こんにちは。
ファンリピートの佐藤です。
現在、ReactなどJavaScript関連に個人的に興味を持っているので、JavaScriptの全体像を掴むべく歴史について調べてみました。
JavaScriptはどういう言語?
JavaScriptは、ウェブサイトに動きを加えるためのプログラミング言語です。
ウェブサイトを家に例えると、HTMLが家の骨組み(構造)で、CSSが家のデザイン(見た目)です。JavaScriptは、その家の中で動き回るものや、家を操作するためのリモコンのような役割をします。
JavaScriptは、普段みなさんが使っているウェブサイトやアプリの多くに使われています。例えば、FacebookやYouTubeで動画を再生したり、X(旧Twitter)で新しいツイートを確認したりする時にもJavaScriptが活躍しています。
JavaScriptの誕生
JavaScriptは1995年にネットスケープ社のブレンダン・アイクによって開発されました。この言語はもともと「Mocha」と呼ばれ、後に「LiveScript」と改名された後、JavaScriptとして市場に出されました。
ちなみにJavaScriptへの名称変更は、当時人気を博していたJava言語にあやかるマーケティング戦略によるものでした。

JavaScript以前のWebサイト
JavaScriptが導入される前のWebサイトにはHTMLしか使われておりませんでした。(ちなみにCSSはJavaScriptが導入された後の1996年に開発されました)
よって、JavaScript導入以前は静的で固定された内容しか表示できませんでした。ページ上の情報やデザインは変わることなく、訪れるすべてのユーザーに対して同じものが表示されていました。
JavaScriptの開発目的は、Webブラウザで「ユーザーが操作すると反応するウェブサイトの機能を提供すること」にありました。
このJavaScriptの導入によって、フォームの検証やページの一部だけを更新するといった機能が実現可能となり、Webサイトの幅が広がりました。

Ajaxの導入
2005年にAjax(Asynchronous JavaScript and XML)が導入され非同期通信が可能となりました。これはインターネットの使い方を根本的に変えた技術の一つです。
非同期通信とは一つのタスクが完了するのを待たずに、他のタスクを同時に進められる技術のことです。これにより、Webページをリロードすることなく、サーバーと通信をして、データを更新できるようになりました。
Ajax導入以前はユーザーが何かアクションする度に(フォームに入力して送信する等)Webページ全体がサーバーにリクエストを送り、結果としてページ全体が再読み込みされる必要がありました。
Ajaxが広まることで、この「ページ全体のリロード」が必要なくなりました。例えば、社交メディアのタイムライン、天気情報のアップデート、株価のリアルタイム更新などが、ページをリロードすることなく、ほんの一部分だけが更新されるようになりました。
jQueryの登場

JavaScriptのライブラリであるjQueryは2006年に登場し、これもWeb開発の世界に大きな変革をもたらしました。
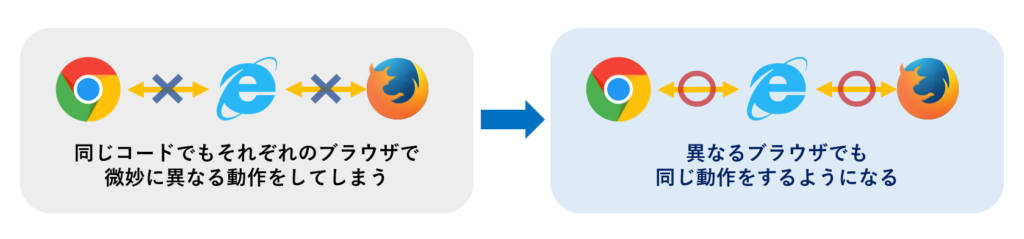
ページ上の要素を動かす技術であるDOM操作が楽になったことも重要ですが、jQueryの最大の貢献は、異なるブラウザ間でのJavaScriptの互換性問題を解消したことです。
Web開発初期には、各ブラウザがJavaScriptを異なる方法で解釈し実行するため、同じコードが異なるブラウザで異なる結果を生むことがよくありました。
しかしながら、jQueryの技術により開発者は各ブラウザで異なる動作するJavaScriptの問題に対処する必要がなくなり、コードを一度書くだけで、ほとんどのブラウザで同様に機能するWebアプリケーションを簡単に作成できるようになりました。

現在、多くの開発者が直接jQueryを使ってコーディングすることは少なくなっていますが、jQueryが持っていた技術やコンセプトは今でもWeb開発に大きな影響を与えています。
ECMAScript5(ES5)の公開
ECMAScriptとはJavaScriptの標準規格のことです。
つまるところ、JavaScriptを含むいくつかのプログラミング言語の基本的な構文や機能を定める公式なルールとなります。
ECMAScript自体は1997年からあり、バージョンを上げてきているのですが、2009年におけるES5へのバージョンアップはJavaScriptへの影響が比較的大きいと言えます。
(ES5)の導入で行われた改善の中でも、厳格モードの導入、JSONのネイティブサポート、配列操作の強化は特に重要な変更点とされています。
Node.jsの誕生

Node.jsは、2009年に登場した技術で、JavaScriptをウェブブラウザの外で、サーバー側(ウェブサーバーなど)で実行できるようにするものです。
これまでJavaScriptは主にウェブブラウザ内で動作するクライアントサイドのスクリプト言語として使われていました。
つまるところ、Node.jsの登場によりJavaScriptを使ってユーザーが直接目にすることのない部分でのデータ処理やデータベースとのやり取りなど裏側の動きが出来るようになりました。
表側の処理であるフロントエンドと裏側の処理であるバックエンドの開発をJavaScriptで一貫して行えるようになったのは非常に大きな変化となります。
「JavaScriptだけで完結するフルスタック開発」の扉を開いたわけです。
TypeScirptの登場

TypeScriptは2012年にMicrosoftによって開発されたプログラミング言語で、JavaScriptの拡張版です。
TypeScriptによるJavaScriptへの大きな影響は大規模なアプリケーションの開発を可能とさせた点にあります。
JavaScriptは非常にダイナミックで柔軟な言語ですが、その自由度の高い性質が逆に大規模開発ではコードの品質を保つのを難しくさせていました。
しかしながら、規則に基づいてコードがチェックされる「型安全性」やコードをより整理しやすく、管理しやすい形で書くための方法である「クラスベースのオブジェクト指向」のサポート等の機能が追加されました。
これらにより、大規模なソフトウェアプロジェクトの開発においてもその効率と安全性を大きく向上させました。
新たなやフレームワークやライブラリの登場
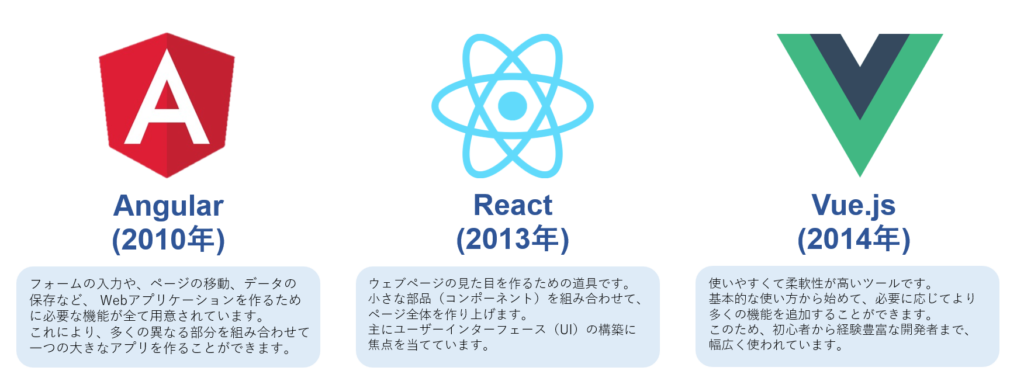
Angular、React、Vue.jsなどの登場により、ウェブ開発は進化しました。
これらのフレームワークやライブラリを利用することで、より速く、より複雑なアプリケーションを効率的に構築できるようになり、ユーザーに対して高品質でリッチな体験を提供することが可能になりました。
また、それぞれが異なるアプローチや哲学を持っているため、どのフレームワークを使用すべきかについてエンジニア間で議論が起こりがちです。
これらのフレームワークやライブラリの登場は、ウェブ開発の領域に大きな影響を与えました。

ECMAScript2015(ES6)の公開
ES6(ECMAScript 2015)は、2015年に公開されました。このバージョンの導入は、JavaScriptがもっと強力で現代的なプログラミング言語に進化する大きな一歩となりました。
ES6がもたらした主な新機能は「クラス」「モジュール」「プロミス」「アロー関数」です。
ES6の導入により、JavaScriptの書き方やプログラムの構造が大きく改善され、開発者がより効率的に、より洗練されたアプリケーションを作成できるようになりました。
そして、ECMAScriptはこれ以降も毎年のようにアップデートされてJavaScriptの能力は拡張し続けており、今後もその進化が期待されています。
まとめ
今回は大まかな歴史について触れました。細かいところに目を向けると変化してきた点はたくさんあると思います。しかしながら、大まかな流れを掴むだけでも興味深い点はあったのかなと思います。
使っている言語等の技術一つの課題解決の背景などを知ると、開発もより興味深くなると思うので、気晴らしに学んでみるのもいいかもしれません。















