デザインツールのFigmaからAIを用いたサポートツール「Jambot」が発表されました。Jambotの機能を実際に試してみたいと思います。
Jambotとは
Jambotは、Figmaのオンラインホワイトボード機能「FigJam」上で追加した付箋の記載情報を用いてAIでテキストを生成してくれるウィジェットです。
FigJamでは画像のように付箋や図形、書き込みなどが自由に行え、共同編集も可能です。Jambotを使うと1枚の付箋から複数の付箋に生成したテキストを自動で追加してくれます。

FigJamにJambotを追加
まず、Figmaにログインし適当なFigJamファイルを開きます。

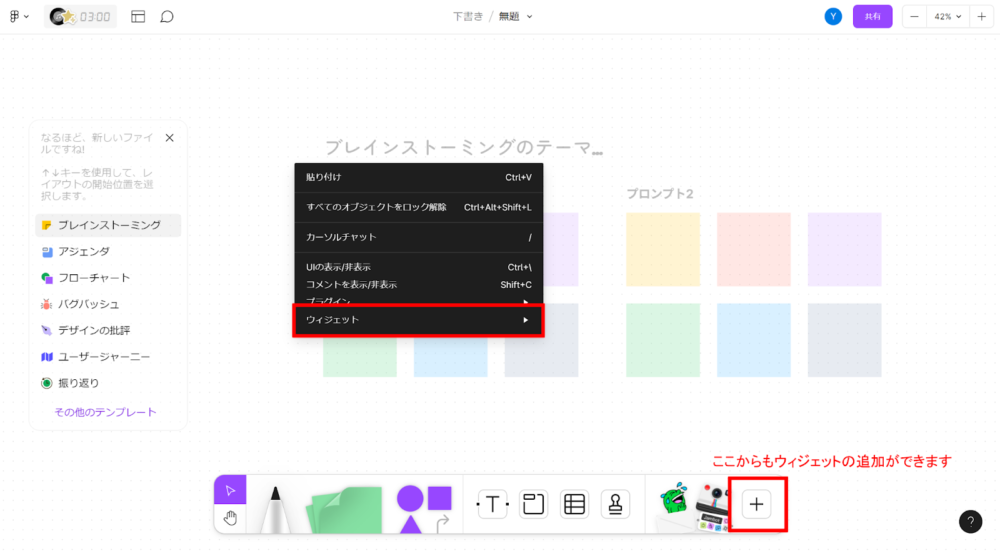
ボード上で右クリックするとツールが表示されるのでウィジェットを選択します。また、画面下のツールパレットの+ボタンからもウィジェットを追加できます。

「ウィジェットを管理」、「すべてのウィジェットを選択」のどちらかを選択すると検索バーが表示されるのでJambotを入力し、出てきたものをドラッグして追加します。

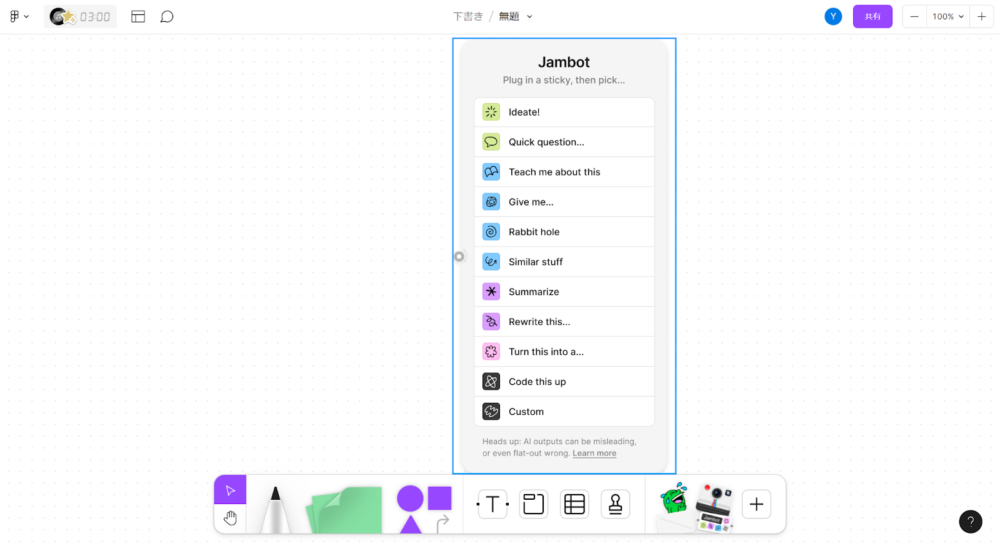
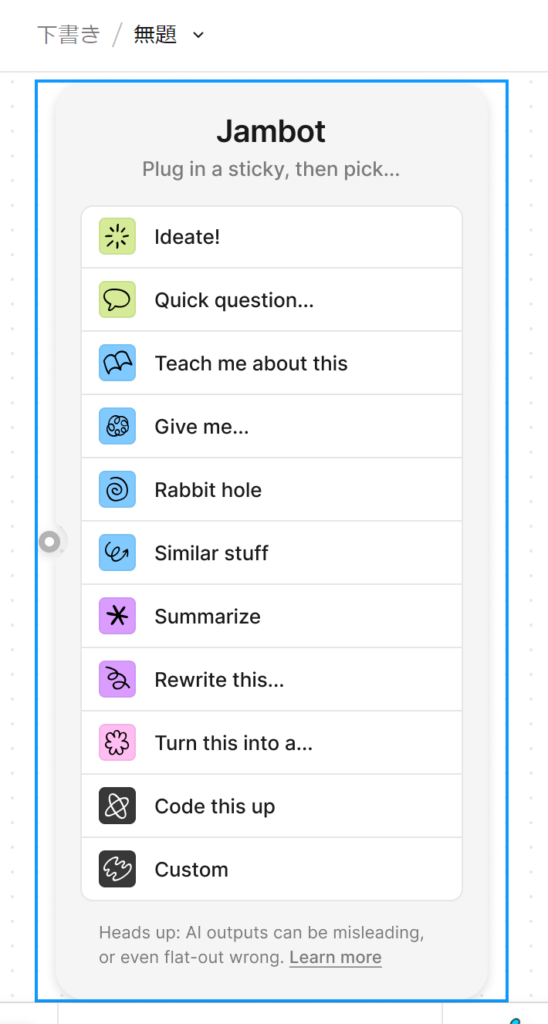
画面上にJambotのウィジェットを追加できました。

Jambotの機能とコマンド
FigJamに追加したJambotウィジェットで表示されているコマンドと機能について、公式サイトを参考にまとめてみました。

| コマンド | 機能 |
| Ideate! | アイディア出し |
| Quick question | 質問に対する回答文の出力 |
| Teach me about this | 対象の説明文を出力 |
| Give me | 対象の関連ワード出し |
| Rabbit hole | 対象について深堀する |
| Similar stuff | 対象の連想ワード出し |
| Summarize | 対象を要約する |
| Rewrite this | 対象を指示した条件で書き換え |
| Turn this into a | 対象を歌やジョーク、詩に書き換えてもらう |
| Code this up | 対象の内容を実行するコードを出力 |
| Custom | 対象に対する任意の指示出し |
機能を試してみる
実際に各コマンド機能を試してみます。
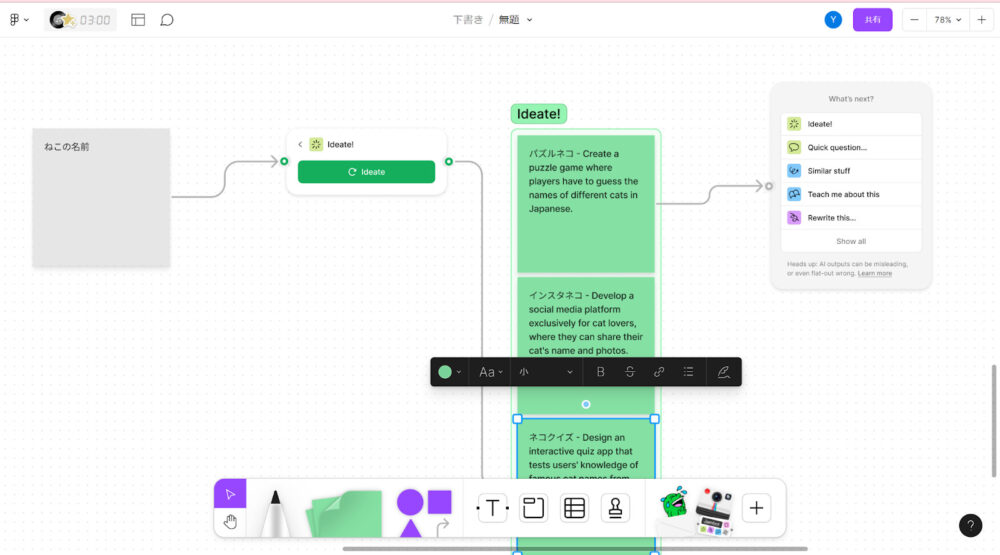
Ideate!
「Ideate!」コマンドでは付箋に書かれた内容に関するアイディア出しができます。
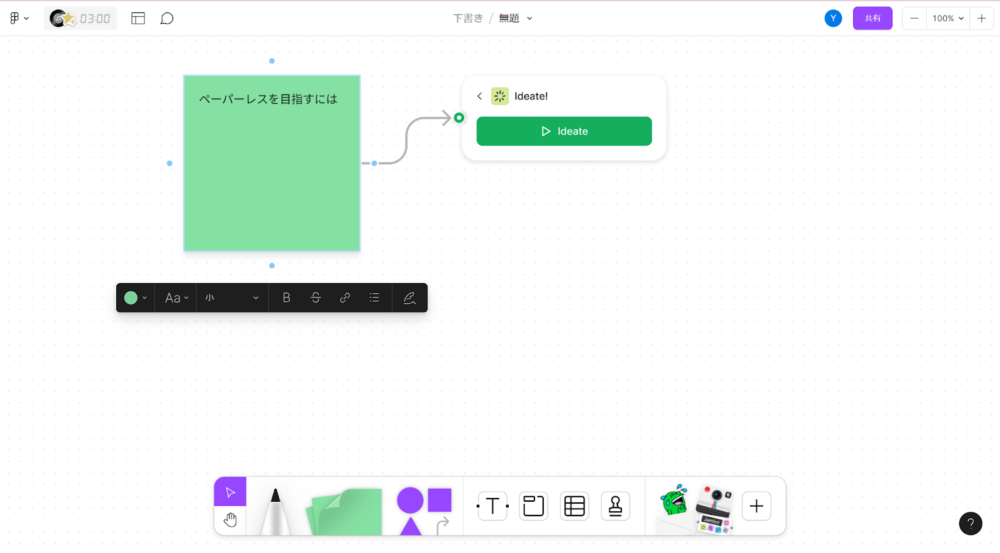
追加したウィジェットから「Ideate!」を選択すると、付箋が追加されます。アイディアを出したい対象をこの付箋の中に書き込みます。
試しに「ペーパーレスを目指すには」と入力してみました。

入力後にIdeate!下部の実行ボタンを押せば、複数のアイディアが生成されます。

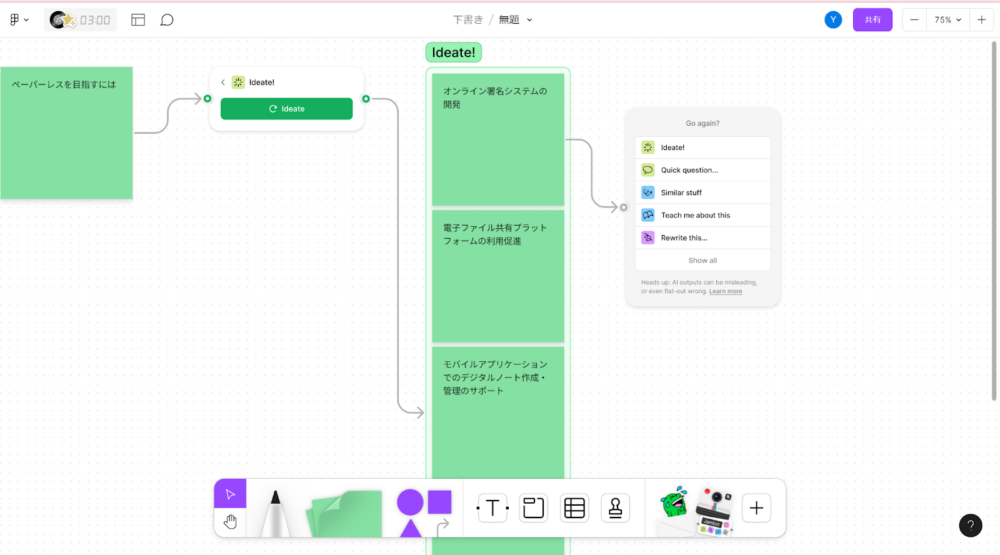
今回はAIによって5個のアイディアが生成されました。生成データは一つずつ付箋になっているので、気になったアイディアを選択して再びコマンドを入力することで次々にアイディア出しすることも可能です。
Quick question
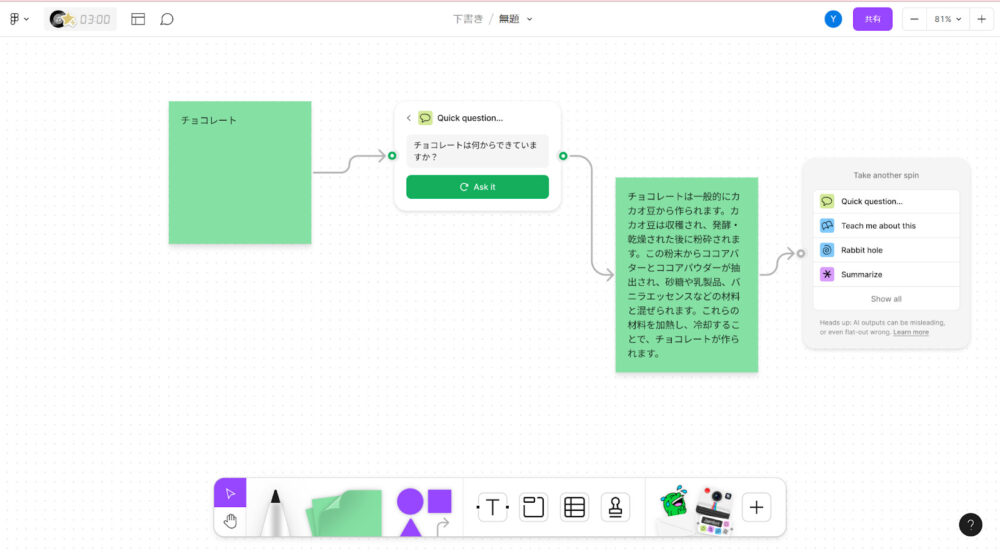
「Quick question」を入力すると、付箋に書かれた内容に関する質問ができます。付箋に「チョコレート」と入力し、「チョコレートは何から出来ていますか?」とコマンドの下に入力しました。

実行ボタンを押すと、回答文が付箋に出力されます。
Teach me about this
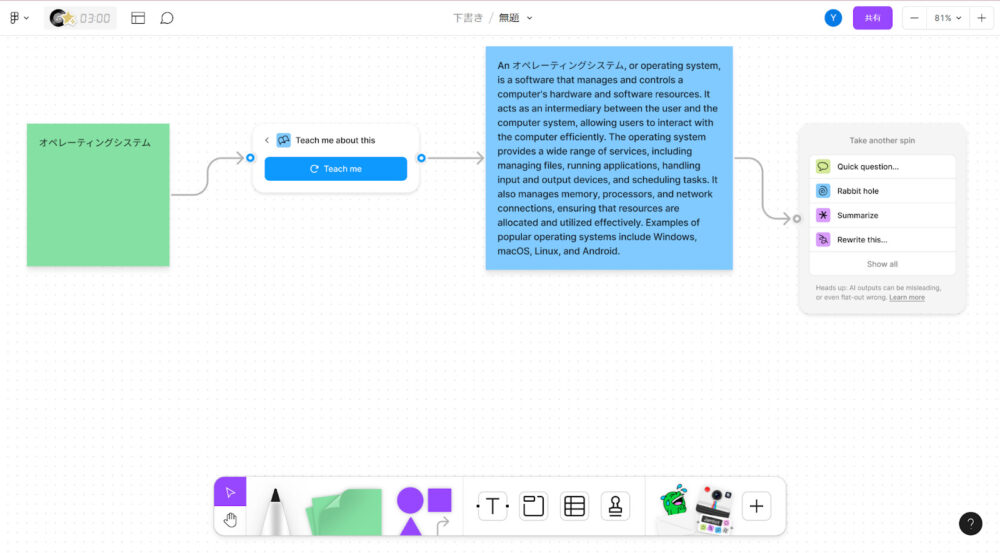
「Teach me about this」のコマンドでは付箋に書かれた内容の解説文を生成できます。
付箋に「オペレーティングシステム」と入力し、「Teach me about this」を選択し実行します。

解説文が英語で出力されました。Jambotは英語ベースであるため、和文入力でも英文で生成されることがあるようです。
Give me…
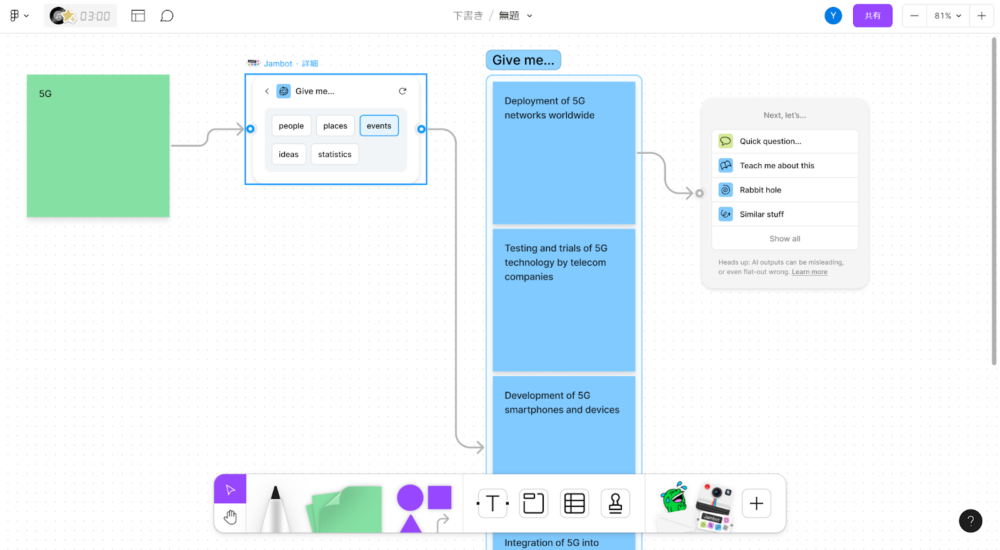
「Give me」コマンドでは付箋に書かれた内容に関連するキーワードが複数生成されます。
付箋に「5G」と入力し、「Give me」コマンドの「events」を選択して5Gに関する事象を生成してみます。「events」の他にpeople、 places、 ideas、 statisticsの項目があるので、欲しいキーワードの項目を選びます。

実行すると5Gに関する事柄が5つ生成されました。
Rabbit hole
「Rabbit hole」コマンドでは付箋に書かれた内容を深堀した内容を生成できます。
「Rabbit hole」を選択して付箋に「AI」と入力し、機械学習(Machine Learning)を選択します。コマンド部分に出る深堀の内容は付箋に書かれた内容によって変わるようです。

AI技術のうち機械学習についての説明文が生成されました。
Similar stuff
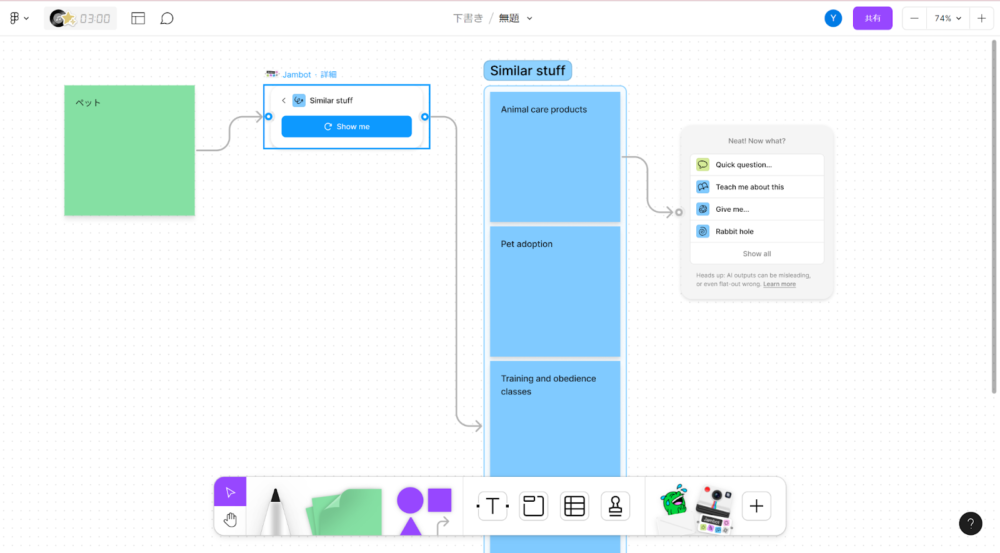
「Similar stuff」コマンドでは付箋に書かれた内容に似た事象が複数生成されます。
付箋に「ペット」と入力し実行します。

ペットに関連したトピックが5つ生成されました。
Summarize
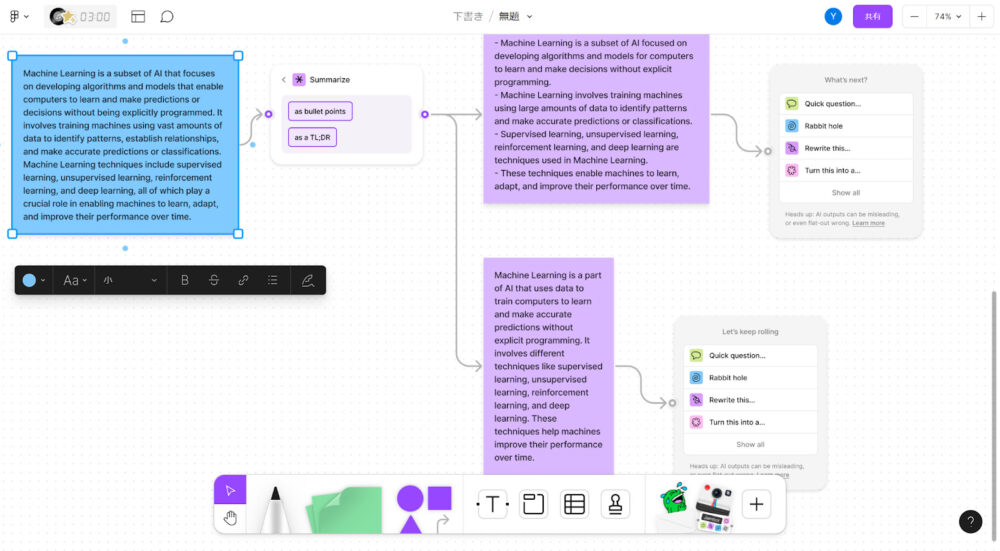
「Summarize」コマンドでは付箋の内容を箇条書き(as bullet points)か要約(as a TL;DR)したものが生成されます。
「Summarize」コマンドを選択し、先ほど「Rabbit hole」コマンドで出力された機械学習に関する説明文の付箋を選択し、箇条書きと要約のどちらも選択してみます。

機械学習の説明文を箇条書きにまとめたもの、要約したものの2つが出力されました。
Rewrite this
「Rewrite this」コマンドでは、付箋に書かれた内容を任意の条件で書き換えた文章を生成できます。
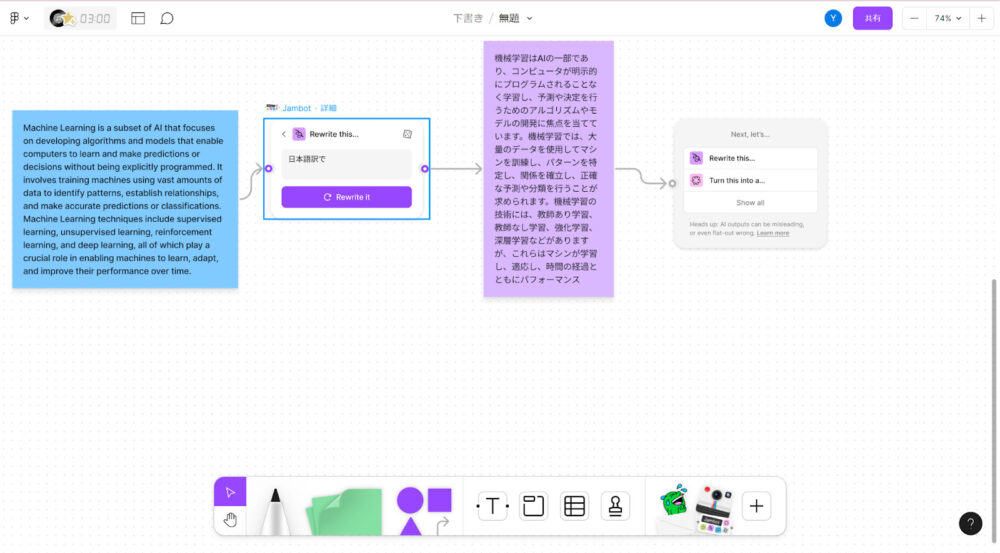
機械学習の説明の英文を選択し「Rewrite this」コマンドを選びます。日本語に翻訳したいのでコマンドの下に「日本語訳で」と入力します。

やや不自然ではあるものの、日本語に翻訳された文章が生成されました。語尾だけ変えるなど様々な指示が出せます。
Turn this into a…
「Turn this into a」コマンドでは付箋に書かれた内容を、歌詞、詩、俳句、ジョーク、物語に書き換えた文章が出力されます。
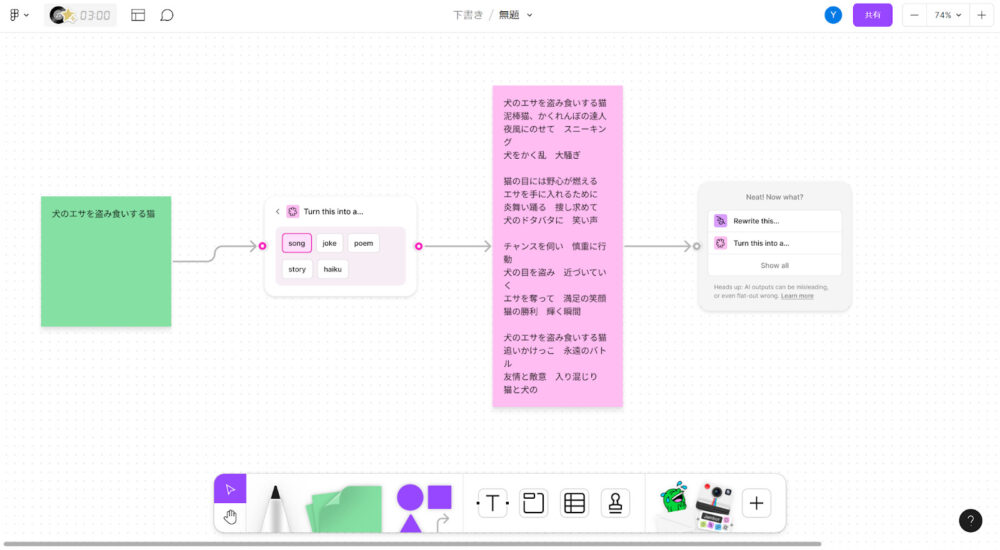
付箋に「犬のエサを盗み食いする猫」と入力し、コマンドを選択した後、「song」を選択します。

犬のエサを盗み食いする猫の歌詞が生成されました。
Code this up
「Code this up」コマンドでは付箋に書かれた内容を実現するプログラムコードが生成されます。
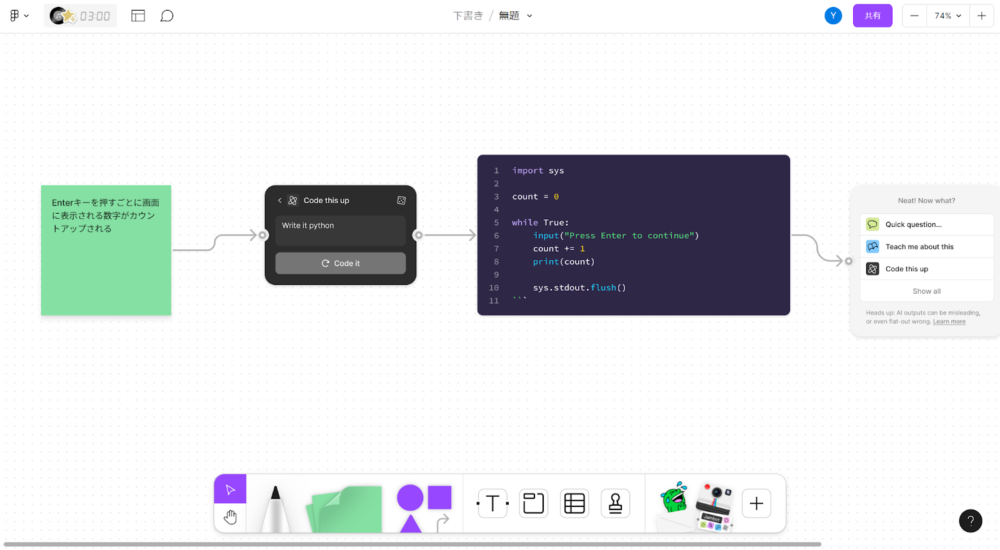
付箋に「Enterキーを押すごとに画面に表示される数字がカウントアップされる」と入力しコマンドを選択します。このとき任意の言語を入力しておきます(今回はWrite it Pythonと指定)

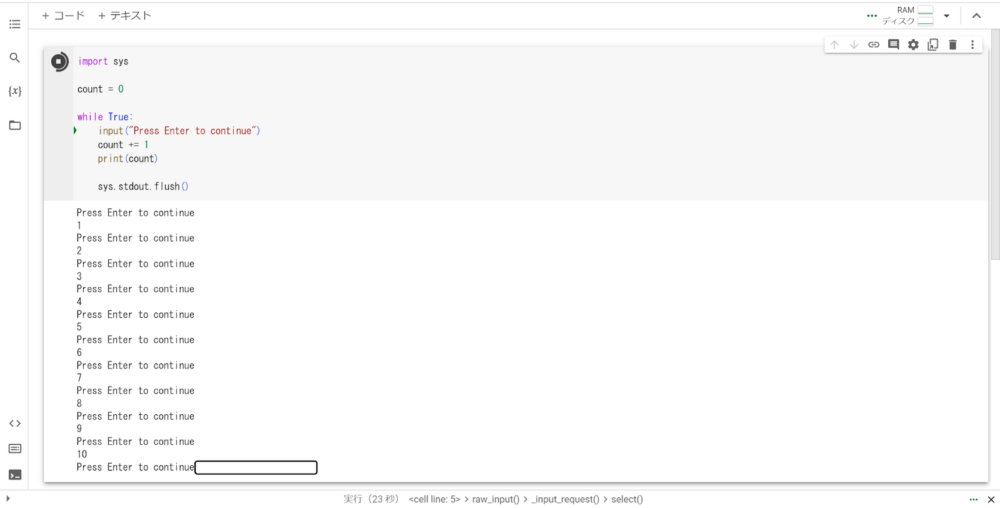
付箋に書かれた内容通りのコードが出力されました。Google Colabなどのエディターで実際にコードを実行してみると、しっかり動作することが確認できました。

Custom
「Custom」コマンドでは、付箋に書かれた内容に関して自由に命令して文章を生成できます。
付箋に「チャイコフスキー」と入力して、コマンドを選択し「このアーティストの曲のセットリストを作ってください」と入力し実行します。

10曲ほどのチャイコフスキー作曲楽曲のリストが生成されました。絵を書く、作曲するなど文章生成以外のことはできません。
まとめ
Jambotでは「Ideate!」によるアイディア出し、「Similar stuff」での関連テーマの生成などユーザーが元々持っているアイディアをさらに展開できるようなコマンドが多く備わっていることが分かりました。
Web制作においてアイディアが浮かばない、改善案を見つけたいといったときに便利なツールであるといえます。
ブレインストーミングをしたり制作チームとの親交を深めたり、ミーティング内容を短時間でまとめたいときに使用すれば作業効率も上がりそうです。
無料で使用できる機能なので、ネットワーク上に流して良い情報なのかセキュリティにも配慮しつつ使ってみてください。