こんにちは。ファンリピートの鳴海です。
今回は動的に遷移先をBubbleで変更する方法について、説明したいと思います。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)
Bubble.ioとは
Bubble.ioは、直感的なドラッグ&ドロップ操作でシンプル〜複雑なWebアプリケーションを構築できるサイトです。

ドラッグ&ドロップ操作

ドラッグ&ドロップという操作で、Webアプリが制作できます
またアプリをインストールする必要がなく、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます。
レスポンシブに対応している

画面サイズに合わせて、自動調整してくれる機能があります。
BubbleではCSS Flexboxと呼ばれるページ要素のレイアウト方法により、要素自体に0~100%、px単位で設定ができるため、細かいデザインの設計が可能となっています。
拡張性が高い

プラグインでは、UI、機能など様々なプラグインをインストールできます。
マップ機能や検索機能などデフォルトでも様々なシステムが搭載されていますが、プラグインでは画像をスライドショーでの表示、ヘッダーをハンバーガーメニューなどといった機能があります。
Bubbleの遷移方法について
Bubbleでページ遷移方法としては、リンクエレメントかGo to page…のWorkflowで処理を行うことができます。
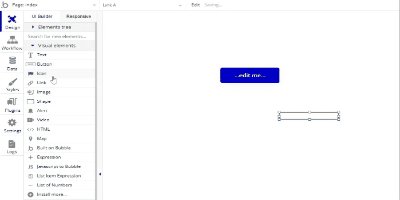
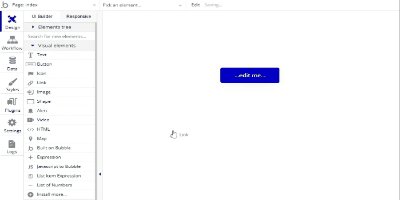
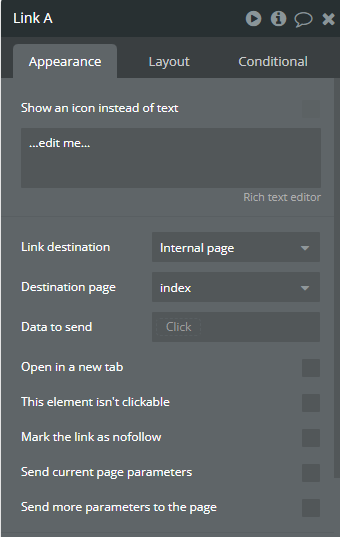
リンクエレメント
リンクエレメントでは、テキストを押下するとページ遷移するような処理となっています。

Show an icon instead of text
このオプションを選択すると、リンクテキストの代わりにアイコンを表示できます。
Content
これはリンクに表示されるテキストまたはメッセージを設定するフィールドです。ユーザーにリンクの目的を伝えるために使用されます。
Link destination
リンクが指す先、つまりユーザーがクリックしたときに遷移するURLを設定します。
Destination page
リンクがユーザーを遷移させる具体的なBubbleアプリケーション内のページを指定します。
Data to send
遷移先のページに送るデータを指定します。遷移先のページで特定の動作をトリガーするために使用されます。
Open in a new tab
ユーザーがリンクをクリックしたときに新しいタブでリンク先が開きます。ユーザーが現在のページを離れずにリンク先をチェックできるようにするために使用されます。
This element isn’t clickable
選択すると、リンクはクリックできなくなります。特定の状況下でリンクを無効にするために使用されます。
Mark the link as nofollow
このオプションを選択すると、リンクにrel=”nofollow”属性が追加されます。検索エンジンがこのリンクをフォローしないように指示するために使用されます。
Send current page parameters
現在のページのパラメータがリンク先に送信されます。遷移先のページが現在のページの状態に基づいて動作する必要がある場合に使用されます。
Send more parameters to the page
パラメータをリンク先に追加で送信できます。遷移先のページがこれらの追加パラメータに基づいて特定の動作をする必要がある場合に使用されます。
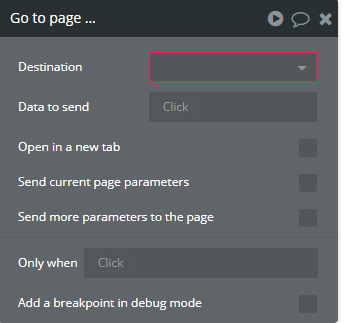
Go to page…
Go to page…ではリンクエレメントとは別で、要素やボタンを押下時、ページ読み込み時など特定の処理を行った際にWorkflowで遷移先を設定できるものとなります。


内容としてはリンクエレメントと同じとなるので、省きます。
Bubbleの動的遷移方法について
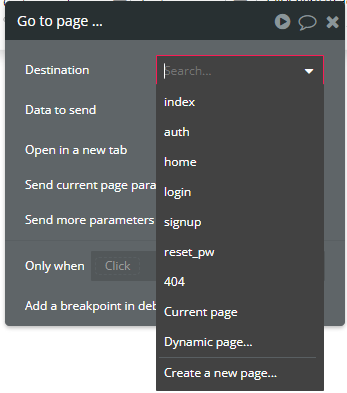
2023年3月23日に新しくGo to page…のDestinationで選択後に、下記の内容が追加されました。
- Current page
- Dynamic page…

Current page
現在のページに遷移するようになります。
使い方としては現在のページにパラメータをもたせたい時に、Current pageで選択することです。
プロジェクトなどで複数ページがあると、探しづらくなってしまうということがあったので、便利になったなと思います。
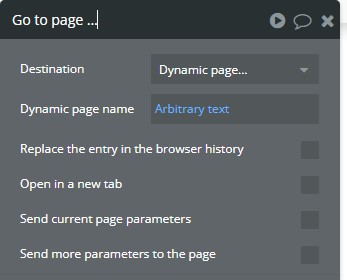
Dynamic page…
処理に応じてページ名を変更できるようになります。具体的な内容としては続きで説明します。

実装方法について
今回は、メール認証や未ログインの場合は、それぞれの遷移先に変更させる処理について説明します。
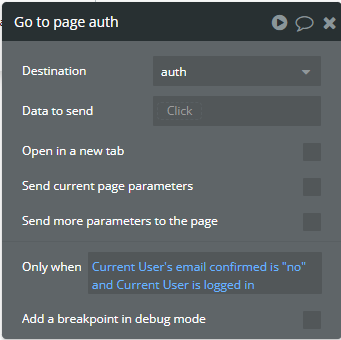
メール未認証の場合

遷移先をメール認証ページにする。
Only whenに下記で入力してください。
Current User is logged in and Current User's email confirmed is "no"- Current User is logged inは、ログイン済みの状態を指しています。
- Current User’s email confirmed is “no”は、ログイン済みでメール未認証の状態で指しています。
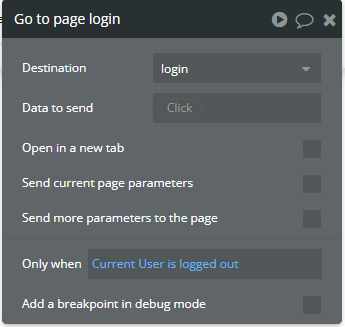
未ログインの場合

遷移先をログインページにする。
Only whenに下記で入力してください。
Current User is logged outCurrent User is logged outは、未ログインを指しています。
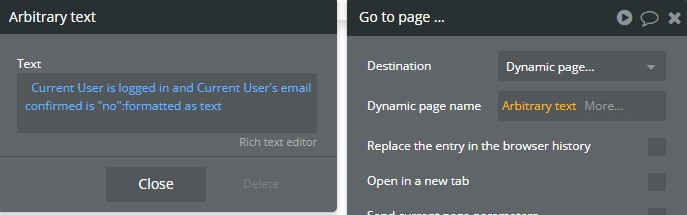
統合する場合
formatted as textを使う方法となります。
これはある条件に対して、yes/no型に合わせて、ページ名を入力するといった内容です。
Arbitrary textは静的テキスト化する処理となるので、formatted as textでそのままベタ打ちしても問題ないです。

はじめにDestinationでDynamic page…を選択し、Dynamic page nameでArbitrary textを選択します。

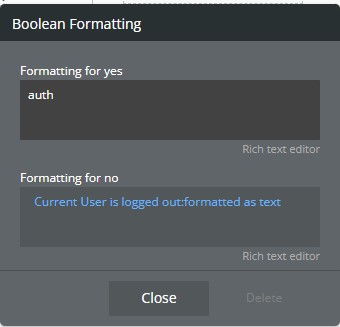
- Current User is logged in and Current User’s email confirmed is “no”
- ここではログイン済みでメールが未認証かどうかを表現しています。

下記のように条件を振ります。
- yesでは、該当する場合はauthへ
- noでは、他の条件(未ログイン)を下記に展開します。
- Current user is logged out:formatted as text
- ここでは未ログインかどうかを表現しています。

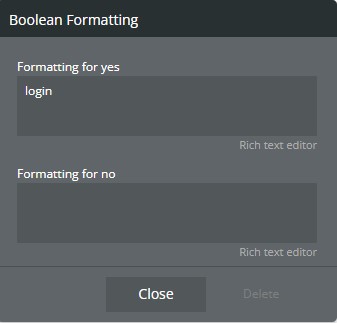
下記のように設定します。
- yesでは、該当するのでloginへ
- noでは、今までの条件から外れるため、空欄にします。
まとめ
今回はBubbleで動的に遷移先を変更するような処理について説明しました。
複数のstepに分けて処理を行うのではなく、1つの処理で行うようにすれば読み込み改善に繋がると思います。
ここまで見てくれてありがとうございました。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)















