初めまして。ファンリピートの塙です。
インターン生として弊社での業務に携わらせていただいております。
bubbleではノーコードで開発ができますが、レベルの高い開発には限界があります。そこで、より開発の幅を広げるためにjavascriptとの連携方法について紹介していきたいと思います。bubbleの可能性をjavascriptとの連携で広げて行きましょう!
今回はjavascriptを用いておみくじ機能の実装を行っていきます。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)
bubbleとは
bubbleとは、プログラミングコードなしでシステム開発ができる「ノーコード開発」ツールです。ノーコード開発はソースコード記述による開発に比べて開発スピードが早く、開発コストを削減できます。また、非エンジニアでも開発に携わることが可能です。ノーコード開発ツールには複数種類ありますが、bubbleはその中でもプログラミングコードを書けるようにするカスタマイズ性があり開発の自由度が高いのが特徴です。
bubbleとJavascriptの連携(visual elementsのHTMLへ)
では、初めにvisual elementsのHTMLを利用して実装してみましょう。
- 準備
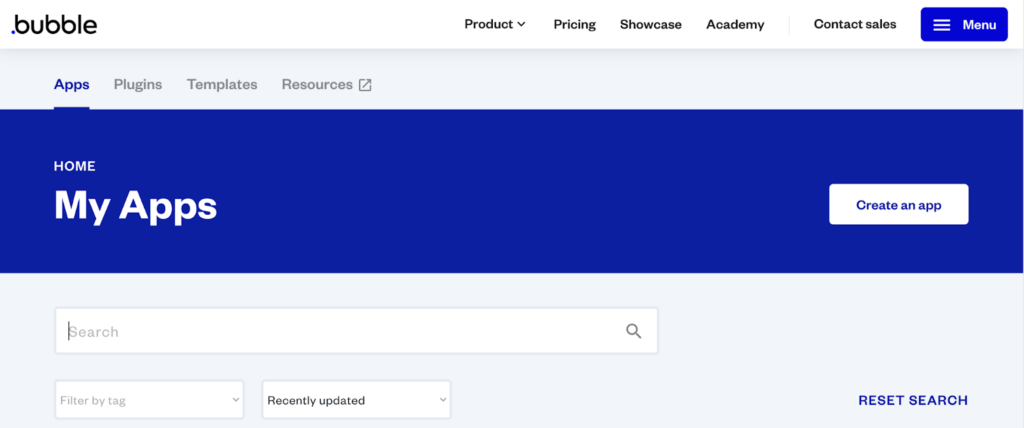
まず初めにcreate an appから新たなアプリを作りましょう。
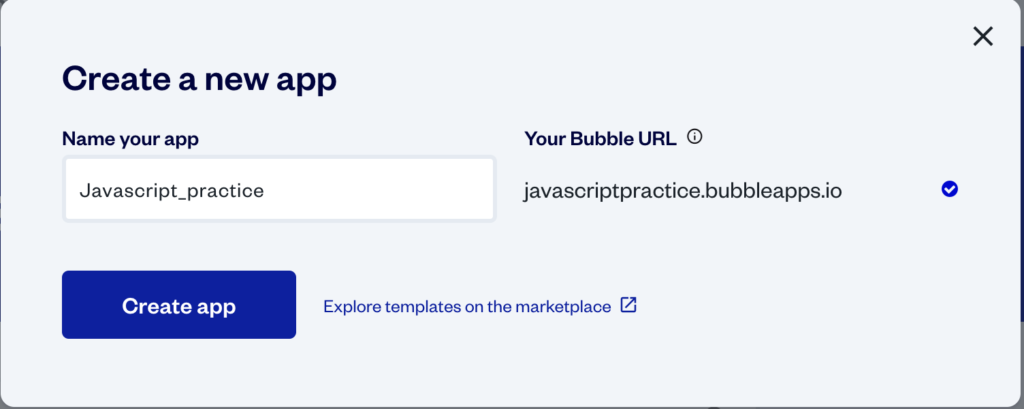
名前を決めて、Create appをクリックすればアプリを作成し始めることができます。


- Visual elementsのHTMLを表示する
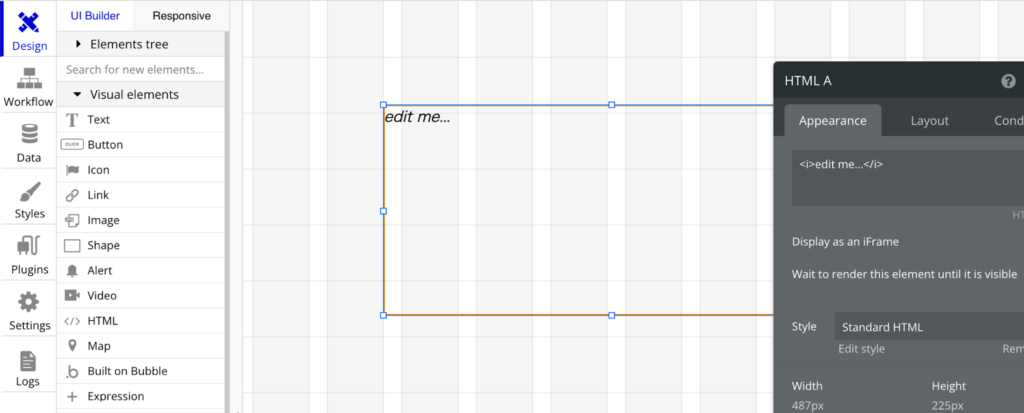
以下のような画面が見えていると思いますので、Design->Visual elements->HTMLを右側の作業スペースにドラッグアンドドロップしてください。

- HTMLの中身を記述する
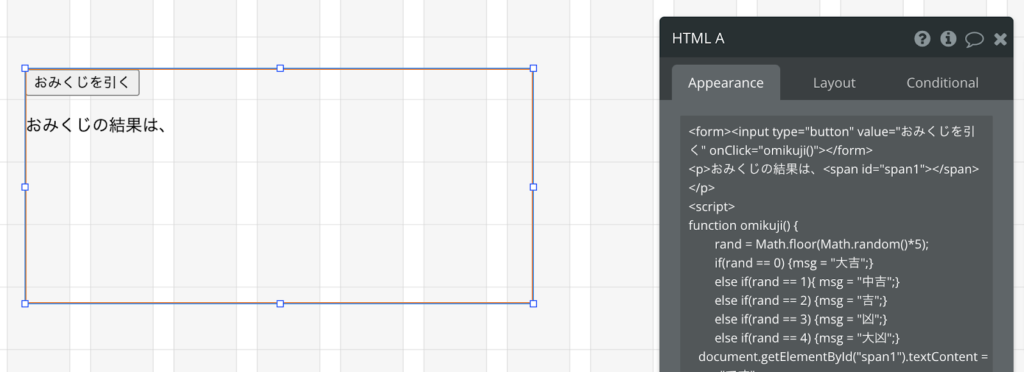
“HTML”にはHTMLのコードを直接書き込むことが可能です。
以下のようにプログラムを打ち込んでみましょう。
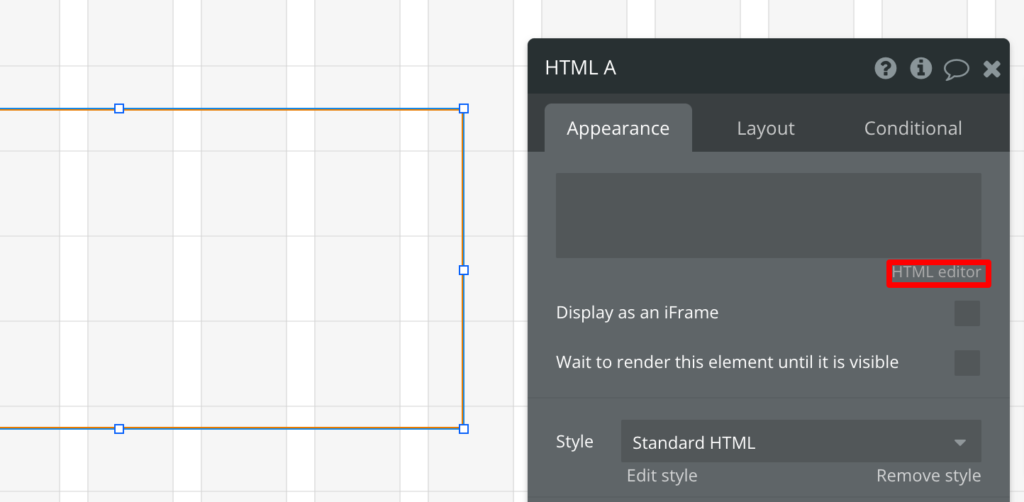
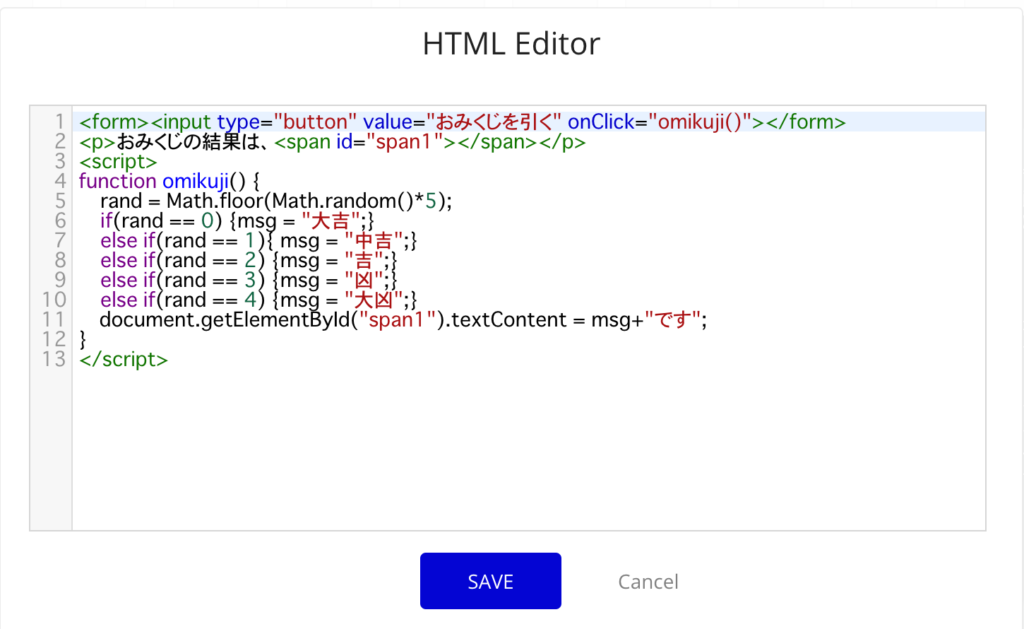
HTMLを直接書き込むこともできますが、横幅が狭かったり、タグが色分けされなかったりと見づらいため、HTML editorを使用することをお勧めします。

実際に書き込んでみましょう。

<form><input type = "button" value = "おみくじを引く" onClick = "omikuji()"></form>
<p>おみくじの結果は、<span id = "span1"></span></p>
<script>
function omikuji() {
rand = Math.floor(Math.random()*5);
if(rand == 0) {msg = "大吉";}
else if(rand == 1) {msg = "中吉";}
else if(rand == 2) {msg = "吉";}
else if(rand == 3) {msg = "凶";}
else if(rand == 4) {msg = "大凶";}
document.getElementById("span1").textContent = msg + "です";
}
</script>SAVEを押せば元の画面に戻ります。

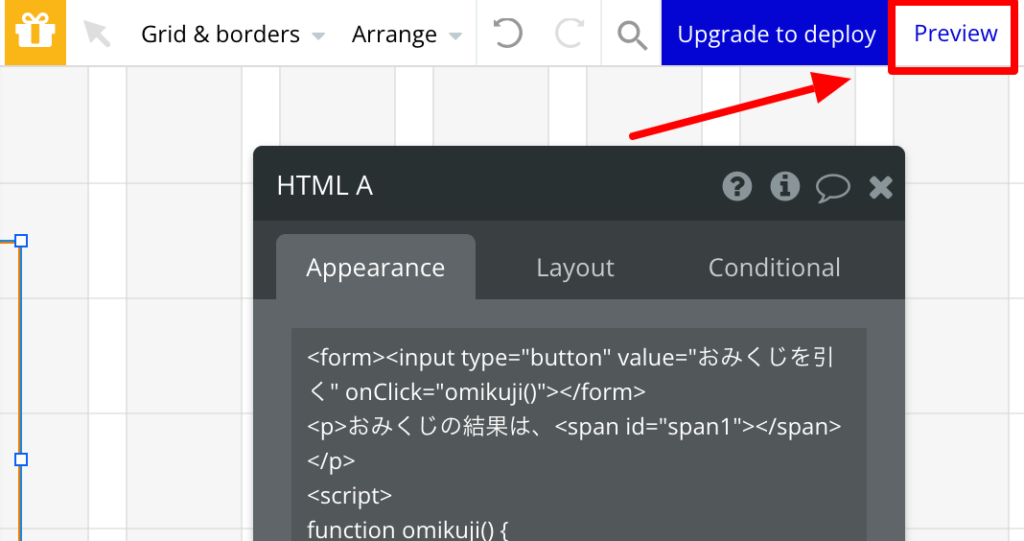
では、この状態でプレビューしてみましょう。


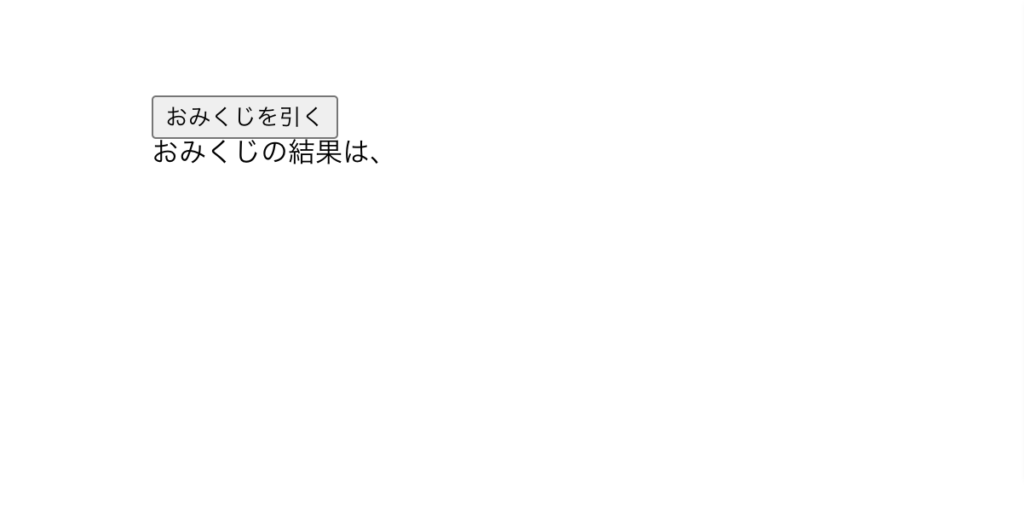
このような画面が出てくると思いますので、”おみくじを引く”をクリックしてみましょう。

以上のように結果が出力されます。
これで、HTMLエレメントを使っての実装はできました。
しかし、このやり方ではボタンの装飾をCSSを使って行わなければならなかったり、ボタンの位置等の調整がかなりしにくいのであまりお勧めはしません。
次の項目で以上の問題点を解決できる方法についてみていきたいと思います。
bubbleとJavascriptの連携(toolboxの利用)
次に、toolboxというプラグインを用いた方法を紹介します。
この項目から見始めた方でアプリの作成方法がわからない方は一つ前の項目の準備を確認してみてください。
- toolboxの導入
toolboxはプラグインの機能ですので、インストールが必要です。そこでまず、プラグインのインストール方法から説明します。
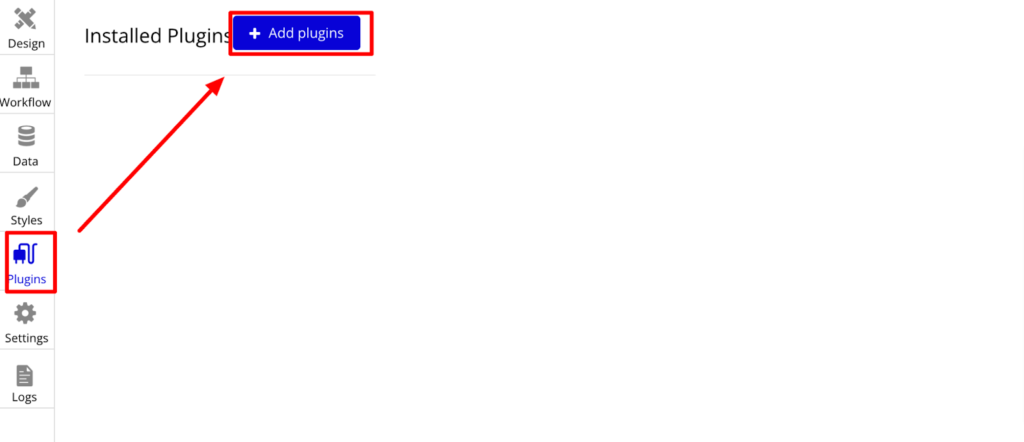
まずサイドメニューのpluginを選択し、Add pluginsをクリックしてください。

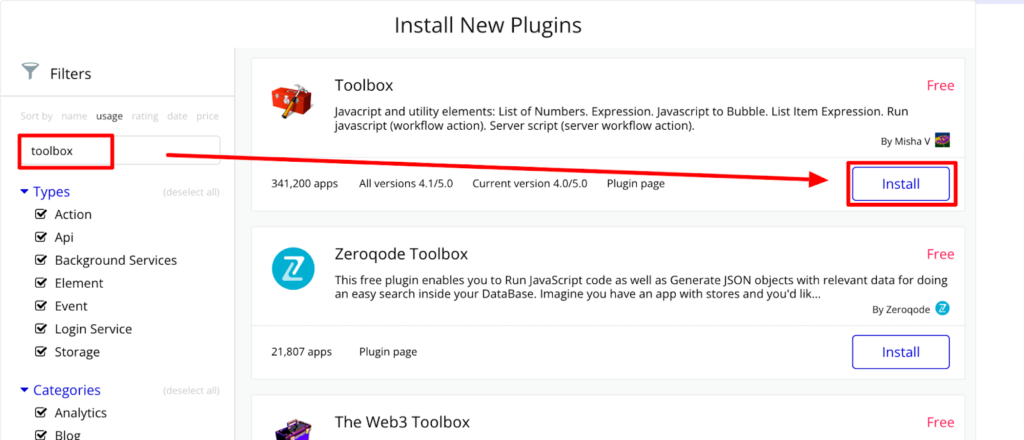
続いてserchboxで”toolbox”を検索し、ToolboxをInstallしてください。

InstallがUninstallに変わったことを確認して下にあるDoneをクリックしてください。
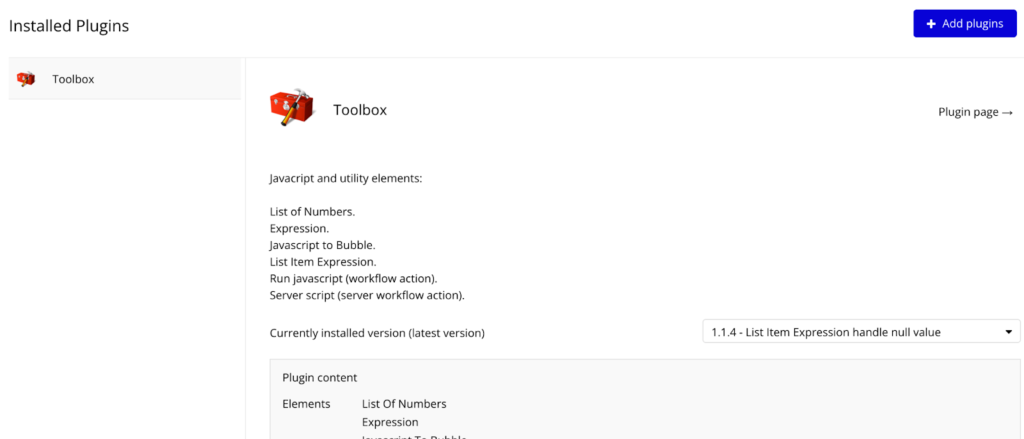
Toolboxが入っていることが確認できます。

- おみくじの作成
では実際におみくじを実装していきます。
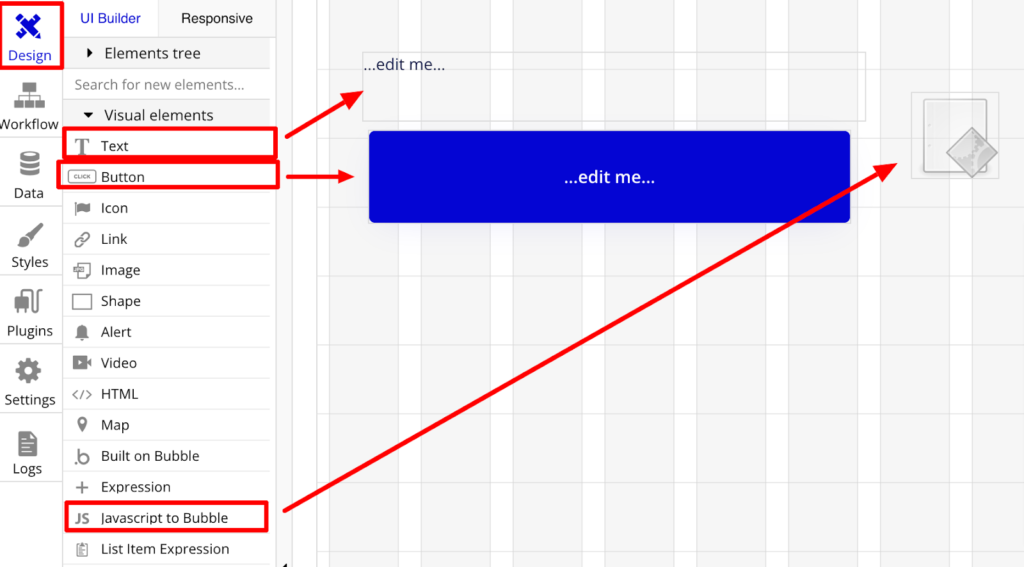
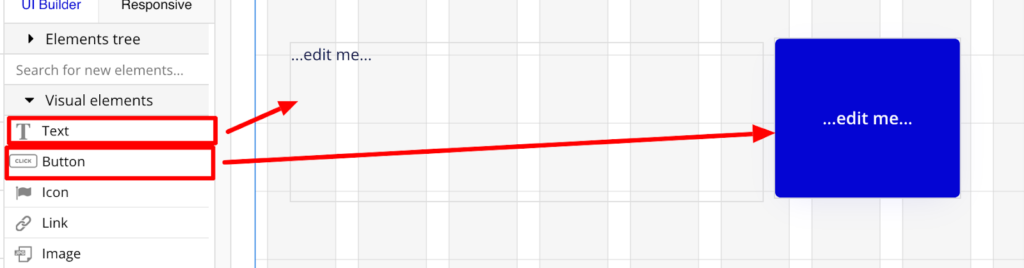
Designタブに戻り、Visual elementsからText、Button、Javascript to Bubbleを右側の作業スペースに配置してください。(Javascript to BubbleがTool boxをインストールしたことによって使用できるようになった機能です。)

- Javascript to Bubbleの設定
まずJavascript to Bubbleの詳細を設定していきます。
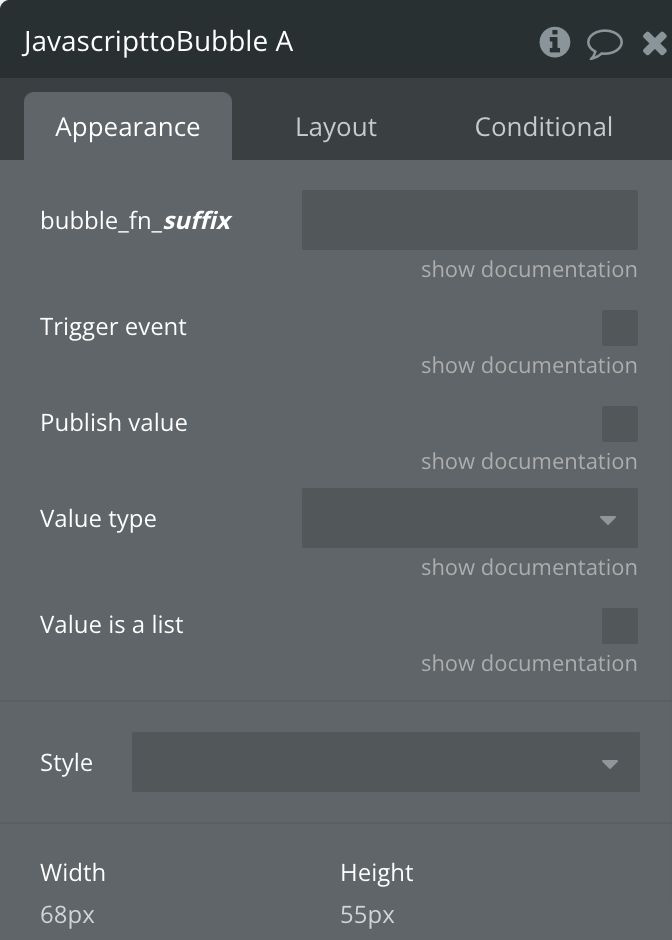
Javascript to Bubbleのエレメントをダブルクリックすると詳細設定ができるようになります。

それぞれの設定要素について簡単に説明します。(show documentationから確認することもできます。)
・bubble_fn_suffix→ファンクションの名前を設定します。suffixの部分をテキストボックスで指定します。例えば、テキストボックス”a”と入力すればbubble_fn_aという関数の名前になります。
・Trigger event→チェックをすると、関数を呼び出したときにbubbleでイベントが呼び出されます。
・Publish value→チェックをすると、functionの値をbubbleの値として書き出します。
・Value type→書き出す値の型を指定します。
・Value is list→書き出す値がリストの場合にチェックします。
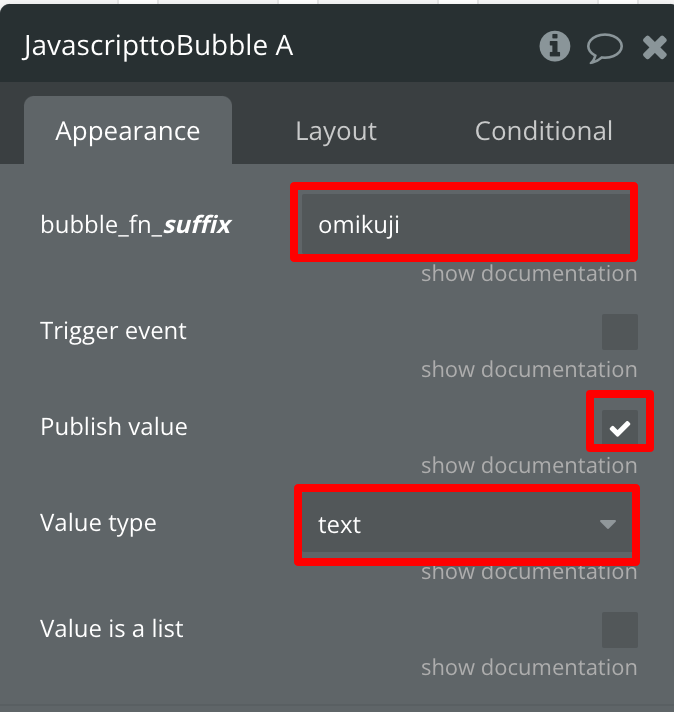
今回はおみくじ結果をJavascript to bubbleに持たせたいので、ファンクションの名前をbubble_fn_omikujiに、このファンクションの持つ値をbubbleで使いたいのでPublish valueにチェックを、Value typeはtextにします。

- ボタンの設定
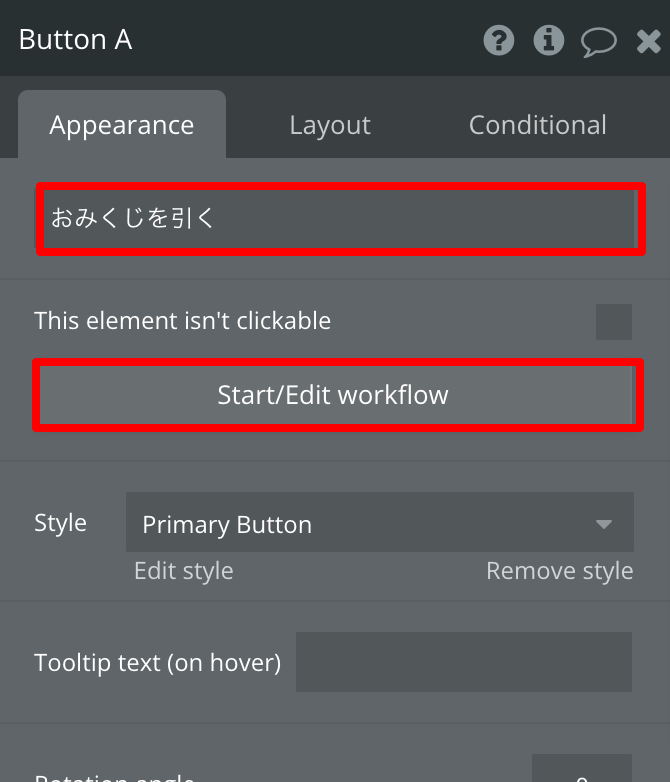
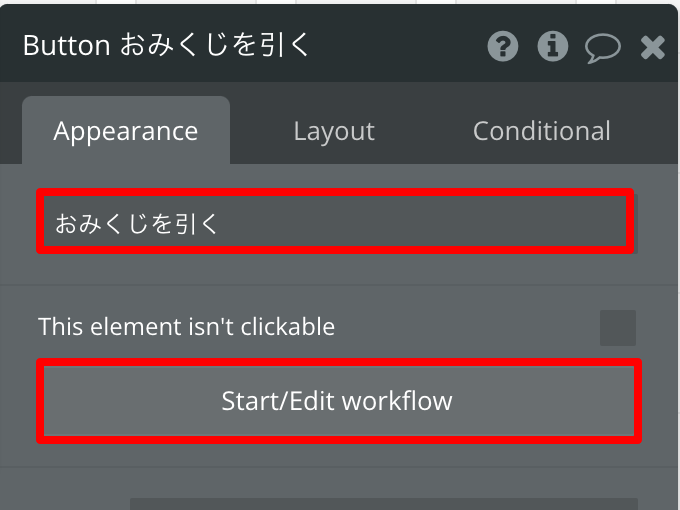
ボタンのエレメントをダブルクリックし、ボタンの詳細を設定します。
今回ボタンの文字は”おみくじを引く”にしました。
続いて、ボタンが押された時の動作を設定するのでStart/Edit workflowをクリックし、Workflowの設定をします。

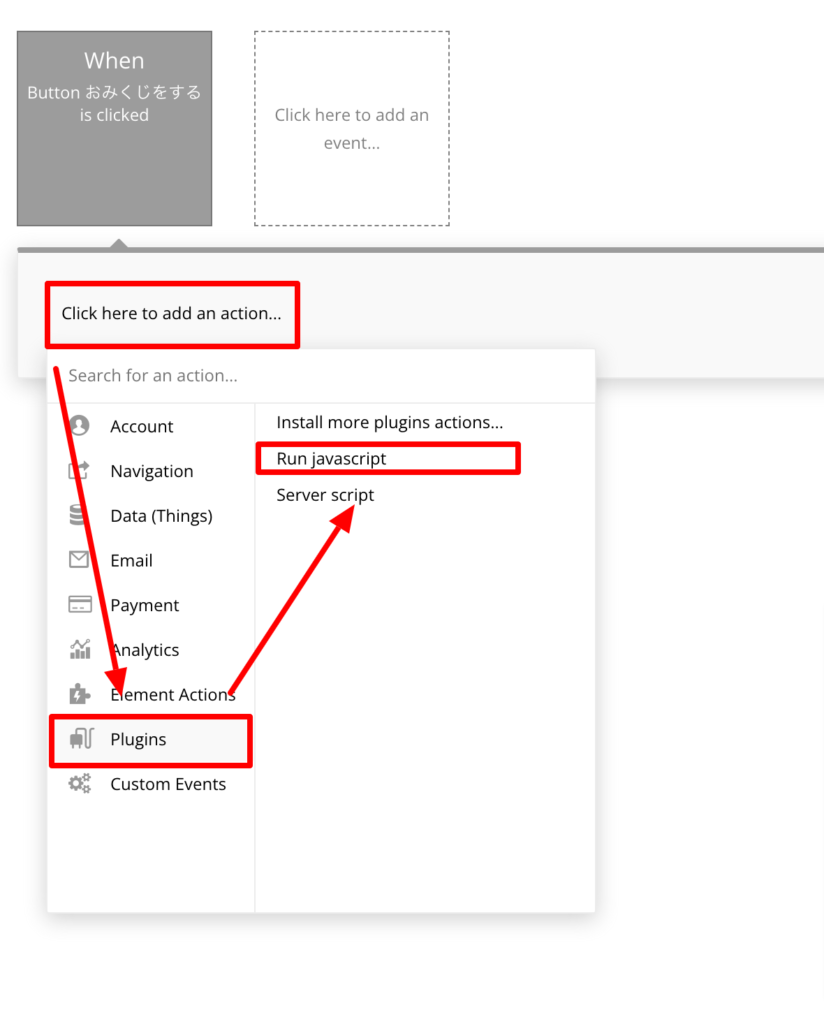
以下のようなworkflowの画面に遷移するので、Click here to add an actionをクリックし、PluginsからRun javascriptを選択します。

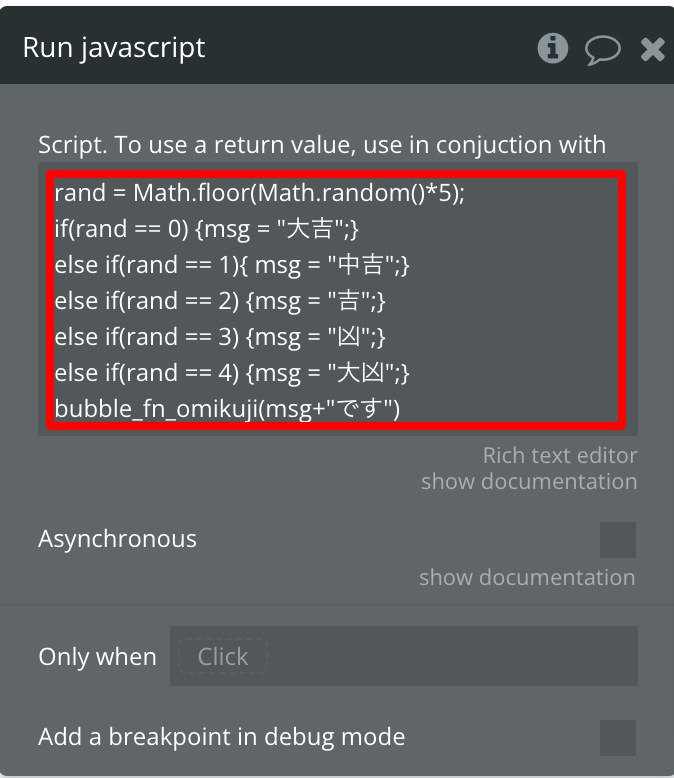
以下のような画面が出てきますので、スクリプトを記述します。

最後の行でJavascript to bubbleで作成したファンクション(ここではbubble_fn_omikuji)を使用し、ファンクションにmsg+”です”のデータを持たせます。
rand = Math.floor(Math.random()*5);
if(rand == 0) {msg = "大吉";}
else if(rand == 1) {msg = "中吉";}
else if(rand == 2) {msg = "吉";}
else if(rand == 3) {msg = "凶";}
else if(rand == 4) {msg = "大凶";}
bubble_fn_omikuji(msg + "です")- テキストボックスの設定
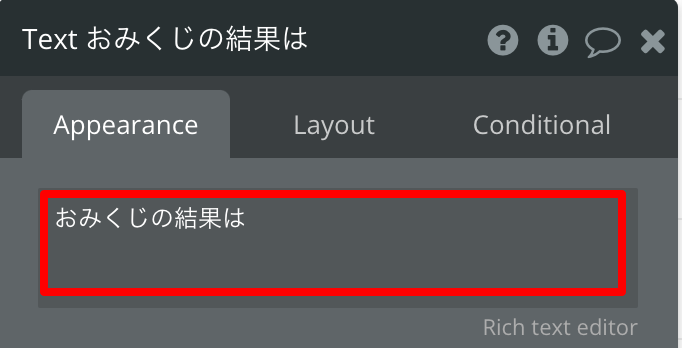
テキストボックスをダブルクリックして詳細を設定していきます。
まず常に表示される部分を入力します。

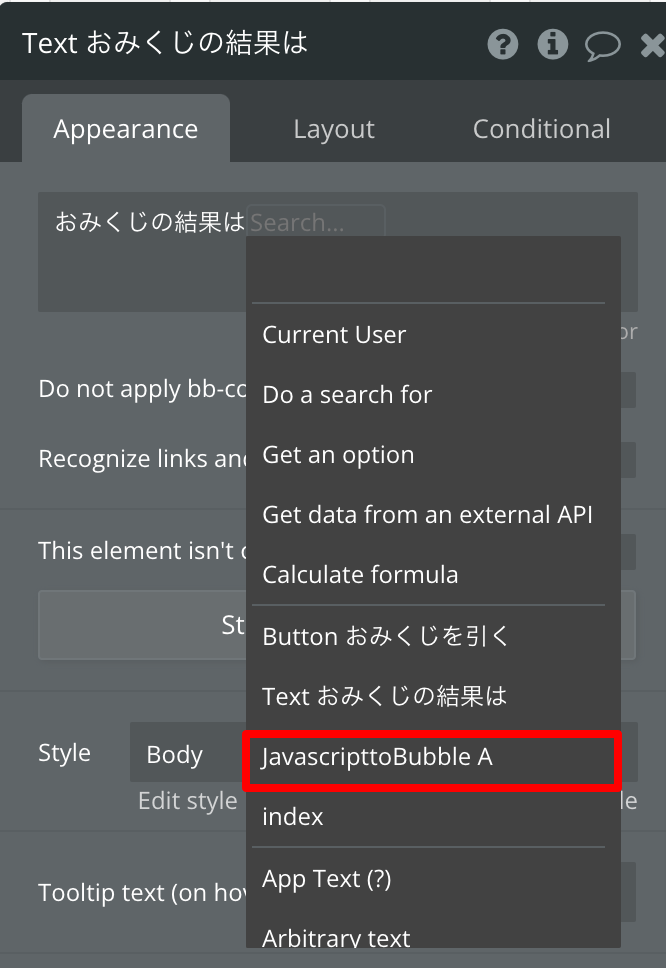
続いて、先ほどJavascript to bubbleに持たせた値を表示させます。
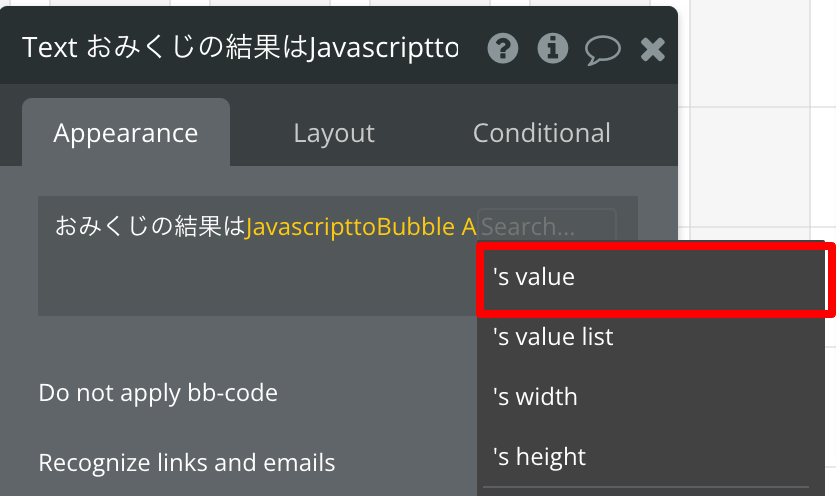
先ほど入力した文字の後ろにカーソルを持ってきた状態で左側に表示されるinsert dynamic dataをクリックします。選択肢の候補が表示されるのでJavascript to bubble Aを選択し、次の選択で’s valueを選択します。これで”おみくじの結果は”の後ろにJavascript to bubbleに持たせた値が設定されます。


これで完成です。プレビューをしてみましょう。

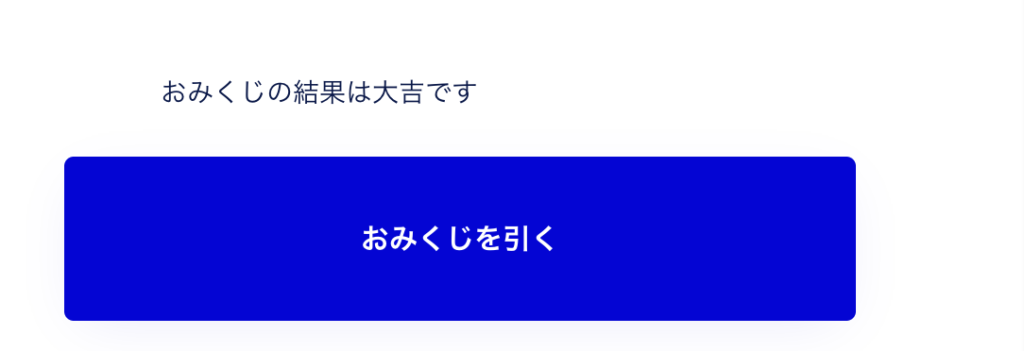
おみくじを引くをクリックすれば結果が表示されます。

bubbleでjavascriptをサーバー側で動かしてみよう(toolboxの利用)
最後にjavascriptをサーバー側で動かしたい方のために簡単ではありますが、サーバー側でおみくじの実装をしてみたいと思います。
ここでもtoolboxの機能を利用します。(toolboxの入れ方がわからない方は、一つ前の項目のtoolboxの導入を参照してみてください)
DesignタブからVisual elementsのTextとButtonを右側の作業スペースに配置します。

- ボタンの設定
ここではまずボタンの設定を行います。ボタンに表示させる文字を決めてから、Start/Edit workflowをクリックし、Workflowの設定をします。

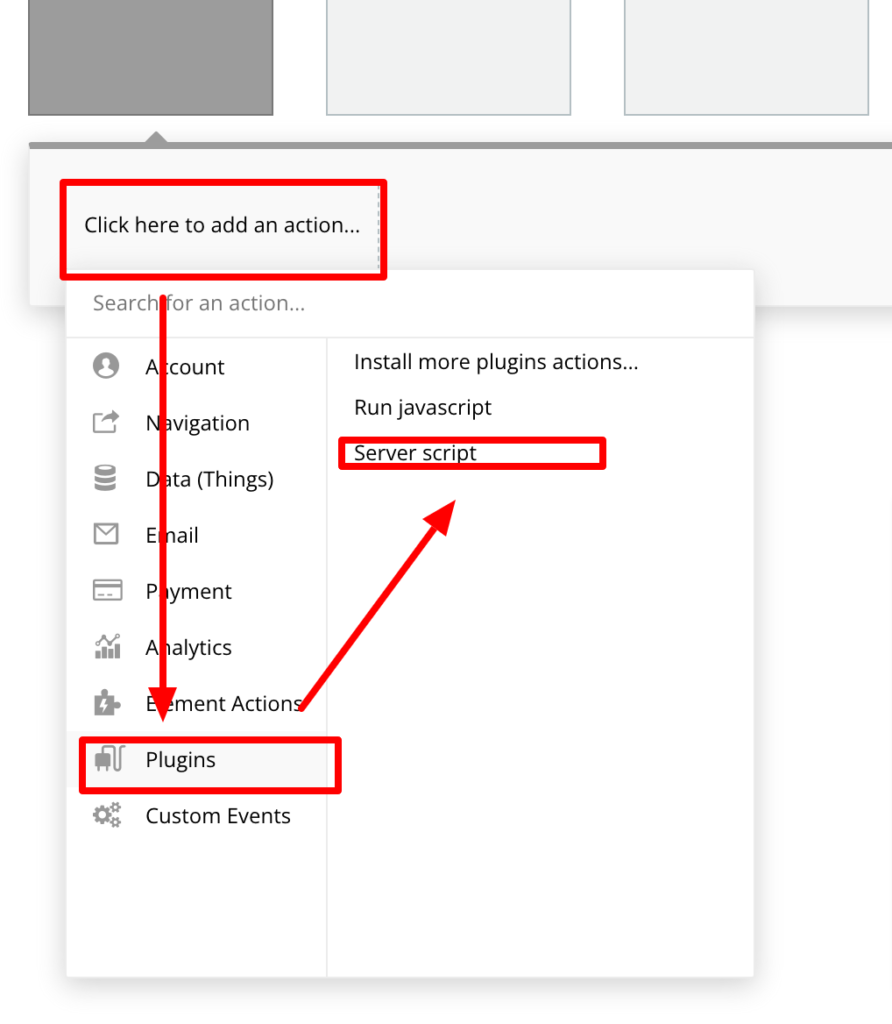
以下のようなworkflowの画面に遷移するので、Click here to add an actionをクリックし、PluginsからServer scriptを選択します。

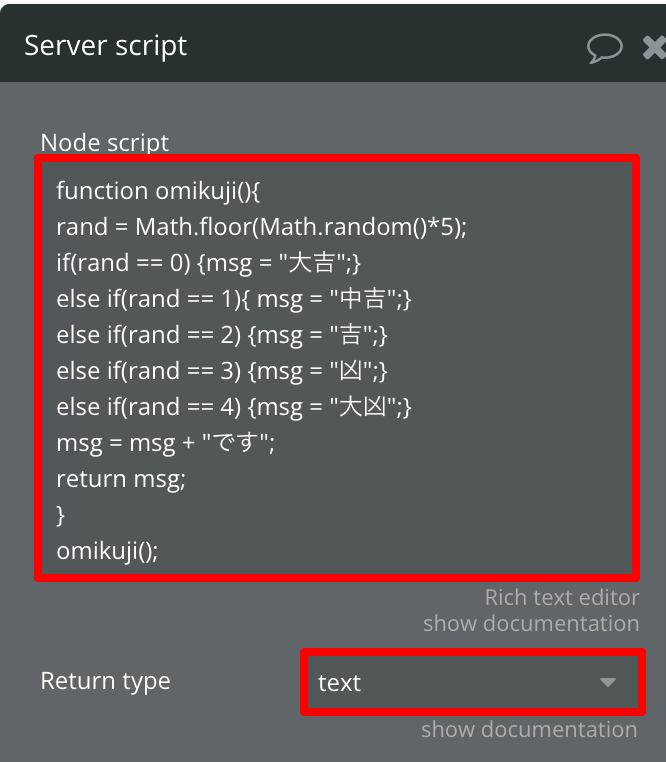
以下のような画面が出てきますので、Node scriptの内容とReturn typeを指定します。

関数として、おみくじの機能を実装し、関数の実行を行います。今回returnで返されるのはおみくじの結果よりReturn typeをtextにしました。
function omikuji(){
rand = Math.floor(Math.random()*5);
if(rand == 0) {msg = "大吉";}
else if(rand == 1){ msg = "中吉";}
else if(rand == 2) {msg = "吉";}
else if(rand == 3) {msg = "凶";}
else if(rand == 4) {msg = "大凶";}
msg = msg + "です";
return msg;
}
omikuji();このままではおみくじの結果がどこにも渡されていないので、ボタンのカスタムステータスとしてボタンに持たせようと思います。
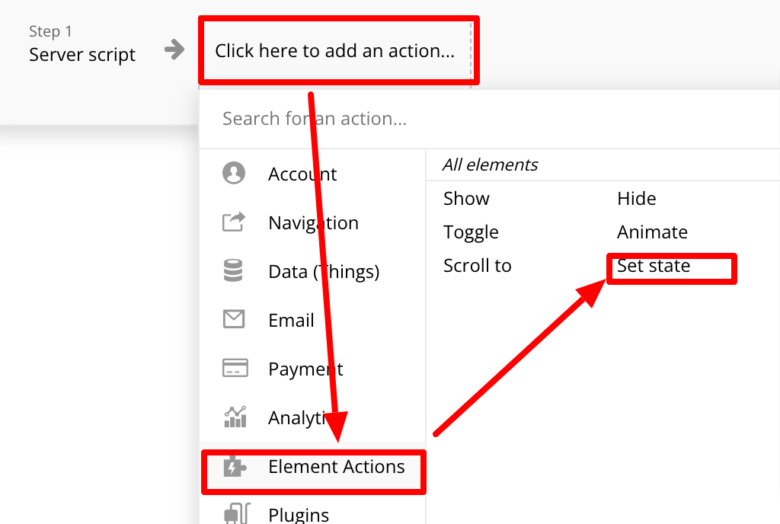
先ほど作成したボタンのworkflowに移動し、Click here to add an actionをクリックし、Element ActionsからSet statusを選択します。

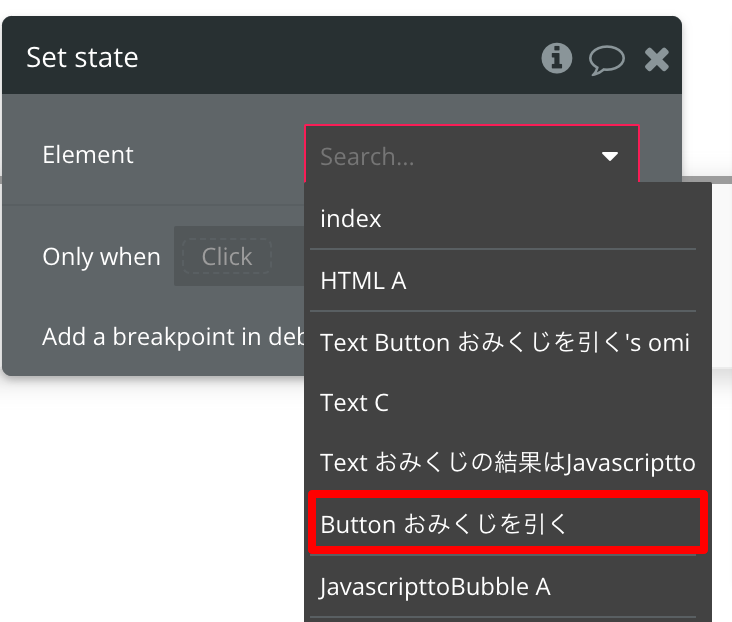
以下の画面が表示されるのでElementsにButtonを設定します。(Buttonに値を持たせるため)

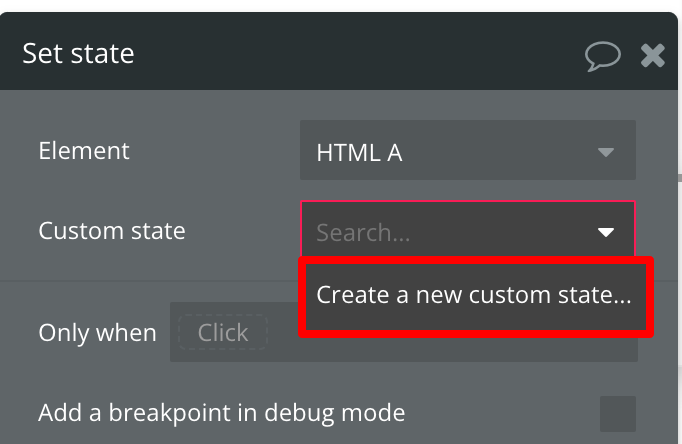
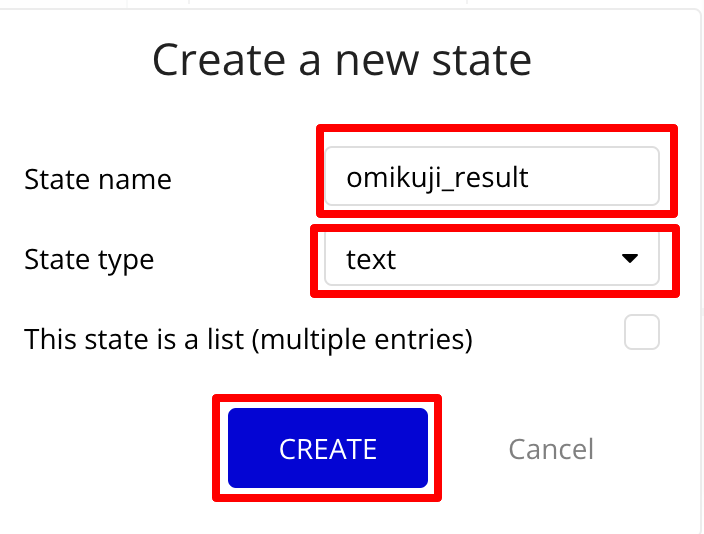
続いてElementを設定すると新たにCustomstateの欄が表示されるのでそこでCreate a new custom stateで新たなカスタムステートを設定します。Create a new custom stateをクリックすると新たな画面が表示されるので、State nameとState typeを設定し、CREATEをクリックします。


これでbuttonにおみくじの結果を入れておく箱ができました。
続いて今作ったカスタムステートにおみくじの結果を入れます。
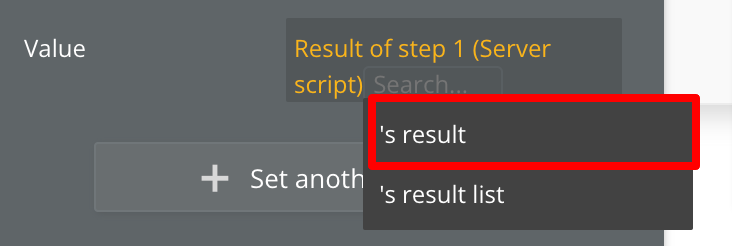
先ほどServer scriptで結果がreturnで返されているのでその値を取ってきます。ValueのClickを押すと以下のような選択肢が表示されるのでResult of step 1を選びます。


今回使用するのは一つの結果なので’s resultを選択します。
- Textの設定
結果を表示します。Designタブの作業スペースにおいた Textをダブルクリックして詳細を設定していきます。
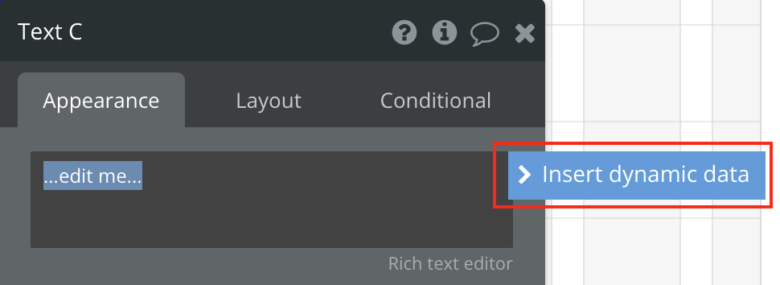
Insert dynamic dataをクリックします。

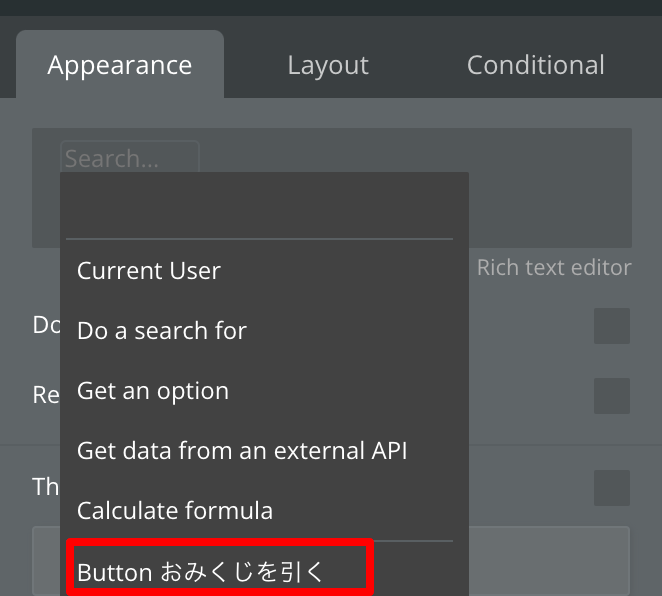
おみくじの結果を持っているbuttonを選択します。

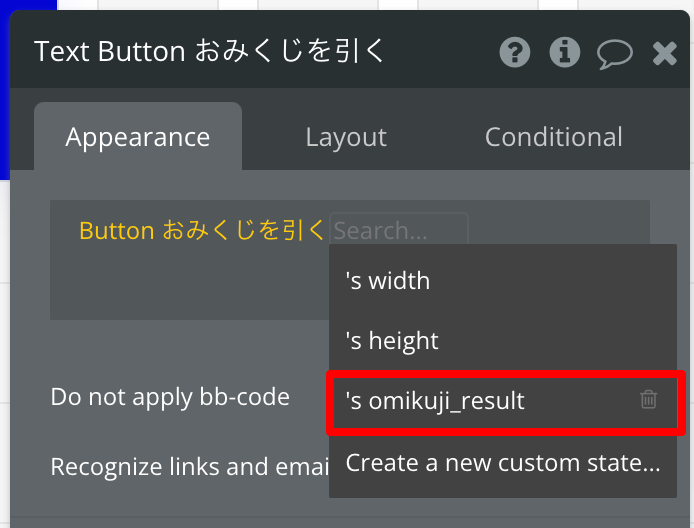
ボタンのomikuji_resultを選びます。

以上で完成です。
プレビューをしてみましょう。

おみくじを引くボタンを押すと結果が表示されます。

最後に
このページではbubbleとJavascriptの連携方法について解説してきました。お疲れ様でした。javascriptとの連携ができるようになるとbubbleでの自由度が広がります。javascriptでの記述には学習が必要となりますが、ぜひ挑戦してみてください。
以上bubbleとjavascriptの連携方法でした。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)















