ものすごい速さでAIによる技術革新が進む昨今ですが、デザインツールのFIgmaでも徐々に影響が大きくなっています。そこで今回ははFigmaのAIが導入されているプラグインを3つ紹介します!ツールの概要から実際に使った感想までまとめているので、ぜひご覧ください。
Figmaとは
Figmaはブラウザ上で利用でき、共同編集が可能なアメリカ発のデザインツールです。
複数人と同時に編集しても動作が重くならず操作もシンプルで大変使いやすいため、非デザイナーの方も多く利用しており、弊社内でも定番のツールとなっています。
2022年7月にはFigma Japanが発表されて日本語対応したり、9月にはAdobeが買収を発表することで話題になりました。
無料で誰でも簡単に使えるという魅力から世界中の企業・団体でも利用されています。
最近ではデザインデータをFimgaで公開する企業も多くみられます。日本だとデジタル庁のデザインシステムが公開され話題になりましたね。
Relume Ipsum
Relume IpsumはAIがコピー文を自動生成してくれるプラグインです。

以下公式サイトより抜粋です。
Relume Ipsum is here to replace your Lorem Ipsum. Generate website copy quickly and easily using AI, all without leaving Figma.
Relume Ipsumは、あなたのLorem Ipsumを置き換えます。Figmaにいながら、AIを使って素早く簡単にウェブサイトのコピーを作成できます。
Relume Ipsumの使い方
早速試してみましょう。プラグインのページの「使ってみる」から無料で試すことができます。
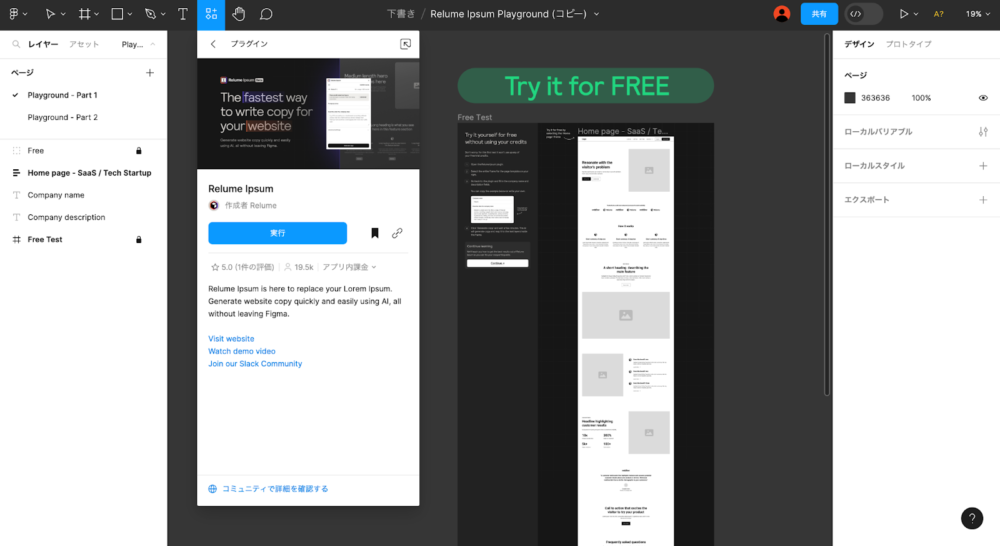
使ってみるをクリックすると下記のようなFigmaのエディターに遷移します。左上のプラグインアイコンをクリックするとRelume Ipsumが選択されているので実行をクリックします。

するとメールアドレス入力を求めるポップアップが表示されます。入力すると「Select a Frame or Text Layer to get started.」と表示されます。

フレームまたはテキストレイヤーを選択して開始します。とのことなので、エディター内に用意されているフレームを選択します。
“Home page – SaaS / Tech Startup”を選択します↓

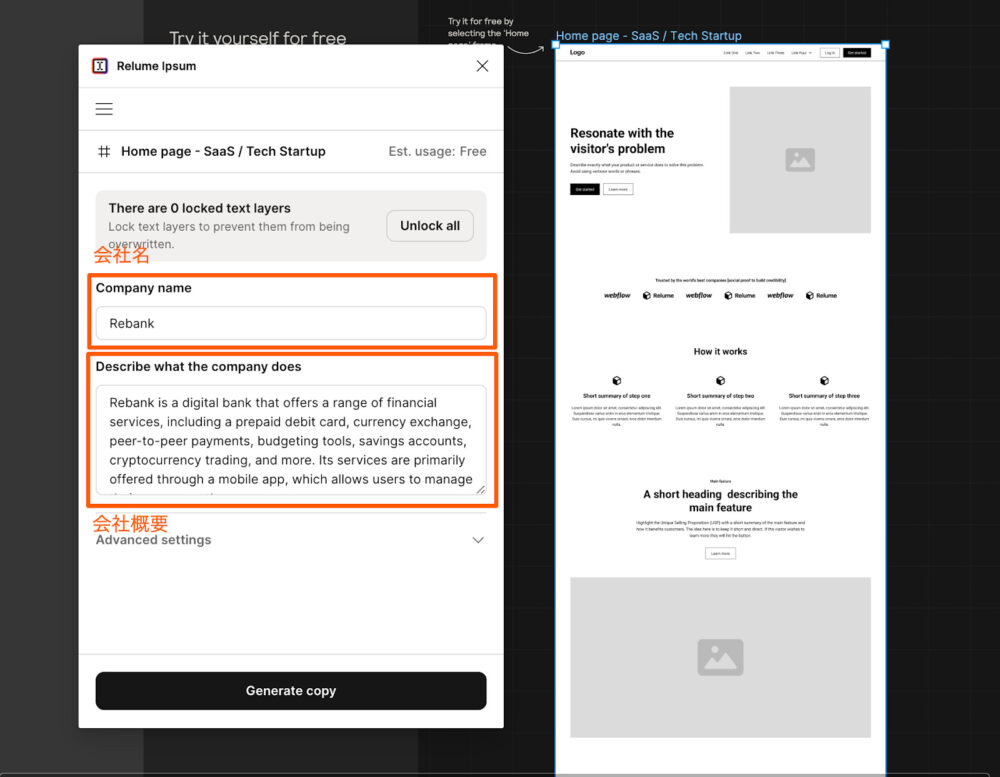
フレームを選択すると、プロンプトが入力できるようになります。実際の弊社の情報を入力してみたいと思います。
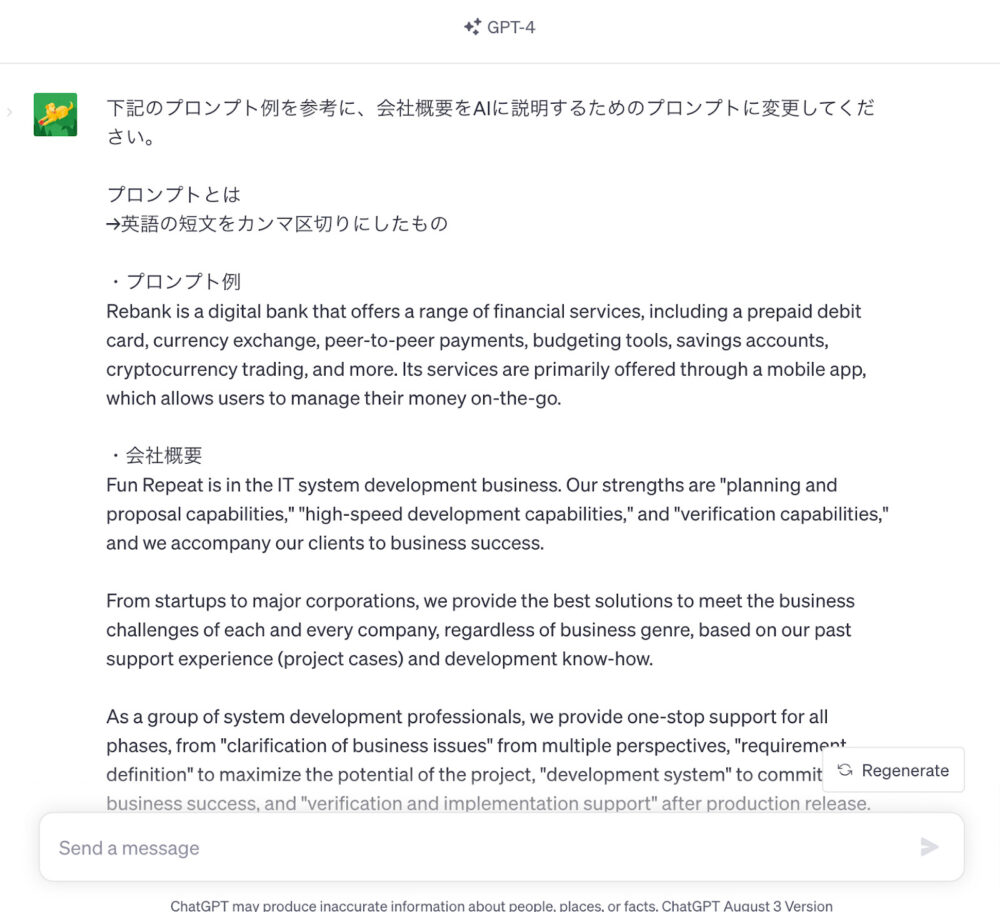
※下記のようにChatGPTに作成してもらうと早いです!


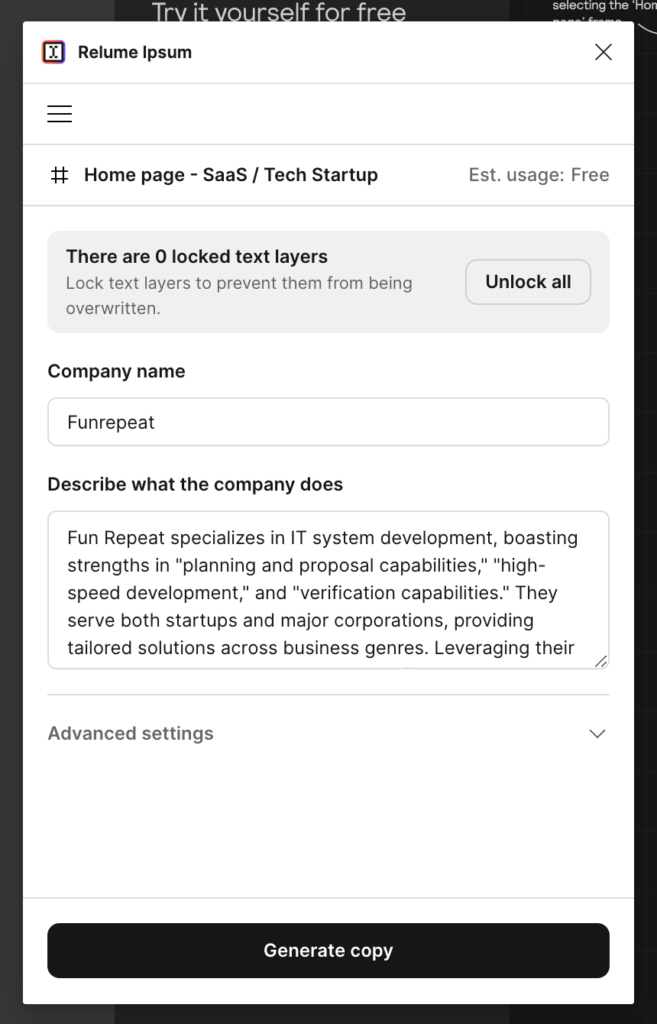
社名を「Funrepeat」に設定し、プロンプトを入力しました。これで作成してみます。Generate copyをクリックします。

数秒待つと、フレーム内のテキストが置き換わります。一部抜粋して、実際のテキストを見てみましょう。

—
Developing IT solutions (ITソリューションの開発)
Tailored solutions for al(オーダーメイドのソリューション)
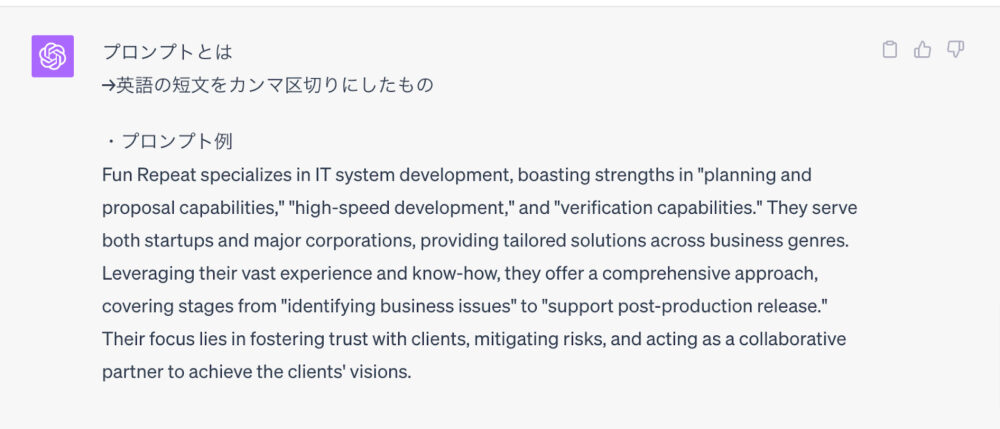
Funrepeat specializes in IT system development, boasting strengths in “planning and proposal capabilities,” “high-speed development,” and “verification capabilities.” They serve both startups and major corporations, providing tailored solutions across business genres. Leveraging their vast experience and know-how, they offer a comprehensive approach, covering stages from “identifying business issues” to “support post-production release.”
(企画提案力」「高速開発力」「検証力」に強みを持つ、ITシステム開発に特化したファンリピート。スタートアップから大手企業まで、事業ジャンルにとらわれないオーダーメイドのソリューションを提供している。豊富な経験とノウハウを活かし、”業務課題の抽出 “から “本番リリース後のサポート “まで、一貫したアプローチを提供している。)
Unmatched trust & safety(比類なき信頼と安全性)
Their focus lies in fostering trust with clients, mitigating risks, and acting as a collaborative partner to achieve the clients’ visions. This encourages open communication and transparency, allowing for consistent, high-quality results.
(彼らが重視するのは、クライアントとの信頼関係を育み、リスクを軽減し、クライアントのビジョンを達成するために協力的なパートナーとして行動することである。これにより、オープンなコミュニケーションと透明性が促進され、一貫した質の高い結果を生み出すことができる。)
Creating success together(成功を共に創り出す)
Funrepeat’s expertise and commitment to customer satisfaction make them the perfect partner for any business looking for an IT system development solution. With their high-quality services and dedicated team, success is sure to follow.
(Funrepeatの専門知識と顧客満足度へのコミットメントは、ITシステム開発ソリューションをお探しの企業にとって最適なパートナーです。高品質なサービスと献身的なチームにより、成功は必ずやってきます。)
—
このように、ファンリピートの会社概要の内容を汲み取り会社の説明文を作成してくれました!(DeepLの翻訳なので若干日本語がおかしい部分があります。)
他の部分はこんな感じです。

FAQの内容まで作成されています!

このコピー作成にかかった時間は10秒ほどでした。このプラグインを使えば、「ダミーテキスト」から卒業できますね。後に紹介するWireframe Designerを組み合わせると、10分程度でワイヤーフレームの完成形まで作成できそうです…!!
ただ、日本語対応していない点がデメリットかもしれません。
Figma Autoname
Figma Autonameは、AIがレイヤーの命名をしてくれるプラグインです。本当にめんどくさいですよね、命名。規則を決めていてもいつの間にか外れてしまったり、規模が大きくなると重複したり、命名していないヤツが出てきたり…
Figma Autonameはそんなお悩み解決にピッタリなプラグインです。

Figma Autonameの使い方
使い方はとても簡単です。命名したいレイヤーを選択し、プラグインを実行するだけです。
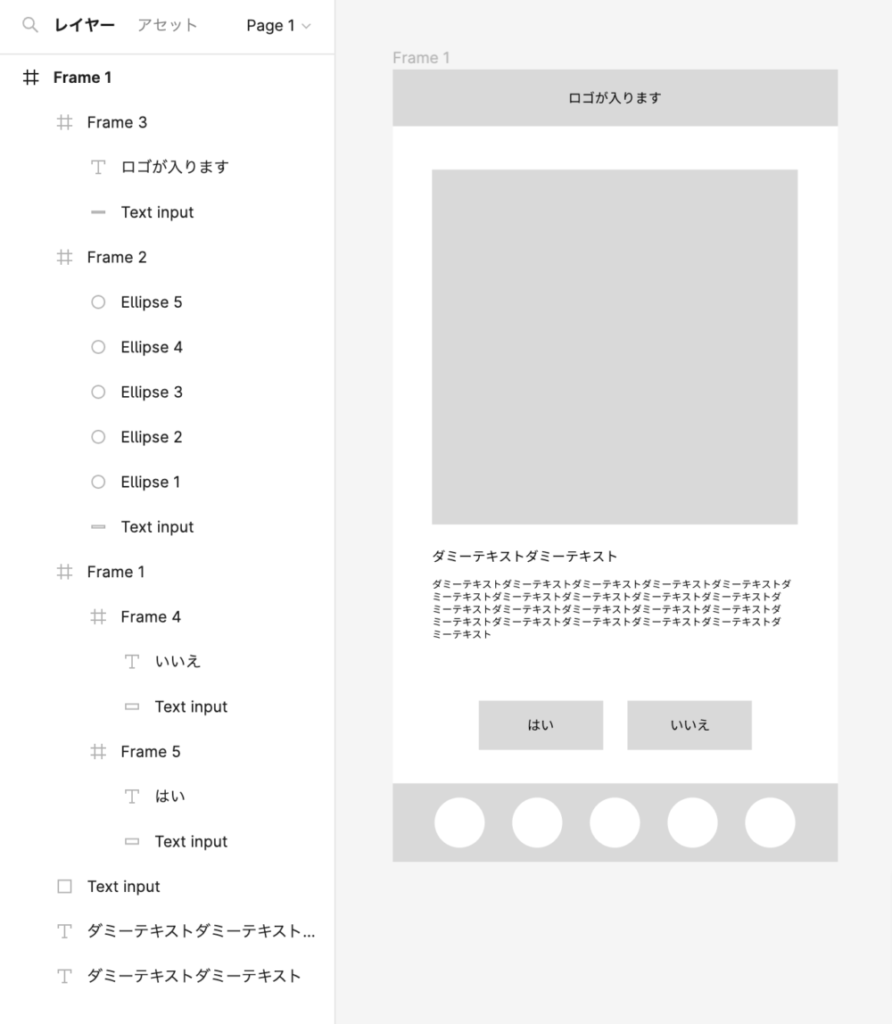
簡単なダミーを作成しました。

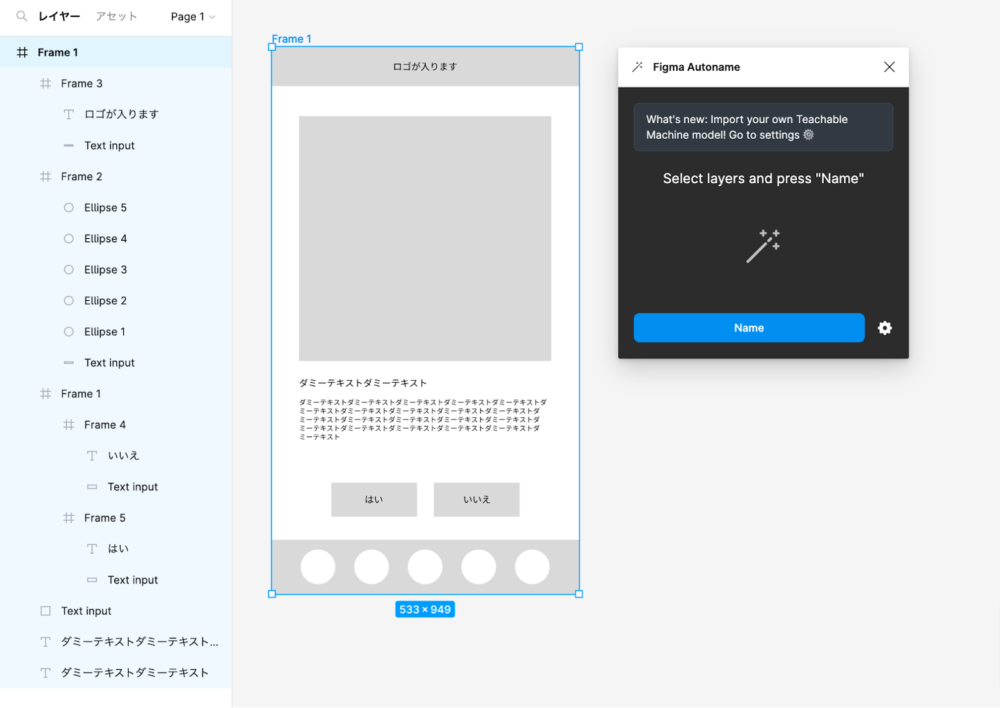
プラグイン「Figma Autoname」を検索・実行します。
ポップアップが表示されるので、フレームを選択します。そして「Name」をクリックしましょう。
※この時、各レイヤーにオートレイアウトを適用させておくと上手くいきやすいです!

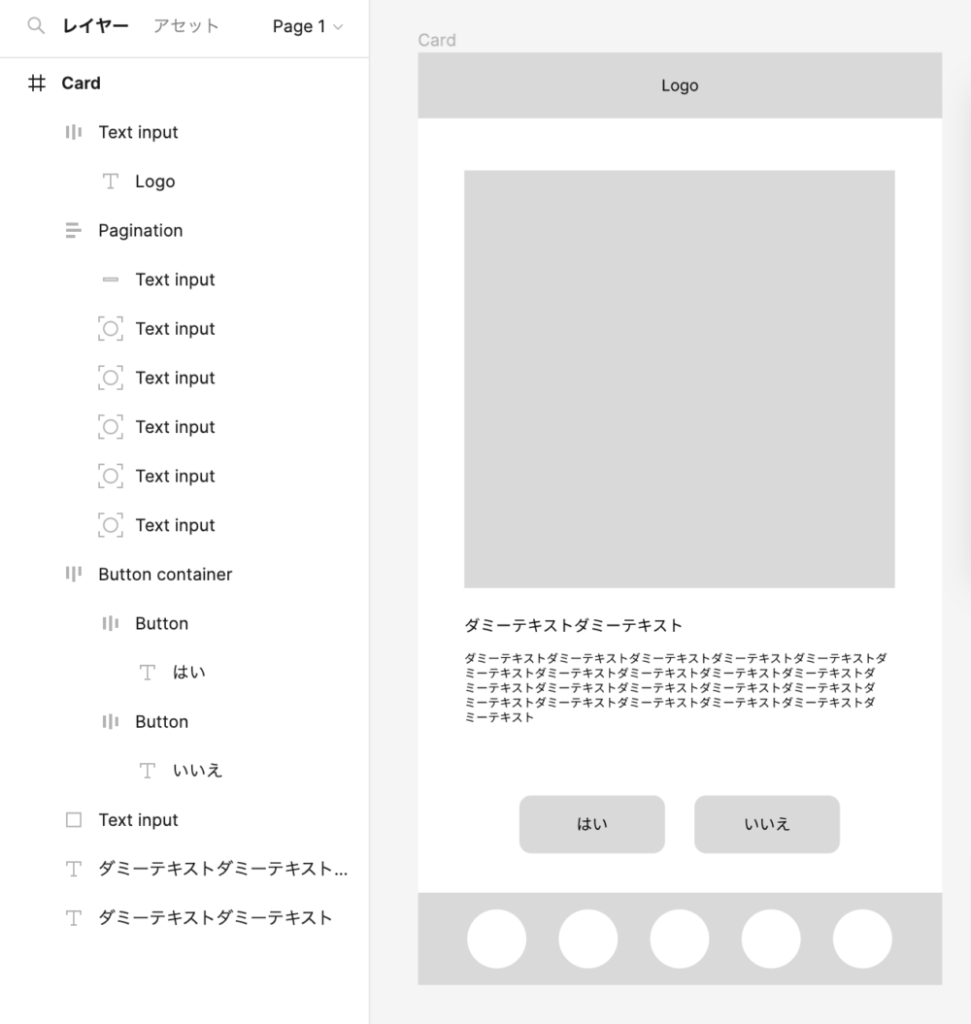
プラグインを実行した結果はこんな感じです。
最初に最低限のフレーム、グループで試したところ微妙な命名をされたので、各要素にオートレイアウトを適用させたりボタンをよりボタンっぽい見た目に調整しました。

親のフレーム→Card、ボタン→Button container、フッターもどき→paginationとなりました。
オートレイアウトやフレーム、階層が整っているとしっかり命名してくれるようです。今回は簡単なダミーだったので曖昧な命名になってしまいましたが、非常に便利なプラグインです!
上手く使いこなせば最後にまとめて命名、といったことも可能になりそうです。
Avatars generator
Avatars generatorはAIが生成した架空の人物のユニークな写真を作成できるプラグインです。ちょっと面白そうなのでこちらも試してみます。

Avatars generatorの使い方
使い方は下記の通りです。
- 任意の形状(フレーム、矩形、楕円、多角形、星形、ベクトル、テキスト、線、矢印)を選択します。
- プラグインを実行し、”Insert photos “を押します。
※プラグインは一度に30枚までの複数選択をサポートします。
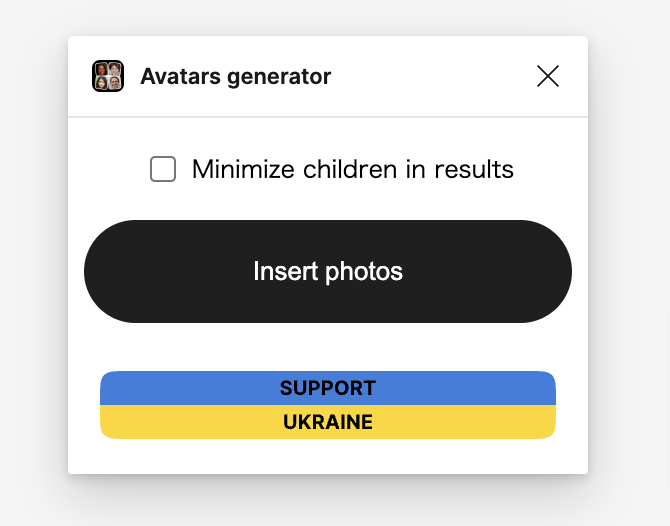
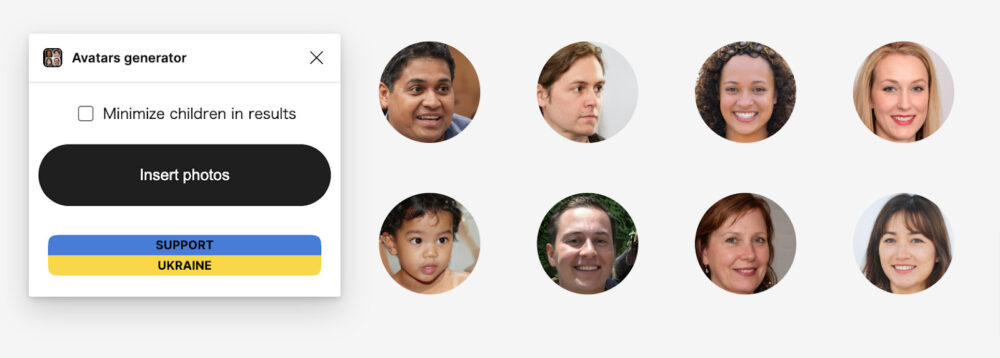
早速プラグインを実行します。すると下記のようなポップアップが表示されます。

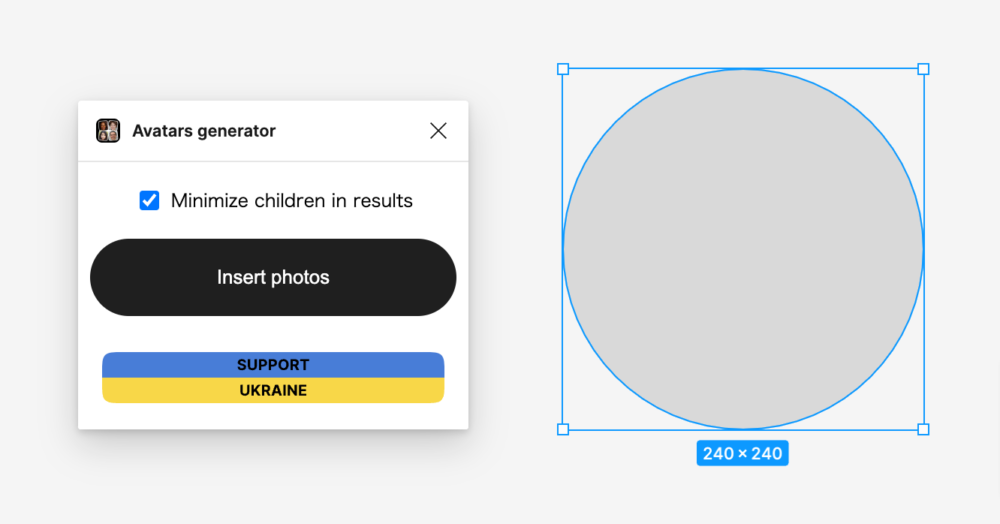
Shapeを選択しないと使えないため、エディター上に追加します。

円を追加したので、こちらを選んで「Insert photos」をクリックします。すると…

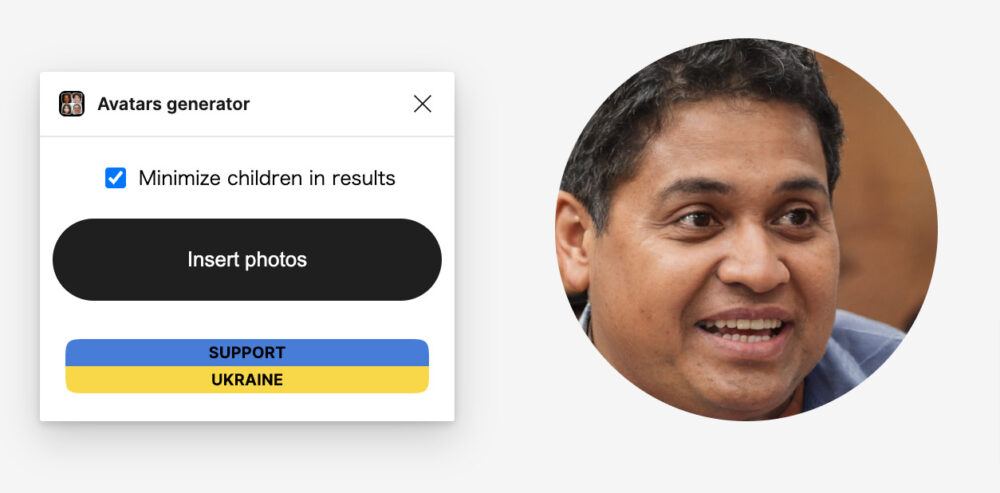
人の顔が生成されました!!!とってもリアルな写真です!!
3つ同時に生成すると別々の人が出力されます。(1枚ずつ生成されるので、時間がかかるかもしれません)

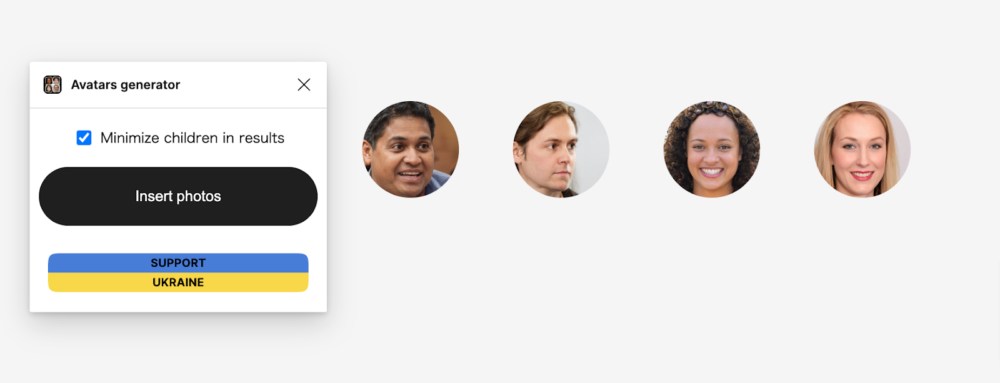
「Minimize children in results」のチェックを外してみましょう。

左端に子供の画像が生成されました。「Minimize children in results」にチェックが入っていると、子供の画像が極力生成されなくなります。
残念ながら出力する人物の調整はできないみたいです。今後のアップデートに期待ですね。
おまけ:Wireframe Designer
Wireframe Designerは、AIがワイヤーフレームを自動生成してくれるプラグインです。機能や使い方については、下記の記事で取り上げていますのでこちらをご覧ください。

まとめ
今回はFigmaのAIが導入されているプラグインを紹介しました。恐るべしAIの力ですね。
これからもAIやChatGPTを使った機能・プラグインはどんどん増えていくと思うので随時紹介していきます!
ここまで読んでいただきありがとうございました。この記事がお役に立てれば嬉しいです。