目次-全章
1.1 はじめに
bubbleチュートリアルへようこそ!
このプログラムの目的は、ノーコード開発ツール「bubble」を用いて、Webサービス開発の基本を学んでいただくことです。
ここで学んだことは、Webサービス開発者としてのキャリアをスタートさせたり、お客様のビジネス課題をWebシステムを用いて解決する際に役立ちます。すでに開発の経験がある方は、Webサービスの開発プロセスをより早く把握することができます。
このサイトでは、Webサービス開発に最も重要で汎用性の高いスキルを学ぶことができます。将来、プログラミング言語やフレームワークを学ぶ予定があっても、ここで学んだWebサービス開発の基礎はどこでも応用できます。
1.2 bubbleとは
ノーコードツールbubble(バブル)とは、米国に本社を置くBubble Group,inc.が提供するノーコードプラットフォームです。
bubbleは、数あるノーコードツールの中でもトップクラスの利用者数を誇り、ノーコードツールの代表的な存在となっています。
そもそもノーコード(NoCode)とは、プログラミングコード記述無しで、Webサービスやアプリケーション開発ができる手法のこと。
直感的なドラッグアンドドロップやビジュアル要素の操作により、コードの記述なしでプログラミングが可能なため、「ビジュアルプログラミング」とも呼ばれます。
ノーコードのメリットとしては
・プログラミングなしで開発できるため、開発期間を大幅に短縮できる
・プログラミングコードを覚える必要がないため、非エンジニアでも開発可能
といったことが挙げられます。
国内では深刻なエンジニア不足がさけばれている中、ノーコードツールを導入することで、開発コストの削減も期待されています。
とはいえ、ノーコードツールはコードを使ったプログラミングに比べて、実装できることに限界があることも事実。
開発案件によっては、ノーコード/ローコードでは対応ができないことも少なくありません。
しかし、bubbleは豊富な機能カスタマイズ性が備わっているため、ほかのノーコードツール以上に柔軟な開発が可能です。
より詳細について知りたい場合は下記のサイトを参考にしてみてください。
https://bolt-dev.net/posts/7564
1.3 学習ロードマップで「全体像」を押さえよう
下記のようなフェーズごとに学習教材を変えましょう。
▼何もわからない初心者
Progateのe-learning研修を行いましょう
▼プログラミングの雰囲気はわかってきた
このbubbleチュートリアルを実施しましょう
▼bubbleで自分の作りたいものが作れるようになった
Railsチュートリアルを実施しましょう
1.4 さっそく触ってみる
▼bubbleアカウントを作成してみる
bubbleアカウントを作成してみる
bubbleで開発を始めるためにアカウントを作成しましょう。メールアドレスがあればアカウントが作成できます。
初めにこちらのページにアクセスして、Get started for freeからアカウント作成しましょう。https://bubble.io/

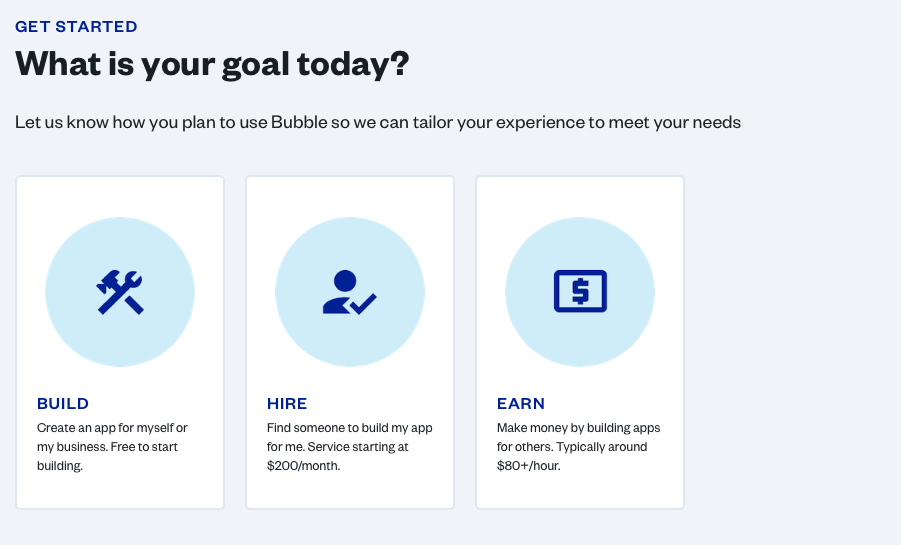
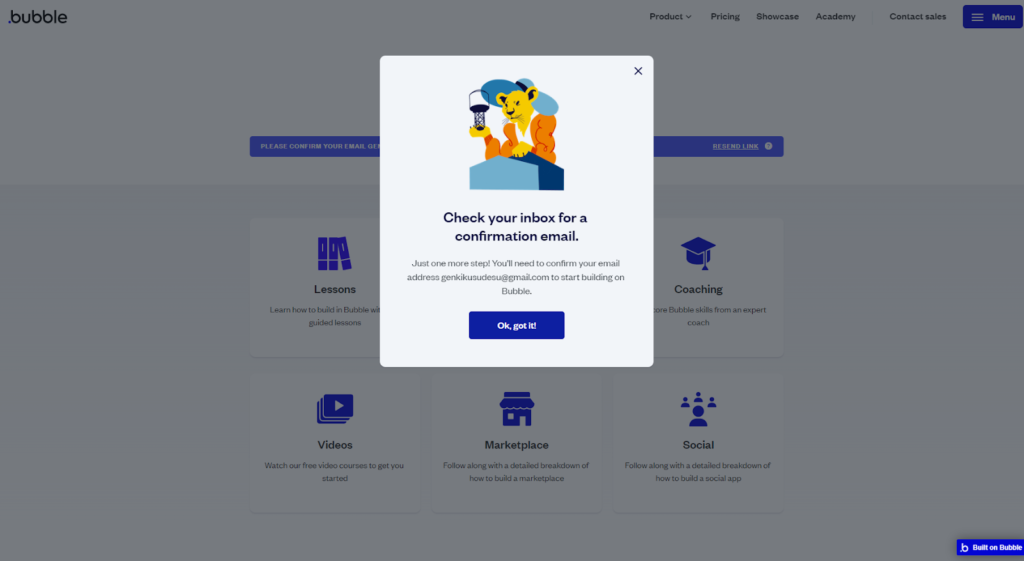
メールアドレスやパスワードを打ち込み、Start buidlingをクリックすると画像のようなポップアップが表示され、いくつかのアンケートがあるので適宜選択してください。

そうすると登録したメールアドレスにメールが届くので、そちらをクリックしてください。(Google アカウントから登録した場合は表示されません。)

リンクをクリックすると、Start buildingのボタンがあるので、クリックしてください。

1.5 bubbleの使い方
▼Designタブ
Designタブでは、アプリケーションの外観をデザインします。ページに要素を配置し、ドラッグしてサイズを変更し、プロパティと外観を調整します。
新しい要素を追加するには、画面左側のパレットから要素をクリックし、ドラッグしてページ上に配置します。ページに配置された要素をダブルクリックすると、プロパティエディタが表示され、要素の外観と動作をカスタマイズできます。また、要素を右クリックすると追加の編集オプションを含むドロップダウンメニューが表示されます。
▼Workflowタブ
Workflowタブで、ユーザーがアプリケーションを操作した時に何が起こるかを定義します。要素のクリック、テキストの入力、ログイン、ログアウトなど、ユーザーが行うアクションごとに、ユーザーの行動に反応する一連の応答(アクション)を作成します。
アクションは、データを変更したり、電子メールや外部サービスへの呼び出しを介して外部(別システム)とやりとりしたり、ページの外観を変更したりできます。
▼Dataタブ
Dataタブでは、ユーザーがアプリケーションの使用時に作成するデータを管理します。アプリケーションのデータベース内のデータを構成及び表示する場所です。いくつかのサブタブで構成されています。
▼Stylesタブ
アプリケーションの要素間で共有されるビジュアルプロパティのコレクションを管理します。スタイルを使用すると、一貫したデザインを簡単に維持、変更できます。
各要素のフォント、背景、境界線を個別に設定するのではなく、スタイルを定義して、特定のタイプの全ての要素に適用します。
bubbleにはBootstrapやMaterialDesignなど、ウェブ全体から人気のあるいくつかの組み込みのテーマが含まれています。
▼Settingsタブ
Settingタブでは、管理タスクを実行します。例えばアプリケーションを編集できるユーザーの制御、カラーパレットやアイコンなどアプリケーション全体の外観の設定、ドメイン名の構成、言語と翻訳の管理、SEOの動作の制御、APIの構成などです。
▼その他は一旦おいておく
1.6 最初のアプリケーション
DesignタブからTextエレメントを配置してみよう
アプリケーションの作成
bubbleで開発を始めるために、アプリケーションを作成しましょう。
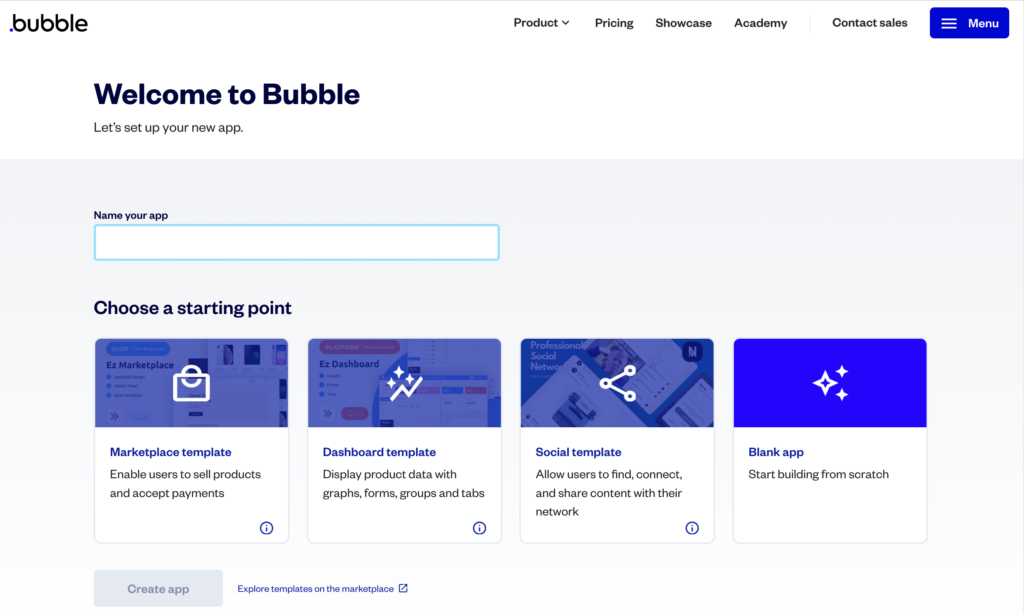
bubbleにログインすると、以下の画面が表示されます。

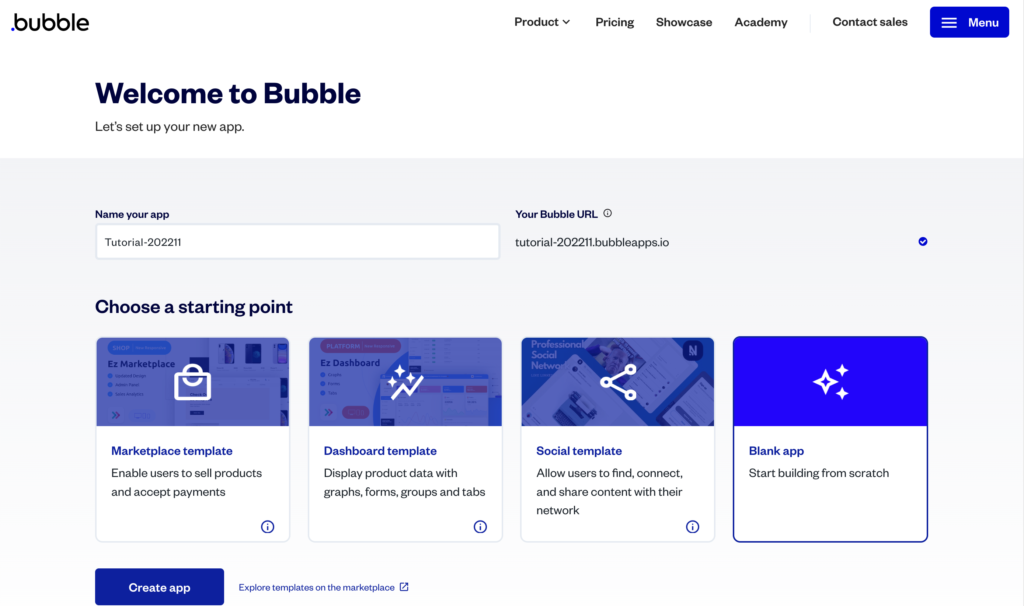
アプリケーションの名称を入力します。bubbleの全てのアプリケーションでユニークな名前にする必要があります。スペースやアンダースコア(_)が使えないため、文字の区切りはハイフン(-)を入力しましょう。
Choose a starting pointではテンプレートを選ぶことが可能ですが、今回はBlank appを使用します。

「Create app」をクリックします。
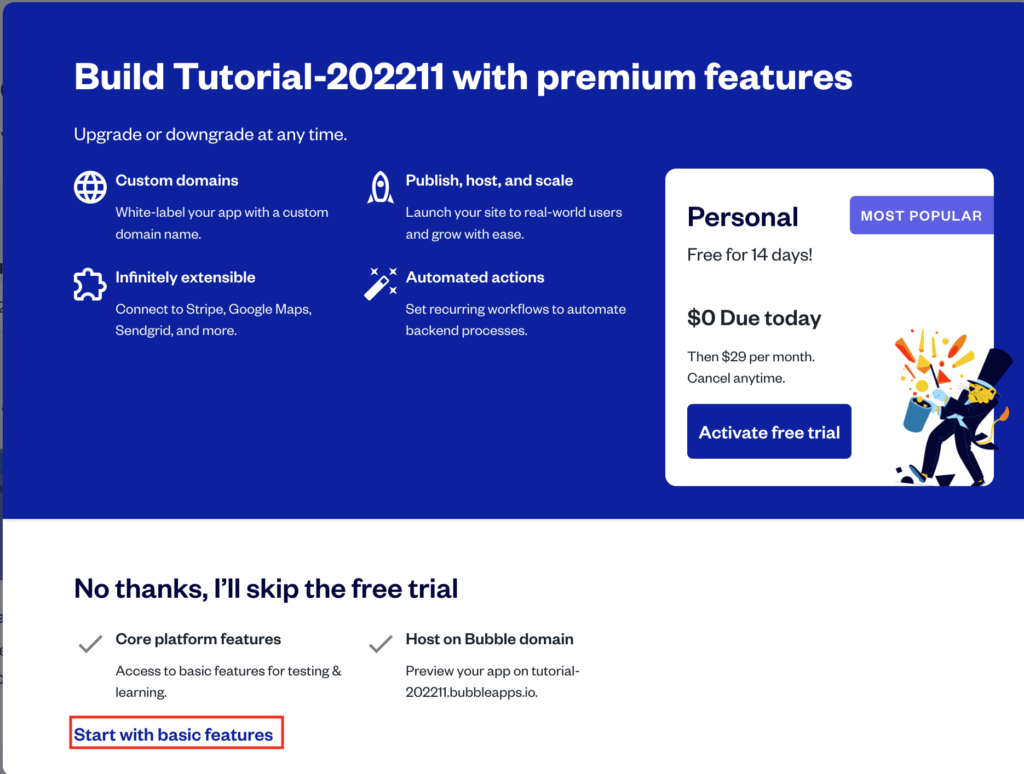
新たなポップアップが現れますが、今回作成するアプリは無料で作成可能なので、trialに登録する必要はありません。

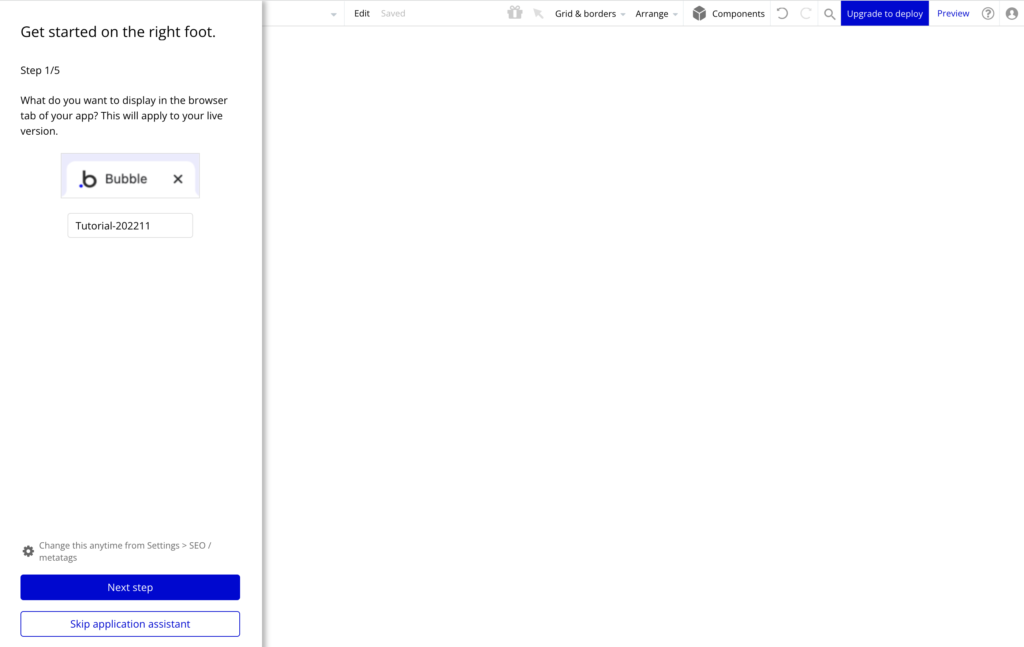
しばらく待って、以下の画面が表示されたらアプリケーションを構築する準備ができました。

DesignタブからTextエレメントを配置してみよう
早速、アプリケーションの構築を始めましょう。
先ほどの画面でアシスタントを使うかどうか聞かれていますが、ここでは「Skip application assistant」をクリックしてください。
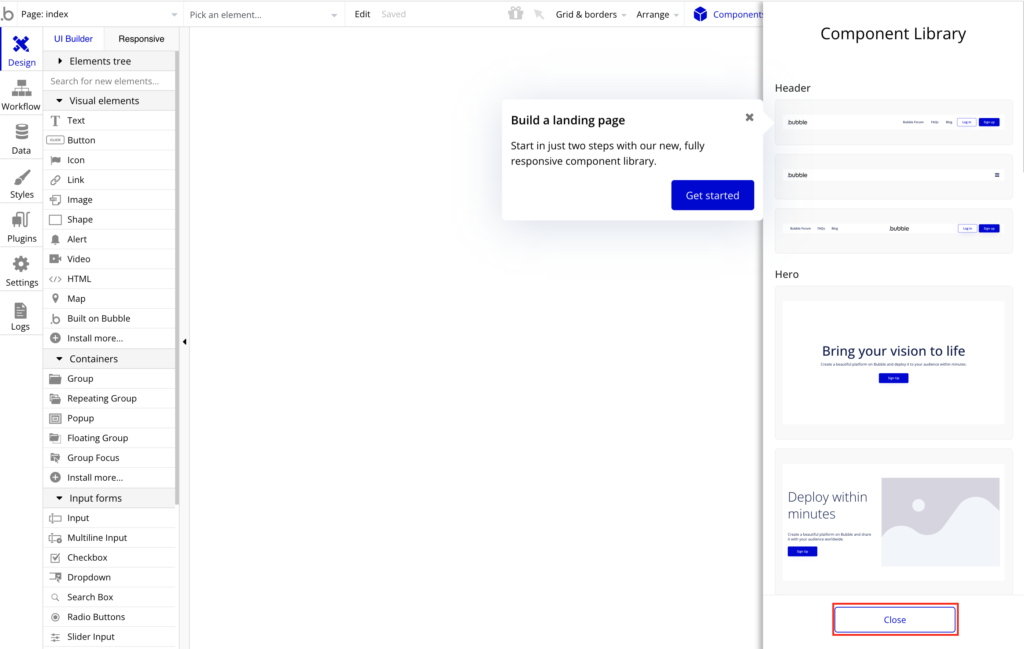
Compornentを使用するかを聞かれますがこれも今回は使用しないので「Close」をクリックしてください。

Previewはある程度作成できてから使用します。

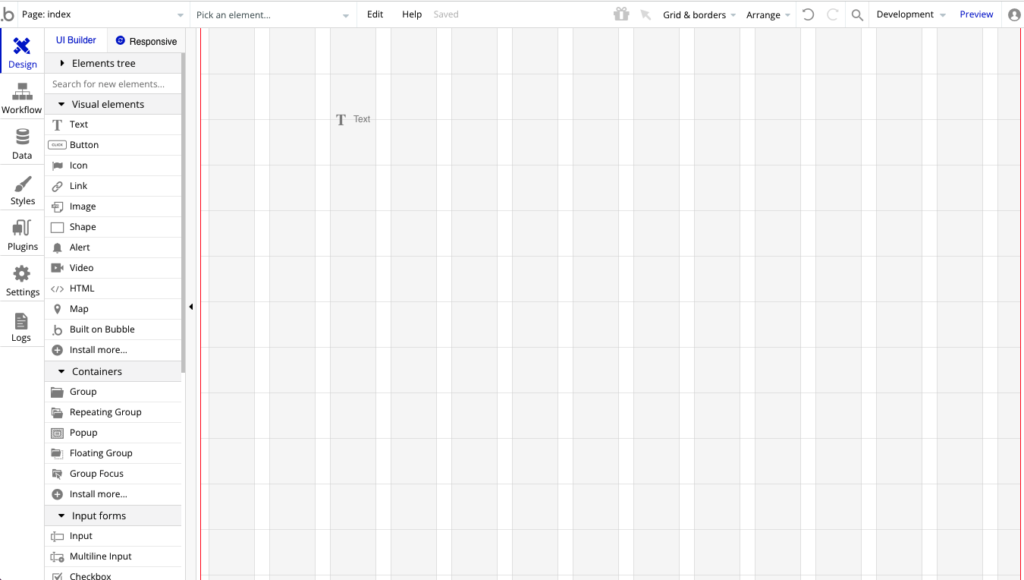
こちらがまっさらなキャンバスです。

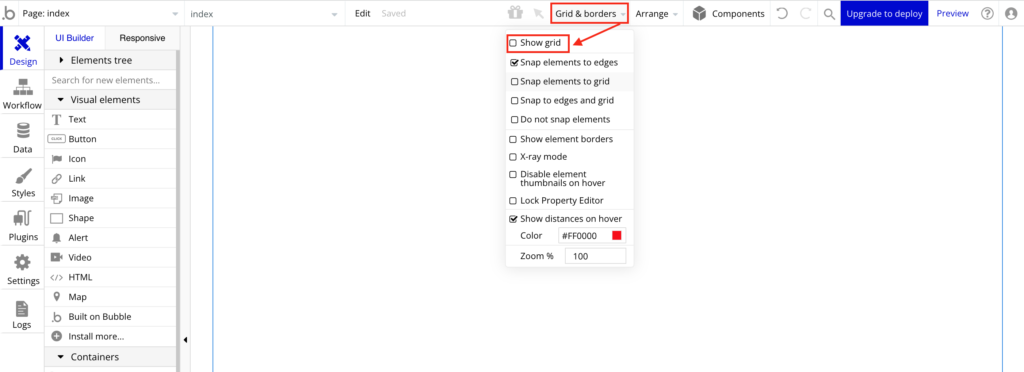
Grid & bordersからグリッドを表示させることができます。

エレメントを配置するには、左側のエレメント一覧から対象のエレメントをクリックし、右側の画面にドラッグすることで完了します。
「Visual elements」から「Text」をクリックし、ドラッグします。

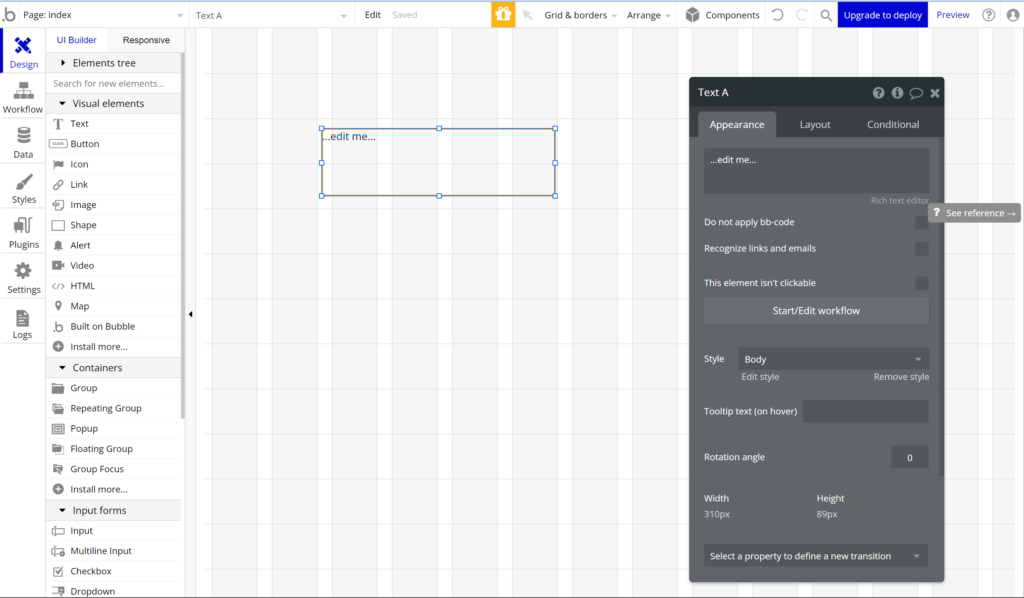
エレメントが配置されると、プロパティエディタが表示されます。
プロパティエディタでは、エレメントのサイズやスタイル、表示する内容などを設定します。

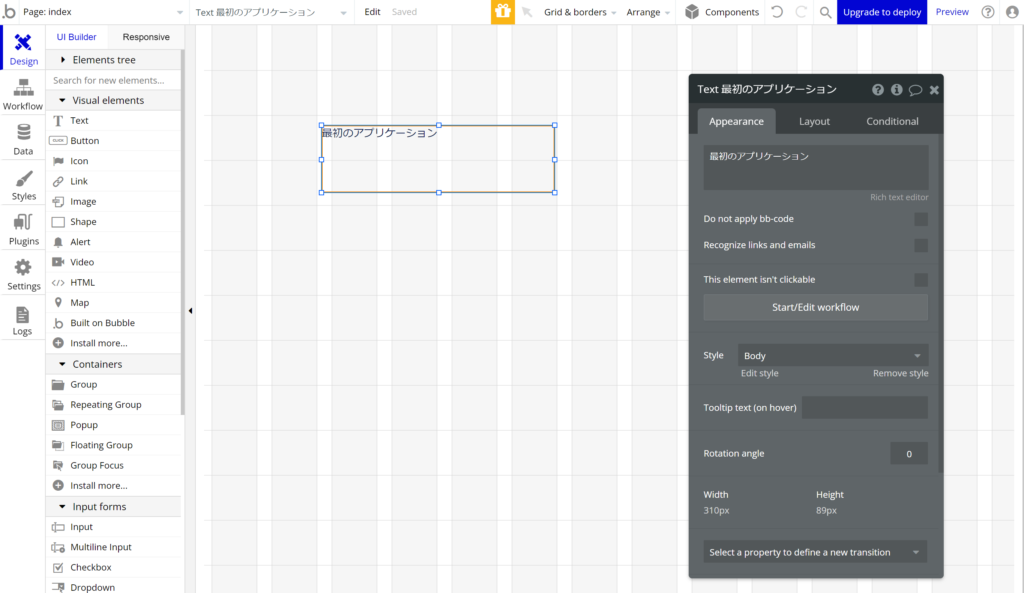
プロパティエディタの「…edit me…」と入力された文章を変更してみましょう。

リアルタイムで画面上の表示も変わっていることがわかります。
これでTextエレメントの配置が完了しました。
プレビューを表示してみよう
それでは、実際にアプリケーションを利用するユーザーから見た画面を確認しましょう。
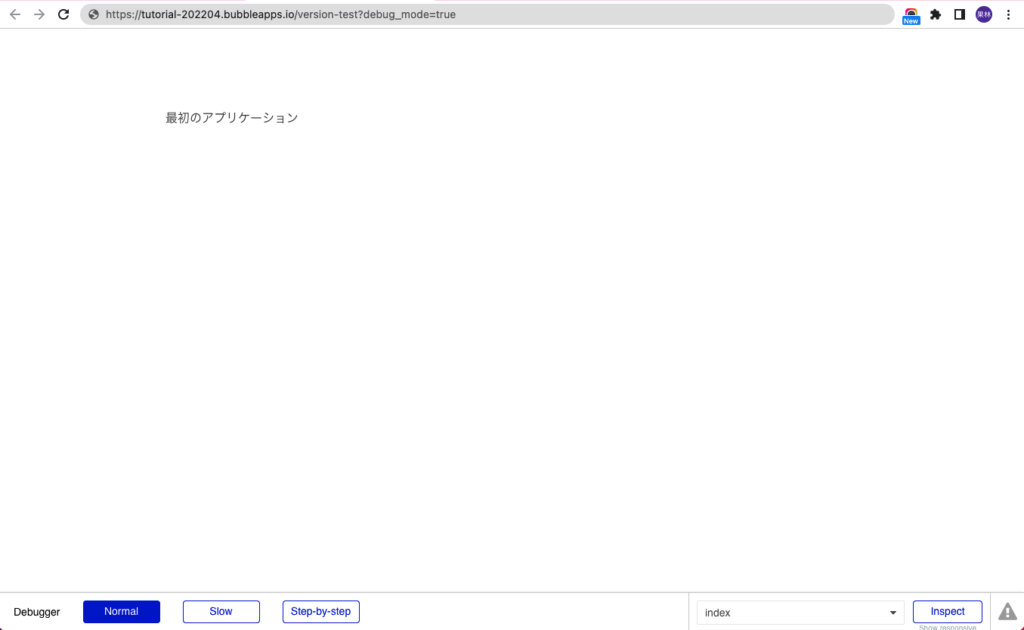
右上の「Preview」という文字をクリックすると、プレビュー画面が開きます。

配置したテキストが表示されていることが確認できます。
※プレビュー画面について
アプリのURLは、ドメインを設定していない場合、https:// アプリ名 .bubbleapps.io/〜となります。
プレビュー画面のURLに含まれる「version-test」という文字は、開発環境であることを表しています。
プレビュー画面のURLに「debug_mode=true」が含まれている場合、画面下部のデバッガーが表示されます。ワークフローの実行を手動にしたり、実行内容を確認することができます。また、エラーがあった場合にはデバッガーに表示されます。
ボタンを押してHello, World!を出力してみよう
次は簡単なワークフローを設定してみましょう。
ボタンを押した際に、Textエレメントを表示し、「Hello, World!」と出力してみます。
ボタンの色を設定しておこう
※bubbleのバージョンアップに伴いデフォルトのボタンの色が変わっているので混乱を避けるためここで設定しておきます。(色が気にならなければ飛ばしていただいても動作には問題ありません。)
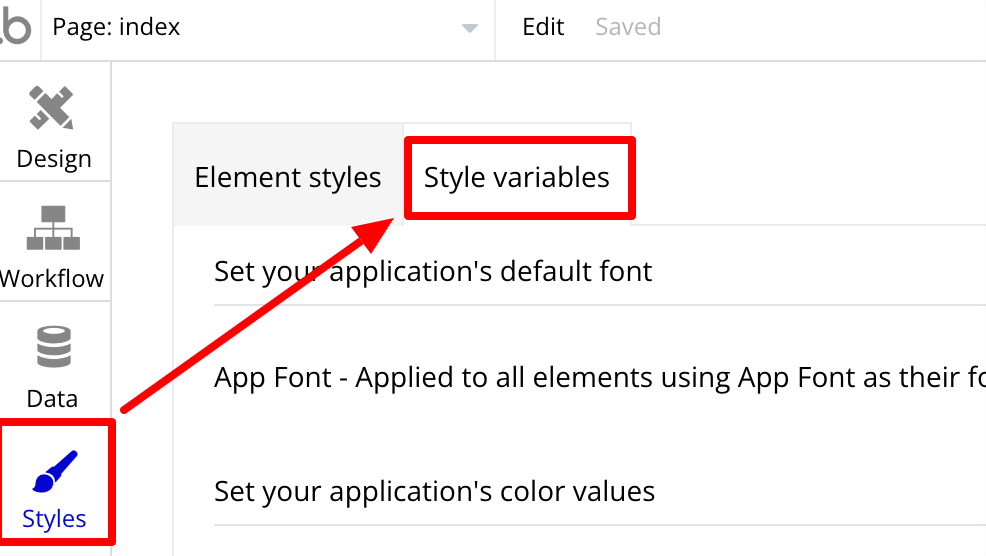
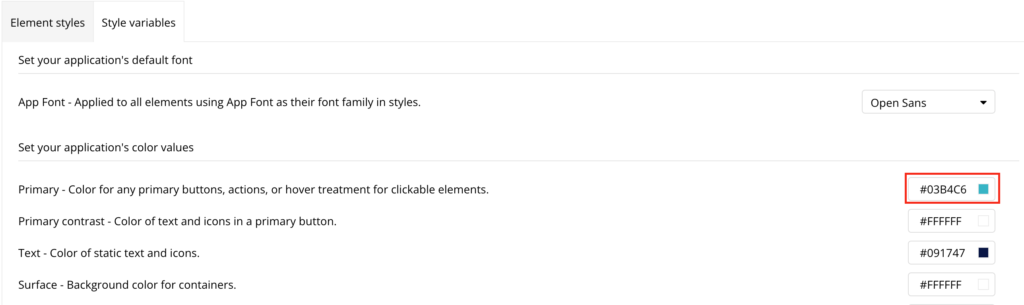
ビジュアルエディタで、「Styles」から「Style variables」へ移動します。

ここで、Primary の色を「#03B4C6」に変更します。

これで色の違いをなくすことができました。
Buttonエレメントを配置する
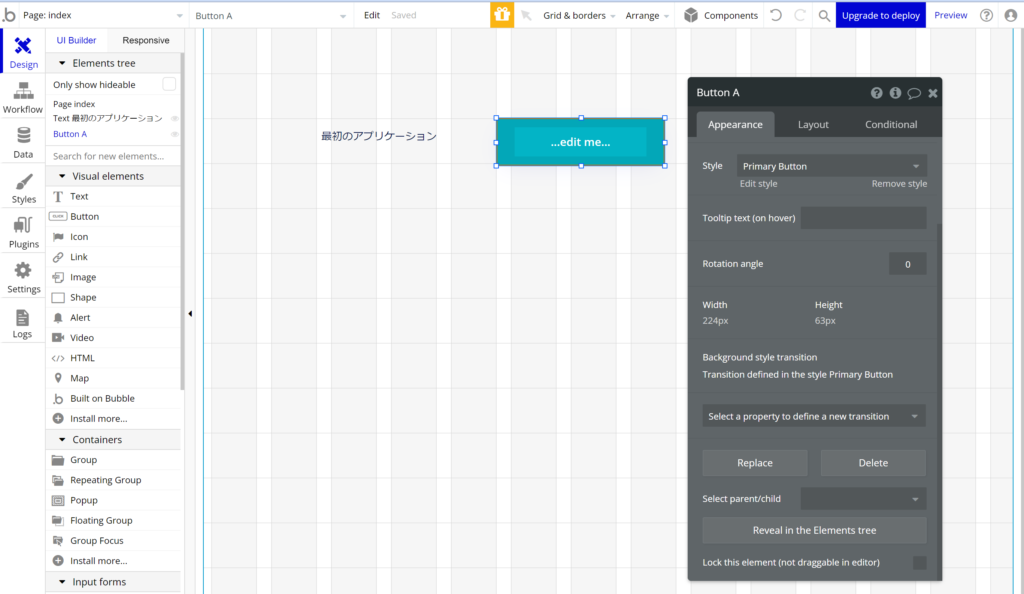
ビジュアルエディタで、「Visual Element」から「Button」をドラッグします。

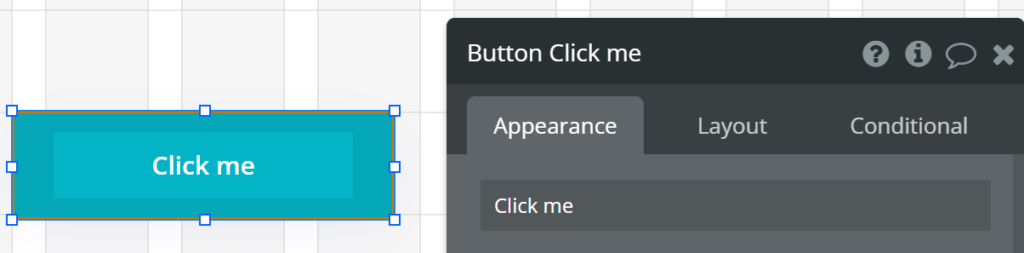
ボタンのテキストを「Click me」に変更します。

Textエレメントを非表示にする
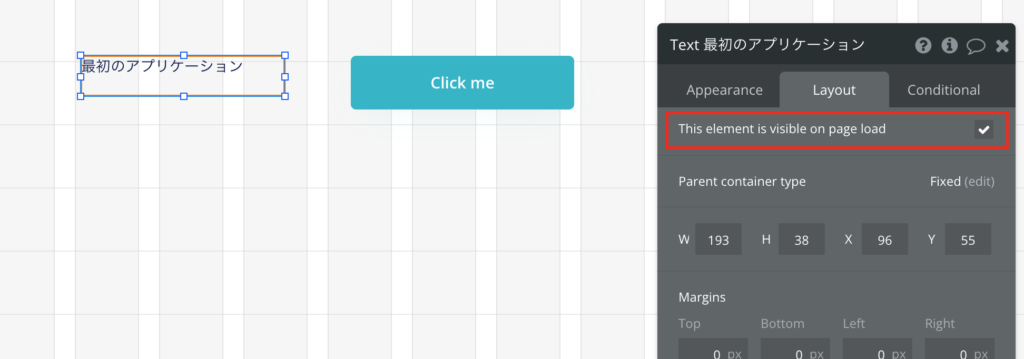
ボタンを押す前はTextエレメントを非表示にしておきたいので、Textエレメントを選択し、プロパティエディタを表示します。

プロパティエディタの「This element is visible on page load」のチェックを外します。チェックが外れていると、画面読み込み時には表示しない設定になります。

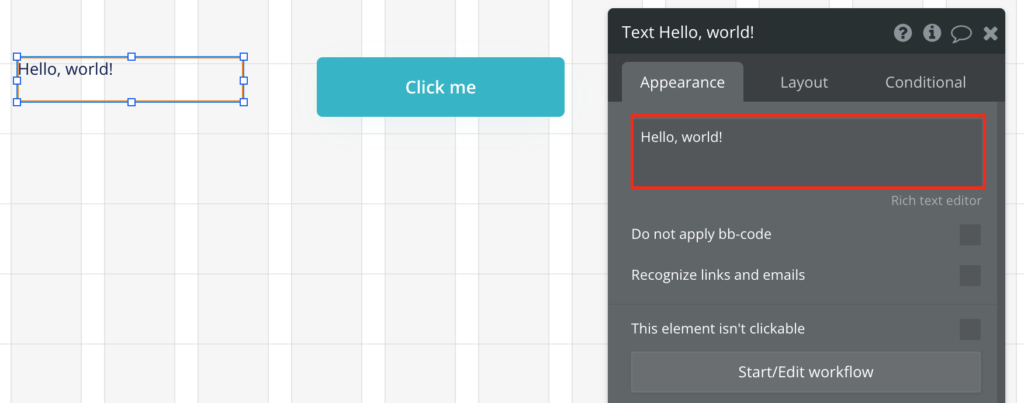
テキストを「Hello, World!」に変更します。

※エレメントの名称は自動で設定されますが、手動で変更できますので、わかりやすい名前に変更することをおすすめします。
ワークフローを設定する
いよいよワークフローを設定します。
ボタンクリック時にワークフローを開始するには、ボタンを選択し、プロパティエディタで「Start/Edit workflow」をクリックします。

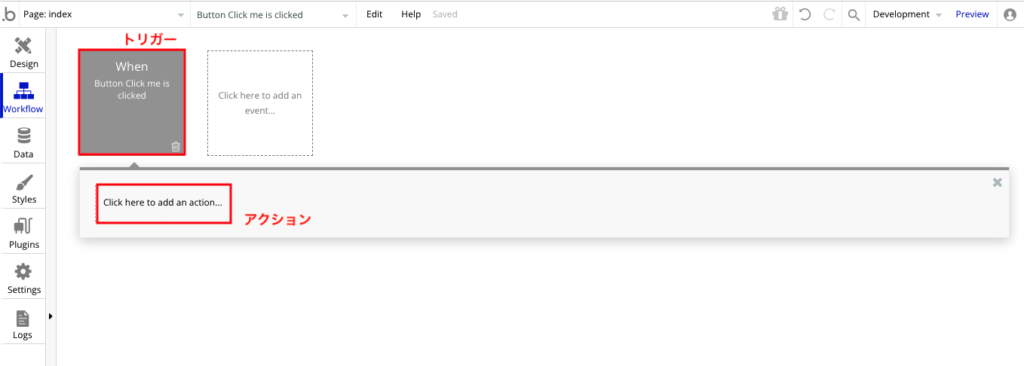
Workflowタブに遷移し、以下のように表示されます。

Workflowタブの正方形の四角ひとつひとつを「トリガー」と呼び、ワークフローを開始する起点となるユーザーのアクションや条件を設定します。
ここでは「When Button Click me is clicked」なので、「Click me」ボタンをクリックした時に開始するワークフローということになります。
※トリガーの名称は変更できますので、ワークフローが増えてきた場合、わかりやすい名前に変更することをおすすめします。
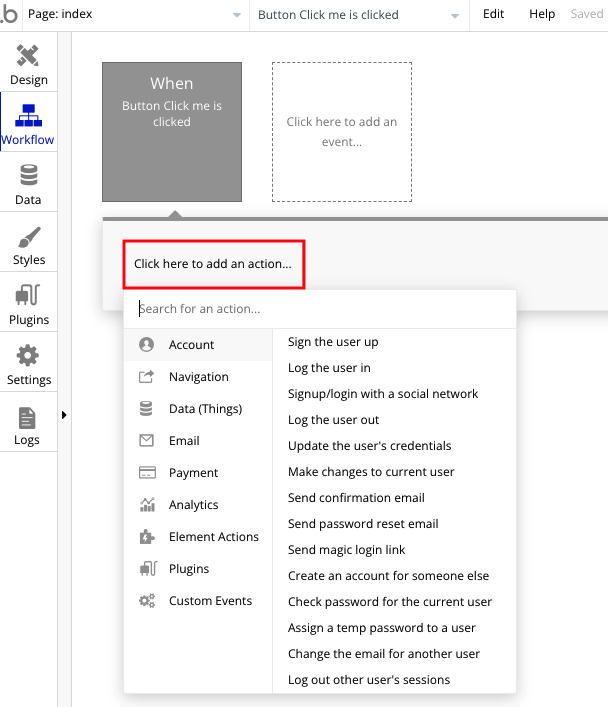
ワークフローの各アクションはbubbleでさまざまなものが用意されています。
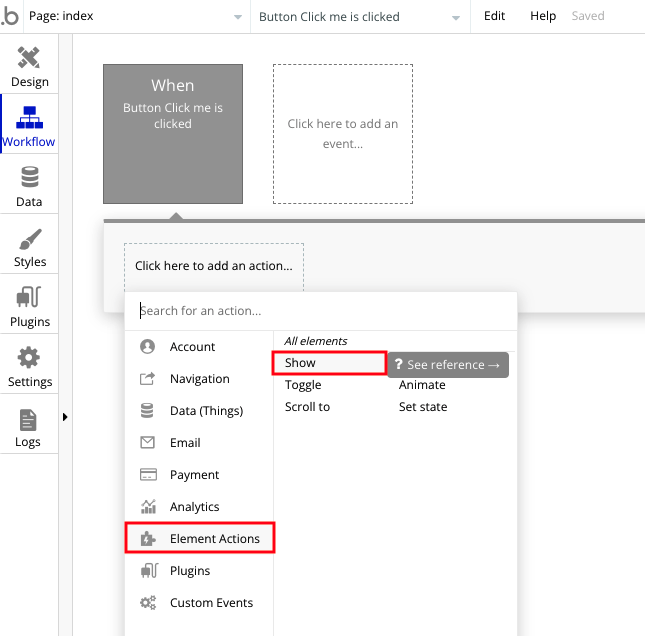
「Click here to add an action…」をクリックすると候補が表示されます。

ここでは、エレメントの表示を行いたいので、Element Actions > Show を選択します。

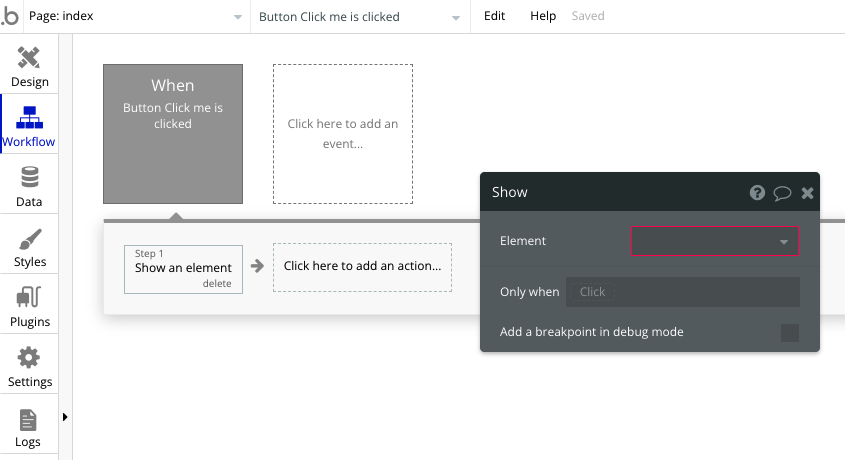
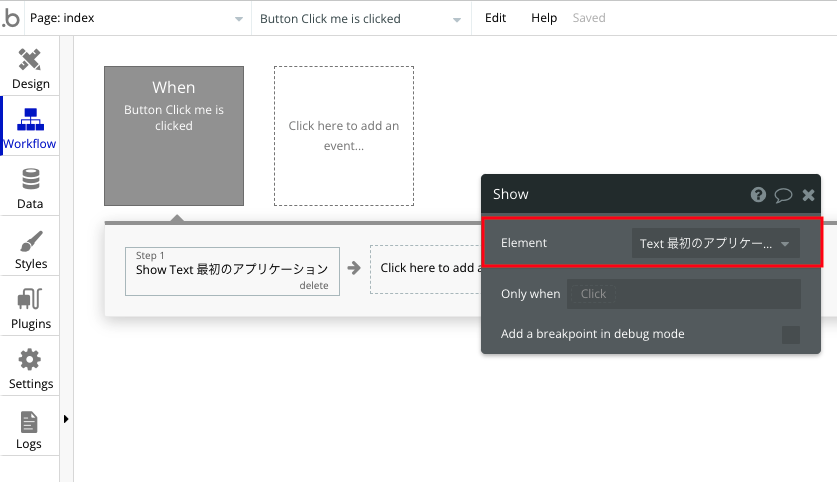
アクションのプロパティエディタが表示されるので、Elementに先ほどのTextエレメントを選択します。


これで設定は完了です。早速プレビューを表示してみましょう。
プレビューを表示して動作を確認する
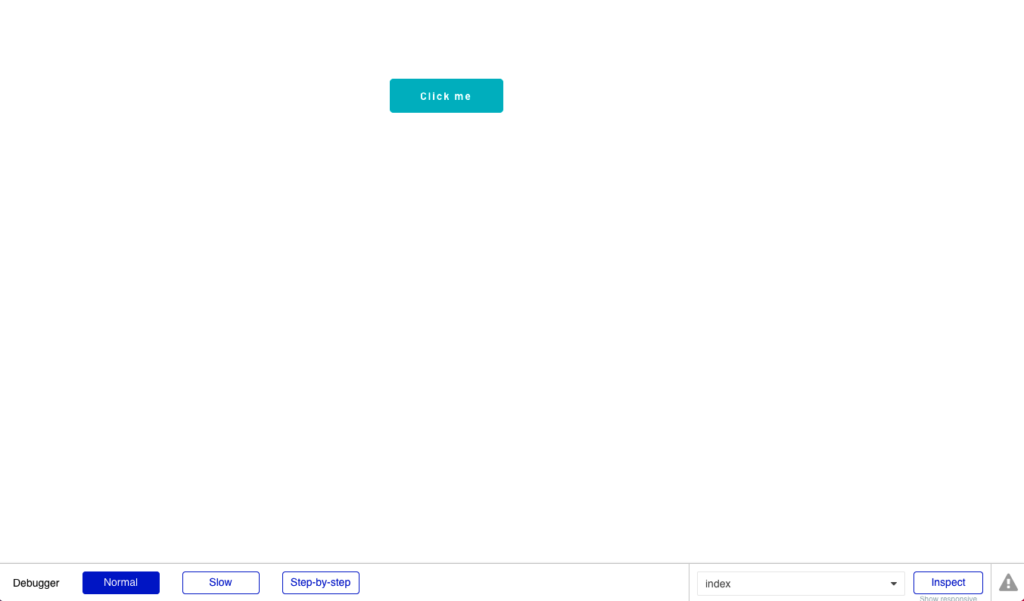
画面右上の「Preview」をクリックし、プレビュー画面を表示します。
Textエレメントが非表示で、Buttonエレメントが表示されている状態になっています。

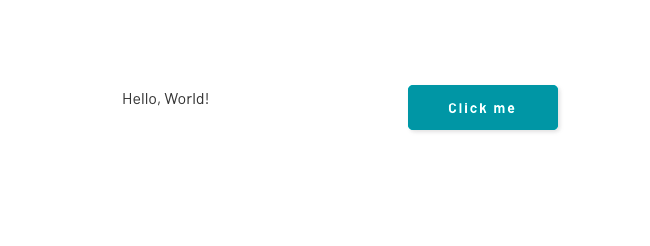
「Click me」をクリックしてみましょう。

「Hello, World!」が表示されましたか?
以上で最初のアプリケーションが作成できました。
1.7 最後に
▼本章のまとめ
本章では、bubbleについての概要とアカウントの作成から基礎的な使い方を学習しました。
ドラッグ&ドロップとクリック、ドロップダウンから選択するだけでアプリケーションが作成できることが体感できたのではないでしょうか。
第2章からはもう少し複雑なアプリケーションを構築しながら、bubbleのさまざまな機能に触れていきます。










コメント