こんにちは!ファンリピートの加藤です。
今年からインターンをファンリピートで初めて、開発の現場やお客さまとの打合せに入るなど様々な経験をさせていただいています。
bubbleの初学者の方にも読んでいただきやすいかと思います。参考にしていただけるとありがたいです。
bubbleとは?
bubbleとはノーコードツールの名前のことでですが、有名で老舗なツールと認識されている方も多いかもしれません。
一般的にウェブアプリケーションを作成しようとするとサーバーサイドとフロントサイドに関する知識やhtml、CSS、Java scriptなどの多数の言語の習得が必要となります。ただでさえ工数も多く必要になり、追加機能を付ける度にデータ構造の見直しなどさらに多くの手間がかかってしまいます。しかし、ノーコードツールを利用すれば多少の知識は必要になるものの多数の言語習得の必要がなく、工数の大幅な削減が期待できます。
他のノーコードツールとの違いはその扱いやすい操作画面と拡張のしやすさにあります。ノーコードツールを全く初めて触る人には慣れが必要なものの、どの位置に何があるか明瞭であり、各種のプラグインやAPI連携により自由度および完成度の高いシステム開発が可能になります。
本ツールを利用した事例としてマッチングアプリや飲食店の予約管理システムからe-learningのアプリまで幅広い開発が可能になっています。収益化に成功したアプリも多数存在していますが、どのアプリにも共通しているのが開発期間がとても短い点です。やはりこの点がノーコードツールの決定的な強みと言えます。
bubbleには下記の4種類のプランが存在します。各プランによってオプションは様々ですが、気を付けたいのはアカウント単位に料金がかかるという点です。また無料プランと有料プランの決定的な違いは無料プランでは「テスト開発」しかできないという点です。プランの切り替えはいつでも可能なので必要になった際に切り替えることをおすすめします。
| プラン | Freeプラン | Personalプラン | Professionalプラン | Productionプラン |
| 料金(年契約)、(月契約) | 無料 | $25/月、$29/月 | $115/月、$129/月 | $475/月、$529/月 |
パスワードポリシーとは?
パスワードポリシーとは
パスワードポリシーとはシステムへの認証に用いるパスワードに条件を持たせたものです。ポリシーに沿わないパスワード(推測しやすいパスワードや過去に利用したパスワードなど)は除外させることでセキュリティー面での向上が図れます。
安全なパスワードとは
情報漏洩が盛んに叫ばれる現代においてパスワード管理とはその問題の根源とも言えます。多くのサイトでログイン時に要求されるのは推測されにくい文字列で8文字以上、利用者に関係する生年月日や名前などや連番を避けることがあります。
また、複数のサービスで同じパスワードを使いまわすことも危険視されており、システムごとのパスワード管理やワンタイムパスワードの利用などが推奨されています。ワンタイムパスワードとは、1回だけ使える使い捨て型のパスワードのことです。パスワードの文字列は、60秒や30秒ごとの一定間隔で更新され、1度認証されたパスワードは使えなくなるため、仮にパスワード情報が盗まれても悪用できない仕組みになっています。銀行のアプリなどの高度なセキュリティを求められる場面でよく利用されています。
パスワード漏洩は人的要因も多いため、容易に他人に伝えたり、伝わってしまう環境を作らない、例えば、PCを開いたまま放置しないことやアカウントの共有をなるべくしないといった意識が必要になります。
Bubbleで実際にパスワードポリシーを設定してみる!
それでは実際にパスワードポリシーを設定していきましょう!
プライバシーポリシーの設定
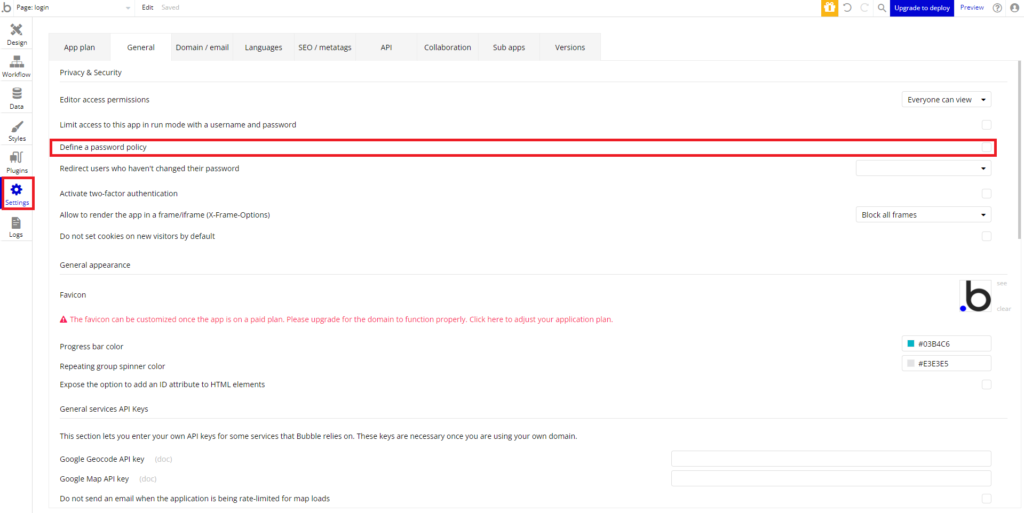
まずはワークフローのタブを選択し、「Define a password policy」にチェックを入れます。

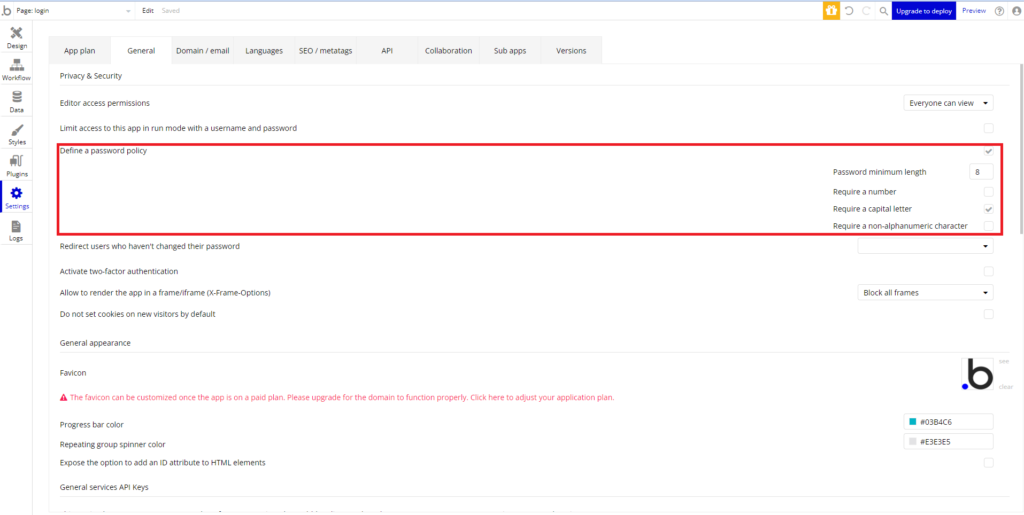
次に、表示された各項目に対して必要な項目にチェックもしくは記入しましょう。

bubbleでは下の表の項目について設定可能になっています。
本記事ではパスワードは8文字以上とし、大文字を含むこととしています。
| password minimum length | パスワードの最小文字数 |
| Require a number | パスワードに数字を要求 |
| Requite a capital letter | パスワードに大文字を要求 |
| Require a non-alphanumeric character | パスワードに記号(` ~ ! ` # $ % ~ & * ( ) _ + – = { } [ ] | / : ; < > . ? \)を要求 |
設定自体はこれで以上なので、ログイン処理などのパスワードを要求する場面で利用することが出来ます。
パスワードポリシーを対応させる
次に指定したパスワード入力時のパスワードポリシー対応について説明します。

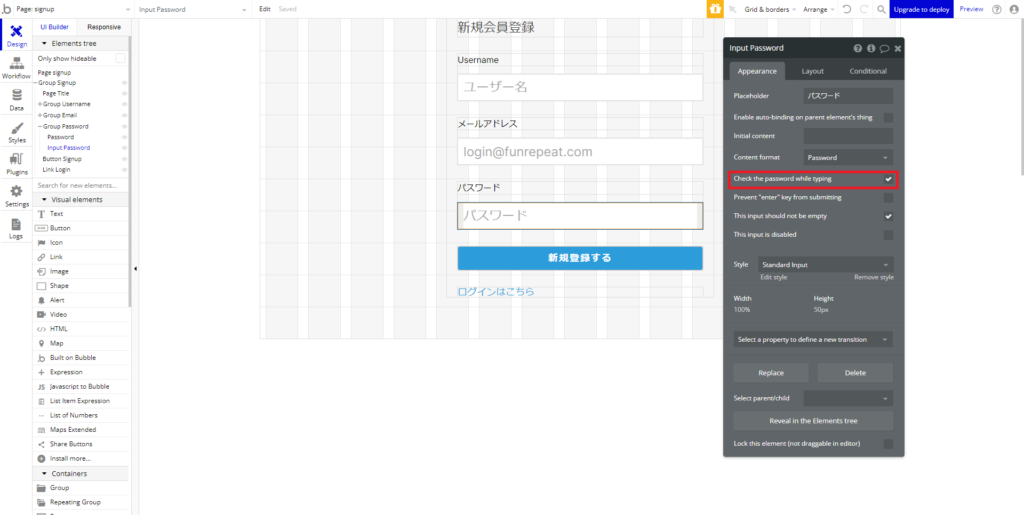
パスワードポリシーを設定するとInputエレメントに「Check the password while typing」の項目が追加されます。この項目にチェックを入れることで通常、ボタン押下によってinvalidであるかの判断がなされますが、ボタン押下の有無に関係なく、タイピング時にパスワードポリシーにそったパスワードであるか判断してくれます。

パスワードポリシーにそわなかった場合のエラーメッセージは左のSettingsを選択し、Languagesから「CORE – When the password dosen’t meet the password policy」のメッセージである「パスワードの条件を満たしていません。」を編集することが可能です。
アラートを分かりやすく表示させる

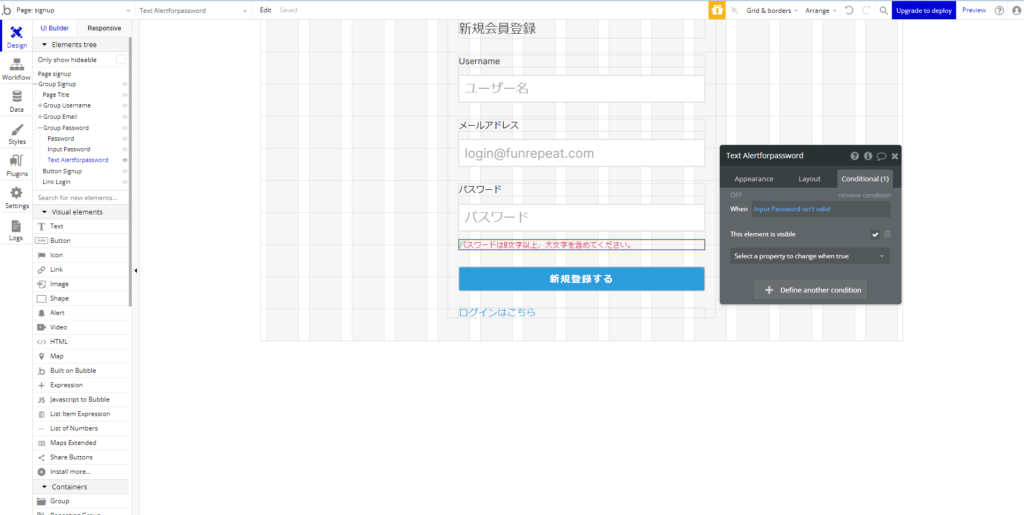
アラートをより分かりやすく表示させたい時は、Textエレメントを用いて、Conditional設定を「〇〇 isn’t valid」の時「This element is visible」にチェックを入れてください。そうすることでinvaldの時にアラートを表示させることが可能になります。
Alertエレメントを利用することも考えましたが、Alertエレメントはボタンの押下に連動してアラートを表示させます。今回、私の作ったサインアップ画面ではユーザー名、メールアドレス、パスワードが正しく入力されていなければ「新規登録する」ボタンを押せない使用になっています。ここでは不適当なためAlertエレメントを利用出来ませんでしたが、挑戦されてみるのもよいと思います。
bubbleでパスワードポリシーを設定!
bubbleでパスワードポリシーを設定する方法を解説してきました。ぜひ参考にして開発に取り組んでみてください!