こんにちは、ファンリピート代表の竹村です。
最近しばらくプログラミングをする機会がなく、3連休のどこか時間があるときに触ろうと決めていたので、今日は、気になっていたrefineというツールを使ってみました。
開発ツールのフレームワークというものは、日進月歩で目覚ましい進化を遂げています。refineは、React x Typescriptという新しくフロントエンドの技術選定をする際に、現時点ではデフォルトの選択肢となるようなスタックで、管理画面の生成を工数を抑えてできるツールです。
当社で扱うことも多いMUI(MaterialUI)を使って、管理画面をいかに高速で作れるか、という視点で扱ってみました。
React、Typescriptに慣れず、少し戸惑いましたが、ソースコードの生成→ビルドができたので書いておきます。
refineとは

Refineは、Reactベースのフレームワークであり、ウェブアプリケーションの迅速な開発を支援します。
CRUD(Create, Read, Update, Delete)操作によって要求される反復的なタスクを排除し、業界標準のソリューションを提供しています。
これにより、開発者は効率的にアプリケーションを構築することができ、コードのクリーンさや一貫性を保つことができます。また、既存のReactプロジェクトとのシームレスな統合もサポートしています。
今回の開発の進め方
公式ドキュメントにひと通り目を通した感じだと、AirTableをデータソースとして使うことができたり、Google認証を始めとして認証機能を追加できたりするようでした。かつ、チュートリアルに従って触ってみた所、データソースのカラムに応じて画面上のリストの項目などを自動で生成してくれる機能があったため、
- ノーコードで項目を設定できるAirTableで項目を定義
- refineでプロジェクトのディレクトリを作成
- ソースコード生成
上記の手順で進めていきます。
https://refine.dev/docs/tutorial/introduction/index/
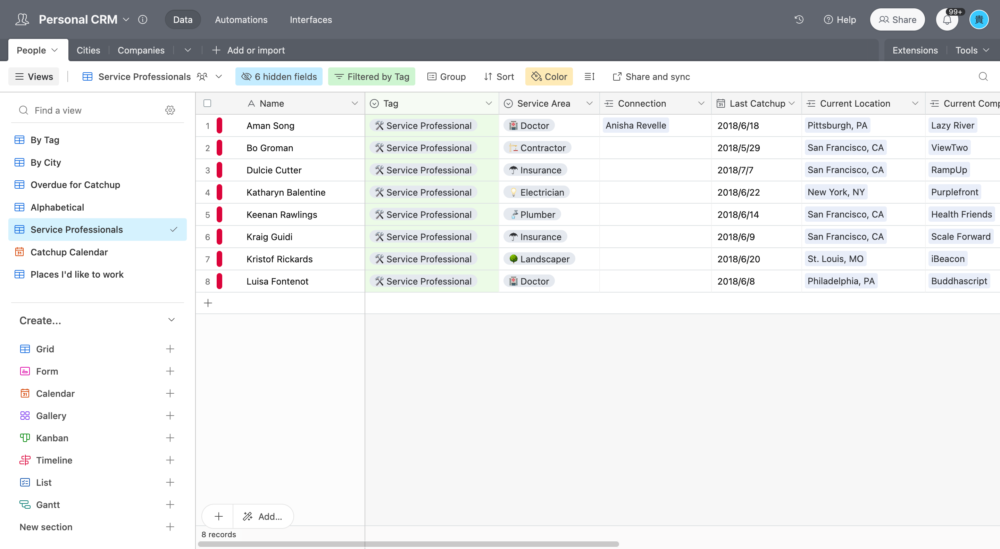
ノーコードで項目を設定できるAirTableで項目を定義

AirTableのテンプレートにあった、PersonalCRMというテンプレートを使います。
こちらのテンプレートを使うと、自動でダミーデータが生成されるので便利です。
また、下記の手順にしたがって、APIキーを生成しておきます。
https://airtable.com/developers/web/api/introduction
refineでプロジェクトのディレクトリを作成

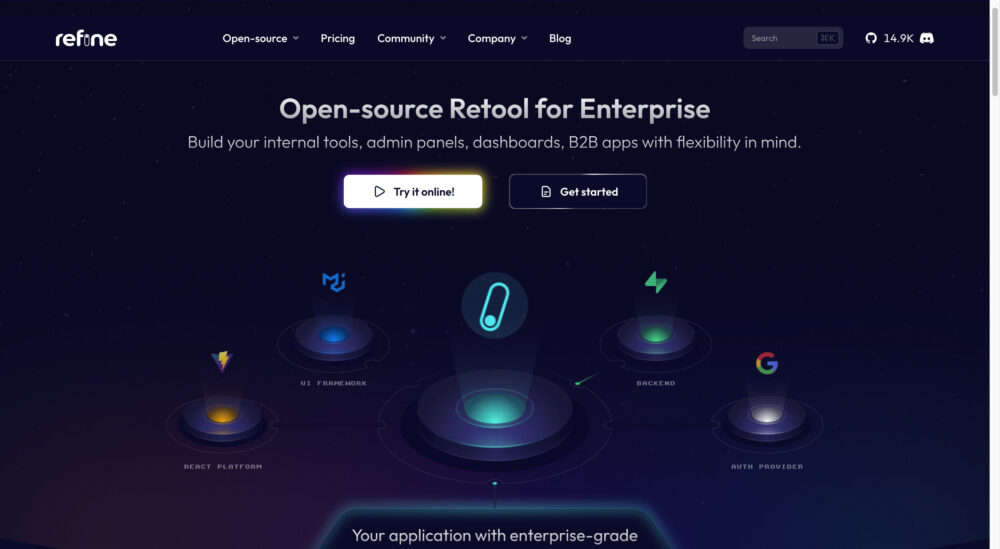
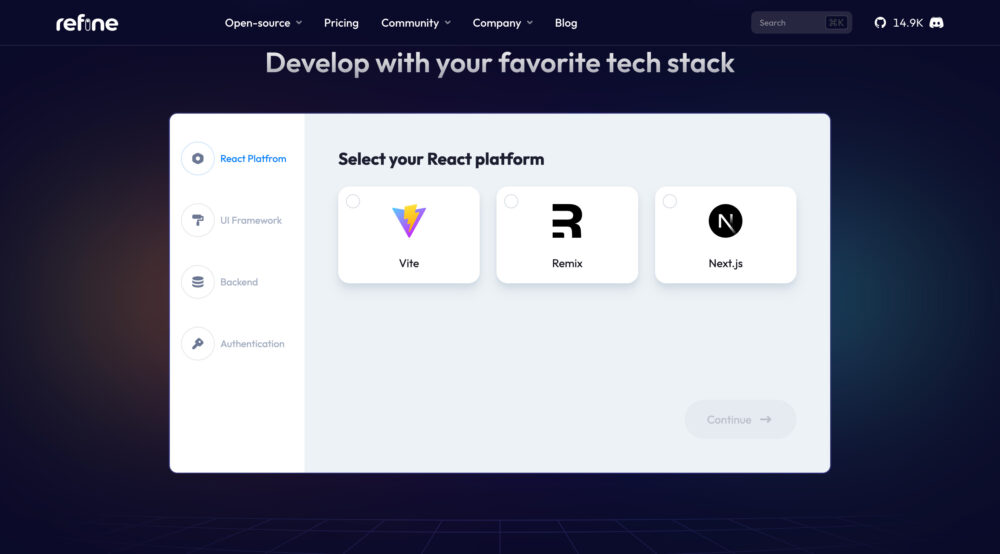
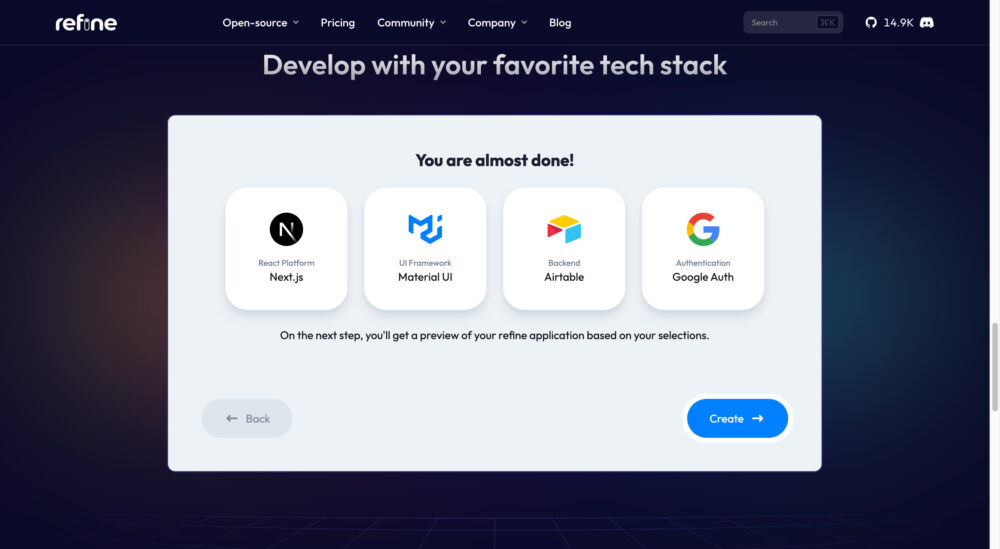
CLIを使ったり、いろいろな手順があるのですが、今回は、イメージがしやすいためrefineのサイトのトップページから生成できる方法をつかいます。
- Next.js
- MUI
- AirTable
- Google Auth
上記の設定で生成すると、ソースコードがダウンロードできます。


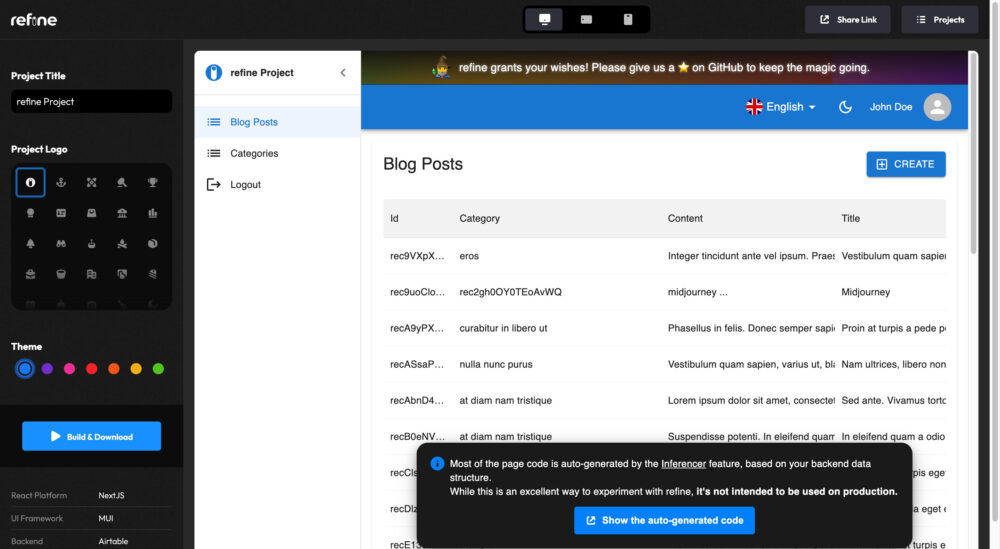
デフォルトの管理画面のUIが生成されました。
左下のBuild & Downloadからソースコードをダウンロードできます。
ダウンロードして、そちらのディレクトリ内から、AirTableのAPIキーなどを更新します。
./pages/_app.tsx 内にありました。
Nextの構成を理解するのが面倒でしたが、pages/配下に作られた_app.tsx を編集して、dataProviderなどの設定を自社のAirTableの環境に寄せます。あまりNextは使いたくないですね。
pages/ 配下のディレクトリで blog-postsなどのディレクトリがあるので、そちらをAirTableのテンプレートPersonal CRMの内容に寄せていきます。
ソースコードをみたところ、ディレクトリ内でそのページの設定を個別に定義しているような内容はなかったようなので、そのまま blog-postsを複製して、people, cities, companies のディレクトリを作成します。
その後、_app.tsx のRefineコンポート内のプロパティ?に対して、resourcesというものがあるので、そこの設定を編集します。
~~~
resources={[{
name: "people",
list: "/people",
create: "/people/create",
edit: "/people/edit/:id",
show: "/People/show/:id",
meta: {
canDelete: true,
},
}, {
name: "cities",
list: "/cities",
create: "/cities/create",
edit: "/cities/edit/:id",
show: "/cities/show/:id"
}, {
name: "companies",
list: "/companies",
create: "/companies/create",
edit: "/companies/edit/:id",
show: "/companies/show/:id"
}]}
~~~そして npm i や npm run devを行い、 localhost:3000 を開きます。

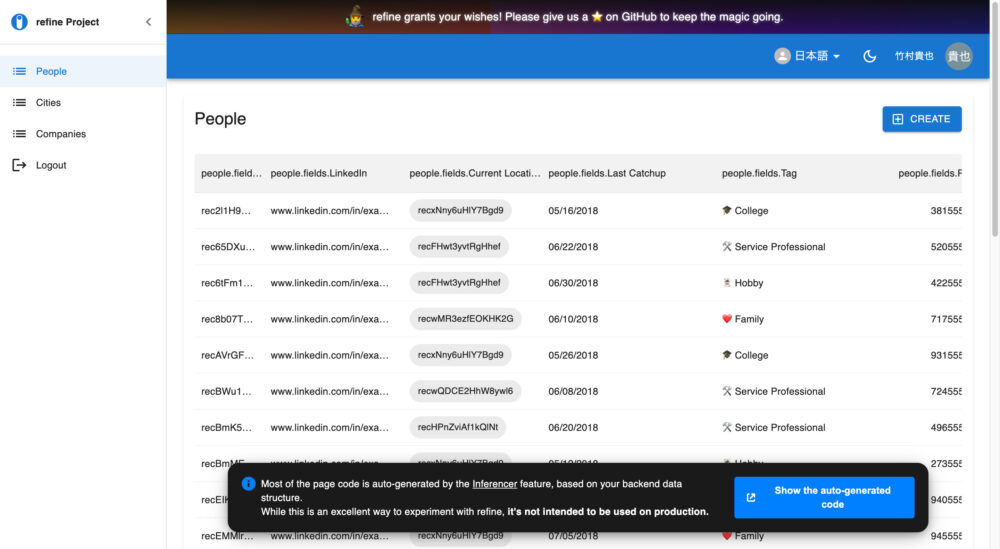
そうすると、MaterialUI、AirTableのデータ項目で作成された管理画面が開発されます。
こちらをNetlifyなどのホスティングツールに乗せるとそのまま配信できるようでした。
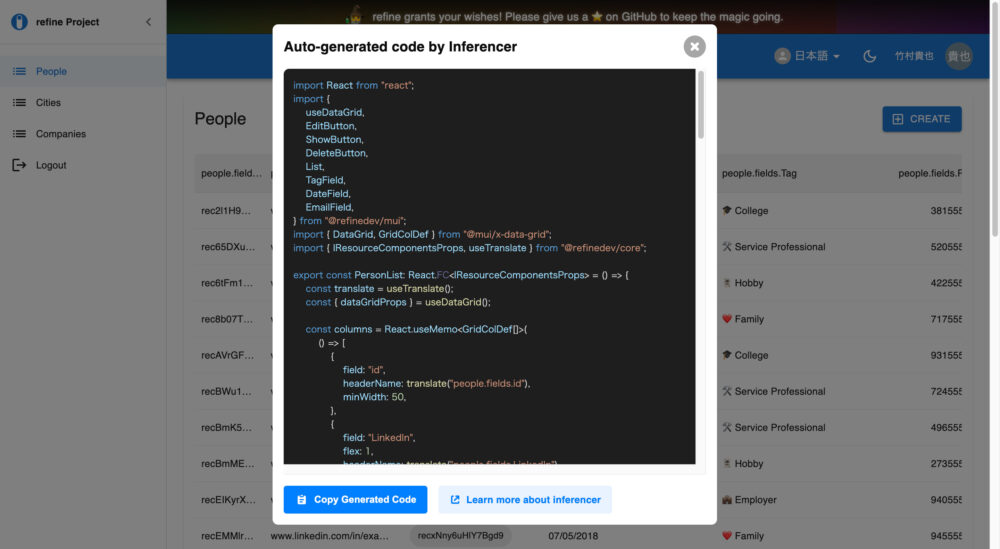
ソースコード生成

refineの便利なところはここからで、これまで作成した管理画面のソースコードを生成してくれます。
画面を自動生成に設定するような方法があり、そちらの状態で画面を開くと、テーブルの項目などを反映したまま、ソースコードを生成してくれます。こちらを該当のディレクトリ内のファイルに貼り付けて、ルーティングしてあげると、自由に編集をすることができます。
詳しくは下記のチュートリアルがわかりやすいです。
https://refine.dev/docs/tutorial/adding-crud-pages/antd/index/#creating-the-list-page
まとめ
- 管理画面としてつかうようなシステムでは、refineのようなフレームワークをつかい、開発効率を上げることができそう
- AirTableなどで、視覚的にデータ項目を定義して、瞬時にモダンなUIに落とし込める点で、クライアントワークでも使えそう
- 生成されたソースコードはReactベースなので、ChatGPTやGithubCopilot、Code Rabbitなどの生成AIでの機能追加やコードレビューなどがそのまま使えそう
参考: