こんにちは、ファンリピートの塙です。今回は、chat gptを搭載したVS codeであるCursorについて実際に触ってみたので、導入方法と実際に触ってみた感想を共有したいと思います。
Cursorとは

Chat GPTを搭載したコードエディタであり、Visual Studio Code(以下VS code)のフォークであるため引き継ぎがとても容易です。Chat GPTが搭載されていることにより、コードを自分で一切書かなくてもプログラミングができてしまいます。また、コードを実際に書く開発においてもコード記述の手伝いをしてくれます。最近、OpenAIファンドから800万ドル、総額で1100万ドルの資金調達に成功したこのプロジェクトは、業界から注目を集めています。Cursorのアイデアは斬新で、このエディタを使えば、バグを書く確率が格段に下がります。そして、なんと50行程度の疑似コードで、2000行以上の完成度の高いコードを生成することも可能なのです。さらに、プログラミングに関するどんな質問にも即座に答えが出るという、とても便利な機能も計画されています。
Cursorのエディタ画面

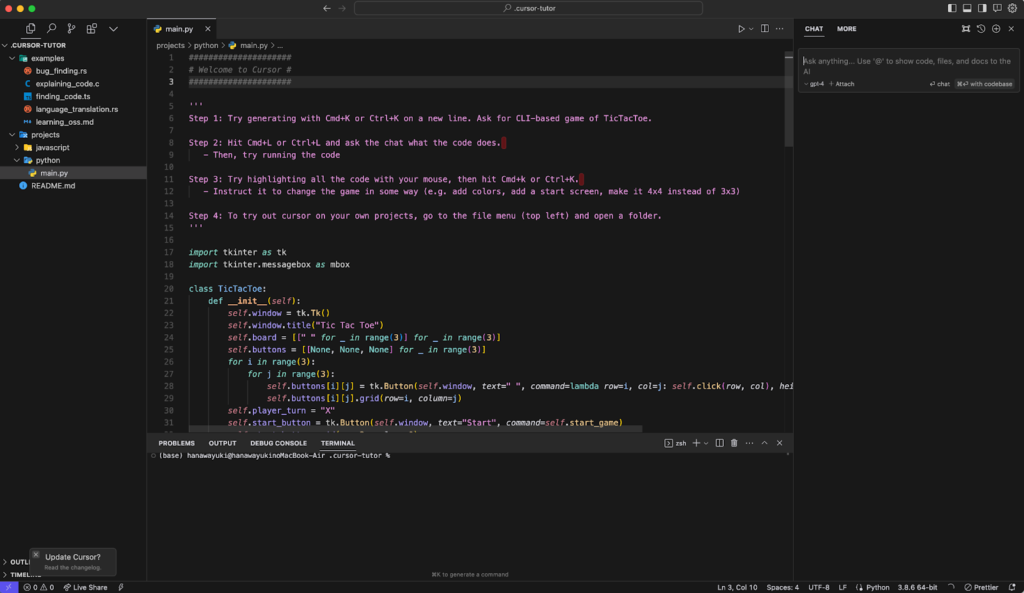
cursorのエディタ画面は画像のような構成になっています。お気づきの方も多いと思いますが、VS codeと類似しています。冒頭でも説明していますが、cursorはVS codeをフォークしたものとなっており、github copilotも使用することができます。VS codeを使用している方は多いと思うので、使用感を掴むのは容易だと思います。簡単に構成を説明すると一番左にファイル構成、真ん中にコードエディタとターミナル等、そして右にはCursorのAIとのチャット欄が用意されています。
何ができる
- AIにコードを作成してもらう
- AIにコードについて質問する
- バグの修正をしてもらう
これらの機能は今までもChat GPTを使用することで対応可能でしたが、ただいちいちコピペをしてツール間を移動しなければなりませんでした。しかし、cursorはそれが一つのツール内で完結しているため利便性が向上しています。
「command+L」選択箇所をチャットに送る(コードとプロンプトは別のテキストボックスに入ります)
「command+K」選択箇所を編集する(新たに生成する場合も)
実行途中でバグが出た場合はそのバグを自動で修正してくれるAuto Debugもあります。
また、Chat GPTでは難しい、プロジェクト全体やコードベースに対するchatも行うことができます。
実際にゲームを作成してみる
今回は三目並べを作成してみます。
まずは、Cursorをこちらのリンクからダウンロードします。
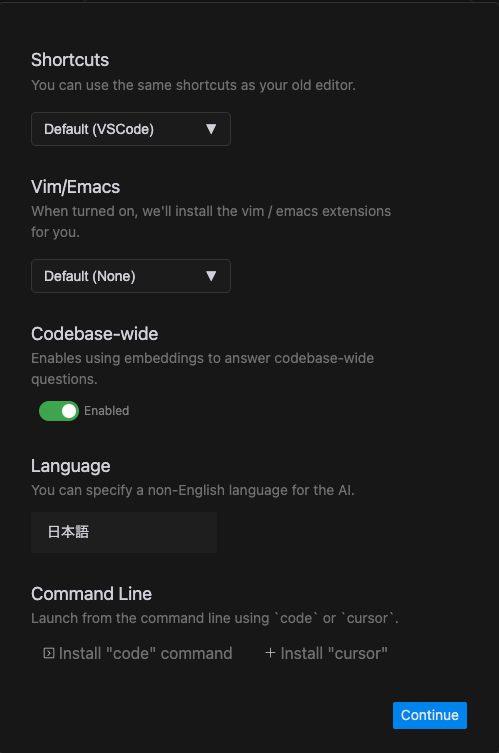
初めに設定をしておきます。

設定ができたらcoutinueをクリックし、ログイン画面に移ります。

初めての場合はsign upをしてください。
では、準備ができたので実際にコードを作成していきます。
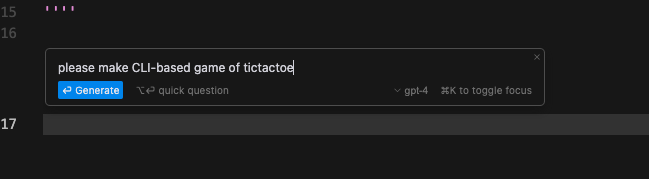
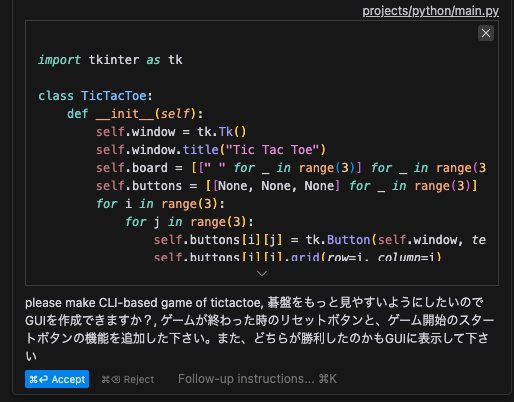
まず初めに「command+K」を押し、何を作成したいのかを伝えます。

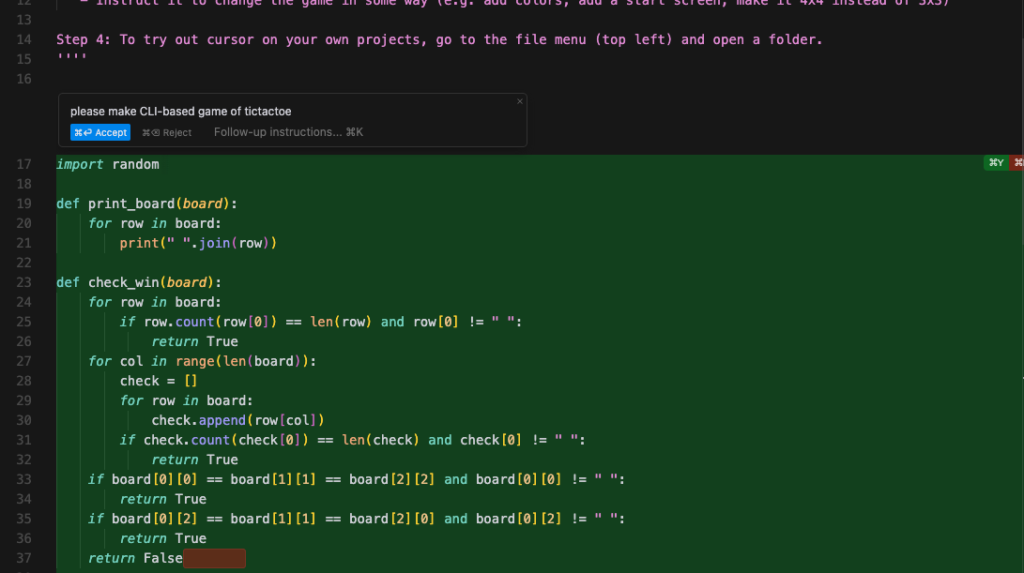
これで「Generate」をクリックすると一気にコードが作成されます。

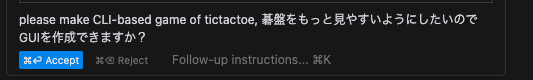
このコードでひとまず良さそうなので「Accept」をクリックします。ただ、このコードはCLIベースなのでどの部分を自分の記号で埋めるかは座標を指定して((1,2)のように)進めるしかないです。これだと正直使いにくいのでGUIベースに変えます。
コード全体を選択した状態で「command+K」

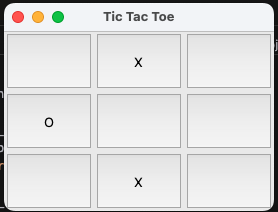
生成されたコードを実行したところ以下のような画面が表示されるようになりました。(ゲーム中)

かなり遊びやすくなりました。
命令を送った後の画面を見てみると過去のプロンプトも合わせて送られているようでした。

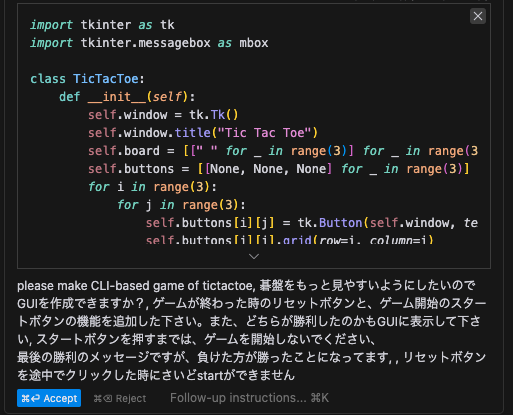
ただ、まだ改善の余地があったので、色々機能を追加していきます。

このようにこちらの要望をただ伝えていくだけで、どんどん作成をすることができます。
以下のようなゲームができるようになりました。
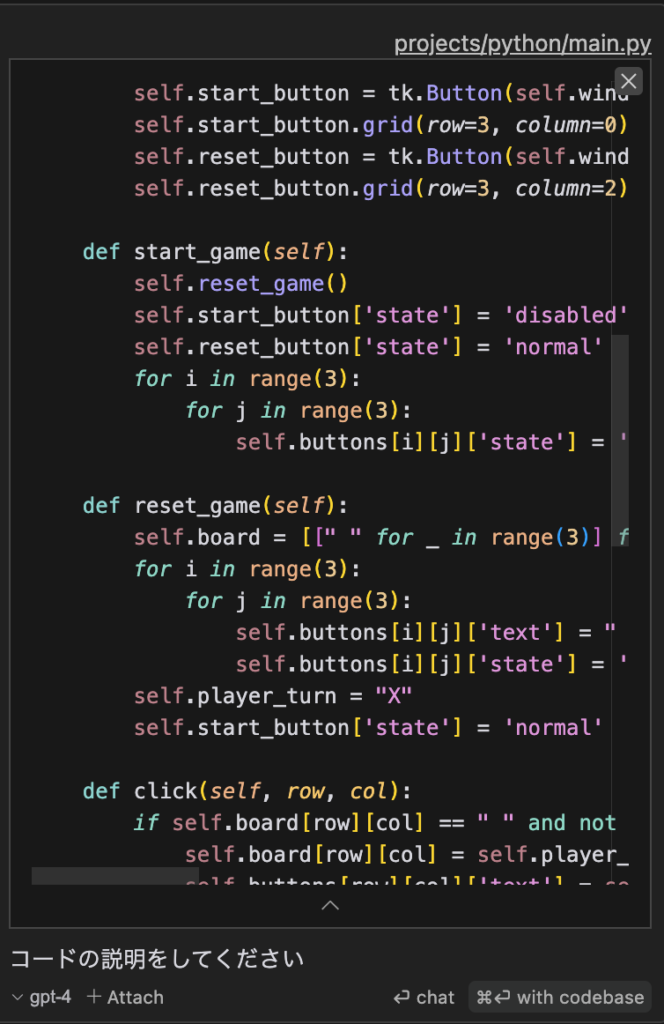
最後にchatでこのコードについて説明してもらいましょう。

「このコードは、PythonのGUIライブラリであるTkinterを使用して、TicTacToe(三目並べ)のゲームを作成しています。
具体的には、以下のような機能が実装されています:
1. TicTacToeクラスが定義されています。このクラスのインスタンスは、ゲームの状態を管理し、ゲームのロジックを制御します。
2. __init__メソッドで、ゲームの初期状態が設定されます。これには、ゲームボードの作成、ボタンの配置、プレイヤーのターンの設定などが含まれます。
3. start_gameメソッドで、ゲームを開始します。これには、ゲームのリセットとボタンの状態の更新が含まれます。
4. reset_gameメソッドで、ゲームをリセットします。これには、ゲームボードのクリアとボタンの状態のリセットが含まれます。
5. clickメソッドは、プレイヤーがボタンをクリックしたときに呼び出されます。これには、プレイヤーのターンの切り替えと勝利条件のチェックが含まれます。
6. check_winメソッドで、ゲームの勝利条件をチェックします。これには、行、列、対角線のいずれかに同じプレイヤーのマークが3つ並んだかどうかを確認します。
7. 最後に、runメソッドでゲームを開始します。これはTkinterのメインループを開始します。
このコードを実行すると、TicTacToeのゲームが開始され、ユーザーはボタンをクリックしてゲームをプレイできます。
」
このようにChat GPTと同じchatを行うことができます。
ちなみに、裏で動いているのがChat GPTなので、関係のないことでも聞くことも可能です。

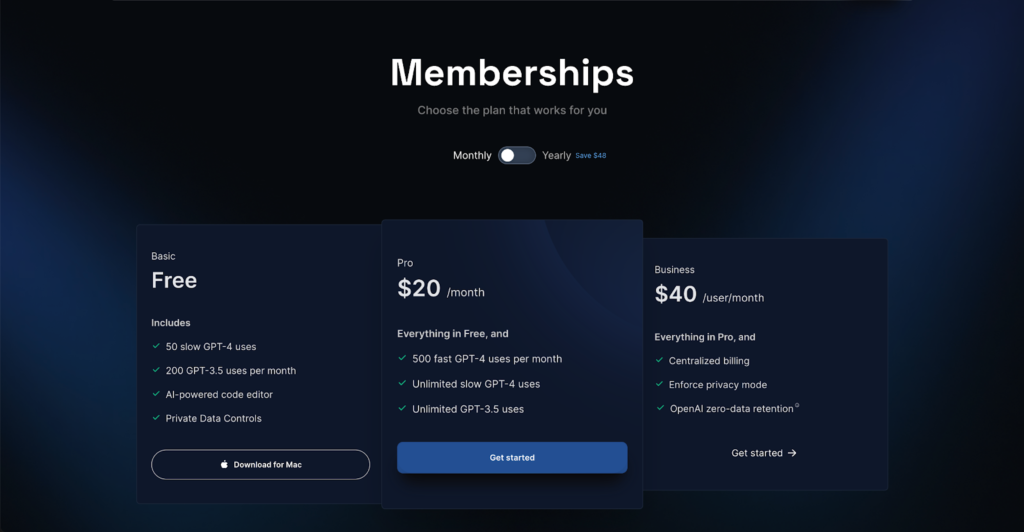
料金体系

月額払いだとProのバージョンで$20なのでChat GPTの値段と変わらないです。これを年契約にすると割引がされるので、たくさん長く使うという方はproの年契約が良さそうです。
ただ、無料プランでもそこそこ試してみたりプログラムの作成は可能なので、まずは無料で試してみてください。
まとめ
今回はChat GPTを搭載したエディタ、Cursorについて見てきました。使用感としてはVS codeに対して最適化されたChat GPTを使用しているという感じです。すでにChat GPTで課金をしている方はこちらにも課金をすると倍額近く費用がかかってしまうので、ちょっと勿体無いかなという感じはします。すでにChat GPTに課金をしている人はそのAPIキーなどで安く使えたりできれば良いなと思いました。
とはいえ、Chat GPTを使用してプログラミングするよりは効率が違うと思うのでまずは無料で試してみて、これはヘビーユーズしていくなと感じたら課金をするのが良いと思います。
最後までお読みいただきありがとうございました。
















