本記事をご覧いただき、誠にありがとうございます。
今回は、bubble内で有料フォントを利用する際の手順について解説いたします。
サービスによってそれぞれにあったフォントを利用されたいと思いますので、こちらをぜひ参考にしてください!
目次
bubble内の有料フォント利用に関するFAQ
Q. 有料のウェブフォントを使用する際には通常、アクティベート処理というのが必要ですが、bubbleでも同様な設定が必要ですか?
CSSファイルを作成してURLを置き換える必要があるので。アクティベーションコードは必要ないと思います。以下のYoutubeでbubble公式がその手順について解説しているので、こちらを確認していただければと思います。( How to Setup a Custom Font | Bubble Tutorial )
では、その手順についてまとめていきます。
*URLはすべて例示のために扱っているので実際には存在しません。
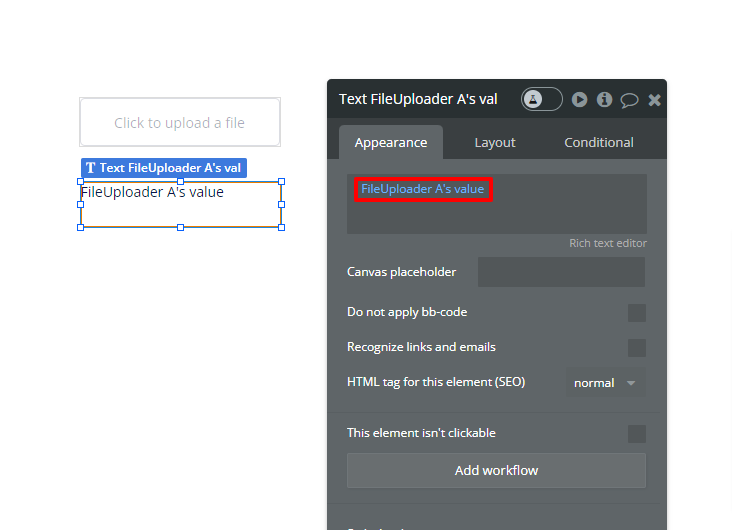
- editorにてFileUploaderとTextを配置します。
- TextのApprearanceにてInsert dinamic dataで配置したFileUploaderの値を取得します。(ここではFileUploader A’s value)

- 使いたいフォントのファイルをFileUploader下にドラッグアンドドロップする。もしくは、アップロードする。
- Textに表示されたファイルのURL(例://s3.amazonaws.com/hogehoge/00000000000000×11111111111111/fugafuga.ttf)を確認
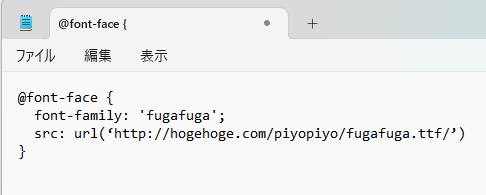
- FontのCSSコードを各デバイスのテキストエディター(メモ帳でもOK)上で確認し、(例:src: url(‘http://hogehoge.com/piyopiyo/fugafuga.ttf/’))の’’に囲まれた箇所を4で確認したURLに変更し、先頭にhttps:を追加する。

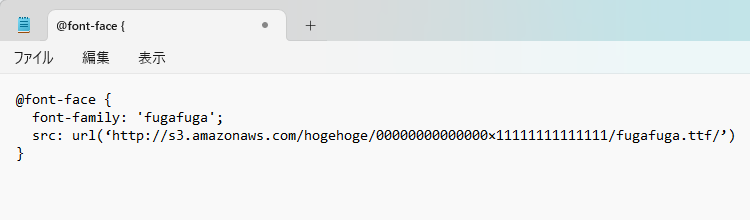
- src: url(‘http://s3.amazonaws.com/hogehoge/00000000000000×11111111111111/fugafuga.ttf/’)のようになっているか確認する。

- そのファイルをCSSファイルとして保存し、名前をつけて(font.cssなど)再度FileUploader上にアップロードします。
- そこで表示されたURL(例://s3.amazonaws.com/hogehoge/00000000000000×11111111111111/font.css)をコピーする。
- 画面左の「Setting」タブからCustom fontsでFont nameとCSS file pathを入力し、Add fontをクリック。Font nameは利用するフォントの名前を、CSS file pathは8でコピーしたurlをペーストしてください。
以上の設定で完了です。
まとめ
本記事をご覧いただきありがとうございました。
手順が複雑で、ワンクリックなどで終わらないのが大変な所ですが最後まで頑張っていただければと思います。
以上、「bubble内で有料フォントを利用する方法」についての解説でした。