最近、コンビニエンスストアの防犯カメラにAIを用いるなど、AIによる画像認識技術が注目を集めています。そこで、今回は誰でも無料で画像認識AIが体験できる「Microsoft Azure」の「Computer Vision API」分析AIサービスを使ってネット上の画像認識を体験してみました。
Microsoft Azureとは
Microsoft Azureとはクラウドコンピューティングサービスで一般的に「IaaS」「Paas」と呼ばれる2種類のプラットフォームを提供しています。
今回はAzureが提供しているサービス、機能のAIに特化したAzure AIに着目してみましょう。
Azure AIはAIを活用したサービスで機械学習、会話型AI、画像、音声認識の機能を用いて
独自のAIサービスの構築ができます。
サインアップ
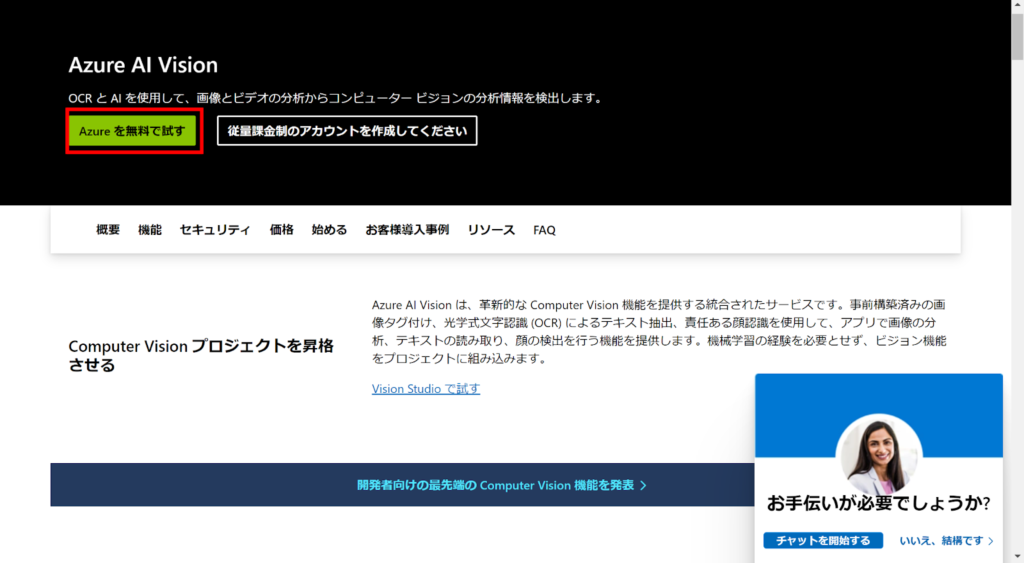
こちらにアクセスしサインアップします。使った分だけ課金される従量課金制のサービスですが、無料でお試しできることも可能です。
無料で使う場合は「無料で始める」をクリックして登録を進めていきます。

その後名前、住所、電話番号を入力する画面が出てくるので入力し必要事項に同意すれば登録が完了します。
画像認識を体験

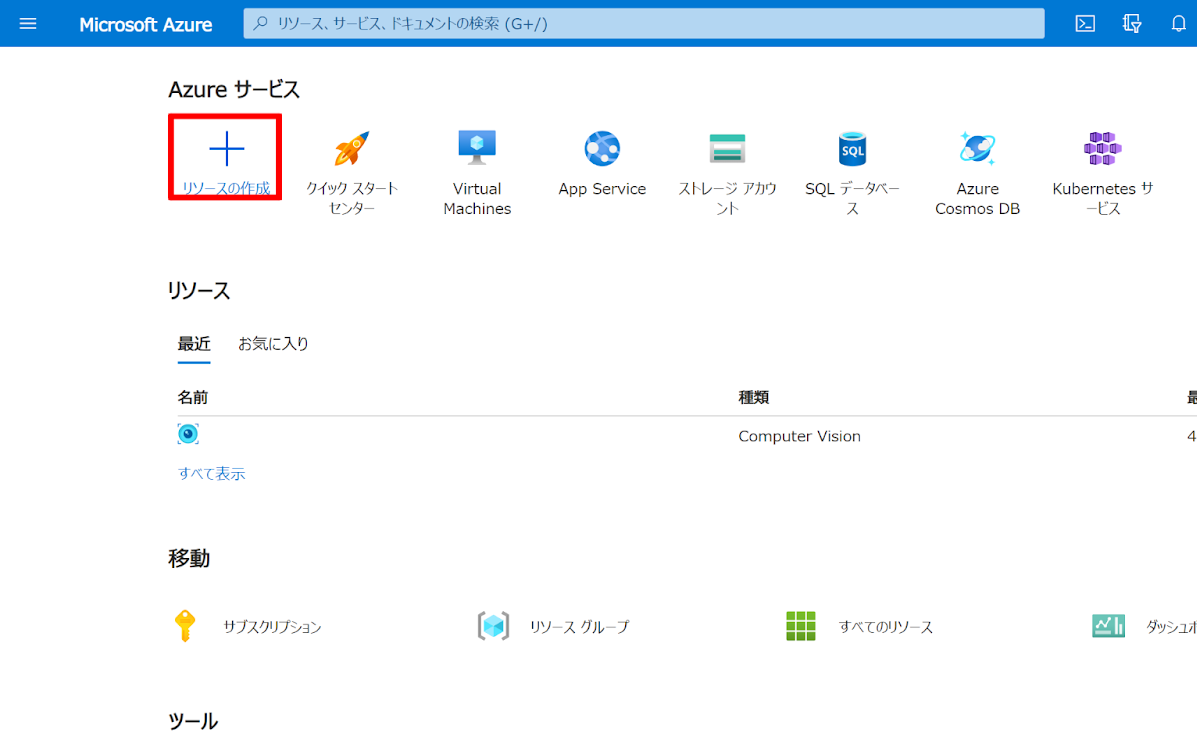
登録が完了し画面が遷移します。上の「リソース作成」をクリックします。
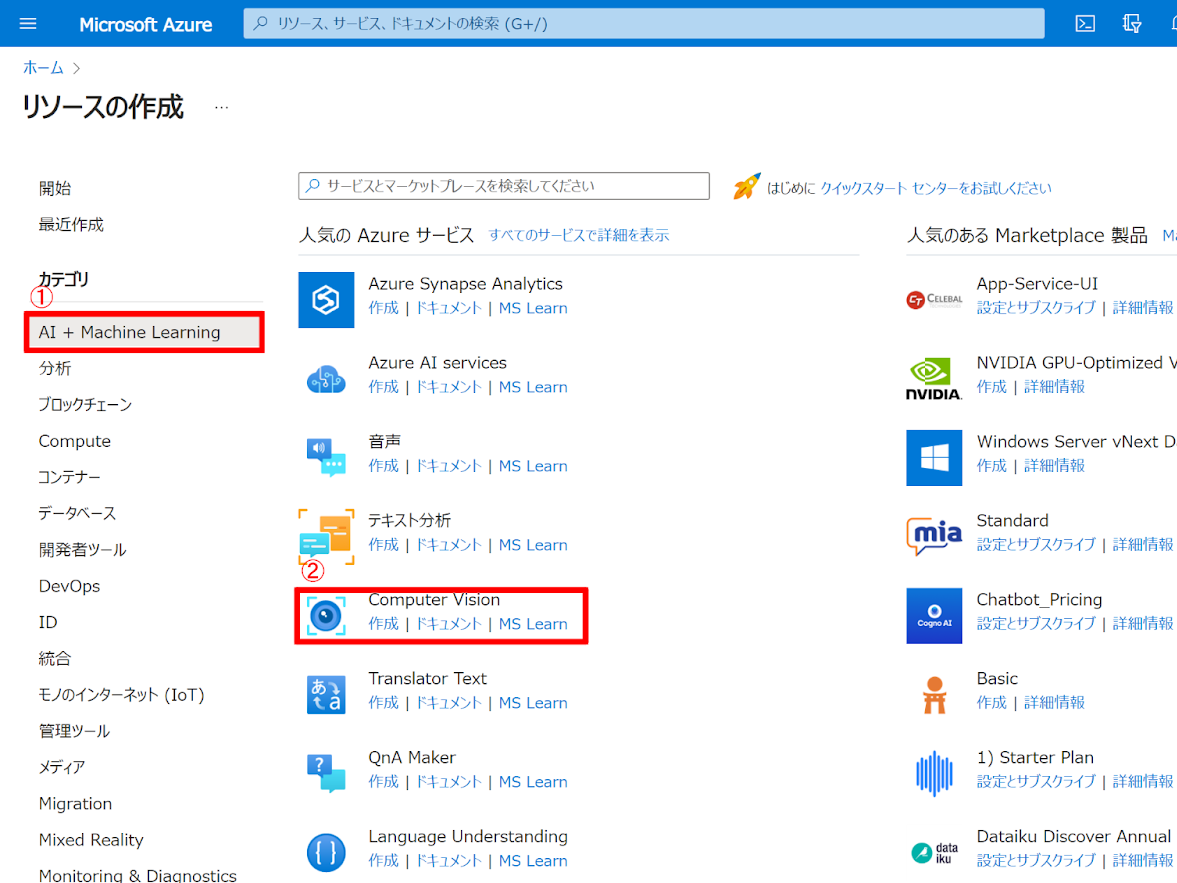
画面が遷移したら、サウドメニューの「AI+Machine Learning」カテゴリを選択しましょう。

今回は画像認識を試すので「Computer Vision」を選びました。他にも音声認識、テキスト分析などのAI分析サービスが利用できます。

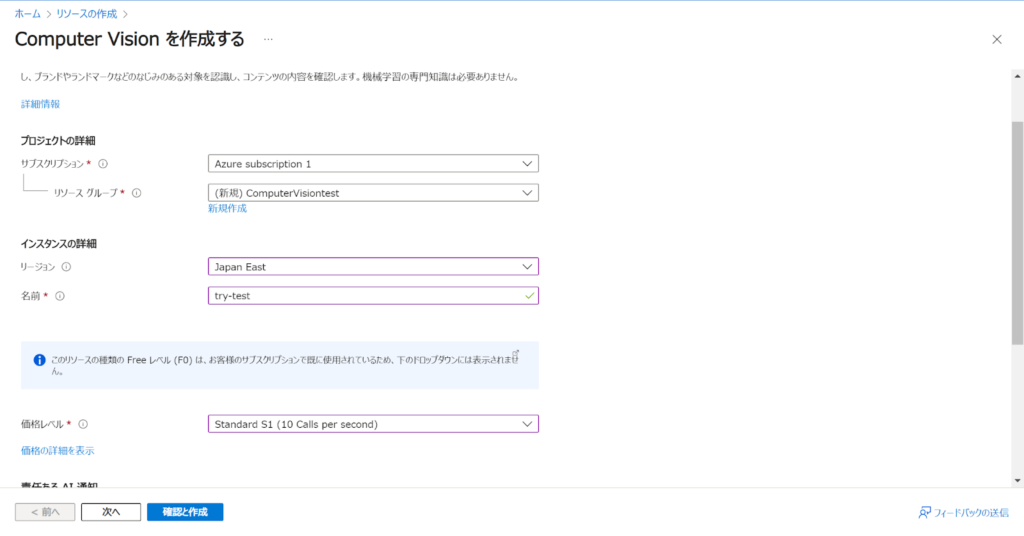
プロジェクトリソースに名前をつけ、使うリージョン、カスタムドメイン名の入力をします。Freeプランなので価格レベルのドロップダウンには1つしか表示されません。standard S1を選択します。
画面下に条項を承認し、同意するチェックボックスがあるので、注意書きを読みチェックしましょう。全て入力が終わったら確認と作成ボタンを押します。
上手く入力できていれば画面遷移先にも「作成」ボタンが表示されているので、クリックし作業開始です。

リソースに移動という青いボタンがあるのでクリックします。
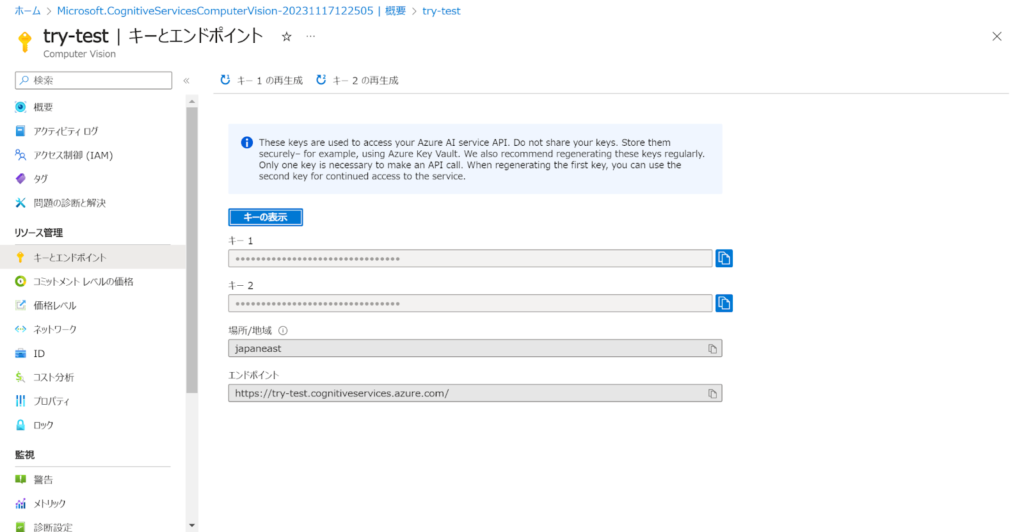
遷移すると遷移先のサイドメニューに「キーとエンドポイント」という項目があるので、選択します。

標示されるキー1をコピーしておきます。
APIコンソールにアクセス
こちらのAPIコンソールにアクセスします。特にコードを書く必要なくネット上で画像解析が実行可能です。

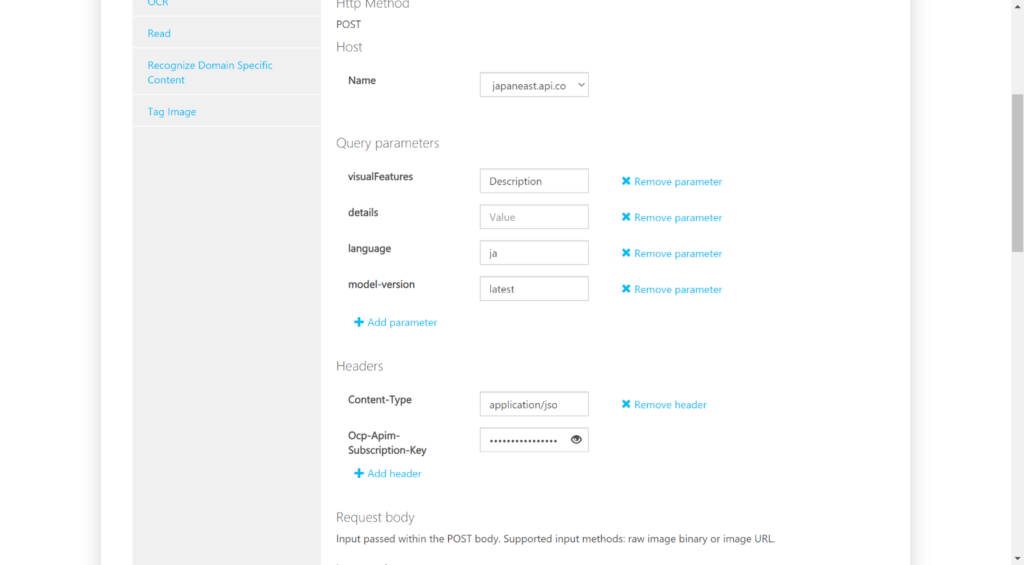
画像の通り値を入力しましょう。
Nameはリソースを作成したときに使った地域(Japan east)を選びます。
Ocp-Apim-Subscription-Keyの欄には先ほどコピーしたキー1を入力します。
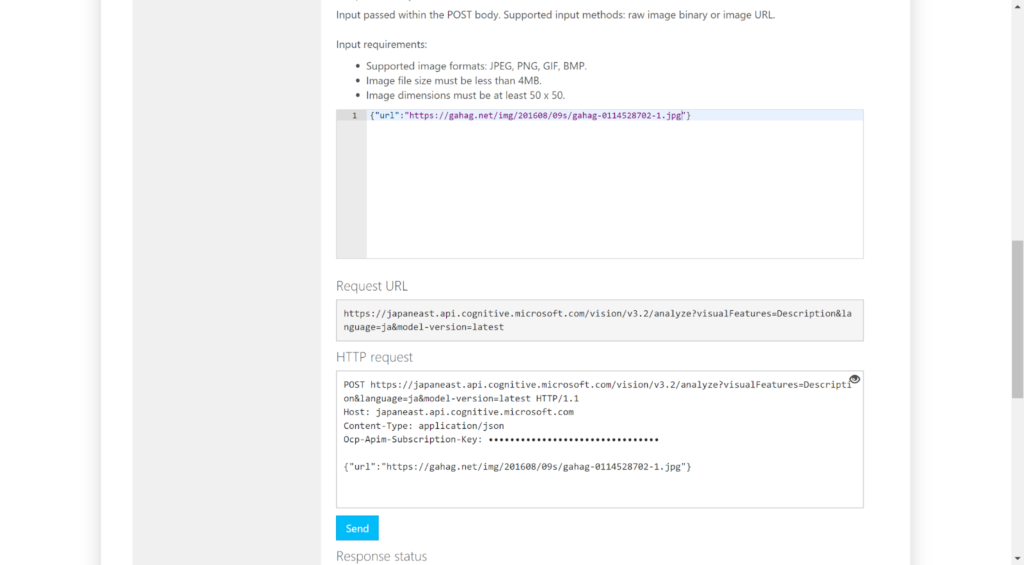
画像のJSON形式のURLを用意しておき、下に入力します。
今回はフリー画像サイト「GHAG」の画像を利用しました。
こちらの猫の写真の解析をしてみることにします。

URLは「https://gahag.net/img/201608/09s/gahag-0114528702-1.jpg」でしたので、入力します。

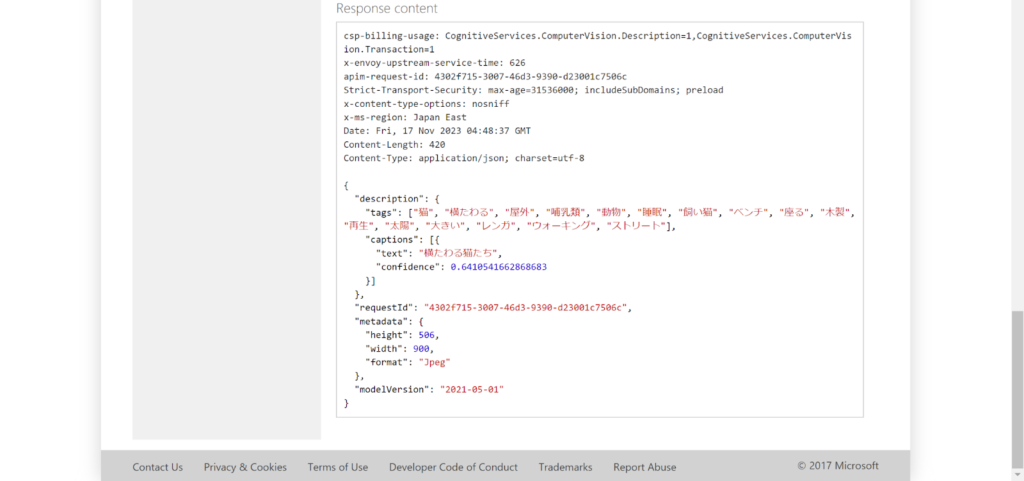
入力したら、「Send」ボタンを押して完了です。画面下に標示されるコードから解析結果を見てみましょう。

“猫”, “横たわる”, “屋外”, “哺乳類”, “動物”, “睡眠”, “飼い猫”, “ベンチ”, “座る”, “木製”, “再生”, “太陽”, “大きい”, “レンガ”, “ウォーキング”, “ストリート”],
“captions”: [{
“text”: “横たわる猫たち”,
と表示されており、画像に概ね沿った単語が出力されました。
この画像認識を利用して独自にこのツールを用いたアプリを作ったり制作の幅も広がりそうです。
















