こんにちは。ファンリピートの鳴海です。
1ヶ月ほど前に新しく追加されたTableエレメントについて、公式から以下のように発表されており、私も少し触ってみてのレビューも今回記載していますので、よければご覧頂ければなと思います


Table elementの基本
前提としてこのエレメントを使用するには以下の条件があります。
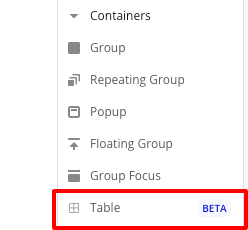
- Bubbleのバージョンが21以上
- Responsive engine
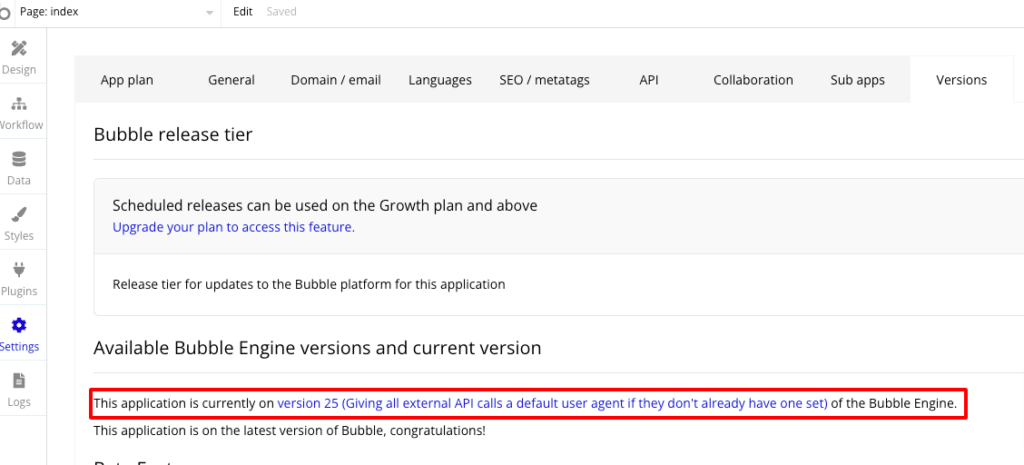
バージョンは、Settings→Versionsタブでみれます。

Responsive engineは、対象ページのDesignを開いて、Responsiveタブで画像のように表示されていればOKです。

Repeating group elementとの違い
一見機能としてはRepeating groupと差分がないように思えますが、データや表形式で表示したい時においては、圧倒的に使えるエレメントだなと感じました。

Repeating groupとTable elementの違い
どちらともデータ表示においてのエレメントとしては同じですが、Table elementの相違点としては以下だと思います。
- 初期でヘッダーとなる列が入っている
- ヘッダーの上部固定
- 行や列の追加が容易に行える
初期でヘッダーとなる列が入っている
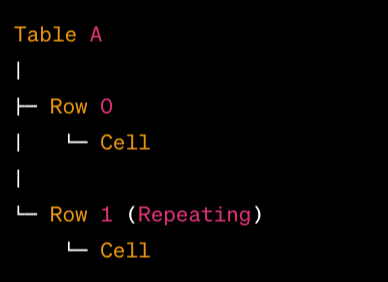
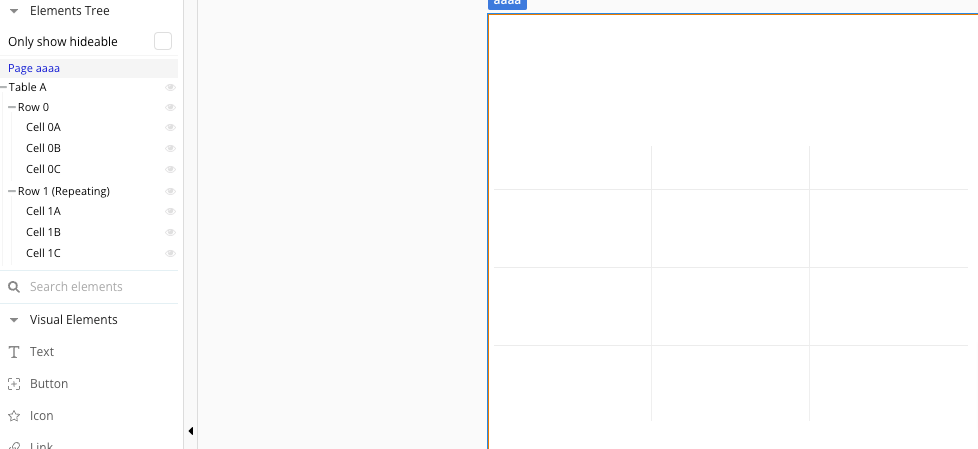
Tableエレメントを配置してみると、以下のようなElements Treeとなっています。

Row0という箇所がヘッダーを配置する行となっており、Row 1 でヘッダーに合わせた値を配置するようになっています。

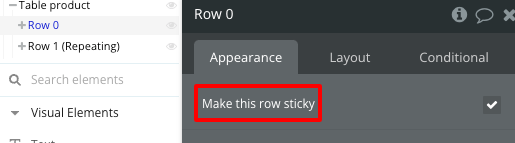
ヘッダーの上部固定
Row 0のエレメントに搭載されているMake this row stickyをオンにすると、添付動画のように上部固定して、スクロールできます。

今までRepeating groupでは特にヘッダー固定できるような機能がなかったので、便利な機能だなと思いました。

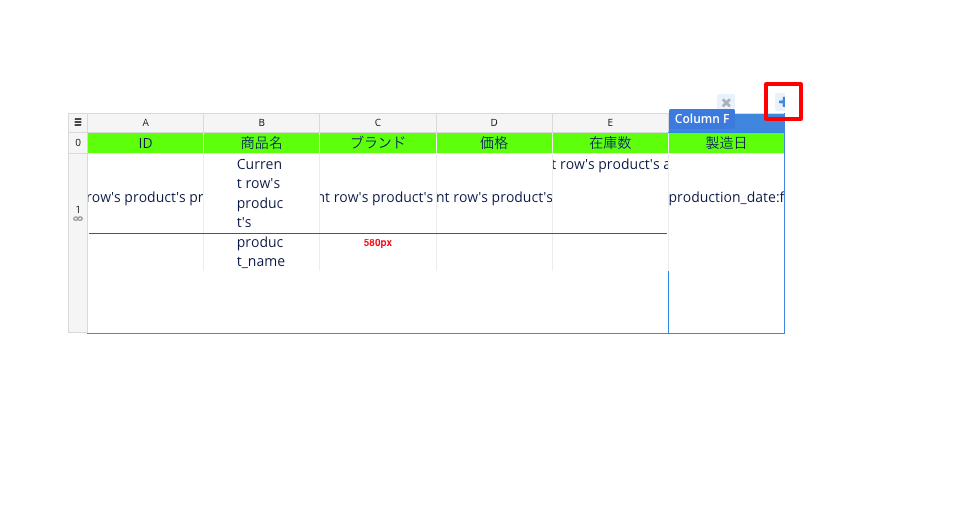
行や列の追加が容易に行える
Repeating groupの場合はヘッダーとエントリー表示する際の列をそれぞれ複製し、列や行を追加していました。
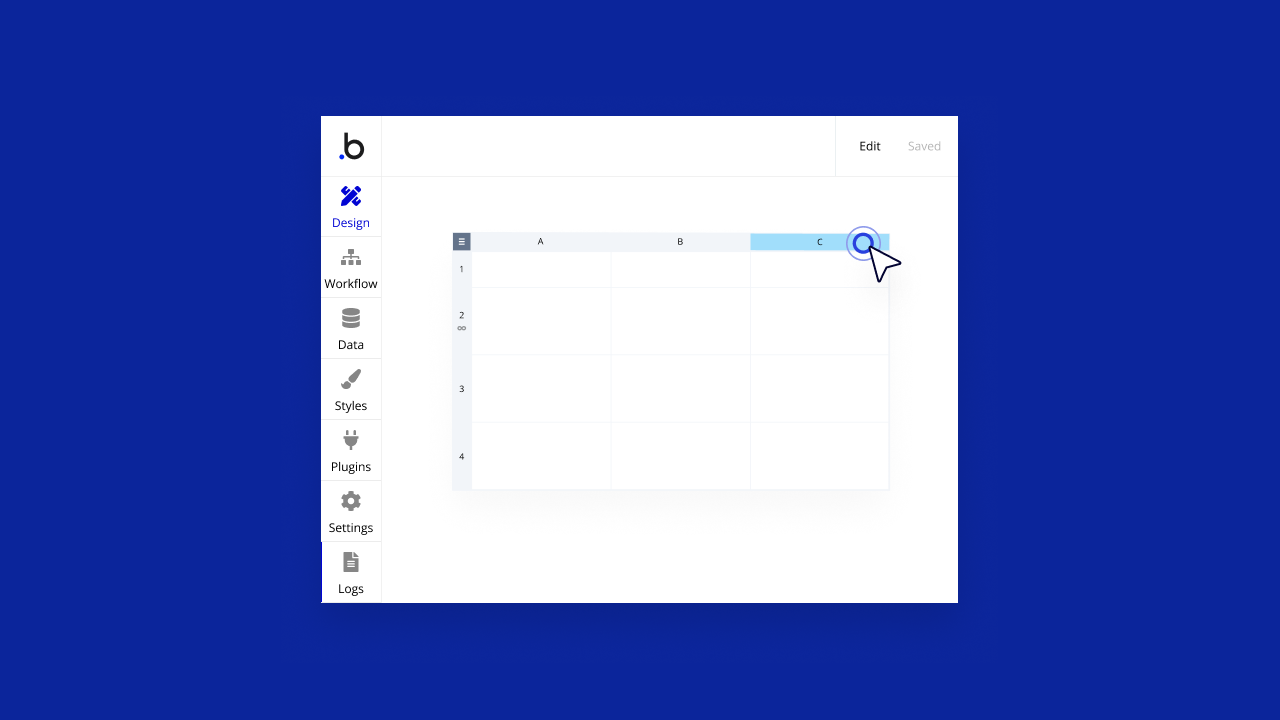
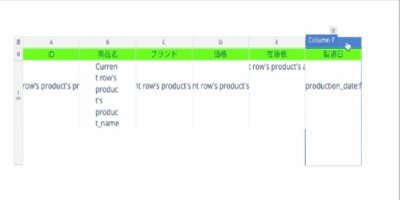
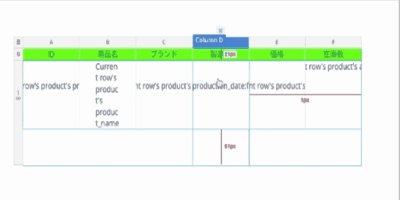
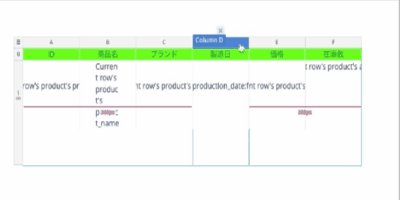
Table elementではDesignタブで端をフォーカスすると、+アイコンが表示されるので、そちらを押下すると列を押下できます。

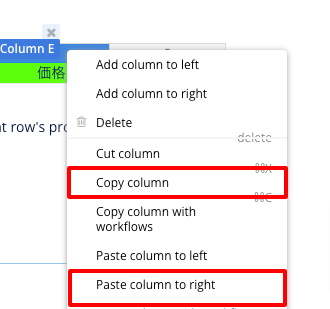
他にも列を選択したまま、右クリックを押すとオプションが表示されるので、Copy、Pasteで追加できます。

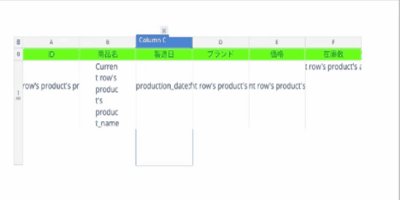
また列を選択したまま、並び替えることができます。

Table elementのデザイン
Table elementの各設定にまとめておきます。
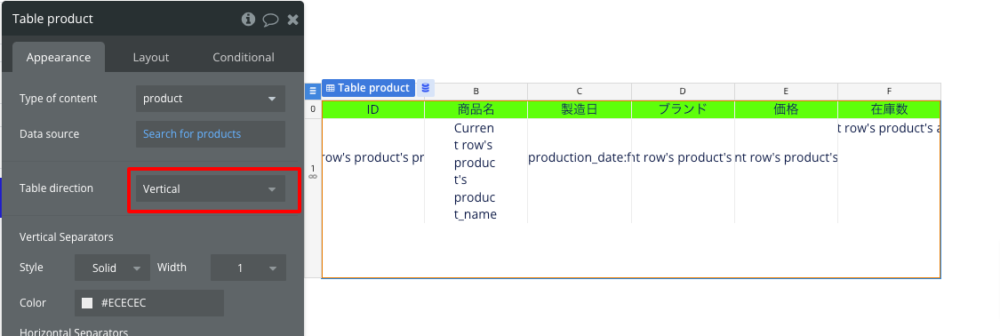
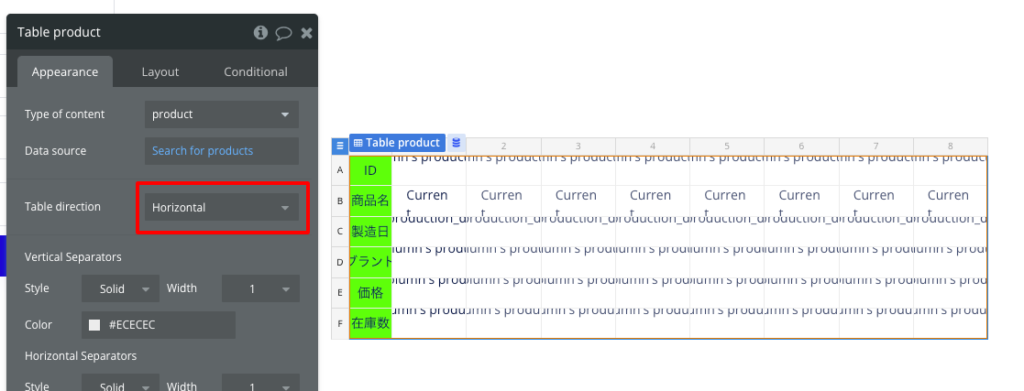
テーブルの向き
水平方向
行単位で表示したい時に使えるレイアウトになります。

垂直方向
列単位で表示したい時に使えるレイアウトになります。

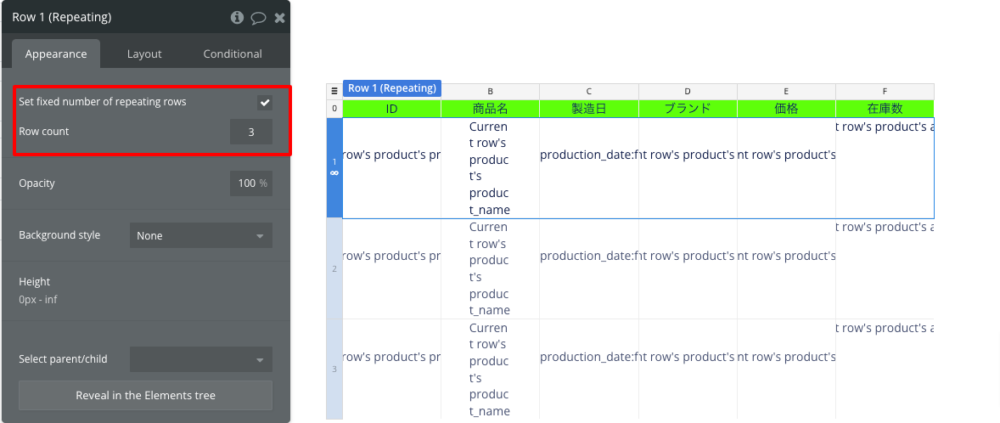
行数の設定
Set fixed number of repeating rowsという設定をオンにすると行数の設定が行えますが、オフにすると無限に表示することが可能になります。

高さや広さの設定について
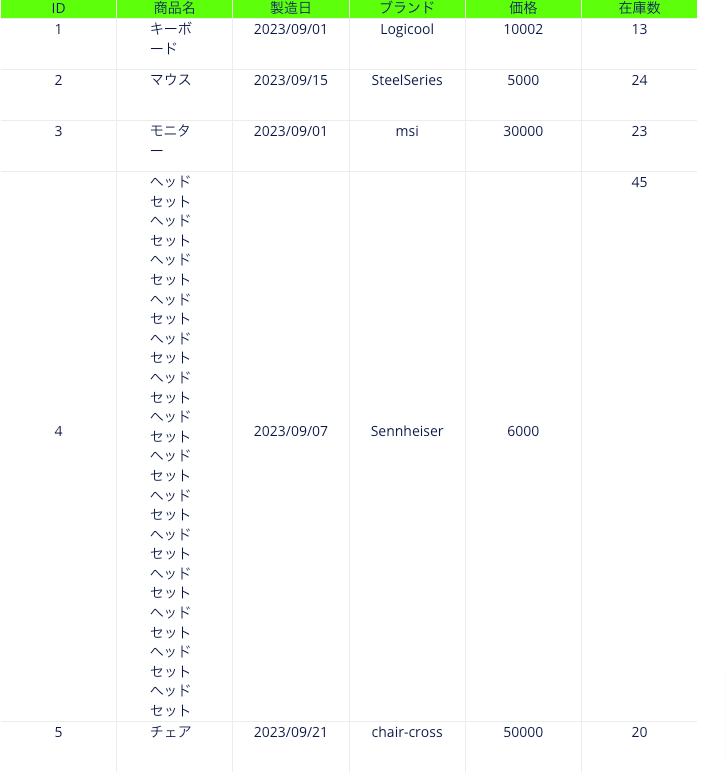
高さや広さにおいては、基本的に表示するエントリーのサイズに合わせて、Table elementの内容がリサイズされるようになっています。一応セル単位で最大数値を設定できるので、もし最大の数値を設定したい時はRow 1(Repeating)で行いましょう。

Bubble Tableエレメントの実際の使用例
このことからTableエレメントは、注文情報や在庫管理というシステムやユーザーのフィードバックなどの表示をデータを一覧で表示する際に役立つのかなと思います。
フィードバック管理
ユーザーからのフィードバックを一覧で表示し、状態や対応状況を一目で見れるので、ヘッダー固定機能を活用することで、多数のフィードバックをスクロールしながらも、各項目のタイトルを常に確認できます。
注文管理
注文情報を一覧で管理し、注文の状態や発送状況などを更新する際にも、Tableエレメントが役立ちます。行や列の追加が容易なので、新たな情報項目が増えても迅速に対応できます。
在庫管理
商品の在庫状況や入荷予定など、在庫に関する情報を一覧で表示することで、在庫の状況をリアルタイムで確認できます。
このように、今後はBubbleのTableエレメントは多岐にわたる用途での使用が考えられると思うので、是非ともあなたのアプリケーション開発に活用してみてください。
まとめ
ここまで読んでいただきありがとうございました。今後の使い方としてはCSVファイルで取得したデータの表示などが行えそうだなと思いました。