こんにちは!ファンリピートの加藤です。
今回はbubbleでbackend workflowを用いたバッチ処理の実装方法について解説していきます。具体的には一日おきに対象の情報の削除処理が走るといった内容です。
本記事ではbackend workflowのrecurringを動作させるため、Freeプラン(開発のみはOK)では不十分なので動作を確認したい場合はFree trialをするか有料プランに変更することをおすすめします。
ぜひ参考にしてみてください!
bubbleとは
bubbleとはノーコードツールの名前のことですが、有名で老舗なツールと認識されている方も多いかもしれません。
一般的にウェブアプリケーションを作成しようとするとサーバーサイドとフロントサイドに関する知識やhtml、CSS、JavaScriptなどの多数の言語の習得が必要となります。ただでさえ工数も多く必要になり、追加機能を付ける度にデータ構造の見直しなどさらに多くの手間がかかってしまいます。
しかし、ノーコードツールを利用すれば多少の知識は必要になるものの多数の言語習得の必要がなく、工数の大幅な削減が期待できます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
実装していく!
DBを作成

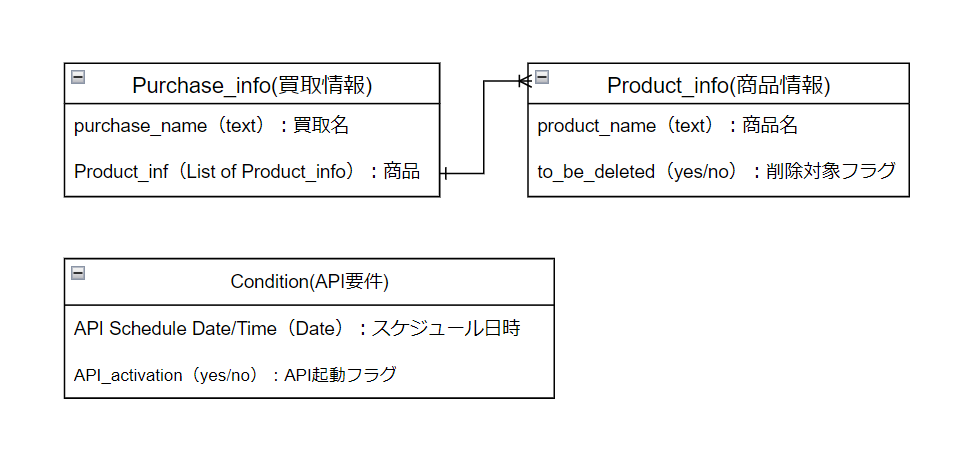
DBはPurchase_info(買取情報)にリストのProduct_info(商品情報)が付随しており、Condition(API要件)でバッチ処理の条件を設定している内容です。
本実装のロジックは削除フラグが立っている(to_be_deletedがno)の商品情報を指定した時間に一日おきに削除するという内容です。
画面UIを作成
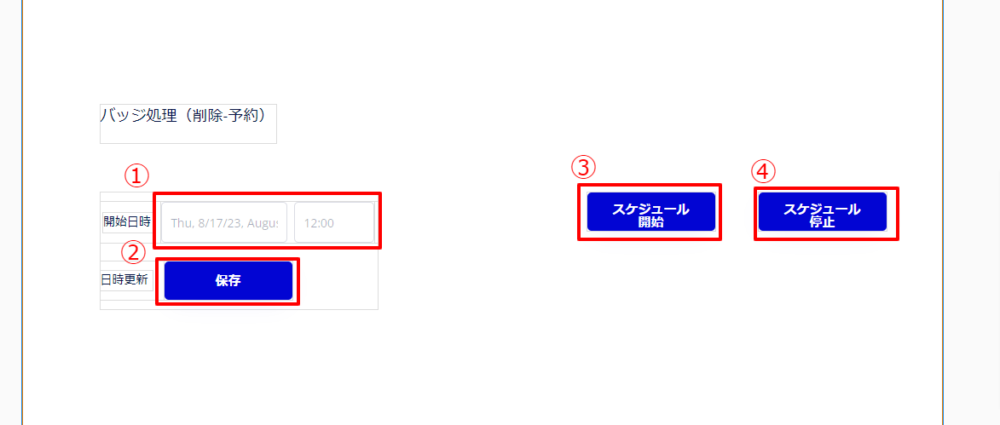
まずは以下のようなUIを作成します。

①:バッジ処理をスケジュールさせる日時を入力するためのDate/Time Picker
②:スケジュールさせたい日時を保存させるためのButton
③:スケジュール開始Button
④:スケジュール停止Button
最低限以上の4点があれば本実装は可能です。また、現在スケジュールが走っているのかいないのかについて確認する方法として2点あります。
- editorモードからLogs>Schedulerで対象のAPI workflowを確認
- UI画面でConditionalからスケジュール動作時は「スケジュール開始ボタン」を押下不可にし、スケジュール停止時に「スケジュール開始ボタン」を押下可能にして「スケジュール停止ボタン」を押下不可にする。
1の方法は毎回確認する手間がかかるので2の方法をおすすめしますが、本記事では1で確認を行います。
Backend workflowを設定
次にBackend workflowを設定します。
左のタブのSetting > API > Enable Workflow API and backend workflowsにチェックを入れます。この設定をしないとBackend workflowの利用ができないので忘れずに行ってください。

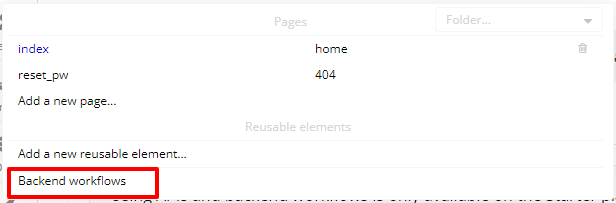
そして、ページを移動する時にいつも押下している左上のタブをクリックすると「Backend workflows」が追加されているので選択してください。

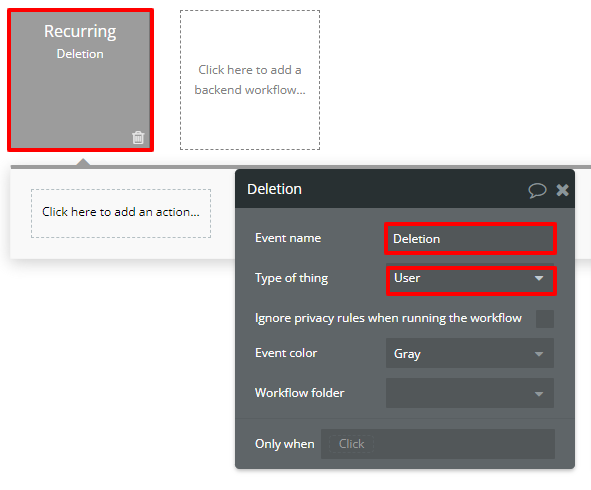
Click here to add a backend workflow… > New recurring event…を選択。recurringとは再帰処理のことであり、この部分で一日おきなどの周期性を持たせる実装が可能になります。
Event name:Deletion、Type of thing:Userと指定します。前者のEvent nameはFront側でこの再帰処理(Recurring)を指定する時に選択肢として表示されるので、分かりやすいものにしておくのが良いでしょう。ここでのType of thingはどのデータごとに行うかというものでUserとしておくとどのユーザーがAPIの起動をさせたか分かりやすくなります。しかし、ユーザーごとにAPIの起動ができてしまうので、実装の際には設定ページに入れるユーザを制限しておくことをおすすめします。

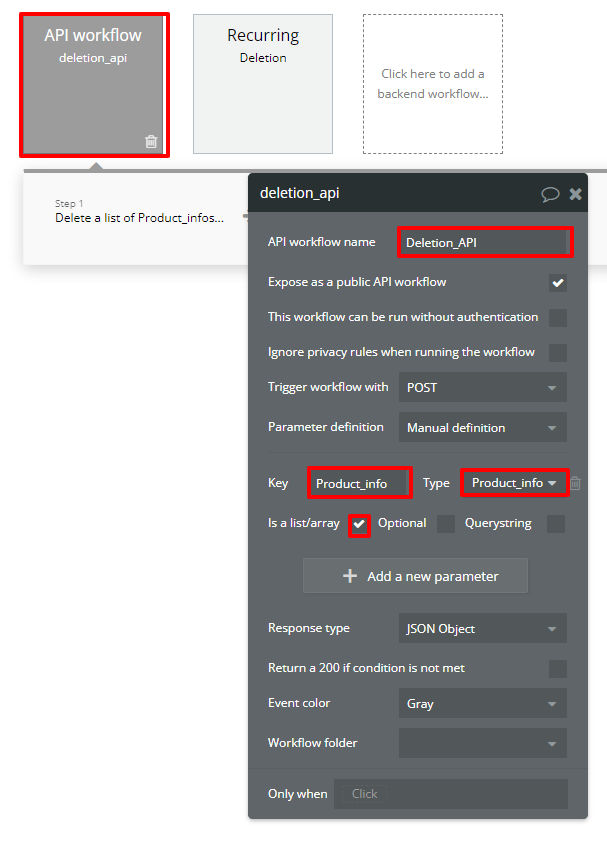
Click here to add a backend workflow… > New API workflow…を選択。ここでは再帰させたい具体的な機能を設定します。
API workflow name:Deletion_APIとし、Key:Product_info、Type:Product_infoでIs a list/arrayにチェックを入れます。API workflow nameはRecurringで対象のAPI workflowを設定する際に必要なので他のworkflowと同じ名前をつけるのは避けてください。parameterはRecurringから受け渡されるデータを指定しているものなので今回は「削除予定フラグの立つProduct_infoを一斉に削除する」という内容なのでProduct_infoをリストをparameterに持たせました。

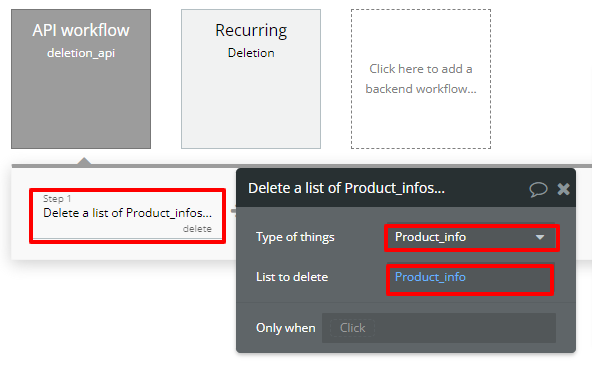
actionはDelete a list of Product_infoとしておきます。ここでは上記で設定したParameterに対してどのような動作をさせるか設定しています。
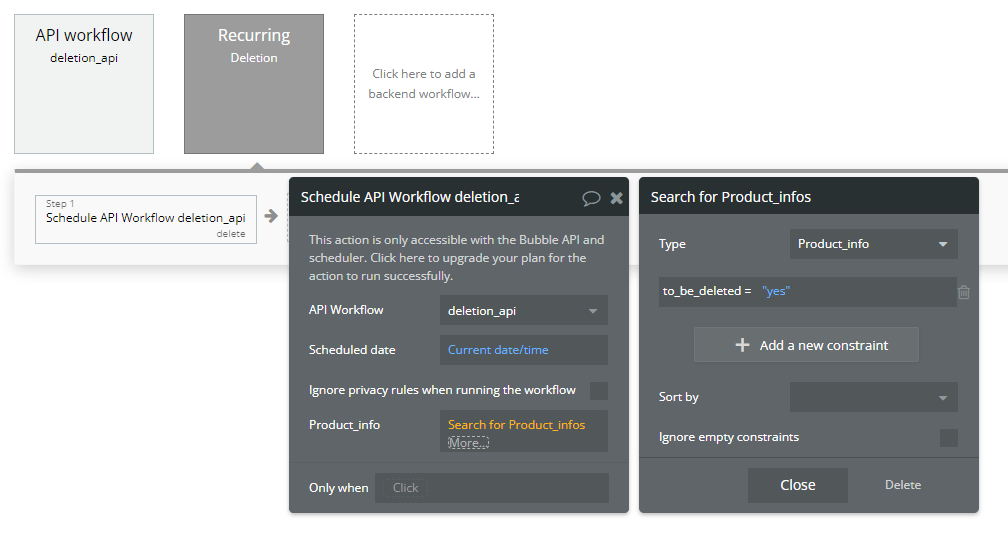
Recurringに戻り、actionをSchedule API workflowとします。

Scheduled date(スケジュールされた日時): Currnet date/time(現在の日時)、Product_info(動作を適用させるデータ先): Search for Product_infosとしており、その制約は
- to_be_deleted = “yes”(削除対象のProduct_infoのフラグが立っている)
です。
こうすることでバッチ処理のBackendの実装は完了します。あとはFrontでの設定となります。
Frontendを設定
スケジュール日時の更新
ここでは「画面UIを作成」で設定したUIを前提に解説していきます。

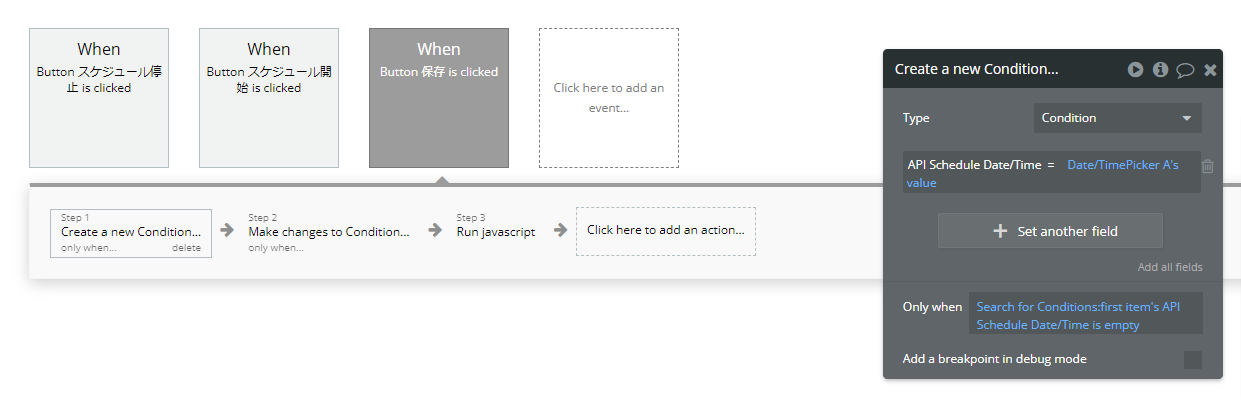
Create a new thing…からConditionのAPI Schedule Date/TimeをDate/Time Pickerで設定した日時とします。Only whenでこれで対象のデータが存在しない時としたので、その場合は新たにデータを作成してくれます。

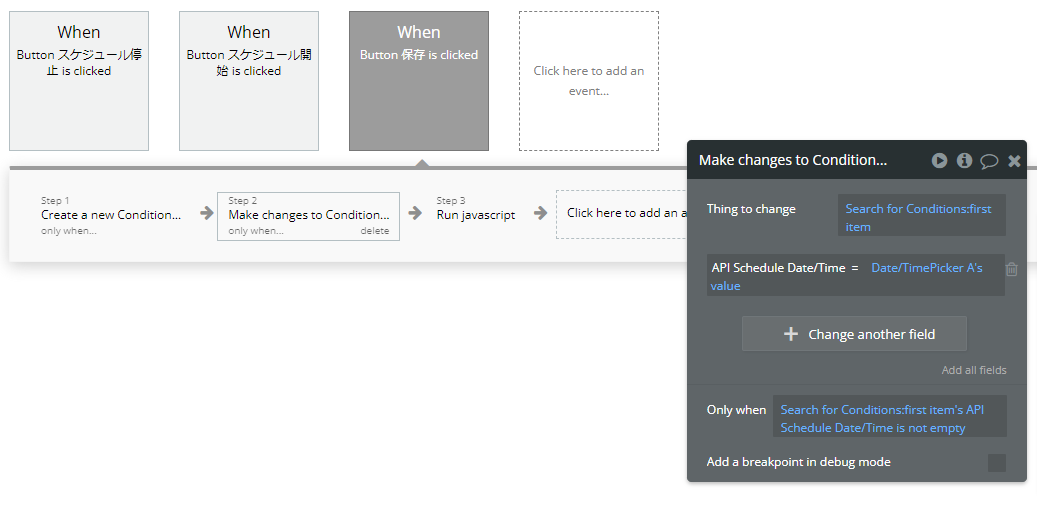
Make change to a thing…でConditionのAPI Schedule Date/Timeにすでにデータが格納されている場合にDate/Time Pickerで設定した日時にデータ更新します。
次のRun javascriptはPluginのToolboxを追加することで利用することができます。ここではデータ更新が完了した旨のアラートを表示しているのですが、バッチ処理の実装に影響はない部分なので省略します。
スケジュール開始

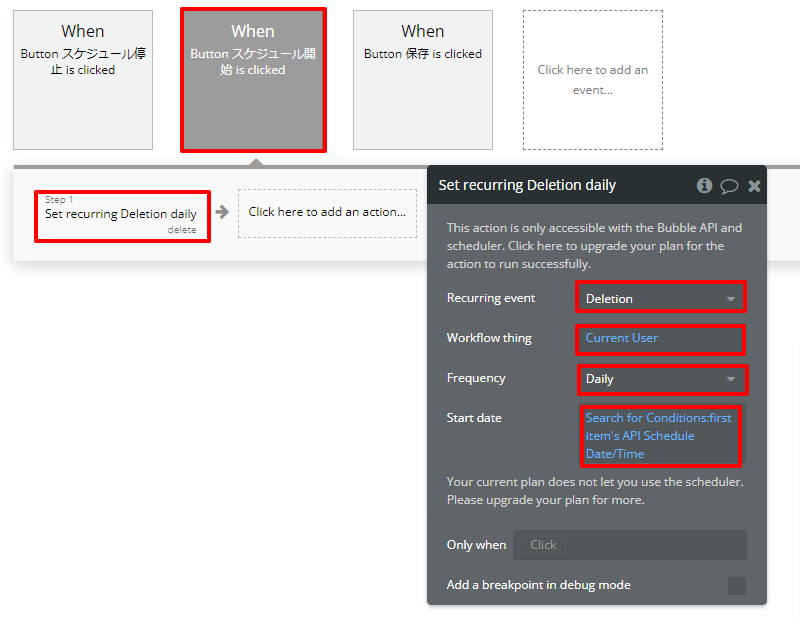
Set/cancel a recurring eventを選択し、Backend workflowで設定したRecurringを指定します。ここで重要なのはFrequencyとStart dateです。Freduency(周期)をDaily、Start date(開始時間)をSearch for Conditions:first item’s API Schedule Date/Timeaにします。
具体的には「一日ごとにConditionのAPI Schedule Date/Timeの日時を開始時間としてRecurringをセットする」ということです。
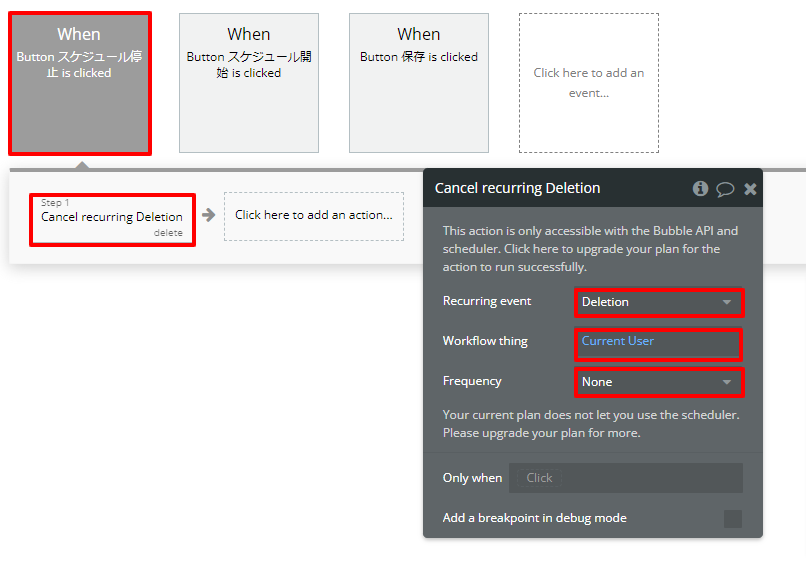
スケジュールを停止

同様にSet/cancel a recurring eventを選択し、Backend workflowで設定したRecurringを指定します。FrequencyをNoneにすると周期性がないということで指定したRecurringをCancelできます。
また、editorモードからLogs>Schedulerで対象のAPI workflowをCancelからも同様の設定が可能です。
実装確認方法
Schedulerから予約を確認(Server Logsから)
- フォームから入力途中の商品情報を作成
- 更新日時を変更して「日時更新ボタン」押下
- 「API動作ボタン」押下
- 「Logs」の「Server logs」から「Button スケジュール開始 is clicked」を探す
- Zoom on this workflowを押下
- 7のような内容を確認して削除対象のデータに機能が走っているか確認する。
- Dataの「Product_info」から
to_be_deleted = yes
の情報が消えていることを確認
Schedulerから予約を確認(Schduleから)
- logsのSchedulerからどのようなAPI Eventが予定されるか「Show」を押下することで確認できます。
- ここからスケジュールが正しく動作しているか確認できます。
まとめ
Backend workflowはより複雑な処理を走らせるために非常に活用できるものです。今回のバッチ処理やFrontだけでは難しい実装などが行えるものなので、ぜひ参考にしてください!