こんにちは。今回はSTUDIOで実装したWEBサイトとSEOツールであるClarityとの連携方法について解説したいと思います!
WEBサイトのノーコード開発や、STUDIOで実装したサイトのSEO対策にご興味のある方は是非お役立てください。
STUDIOとは

STUDIOは、コーディング不要でWEBサイト制作ができるノーコードツールです。HTML/CSSの知識がない方でも、デザイン性の高いハイクオリティなサイトを制作できることから人気を集めています。
弊社のサービスサイトもSTUDIOを用いて非エンジニアが行っております。
【AI英会話さん】
【DX START】
また、STUDIO公式サイトでは他社の制作事例が多く紹介されているのでこちらもぜひ参考にしてみてください。
Clarityとは

Clarityはマイクロソフト社が出している無料のユーザー行動分析ツールです。サイトの閲覧数はもちろん、ユーザーのスクロールの動きやヒートマップも確認することができます。
主に下記のような機能があります。
- ダッシュボード
- セッション数やデバイス、国、ブラウザ、スクロールの深さなどの情報が表示されます。
- Recording(動画)
- ユーザーのスクロールの動きを動画で確認することができます。じっくり読まれている箇所や離脱箇所を知ることができます。
- ヒートマップ
- クリックの多い箇所やスクロールの時間を、画面上の色を付けて表示する機能です。記事を開いたユーザーが一番先に見ている箇所や、クリックした箇所が分かるようになります。
Clarityについては別の記事でも取り上げています。WordPressで実装したサイトと連携する場合は、下記の記事を参考にしてみてください。

STUDIOとClarityの連携方法
では、具体的なSTUDIOとClarityの連携方法について解説していきます。
主な手順は下記のようになります。
- STUDIOにGoogleタグマネージャーのIDを登録
- GoogleタグマネージャーとClarityを連携
STUDIOとClarityと直接連携するのではなく、Googleタグマネージャーを通じて連携します。
初めての方は難しい印象があるかもしれませんが、設定はとても簡単なのでぜひお試しください。
※Googleタグマネージャーの設定は、STUDIOのプロジェクトが有料プランに契約していないと利用できませんのでご注意ください!
1. GoogleタグマネージャーでID取得する
まず、STUDIOにGoogleタグマネージャーのIDを登録します。そのためには、GoogleタグマネージャーでIDを取得する必要があります。
Googleタグマネージャーのアカウントを作成します。Googleアカウントがあればすぐに開始できます。(アカウントをすでにお持ちの方は不要です。)

ログインしたら、まずコンテナを作ります。
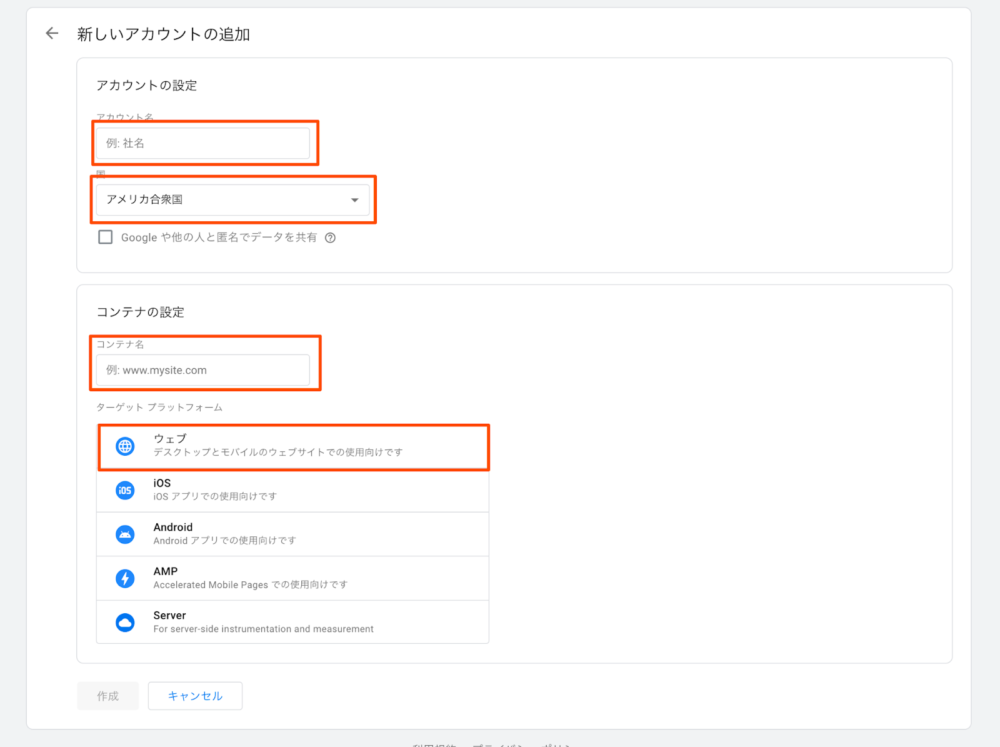
アカウント名(社名)、国、コンテナ名(WEBサイトのURL)、ターゲットプラットフォームを入力し作成します。

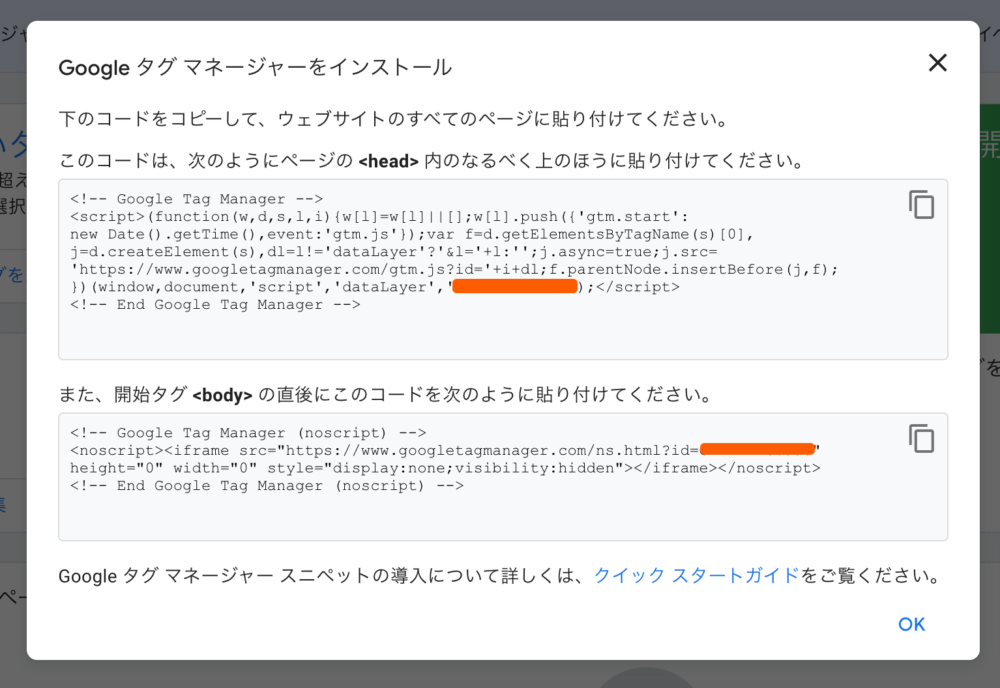
「作成」をクリックすると利用規約が表示されます。問題がなければ「はい」をクリックします。

すると少しの読み込み時間の後、画像のようなポップアップが表示されます。赤い部分にIDが書かれています。こちらをコピーしても良いですし、ポップアップを閉じても問題ありません。

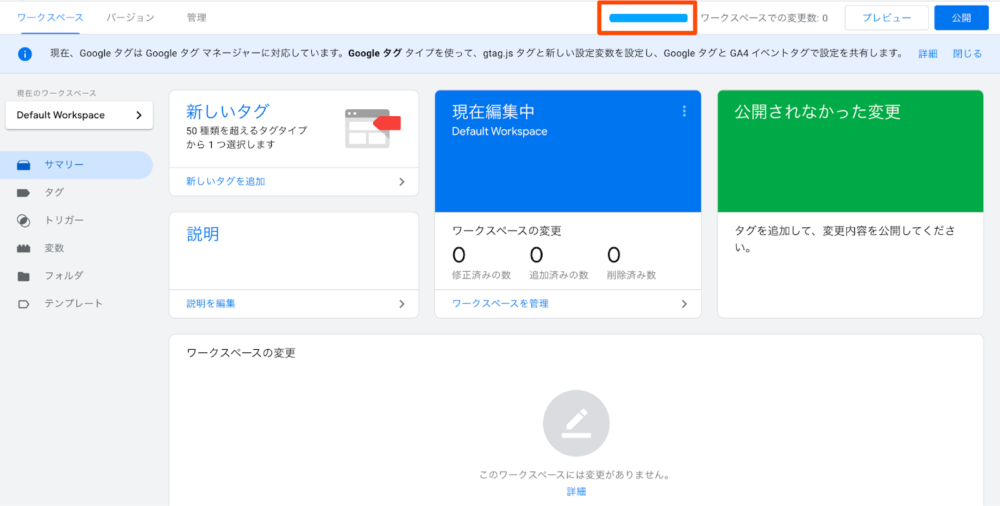
ポップアップを閉じるとワークスペースの画面が表示されます。こちらの画面上部(画像赤枠内)でもIDの確認が可能です。このIDをコピーします。

これでGoogleタグマネージャーの設定は完了です。
2. STUDIOにGoogleタグマネージャーのIDを登録する
取得したIDをSTUDIOに登録しましょう。
STUDIOにはGoogleタグマネージャーの設定機能がデフォルトで備わっています。
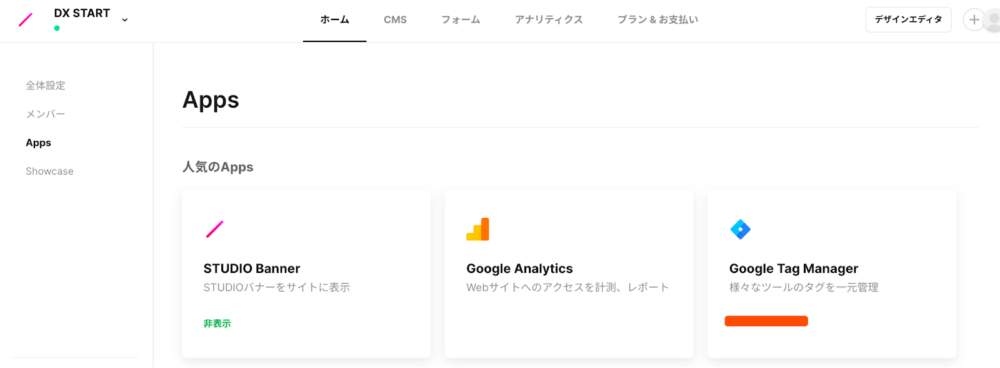
ホーム>Apps>Google Tag Managerから設定可能です。Google Tag Managerをクリックします。

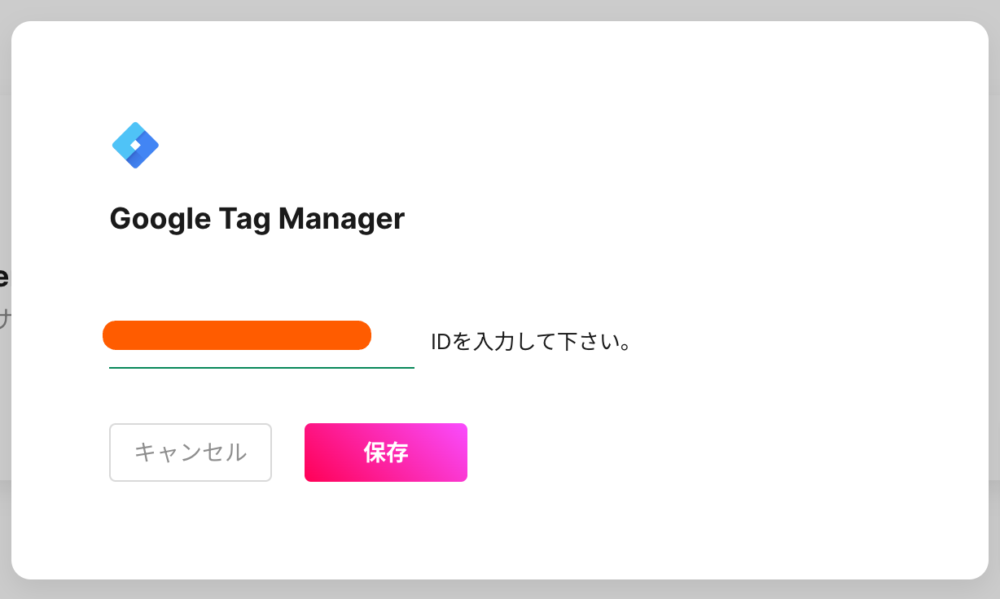
表示されたポップアップの赤い部分に、Googleタグマネージャーから取得したIDを、入力・保存すれば設定完了です。(IDは部外者に知られないようにしましょう)

これで「STUDIOにGoogleタグマネージャーのIDを登録する」は完了です。
3. GoogleタグマネージャーとClarityを連携
最後に、GoogleタグマネージャーとClarityを連携します。
まずClarityの登録を行いましょう。
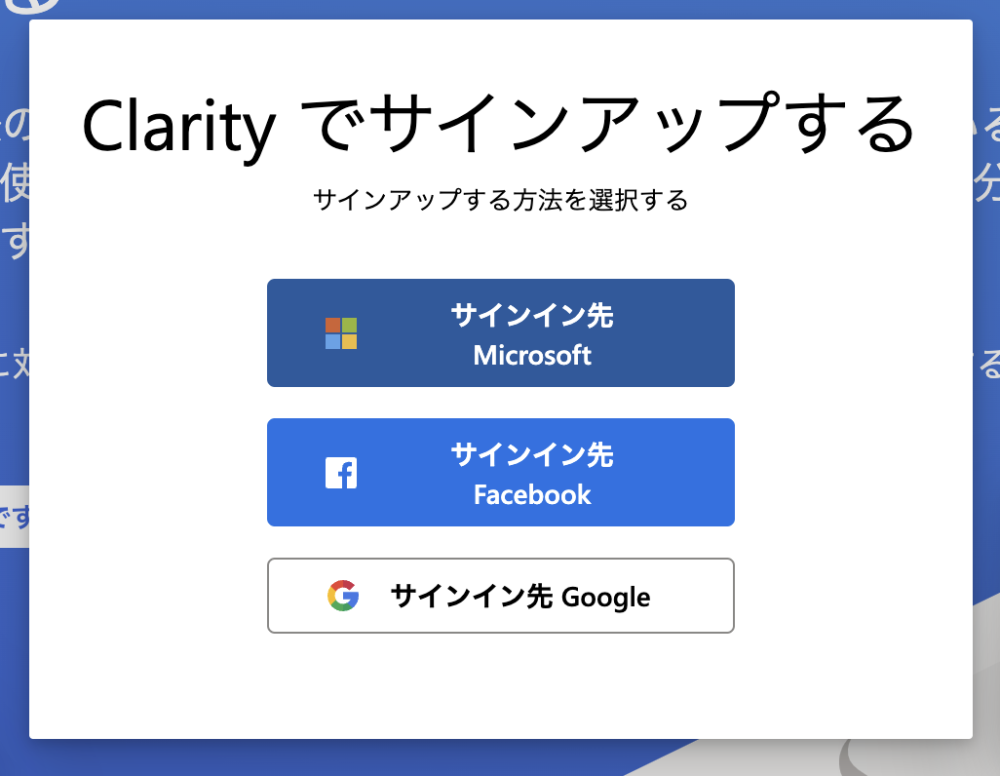
下記URLにアクセスしサインアップを行います。

下記いずれかの任意の方法で登録します。

サインインが完了するとプロジェクト一覧に遷移します。
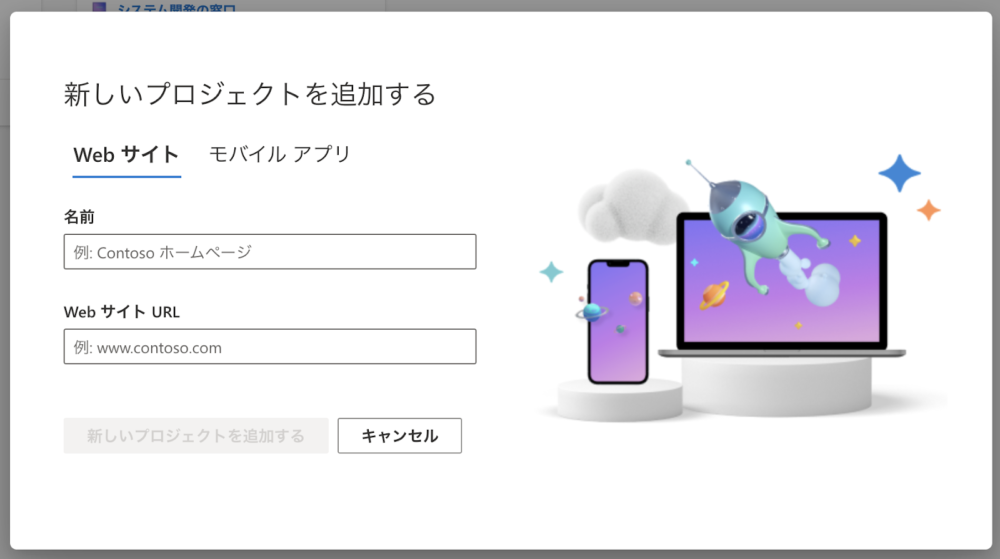
「+新しいプロジェクト」をクリックし、STUDIOで制作したWEBサイトの情報を入力します。
名前…WEBサイト名、WebサイトURL…公開済みのサイトURL

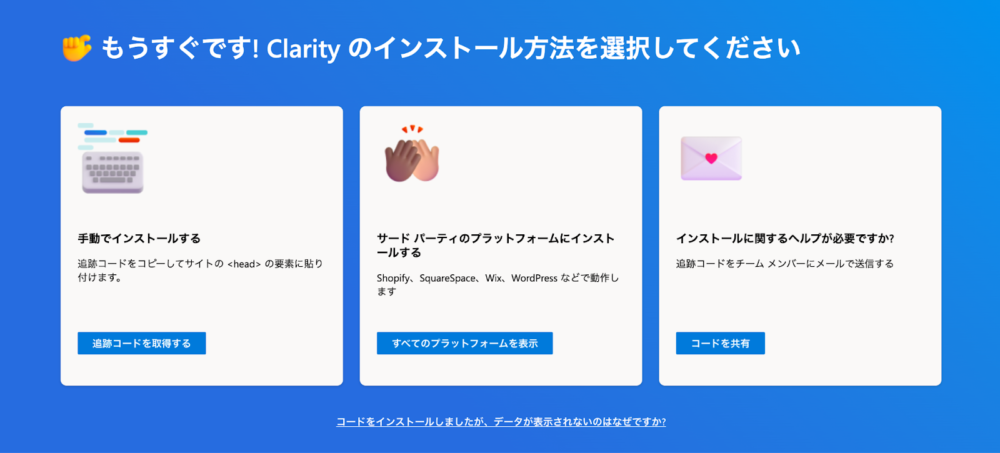
名前とURLを入力し、「新しいプロジェクトを追加する」をクリックするとプロジェクトが追加され、下記のような画面に遷移します。
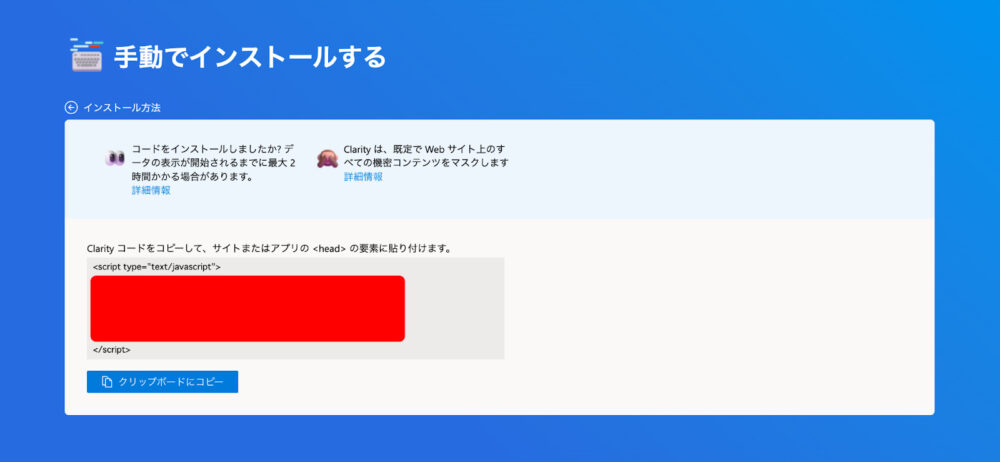
今回は「手動でインストールする」から設定するので、「追跡コードを取得する」をクリックしてください。

赤い部分にコードが表示されます。後ほど使用するので「クリップボードにコピー」をクリックしましょう。(閉じても再度確認可能です!)

続いて、Googleタグマネージャーの設定に移ります。
先ほど作成したアカウントを開き、「タグ」>「新規」をクリックしてください。

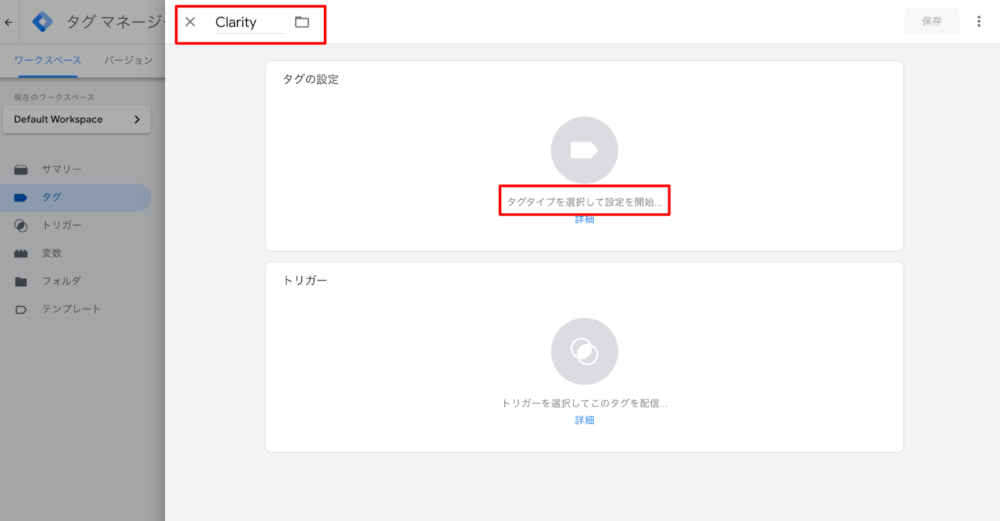
タグの名前とタグの設定を行います。
名前は分かりやすいものにしましょう。(今回は”Clarity”にします)
「タグタイプを選択して設定を開始」をクリックします。

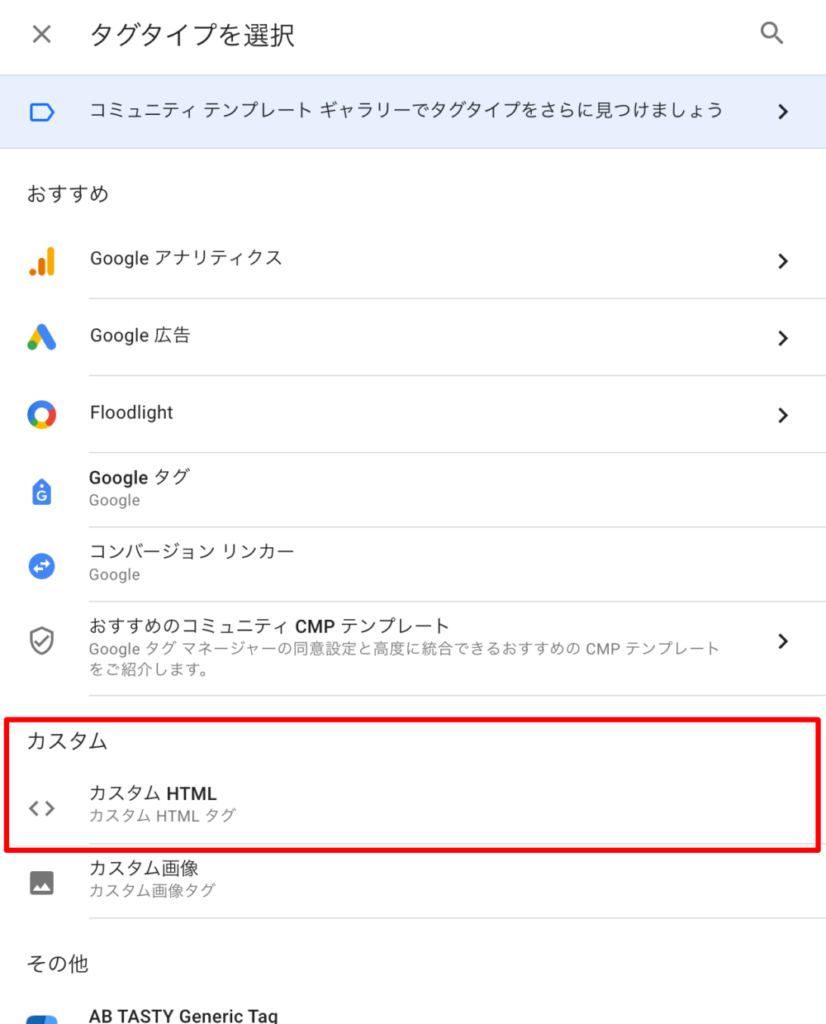
ポップアップが開きます。タグタイプの一覧が出るので「カスタムHTML」を選択します。

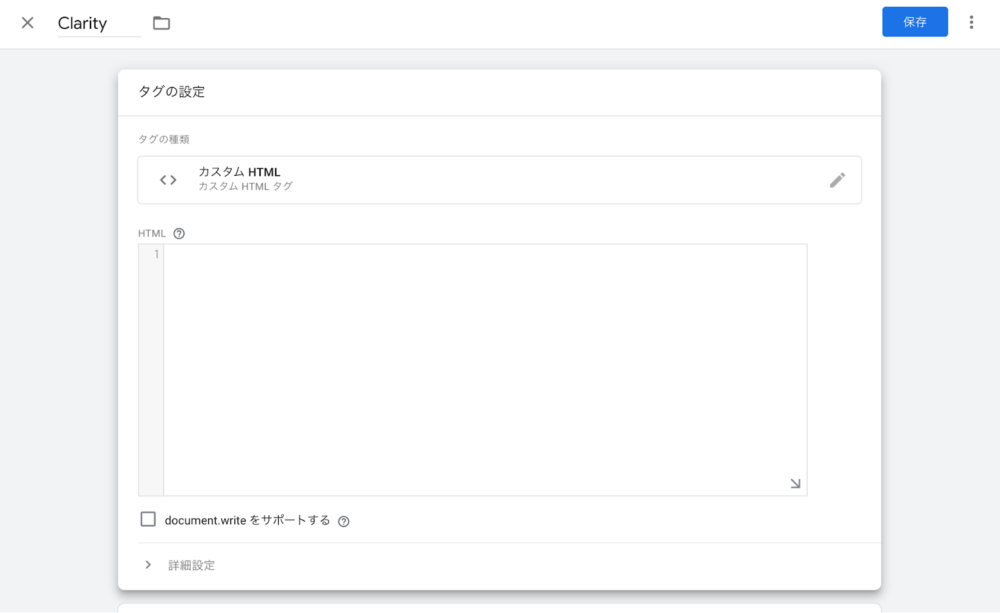
HTMLの欄に、Clarityでコピーしたコードを貼り付けます。

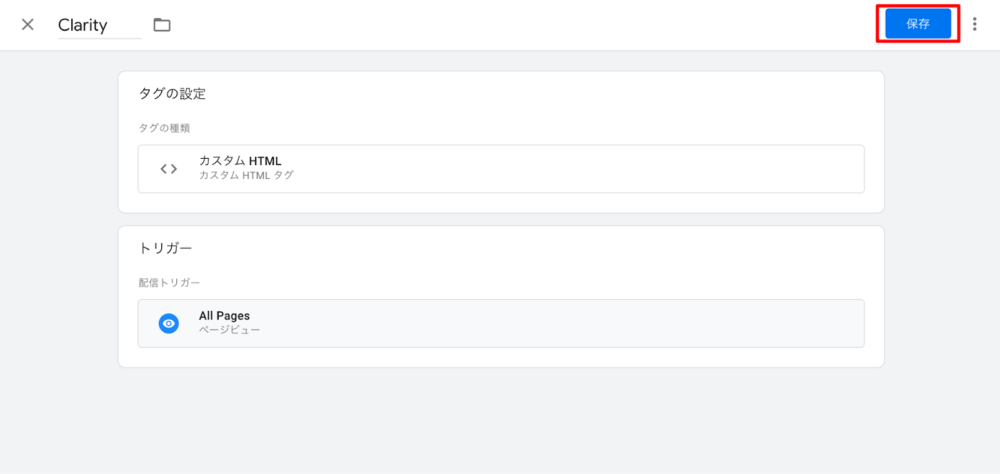
コードを貼り付けたら、そのまま下にあるトリガーを設定します。「トリガー」をクリックしてください。「All Pages」を選択します。

これで設定は完了です。「保存」をクリックします。

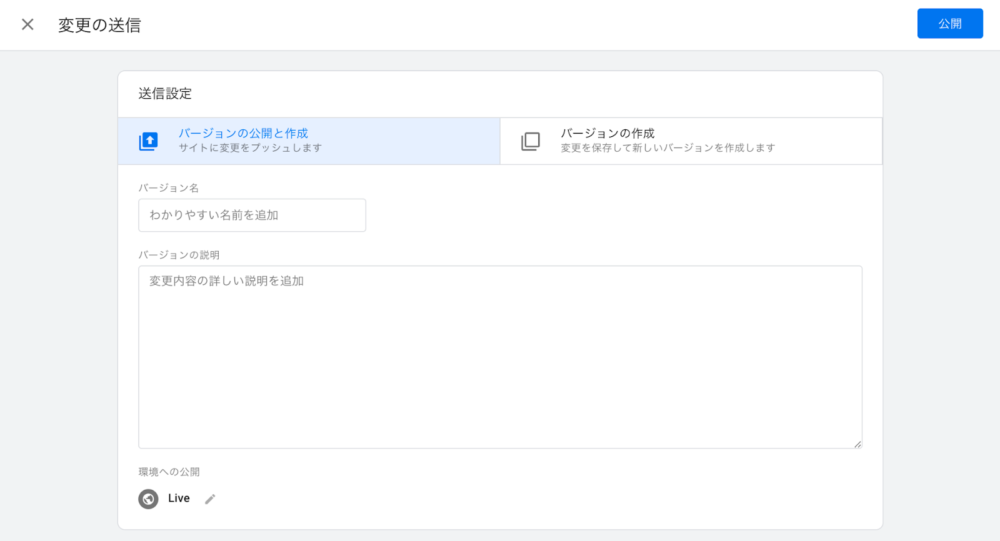
最後に公開作業を行います。画面右上にある「公開」をクリックします。
バージョン名と変更内容を入力しましょう。初回の場合、「新規追加」など分かりやすいものにしておくと良いでしょう。

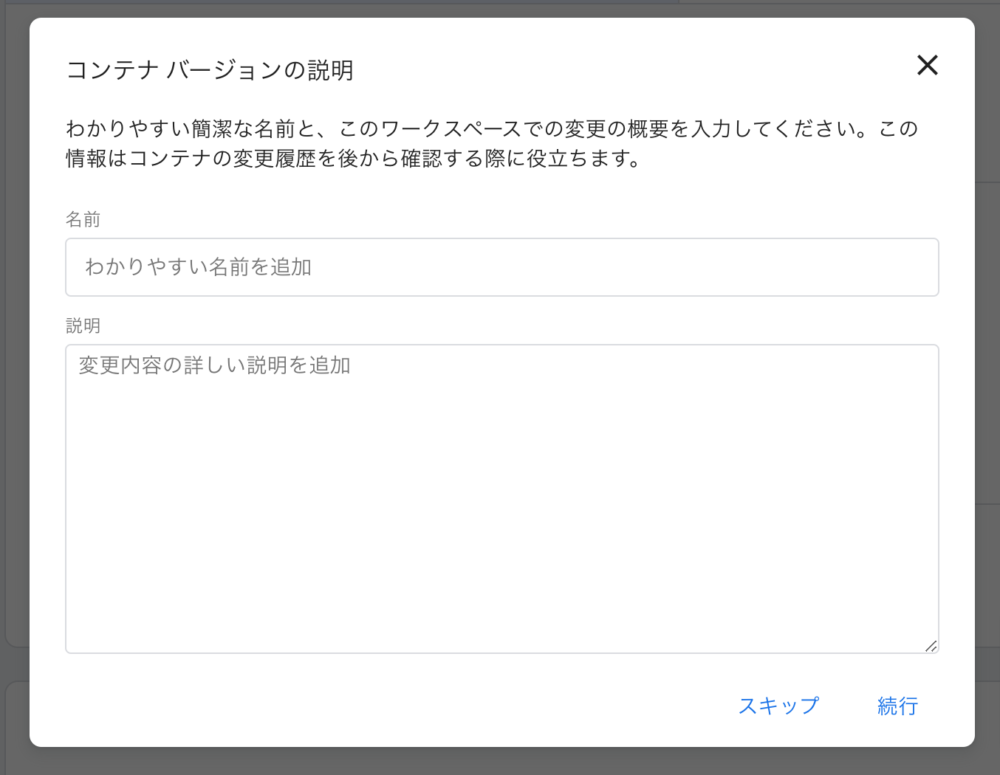
公開をクリックすると、「コンテナ バージョンの説明」が表示されます。入力は任意です。
「続行」をクリックしてください。

これで全ての公開作業が完了です。
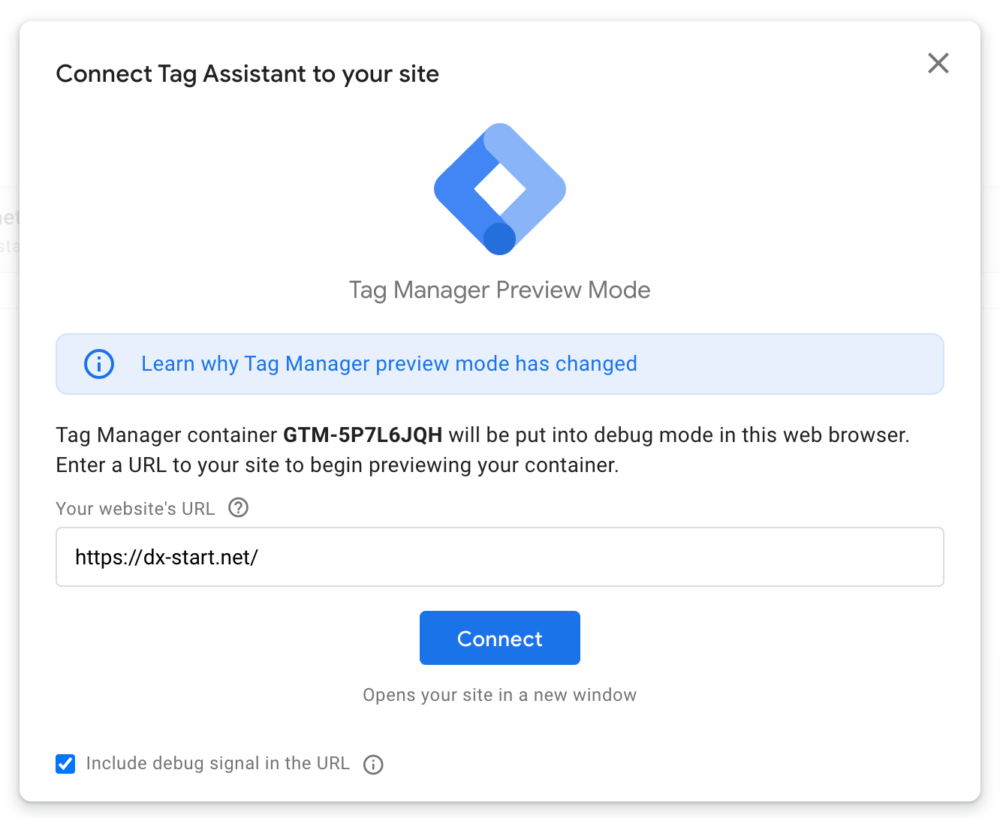
Googleタグマネージャーに登録したClarityがきちんと作動するか確認する場合は、ワークスペース「プレビュー」をクリックします。
下記のようなポップアップが表示されるので、Clarityを追加したURLを入力し「Connect」をクリックします。

正しく接続されるとWEBサイトに遷移します。
サマリーの画面を確認し、Tags Firedという表記の中にClarityのコードを入れたタグがあればタグが正しく動作している証拠です。
まとめ
以上がSTUDIOとClarityとの連携方法でした。ノーコードでWEBサイトを実装し、Clarityの連携を行うことで非エンジニアの方でも簡単にSEO対策に有効なWEBサイトを作成することができます。
ここまで読んでいただきありがとうございました。この記事がお役に立てれば嬉しいです。

















