目次-全章
第3章では、簡易版Twitterのページレイアウトを作成していきます。
第2章で作成したアプリケーションをコピーして始めます。
アプリケーションのコピー
ログイン後のHome画面で、My appsのうち、第2章で作成したアプリケーションのコピーボタンをクリックします。

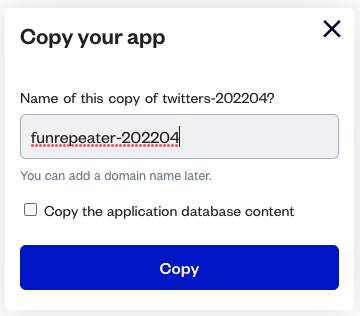
ポップアップが表示されるので、アプリケーション名を入力します。ここでは、「funrepeater-yyyymm」とします。
「Copy the application database content」にはチェックを入れないでおきます。チェックをしておくと、データベースの内容もコピーされます。

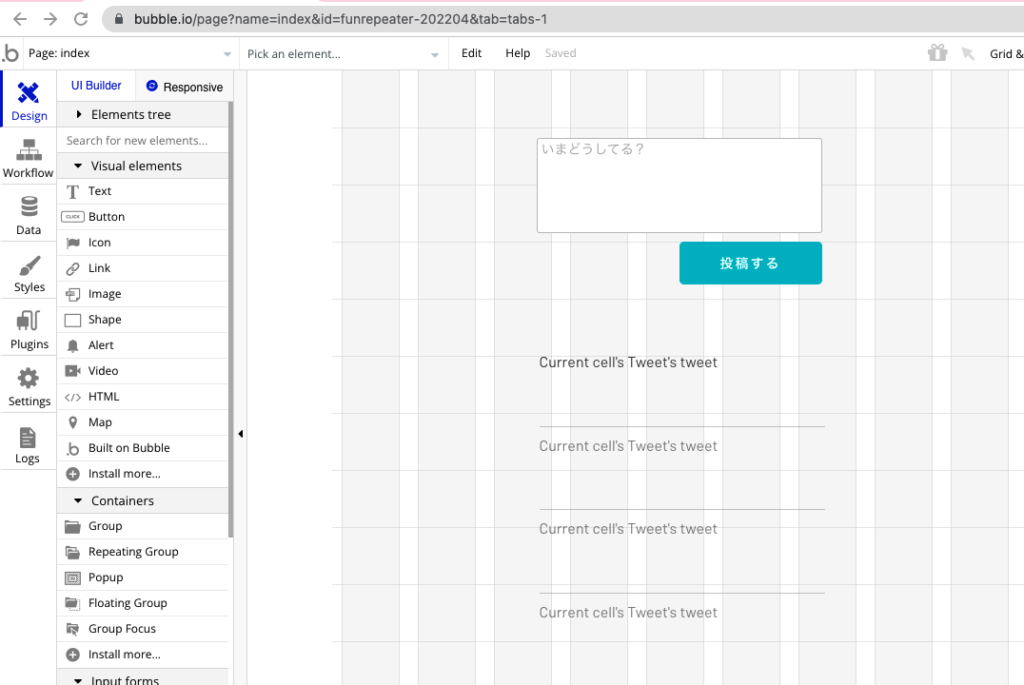
アプリケーションがコピーされるとビジュアルエディタに移動します。

第2章で作成した画面が残っていることが確認できます。
Reusable elementsの作成
デフォルトで用意されるページとReusable elements
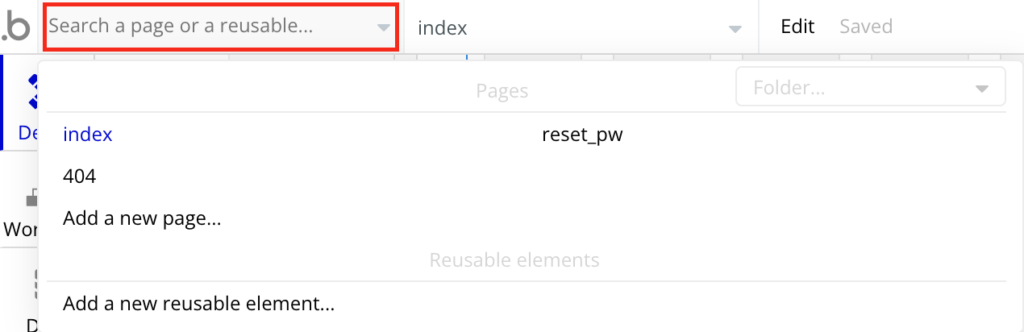
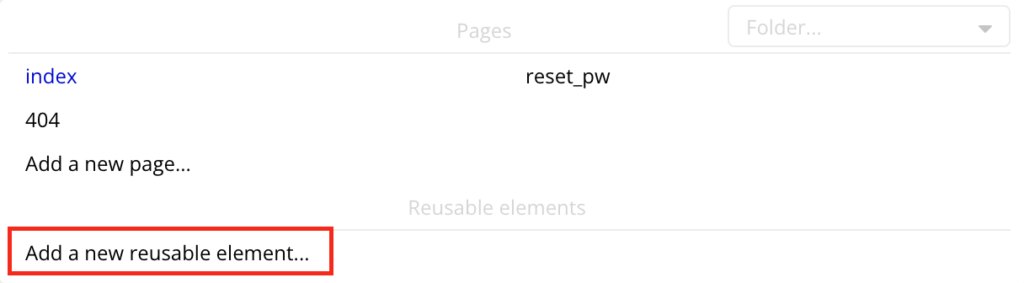
ビジュアルエディタで左上の「Page: index」と表示されている部分をクリックすると、既存のページとReusable elementsが表示されます。
ページ名やReusable elements名をクリックして編集するページを切り替えます。

アプリケーションを新規作成した際に以下のページが自動的に作成されています。3つのページは削除できません。
| ページ | |
| index | https://アプリ名.bubbleapps.io/でアクセスした時に表示されるページ |
| reset_pw | パスワードをリセットするためのページ |
| 404 | 指定したURLが存在しなかったときに表示するページ |
Reusable elements
Reusable elementsはコンテナタイプの要素であるGroup、Popup、Floating Groupの3タイプのうちどれかを設定できます。
Reusable elementsの編集
最初に、各ページ共通に利用するヘッダーをReusable Elementsで作成しましょう。
ヘッダー要素を配置とレスポンシブ対応をする
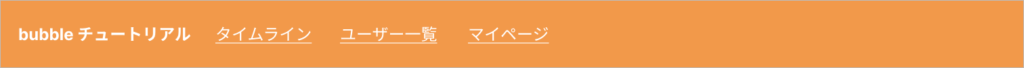
それでは、以下のヘッダーを作成していきます。(Figmaを参照)

「Add a new reusable element…」をクリックします。

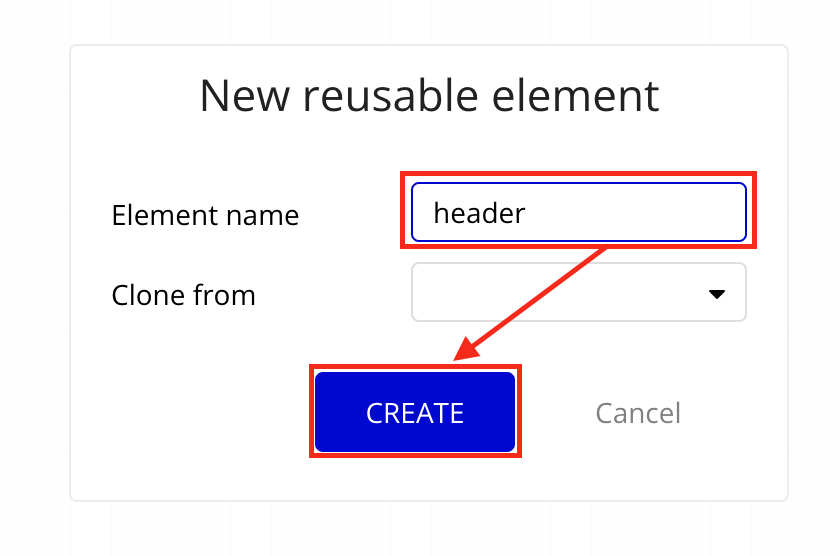
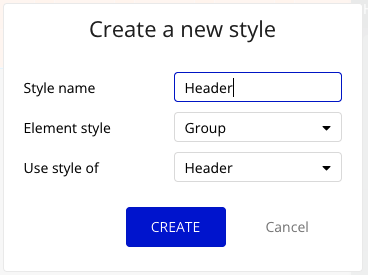
新たにポップアップが表示されるので、以下の画像のように設定し、「Create」をクリックしてください。

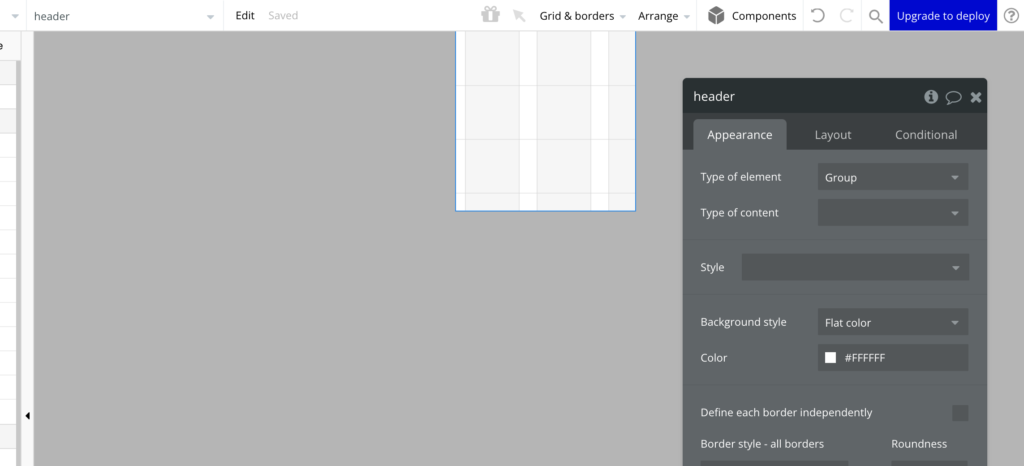
しばらくするとこのような画面が出てくるので、画面上をダブルクリックし、headerのプロパティエディタを表示させます。

ヘッダーの実装
レスポンシブエンジンを適用するには、Design > Responsive タブをクリックします。
ビジュアルエディタでHeaderを開き、Responsiveタブをクリックします。

ヘッダー全体をレスポンシブ化する
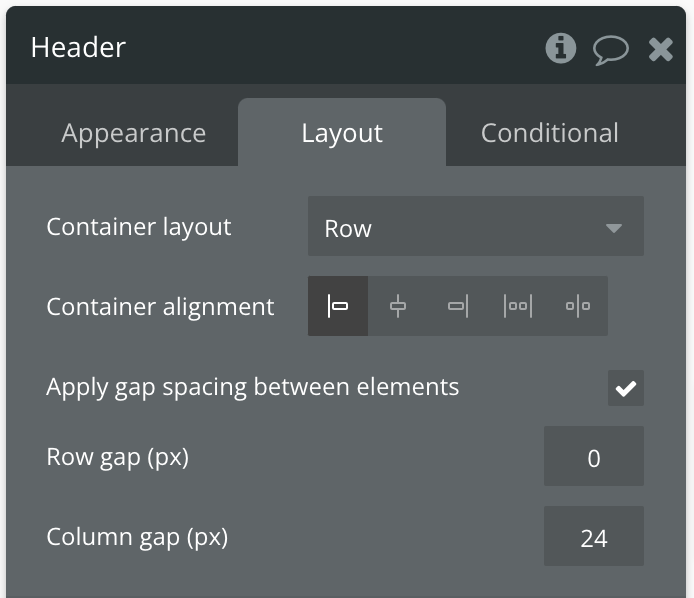
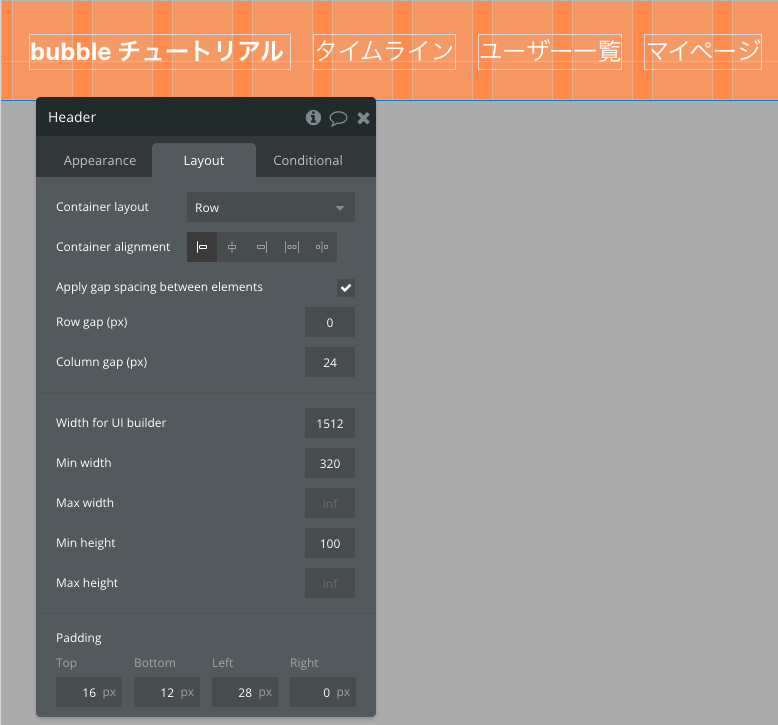
Layoutというタブが存在します。このLayoutタブでエレメントの幅やflexboxの並び方などを設定していきます。
固定幅で構築したページやエレメントは、基本的に固定幅のままとなっています。
ヘッダーではアプリケーション名やメニューリンクを横並びにしたいので、Rowを選択します。
なお、Columnを選択すると縦並びになります。Align to parentを選択すると、親要素に対して子要素をどの位置にするか相対的に指定することになります。

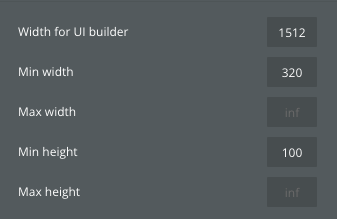
Headerの横幅のサイズですが、基本的に最小値を320pxとします。スマートフォン対応では最小値を320pxと考えてほぼ問題ありません。最近のスマートフォンでは横幅が375pxのものが多いですが、古い機種や小さめの機種にも対応するため320pxとします。
Min widthに320と入力しておきます。Max widthを空にしておくと、画面幅いっぱいまでエレメントを表示することになります。ヘッダーのオレンジ色の部分は画面幅いっぱいに表示すべき要素なので、Max widthは指定しません。
高さは、最小値を100pxとします。

ヘッダーのStyle設定
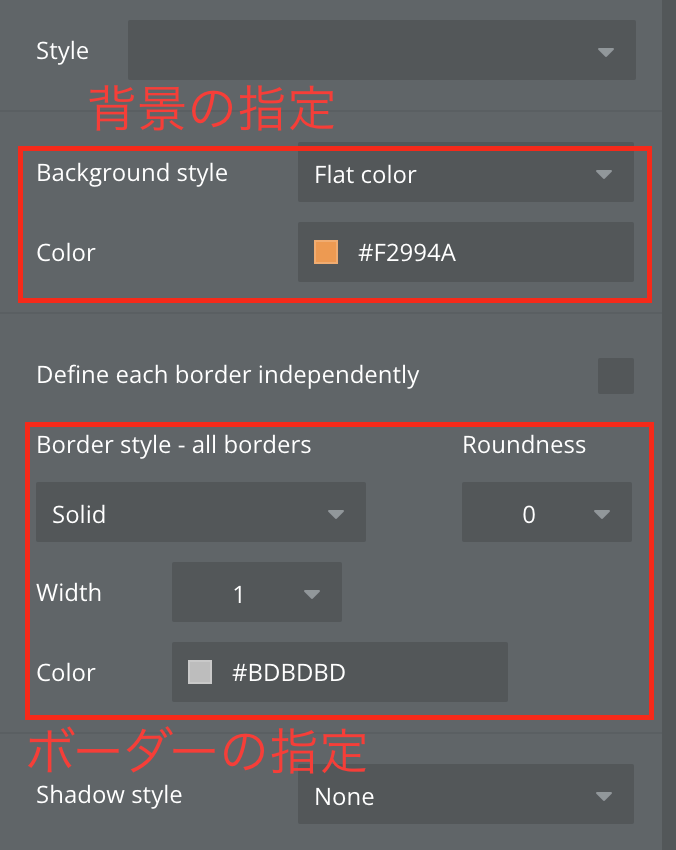
背景色や文字色、ボーダーの指定などはStyleとして設定を保存しておくことができます。
ここではヘッダー背景色、ボーダーを指定し、新しいStyleを保存してみましょう。
Background styleは「Flat color(塗りつぶし)」を選択、Colorにカラーコード#F2994Aを入力します。
Border style – all borders では「Solid(直線)」を選択、Width「1」を選択、Colorにカラーコード#BDBDBDを入力します。

※ カラーピッカーから選択して設定することもできます。
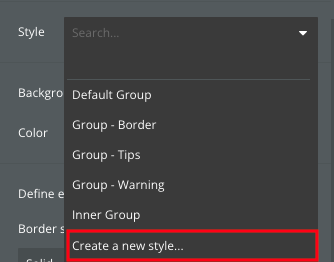
この設定を保存するために、Styleをクリックし、選択肢から「Create a new style …」を選択します。

ポップアップが表示されるので、わかりやすいStyle nameに設定します。
今回は「Header」にします。

「CREATE」をクリックして保存します。
保存したスタイルは同じ種類のエレメントに適用できます。この場合、他のGroupエレメントにも同様のスタイルを指定できるようになりました。
アプリケーション名の配置
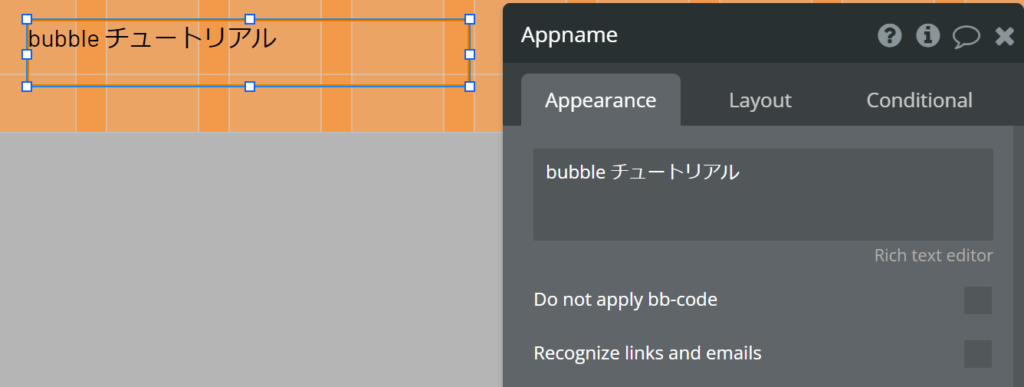
次に、アプリケーション名の「bubble チュートリアル」を配置します。表示のみのため、Textエレメントを配置し、名前とテキストを編集します。

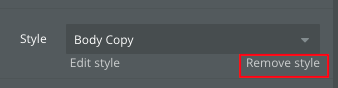
Textエレメントを配置すると、デフォルトのStyleが設定されています。スタイルを破棄する場合は、Remove styleをクリックしてください。

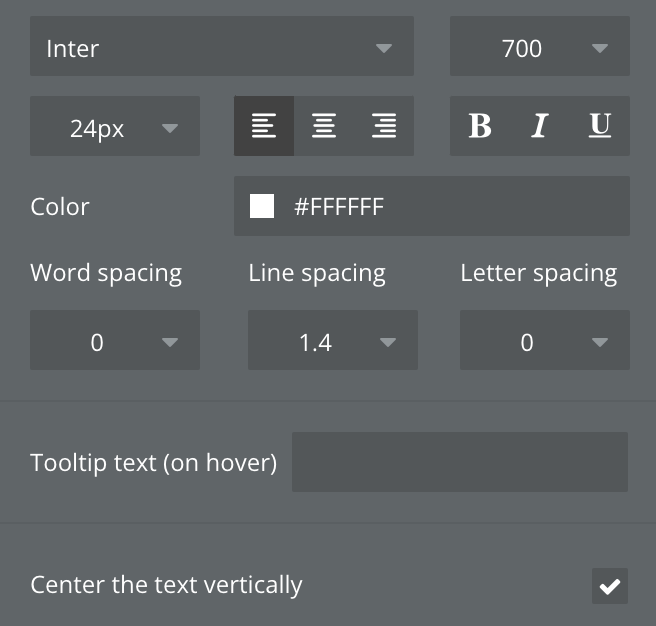
スタイルの設定が解除されると、フォントの設定が可能になりますので、Figmaの設定に基づき以下の通り設定します。

Center the text vertically にチェックを入れると、文字をエレメントの高さ中央に配置します。
今後利用する可能性もあるので、スタイルに名前をつけて保存しておきましょう。ここでは「App Name」とします。
※ スタイルの名称の指定について、用意するスタイルが少ない場合は Section Title、Header Titleといったセクションごとの名前をつけていくのが一般的です。ただし大規模で複雑なアプリケーションだったり、さまざまなスタイルが必要な場合は、「16px Bold Left」など名前からスタイルの内容が連想できるように名前をつけるのも一つの技です。
リンクメニューを配置
次に、ヘッダーの重要な要素であるリンクを配置します。
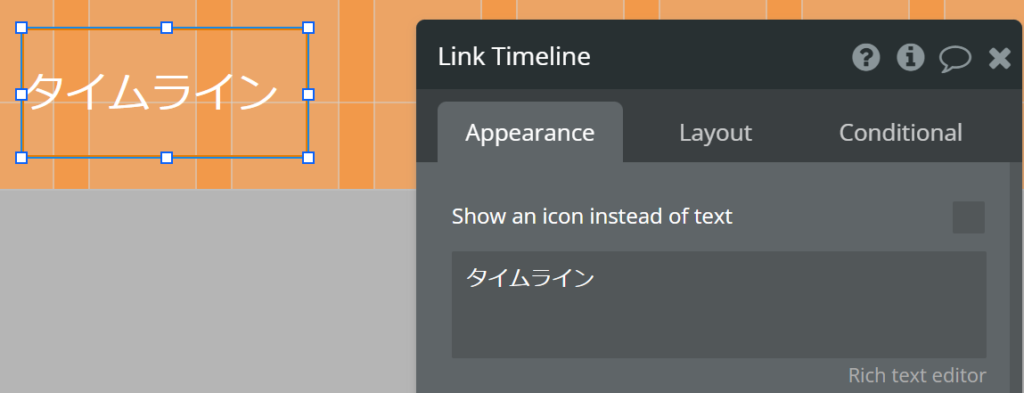
Visual elements > Link を配置し、エレメント名とテキストを編集します。
リンク先はあとから設定しますので、アプリケーション名と同様にエレメントのサイズやスタイルを設定します。

同じように全てのリンクを作成します。
スタイル等が同じなので、エレメントを選択した状態でコピー&ペーストをすると、簡単にエレメントがコピーできます。

ヘッダーのエレメントの配置調整
それぞれのエレメント名、テキストを編集します。
textエレメント、Linkエレメントが上寄せ、左詰めになっていると思います。ここで、各エレメント間の余白を設定します。
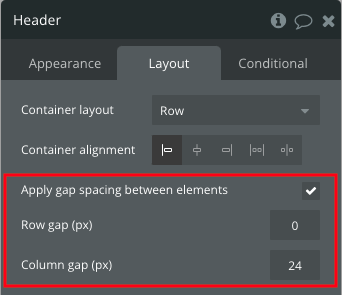
HeaderエレメントのLayoutタブを開きます。Apply gap spacing between elementsにチェックを入れ、”Coulum gap”に数字を入力します。もともとtextエレメント、linkエレメントの間の余白を24pxに設定します。

flexboxの子要素は親要素の幅を超えると折り返しが自動で発生します。Row gapは折り返しが発生したときに縦位置の余白を指定するものです。
ヘッダーのpaddingを設定する
paddingとは、エレメント内部に設定する余白です。例えば20pxのpaddingを設定した場合、20pxを含めてエレメントの横幅と考えます。
ヘッダーのpaddingを、左に28px、上に16px、下に12pxに設定します。

内部のエレメントの設定
次に、内部のエレメントの横幅の設定も変更しておきましょう。
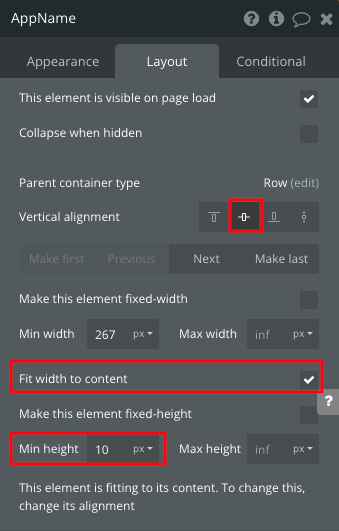
アプリケーション名 AppNameでは、Min widhtが設定されていますが、Fit width to contentにチェックを入れます。AppNameは固定文字ですが、動的にテキストが変更になる場合、チェックを入れておくとテキスト幅に合わせて横幅を変更することができます。
Min heightを小さい値 10pxなどに変更し、Vertical AlignをMiddleにします。すると、エレメントの高さは文字が表示できる最小の高さになり、親エレメントの縦位置中央に設置されます。

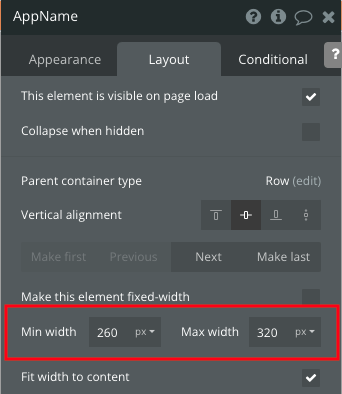
この性質を利用して、textエレメントのMin widthを260px、Max widthを320pxにします。

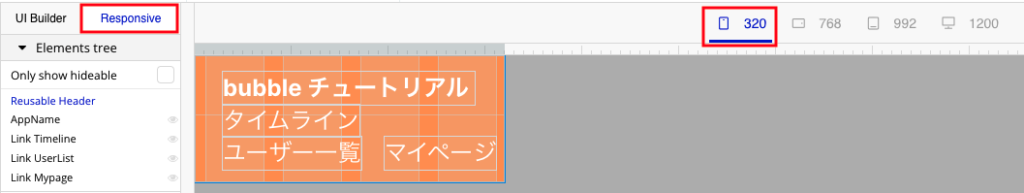
ビジュアルエディタのResponsiveをクリックすると横幅に応じた外観を確認できます。
スマートフォンの外観を確認するには320pxをクリックします。

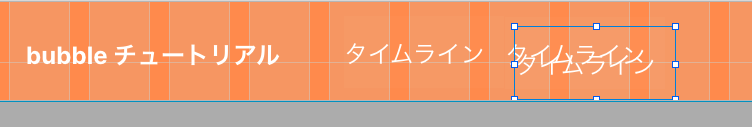
先ほど、App Nameを最小値260px、最大値320pxにしましたが、タイムラインの文字を合わせると320pxを超えてしまうため、親エレメントの幅を超える要素は折り返して表示されます。
このようにして、横並びの設定でも折り返しを発生させたい場合は、最小値を調整して隣のエレメントが折り返されるようにします。
メニュー要素の余白を統一する
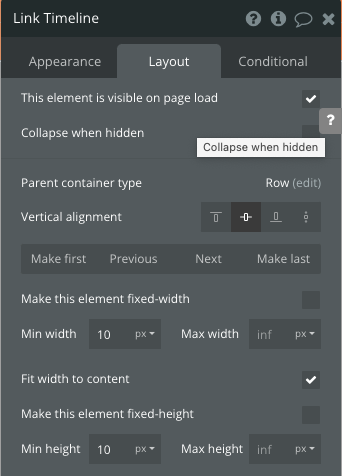
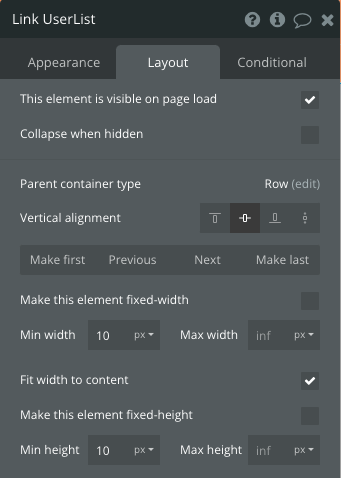
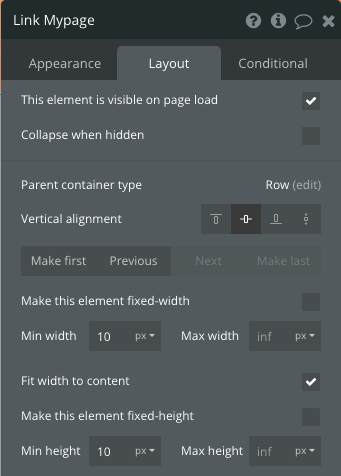
HeaderのColumn gapの設定により各エレメント間の余白は統一しましたが、タイムラインとマイページでは文字の長さが異なるので余白がバラバラに見えます。そのため、メニューリンクの各エレメントは横幅を小さい値に設定し、Fit contentにチェックを入れることで文字数に応じた横幅にします。高さもAppNameと同様に小さい値を設定しておき、最小の高さになるように設定します。
それぞれ下記のように設定していきます。



Linkエレメントは文字幅に合った横幅になり、エレメント間の余白が揃ったことが確認できます。











コメント