こんにちは。ファンリピートの鳴海です。
今回はBubbleで、特定のエラーに合わせてメッセージやエレメントの表示方法について解説していきます。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)
Bubble.ioとは
Bubble.ioは、直感的なドラッグ&ドロップ操作でシンプル〜複雑なWebアプリケーションを構築できるサイトです。

ドラッグ&ドロップ操作

ドラッグ&ドロップという操作で、Webアプリが制作できます
またアプリをインストールする必要がなく、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます
レスポンシブに対応している

画面サイズに合わせて、自動調整してくれる機能があります
BubbleではCSS Flexboxと呼ばれるページ要素のレイアウト方法により、要素自体に0~100%、px単位で設定ができるため、細かいデザインの設計が可能となっています
拡張性が高い

プラグインでは、UI、機能など様々なプラグインをインストールできます。
マップ機能や検索機能などデフォルトでも様々なシステムが搭載されていますが、プラグインでは画像をスライドショーでの表示、ヘッダーをハンバーガーメニューなどといった機能があります。
Bubbleのエラーハンドリングについて
ログインや新規登録時に必要なアラートが自動表示されます。

自動でアラートが表示される

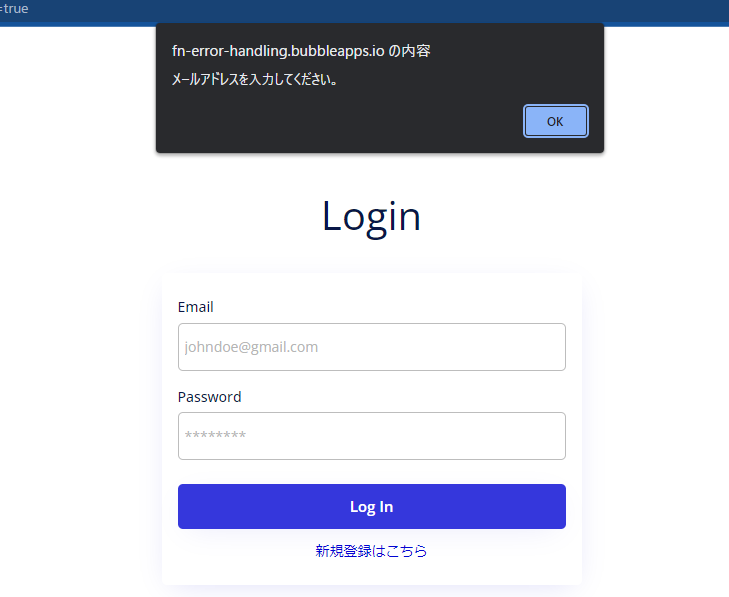
下記の画像では、メールアドレスを未入力のまま新規登録ボタンを押下した時のデフォルトのアラート表示となります。
他にもパスワードの未入力や存在しないアカウントがあれば、Bubble側でアラート表示を行ってくれます。
アラートのカスタマイズが可能
そのようなアラート表示ではなく、トースト表示や該当のエラーがでた時にリンクテキストを表示といった下記のようにカスタマイズできます。
トースト表示
テキストを表示
エラーコードの確認方法
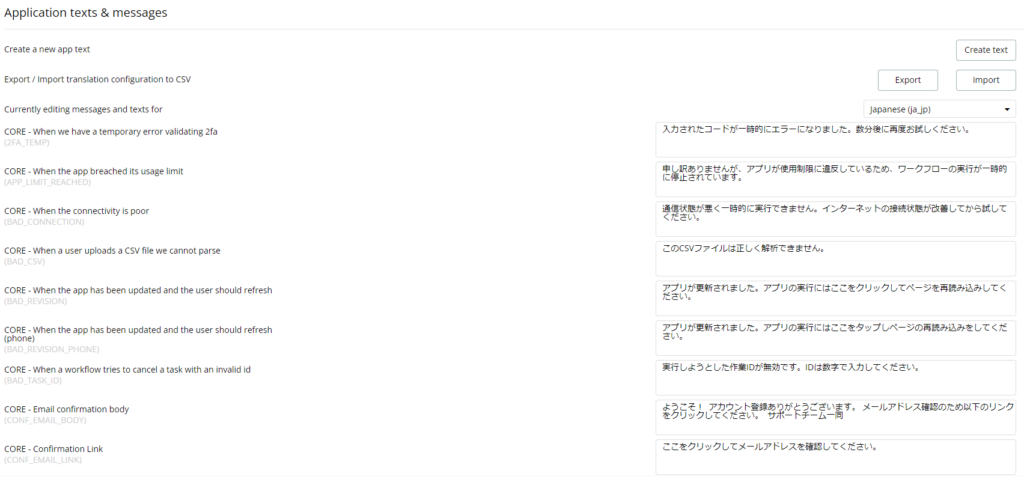
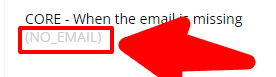
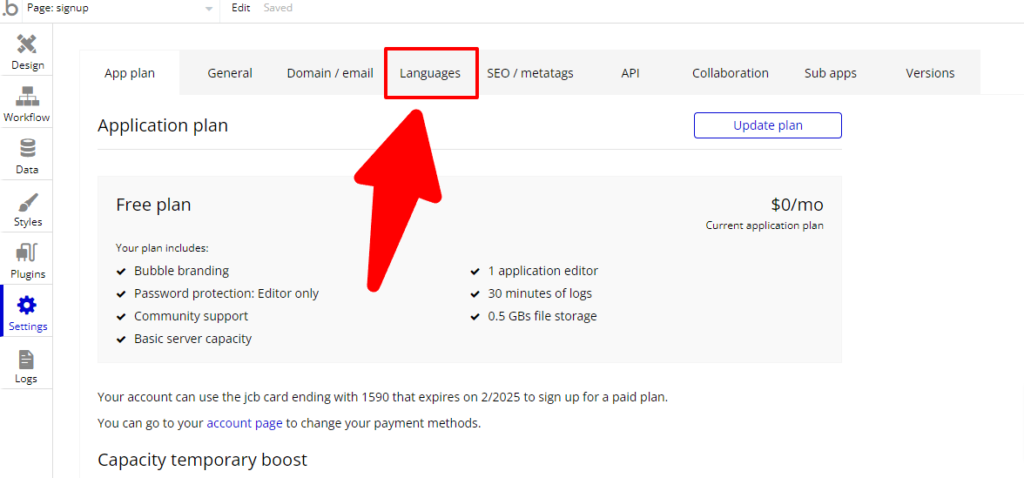
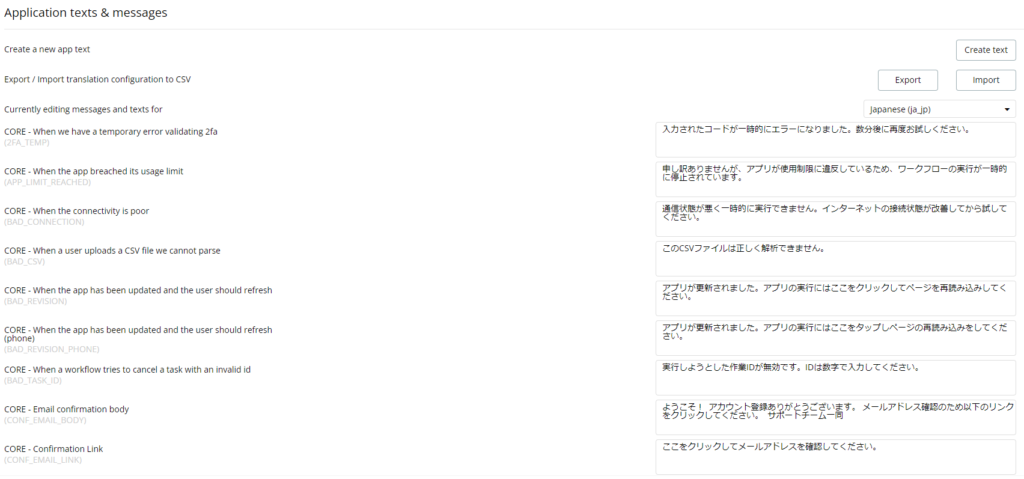
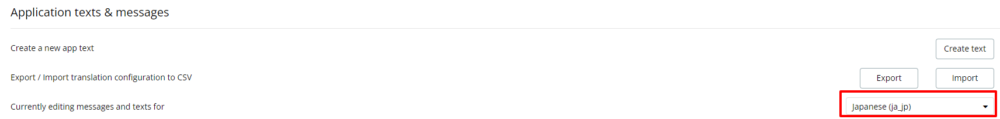
BubbleのSettingタブのLauguagesを開き、Application texts & messagesというセクションにそれぞれエラーコードが表示されています。

左側がエラーコード、右側がアラートの内容となります。
※左側のグレー色の()を抜いた文字列がエラーコードになります。例)NO_EMAIL

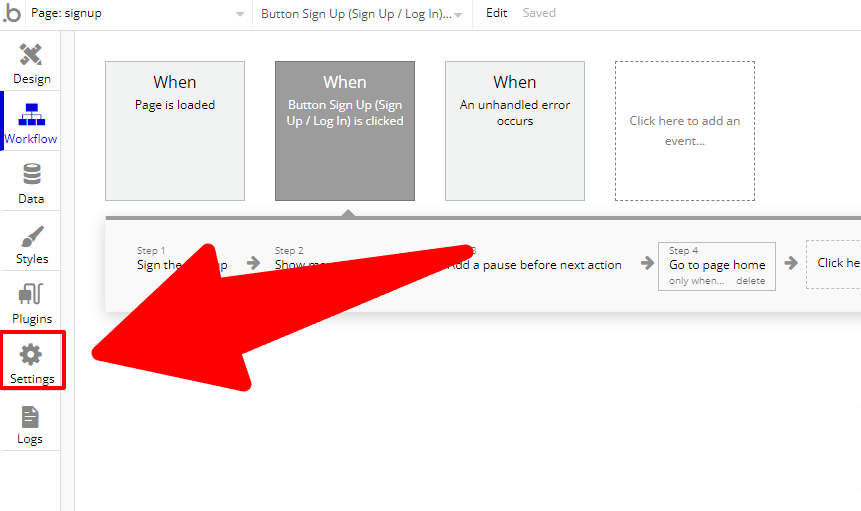
下記が該当の手順となります。


エラーハンドリングの活用方法について
エラーハンドリングが発生した時にエレメントの表示や特定処理を行うような実装ができます。
新規登録やログイン情報に実現できる!
動画では、下記のような機能が実現しています。
- 新規登録で既存アカウントがある時のアラート表示、既に登録済みですか?というログインページへのリンクテキストの表示
- ログインページで存在しないアカウントがあればアラートの表示
今回は新規登録〜ログインページでの実装方法について、記事の続きで解説します。
新規登録ページでの実装方法
新規登録ページはBubbleでテンプレとして、Componentsがあったので、そちらを使いました。
Componentsについては下記で紹介していますので、よければ見てくれると嬉しいです。

- 既存アカウントや空欄箇所などのアラート表示
- ログインページへのリンクテキストの表示
実装方法について
まずは新規登録ボタンを押下した時の処理を実装したいと思います。
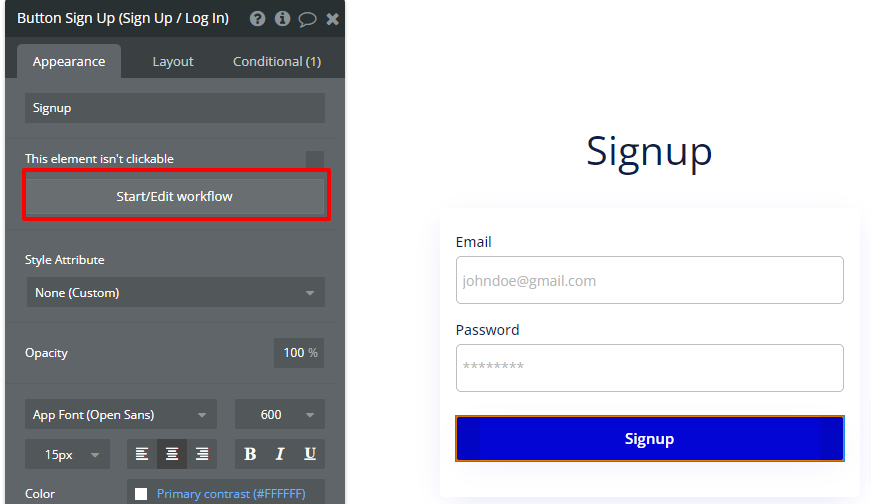
Designタブで新規登録ボタンエレメントのStart/edit workflowを押下します。

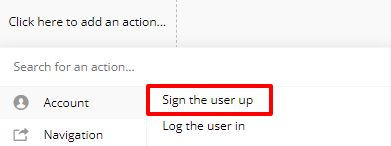
Account>Sign the user upを選択して追加します。

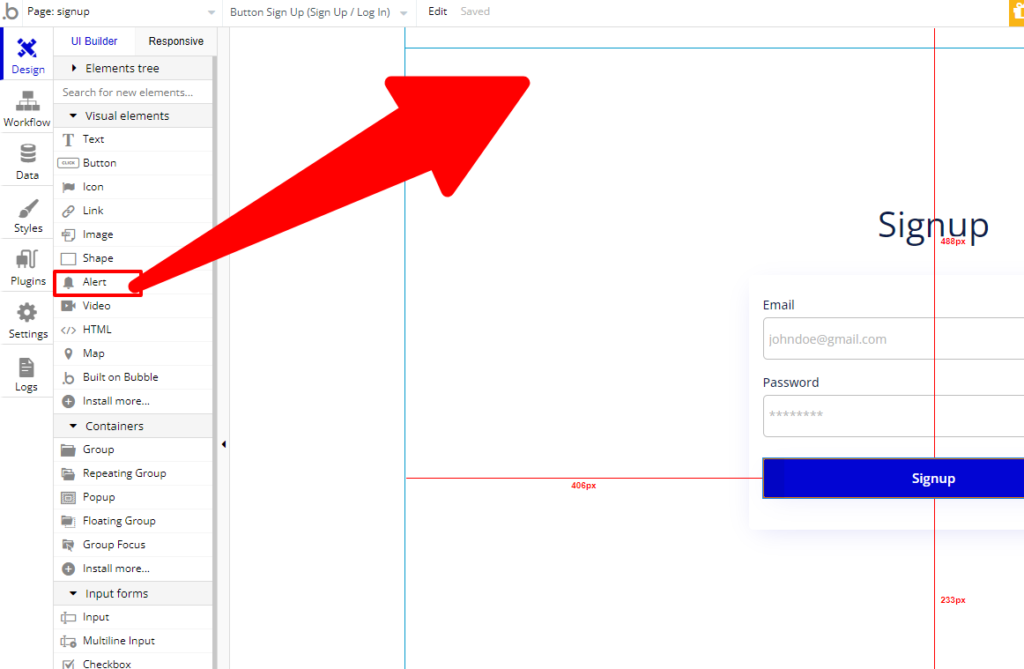
Designタブに戻り、Alertエレメントをドロップします。

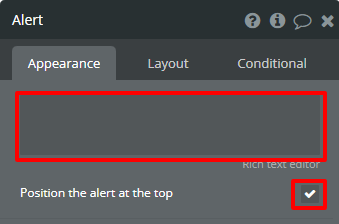
アラートの文言はひとまず空欄、Position the alert at the topをチェックにすると、ページ上部に表示させることができます。

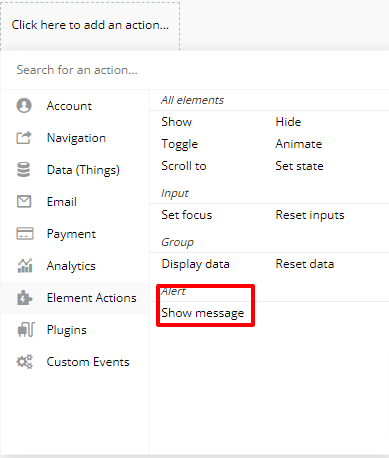
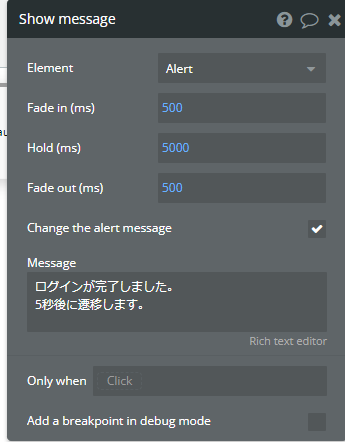
Element Actions > Show messageを選択して、追加します。

Fade inが表示される時間、Holdが表示されての持続時間、Fade outが消える時間となります。

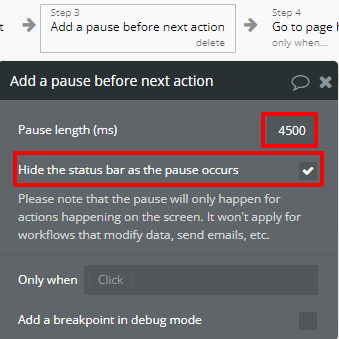
Pause lenghを4500(4.5秒)止めるようにして、Hide the status bar as the pause occursでバーを消すようにします。

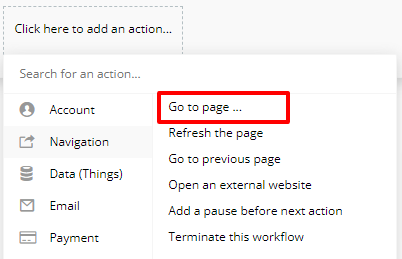
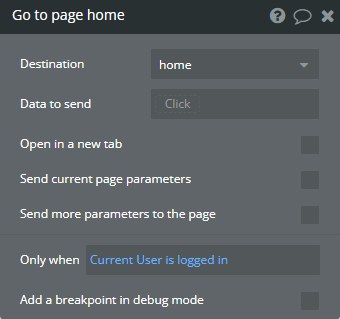
Navigation > Go to page..を選択します。

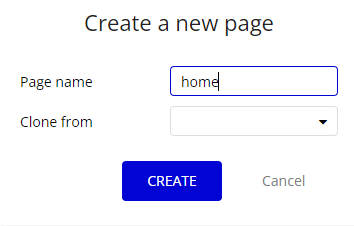
Destinationでは、homeページを作成してそちらを遷移先にします。

Only whenでは、新規登録の処理では自動的にログインできますので、Current User is logged inでログインしていたらと指定します。

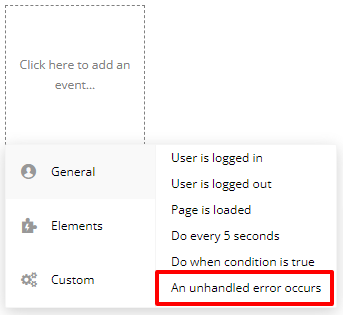
新しくWFからAn unhandled erro occursを選択して、追加します。こちらはBubbleで自動的に表示されるエラーが起こった場合の処理となります。

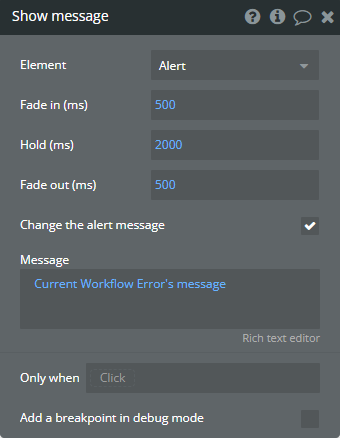
次にElement Actions > Show messageを選択して、追加します。

change the alert messageで、文言を変更することができます。
Current Workflow Error’s messageで、下記左側で表示されたエラーコードの右側の文字が表示されるようになります。

デフォルトは英語表記になっていますが、日本語にも対応しています。
Setting > Launguageを開いて、Currently editing message and texts forで変更することができます。

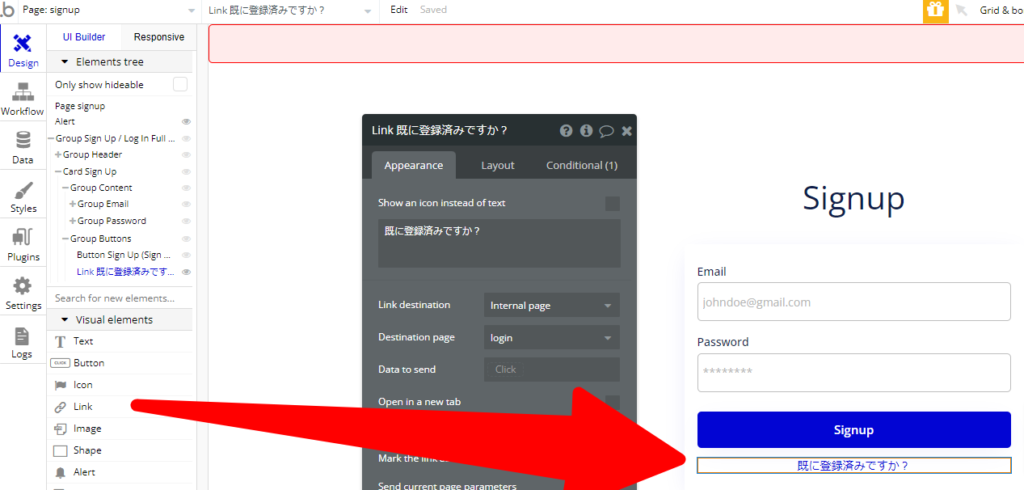
新規登録ボタンの下に、リンクエレメントを配置します。

初期では表示されないようにThis element is visible on page loadのチェックを外しておきます。

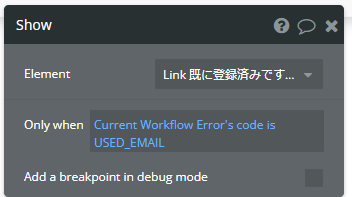
次にAn unhandled erro occursのWFの続きで、先ほど追加したLinkエレメントを表示させます。
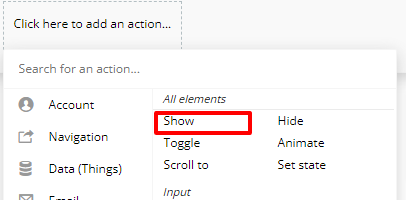
Element Actions > Showを選択します。

Only whenではエラーコードを「USED_EMAIL」にします。
こちらは既に存在しているメールアドレスとなります。

これで新規登録ページは完成です。
ログインページでの実装方法
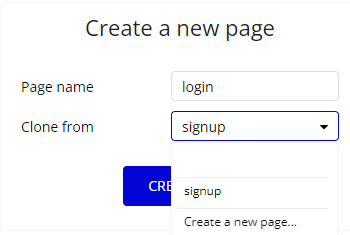
ログインページはほぼ新規登録ページと変わらないので、ページ作成の時にCloneします。

- 存在しないアカウントでのアラート表示
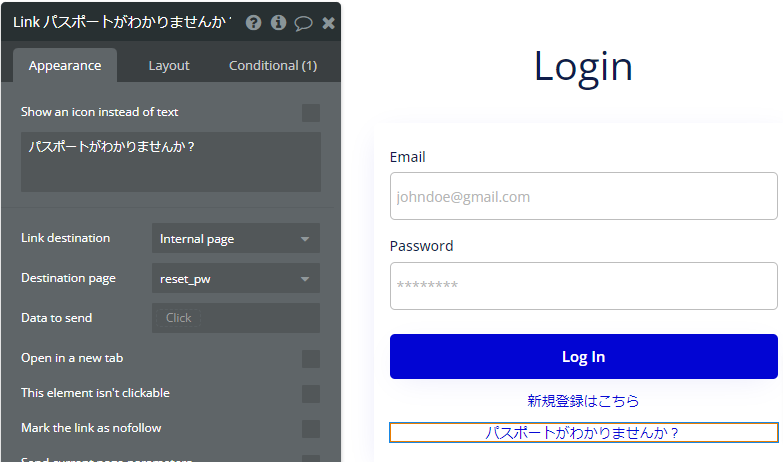
- パスワードリセットページへのリンクテキストの表示
実装方法について
変更する内容としては、ボタンを押下した時とリンクエレメントの表示処理を変更すればゴールです。
新規登録の処理が残っているので、そちらを削除し、ログインの処理を追加します。
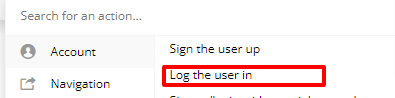
Account > Log the user inを選択して追加します。

文言や遷移先を変更します。

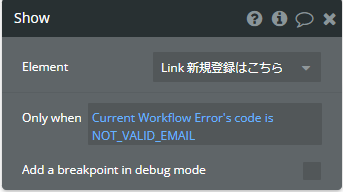
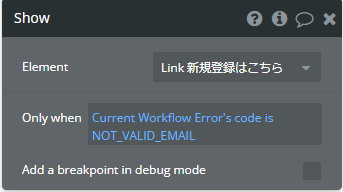
An unhandled erro occursでは、Show messageのOnly whenを変更します。

NOT_VALID_EMAILでは、存在しないEmailとなります。
以上となります。
まとめ
今回はエラーハンドリングの処理について説明いたしました。プログラミングではif文などでエラーが出た時の処理を分岐させて行うような内容がBubbleでも実現できることがわかりました。
API処理やCSVなどのエラーの時に特定の処理を行うような使い方ができそうですね。
ここまで読んでいただき、ありがとうございました。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)