こんにちは。ファンリピートの鳴海です。
今回はBubble.ioにて、年齢表示ロジックを行う方法について説明したいと思います。
日本だとうるう年の関係もあるため、なかなかロジックを作成するのが難しいと思ったので、技術メモとして書かさせていただきます。
bubbleとは?


・コードを書かずにアプリを作ることができる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。また、クラウドプラットフォームというサイト上でアプリケーションを構築することができるので、インターネットがあればいつでもどこでもアクセスすることができるため、チームで連携してアプリを作ることができます。
閏年について
説明
年齢を計算し表示する場合、通常は単純に誕生日から現在までの年数を数えますが、閏年を考慮に入れないと正確な年齢を求めることができません。
閏年は、グレゴリオ暦(現在多くの国で使用されている暦)において、1年が365日ではなく366日となる特別な年です。
この閏年を考慮することで、年間の日数を正確に365.2425日(正確には約365日5時間49分12秒)とすることができ、季節と暦のずれを修正しなければいけません。
例えば、2月29日生まれの人など。

定義の仕方
閏年かどうかは以下で判断できます。
- 年数が4で割り切れる年(例: 2020, 2024など)
- 400で割り切れる年(例: 1600, 2000など)
それ以外は以下で判断できます。
- しかし、100で割り切れる年は通常の年とします(例: 1900, 2100など)。
年齢の計算方法
準備
計算する上で以下の情報が必要になります。
- 現在の時間
- 年齢計算の基準となる現在の日付を取得するために必要なものとなります。Bubble関数でいうと、Current date/timeにあたります。
- 生年月日
- 対象者の誕生年月日を正確に知る必要があります(例: 1980年6月5日)。特に月と日が重要で、これが年齢計算の際に、現在日付と比較されます。
計算方法
以下に従っていくと計算ができると思います。
- 今日の年とあなたの生まれた年を比べる
- 例: 今が2024年で、あなたが2000年生まれなら、とりあえず2024 – 2000 = 24歳と計算します。
- 今日の日付と誕生日を比べる
- もし今日が誕生日 前(例: 今が4月15日で、誕生日が6月5日)だったら、1歳引きます。なぜなら、まだ今年の誕生日を迎えていないからです。
- よって、24歳 – 1 = 23歳となります。
年齢表示のロジック
ロジックとしては、以下2通りが存在すると考えました。
- Toolboxを使ったjavascriptの処理方法
- Bubble関数を活用した方法
どちらも複雑なロジックとなっているので、1アクションに対して、DBに保持するような設計が良いのかなと思います。
Toolboxを使ったjavascriptの処理方法
Toolboxとは、javascriptなどの関数を有効化するプラグインになります。
導入方法については、以下の記事を参考にしていただければと思います。

閏年を考慮した年齢計算のJavaScriptコードを以下に示します。
function calculateAge(birthDate) {
// 現在の日付を取得
const today = new Date();
// 誕生日を Date オブジェクトに変換
const birth = new Date(birthDate);
// 年齢を計算
let age = today.getFullYear() - birth.getFullYear();
// 今年の誕生日を取得
const thisYearBirthday = new Date(today.getFullYear(), birth.getMonth(), birth.getDate());
// 今年の誕生日が来ていない場合、年齢を1歳減らす
if (today < thisYearBirthday) {
age--;
}
return age;
}
// 使用例
const birthDate = "1990-04-15";
return calculateAge(birthDate);このコードでは、以下の手順で年齢を計算しています。
- calculateAge 関数は、文字列形式の誕生日(”YYYY-MM-DD”)を引数として受け取ります。
- new Date()を使って現在の日付を取得し、`today` 変数に格納します。
- new Date(birthDate)` を使って誕生日を `Date` オブジェクトに変換し、`birth` 変数に格納します。
- today.getFullYear() – birth.getFullYear()で年の差を計算し、`age` 変数に格納します。
- new Date(today.getFullYear(), birth.getMonth(), birth.getDate())を使って、今年の誕生日を取得し、`thisYearBirthday` 変数に格納します。
- today < thisYearBirthdayで、今年の誕生日が来ているかどうかを判定します。来ていない場合は、`age` を1歳減らします。
- 計算された年齢を返します。
Bubble関数を活用した方法
式のかっこを有効化するために、以下の手順で有効にします。

- Bubble > settingsを開く。
- Versionsを開く。
- 赤枠のExpression parentheses
- Automatically add parentheses to all dynamic expressions in the editor. Makes “Current Page Width +2 *3” display as “(Current Page Width + 2) * 3”. This feature lets you add to any part of a dynamic expression, and indicate where to apply a piece of a dynamic expression.を有効にする。
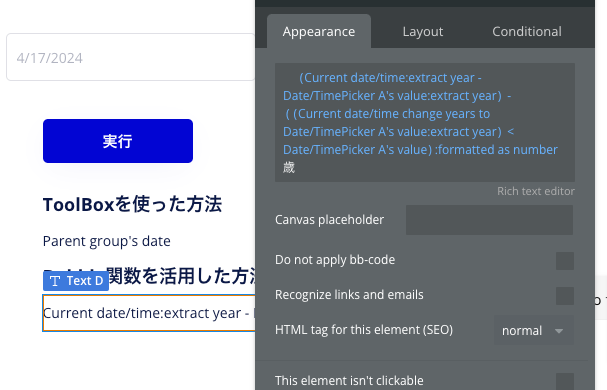
次に以下の画像の設定を行います。

- まず、現在の月日がユーザーの誕生月日より前かどうかを判定します。
- 前の場合は、現在の年からユーザーの生まれ年を引いて、さらに1を引きます。これは、まだ誕生日が来ていないため、満年齢はその分少ないことを意味します。
- 前ではない場合は、現在の年からユーザーの生まれ年を引きます。これは、すでに誕生日が過ぎているため、満年齢になることを意味します。
まとめ
今回はBubble.ioで年齢表示を行う方法について説明いたしました。
閏年も考慮しないといけないので、ややロジックも複雑にはなってしまいましたが、これでその人の年齢を知ることができ、コミュニケーションがスムーズになります。

















