こんにちは。ファンリピートの徳丸です。
前職は製造業でしたが、今年からシステム開発に携わらさせて頂いております。
ノーコードツールに触れるのは初めてですが、当社のチュートリアルを通して学習していく中で、比較的少ない学習量でも細かい実装が可能であることを実感しております。
今回はBubbleのプラグインを活用して、初心者でも取り組みやすいスケジュール管理アプリの実装を行っていきます!
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)
bubbleとは?


・コードを書かずにアプリを作ることができる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。また、クラウドプラットフォームというサイト上でアプリケーションを構築することができるので、インターネットがあればいつでもどこでもアクセスすることができるため、チームで連携してアプリを作ることができます。
スケジュール管理アプリとは?
スケジュール管理アプリを作成していくに当たって、本記事では以下の機能を持ったものを定義します。
- カレンダーから予定の追加や変更、削除ができる
プラグイン「Full Calendar」の紹介
今回はBubble上で開発されている「Full Calendar」という便利なプラグインを使用して実装していきます。
こちらのプラグインは、カレンダーを簡単に表示できるだけでなく、設定を行うことでカレンダー内に作成したイベントの表示まで行ってくれます。
カレンダーを表示してみよう
プラグインをインストールする
実際に、プラグインをインストールしてカレンダーを表示させてみましょう。
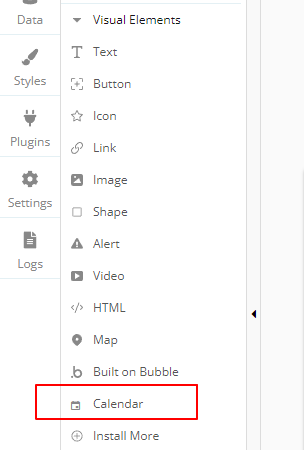
左サイドバーのPluginsから、add pluginsで「Full Calendar」をインストールします。
Designタブに戻ると、Visual Elementsの一番下に、Calendarが追加されています。

Calendarを表示させてみる
Calendarを選択し、ページに配置してみます。
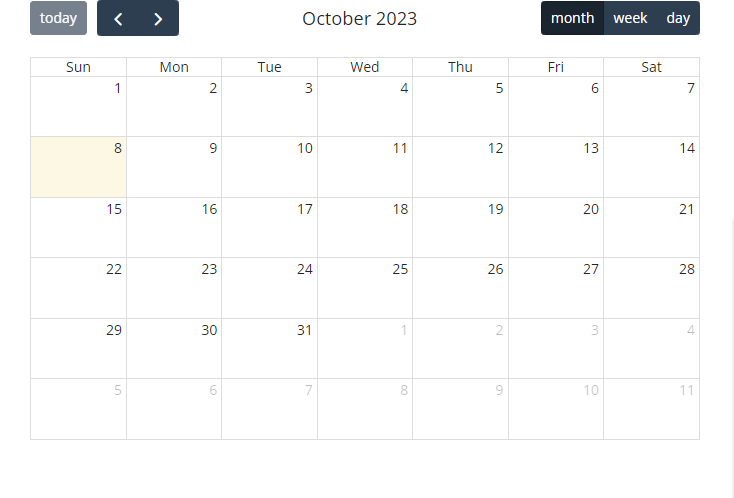
配置が完了したら、右上のPreviewから正しく表示されているか見てみましょう。
下図のように表示できていたら成功です!

右上の「month/week/day」をそれぞれ選択すると、自動で表示が変わるようになっています。
カレンダーにイベントを表示してみよう
イベントのフィールドを知る
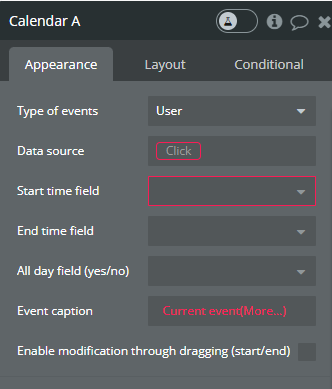
先程表示させたCalendarをダブルクリックして、Appearanceを見てみましょう。

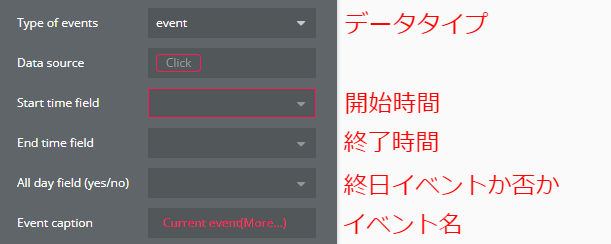
これらには、それぞれ下図のようなフィールドが入ります。

表示させるイベントのデータタイプを作成する
それぞれの要素が分かったので、それらが全て入るデータタイプを作っていきます。
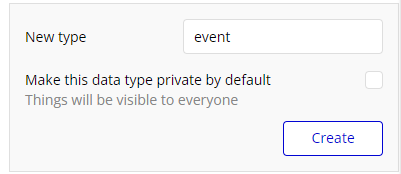
左サイドバーのDataからNew typeで新しく「event」というデータタイプを作成します。

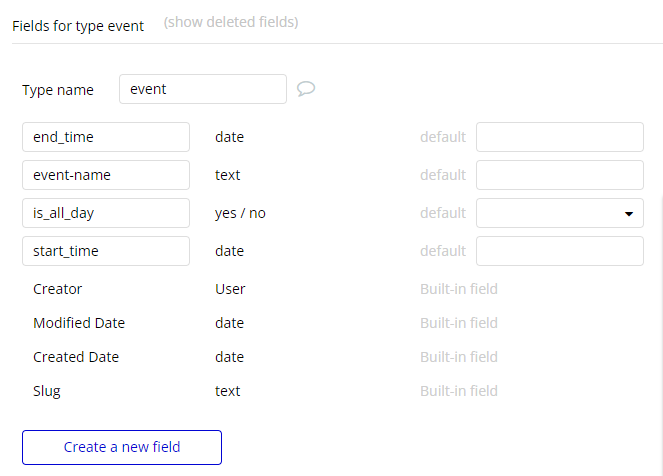
次に、データタイプに格納するフィールドを追加していきます。
開始時間、終了時間はそれぞれ時間を格納する「Date」、終日イベントかどうか判断するためのフィールドには「Yes/No」、イベント名を格納するフィールドには「text」のフィールドタイプを選択します。
下図のようなデータタイプが作成できました!

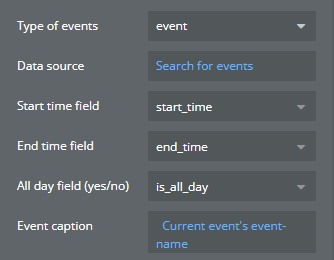
早速、作成したデータタイプをCalendarのAppearanceに割り当てていきます。
Data sourceには、全てのイベントを表示させるために、ひとまず「Do a search for」から「event」を指定しておきます。

これで、作成したイベントが表示されるようになりました。
イベントが表示されるか確認してみる
これでイベントの表示ができるようになりましたが、まだイベントを追加する方法を作っていない為、確認できません。
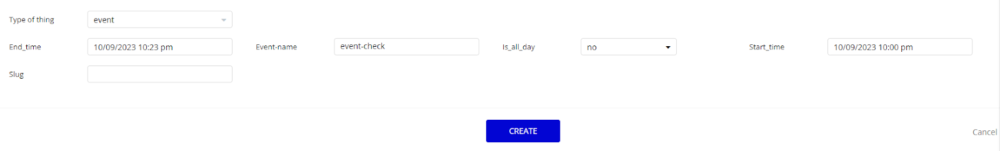
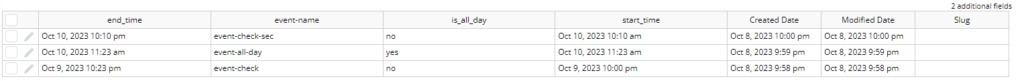
少し面倒ではありますが、左サイドバーのData→New entryから手動でイベントが作成できるので、下のようにいくつか作成して、正しく表示されるか確認してみましょう。


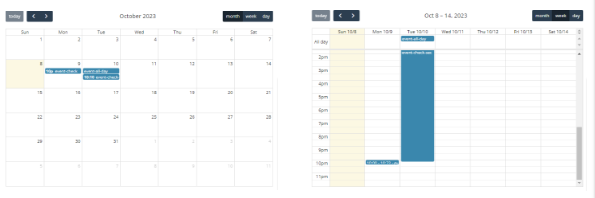
previewで見てみると、先程追加した3つのデータが正しく表示されていることが分かります。
また、weekやdayの表示では、下図のようにより視覚的にイベントの時間が分かるようになっています。

イベントを追加するUIを作成してみよう
Popupでイベントを追加する画面のデザインを考える
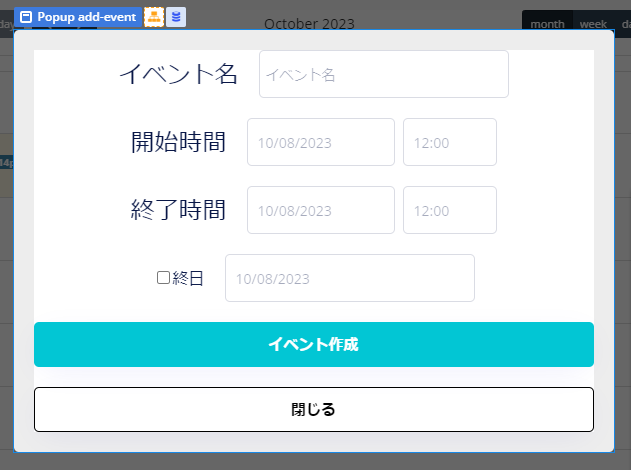
ContainersからPopupをページに配置し、入力フォームを追加していきます。
イベント名はInput、開始時間等はData/Time Pickerを使います。

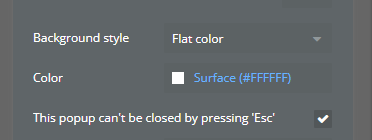
また、ボタン以外でPopupが閉じないよう、「This popup can’t be closed by pressing ‘Esc’」にチェックを入れておきましょう。

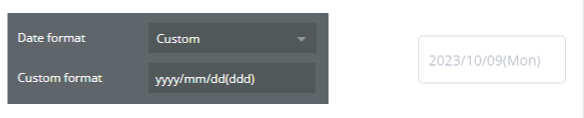
日付の表示が少々日本語向きではないので、変更していきます。
日付の表示は「Data format」から変更できます。
一覧には見慣れた形がないので、Customから作成していきます。個人的には[yyyy/mm/dd(ddd)]の形が一番見慣れていておすすめです。

Popupを表示してみる
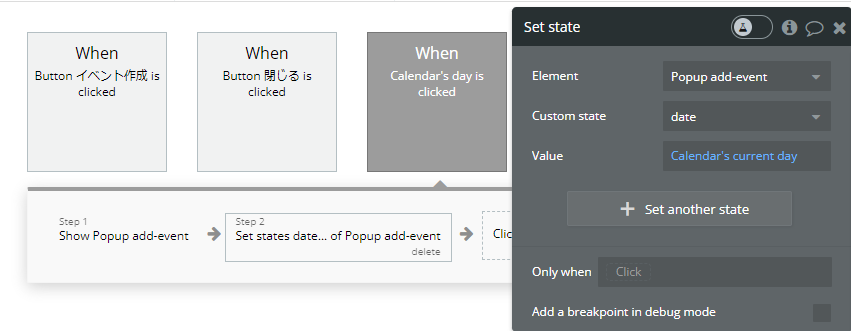
今回は、カレンダーのマスをクリックしたらPopupが表示されるようなワークフローを実装してみます。
左サイドバーのWorkflowから「Click here to add an event…」をクリックしてElementsを開き、「A calendar’s day is clicked」を選択します。
ShowでPopupを開くアクションを追加すれば、カレンダーの日付をクリックした時にPopupが出るようになります。
ここで、Set stateでPopupに日付の要素を持ったカスタムステータスを送るフローを入れておきましょう。

イベントを追加するワークフローを実装してみる
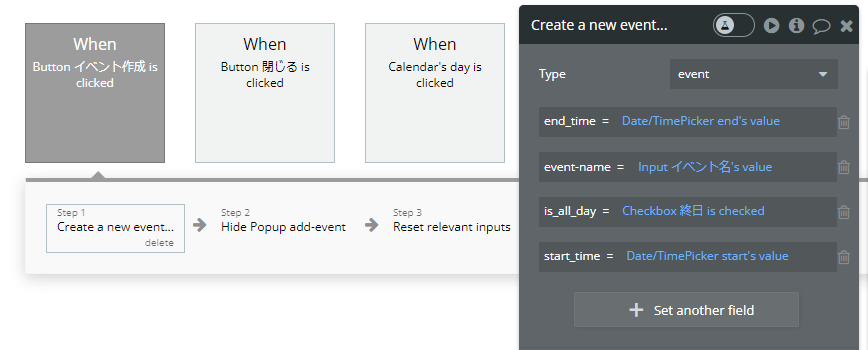
先程作成した「イベント作成」の「Add workflow」からワークフローを作成していきます。
「Create a new thing」で新しいeventのデータを作成します。
その後、hideでPopupを閉じるアクションと、Reset inputsで入力値をリセットするアクションも追加で入れておきます。

「閉じる」ボタンを押したときのアクションは、Popupを閉じて入力値をリセットする動作を入れてあげればいいだけなので、上図のワークフローをCopy&Pasteして最初のStepだけ消してあげれば、簡単に実装できます。
クリックしたカレンダーの日付を自動的に入力させてみる
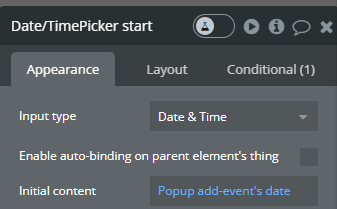
Popupを開いた際、開く時にクリックした日付が最初に入力されている状態にします。
Popupを表示させるワークフローで、Popupに日付のステータスを送るフローは先程作っているので、それぞれの要素のInitial contentに設定すれば完了です。

終日設定を区別できるように実装してみる
Popupの「終日」にチェックが付いている場合のみ、イベントが終日設定になるようにワークフローを変更します。
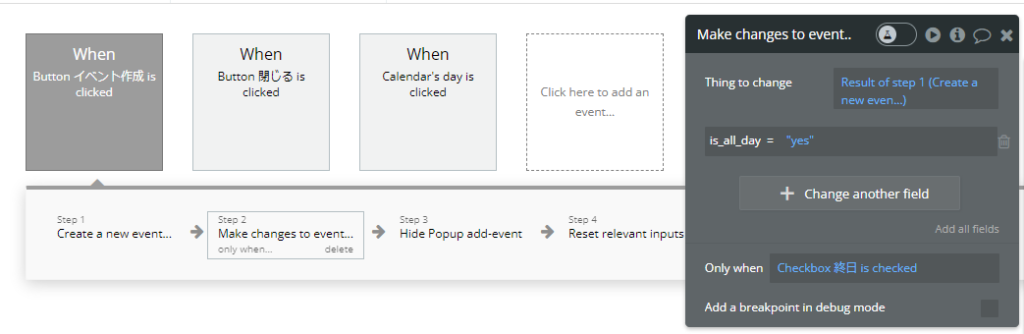
「イベント作成」ボタンのワークフローのstep1と2の間に新しくアクションを追加します。今回は、step1で作成したeventテーブルの”is_all_day”を”yes”にするだけなので、下図のようなアクションになります。
only whenにCheckboxにチェックが入っている時、と設定することで終日設定の時のみ、このアクションが動くようになります。

ここまでで、Popupでイベント作成を押すことで新しいイベントを作れるようになりました。
全ての要素が揃っていない時にイベント作成できないようにする
今まで作成したものでは、入力が空の時にもイベントができてしまいます。
ですので、今度はDesignの各要素から設定を作っていきます。
全ての入力フォームの「This input should not be empty」にチェックを入れます。
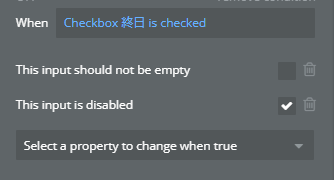
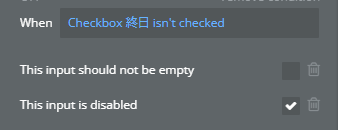
開始時間、終了時間はConditionalに下図のように条件を入れておきます。
これにより、「終日」にチェックを入れていない場合のみ入力が必須になり、チェックを入れた場合は入力が無効になります。

また、終日の場合の日付入力欄は、下図のように条件を設定しておきます。
こちらは先程とは反対に、「終日」にチェックが入っている場合のみ入力が必須になり、チェックが外れている時は入力が無効になります。

以上で、イベントを追加するUIの完成です!
イベントを変更/削除するUIを作成してみよう
PopupをCopy&Pasteして変更/削除画面を作成する
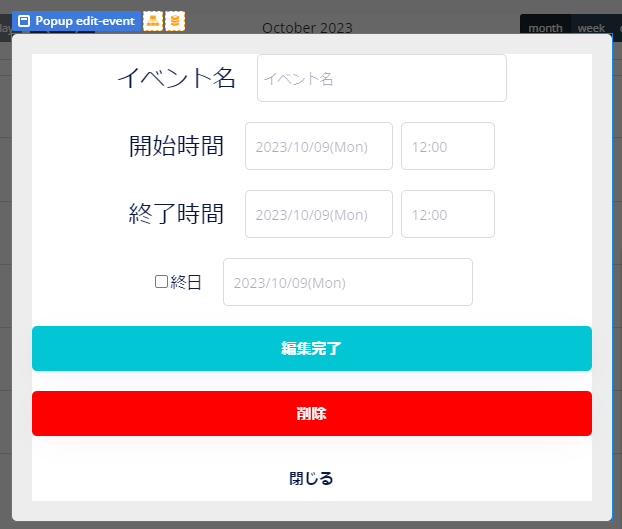
イベント変更/削除はイベント作成とレイアウトをほとんど変更する必要が無い為、Copy&Pasteして編集していきます。
「イベント作成」ボタンを「編集完了」に変更し、新しく「削除」ボタンを追加しました。

Popupを表示してみる
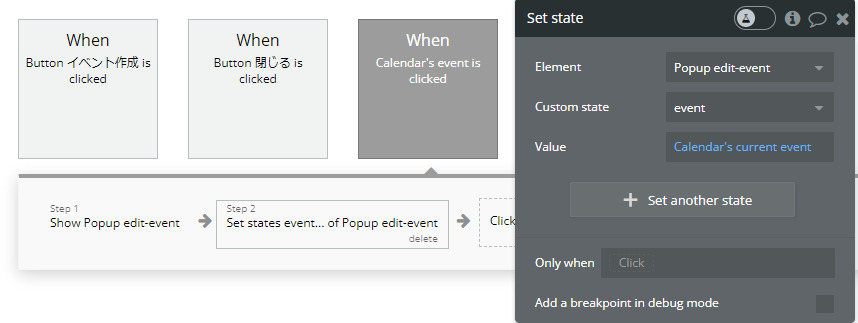
今度はワークフローに「A calendar’s event is clicked」を追加します。
先程と同様にshowでPopupを開くアクションを追加します。
ここで、今回もSet stateでPopupにカスタムステータスを送りますが、今度はイベントを変更/削除したいので、eventの要素を持ったステータスを送ります。

クリックしたイベントの要素を表示してみる
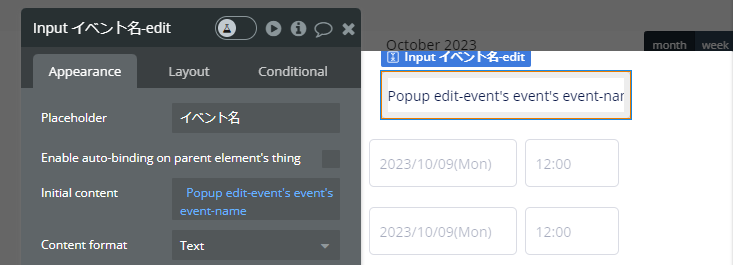
Popupを開いた際、クリックしたイベントのデータが最初に入力されている状態にします。
イベント作成のPopupの時とは違い、今回はeventのステータスが送られているので、それぞれのInitial contentに適当な要素を入れます。

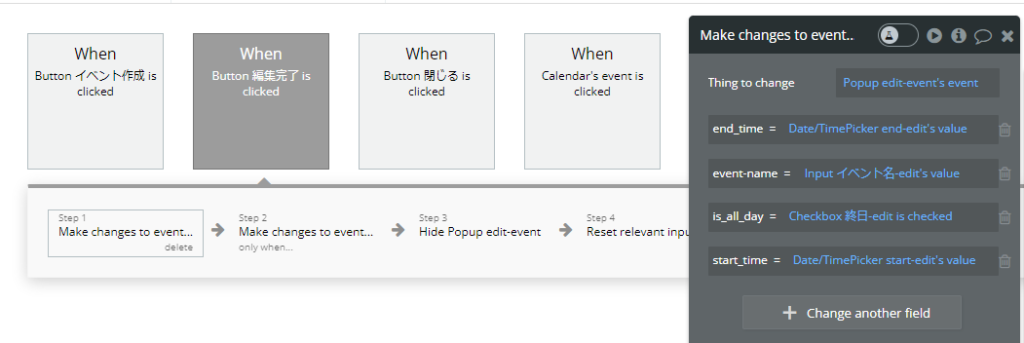
イベントを変更するワークフローを実装してみる
先程作成した「イベント追加」のワークフローをCopy&Pasteします。
step1のアクションを「make change to thing…」に変更します。

また、step2,3のelementsがCopy&Pasteのままでは間違っているので、対応したものに変更しておきます。
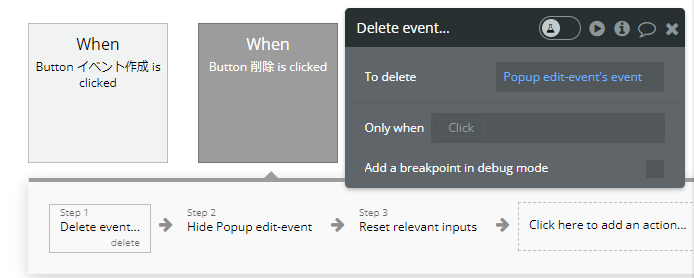
イベントを削除するワークフローを実装してみる
一つ前で作成した「編集完了」のワークフローをCopy&Pasteします。
ワークフローのstep1,2を削除し、step1に「Delete thing…」を追加します。

「閉じる」ボタンのアクションは、先程と同様なので省略します。
以上で、イベントを変更/削除するUIの完成です!
まとめ
今回はBubbleの「Full Calendar」という便利なプラグインを使用し、カレンダー内でのイベントの追加、変更、削除の機能の実装方法を詳しく紹介していきました。
Bubble.ioを利用すれば、複雑なコードを一切書くことなく、誰でも簡単にアプリ開発が手軽に行えます。
今後も、このような便利機能やTipsを紹介していきます。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)