本記事をご覧いただき、誠にありがとうございます。
今回は、bubbleでSPAを実装する方法について解説いたします。
よりUXに配慮したページができ上がると思うのでぜひ参考にしてください!
bubbleでSPAを実装する方法に関するFAQ
Q. 同一ページ内でエレメントの切り替えを行い、SOAのようなURLを階層構造にするにはどうしたらよいですか?
まず問題を2つに分けます。
- 同一ページでエレメントを切り替える
- URLを階層構造にする
1は様々な方法がありますが、簡単なものを紹介します。
作成例:
https://blogcontent202306.bubbleapps.io/version-test/index/page1?debug_mode=true
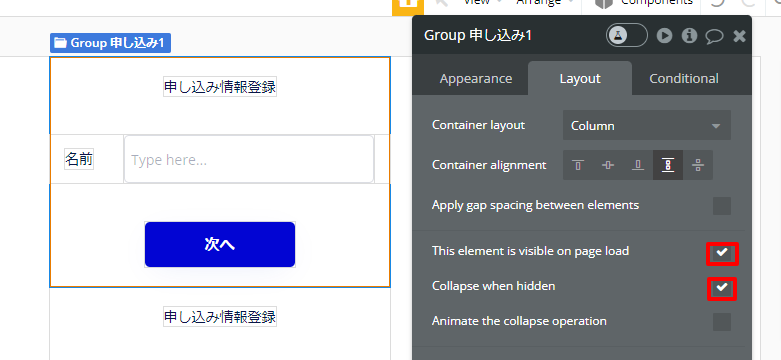
デザイン設定で注意すべきことは同一ページのエレメントはすべて縦or横並びに配置します。そこで最初のエレメントにあたるものに
- This element is visible on page load(このエレメントはページが更新された場合、表示される)
- Collapse when hidden(非表示の時、このエレメントの縦横が0pxになる)
にチェックを入れます。

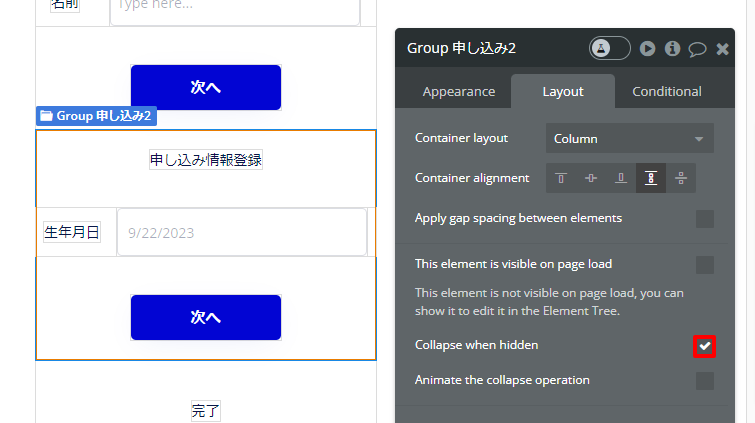
それ以降のエレメントはすべて
- Collapse when hidden
のみチェックを入れます。

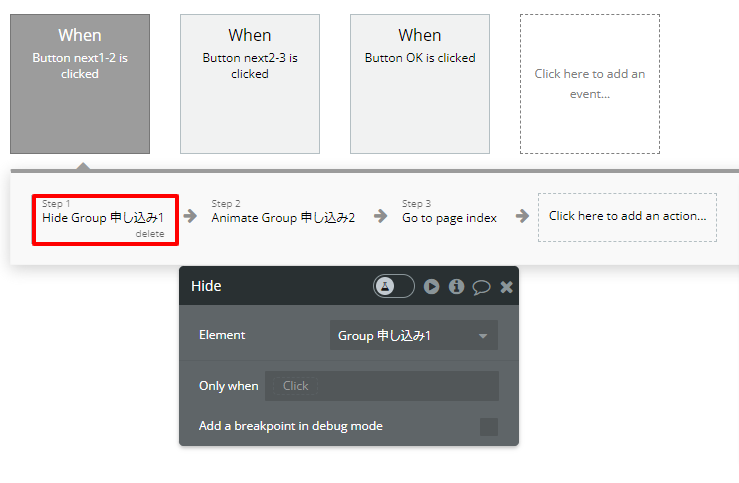
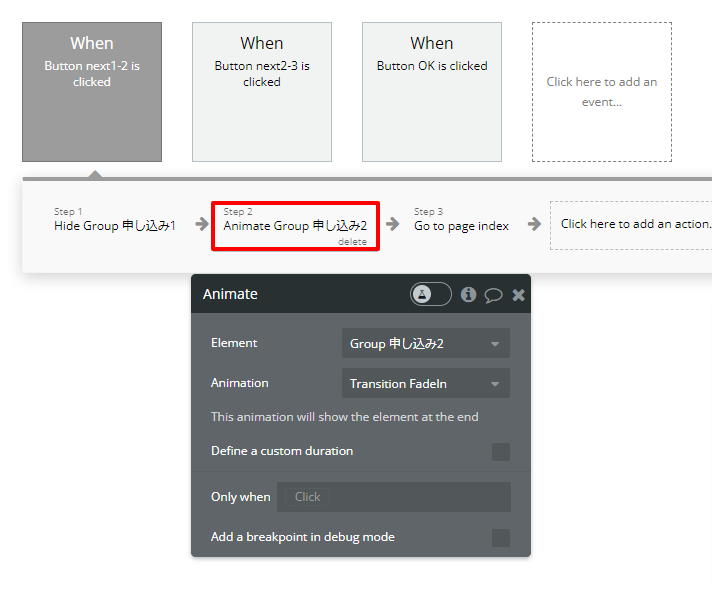
次にWorkflowを設定していきます。
1.

「Hide an element」を選択し、現在のエレメントを選択します。
2.

「Animate an element」で次に表示させたいエレメントを選択します。
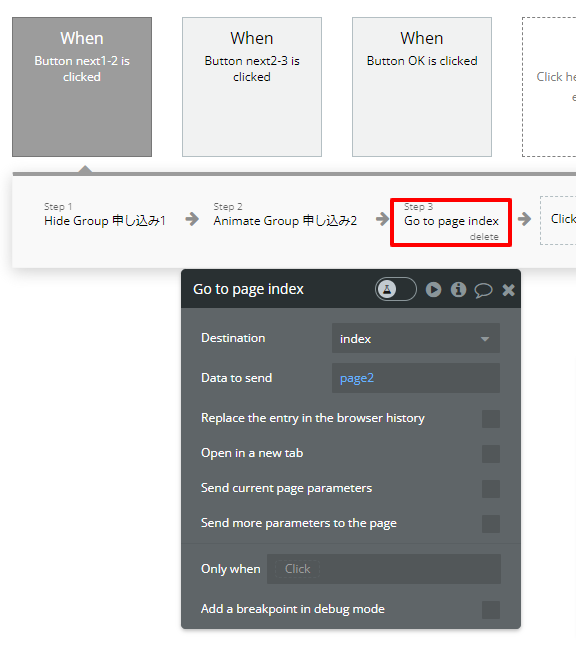
3.

「Go to page …」を選択し、Destinationに現在表示させているページを選択し、Data to sendに階層的に見せたいURL部分を入力
これで完了です。
まとめ
本記事をご覧いただきありがとうございました。
ちょっと工夫するだけで簡単にSPAのようなGUIが完成してしまうのもbubbleの利点がすごくあらわれていますね!
以上、「bubbleでSPAのような画面遷移は実装できるのか?」についての解説でした。