目次-全章
2.1 アプリケーションの全体像について
本章から、簡単なアプリケーションの開発を通して、bubbleの機能を学んでいきます。
構築するアプリケーションは簡易版Twitterのようなもので、以下の機能が存在します。
- 新規会員登録
- ログイン/ログアウト
- ツイートの投稿
- ツイートのタイムライン
- マイページ/プロフィールの編集
- ユーザーの検索
- ユーザーのフォロー/フォロー解除
- メールアドレスの認証
- パスワードリセット
- ページネーション
第2章では、入力した文字をデータベースに登録し、一覧表示するまでを作成してみましょう。
2.2 投稿データの定義
投稿画面と投稿の一覧表示を作成し、データベースへ登録してみましょう。
投稿する画面を作成する
最初に投稿する画面を作成しましょう。
アプリケーションを新規作成する
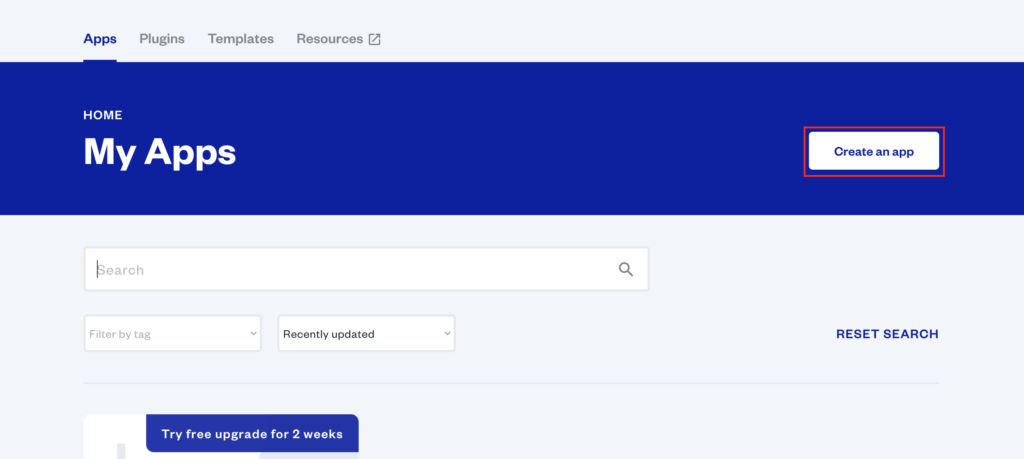
ログイン後のHome画面に遷移します。
「New app」をクリックし、第1章6.最初のアプリケーション の手順と同様に新しいアプリケーションを作成します。

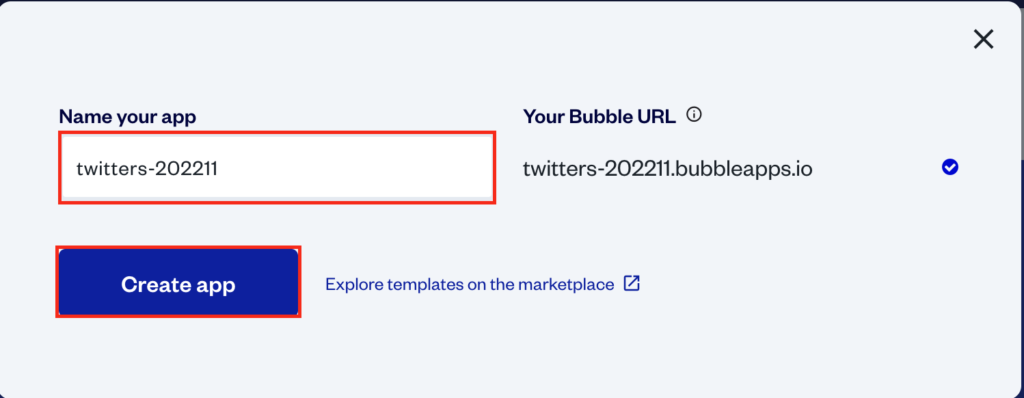
ここではアプリケーション名を「twitters-202211」としました。

画面に入力欄を配置する
投稿の入力欄を作成します。
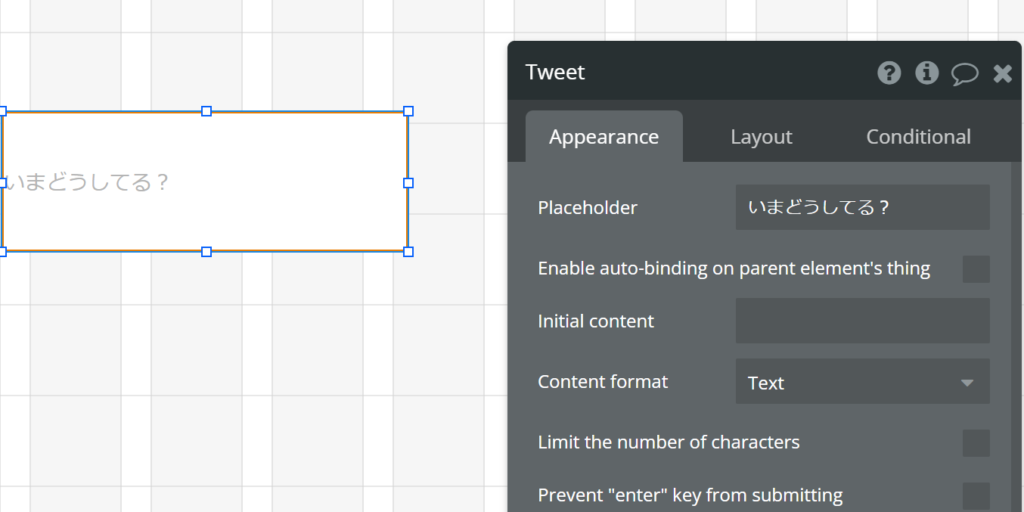
テキストボックスなどの入力フォームは、Input formsにまとまっています。ここでは改行可能なエレメントとして、「Multiline Input」を画面上に配置します。
わかりやすいように、「Multiline Input」の名前を「Tweet」に変更し、PlaceholderをTwitter同様「いまどうしてる?」に変更しました。

画面に投稿ボタンを配置する
入力した投稿をデータベースに登録するためのボタンを作ります。
Visual element > Button を画面上に配置し、ボタン名を「Save Tweet」、ボタンのテキストを「投稿する」に変更します。
投稿した文章をデータベースに保存する
いよいよデータベースを作成していきます。
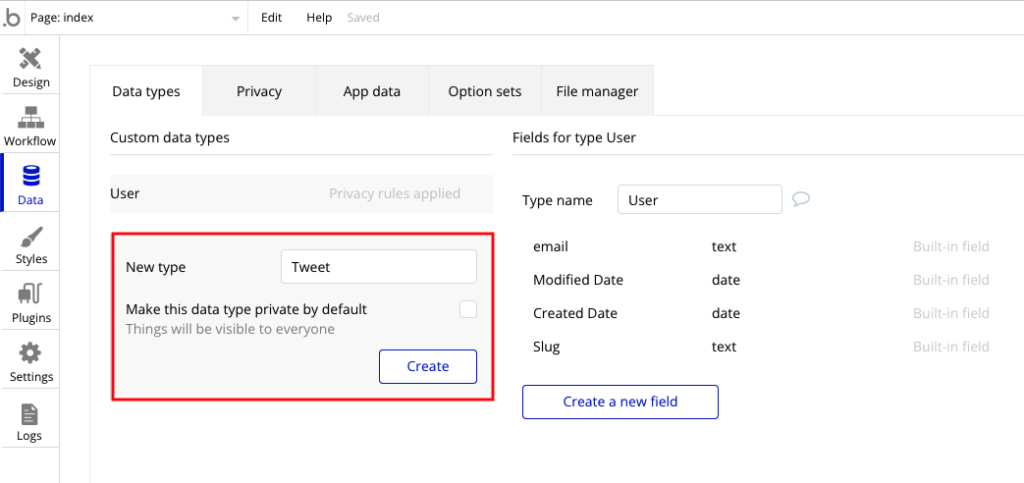
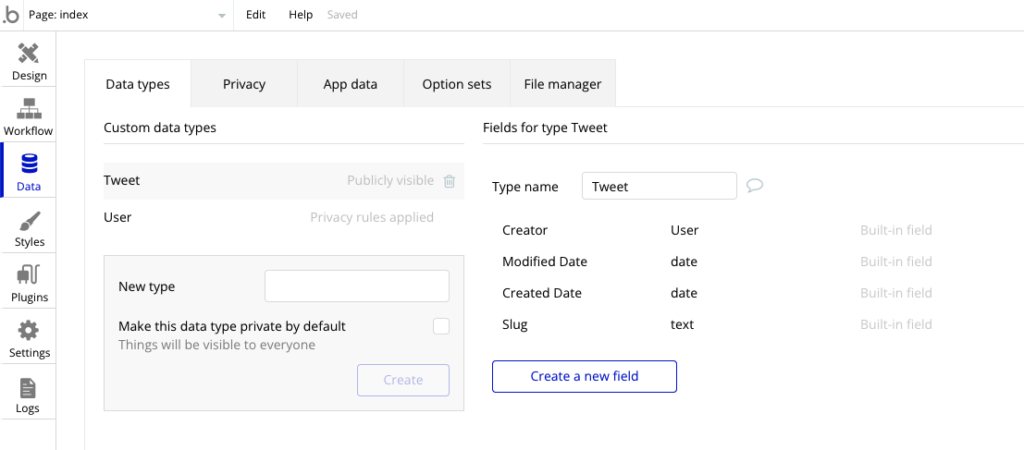
Data > Data types タブを確認してみましょう。
データベースはアプリケーションを新規作成すると、自動的にUserタイプが作成されます。デフォルトでは email、Modified Date、Created Date、Slugが作成されています。各項目を「フィールド」と呼びます。

今回は、投稿データを保存する新しいタイプを作成します。
投稿データの定義
投稿データに必要な項目を考えてみましょう。
投稿内容、投稿ユーザー、投稿日が必要ですね。それでは「New type」に投稿データのタイプとして「Tweet」と入力し、「Create」をクリックします。
※ Make this data type private by default はチェックを外した状態で構いません。このままだとログインをしていないユーザーにも投稿内容が表示されてしまいますが、後からPrivacyタブで設定ができます。

「Tweet」タイプが作成されました。
「Tweet」をクリックして内容を確認すると、以下の項目が自動的に作成されています。

| Creator | 作成者。各データを作成したユーザーが自動的に保存されます。 |
| Modified Date | 更新日時。各データの最終更新日が自動的に保存されます。 |
| Created Date | 作成日時。各データの作成日時が自動的に保存されます。 |
| Slug | データごとにユニークな文字列を設定できます。 |
この時点で「投稿ユーザー」「投稿日」のフィールドが存在するため、「投稿内容」のフィールドのみ作成すればよいことがわかります。
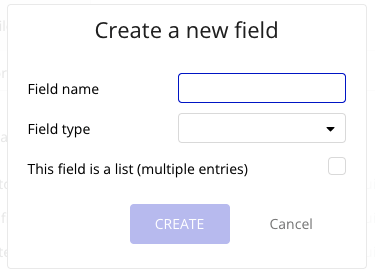
「Create a new field」をクリックして新しいフィールドを作成しましょう。

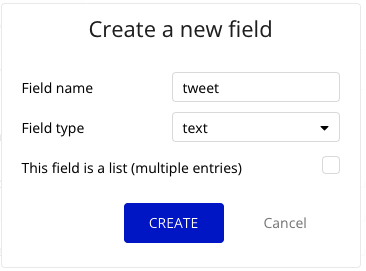
Field name(フィールド名)は「tweet」としておきます。
※ 日本語も入力可能ですが、簡単な英語にしておきましょう。
Field type はテキストデータなので「text」を選択し、「CREATE」をクリックします。

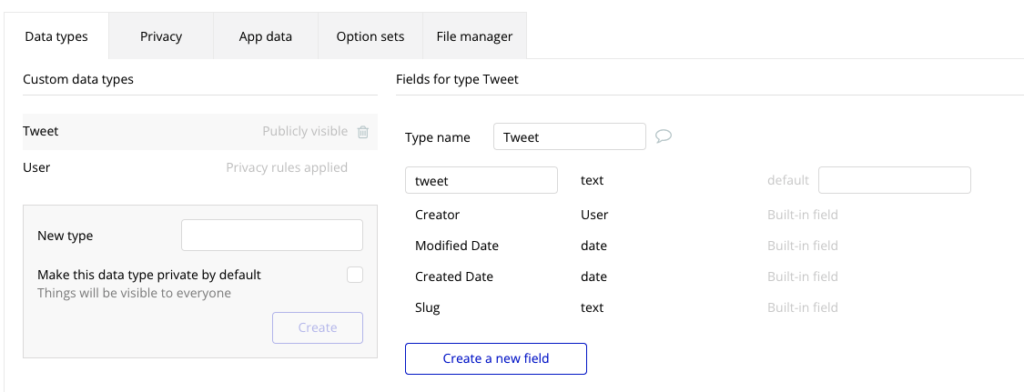
「Tweet」タイプに投稿データ「tweet」フィールドが作成されました。

画面に投稿内容を表示させる
さて、それではデータベースに登録された投稿を表示していきます。
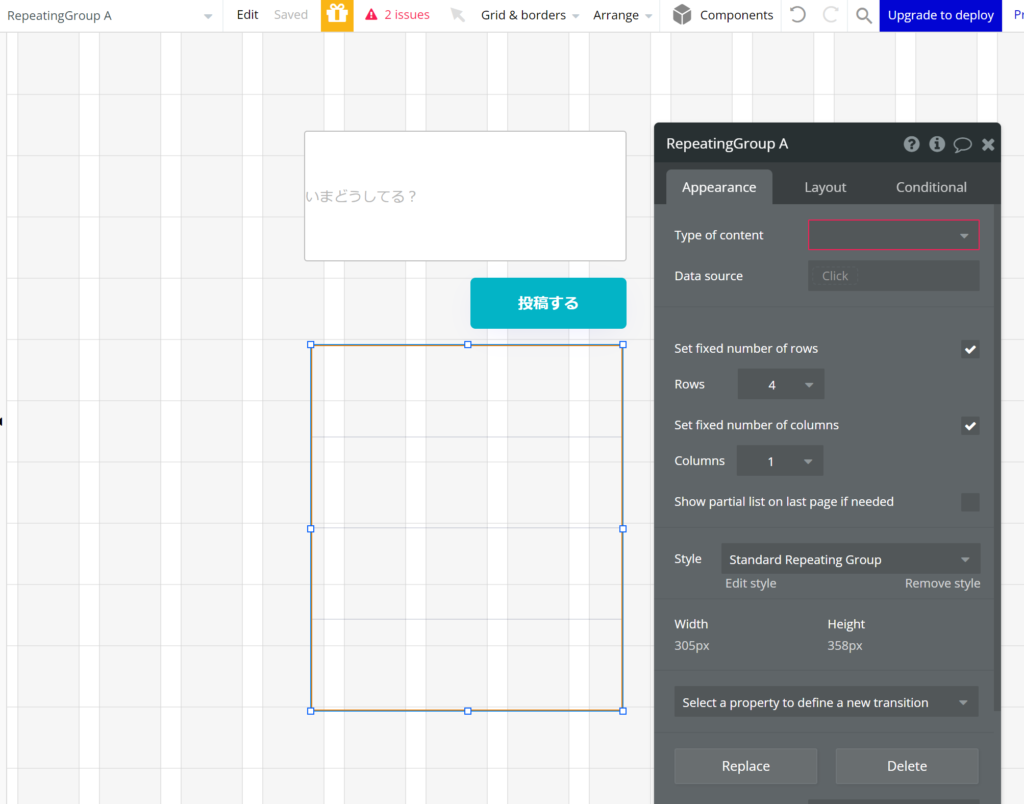
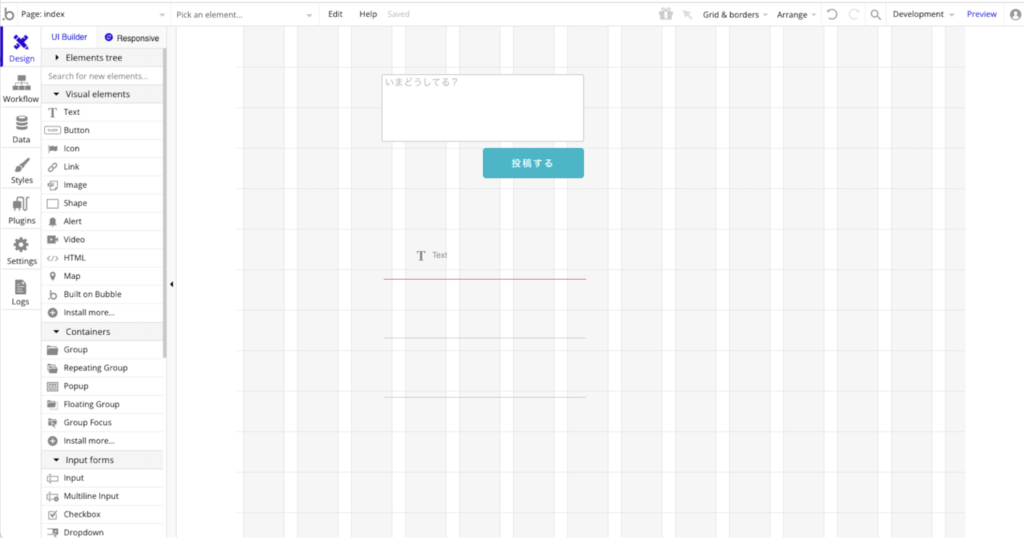
Designタブに戻り、投稿欄の下に Containers > Repeating Group を配置してください。Repeating Groupは一覧表示の作成によく利用します。

Repeating Groupはデータベースからデータリストを取得して保持できます。
Type of content は先ほど作成した「Tweet」を選択します。

Data sourceには具体的に「Tweet」タイプのデータをどのような条件で取得するかを設定します。
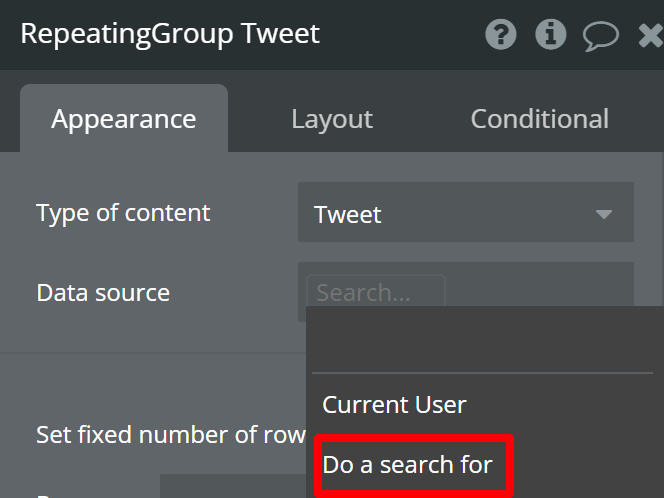
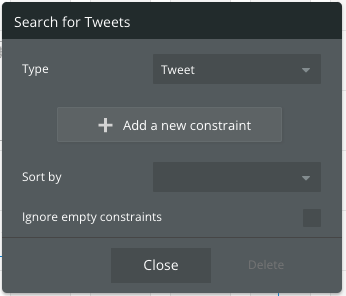
薄い文字のClickをクリックすると入力可能な項目が表示されますので、「Do a search for」を選択します。データベースから一定の条件でデータを検索する際に利用します。

さらに検索条件を指定するプロパティエディタが表示されますので、Typeに
「Tweet」を選択します。

今回は全ての投稿を表示するため、以下の状態でOKです。

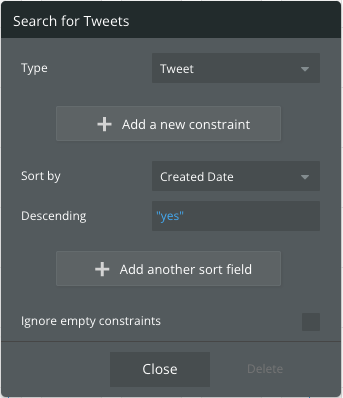
Sort by はフィールドの値で並べ替える設定です。設定しないと古いデータから順に表示されます。Twitterは基本的に新しい順に表示するため、Sort byを以下のように設定します。

これで、投稿の新しい順となります。投稿の古い順にしたい場合は Descending を no にします。
ここまでで、Repeating GroupにTweetデータを設定することができました。Repeating Groupの各セルには、取得したTweetタイプの各データが設定されてることになります。
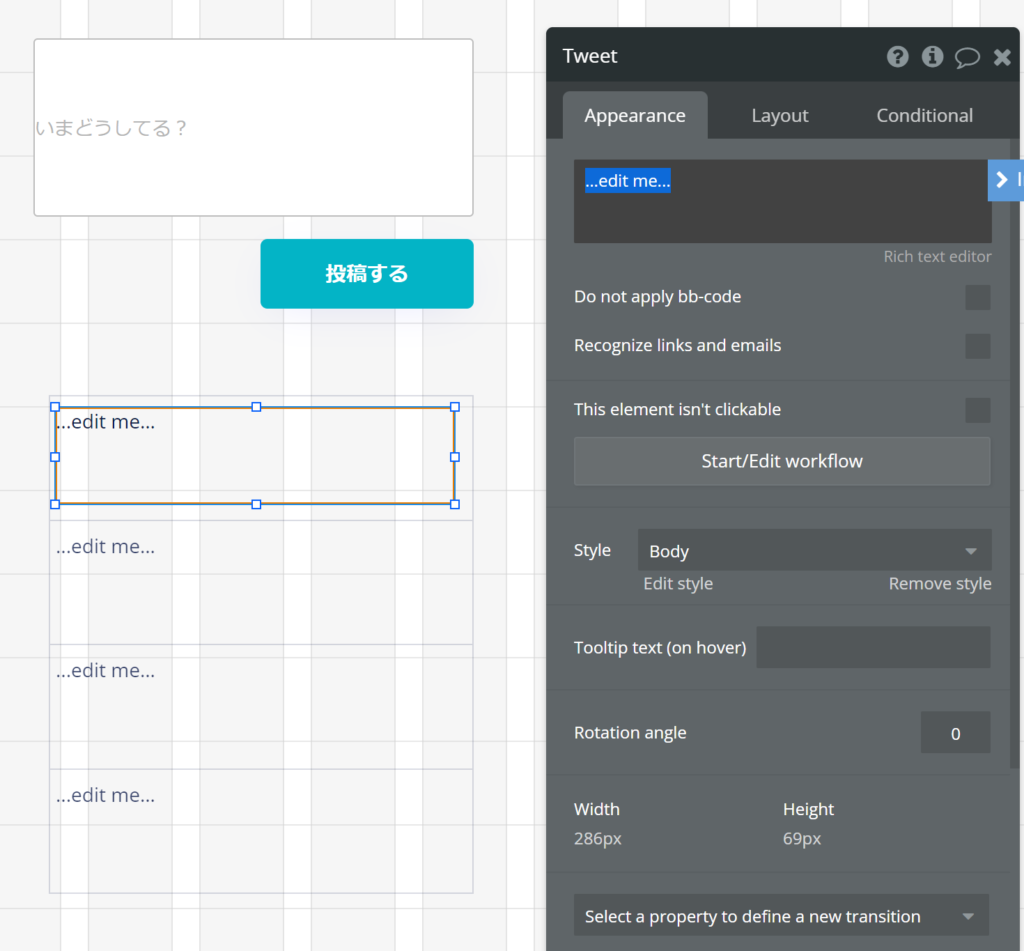
ただし、このままではTweetタイプの何の項目を表示させる設定されていないため、Repeating GroupにTextエレメントをドラッグします。

Repeating Group内の要素は、1つめのセルを設定すると、2つめ移行のセルは同様に設定されます。
Textエレメントの名称を「Tweet」に変更し、横幅いっぱいに広げました。

エレメントのサイズは、エレメントの青枠をドラッグするか、数字を指定して変更できます。
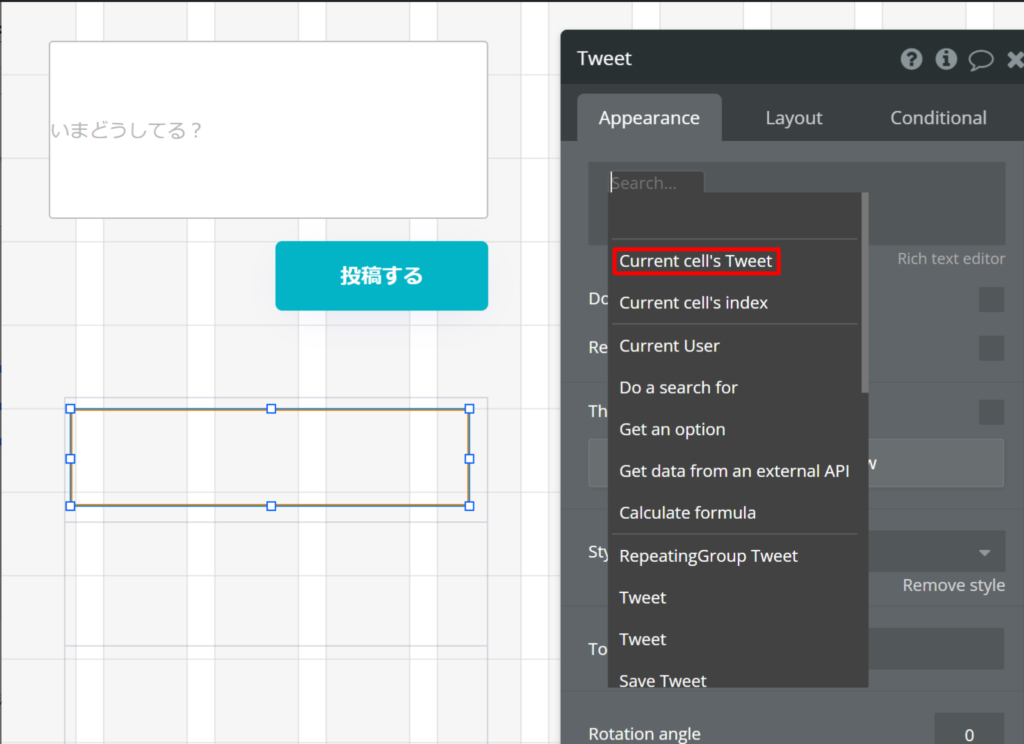
このTextエレメントに動的なデータを設定するには、「Insert dynamic data」をクリックします。
すると設定可能な項目が表示されるので、Current cell’s Tweetを選択します。このセルに設定されたTweetデータという意味です。

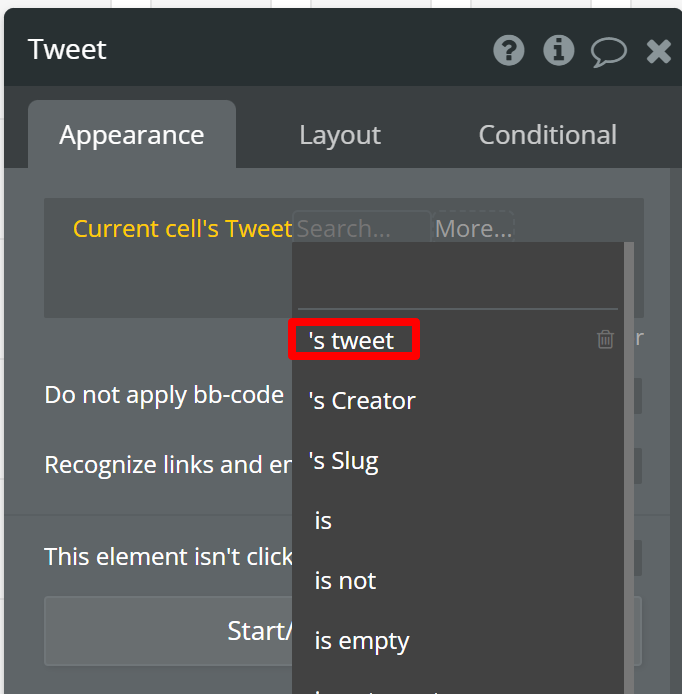
さらに選択肢が表示されます。Tweetデータのどのフィールドを表示するかを指定します。ここでは投稿内容の「tweet」フィールドを選択します。

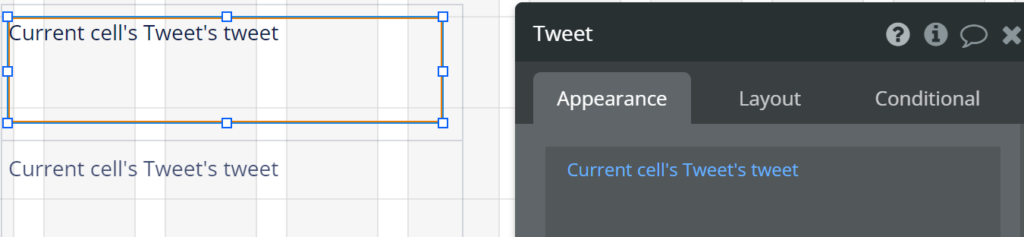
以下のようになっていれば、Repeating GroupにTweetタイプの投稿データを表示させる設定としてひとまず完了です。

ボタンを押下してデータベースへ保存する
最後に、投稿内容をデータベースに保存するワークフローを設定します。
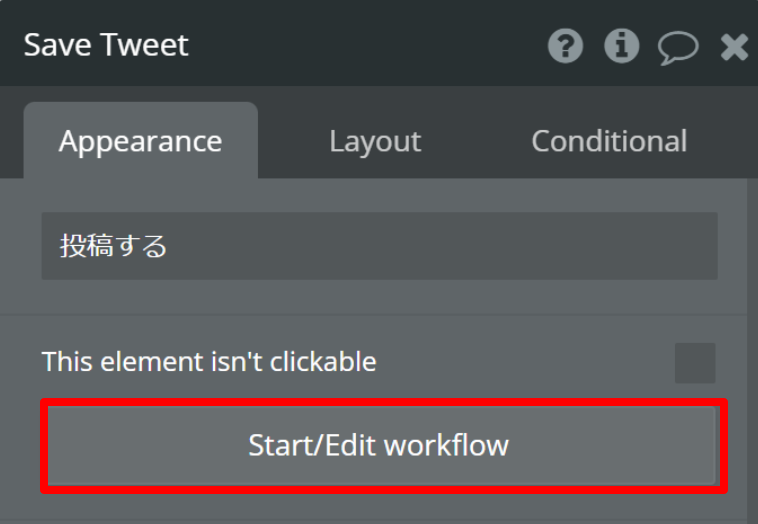
ボタン押下時をトリガーとするので、ボタンを選択し、プロパティエディタから「Start/Edit workflow」をクリックします。

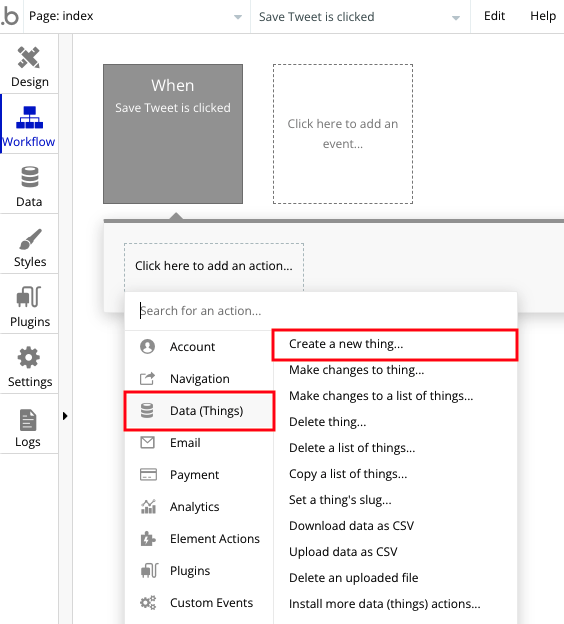
「Workflow」タブで、アクションを選択します。
データベースへの書き込み、編集、削除等のアクションは「Data ( Things )」にまとまっています。
今回は投稿があるたびに新しくデータを作成していくため、 Data > Create a new thing… を選択します。

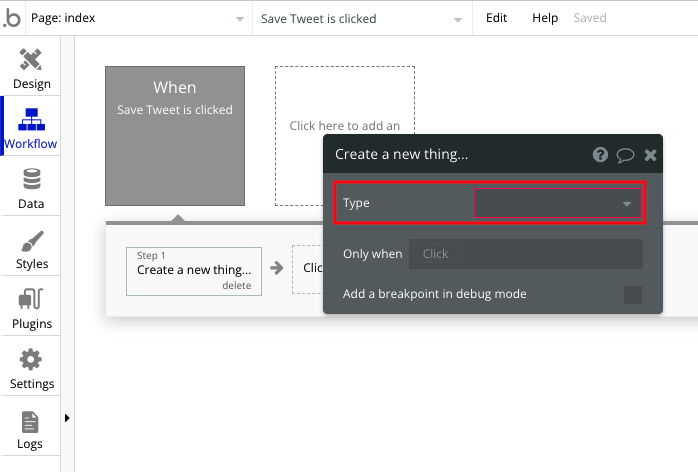
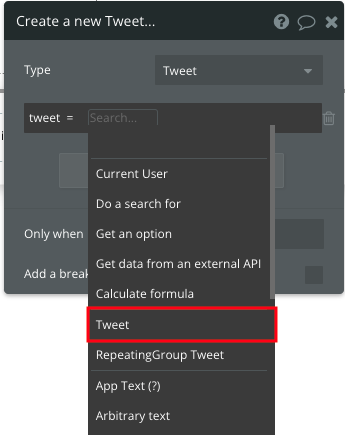
登録先のタイプは「Tweet」を選択します。

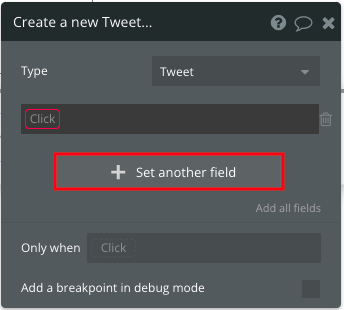
表示された「+ Set another filed」をクリックし、各フィールドに何のデータを登録するか設定します。

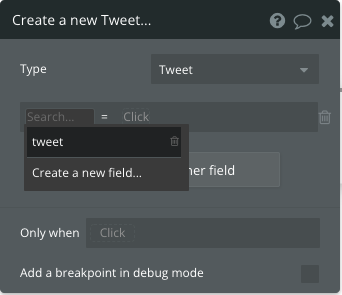
Clickをクリックすると、Tweetタイプの設定可能なフィールドが表示されるので、「tweet」を選択します。

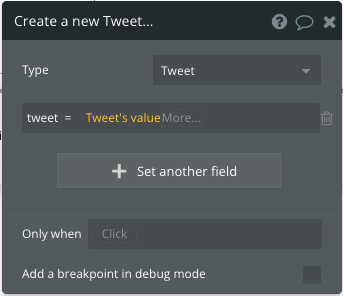
Tweetタイプのtweetフィールドには投稿内容を登録したいので、Multiline InputのTweetを選択します。

そのあと、「’s value」をクリックし、以下のようになっていればOKです。

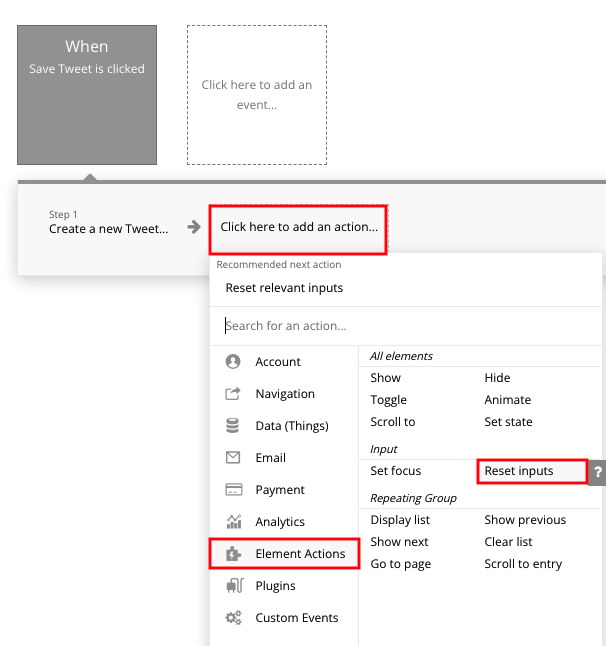
また、「投稿する」ボタン押下後、入力欄から入力内容をリセットしておくには、「Reset relevant inputs」というアクションを設定します。

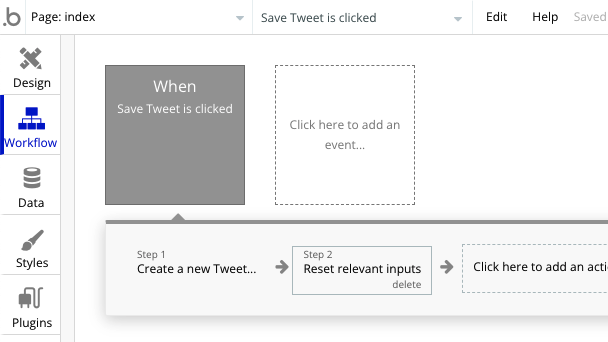
ワークフローは以下のような形で設定完了です。

プレビューを表示して確認する
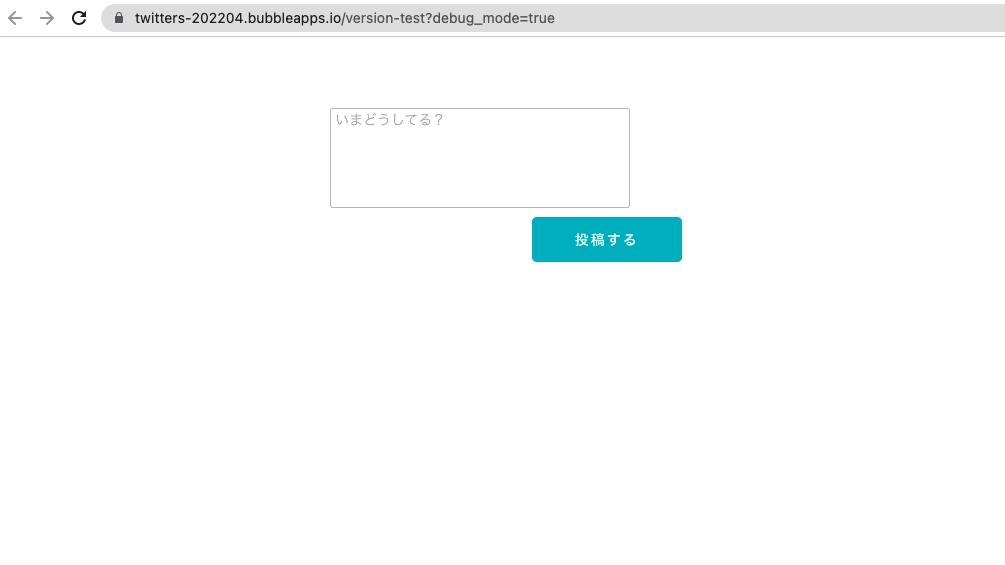
さて、プレビューを表示してみましょう。
以下のように入力欄とボタンが表示されています。

何かツイートしてみましょう。

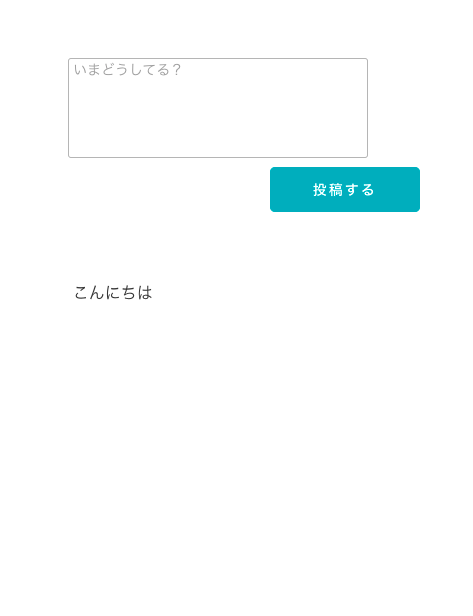
入力した内容が入力欄の下に表示されましたか?

複数回投稿すると、新しい投稿から順に表示されることが確認できます。
2.3 最後に
▼本章のまとめ
第2章では、簡単なアプリケーションの作成をしながら、データベースへの保存を学びました。
データベースの定義は最初は戸惑うかと思いますが、フィールドの追加や削除は自由に行えるので、トライ&エラーで学んでいってください。
考え方がわからない場合は、エクセルの行を各データ、列をフィールドとして具体的なデータを書き出してみると良いでしょう。
どのようなデータが必要か見えてくれば、データベースを作成することも困難ではなくなります。
第3章からは、本章で作成したアプリケーションをもとに、いよいよ簡易版Twitterを作成していきます。










コメント