こんにちは。今回は、AIがワイヤーフレームを作ってくれるFigmaのプラグイン ” Wireframe Designer ”について、使い方や使ってみた所感をまとめています。
まだ使ったことない方や、使い方を知りたい方は是非本記事をご覧ください!
Figmaとは
Figmaはブラウザ上で利用でき、共同編集が可能なアメリカ発のデザインツールです。
複数人と同時に編集しても動作が重くならず操作もシンプルで大変使いやすいため、非デザイナーの方も多く利用しており、弊社内でも定番のツールとなっています。
2022年7月にはFigma Japanが発表されて日本語対応したり、9月にはAdobeが買収を発表することで話題になりました。
無料で誰でも簡単に使えるという魅力から世界中の企業・団体でも利用されています。
最近ではデザインデータをFimgaで公開する企業も多くみられます。日本だとデジタル庁のデザインシステムが公開され注目されていましたね。

Wireframe Designerとは

2023年4月に公開された、テキストを入力するだけでAIが自動でワイヤーフレームを生成してくれるプラグインです。
このプラグインの大きな特徴としてChatGPT(AI)が使われている、という点があります。
使い方は非常に簡単で、「作りたいシステム・サービス」と「作りたい画面」を入力するだけでOK。あとは勝手にAIが生成してくれます。
無料で利用できますが、回数制限があるのでご注意ください。課金することで無制限で利用できます。
- 無料…生成10回まで可能
- 有料…無制限、5ドル /月
Wireframe Designerの使い方
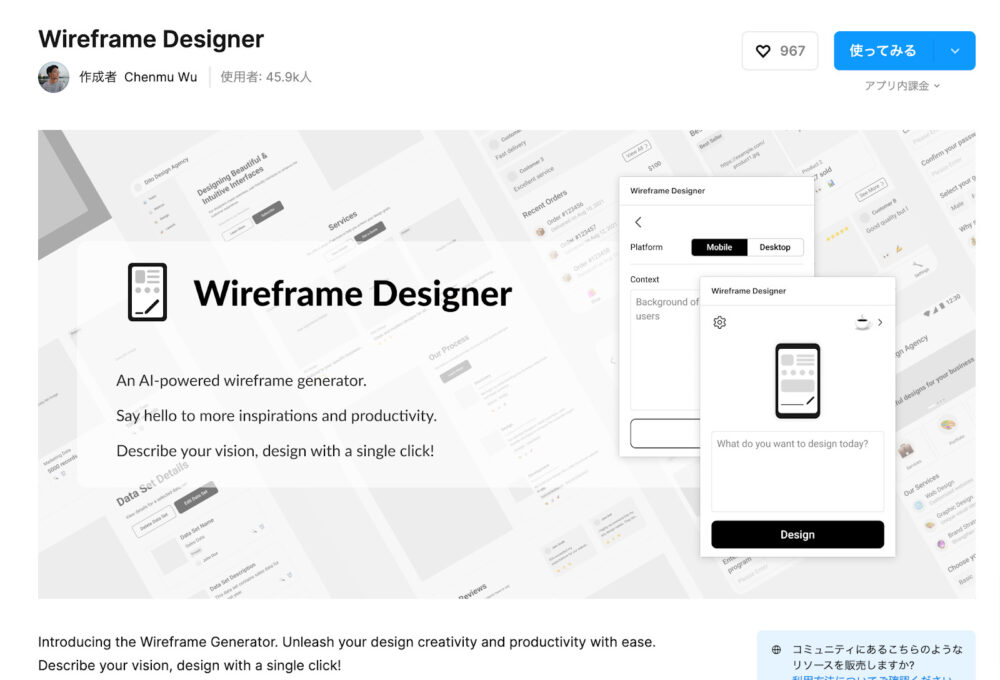
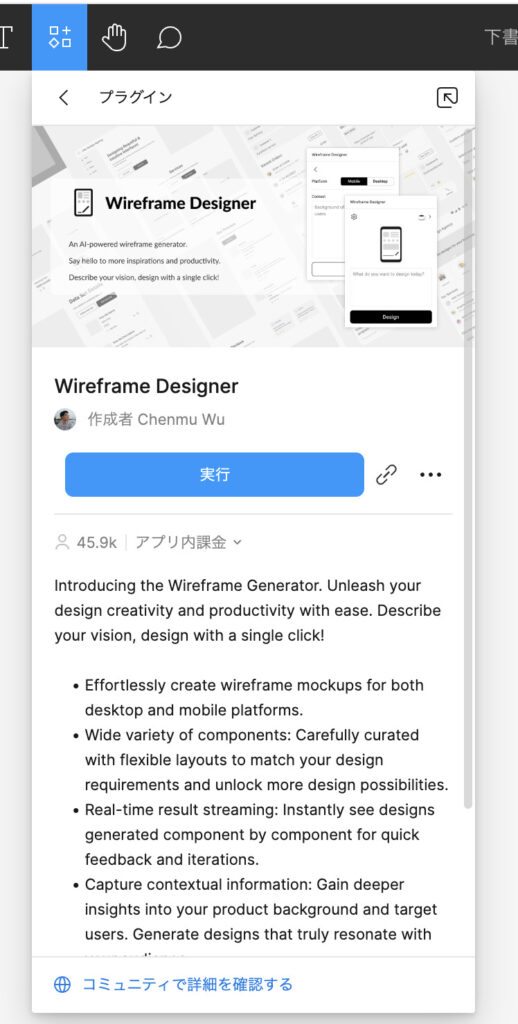
早速使ってみましょう。まずFigmaのデザインデータを作成し、プラグインを検索します。
「Wireframe Designer」が表示されたら、それを実行してください。

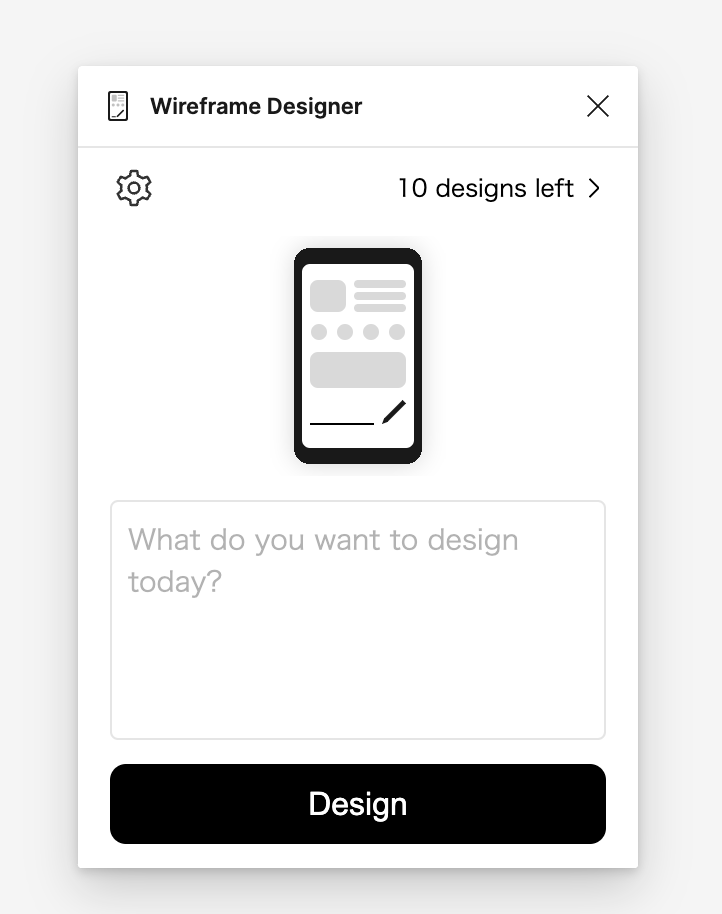
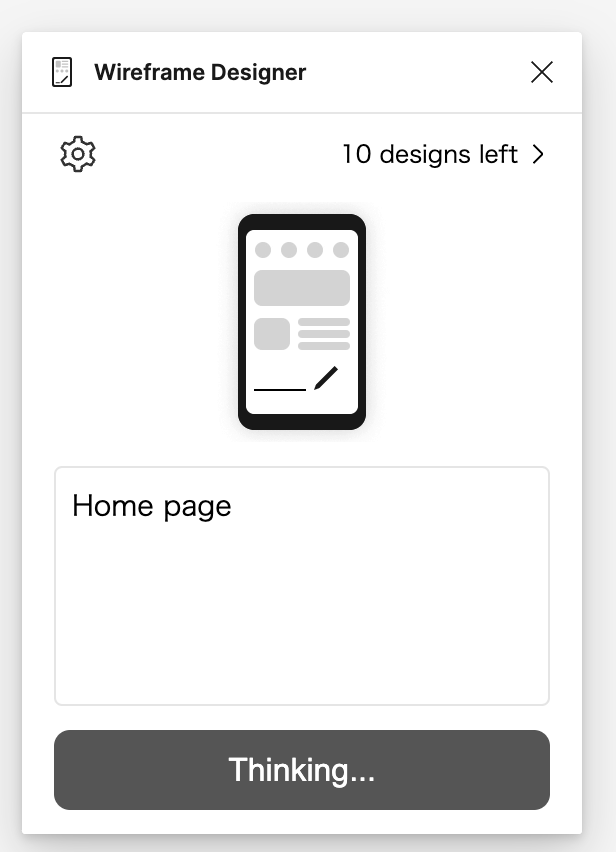
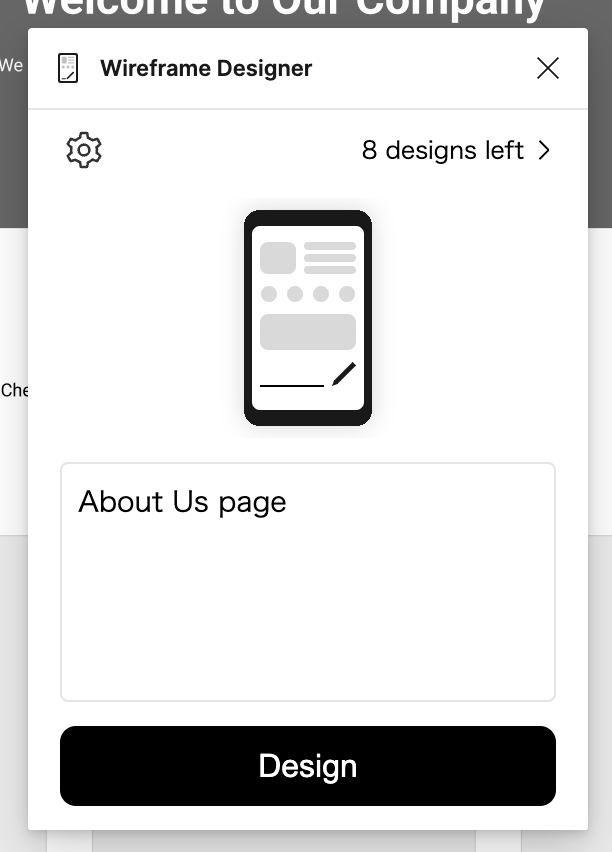
実行をクリックすると下記のようなポップアップが表示されます。
右上には利用できる回数が表示されています。(初期は10回分あります)
左上の歯車マークをクリックします。

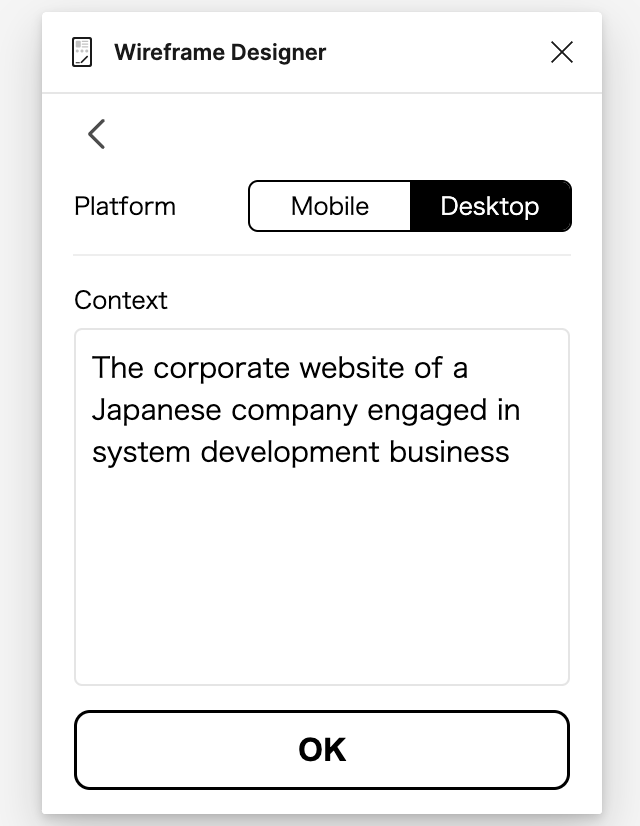
すると別のポップアップが表示されます。
ここでデバイス(Platform)の種類と、「作りたいシステム・サービス」について設定します。
Platformは「Desktop」を選択します。
Contextには製品の背景とターゲット・ユーザーについて入力します。
今回は、試しに「The corporate website of a Japanese company engaged in system development business」(システム開発事業を行っている日本の企業のコーポレートサイト)と入力します。

PlatformとContextの入力が終わったらOKを押下し、一番初めのポップアップに戻ります。
ここでは具体的に作成したい画面を入力します。「Home page」と入力してみます。
入力が終わったらDesignを押下します。すると、AIが生成を開始します。

ボタンがThinking…の間はAIが考えてくれている最中です。そっと見守りましょう。
生成が完了したら、ボタンはDesignの表示に戻ります。
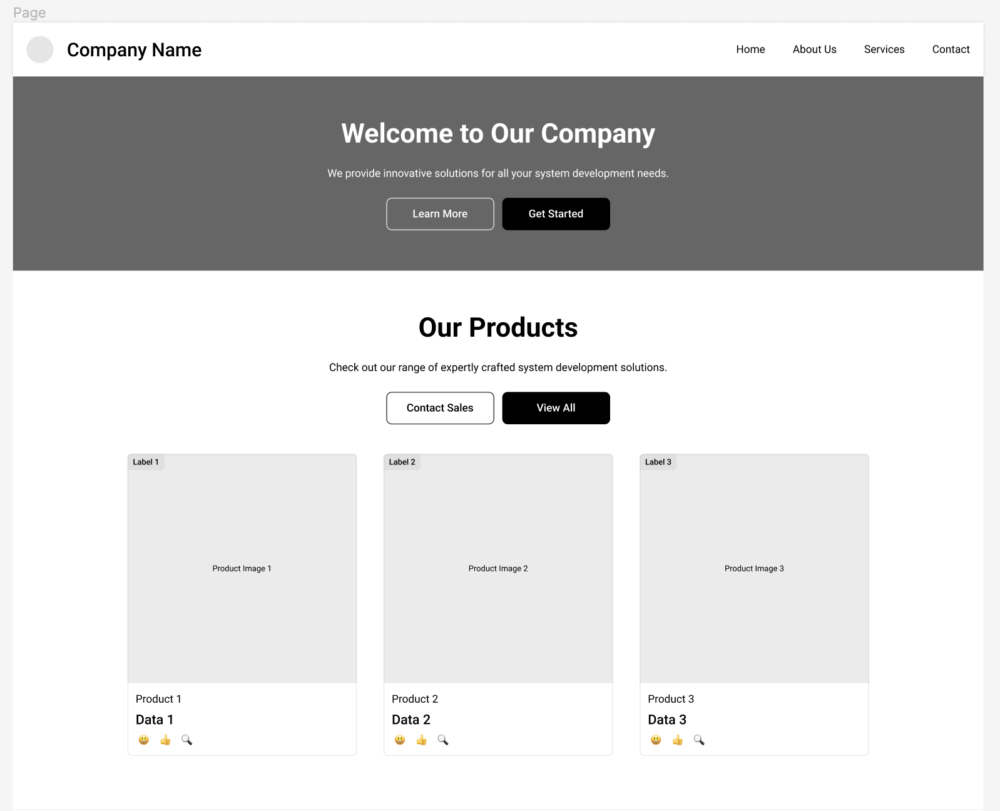
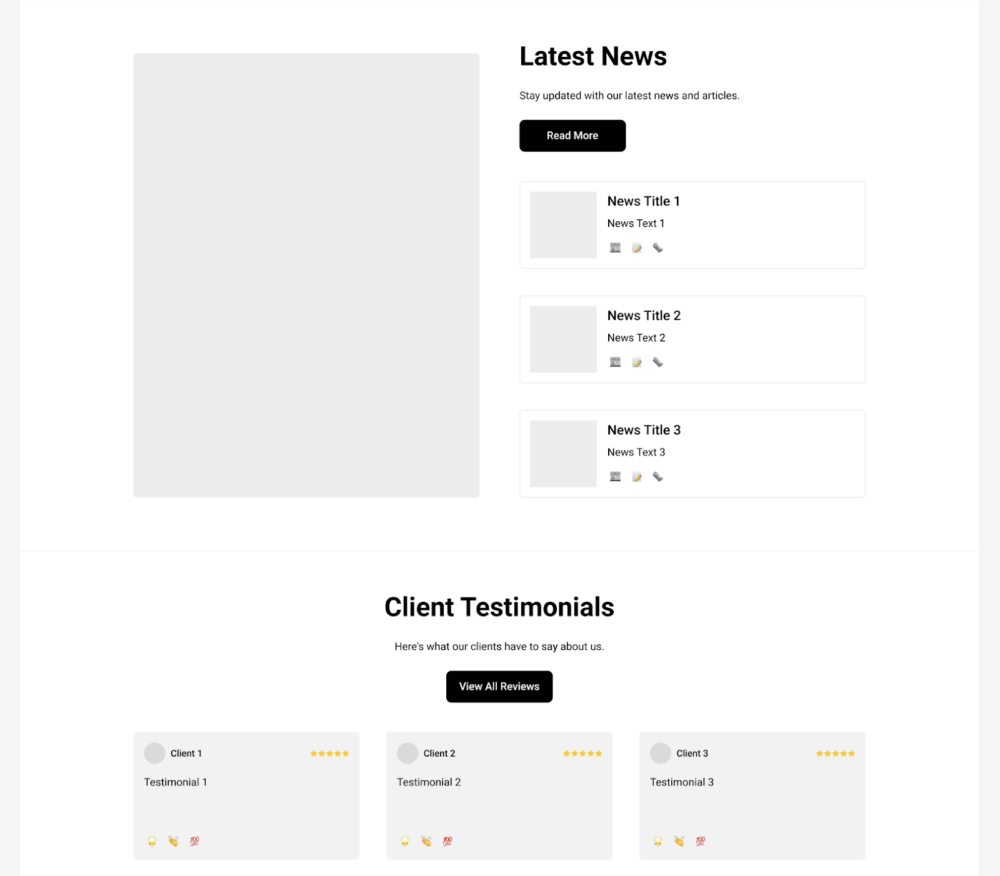
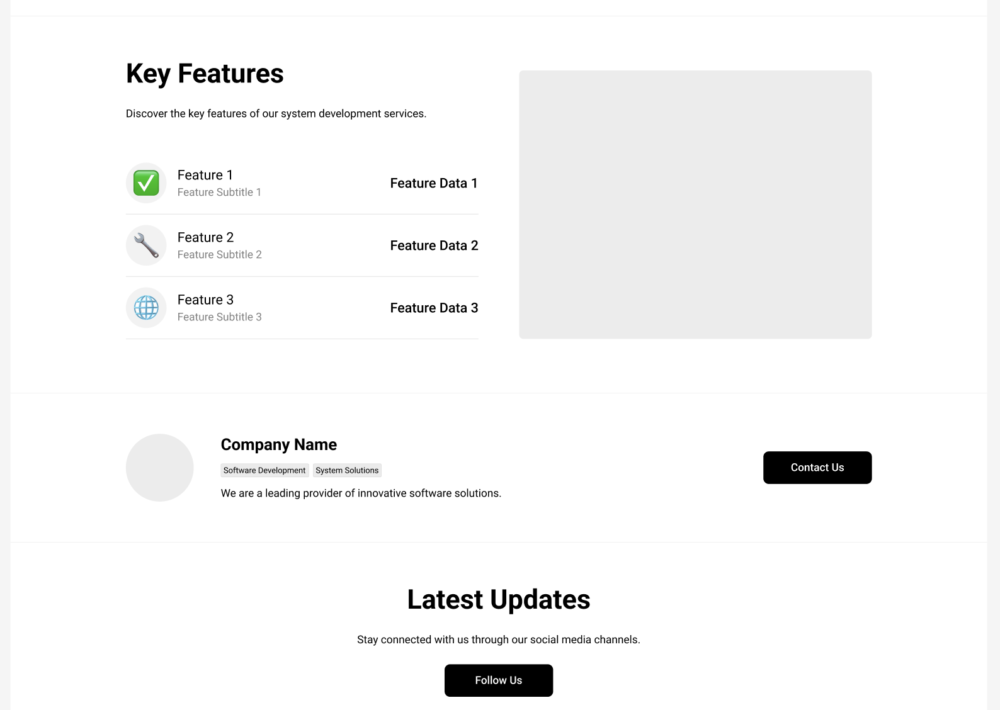
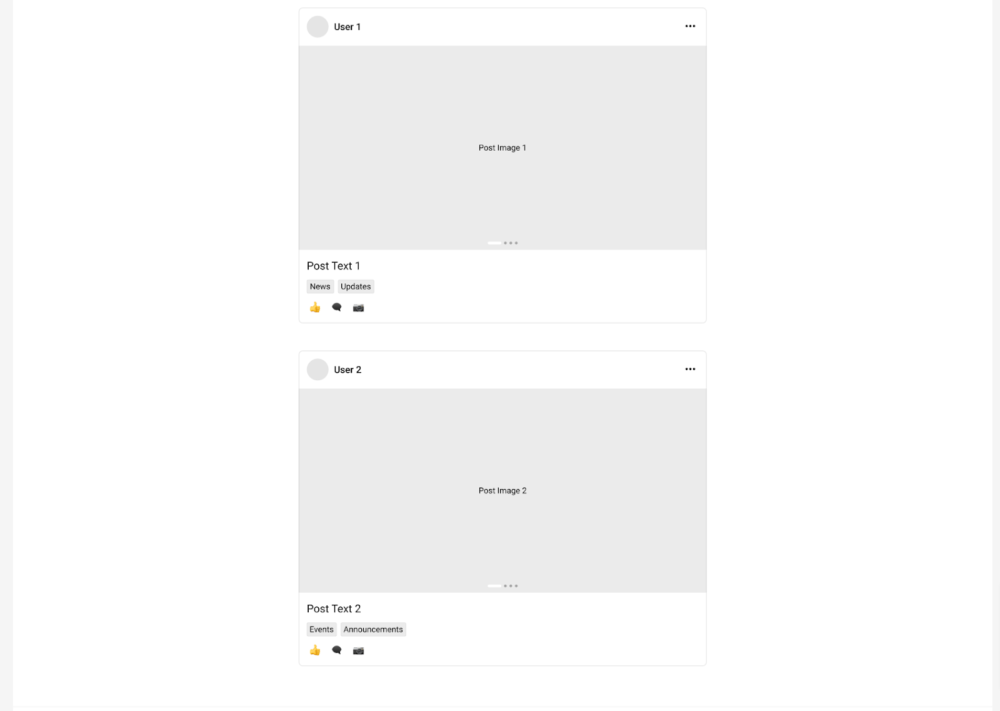
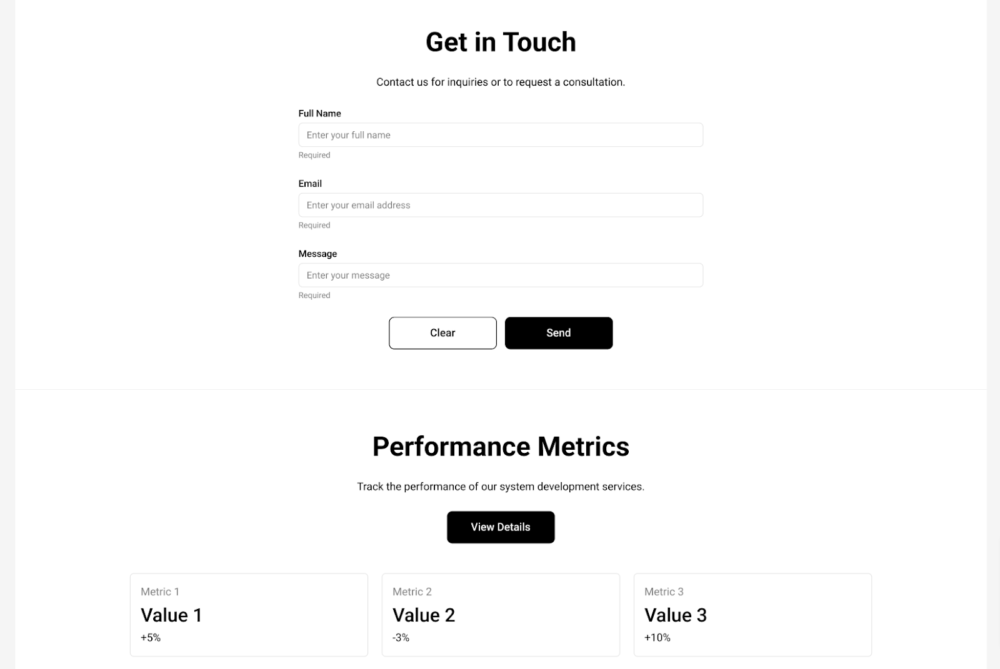
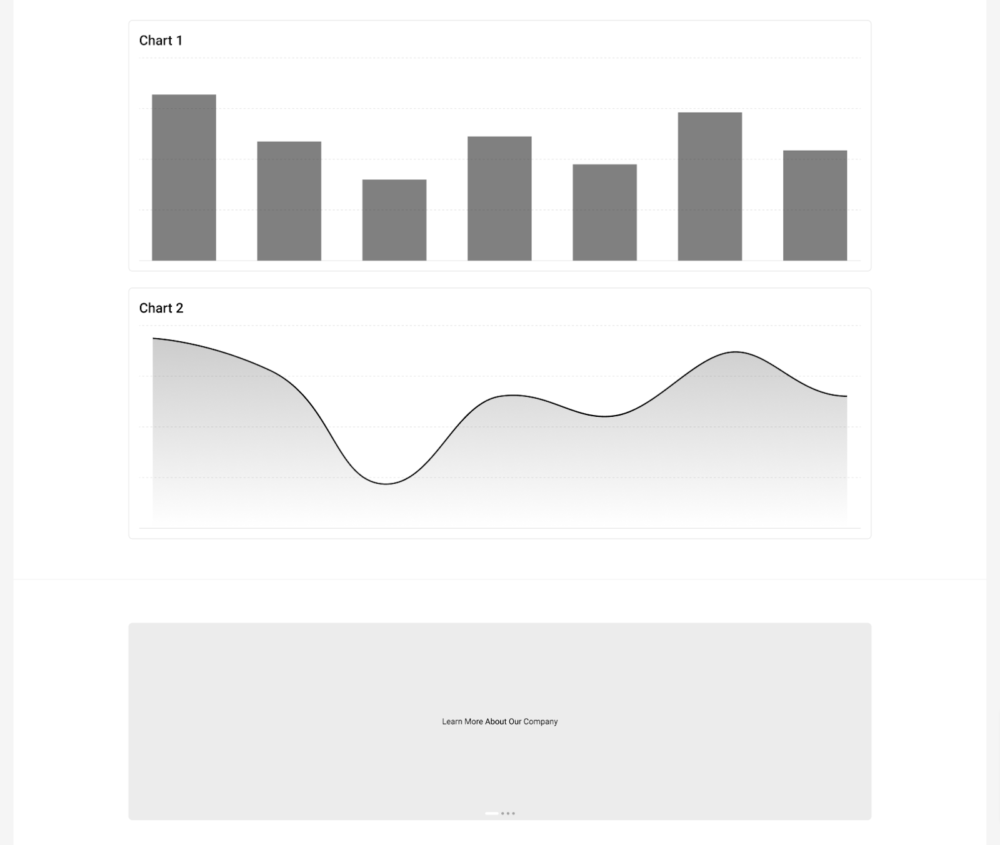
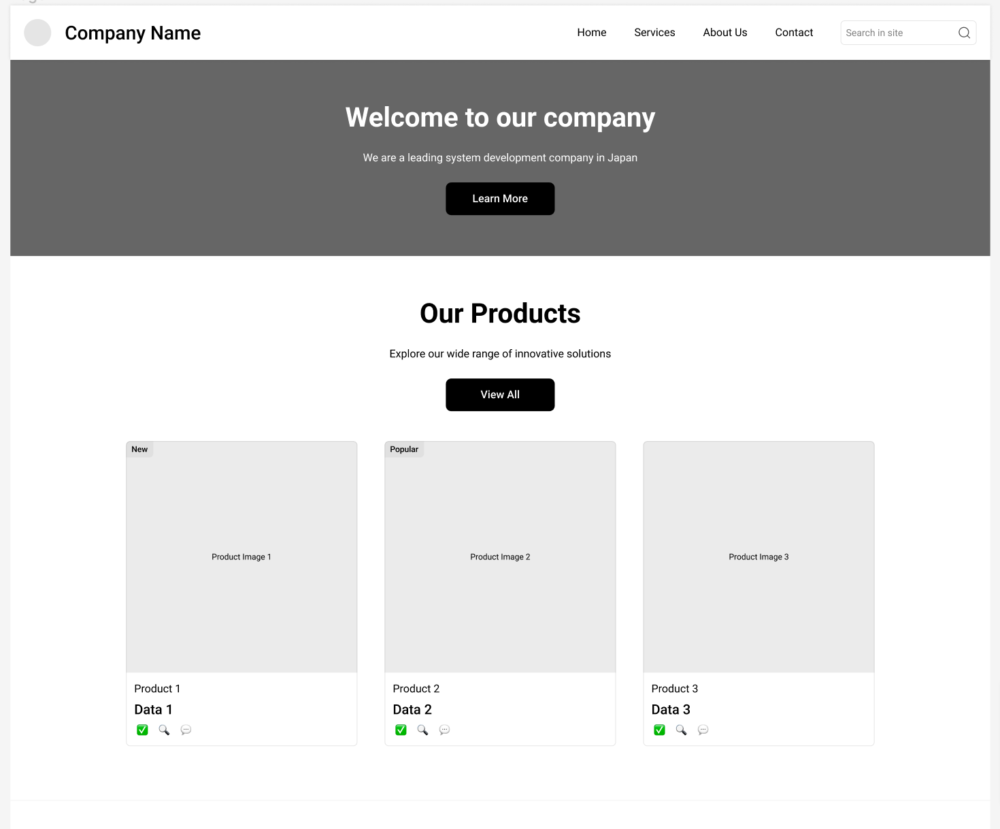
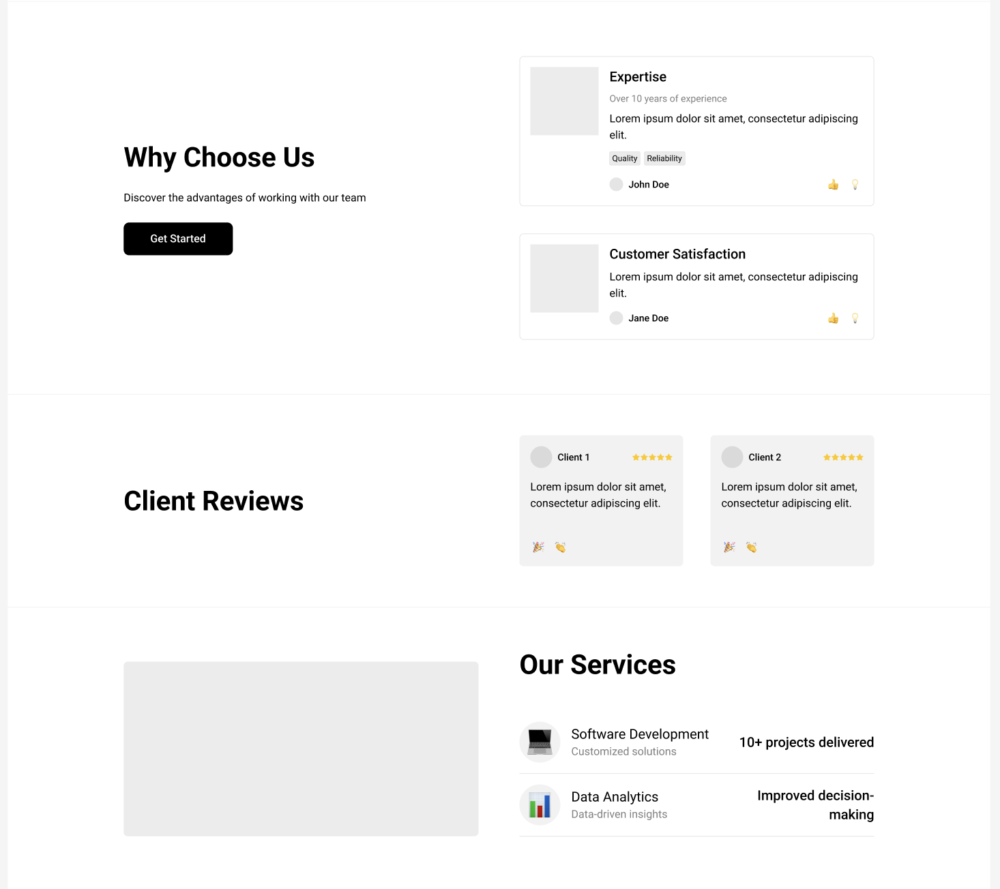
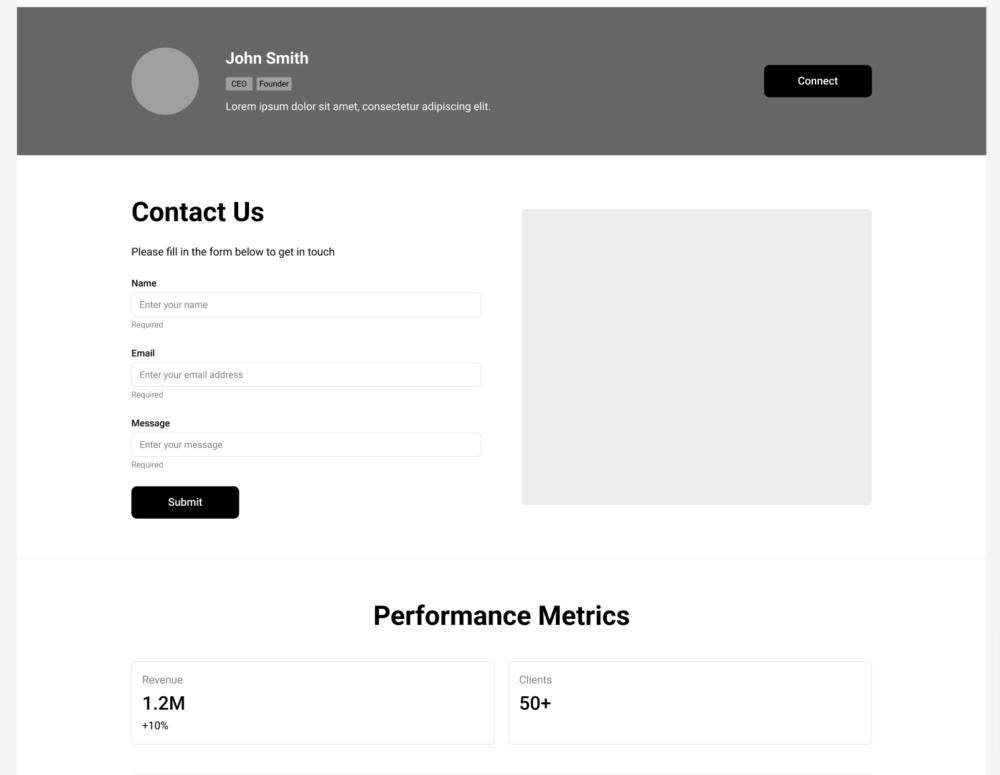
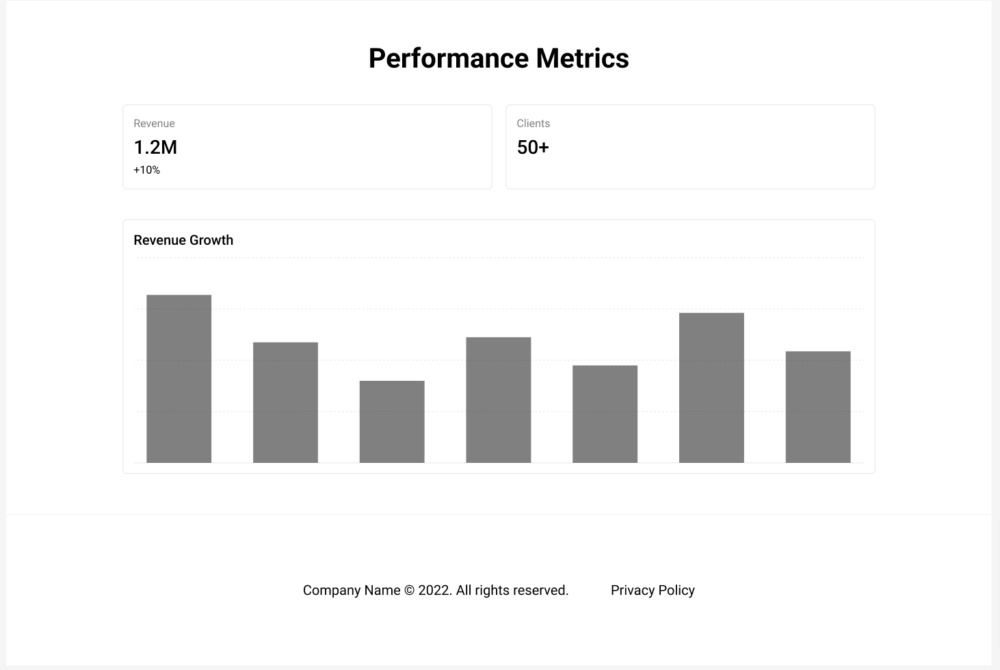
下記のようなワイヤーフレームを生成してくれました。







どうですか…?かなり凄くないですか…?
英語で作りたいものをパパッと入力するだけで、こんなハイクオリティなワイヤーフレームを生成してくれました!!
しかもグルーピングもされていて、オートレイアウトまで適用されているんです!
他のページも試してみましょう。ヘッダーに「About us」とあるので、「About us page」を生成してもらいます。

Home pageを入力したポップアップに「About Us page」を入力し、Designを押下します。
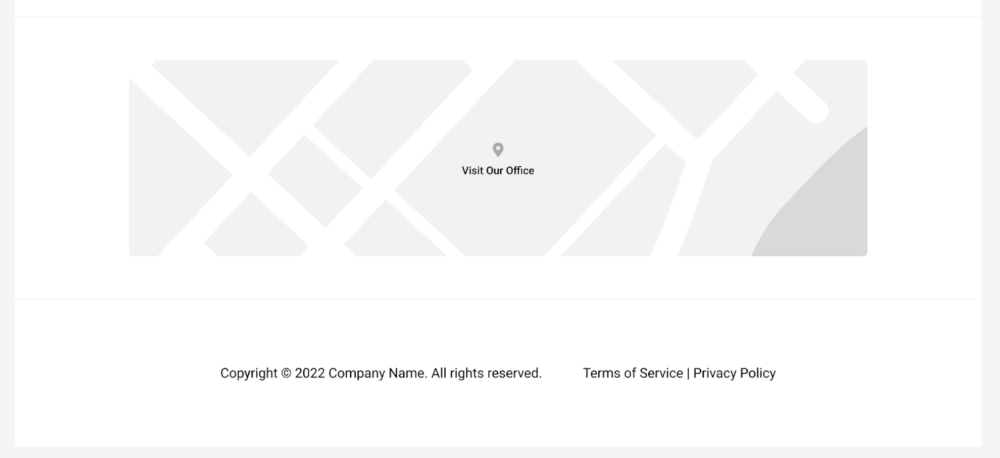
すると下記のようなワイヤーフレームを生成してくれました。




いかがでしょうか?いい感じではないでしょうか??
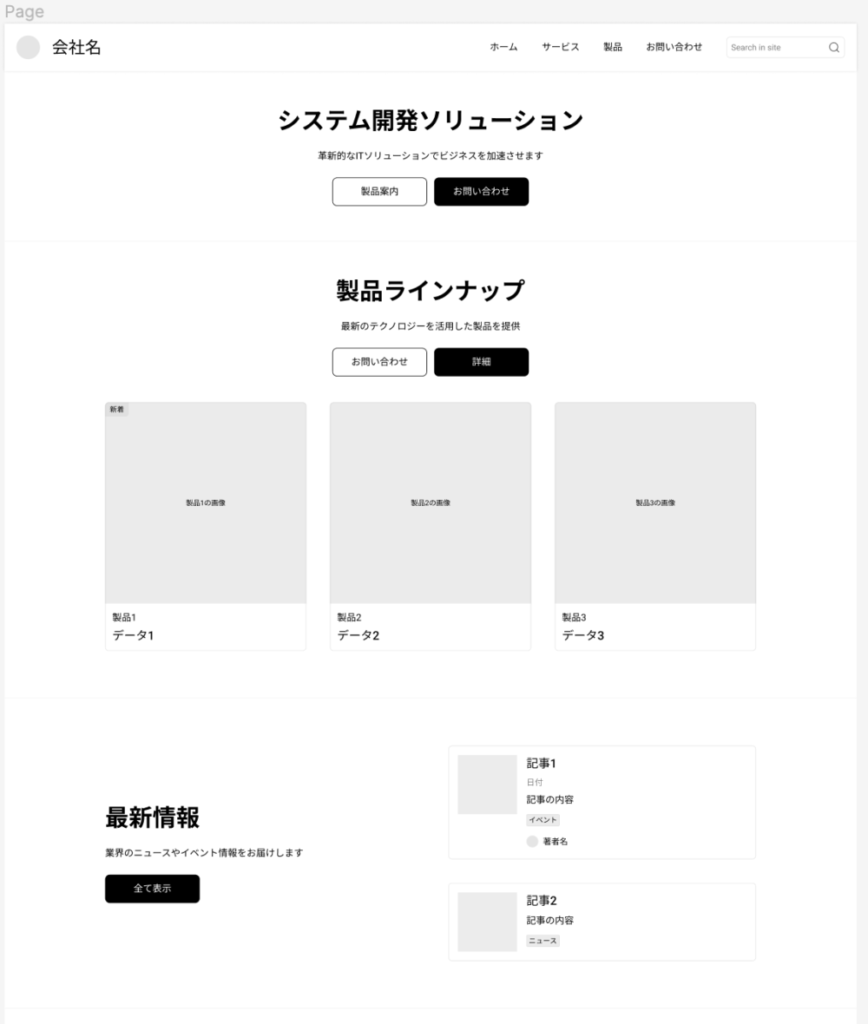
ちなみに、日本語での出力も可能です。
「Home page in japanese」などと入力すると日本語Verで出力してくれます。

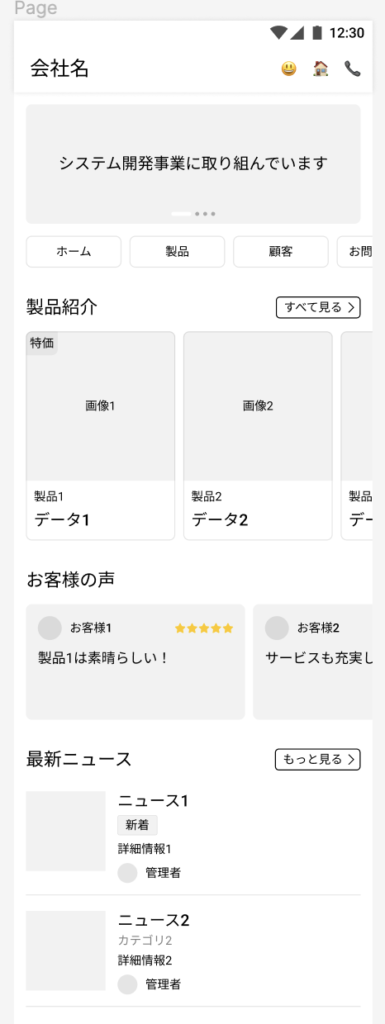
Platformを「Mobile」にすれば、スマホ版も一瞬で作れます。最高です。

また使い方についてはプラグインの開発者であるChenmu WuさんがYoutube動画で簡単に紹介しています。
Wireframe Designer Figma Plugin
文字だと分かりづらいよ、って方はこちらも参考にしてみてください。
プラグインを使ってみた所感
無料回数の中で試した所感は下記です。
- ゼロから作る必要が無くなるので本当に楽。簡単なワイヤーフレームであれば、数十秒〜数分で生成してくれるので工数かかなり削減される。
- 叩き台の作成にも使える。必要な要素を考えなくても、ヘッダーやファーストビュー、お問い合わせフォームなど一般的なものであればAIが入れてくれているので、そこから調整することも可能。
- このクオリティで出力してくれるのであれば、月5ドルを払う価値があるかも?(使用頻度が多ければ)
結論、優秀なプラグインだと思います。かなり使えます。というか10回まで無料なので一度使ってみて欲しいです。
このプラグインを使うことで工数短縮だけでなく、非デザイナーの人でも簡単にクオリティの高いワイヤーフレームが作成できる、という点がこのプラグインの最大の魅力だと思いました。
まとめ
今回はFigmaのプラグイン「Wireframe Designer」を紹介しました。恐るべしAIの力ですね。
これからもAIやChatGPTを使った機能・プラグインはどんどん増えていくと思うので随時紹介していきます!
ここまで読んでいただきありがとうございました。この記事がお役に立てれば嬉しいです。