こんにちは、ファンリピートの塙です。
今回はWEBアプリのテストを自動化可能なツールがpublic previewとなったので、実際にどのようなものか触ってみました。
まだ、日本語の記事も少ないので、参考にしていただければと思います。
Microsoft playwright testingとは
Microsoft Playwright TestingはPlaywright上に構築された、エンドツーエンドテスティングに特化したサービスです。異なるウェブブラウザーやオペレーティングシステムでウェブアプリケーションが期待通りに動作することを確認するテストを自動化できます。このサービスはPlaywrightテストの実行に関連する複雑さやインフラストラクチャを管理し、ユーザーはテストの作成と実行に集中できます。テストはクラウド上で実行され、テストコードやツールのセットアップを変更せずにPlaywright Test Visual Studio Code拡張やPlaywright CLIを使用して、リッチなエディターエクスペリエンスを得ることができます。さらに、Playwright CLIを使用して継続的インテグレーション(CI)ツールと統合し、エンドツーエンドテスティングを自動化できます。
簡単なデモアプリでテストをしてみる
今回実際にどんなことができるのかを確認するために、以下のような簡単なwebページを作成し、そのwebページのテストを行うテストコードをplaywright testingを使って実行してみることにしました。(テキストボックスに入力された文字が、テキストボックスの下に表示されます。また、送信後はテキストボックスの中身がクリアされます。)

まずは、microsoft playwright testingの設定を行なっていきます。(VS codeを使うやり方です)
大雑把な手順は、
- テストページとテストコードを用意(同じディレクトリに入れておく)
- Azureのアカウントを用意する
- playwright portalにアクセス
- playwright portalで各設定を行う
- 諸々の必要なファイルをディレクトリに用意する(必要なもののインストールあり)
- visual studioにPlaywright Testing Visual Studio Code extensionをインストール
- テストを実行
です。
それでは、それぞれのステップを詳しくみていきましょう。
1 テストページとテストコードを用意
テストページはhtml、 テストコードはjavascriptやtypescript等で作成します。
テストコードの拡張子は.spec.jsまたは.test.jsで終わらせて下さい。
<テストページ demo.html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>デモアプリ</title>
</head>
<body>
<input type="text" id="inputField" placeholder="テキストを入力">
<button id="submitBtn">送信</button>
<p id="displayText"></p>
<script>
document.getElementById('submitBtn').addEventListener('click', () => {
const text = document.getElementById('inputField').value;
document.getElementById('displayText').innerText = text;
document.getElementById('inputField').value = '';
});
</script>
</body>
</html><テストコード demo.test.js>
const { test, expect } = require('@playwright/test');
test.describe('Demo App Tests', () => {
for (let i = 0; i < 100; i++) {
test(`Input text is displayed - ${i + 1}`, async({ page }) => {
await page.goto('http://localhost:8000/demo.html');
await page.fill('#inputField', 'Hello, World!');
await page.click('#submitBtn');
const displayedText = await page.innerText('#displayText');
expect(displayedText).toBe('Hello, World!');
});
test(`Input field is cleared on submit - ${i + 1}`, async({ page }) => {
await page.goto('http://localhost:8000/demo.html');
await page.fill('#inputField', 'Hello, World!');
await page.click('#submitBtn');
const inputText = await page.inputValue('#inputField');
expect(inputText).toBe('');
});
}
});2Azureのアカウントを用意する
無料期間を使ってテストができます。
こちらのページからアカウントを作成して下さい。
ページに移動したら、「無料で始める」をクリックして、進めていきます。
登録の際にクレジットカードが必要となるので準備をして下さい。(無料期間は課金はされません)
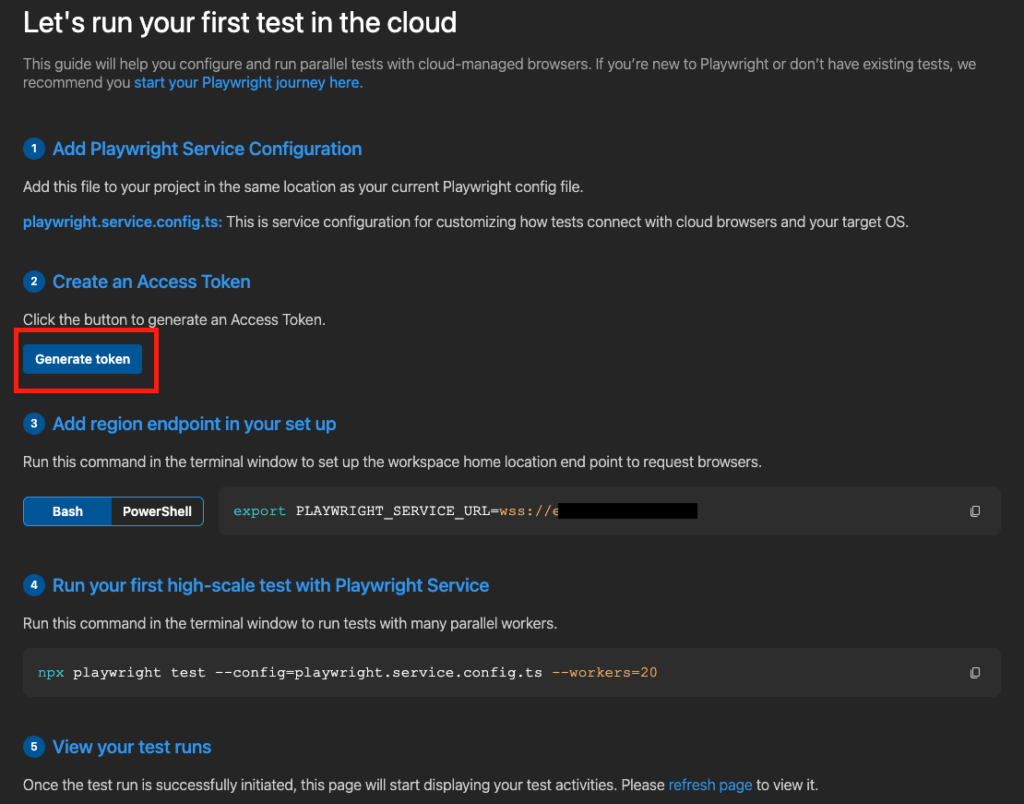
3playwright portalにアクセス
先ほど作成したアカウントを利用して、playwright portalにアクセスします。
4playwright portalで各設定を行う
Create workspaceをクリックして、ワークスペースを作成します。
- Workspace name
- Azure subscription
- Region
を求められます。
Regionはテスト実行データが保存される場所です。
5諸々の必要なファイルをディレクトリに用意する(必要なもののインストールあり)
最終的なディレクトリ構造は以下の通りです。
後からインストールで追加されるものもあるので、初めから全て用意されている必要はありません。
テストコードはtestsディレクトリの中に入れて下さい。(入れないと後々認識されません)
test_playwright
├── token.env
└── demo
├── demo.html
├── playwright.config.ts
├── playwright.service.config.ts
├── package-lock.json
├── package.json
├── tests
│ └── demo.test.js
└── node_modules
├── dotenv
├── @playwright
├── fsevents
├── playwright
└── playwright-core
以下では上記のディレクトリ構造に従って説明します。
まず、ターミナルでdemoディレクトリに移動し、そこで以下のコードを実行します。
npm i --save-dev dotenvこれにより、dotenvがインストールされ環境変数を.envファイルから読み込むことができるようになります。(package-lock,jsonとpackage.jsonもこの時一緒に作成されます)
続いて、.envファイルを作成します。
このファイルにはservice access tokenとregion endpointを記述します。
一度、demoディレクトリの上の階層である、test_playwrightディレクトリに移動します。
testディレクトリ内に.envファイルを作成し、以下の内容を記述します。
PLAYWRIGHT_SERVICE_ACCESS_TOKEN={MY-ACCESS-TOKEN}
PLAYWRIGHT_SERVICE_URL={MY-REGION-ENDPOINT}この時MY-ACCESS-TOKENとMY-REGION-ENDPOINTはplaywright portalのページから得ることができます。(2、3)

playwright.config.tsとplaywright.service.config.tsをgithubのページからダウンロードし、demoディレクトリに入れておきます。
続いて、ターミナルでdemoのディレクトリ内で以下のコードを実行します。
npm install以下のコードも実行します
npm i --save-dev @playwright/test6visual studioにPlaywright Testing Visual Studio Code extensionをインストール
visual studioに拡張機能が用意されているのでインストールします。
7テストを実行
それでは実際にテストを動かしてみましょう。
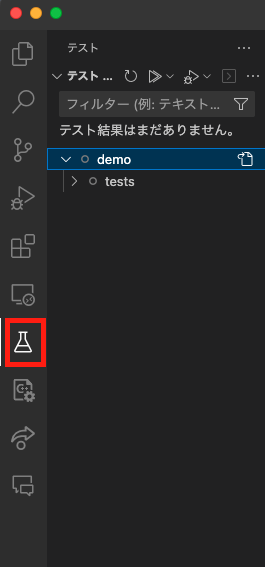
visual studioで今回作成したフォルダを開き、テストの項目をクリックします。

すると自動でテストファイルが検出されるので、テストを実行します。
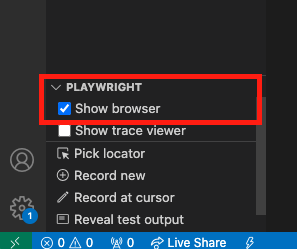
この時show browserにチェックを入れておくと、テストの実行状況をプレビューしながら進めてくれます。

実際に使用してみた感想
今回のテストで行なった内容は簡単なテストでしたが、このような簡単なテストでもそれぞれ100回繰り返せば人力では時間がかかってしまいます。ただ、今回のテスト結果は108秒で終えることができたので、一つのテストあたり約0.5秒で終わっている計算になります。
これは、かなりの時短になるのではないでしょうか。
まとめ
いかがだったでしょうか。あまり、解説されている日本語の記事がなかったので、この記事が皆さんの役に立てば嬉しいです。
最後まで、お読みいただきありがとうございました。















