こんにちは。ファンリピートの徳丸です。
今回は、Google Cloudが提供するノーコードツール「AppSheet」でのアプリの実装方法について紹介していきます。
Appsheetとは?
URL:https://cloud.google.com/appsheet?hl=ja
AppSheetとは、Google cloudの一部として提供されるノーコードアプリケーション開発のプラットフォームです。
大きな特徴として、プログラミングの知識が無くても、データベースやスプレッドシートといった様々なデータソースを参照しながらアプリを作成できる点が挙げられます。
AppSheetで勤怠登録アプリを作成
今回は、AppSheetで勤怠登録アプリを作成する方法をご紹介します。
作業者が勤務情報を登録した際に、自動的にデータをシートに追加していくようにしていきます。
作業者が自分のスマホで勤務情報を登録していくようなものをイメージしてください。
このアプリを作成するために、下記のテーブルを用意します。
| Record(履歴) | User(作業者情報) | Work(作業内容) |
| id(一意のid) user(作業者名) user_id(一意のid) work(作業内容) work_id(一意のid) time(登録時間) | id name | id name |
AppSheetのデータベースを設定
データソースの作成
今回はスプレッドシートをデータソースとして使用していきます。
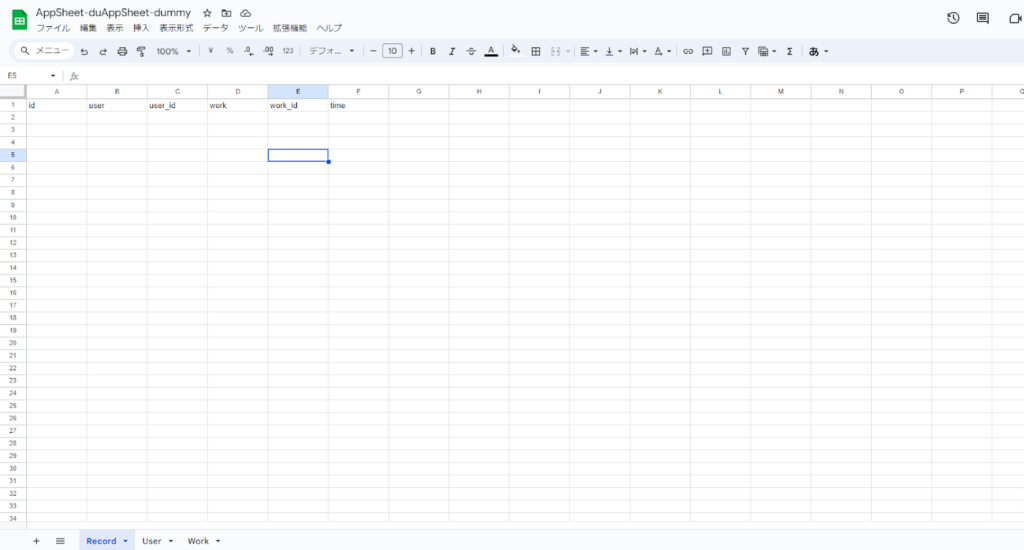
マイドライブに新しいスプレッドシートを作成し、その中に各テーブルとそのカラムを記載していきます。
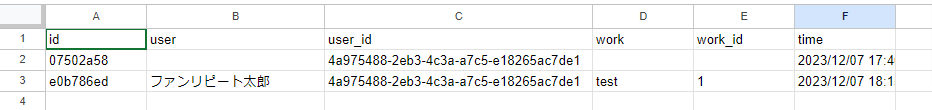
下図はRecordの例になります。

AppSheetの作成
次に、作成したデータベースを基にAppSheetを作成していきます。
スプレッドシートの「拡張機能」から「AppSheet」→「アプリを作成」でアプリを作成します。
AppSheetの設定
AppSheetの作成は完了しましたが、このままではまだRecord以外のテーブルが紐づいていません。
左サイドバーのDataタブの「add new Data」より、先程作成したシートを選択してテーブルを紐づけます。
AppSheetの設定
表示画面の設計
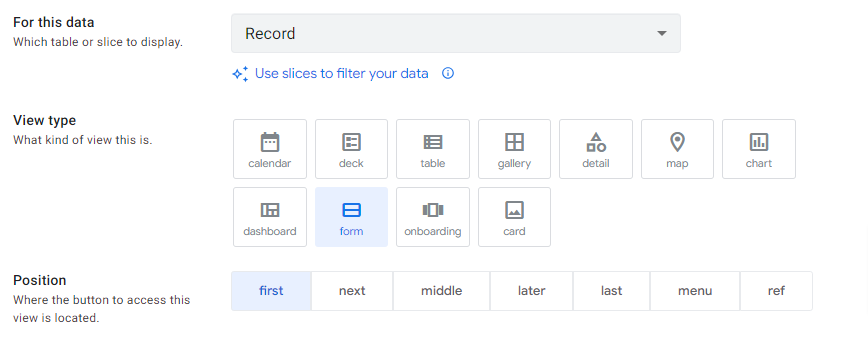
AppSheetで実際にアプリを表示する画面は、左サイドバーのViewsから設計する事が出来ます。
今回はRecord(履歴)を保存する画面を作成したいので、下記のように設定します。

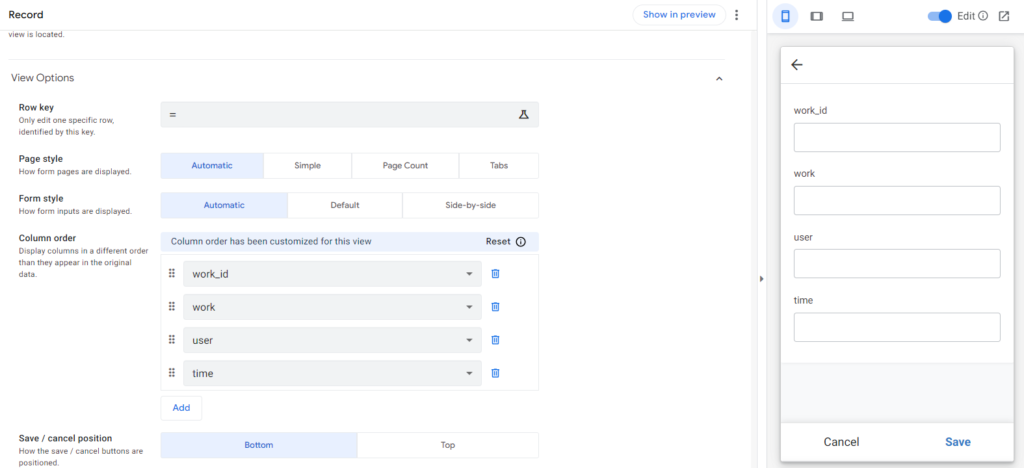
次に、編集したいカラムと確認したいカラムを表示させ、いらないカラムは非表示にしていきます。
画面を少しスクロールしたところにある「Column order」でカラムの表示設定と、その表示させる順番を指定する事ができます。
今回欲しい情報は「作業内容のid」「作業内容」「作業者名」「登録時間」なので、下図のように設定します。

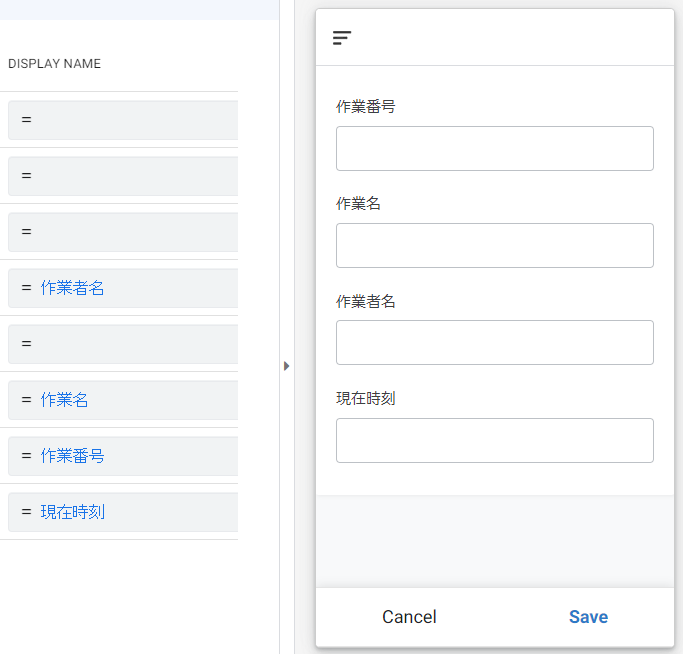
この状態だと、どれが何の値か分かり辛いので、表示している名称を変更します。
左サイドバーのDataのDISPLAY NAMEから、各カラムの名称の変更が可能なので、分かりやすい名称にします。

これで、表示画面の設計は終了です。
登録情報の設定
次に、先程作成した画面で「Save」を押下した際に保存されるデータを作成していきます。
左サイドバーのDataのRecordから、これらを設定していきます。
Dataの各設定の意味は下記のようになります。
| 名称 | 意味 |
| NAME | カラム名 |
| TYPE | データ型 |
| KEY? | 固有の値か否か(どれかのカラムに必ず持たせる必要有) |
| LABEL? | ユーザーが識別する値 |
| FORMULA | 計算式で自動入力される値 |
| SHOW? | 表示させるか否か |
| EDITABLE? | 編集できるか否か |
| REQUIRE? | 必須か否か |
| INITIAL VALUE | 初期値 |
| DISPLAY NAME | 項目名 |
| DESCRIPTION | 説明 |
| SEARCH? | 検索できるか否か |
| SCAN? | QRスキャンができるか否か |
| NFC? | NFCスキャンができるか否か |
| PII? | 機密情報か否か(データが保存できなくなる) |
今回はテーブルのidを持たせているので、これをKEYとLABELに設定します。
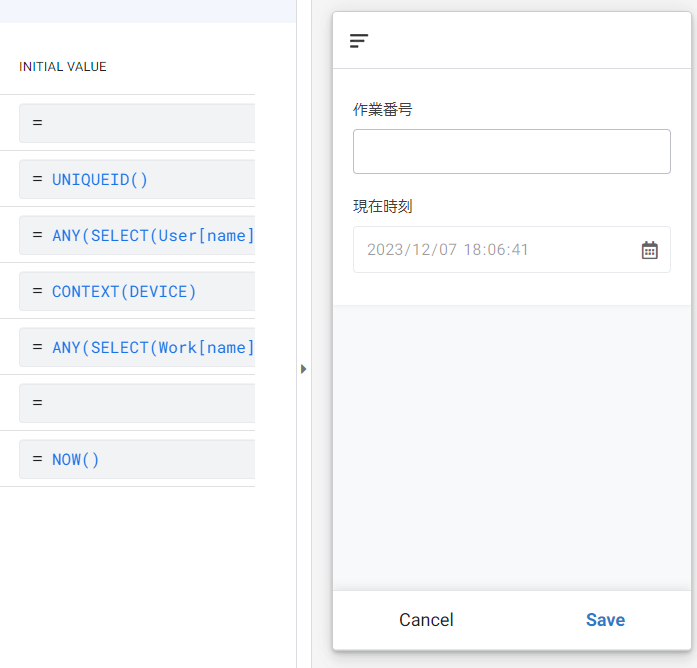
次に、各カラムの値を設定していきます。
timeには現在の時間を入れたいので、=now()
idは一意の値を入れたいので、=UNIQUEID()
user_idもuser毎の一意の値を入れたいので、=CONTEXT(DEVICE)
CONTEXT(DEVICE)は、そのAppSheetが発行する端末毎の一意の値になります。
userにはUserテーブルのuser_idが同じデータのuserを持ってくる為の式を記述します。
| =ANY(SELECT(User[name],[id]=[_THISROW].[user_id])) |
同様に、workにもwork_idを参照して同じ値を持ってくる式を記述します。
| =ANY(SELECT(Work[name],[id]=[_THISROW].[work_id])) |
これで、式の設定は完了です。
今回は作業番号以外は固定値にしたいので、EDITABLE?を作業番号以外外しておきます。
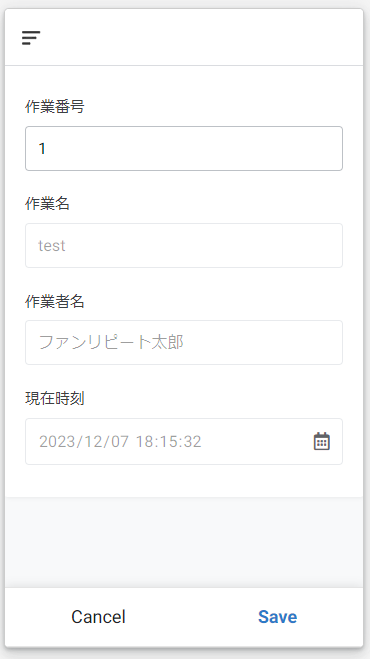
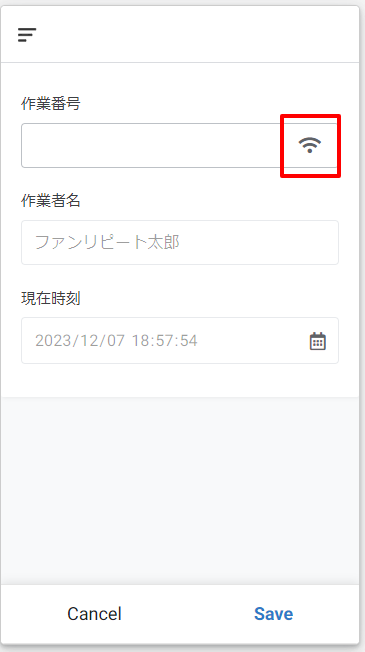
画面がこちらのような表示になっていたら大丈夫です。

動作確認
一度Saveを押すと、ソースにしているシートのRecordにデータが追加されるので、そのデータのuser_idを複製してUserシートのid列の二行目に貼り付け、nameの二行目に自分の名前を入れます。

Workの方も同様に、好きな値を一行追加しておきます。

ここまで完了したら、AppSheetの画面に戻り再読み込みを行います。
再読み込みが終わったら、作業番号に先程Workのidに追加した値を入力します。

このままSaveを押下すると、先程空で保存されていた値が全て入っている事が確認できます。

これで、簡単な勤怠登録アプリの完成です。
追加機能の実装
勤怠を登録するアプリの作成は出来ましたが、
- 新しくUserを登録するのが手間
- Workのidを手打ちするのが手間
といった課題があります。
次は、これらの課題を解決する方法を紹介します。
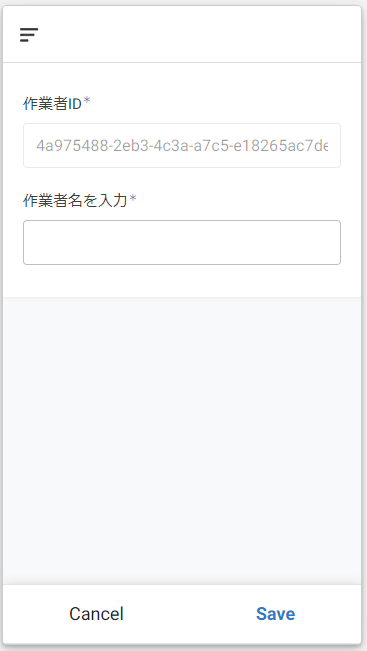
新規Userの場合、登録画面に遷移
Data
Userテーブルのデータを下図のように設定します。
idは変更したくないので、EDITABLE?を外しておきます。
| NAME | INITIAL VALLUE | DISPLAY NAME |
| id | =CONTEXT(DEVICE) | =作業者ID |
| name | =作業者名を入力 |
View
Recordの時と同様に、UserのViewを追加します。

この画面は最初の登録でしか表示させたくない為、表示の条件も作成していきます。
表示の条件は、View内のShow ifから設定できます。
今回は、Userのidが登録されていないときに表示したいので、下記のような条件式になります。
| =NOT(IN(CONTEXT(Device),User[id])) |
また、先程作成したRecordの画面には、逆にUserのidが登録されている時のみ表示の条件式を設定します。
| =IN(CONTEXT(Device),User[id]) |
これで、端末が登録されていないときに作業者が自分の名前を登録でき、登録後はRecordを保存できるようになりました。
Workの入力を簡単にする
今回はAppSheetに標準で備わっているNFCタグを読み込む機能を使って、簡単に入力する方法を実装します。
Data
Recordテーブルのwork_idのNFC?にチェックを入れます。
これで、作業番号にNFCタグで読み取った値が入るようになります。

NFCで読み取る値をidに、登録したい値をnameに追加します。
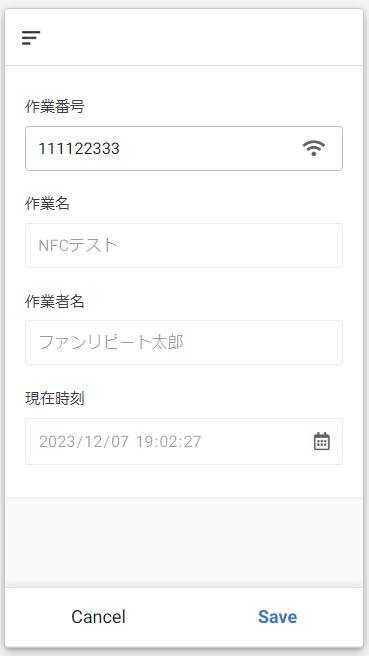
editor画面で試す際は、スキャンを押下すると「11122333」という値が入るので、こちらを追加します。

再読み込みして、タグスキャンを実行します。
すると、自動で設定した作業名が入力されているのが分かります。

これで、Workの入力の簡単化は完了です。
まとめ
今回は、勤怠登録アプリの作成を通して、AppSheetの実装方法を紹介していきました。
AppSheetには、今回紹介した機能以外にもactionやbotといった便利な機能があります。
AppSheetは簡単に業務効率化をはじめとする様々なアプリの開発が可能なツールになっているので、是非挑戦してみてください。















