目次-全章
7.1 マイページにユーザー情報の編集処理を実装
ユーザー情報の編集処理を実装
ポップアップを表示させる
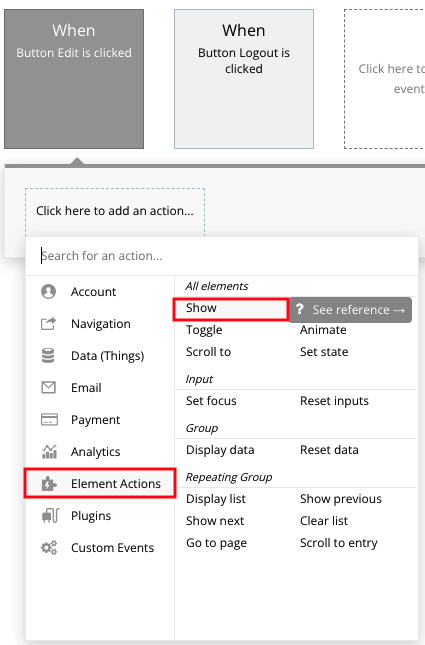
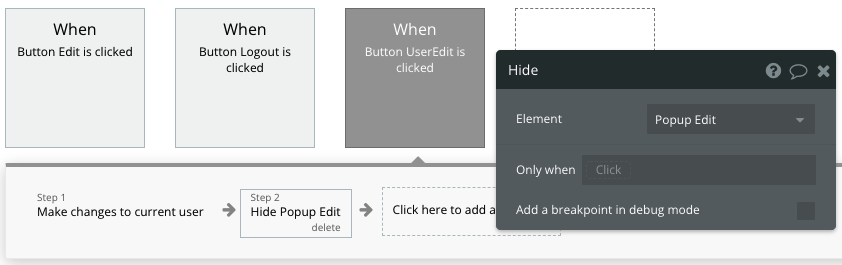
編集するボタンをクリックした時にポップアップを表示させるには、Button Editからワークフローを開始します。
アクションは Element Actions > Show を選択します。

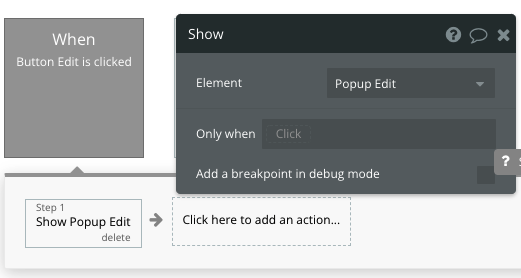
プロパティエディタで Element に Popup Edit を選択します。

これでボタンをクリックしたときに Popup Edit が表示されます。
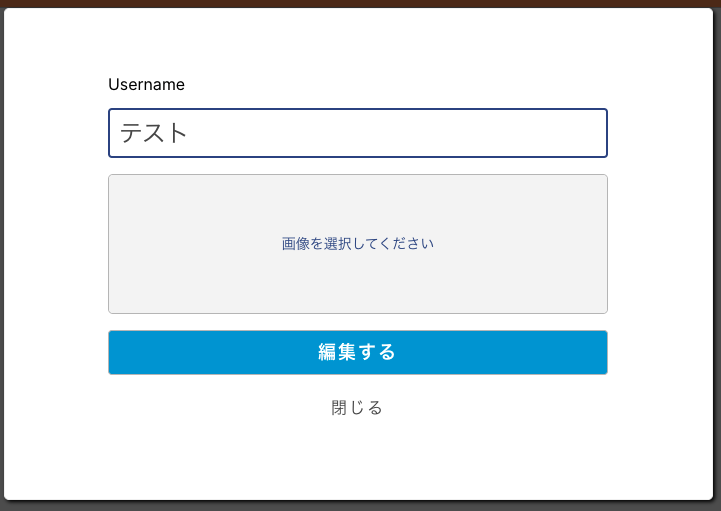
編集ポップアップを設定する
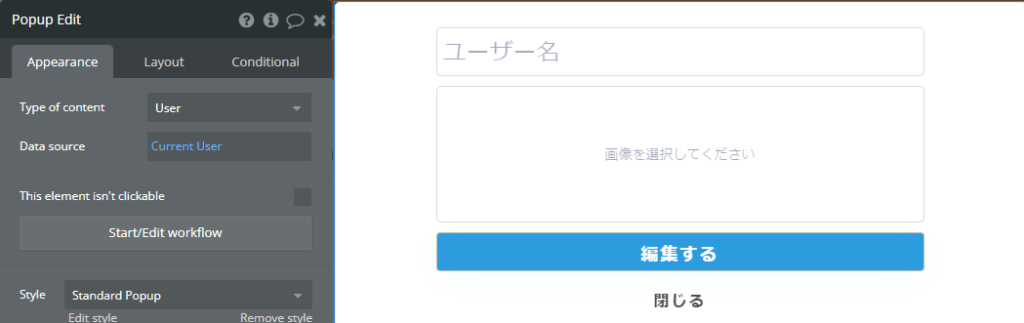
Popupエレメントはビジュアルエディタでは非表示になっているので、Elements treeで表示させます。

Popup Editは「Current User」を設定しておきます。
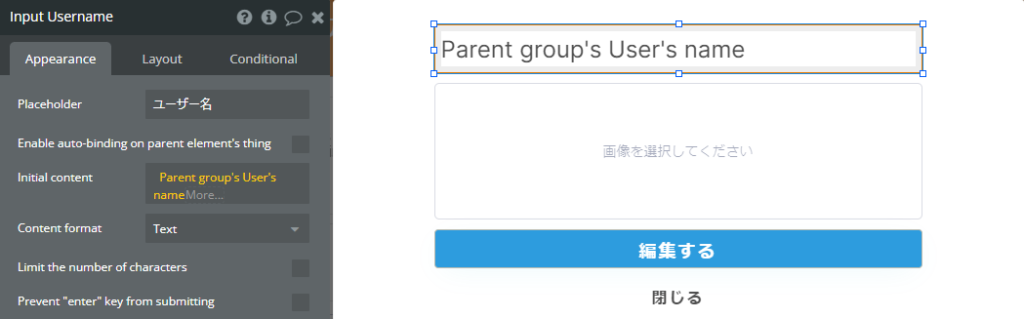
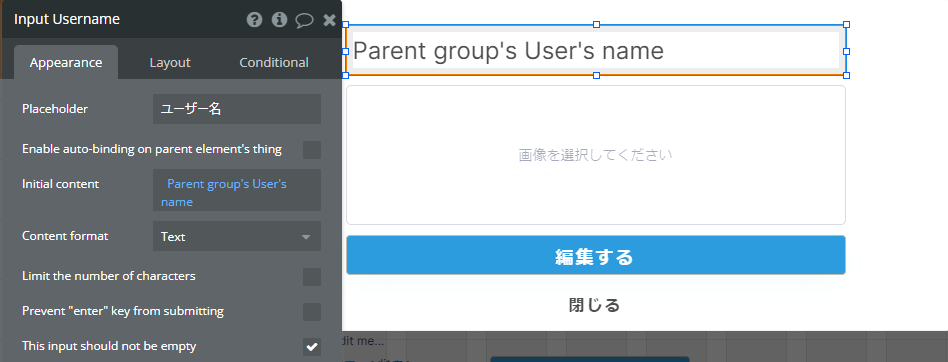
Input Usernameのプロパティエディタで、Initial contentに Parent group’s User’s name を設定します。これで、Popup Edit = Current User(自分自身)’s nameとなり、自分自身の登録した名前が表示されることになります。

編集を実行するには、Button UserEdit(ポップアップの編集するボタン)にワークフローを設定します。
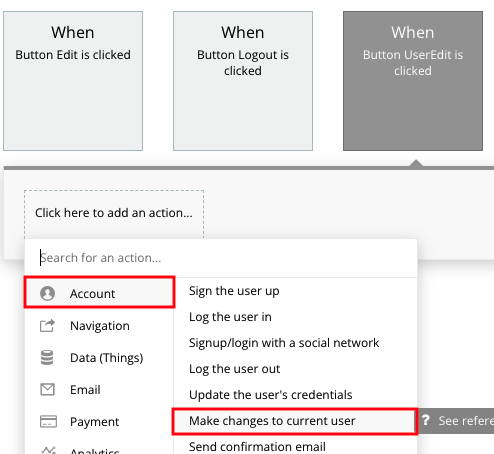
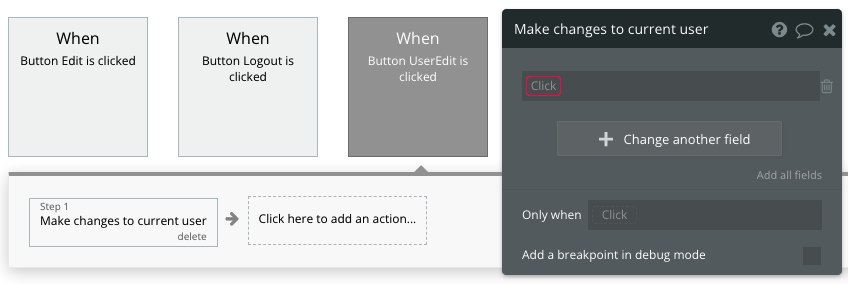
アクションは Account > Make changes to current user を選択します。

「+ Change another field」をクリックします。

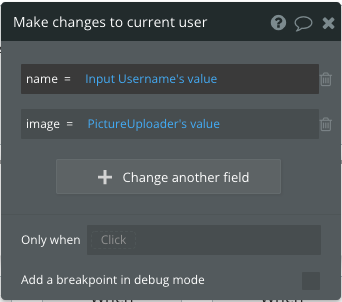
Userテーブルのname = Inputの入力値、image = Picuture Uploaderの値として設定します。

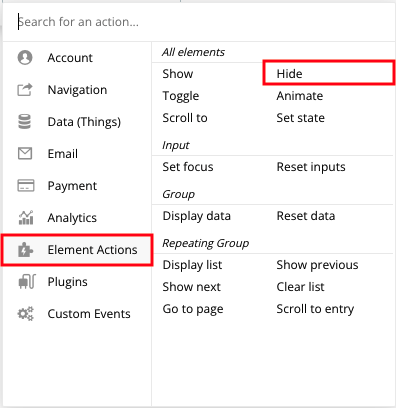
その後、ポップアップを非表示にする必要があるので、Element Actions > Hide を選択します。

プロパティエディタで Element に Popup Edit を選択します。

これで、ポップアップで自分の名前を編集し、保存、ポップアップを非表示にするというアクションができました。
ユーザー名が空のとき編集させない
今のままだとユーザー名が空でも登録できてしまうので、必須チェックを追加します。
Input Usernameのプロパティエディタで「This input should not be empty」のチェックを入れておきます。

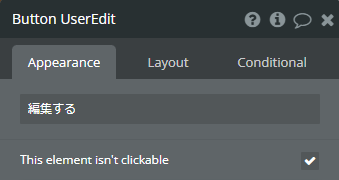
Button UserEditのプロパティエディタで「This element isn’t clickable」にチェックを入れます。

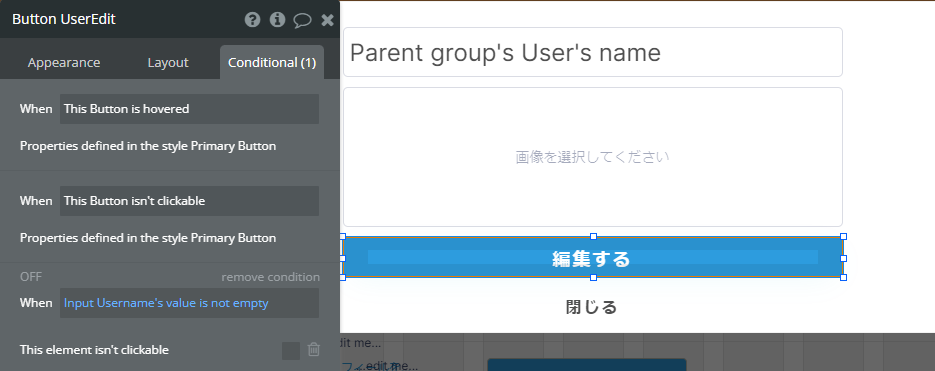
Conditionalタブで「Inputの入力が空でないときクリック可能」とします。

ポップアップを閉じる設定を追加する
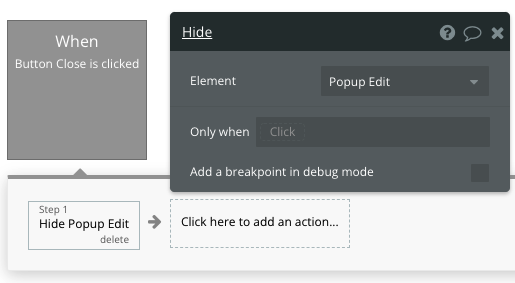
ポップアップを表示しても編集しないでポップアップを閉じる場合があると思います。ポップアップの「閉じる」ボタンをクリックしたとき、ポップアップを非表示にするワークフローを追加します。
アクションは上記でも利用した Hide を設定します。

このとき、もしユーザー名を編集したあとに「閉じる」をクリックすると入力した内容が残ったままになるため、ポップアップの内容をリセットする設定を追加します。
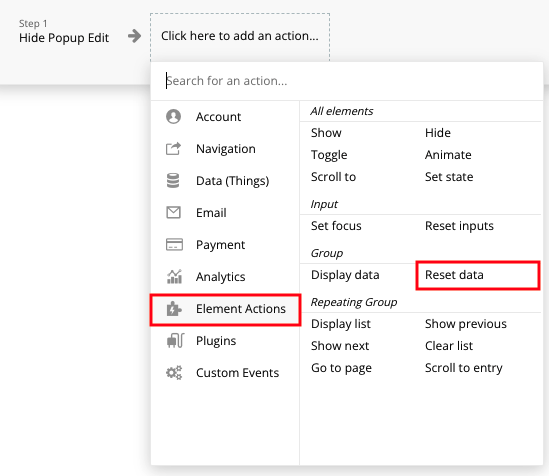
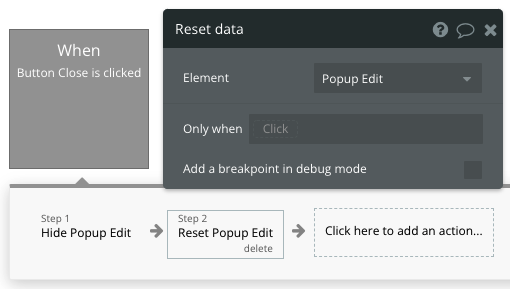
Element Actions > Reset data を選択します。

Element は Popup Edit を選択します。

これで、ポップアップを非表示にした後、ポップアップのデータがリセットされるため、編集して保存していない入力値は破棄されます。
ポップアップ背景をクリックした時にポップアップを非表示にしない設定
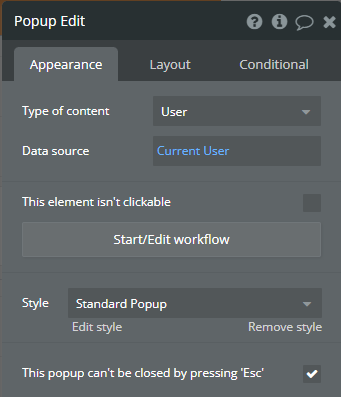
サイトやシステムによって設定は異なりますが、bubbleではポップアップを表示している際に背景の黒い部分をクリックするとポップアップが非表示になります。
これを防止するには、「This popup can’t be closed by pressing ‘Esc’」にチェックいれます。

以上でユーザー情報の編集処理の設定が完了しました。
プレビューで確認
マイページをプレビューし、編集するボタンをクリックしてみましょう。

表示されたポップアップでUsernameを変更し、編集するボタンをクリックします。

ポップアップが非表示になったとき、入力した名前と画像に変更されていることを確認します。
また、以下も確認しましょう。
・Usernameを空にした場合、編集するボタンをクリックできない
・Usernameを変更して閉じるボタンをクリックする。再度ポップアップを表示しても編集内容は破棄されている
・ポップアップの背景をクリックしてもポップアップが非表示にならない
7.2 マイページにユーザー情報の削除処理を実装
マイページにユーザー情報の削除処理を実装
退会ページを作成する
マイページからユーザーが退会できるよう、退会ページを作成します。

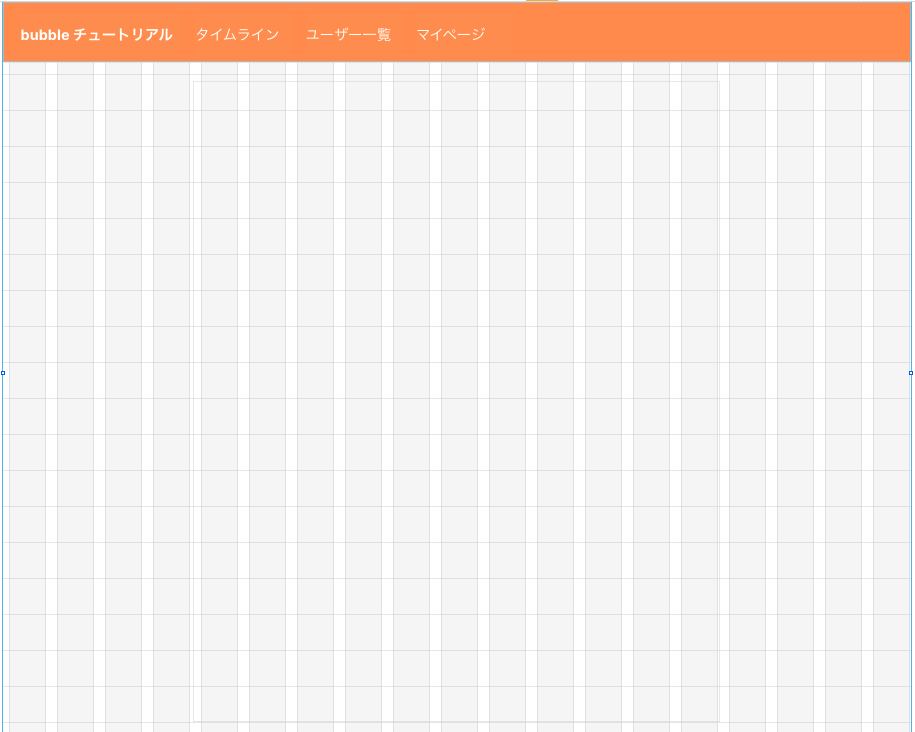
ヘッダーが存在するページをクローンして、withdrawalページを作成します。ここではhomeをクローンしました。

不要なエレメントを削除します。Body内のエレメントを全て削除した状態です。

Bodyをレスポンシブ対応する
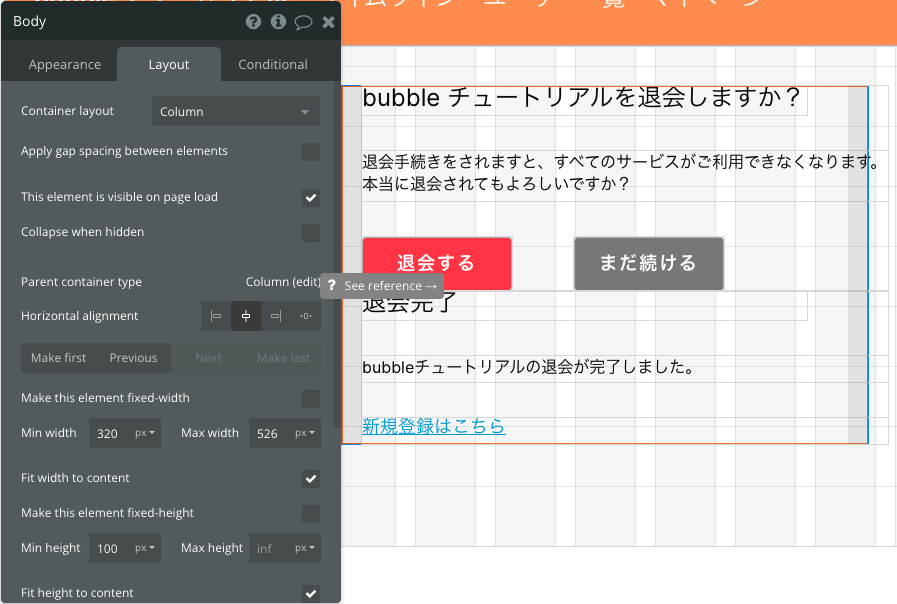
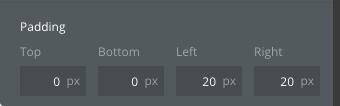
BodyのContainer layoutはColumn、Horizontal alignmentはcenter、横幅は320〜526px、Min heightは100pxにしFit height to contentにチェック、Padding Left / Rightに20を設定します。


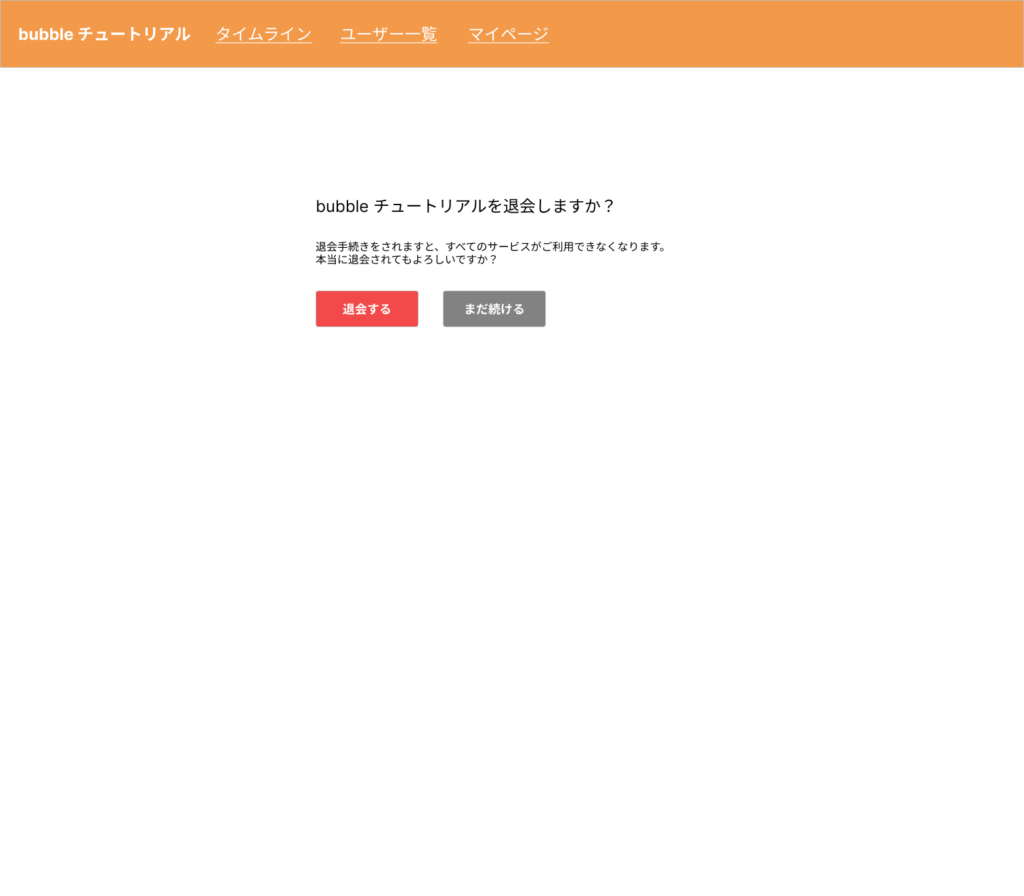
Figmaを参考に、エレメントを追加します。
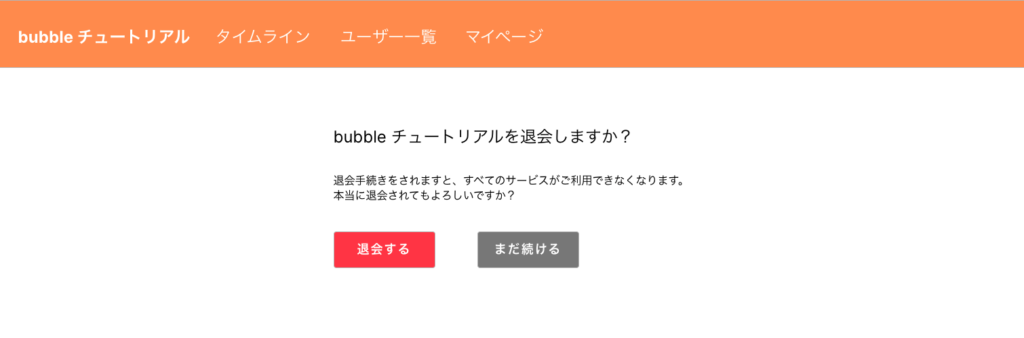
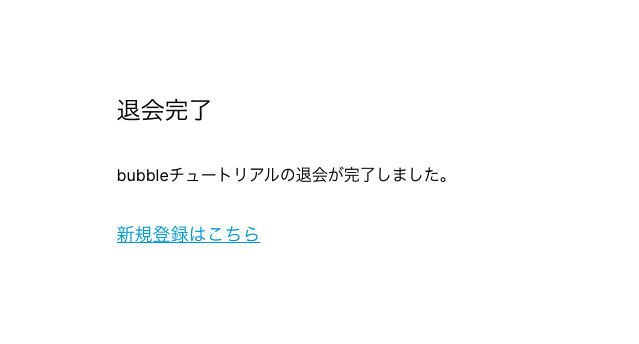
退会前に表示する要素を Group Withdrawal 内に、退会後に表示する要素を Group Withdrawal Confirm内に作成します。
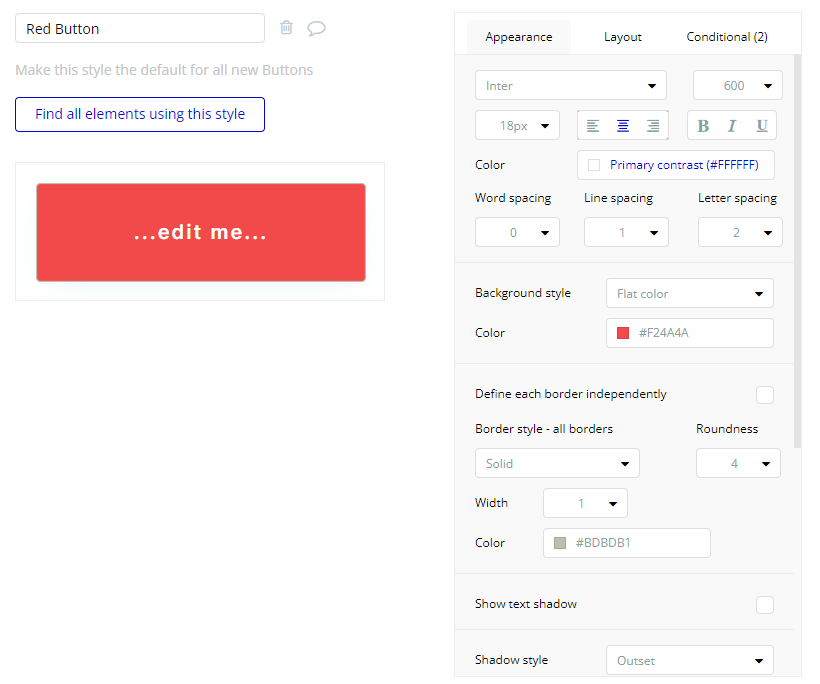
退会するボタンのStyleは以下のようにします。Primary Buttonの背景色のみ変更して、Red Buttonというスタイル名で保存しました。

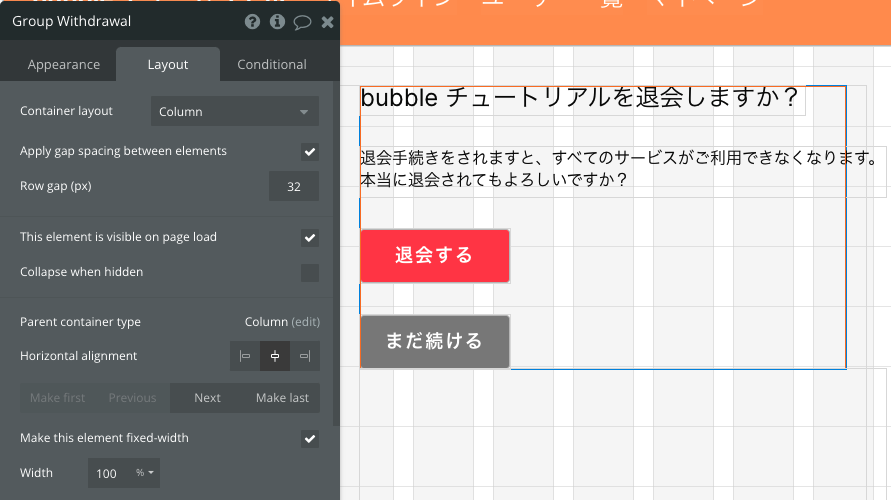
ここで、レスポンシブエンジンを起動しGroup WithdrawalのContainer layoutはColumn、Row gapは32、Collapse when hiddenにチェック、Horizontal alignmentはCenter、横幅を100%にします。

2つのボタンが縦に並んでしまっているので、グループで内包します。
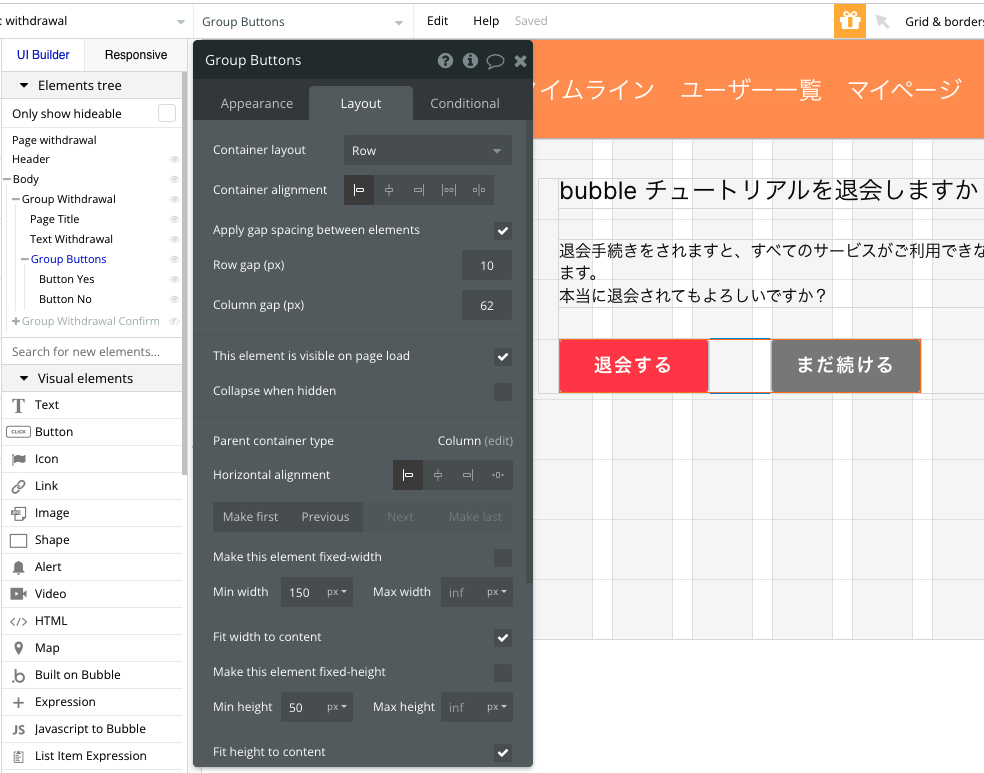
作成したグループ Group Buttonsの設定は以下のようにします。

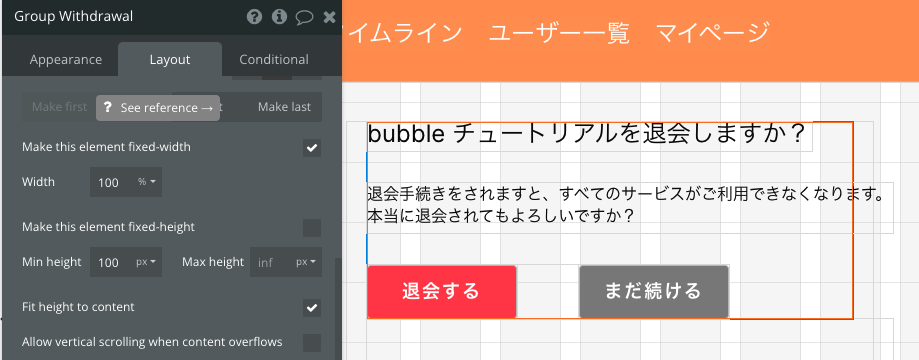
Group Withdrawalに戻り、Min heightを100px、Fit height to contentにチェックを入れます。内部エレメントの高さに合わせて、高さが変更されます。

Group Withdrawal内部のTextエレメントは横幅100%に設定します。

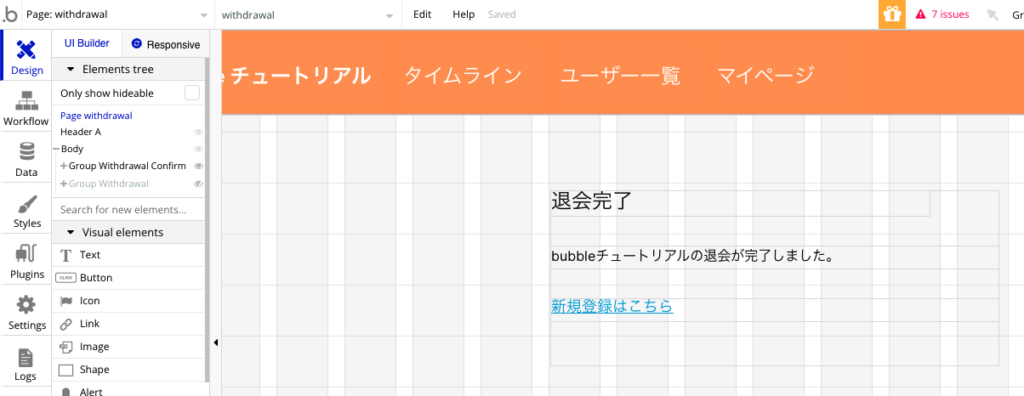
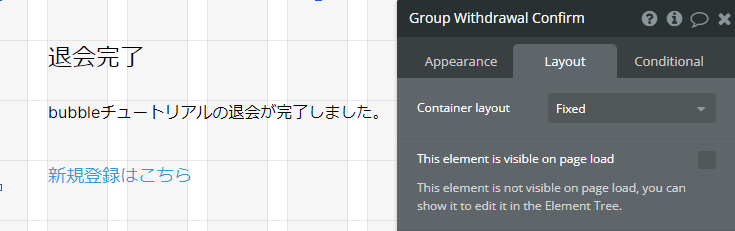
Group Withdrawal Confirm要素は、退会処理後に表示するので「This element is visible on page load」のチェックを外しておきます。

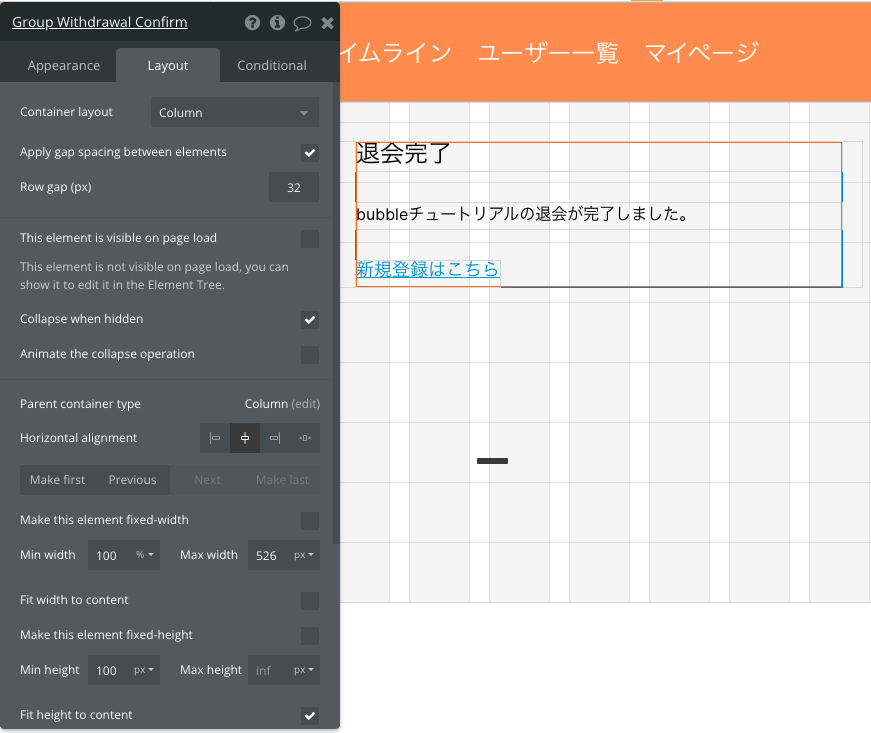
Group Withdrawal Confirmも同じようにLayoutを設定をします。

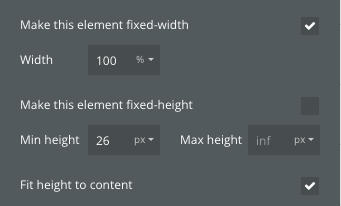
内部のTextエレメントは横幅100%にします。

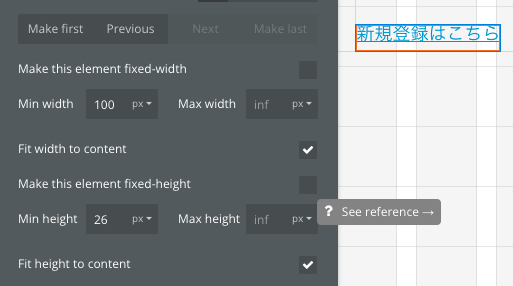
Linkエレメントは横幅100px、Fit width to contentにチェックを入れ、文字幅と同じ横幅にします。

退会処理を実装する
退会処理は、ユーザーを削除することで実装します。ユーザーデータを削除すると、当然ログインもできなくなります。
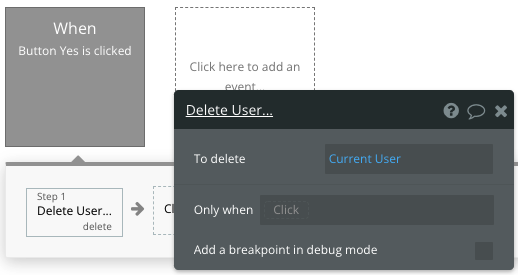
Button Yes(退会する)ボタンからワークフローを開始し、Data > Delete thing… アクションを選択します。
To deleteには Current User を設定します。

これでユーザーが削除されることになりますが、投稿があった場合に投稿のみ残ってしまうため、Current Userの全投稿も削除します。
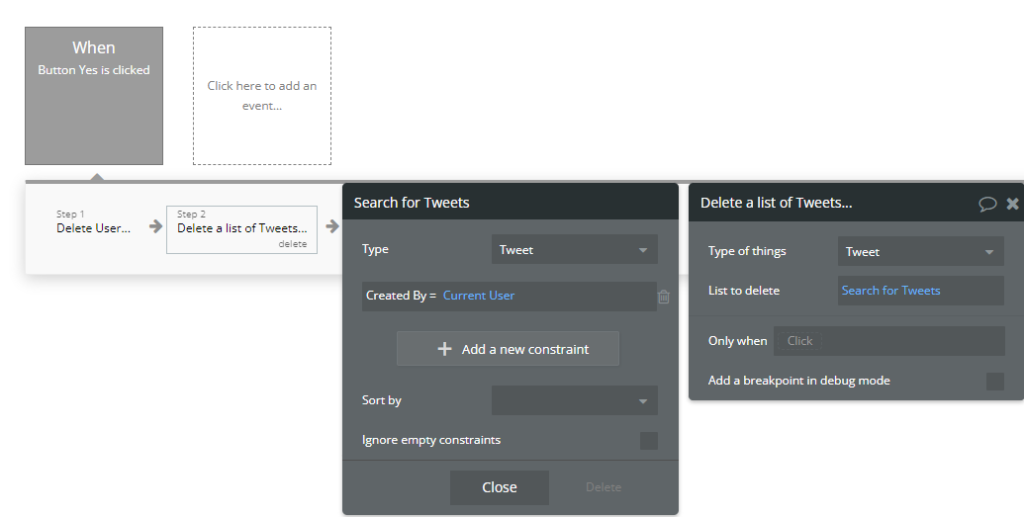
データの一括削除は、Delete a list of things… アクションを利用します。
Type of thins:Tweet、List to delete:Do search for Tweetsを設定し、作成者がCurrent Userのものになるよう設定します。

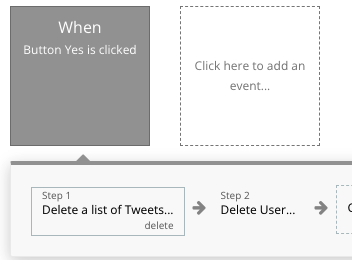
ここで、ユーザーの削除と投稿の削除の順番を入れ替えます。ユーザーの削除が実行されると、投稿の削除時にCurrent Userが見つからず、削除ができなくなるためです。

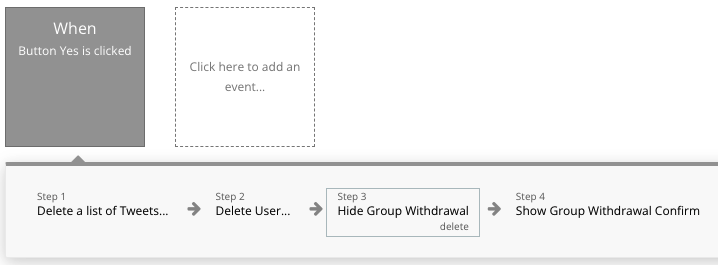
削除後にGroup Withdrawalを非表示、Group Withdrawal Confirmを表示させます。

退会しない場合の処理を追加する
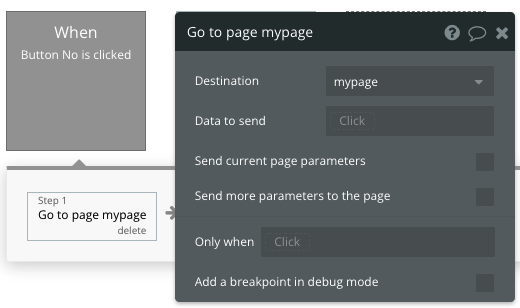
Button No(まだ続ける)ボタンをクリックしたときに、マイページに戻る処理をワークフローに追加します。

ヘッダーの設定を修正
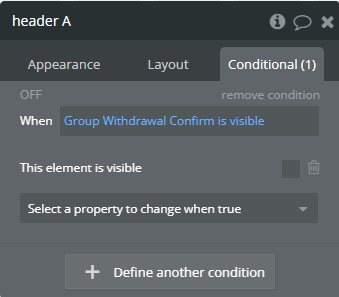
退会前にはヘッダーを表示、退会後にヘッダーを非表示にしたいので、withdrawalページのヘッダーのConditionalに以下の設定を追加します。

Group Withdrawal Confirmが表示されているときに、ヘッダーを表示しない設定です。
Group Withdrawal Confirmが表示されているときとは、退会処理が完了した時になるため、退会処理後にヘッダーが非表示になるということになります。
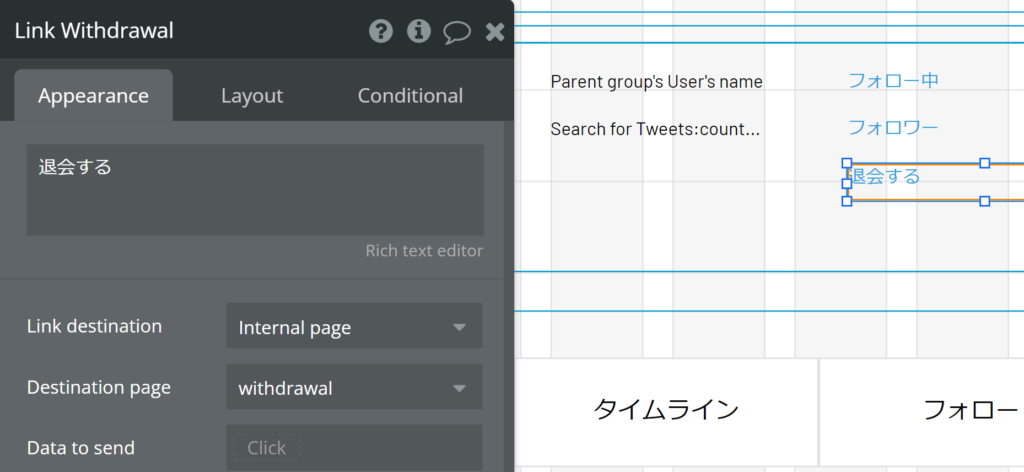
マイページにリンクを設定する
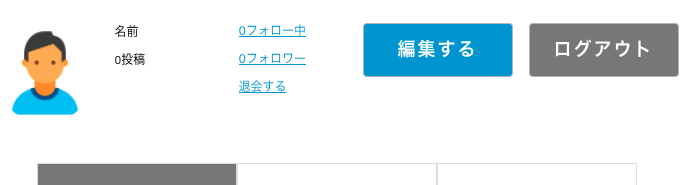
マイページのフォロワー数リンクの下に、リンク要素をコピー&ペーストしてLinkエレメントを作成し、設定を変更します。

Responsiveタブで確認する
Responsiveタブを横幅320pxで確認すると、以下のように表示されます。


プレビューで確認する
マイページを表示した状態でプレビューをします。

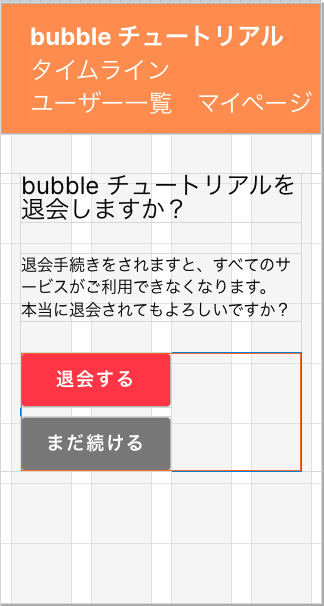
退会するリンクをクリックして、退会ページを表示します。

退会するボタンをクリックすると、退会完了の表示がされ、ヘッダーが非表示になっていることが確認できます。

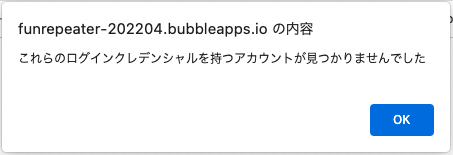
その後、退会したユーザーでログインをしてみてください。以下のアラートが表示されます。

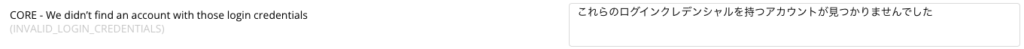
このメッセージは Settings > Languages の以下で変更可能です。











コメント