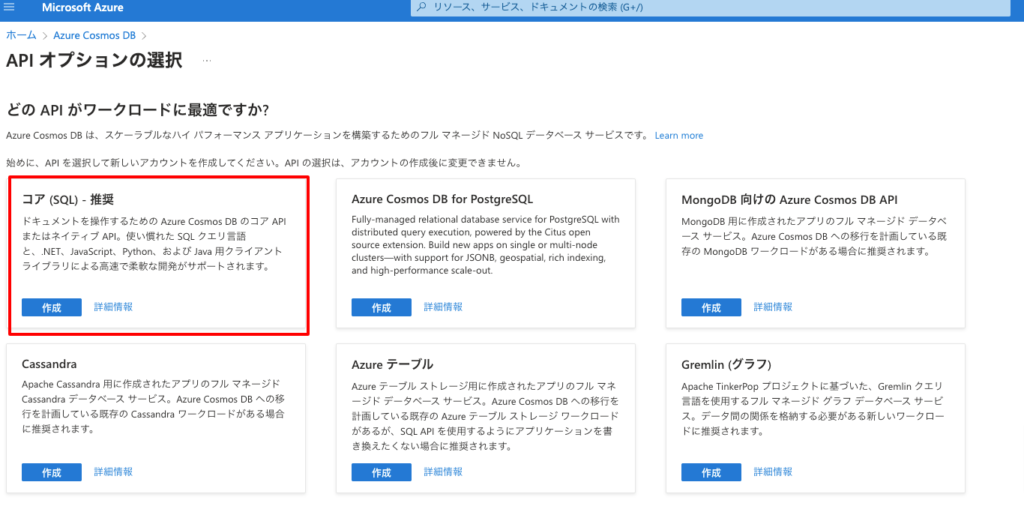
様々な種類がありますが、コア (SQL) – 推奨の作成ボタンを押下します。

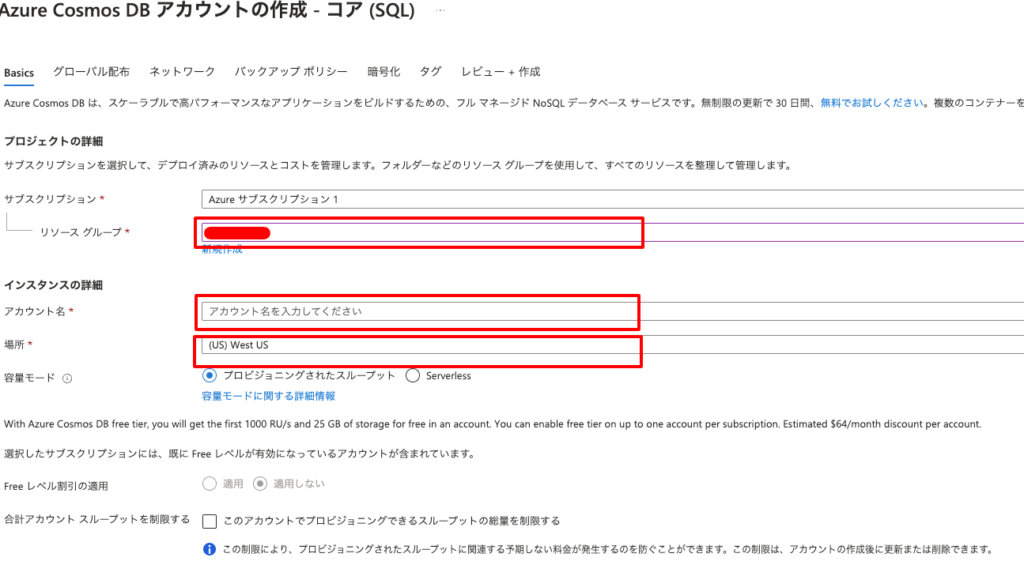
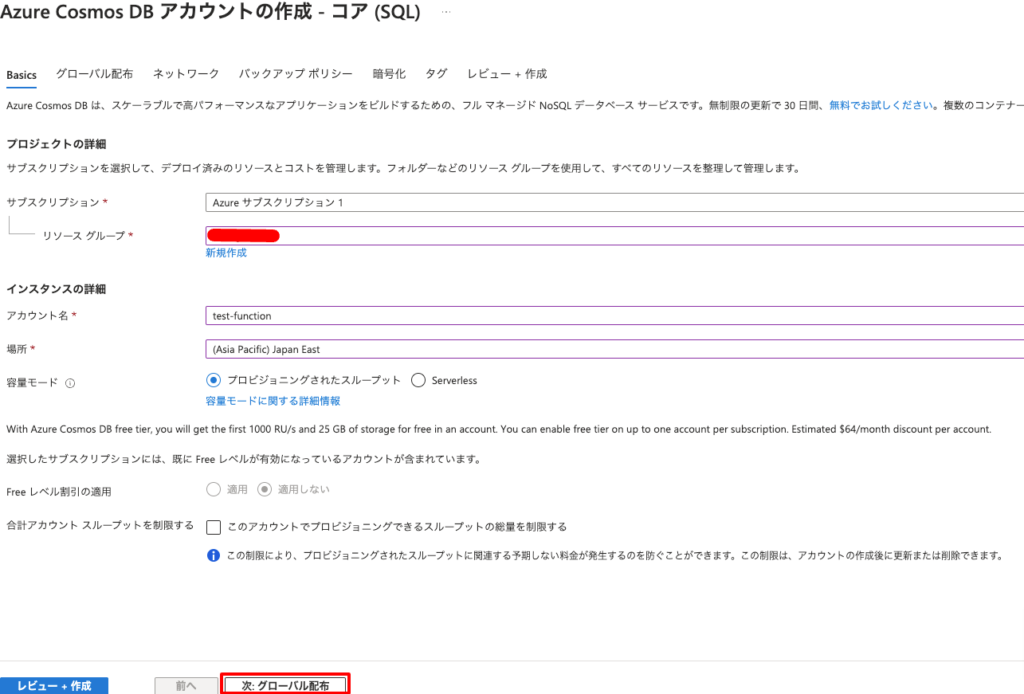
リソースグループの選択、アカウント名、場所を任意の値で選択します。

入力が終わった際、次を押下します。

レビュー + 作成ボタンを押下し、検証が完了しました。と表示されたら、作成ボタンを押下してください。

下記のように画面が切り替わって、デプロイが成功すればOKです。

Congnitive search
対象のファイルをAzure Cognitive Searchで内容を先ほどデプロイしたモデルで参照するような昨日の設定方法を説明します。再度Azure portalを開きます。
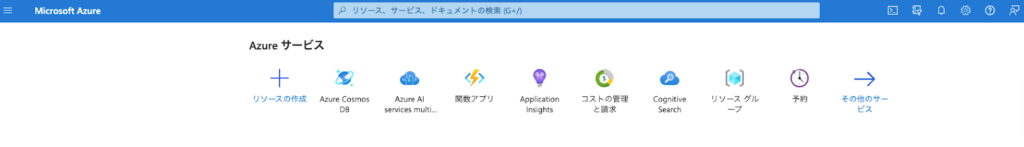
ホーム画面を開きます。

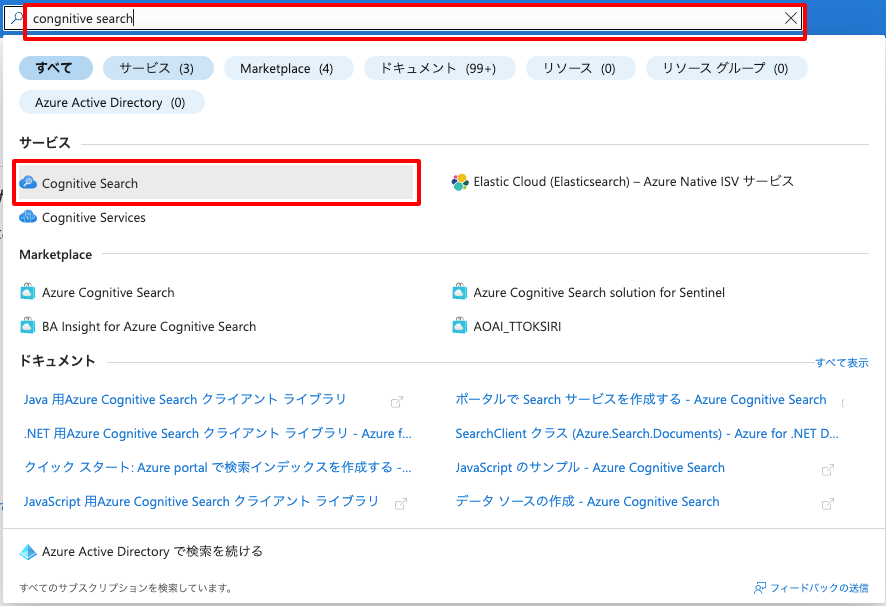
検索ボックスでCongnitive searchと検索して、合致したアプリを開きます。

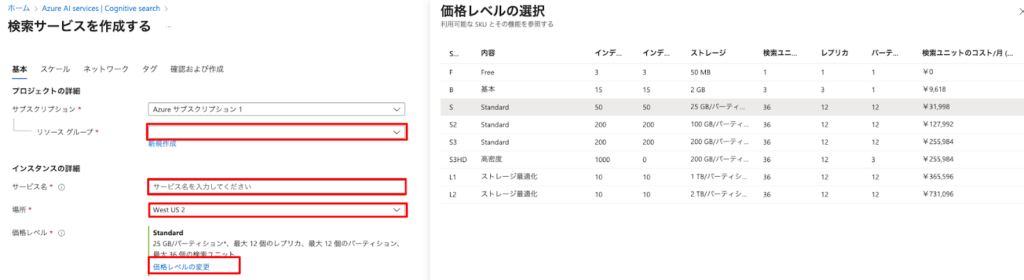
作成を押します。

リソースグループ、サービス名、場所の選択、内容に合わせて価格レベルの選択を行います。
※on your dataを使う際はStandardプラン以上でなければいけません!

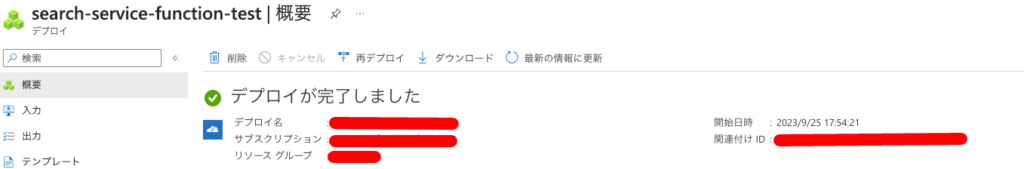
確認および作成ボタンを押して、検証が完了したというトーストが表示後に作成ボタンを押してください。
デプロイが完了しました。という表示がされましたらOKです。

Document intelligence
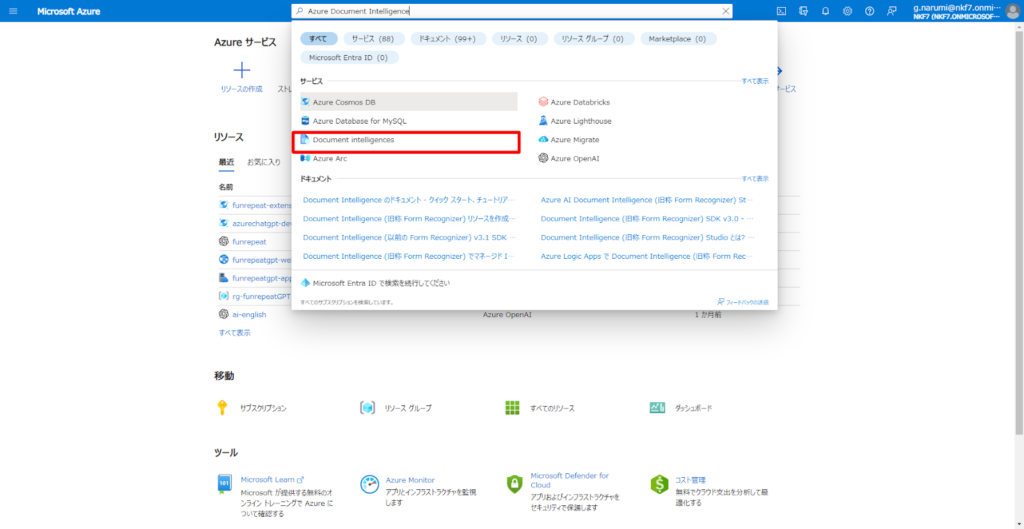
検索ボックスで、「Azure Document Intelligence」と検索し、該当する項目をクリックしてください。

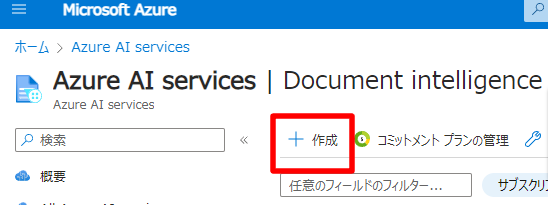
作成ボタンを押下します。

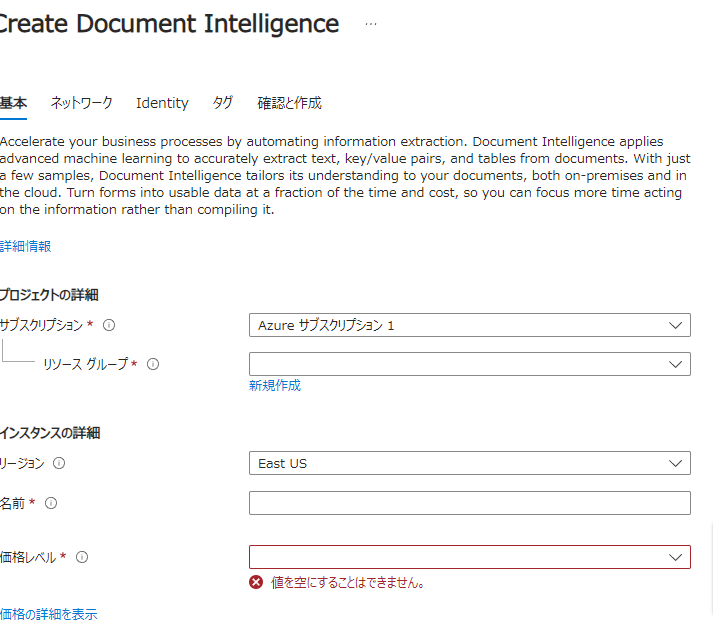
価格プランを決めて、必須項目を入力します。

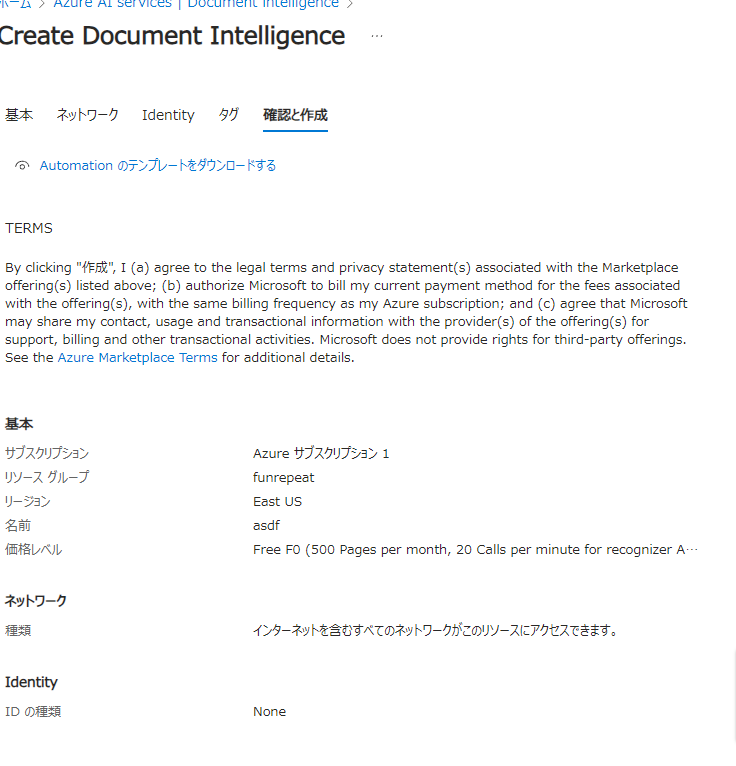
内容に問題なければ、確認と作成を押下し、作成します。

実行してみよう
Git cloneします。
git clone https://github.com/microsoft/azurechat.gitsrcフォルダに移動し、必要なパッケージをインストールします。
cd src
npm install.env.localファイルを作成し、今回までで作成したAzureのライブラリの各値をいれてセットします。もしわからなくなった場合は下記記事を参考にしてみるといいと思います。
mkdir .env.local実行します。
npm run devこれで立ち上がったら成功です。

まとめ
今回はマイクロソフトが提供している、Azurechatの構築方法について説明しました。従来のChatgptではチャットが長くなるとトークン節約のために簡略化されて出力されますが、こちらだと全文トークンとして使用しているので、結構使いやすいイメージです。