こんにちは!ファンリピートの加藤です。
ファンリピートでインターンをさせていただいており、開発の現場やお客さまとの打合せに入るなど様々な経験をさせていただいています。
私自身、bubbleを学習してから間もないですが、学習した内容について共有出来ればと思います。参考にしていただけるとありがたいです。
bubbleとは?
bubbleとはノーコードツールの名前のことでですが、有名で老舗なツールと認識されている方も多いかもしれません。
一般的にウェブアプリケーションを作成しようとするとサーバーサイドとフロントサイドに関する知識やhtml、CSS、Java scriptなどの多数の言語の習得が必要となります。ただでさえ工数も多く必要になり、追加機能を付ける度にデータ構造の見直しなどさらに多くの手間がかかってしまいます。
しかし、ノーコードツールを利用すれば多少の知識は必要になるものの多数の言語習得の必要がなく、工数の大幅な削減が期待できます。
タブとは?
タブとは
タブとは、Webサイトやアプリケーション内で複数の画面を切り替えるための画面上の見出しのことです。多くの場合、同じページにとどまりながら異なる表示に切り替えるために用いられ、一度に全ての情報を表示するよりも利用者にとって使いやすくなります。
実際の利用例

https://www.mhlw.go.jp/index.html
厚生労働省のホームページ(2022月10月19日参照)を例に見てみると、「新着一覧」、「報道発表」、「審議会等」、「その他」の項目でタブが利用されています。ここで掲載されている内容は全てWebページやその内容の更新についてですが、内容によってタブを切り替えることによってより簡単に知りたい情報を収集することが可能になります。

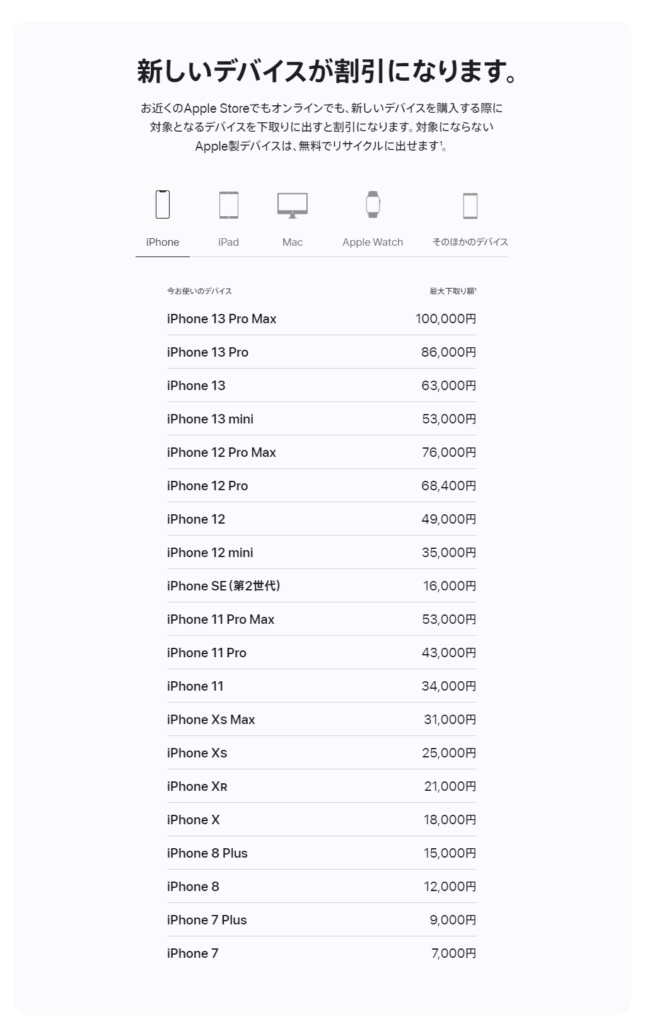
https://www.apple.com/jp/trade-in/
こちらはAppleのホームページ(2022月10月19日参照)です。ここでは各Apple製品で適用される下取り料金を掲載しています。ここでのタブは「iPhone」、「iPad」、「Mac」、「Apple Watch」、「その他のデバイス」という文字とともにアイコンも表示されており、一目見て何が表示されているか想像しやすく、見たい情報にすぐたどり着くことが出来ます。
今回は2例挙げましたが至る所でタブは活用されており、その利用法も様々です。自分の作りたい、見せたいサイトによって工夫することで他のサイトとの違いが作り出せるかもしれません。
bubbleで実際にタブを設定してみる!
それでは実際にタブを設定していきましょう!
- タブを作成する(UIの調整)



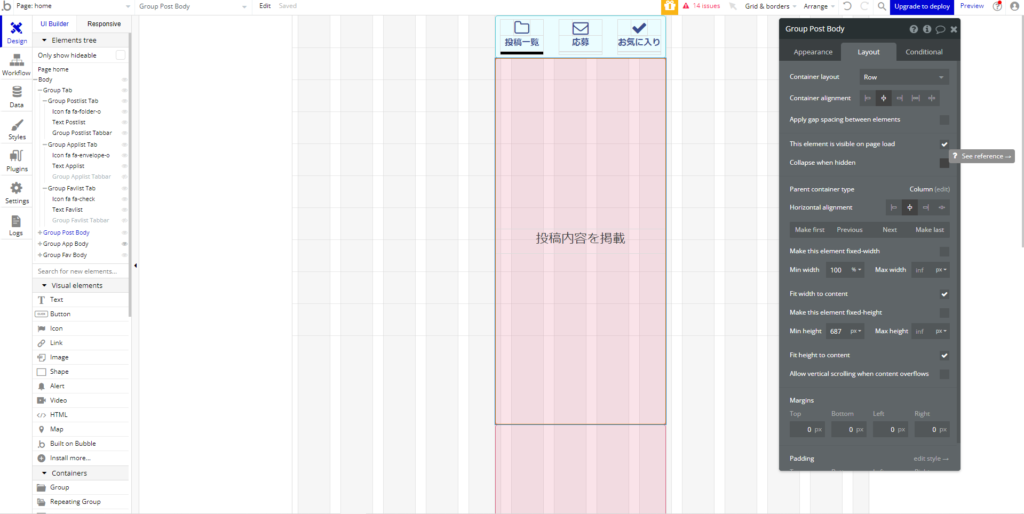
こちらがスマートフォンの画面で見た時の完成例です。求人サイトなどのタブ機能を想定し、「投稿一覧」、「応募」、「お気に入り」の項目で本機能を作成していきます。

今回はスマートフォンで利用すること想定しているため、画面は小さくなっていますがご了承ください。分かりやすくするためにグループに色を付けています。
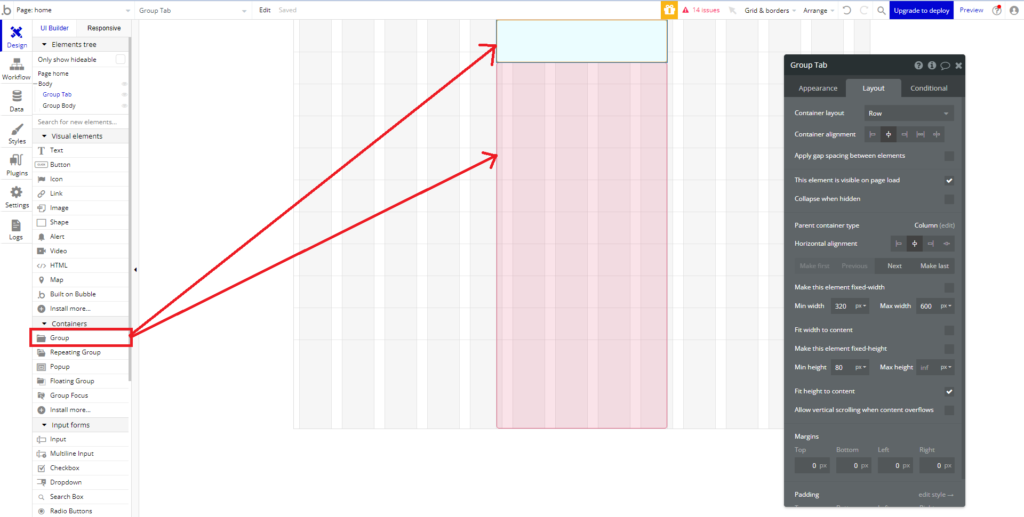
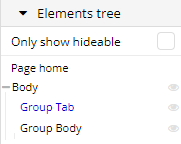
画面左のContainer中の「Group」(以下、「Group」とする)からドラッグ&ドロップを2回し、それぞれの名前を「Group Tab」、「Group Body」としてください。

Group Tab(青いグループ)とGroup Body(赤いグループ)をBody(全体)によってグループ化してください。

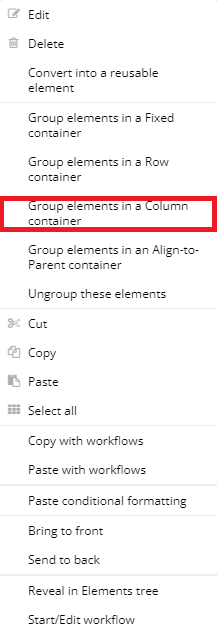
二つのエレメントを「Ctrlキー」もしくは「Shiftキー」を押しながら選択し、右クリックから「Group element in a Column container」を選択するとグループ化が出来ます。その後、グループの名前をBodyとします。
Layoutは以下の項目を参考にし、他の項目は含めたい内容によって随時変更してください。
<Body>
Container Layout : Column
Min width : 320px ,Max width : 600px
<Group Tab>
Container Layout : Row
Min width : 100%
Min height : 80px
<Group Body>
Min width : 100%

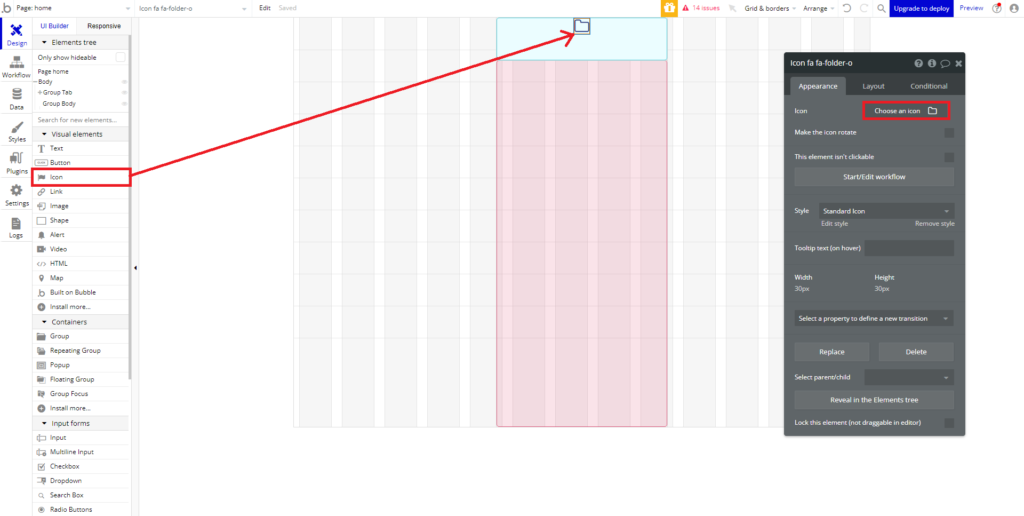
ここで画面左のVisual elements中の「Icon」(以下、「Icon」とする)をGroup Tab中にドラッグ&ドロップします。Iconの形を変更したい時は、画面右の「Choose an icon」をクリックして形を選択できます。

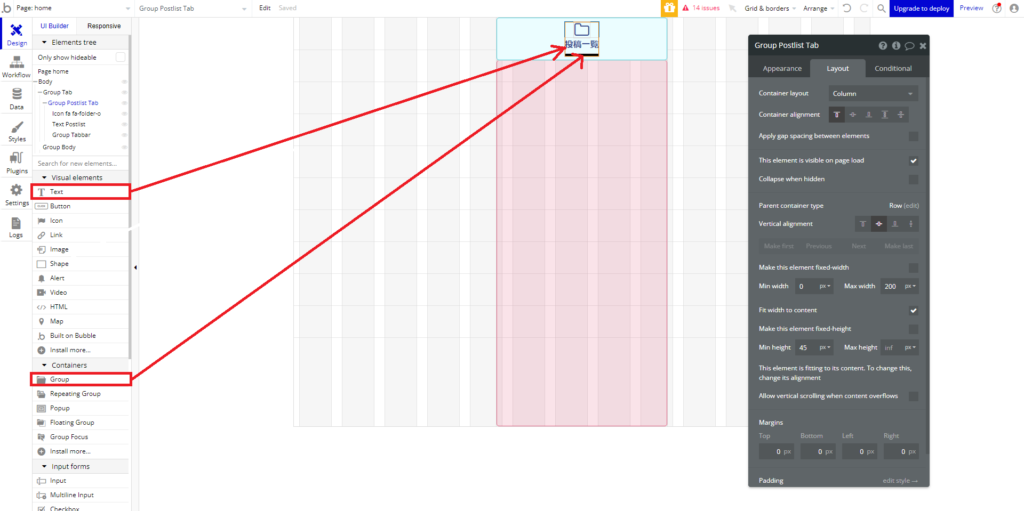
同様に画面左のVisual elements中の「Text」(以下、「Text」とする)と「Group」をGroup Tab中にドラッグ&ドロップしますし、それぞれ「Text Postlist」、「Group Tabber」と名前を変更します。

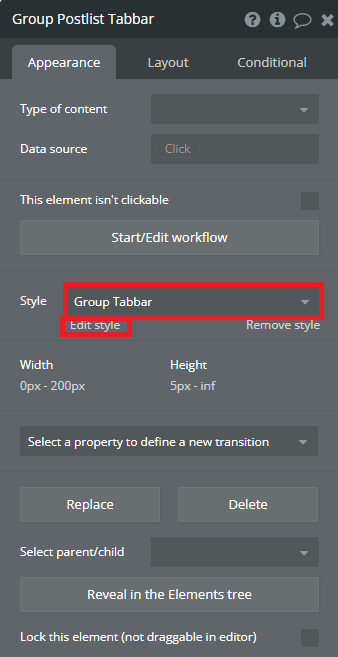
その後に「Group Tabber」に色を付けますが、その際にStyleから新たなStyleを追加するか、既存のSyleを「Edit Style」から編集することができます。
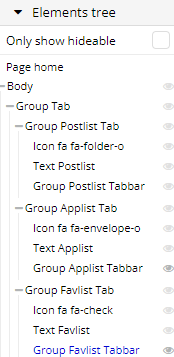
以上の3つをグループ化し、「Group Postlist Tab」と名前を変更します。
「Group Postlist Tab」のContainer layoutをColumnに設定します。

これをコピー&ペーストを2回し、それぞれの名前を上記Elements treeにしたがって変更します。

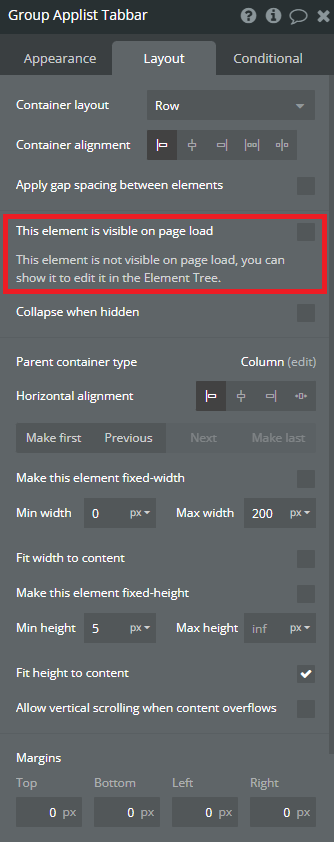
「Group Applist Tabbar」と「Group Favlist Tabbar 」のLayoutから「This elemnet is visible on the page load」のチェックを外します。これは画面表示時にエレメントを表示させないためです。

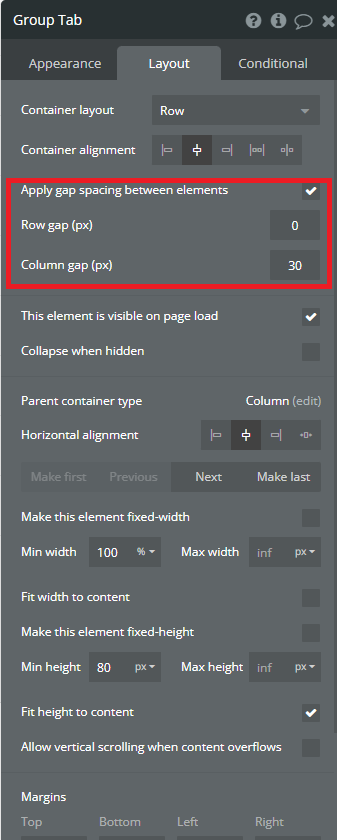
次に「Group Tab」の「Apply gap spacing between elements」にチェックをいれ、Column gapを30とします。これにより各グループの間に30pxの間隔が開きます。

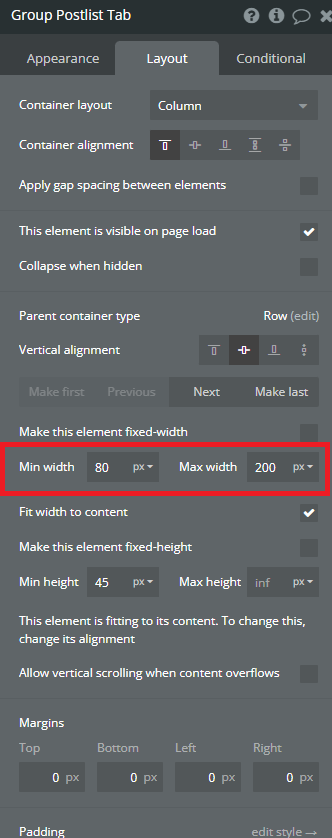
各グループのエレメントの幅を統一したいので、「Group Postlist Tab」,「Group Applist Tab」、「Group Favlist Tab」のMin widthを80px、Max widthを200pxにします。ここでは最も幅の大きい「Group Favlist Tab」を基準として最小幅としています。

次に各タブに対応する掲載内容について設定します。
既にある「Group Post Body」を「Body」内に2回コピー&ペーストし、それぞれ追加してグループの名前を「Group App Body」と「Group Fav Body」に変更します。
追加したグループも上記と同様にLayoutから「This elemnet is visible on the page load」のチェックを外します。
以上でUIの設定は完了です!
- タブを作成する(Workflowの設定)
Workflowで設定すべきは2点です。
・タブが選択されている時にバーを表示し、選択されていないタブのバーを表示しない
・タブが選択されている時に対応する掲載内容を表示し、選択されていないタブの掲載内容を表示しない

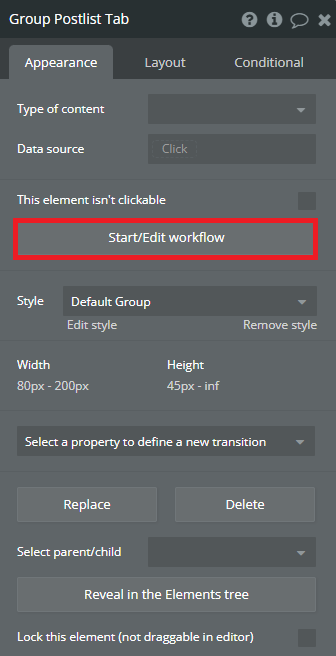
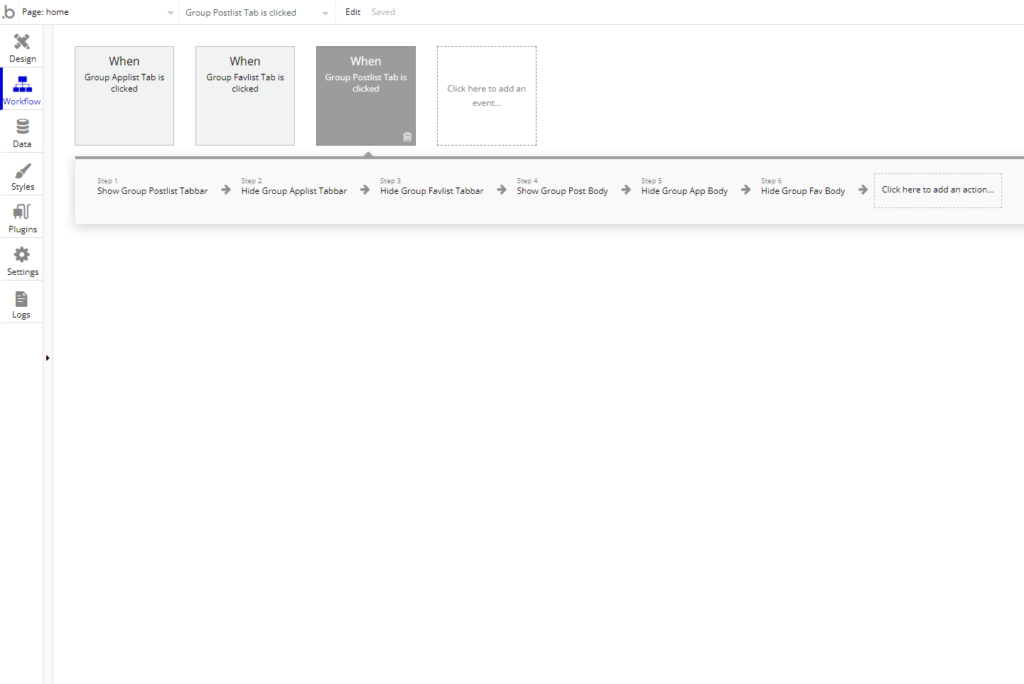
「Group Postlist Tab」の「Start/Edit workflow」を選択することで、対象のエレメントが押下されたときのworkflowが設定できる。

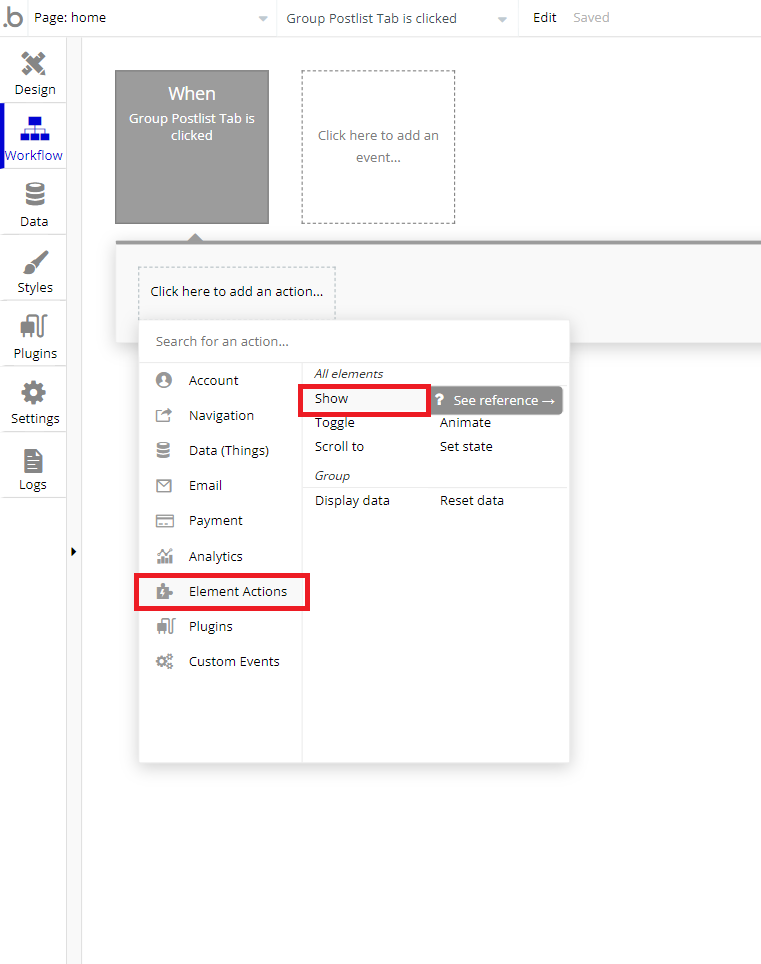
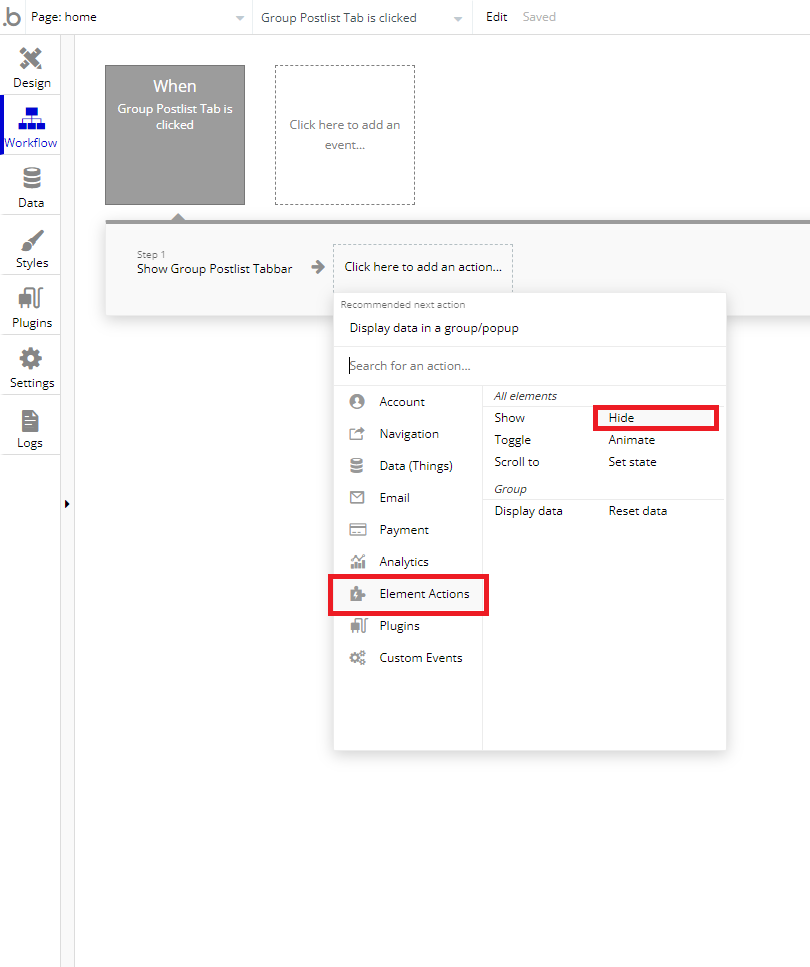
ここで「Element Actions」から「Show」を選択します。

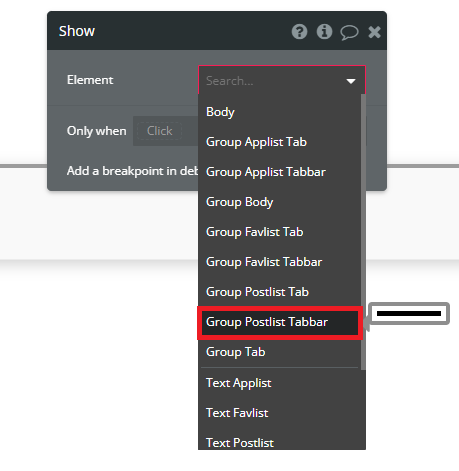
その後、Elementを「Group Postlist Tabbar」にします。ここではElementで選択されたものを画面に表示させることができます。

次に「Element Actions」から「Hide」を選択します。Elementを「Group Applist Tabbar」にすると、選択された画面を非表示にすることができます。

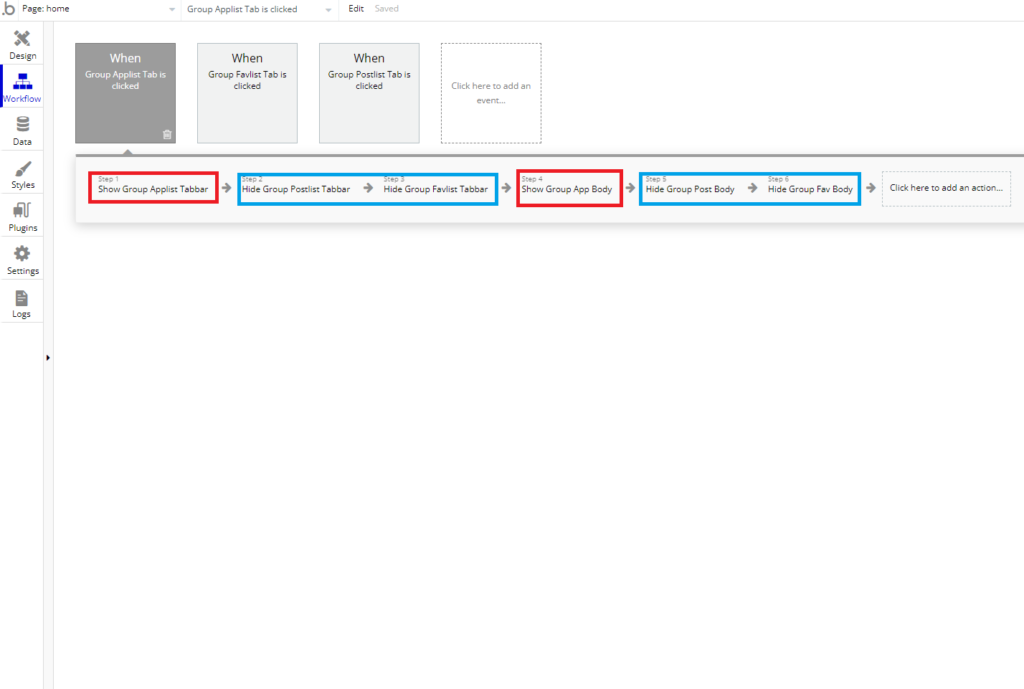
赤い枠は表示、青い枠は非表示に関しての設定です。同様の操作を以下の様に各エレメントに適用させていきます。
表示:「Group Applist Tabbar」、「Group App Body」
非表示:「Group Postlist Tabbar」、「Group Favlist Tabbar」、「Group Post Body」、「Group Fav Body」
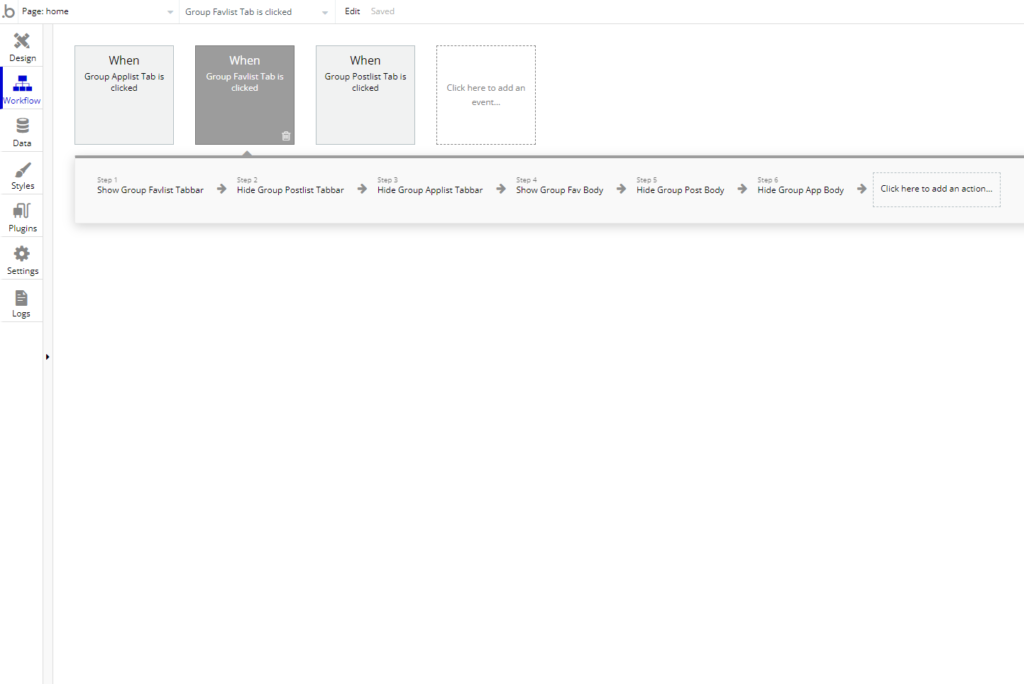
「Group Applist Tab」と「Group Favlist Tab」を押下する時にも同様の設定をします。以下を参考にして設定してくみてください。


以上でworkflowの設定が完了です!
https://blogcontent202210.bubbleapps.io/version-test/home?debug_mode=true
こちらが私の作った画面のプレビュー画面なので、参考にしていただけると嬉しいです。
bubbleでタブの設定は可能!
以上でタブの設定が完了しました。
作成方法は簡単だったと思いますが、使い方によってはシステムの使いやすさが大きく変わります。また、その活用場面は多岐にわたります。
実際に手を動かして確認してもらえると更に理解が深まると思うので、ぜひお試しください。
















