初めまして。ファンリピートの鈴木です!
2月からエンジニアとして従事しております。今後ともよろしくお願いいたします。
初めてのブログで読みにくいかもしれませんが、ご一読いただければ幸いです。
さて、今回はノーコードツールの1つであるBubbleの機能にある「Custom state」について、使い方の例を挙げ、説明していきたいと思います。
Bubbleとは?
プログラミングの知識がなくてもウェブアプリケーションやモバイルアプリケーションを開発できる、強力なノーコードプラットフォームです。このツールを使用することで、ユーザーはドラッグアンドドロップのインターフェースを通じて、データベースの設定、ユーザーインターフェースのデザイン、そしてロジックを作成できます。特に、複雑な機能を持つカスタムウェブアプリケーションの開発を可能にすることで知られています。

Custom stateとは?
アプリケーション内の特定の要素やページ全体に一時的なデータを保存するための機能です。このデータは、サーバーに保存されることなく、ユーザーのブラウザ上でのみ存在します。これを使用することで、アプリケーションのユーザーインターフェースの動的な変更や、ユーザーのアクションに基づいて内容を更新することが可能になります。
少し難しいと思いますので自分なりのイメージですが、Custom stateは「買い物かご」です。
買い物かごを持った時、中身は空です。そこに商品を入れたり出したりしてレジに持っていき清算します。また、そのお店のかごを別の店に持っていくことはできません。
Custom stateも一緒で、ページを開くときは空です。ページロードやボタンクリックなどをトリガーにして値を出し入れし、表示させたり保存したりします。また、別のページにCustom state自体を持っていくことはできません。
少しイメージが湧いていたら幸いです。
実装例
今回は、ユーザー情報を編集する際のimageを削除するときにCustom stateの有用さを感じたので、そちらに絞って説明していきたいと思います。
作成物
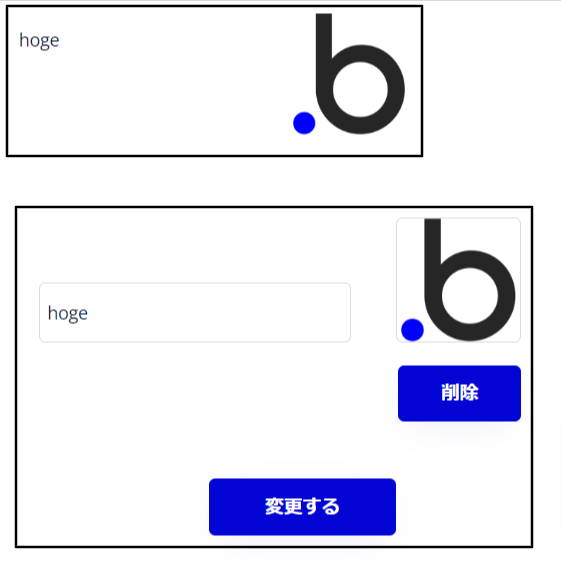
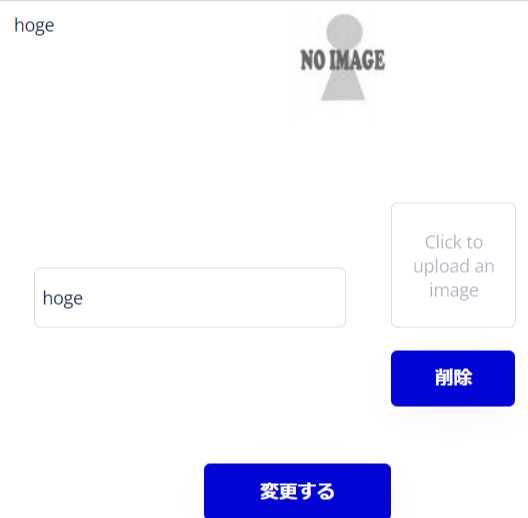
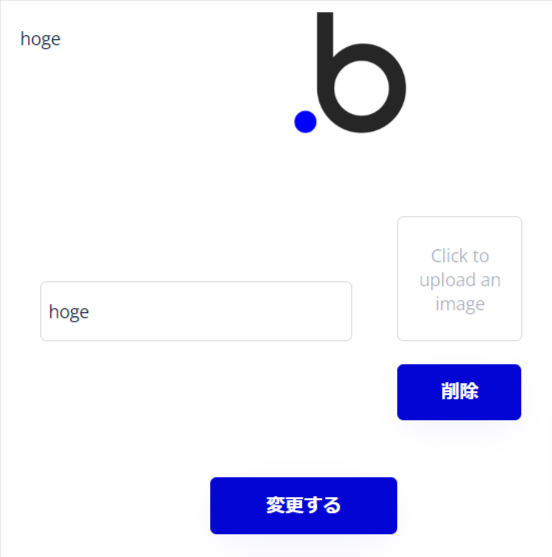
下記が簡単なユーザー編集機能のイメージになります。
上の範囲にそのユーザーのname(左)とimage(右)が表示され、imageに関しては、データが空の場合は、Conditionalで設定したimageが表示されます。
下の範囲でname(左)とimage(右)を編集でき、変更するボタンを押下すると、それぞれの値でデータベースがアップデートされ、上の範囲の値がそれになります。
削除ボタンを押下すると、下の範囲のimageが削除される想定になります。

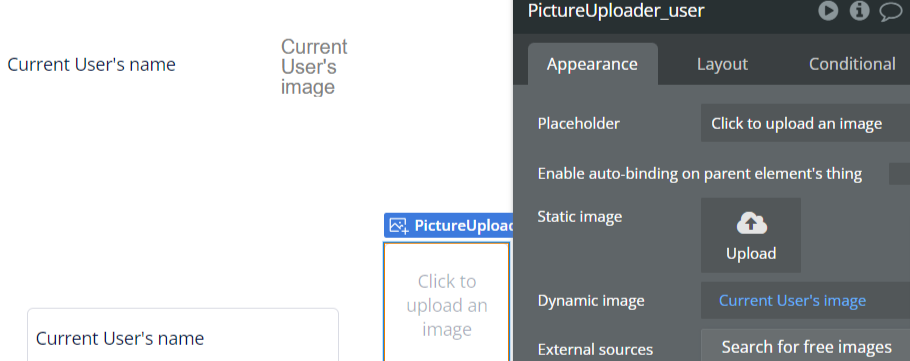
下記が上記の内部構造になります。
それぞれの値をCurrent User’s name/imageとしています。

Custom stateを使わず、Workflowのみで作ってみた
WorkflowにあるReset系など変化しそうなもの3種使ってみました。
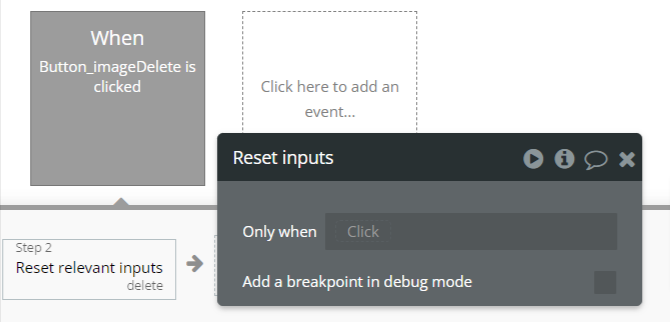
まず、下記のように、Reset inputsを使用してみます。

しかし、Reset inputsは入力値のリセットですが、イメージとしてデータを作成したり更新する場合に入力されていた情報をリセットするために使われるものなので、削除ボタンを押下しても変化がありません。
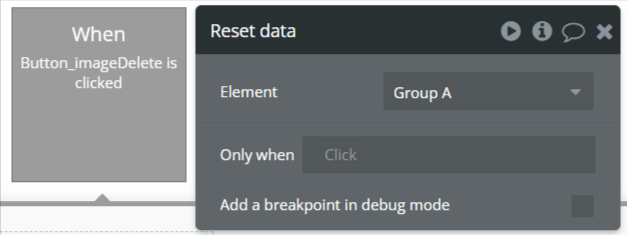
次に、PictureUploaderと削除ボタンをGroup Aにいれ、Reset dataを試してみます。

しかし、こちらも削除ボタンを押下しても変化がありません。
Reset dataは、そのグループを元の状態に戻すイメージです。PictureUploaderの元の値はCurrent User’s imageなのでそちらに戻ります。
これは、想定している挙動ではありません。
最後に、データベースを直接変更させてみます。

クリックすることで、ユーザーのimageカラムの値を空にするWorkflowを追加してみます。
これなら、削除できる気がしますね。

上記が削除ボタンを押下した後になります。
まだ、変更するボタンを押下していませんが、上の範囲のimageがConditionalで設定したimageに変わってしまっています。
これは、データベースを直接変更しているのが原因です。
imageの削除には成功していますが、これは想定している挙動ではありません。
現状、imageの削除は、Workflowだけでは想定通り動かせませんでした。
Custom stateを使って、作ってみた
Custom stateを使うとどうなるのか、実際にやってみましょう。
まず、どこにCustom stateを設定するかですが、最初のうちはページ自体に設定するようにしましょう。
Custom stateはどこにでも設定できますが、どこに設定したかわからなくなるためです。
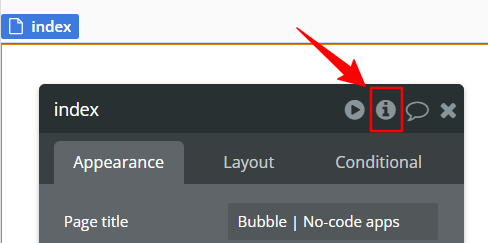
次に、設定方法ですが、下記の場所から設定できます。今回は、ページに設定しています。

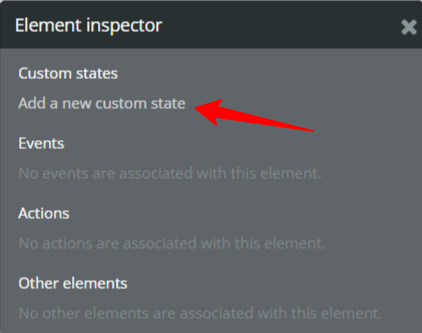
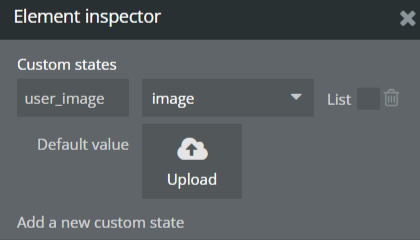
こちらをクリックすると、下記が表示されます。

そして、Add a new custom stateから設定可能です。
今回は、userのimageなので下記のように設定しました。

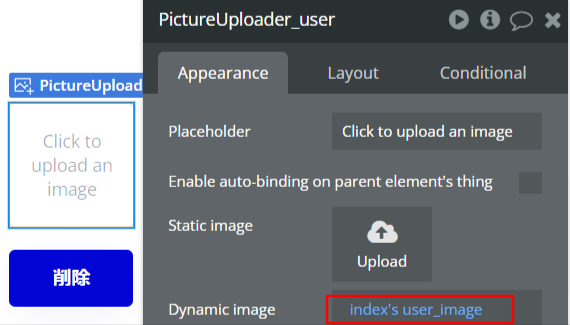
Custom stateを設定できたので、まずは下の範囲のPictureUploaderのDynamic imageを下記のようにCustom stateの値に変更します。これでデータベースの値ではなくCustom stateの値が動的に表示されます。

しかし、前述したようにCustom stateはデータベースの値を取得しているのではなく、ブラウザ上に保存している値なので、今現在はindex’s user_imageの値は空です。
なので、WorkflowのPage is loadedを使って、値を入れましょう。
サイドバーからWorkflowのタブにして、
Click here to add an eventをクリック
↓
GeneralのPage is loadedをクリック
↓
Click here to add an actionをクリック
↓
Element ActionsのAll elementsにあるSet stateをクリック
このSet stateでCustom stateに値を代入できます。
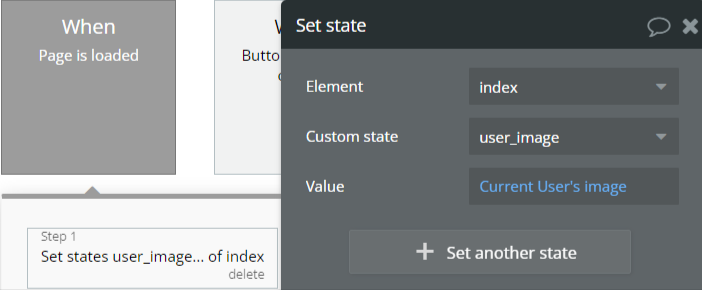
ここでは下記のように、設定しています。

Element:Custom stateを設定したElementを選択しましょう。
Custom state:値を入れるCustom stateを選択しましょう。
Value:代入する値を選択しましょう。今回は、Current User’s imageにして、データベースに保存されている、ユーザーのイメージを代入します。
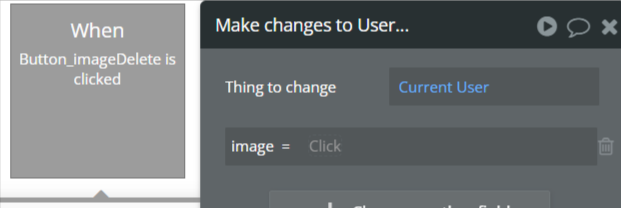
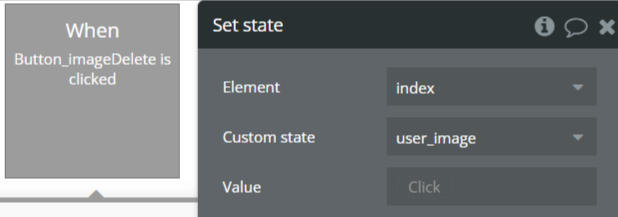
次に、削除ボタンのWorkflowを変更しましょう。
上記で使った、Set stateをここでも使います。
違う点はValueの値です。
先程はCurrent User’s imageを設定しましたが、今回は削除ボタンなのでその値を空にさせるように設定しましょう。
下記のように設定します。Valueは空欄のままで大丈夫です。

Previewで確認すると、

削除ボタンを押下した時、下の範囲のimageは削除され、上の範囲のimageは変更されず、想定していた挙動になりました。
最後に、削除ボタンのWorkflowにReset dataでGroup Aを追加して完了になります。
なぜ追加するかというと、現状の削除ボタンはCustom stateの値を空にしているだけなので、PictureUploaderに値を入れた場合、その値を空にすることはできないためです。Custom stateの値は元々が空なので、Reset dataで空にできます。
まとめ
今回は、BubbleのCustom stateについて、PictureUploaderを例に実装してみました。
これはただの一例に過ぎないので、活用方法は他にもたくさんあります。
BubbleにおいてCustom stateは多用される機能ではありますが、少し理解に苦しむ機能でもあります。
これを機にいろいろ試してみてください。















