こんにちは!ファンリピートの加藤です。
今回はbubbleでフィルタ機能について紹介していきます。様々な情報が掲載されているサイトにおいて手動でその情報を探すのは困難を極めます。ページのトップに検索・フィルタ機能がついているだけでその手間が一気に省けて、ユーザーの使いやすさが向上します。
ぜひ参考にしてみてください!
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)
bubbleとは
bubbleとはノーコードツールの名前のことですが、有名で老舗なツールと認識されている方も多いかもしれません。
一般的にウェブアプリケーションを作成しようとするとサーバーサイドとフロントサイドに関する知識やhtml、CSS、Java scriptなどの多数の言語の習得が必要となります。ただでさえ工数も多く必要になり、追加機能を付ける度にデータ構造の見直しなどさらに多くの手間がかかってしまいます。
しかし、ノーコードツールを利用すれば多少の知識は必要になるものの多数の言語習得の必要がなく、工数の大幅な削減が期待できます。

実装していく!
任意のページを用意します。ここでは「form」として開発を進めていきます。
データ構造を確認する
まずはデータ構造などの前提についてご説明します。

ItemというData typeにname(商品名)、status(商品ステータス)のFieldを用意します。Created Date(作成日)はbubbleに標準で用意されているデータなので特に操作は必要ありません。
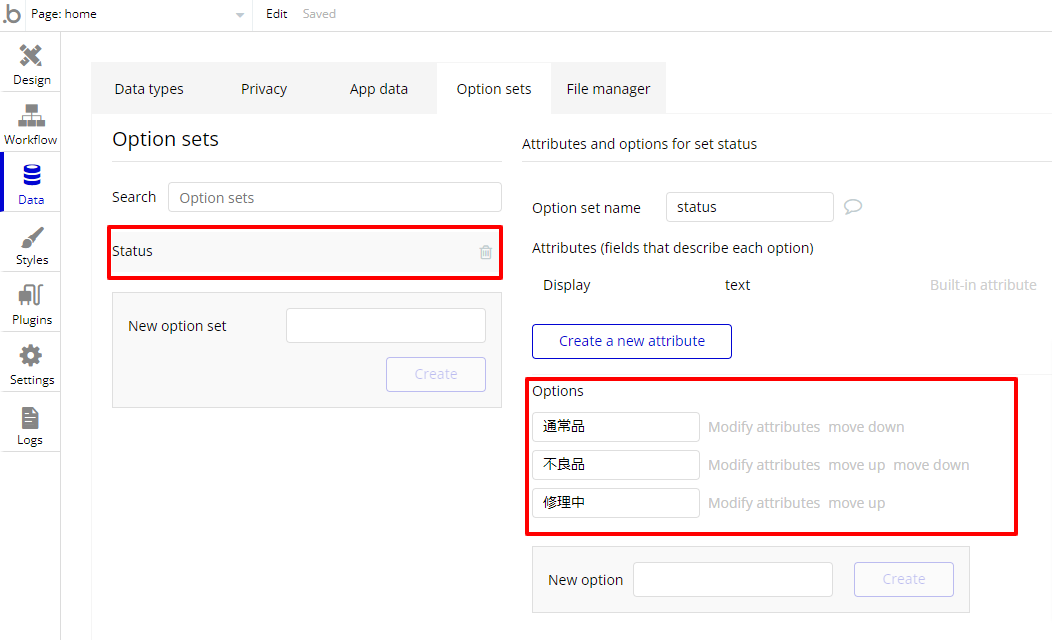
Data → Option sets から新たなOptionを作成します。ここでは「通常品」、「不良品」、「修理中」を用意しました。

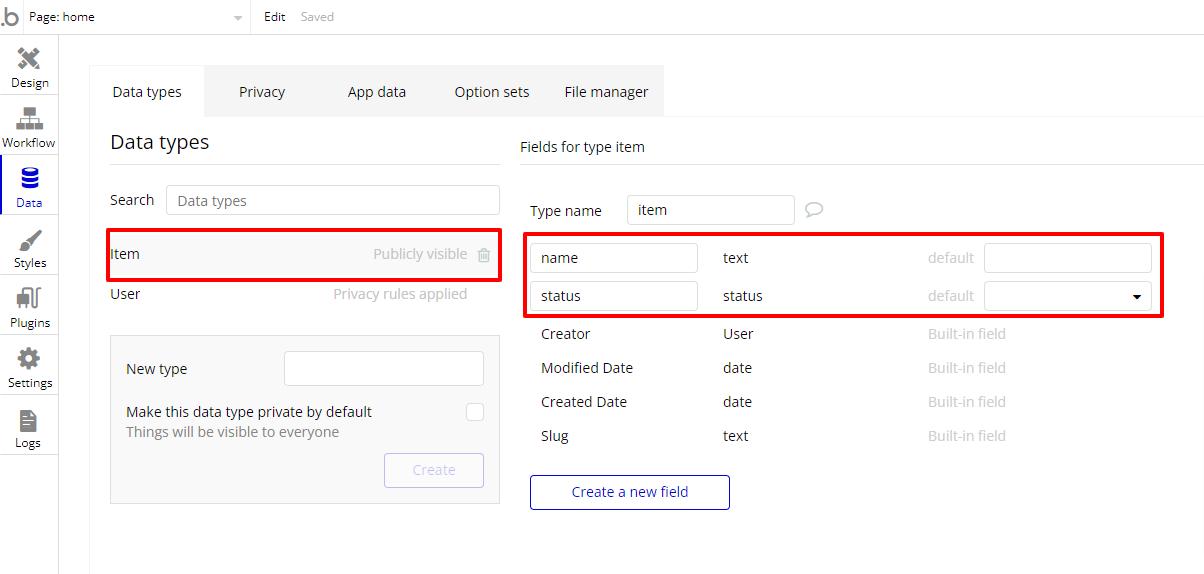
Data → Data typesから上記データ構造に沿ったtypeを作成していきます。

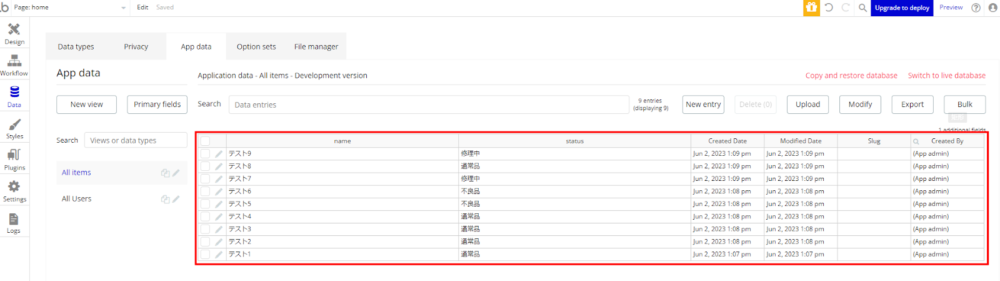
今回は以下、画像のようなテストデータを用意したのでこれを用いてテストを行います。

UI部分を紹介する!
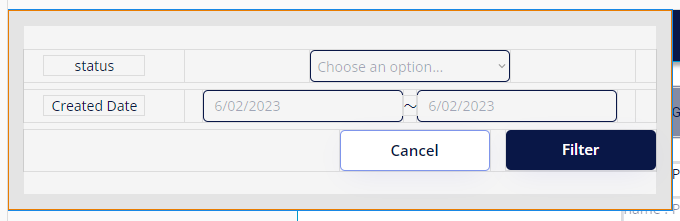
今回用意したDesignは以下のようになっています。

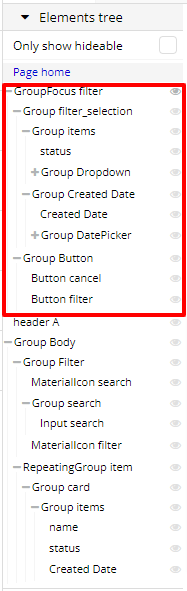
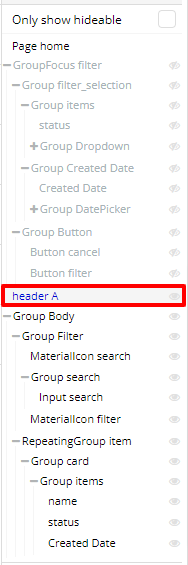
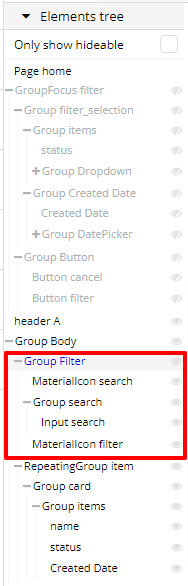
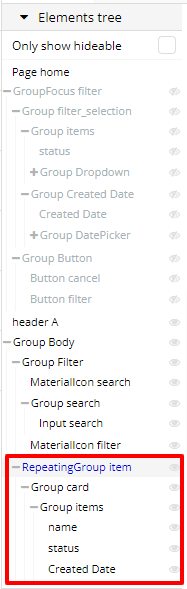
今回はUIの細かい作成方法は省略しますが、Elements treeから各エレメントの内容について紹介します。
GroupFocus filterはフィルタを設定する画面になります。statusとCreated Dateの幅を選択し、「Filter」ボタンを押下するとそれに沿ったリストに変換されます。「Cancel」ボタンを押すと、すでに設定しているフィルタ項目を一括で削除できます。


header AではResuable elementとして作成したヘッダーです。ヘッダーの詳しい作成方法は以下のブログ記事に記載してあるので確認してみてください!



Group Bodyはヘッダー以下のエレメントを包括するもので検索バーとリストの間隔調整のためのみで調整します。
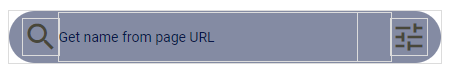
Group Filterとは検索バーで左から「検索アイコン」、「検索入力欄」、「フィルタアイコン」の順番で配置されています。本実装では「検索入力欄」に探したいname(名前)を入力し、「検索アイコン」を押下するとその内容を含むname(名前)が格納されたデータのみをリストに表示させます。また、「フィルタアイコン」を押下すると上記GroupFocus Filterが出現します。


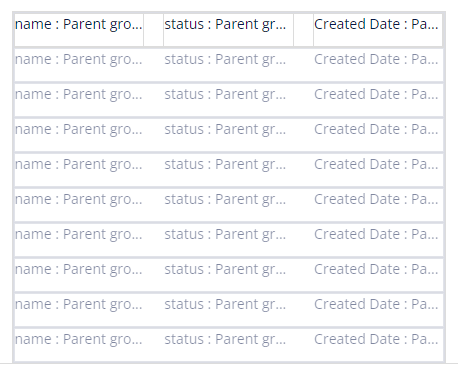
RepeatingGroup itemはリスト部分にあたります。各検索・フィルタに応じた内容のデータをここに表示させます。


実装手順(検索ロジック)を解説!
機能の手順は以下の通りになっています。
- 「検索入力欄」にテスト1と入力する
- 「検索アイコン」をクリック
- リストにname(名前)がテスト1のデータが表示される。
実際に実装が必要なのは2 → 3の部分となります。順を追って説明していきます。
- 入力した値(ここでは「テスト1」)をデータとして持つ必要があります。 これをparameterとして持っておき、「検索アイコン」を押下する。
- parameterに対応するデータをリストに表示させる。
1のparameterとして持たせる場合は、Workflow → Click here to add an event… → Custom → Create a custom event…からカスタムイベントを設定します。カスタムイベントを作る利点は同様のロジックを使いまわす場合に何度も同じ設定をしなおす必要がないことです。
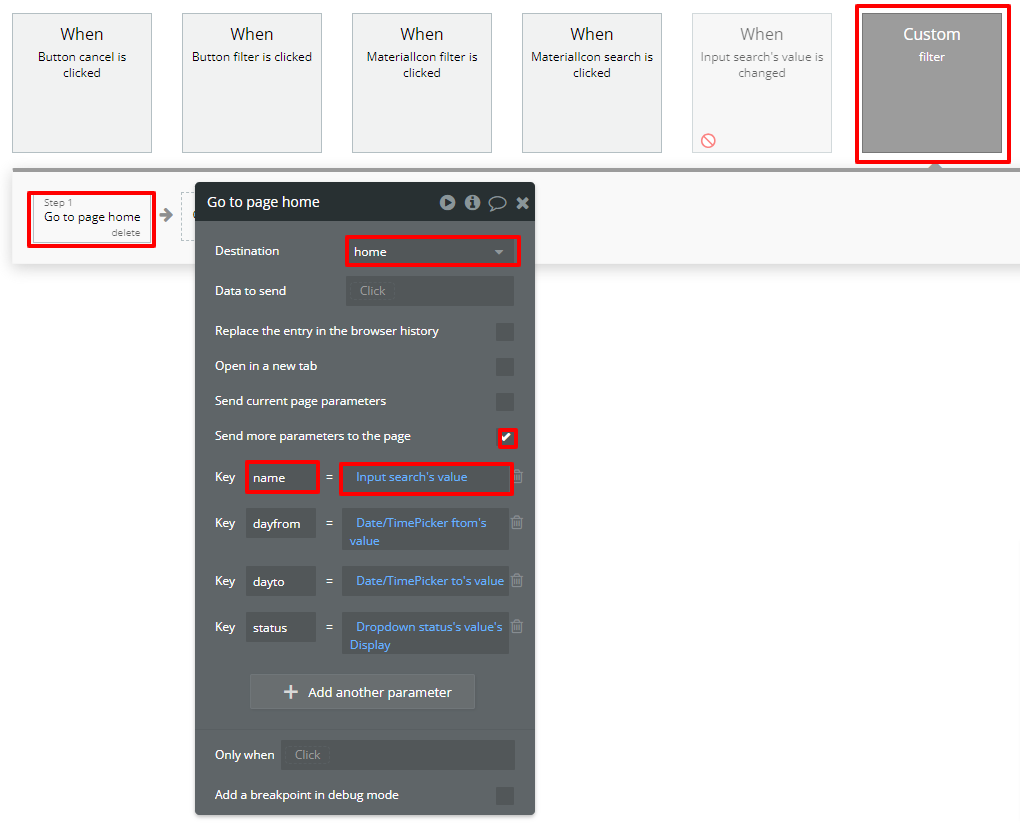
次にEvent nameを任意の名前(ここでは「filter」)にし、Click here to add an action… → Go to page…から以下の赤枠の設定を行います。(赤枠以外はその他設定のため、この時点でできていなくても問題ありません。)

ここでは「検索入力欄」に入力した値(ここでは「Input search’s value」)をnameというKeyでparameterとしてページに持たせます。
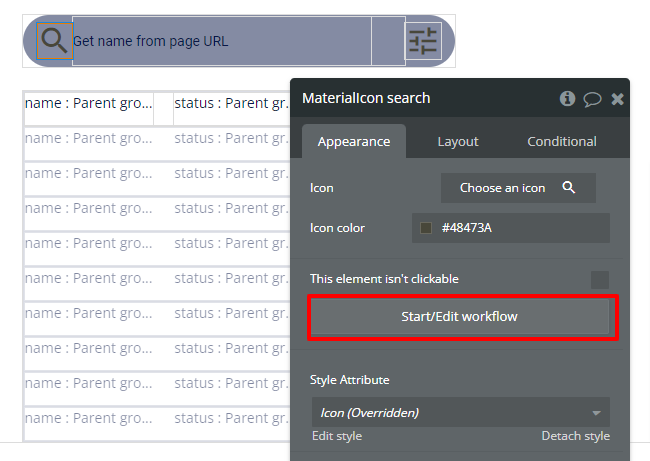
そして、これをボタン押下に対応させたいので「検索アイコン」(ここでは「MaterialIcon search」)をクリックし、「Start/Edit workflow」を選択してWorkflow画面に遷移します。

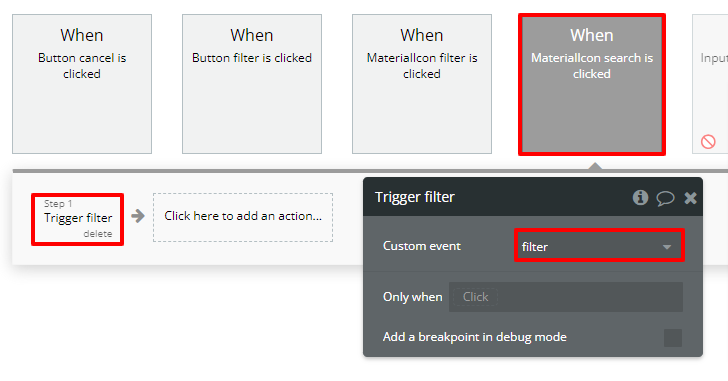
Click here to add an action… → Trigger a custom eventから以下の画像の赤枠部分の設定をします。Custom eventをfilterとすることによって先ほど作成したカスタムイベントがこのワークフローに適応されます。

2のparameterに対応するデータをリストに表示させる方法について解説していきます。次はリスト側に設定をします。
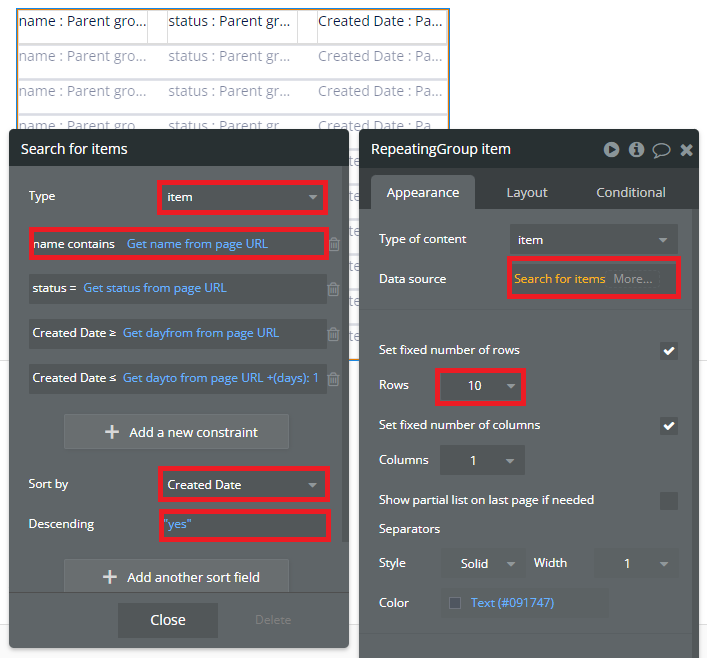
リスト(ここでは「RepeatingGroup item」)のData sourceをDo search for…とし、Typeをitemとします。
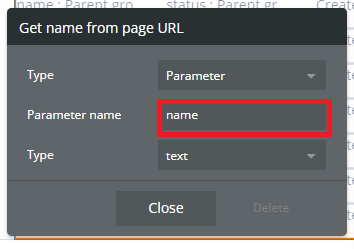
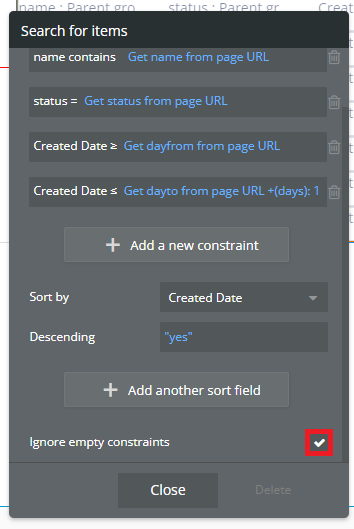
+Add a new constraintから「name contains Get data from page URL」と設定します。Parameter nameを「name」としますが、先ほどfilterで持たせたKeyと同じ名前をここに入力しています。そうすることで、ページのparameterであるnameの文字に含まれるnameを持つitemを表示させる制約が完成します。(同じKeyとデータのtypeの名前が同じなので混乱するかもしれませんが…)
Sort byにCreated Date、Descendingに”yes”を選択すると表示させるデータがリスト上で作成日が降順に並びます。
Ignore empty constrainsにチェックを入れると制約に対応するデータが空の時に設定した制約を無視します。これによって「検索入力欄」になにも入力されていない時はすべてのマスタデータをリスト上に表示させることができます。



以上で検索機能は完了です!
実装手順(フィルタロジック)を解説!
機能の手順は以下の通りになっています。
- 「フィルタアイコン」を押下
- statusを「通常品」とする
- 「Filter」ボタンを押下
- リストにstatus(商品ステータス)が「通常品」のデータが表示される。
検索ロジックと異なる設定をする部分は
- 「フィルタアイコン」を押すとフィルタ設定タブが出現
- 「Cancel」ボタンを押すと、入力値とparameterが削除される
- Created Date(作成日)をフィルタする方法
です。
まず、1と2は簡単で以下の設定を行います。(以下からすでに説明した部分は省き差分のみ説明します。また赤枠内が差分の対象部分です。)
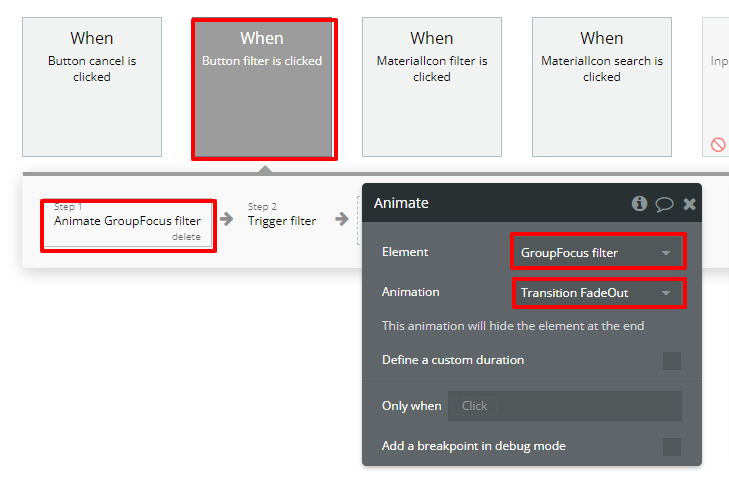
1の設定
Animate GroupFocus filterではElementで選択したエレメントにアニメーション動作をさせることができます。ここではAnimationを「Transition FadeOut」とすることで対象のエレメントが消失します。

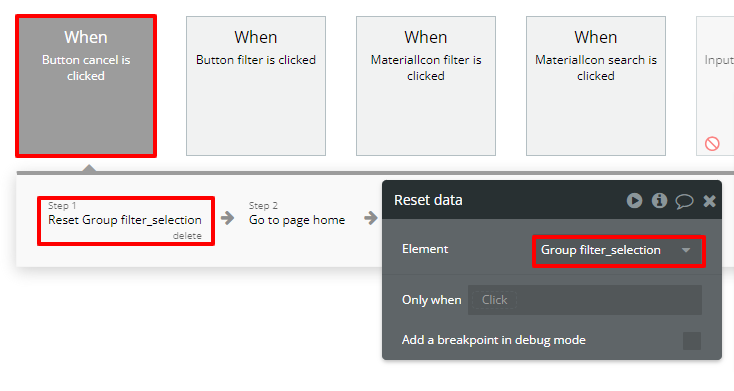
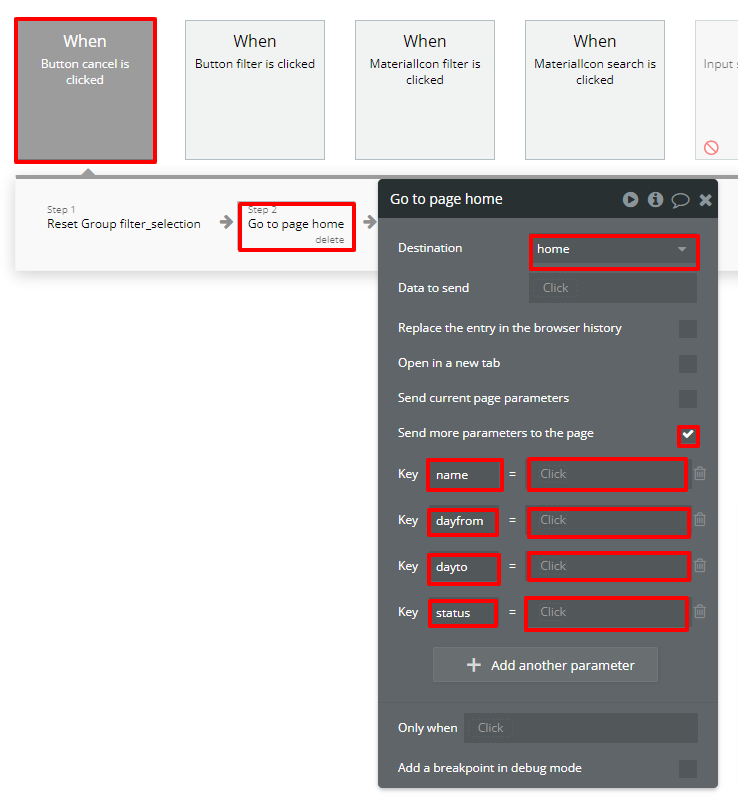
2の設定
Reset Group filter_selectionではフィルタ設定タブ内の入力欄を囲むGroup(ここではReset Group filter_selection)の内容をリセットします。次にparameterの値をすべて空白にして、それまで持っていたparameterを消去します。


3の設定
ここでも基本的な考え方はこれまでと同様でparameterに入力値を持たせてfilterをかけていきます。これまでと異なる点はリストに表示させる時の制約です。
2023/06/01(dayfrom) ~ 2023/06/02(dayto)
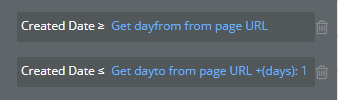
のように二つの日付の間(設定した日付を含む)の作成日をもつデータを指定したいのでリストの制約を以下のように設定します。

dayfrom以上かつdayto+1日の間にCreated Dateがあるという内容です。
Previewで確認しよう!
これまでの設定が完了したら、その動作をPreview画面から確認してみましょう。
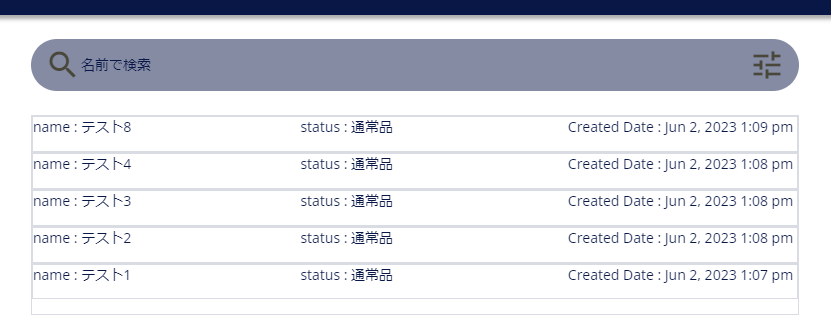
まず何も入力しない場合です。

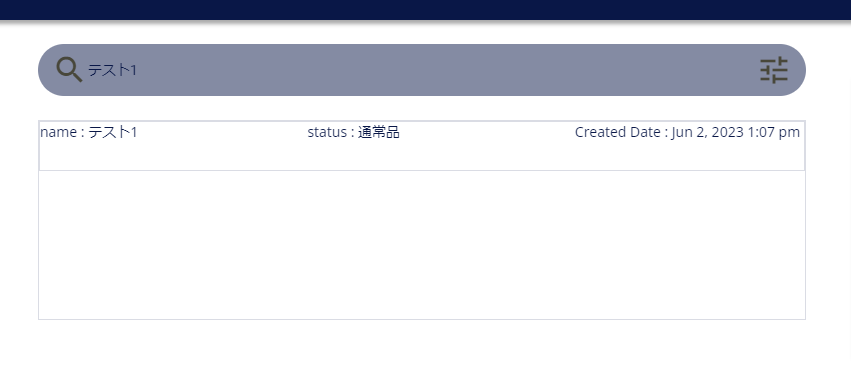
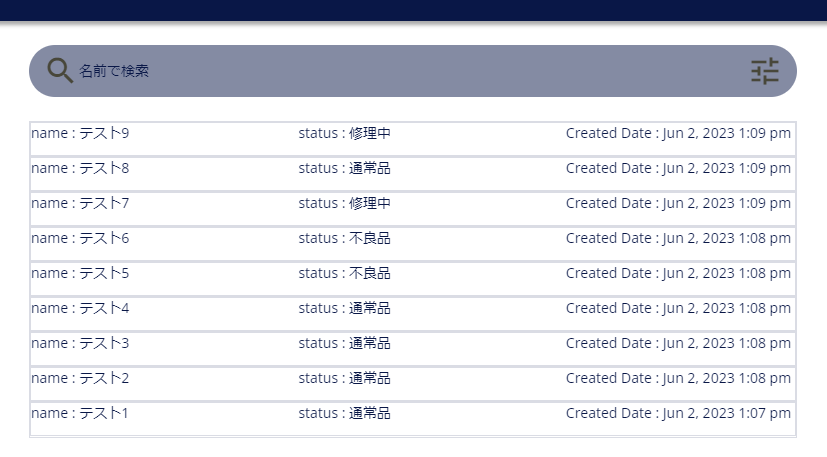
次にテスト1と入力します。

通常品でフィルタした場合

2023/06/01でフィルタした場合(データはすべて2023/06/02に作成)

2023/06/02でフィルタした場合(データはすべて2023/06/02に作成)

こちらのリンクが私の作成したアプリのPreviewとなります。ぜひ確認してみてください。
https://blogcontent202306.bubbleapps.io/version-test/home?debug_mode=true
まとめ
以上、検索・フィルタ機能の実装方法でした!
いかがでしたでしょうか?主に考えの基盤となったのはparameterの受け渡しのみです。検索・フィルタというのは扱うデータやステータスが多い場面で特に活用できるのでぜひ参考にしてください。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)















