本記事では、ノーコードツールであるBubbleとZapierの連携方法について2つ紹介したいと思います。
BubbleとZapierについて初めて触るという方はまず下記の記事をご覧ください。
Bubbleについて

Zapierについて

BubbleとZapierの連携方法について
連携方法としては3パターンあります。
Bubbble公式のPluginを使う方法2パターンと、BubbleのAPI Connectorを使う方法です。
- Bubble公式のPlugin”Zapier(Legacy)”を使う方法
- Bubble公式のPlugin”Zapier”を使う方法
- BubbleのAPI Connectorを使う方法
今回はZapier(Legacy)のPluginを使った方法と、BubbleのAPI Connectorを使った方法を解説します。
Bubbble公式のZapierのPluginを使う
現在Bubbleで公開されているPluginは2種類あります。
・Zapier(Legacy)
Zapier側でWebhook by ZapierのAppを使う場合に利用します。本記事ではこちらを使った解説を行います。

・Zapier
Zapier側でBubbleのAppを使う場合に利用します。今回はこちらはスキップしますが、設定方法は公式ドキュメントに記載がありますので参考にしてみてください。
公式ドキュメント:Zapier – Bubble Docs

やりたいこと
- ZapierのWebhook by ZapierとBubbleを連携させる
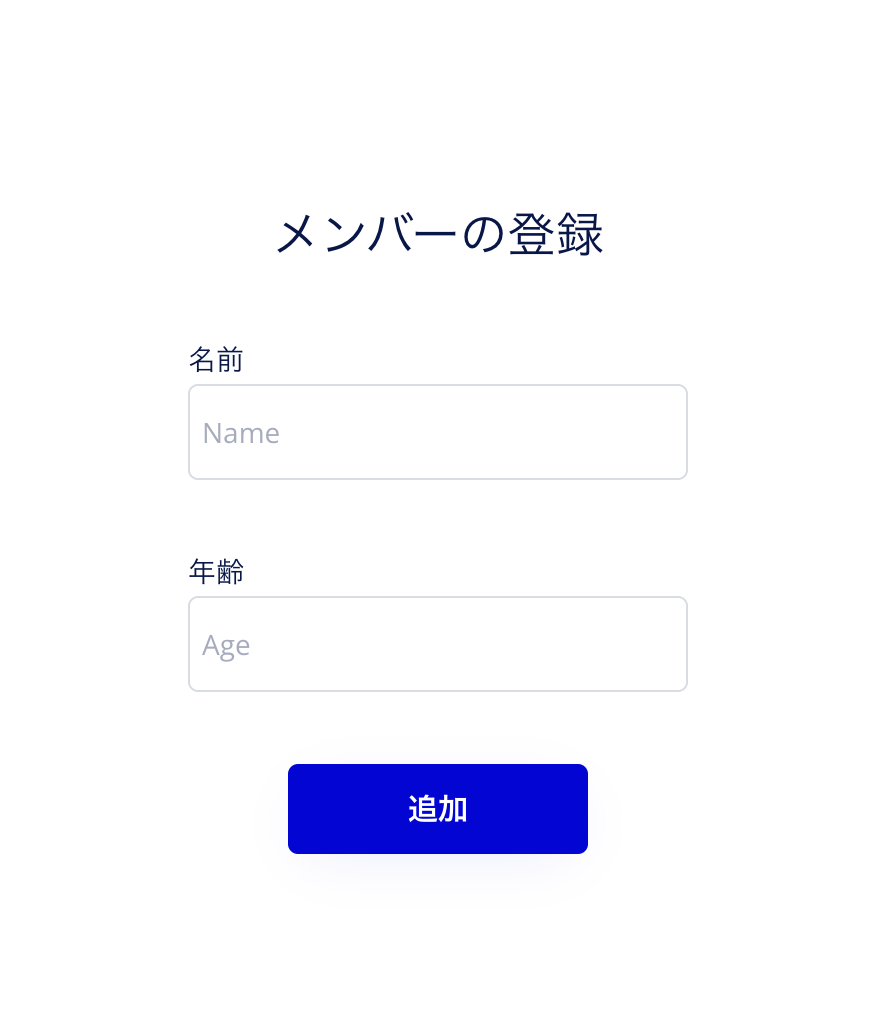
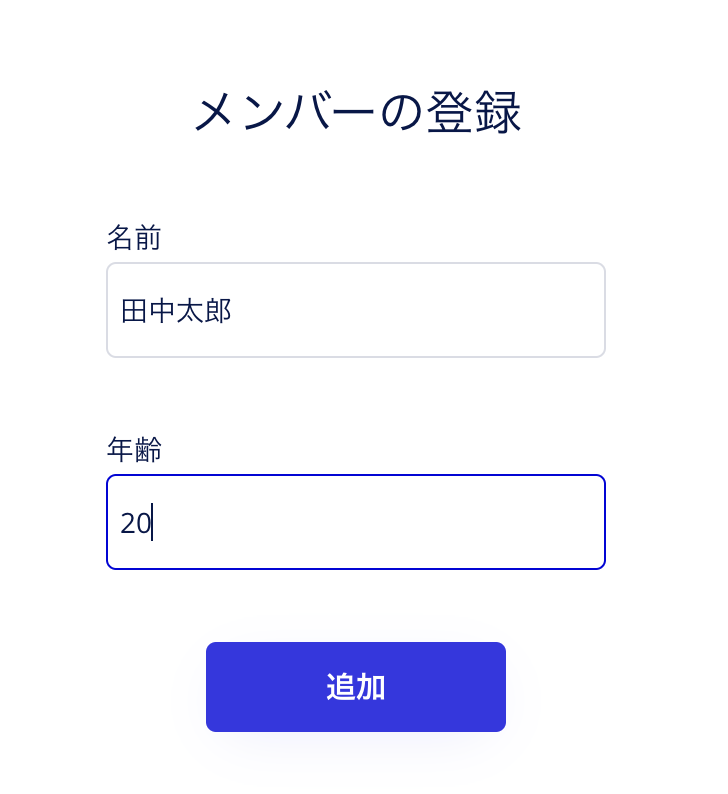
- 下記の画面で「追加ボタン」をクリックした際にBubbleにNameとAgeのデータが作成され、ZapierのWebhookにデータを飛ばす
- Zapier側でBubbleのデータがSlackに送られるようにする

準備
- Zapierの会員登録(Webhook by Zapierは有料プランでしか利用できないAppなので注意してください。今回は無料トライアル期間で利用します。)
- Bubbleで簡単なUIを作成(作成方法については割愛します。)
※今回はBubble・Zapierの基礎知識がある前提とし、簡単な設定はスキップします。
手順
- ZapierでZapを作成しWebhook URLを取得する
- BubbleにPlugin「Zapier(Legacy)」を入れる
- BubbleのWorkflowにWebhook URLと送るデータを設定する
- Zapをテスト・公開する
ZapierでZapを作成しWebhook URLを取得する
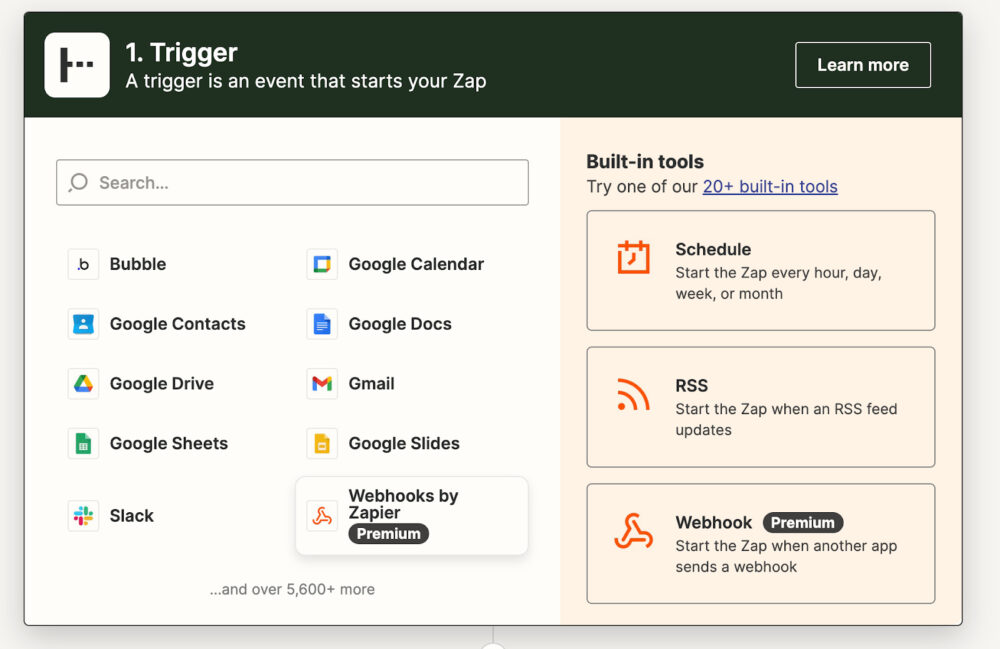
まず、ZapierでZapを作成します。TriggerでAppに「Webhooks by Zapier」を選択します。

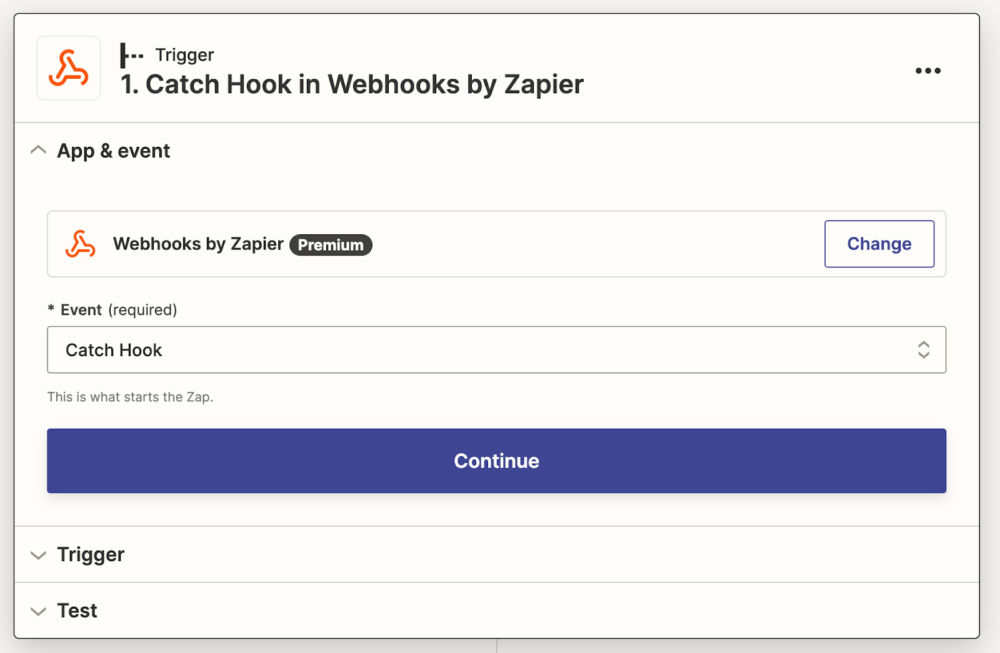
Eventでは「Catch Hook」を選択し、Continueをクリックします。

Triggerの「Pick off a Child Key」については今回は設定しないので、Continueをクリックします。
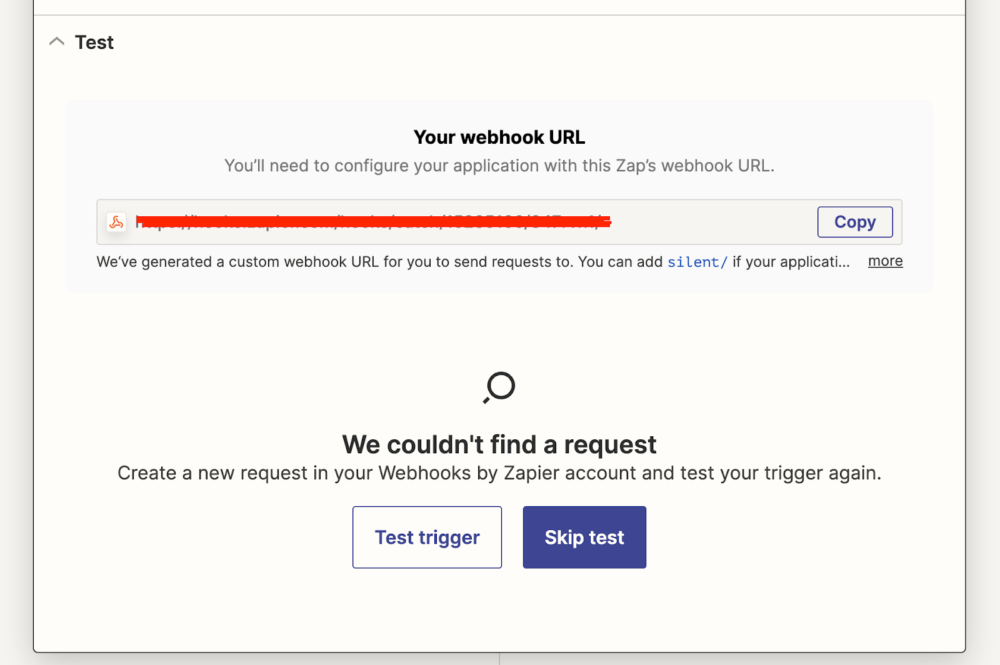
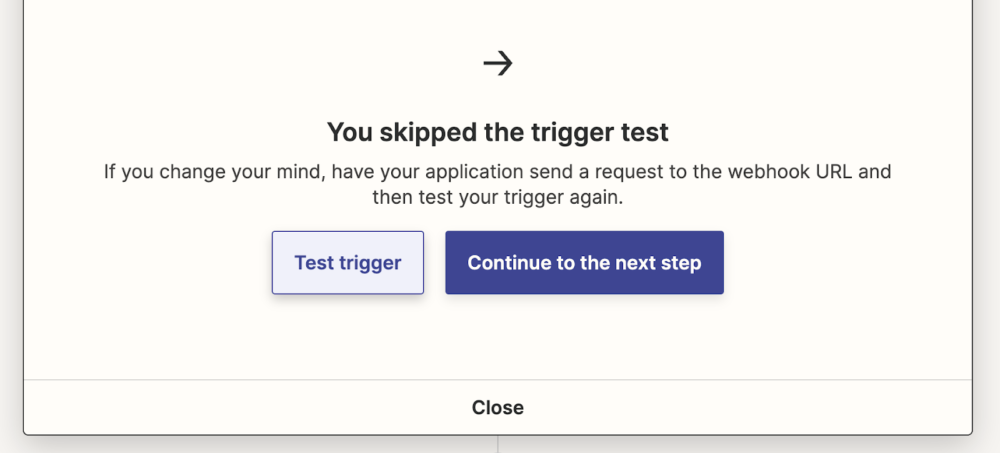
その後、Test triggerを実行します。
すると「リクエストは見つかりませんでした。Webhooks by Zapierアカウントで新しいリクエストを作成し、トリガーを再度テストしてください。」というメッセージとYour webhook URLが表示されます。

現時点でWebhook URLはどこにも設定されていないのでこのようなメッセージになります。
Your Webhook URLは後ほど使うためCopyします。テストについては、一旦「Skip test」をクリックします。
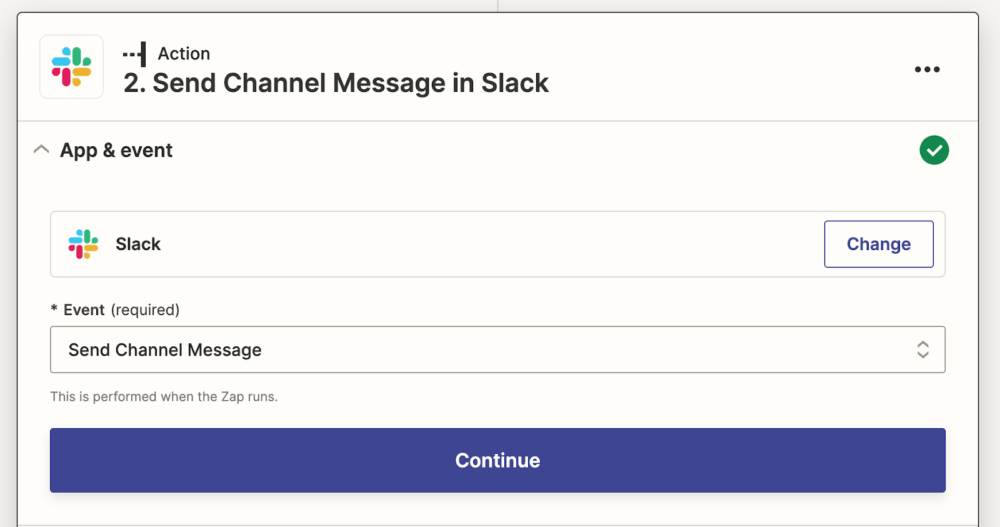
次に、その後のActionを設定します。
今回はSlackにメッセージを送る想定なのでAppにSlackを、Eventに「Send Channel Message」を選択します。

AccountとChannelには任意で設定してください。Message Textについては必須ですが、後ほど設定するため空欄にします。
ここでBubble側の設定に移ります。
BubbleにPlugin「Zapier(Legacy)」を入れる
BubbleのPluginで「Zapier」を検索し「Zapier(Legacy)」をインストールします。


BubbleのWorkflowにWebhook URLと送るデータを設定する
Bubble側の設定に移ります。今回は追加ボタンをクリックしたタイミングで、Memberのデータが作成され、その名前(Name)と年齢(Age)が送信されるようにします。

「追加ボタン」に、Create a new Member…のWorkflowの設定をします。その後、Zapierにデータを送るためのActionを追加します。
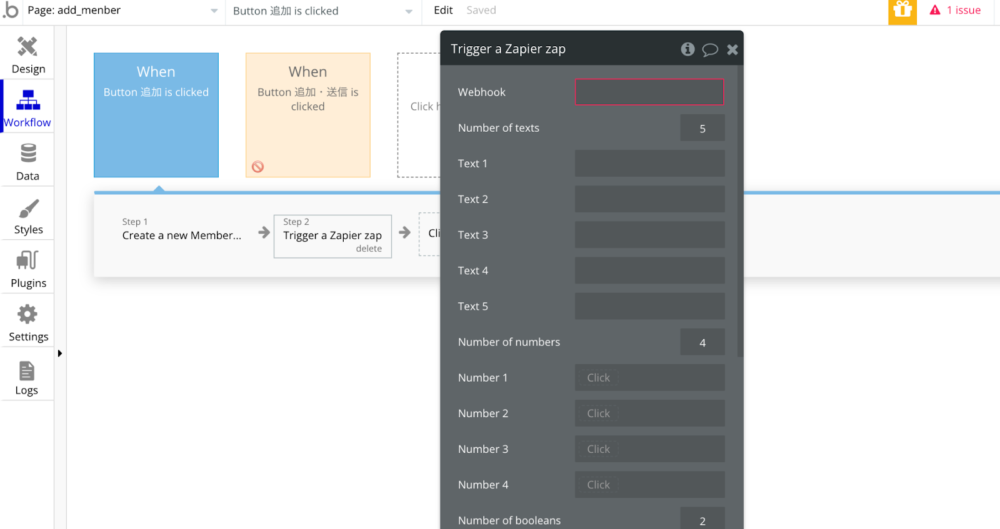
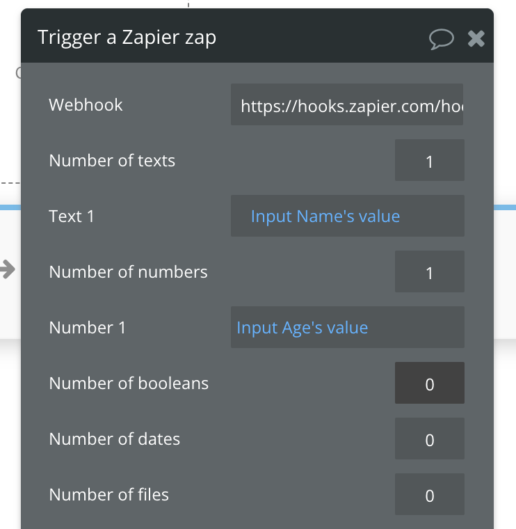
Plugins>Trigger a Zapier zapを選択すると、下記のような設定項目が表示されます。

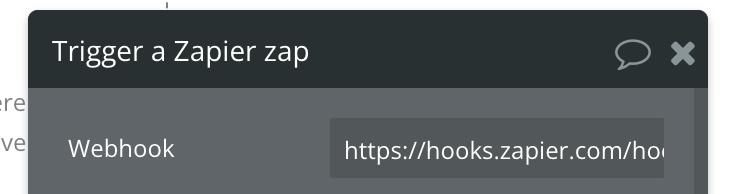
それぞれ情報を入れていきます。まず、Webhookの欄にコピーしたZapのwebhook URLを入力します。

その次に送るデータを設定します。データは下記です。
Name:text形式、入力された名前
Age:number形式、入力された年齢
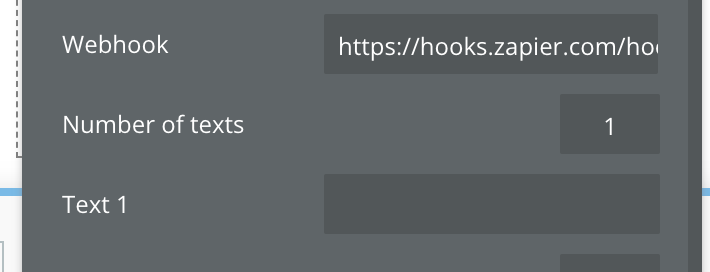
Number of textsを1にします。デフォルトでは5になっていますが、任意の件数を設定できます。(試した感じだと最大100件表示できました)

Text 1のみの表示となりました。ここに動的なデータでInput Name’s valueと入力します。
同じくNumber of numbersも1にし、Input Age’s valueと設定します。
その他のデータは今回無いため0にします。

これでBubble側の設定は完了です。
Previewから実際にデータを送信します。これがリクエストとなります。

Zapをテスト・公開する
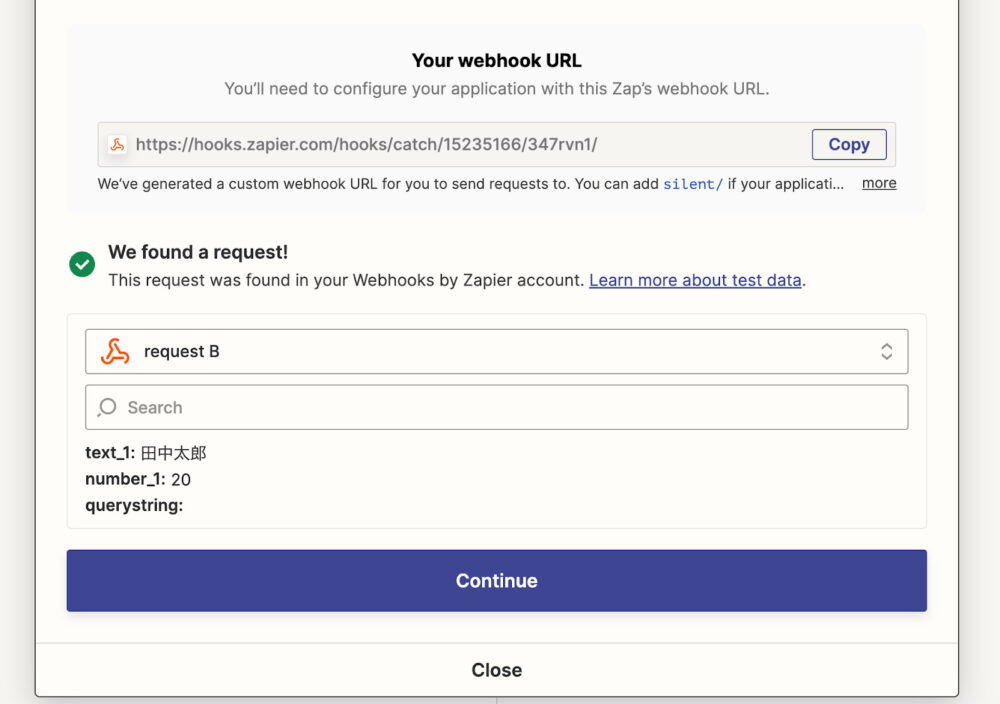
Zapierに戻り、Catch Hook in Webhooks by ZapierのTestを開きます。SkipしていたTest triggerをクリックします。

Bubble側でwebhook URLを設定したため、テストが成功しました。先ほどBubbleから投げたリクエストが反映されました。

Continueをクリックします。
Send Channel Message in SlackのActionを開きます。Message Textの設定がまだ完了していないので設定します。
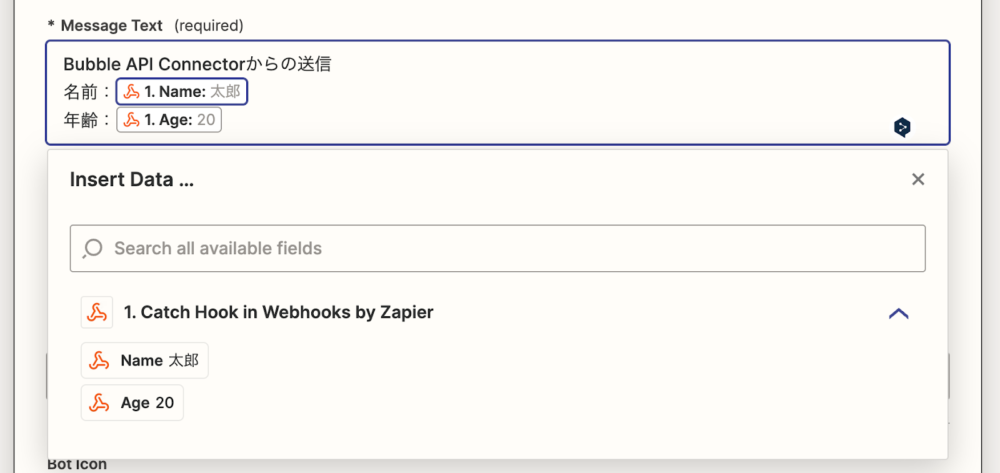
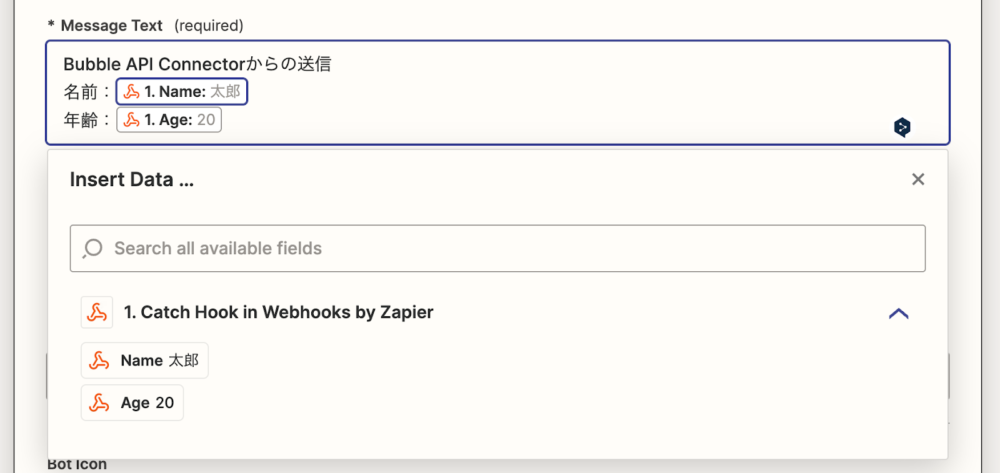
Insert Data …から、Catch Hook in Webhooks by Zapierのデータが選択できるようになっているので、選択しMessageに入力します。

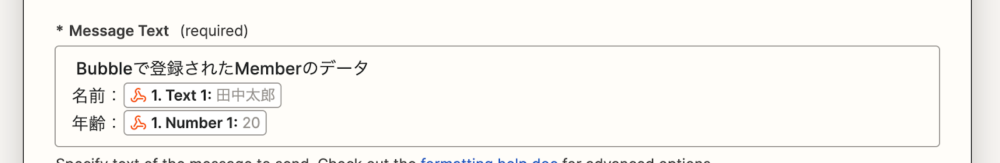
見やすい形に整えます。

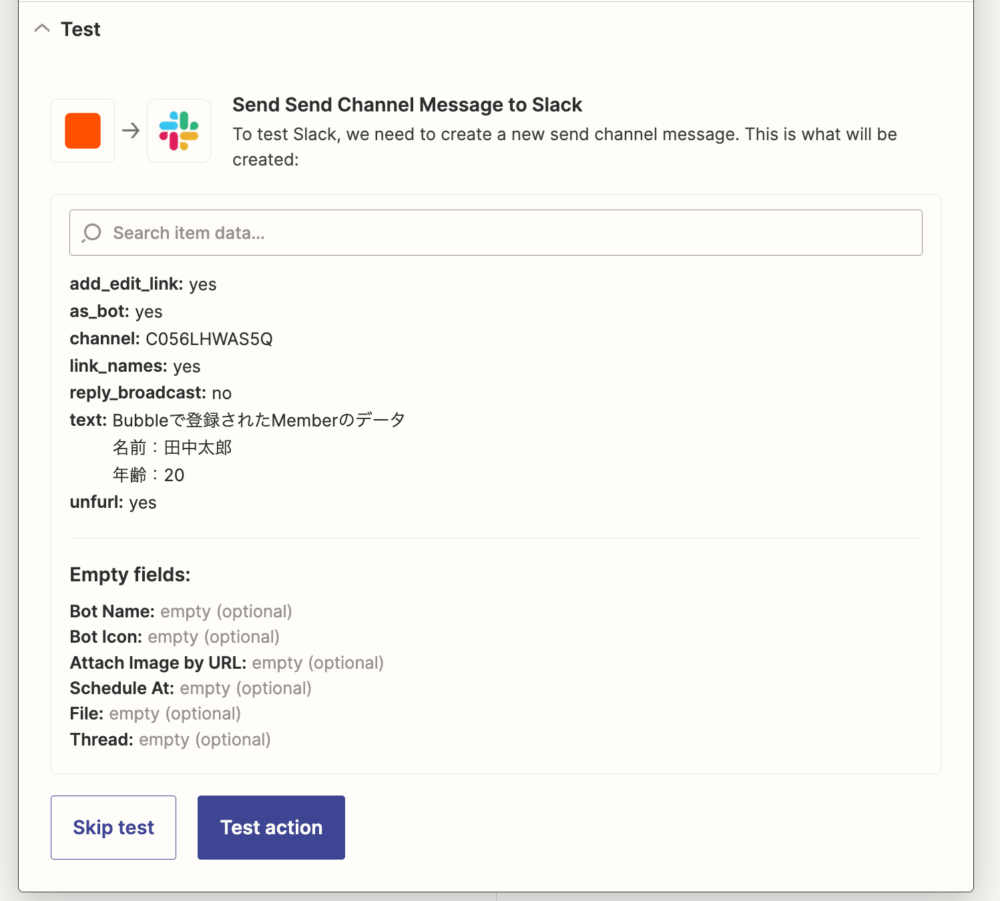
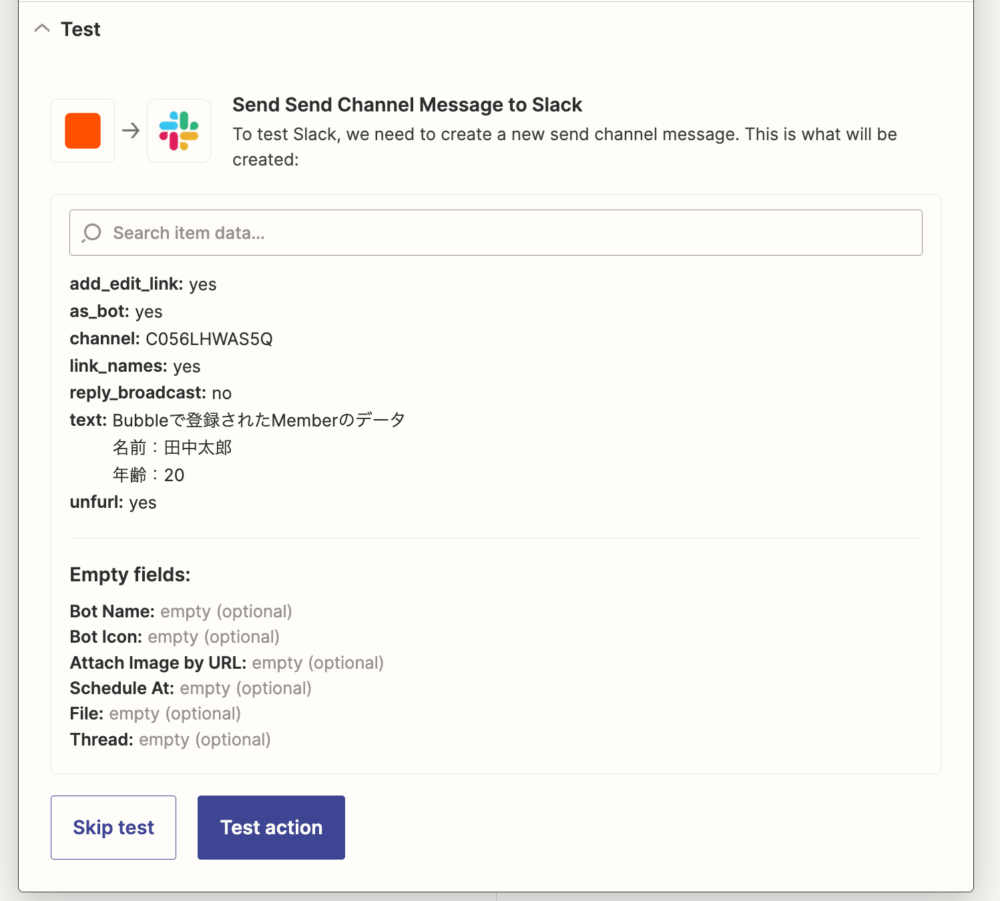
その他の詳細については任意で設定してください。ContinueをクリックしTestを実行します。

Test actionをクリックすると、設定したSlackチャンネルにメッセージが送られます。

問題なければPublishをクリックし公開します。
これで連携が完了です。
BubbleのAPI Connectorを使う
やりたいこと
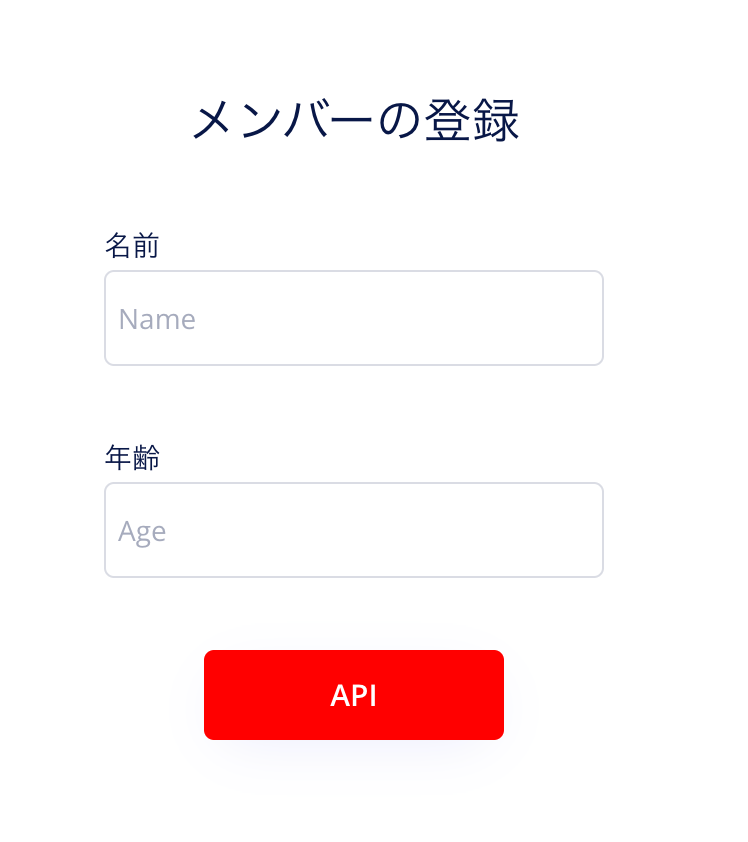
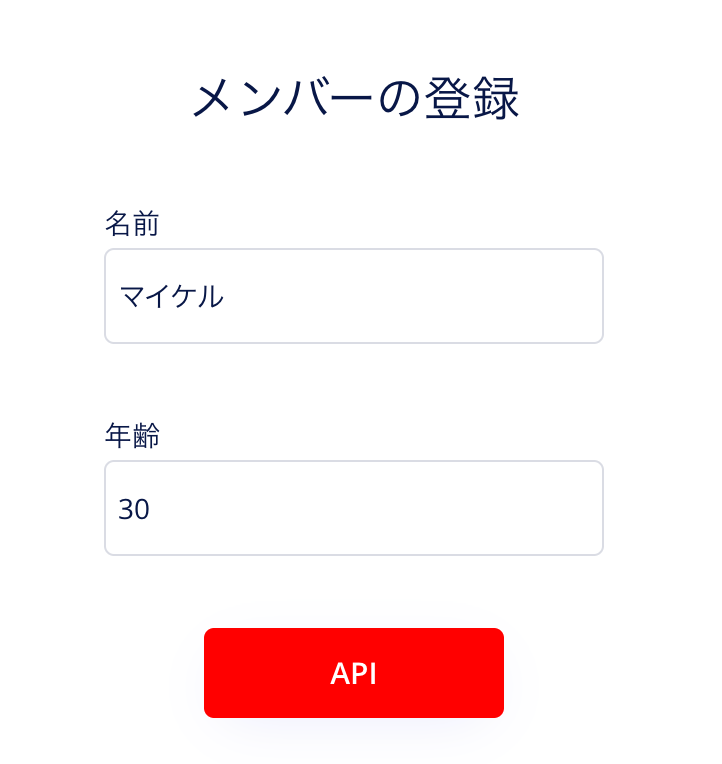
- 下記の画面で「API」をクリックした際に、入力した内容(Name、Age)をZapierのWebhookにデータを飛ばす
- Zapier側でBubbleのデータがSlackに送られるようにする
※基本的に前述のPluginを使った場合とやりたいことは同じですが、Bubble側のデータの作成はスキップします。

準備
- Zapierの会員登録(Webhook by Zapierは有料プランでしか利用できないAppなので注意してください。今回は無料トライアル期間で利用します。)
- Bubbleで簡単なUIを作成(作成方法については割愛します。)
※今回はBubble・Zapierの基礎知識がある前提とし、簡単な設定はスキップします。
手順
- ZapierでZapを作成しWebhook URLを取得する
- BubbleにPlugin「API Connector」を入れて設定する
- Zapをテスト・公開する
ZapierでZapを作成しWebhook URLを取得する
こちらについては、ZapierのPluginを使用した際と同じ内容であるため割愛します。
BubbleにPlugin「API Connector」を入れて設定する
BubbleにPluginを追加します。使用するのは下記のAPI Connectorです。

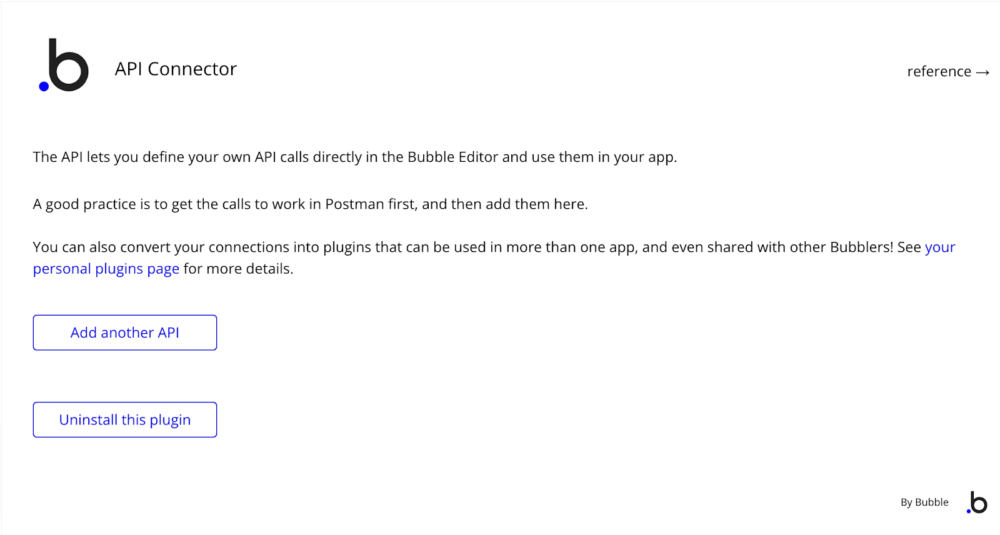
Plugins>API>API Connectorから設定を進めます。「Add another API」をクリックし、必要な情報を入力していきます。
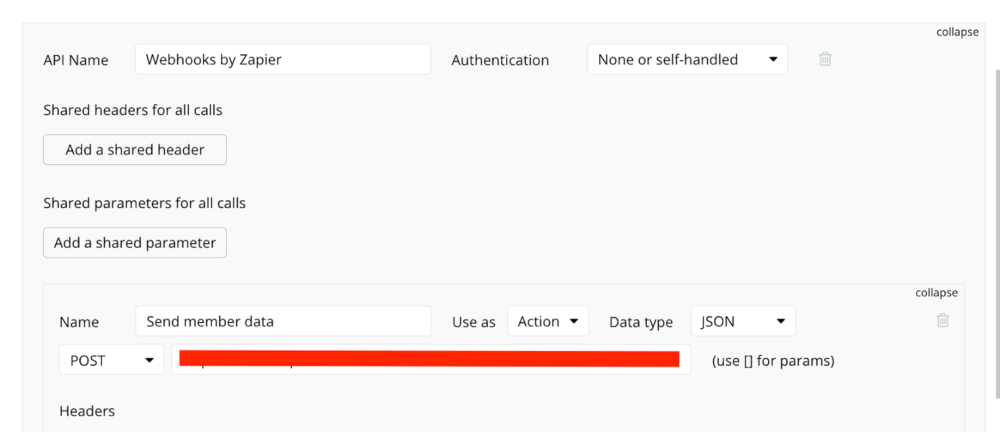
今回は下記のように設定します。
ーーーーーーーーーーーーーーーーーーーーーーーーーー
API Name:Webhooks by Zapier(任意の名前)
Authentication:None or self-handled
Name:Send member data(任意の名前)
Use as:Action
Data type:JSON
Http Method:POST
Request URL:Webhook URLを貼り付け
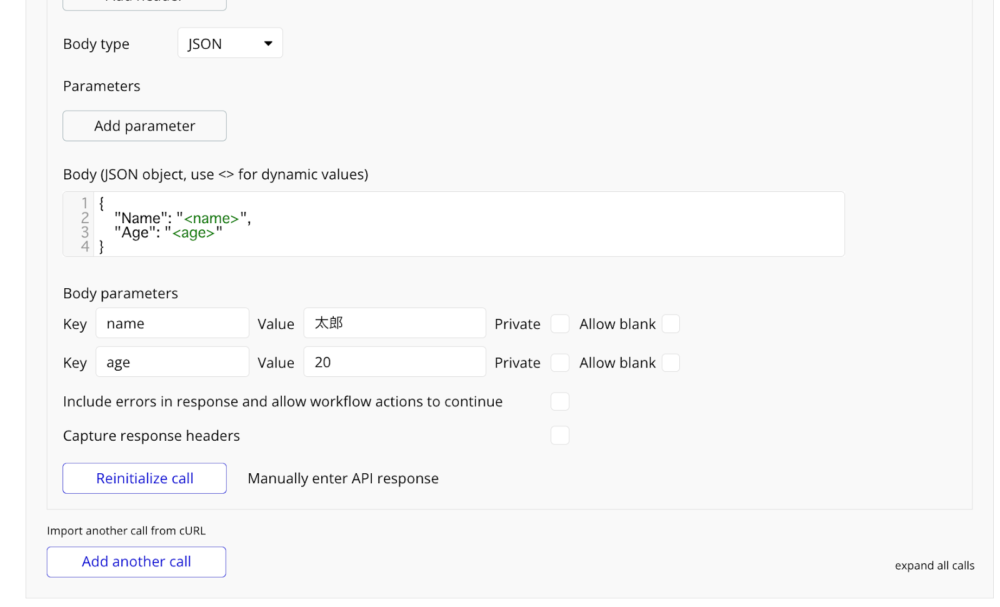
Body type:JSON
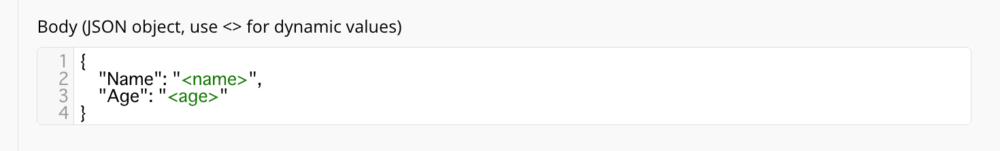
Body (JSON object, use <> for dynamic values):
{
“Name”: “<name>”,
“Age”: “<age>”
}
key:name
Value:太郎
key:Age
Value:12
ーーーーーーーーーーーーーーーーーーーーーーーーーー


Bodyについて、<>でKeyを囲むことで、動的なデータとして送ることが可能です。
後ほど詳しく解説します。
その他の詳細な解説は、下記の公式ドキュメントも参考にしてみてください。
The API Connector – Bubble Docs
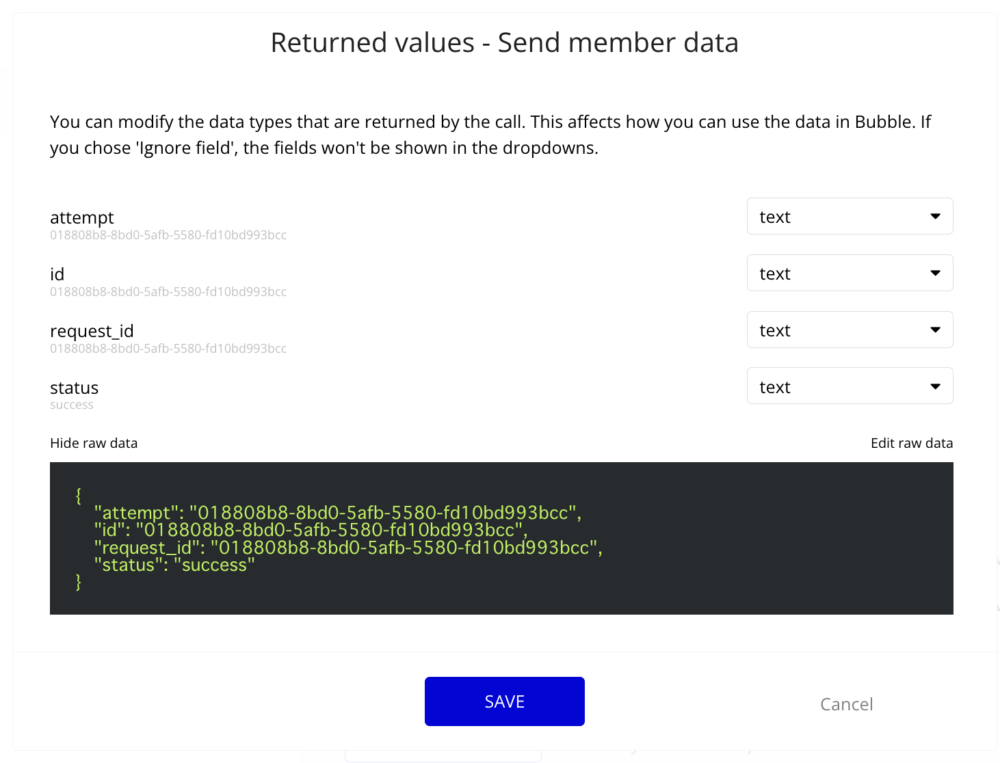
入力が完了したら「Initialize call」をクリックして初期化を行います。
(上記画像だとReinitalize callと書かれていますがボタンの位置は同じです。初回の初期化はInitialize callになります。)
送信した結果が下記のように返ってくるので「SAVE」をクリックします。

続いて、Workflow側の設定も行います。
APIのボタンをクリックした際に処理が行われるようにしたいので、Button APIでworlflowを設定します。
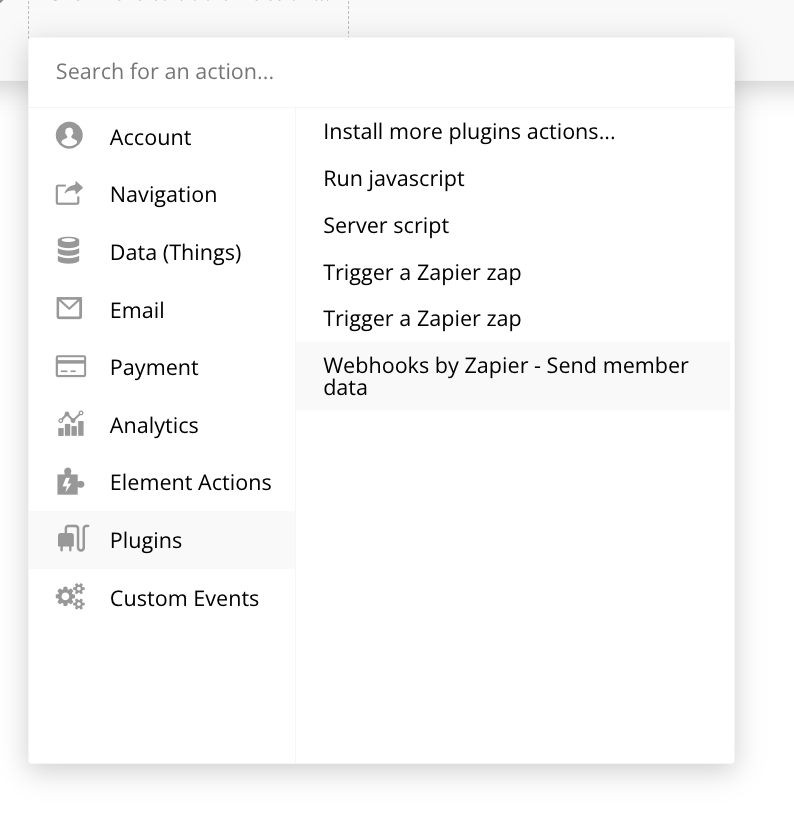
Actionの追加でPluginsを開くと先ほど追加した「Webhooks by Zapier – Send member data」が表示されていることが確認できます。こちらを選択します。

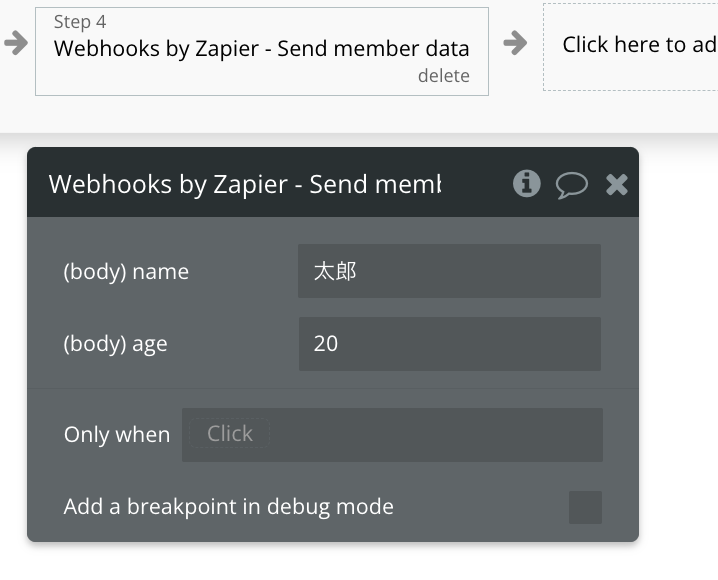
するとbodyに設定したparameterである「name:太郎」と「age:20」が入力されています。

このままだと、太郎と20が送られてしまうためInputに入力された値が送信されるよう修正します。
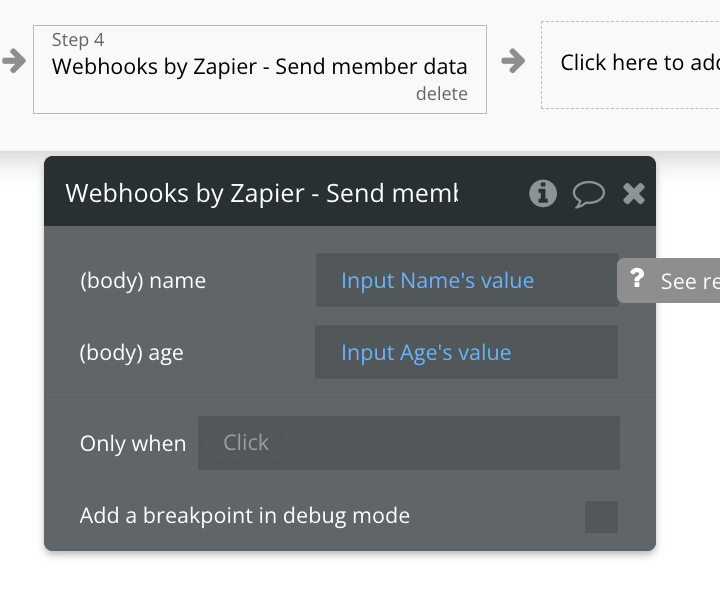
Insert dynamic dataでそれぞれInput Name’s value、Input Age’s valueと設定します。

Bodyの設定の際にobjectを<>で囲みましたが、これはInsert dynamic dataに対応させるためです。

これでWorkflow側の設定も完了です。
Zapをテスト・公開する
こちらについても、ZapierのPluginを使用した際と同じ内容になります。
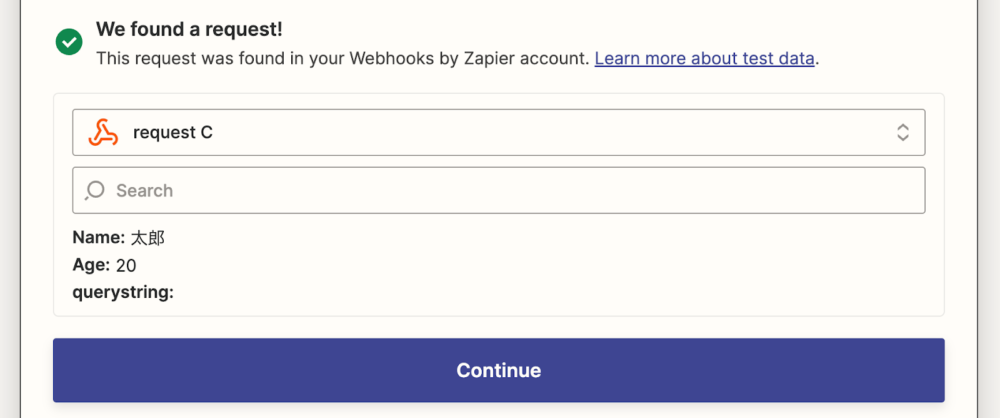
Catch Hook in Webhooks by Zapierでtestを行うとリクエストが取得され、SlackのMessage Textで、Catch Hook in Webhooks by Zapierのデータが選択できるようになっているはずです。先ほどAPI connectorでinitializeしたプロパティが表示されるようになります。


その他の設定が完了したら、テストを行い問題なければ公開します。
実際に動かしてみます。マイケル、30歳で入力しAPIボタンをクリックします。

Slaskの方にメッセージが送られました。成功です。

まとめ
簡単ではありますが、ZapierのPluginを使った場合の連携方法とAPI Connectorを使った場合の連携方法の2つを紹介しました。
今回は簡素な実装ではありますが、こちらが参考になれば幸いです。















