こんにちは。ファンリピートの塙です。
今回はノーコード開発ツールGlideを実際に使用してみて感じたことについて共有します。普段業務ではbubbleというノーコード開発ツールを使用して開発を行っているため、bubbleと比較しての感想もお伝えします。
Glideって実際どんなツールなんだろう、本当に簡単にアプリ開発ができるのだろうか、bubbleとの違いってなんだろうと考えている方は一読していただければ疑問が解決するはずです。
Glideとは
Glideは、アプリケーションの開発やプロトタイピングを簡単に行うことができるノーコードツールです。ユーザーは、Google Sheetsなどのスプレッドシートを使ってデータを管理し、シンプルなUIデザイナーでデザインを行うことができます。
Glideは、様々な機能を提供しています。例えば、写真や動画、スプレッドシート内のデータなどを表示することができます。さらに、ユーザーは、アプリケーション内でのデータの検索、フィルタリング、並び替えなどを行うことができます。
Glideは、初心者でも簡単に使えるように設計されており、コードを書く必要がなく、シンプルなUIでデザインを行うことができます。また、Glideは、データの同期を自動的に行うため、スプレッドシート内の変更が即座にアプリケーションに反映されます。
最後に、Glideは、無料で使用することができます。ただし、アプリケーションの公開や特定の機能を利用する場合は、有料プランにアップグレードする必要があります。
今回作成してみたアプリ
最近、ノーコードツールのGlideを使って簡単な掲示板アプリを作ってみました。映画や漫画のレビューを投稿する掲示板アプリです。筆者はbubbleでの開発経験はありますが、今回Glideを使用するのは初めてで、特にネットで使い方を調べることなく初見でアプリ制作に挑戦してみました。
今回作成したアプリの説明
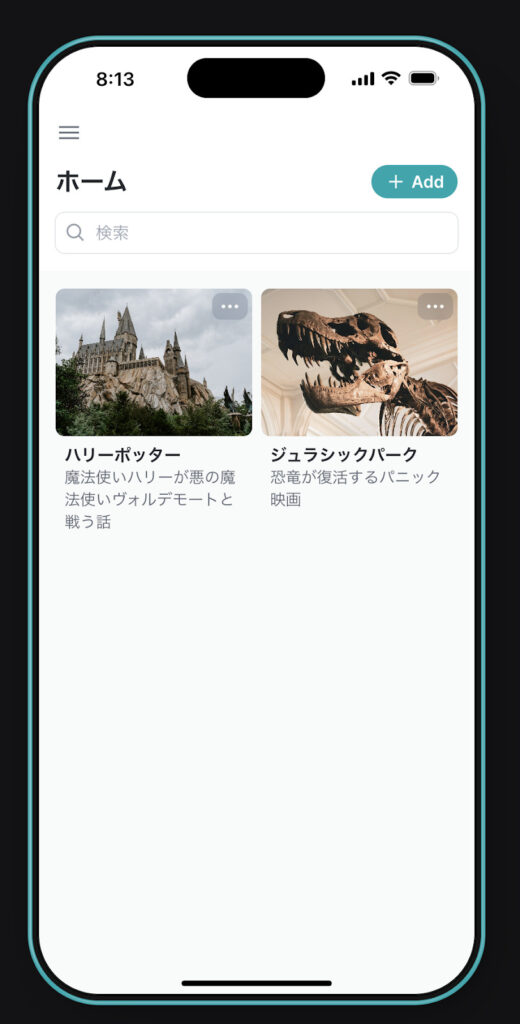
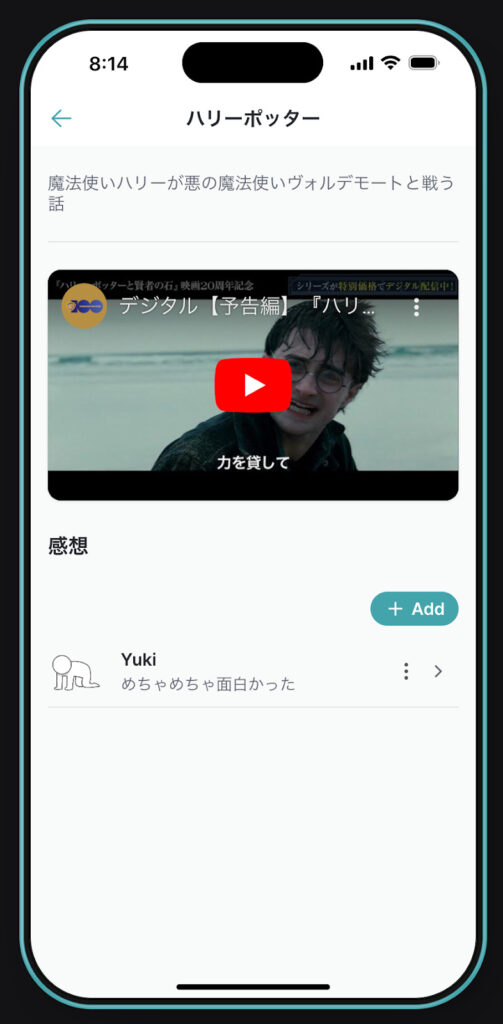
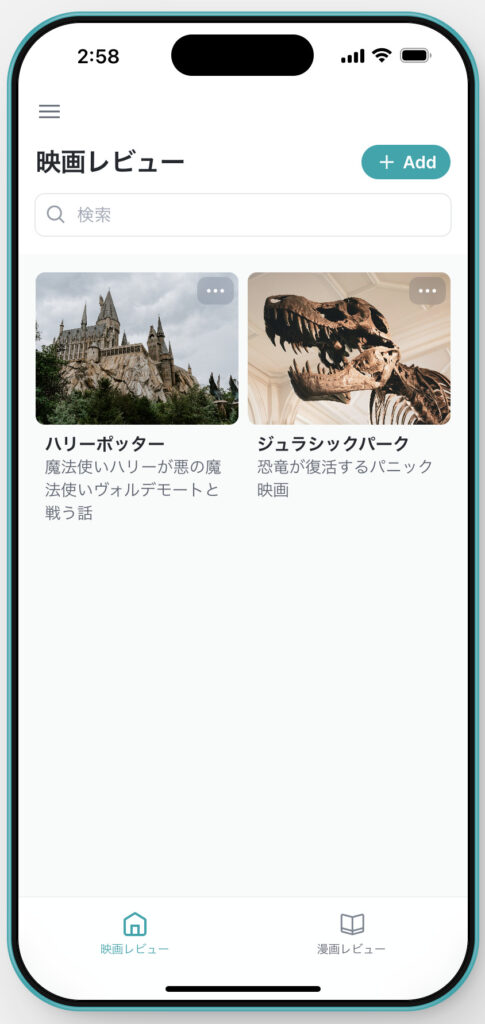
ユーザーはホーム画面から作品を選択、または、追加しそれぞれの映画のページから感想をaddボタンで追加することができます。


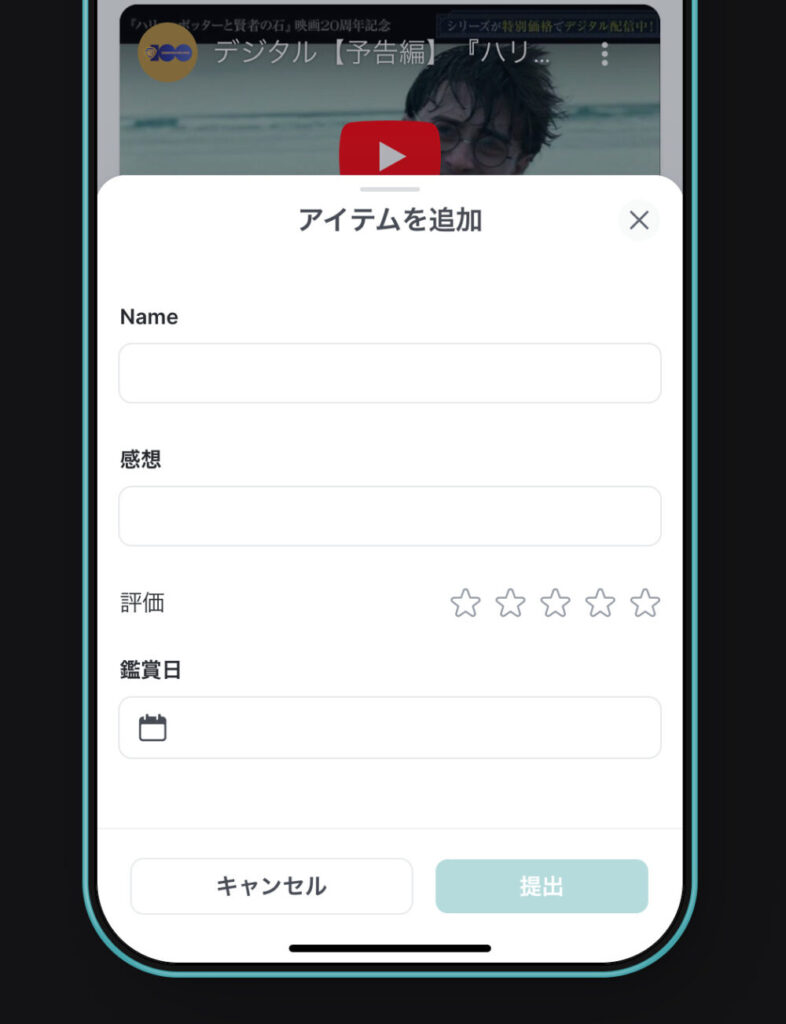
感想で追加できる項目は、投稿者の名前、感想、5段階評価、鑑賞日です。

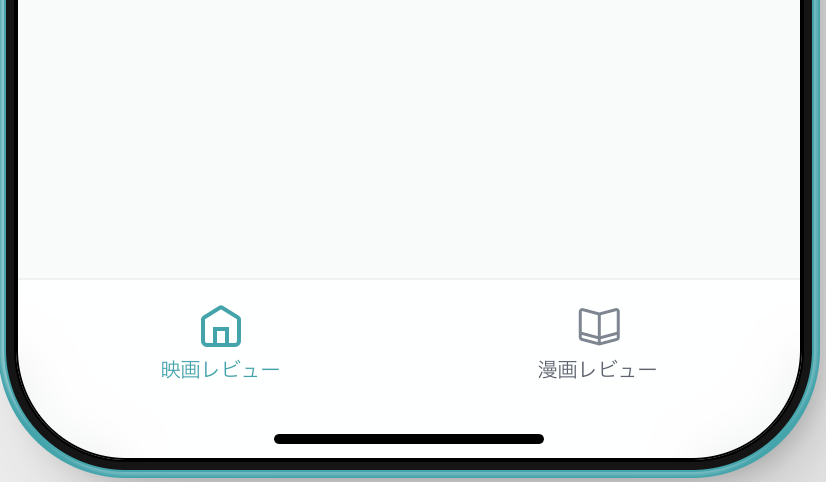
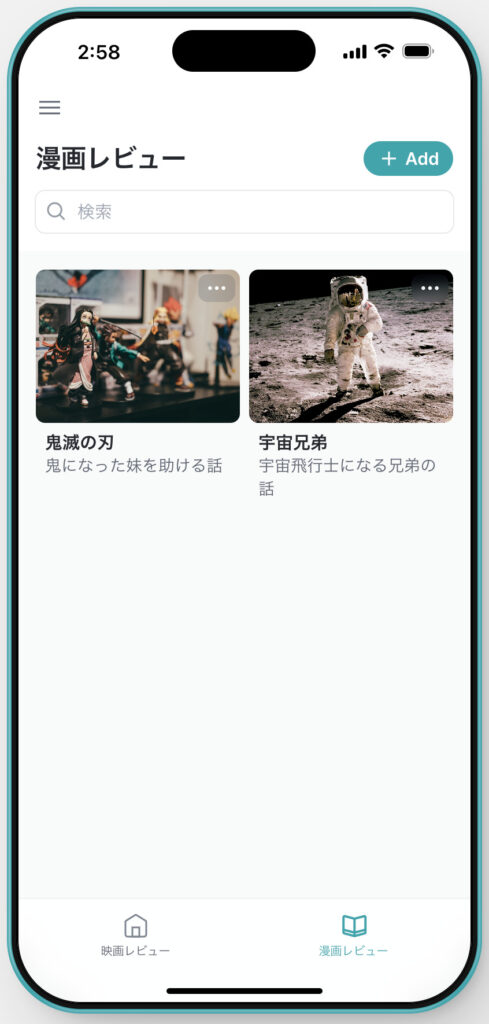
ホーム画面下部のメニューをクリックするとサイドメニューが開き、映画の掲示板か、漫画の掲示板を選ぶことができます。

簡単な作成方法
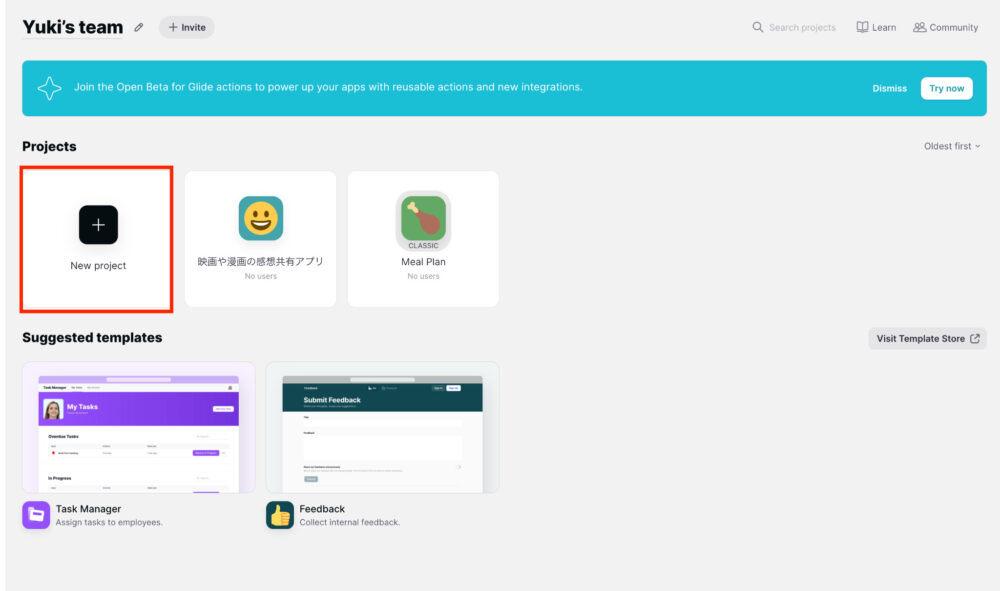
まず、Glideにアクセスし、sign upからアカウントを作成し、「New project」をクリックします。

データの作成
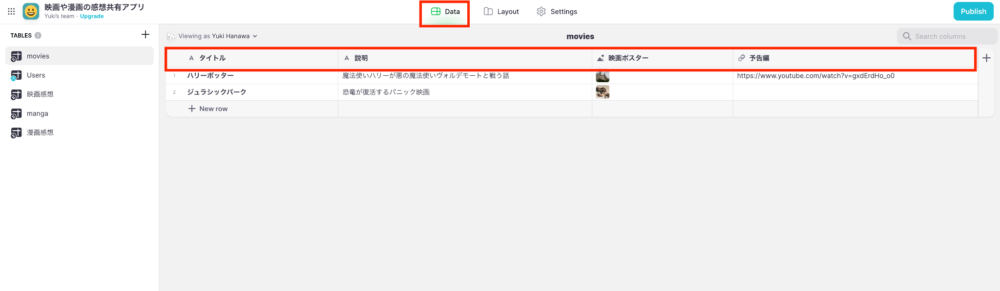
初めに必要なデータ項目を考えてスプレッドシートにまとめておきます。GlideのDataタブから操作をします。
後からの追加も簡単にできるので、一旦必要そうなものを上げておきます。
初めからUsersというシートが存在しており、アプリを使用する使用者の情報が入っていきます。
今回作成するアプリで必要なのは映画の情報とその感想、漫画の情報とその感想であると考えたので、それぞれのシートを作成し、それぞれに必要なデータ項目を考えていきます。
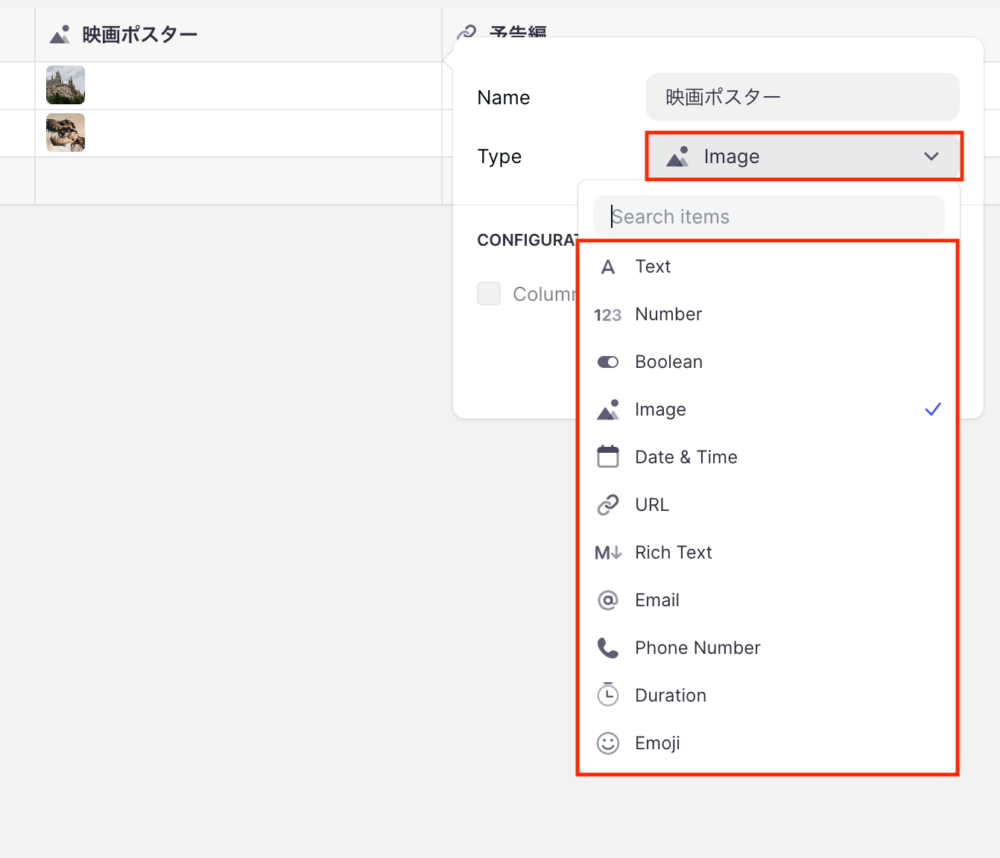
以下の例では、moviesというシートを作成し、そこにタイトル、説明、映画ポスター、予告編の四つの項目を追加しました。列の+マークをクリックして新たな列を追加していきます。この時それぞれのデータ型を選べるので適当なものを選びます。

具体的なデータを例として一度入れておきます。

Layoutの作成
データ項目の設定が終わったら、Layoutに移動します。ここでは、データを表示するためのレイアウトやフォーム、フィルタ、ソートなどを設定することができます。
例えば、データを表示する画面を作成する場合は、レイアウトを選択し、スプレッドシートから表示したいデータを選択します。また、フィルタやソートを設定することで、必要なデータだけを表示させることができます。
実際に映画の掲示板のホーム画面を作ってみます。
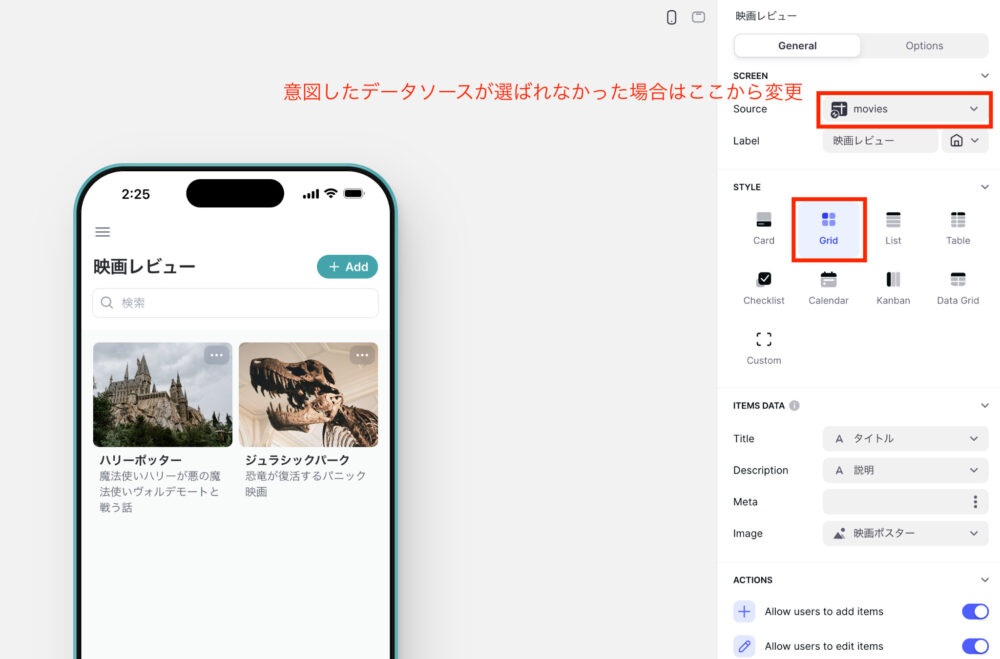
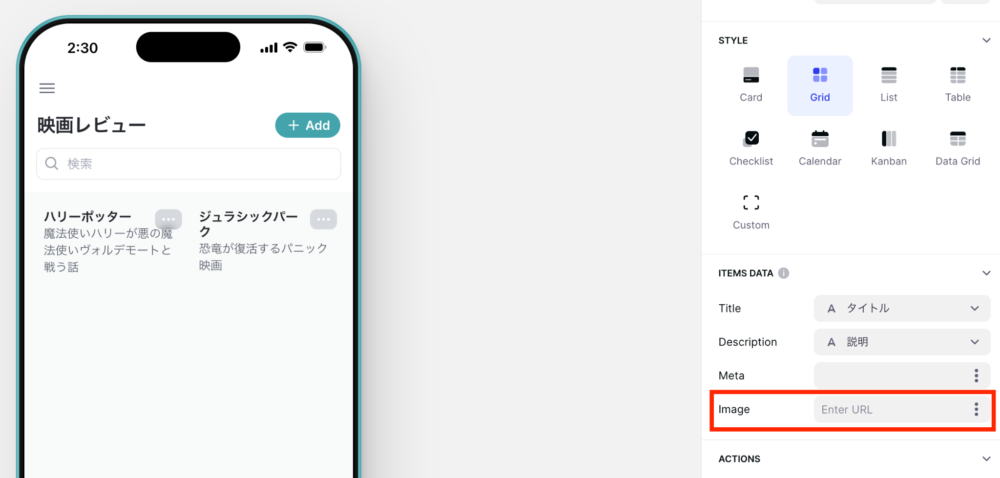
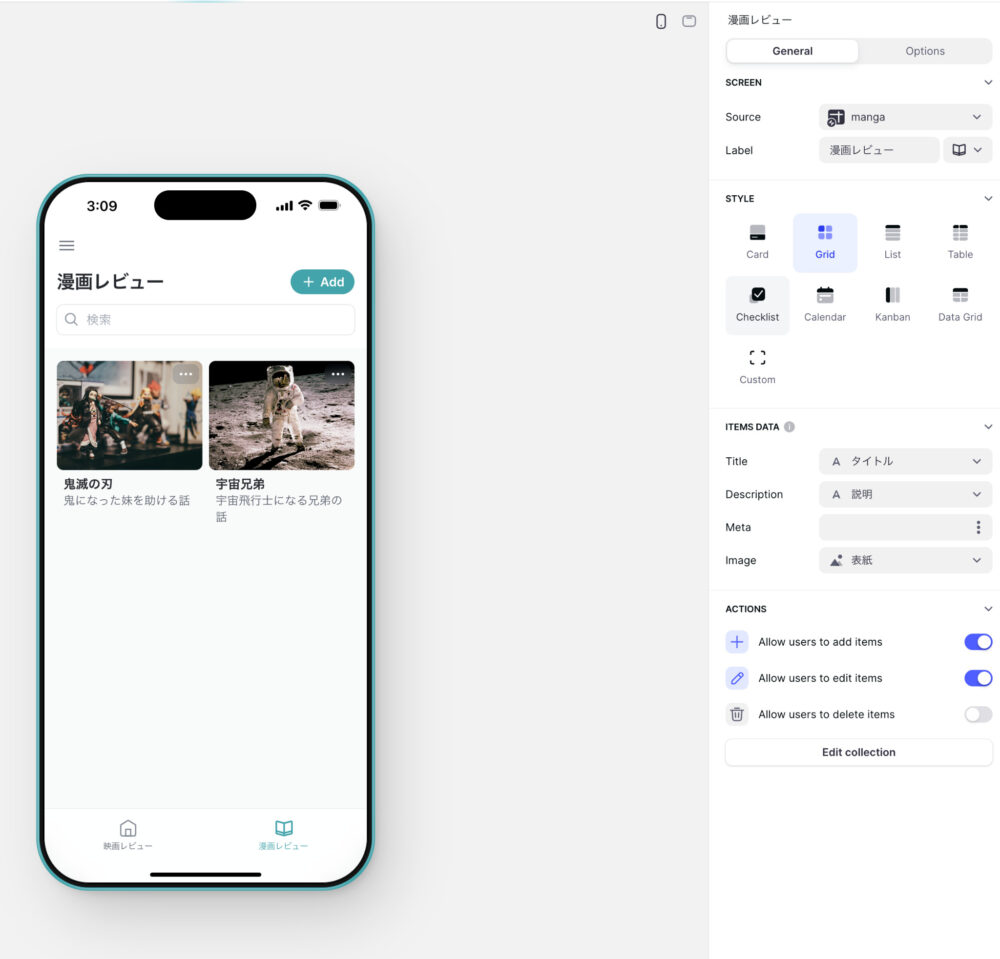
StyleからGridを選択します。すると事前に入れていたデータが自動的に割り当てられます。

Grid内に表示するデータはITEMS DATAから選ぶことができます。Imageを表示したくない場合は、ImageをFrom URLにして、中身を空にしておきます。

次に、Addボタンでの追加内容を決めていきます。
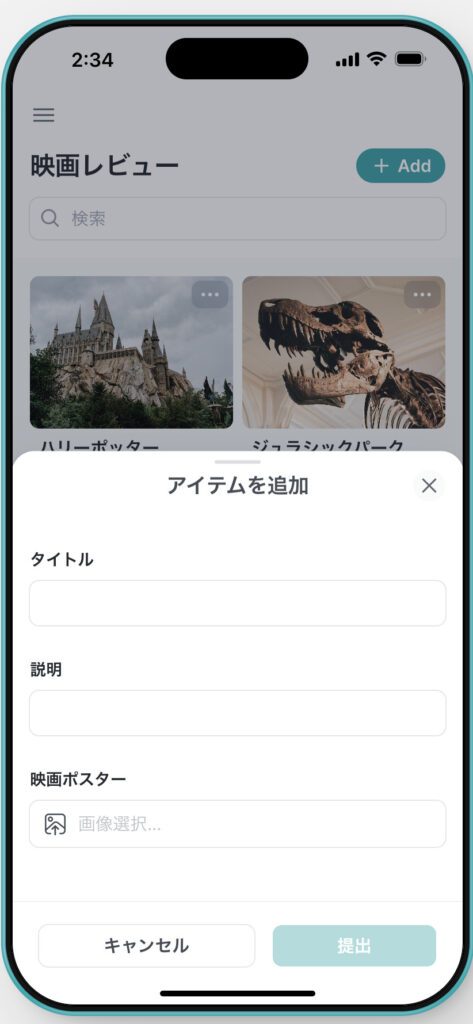
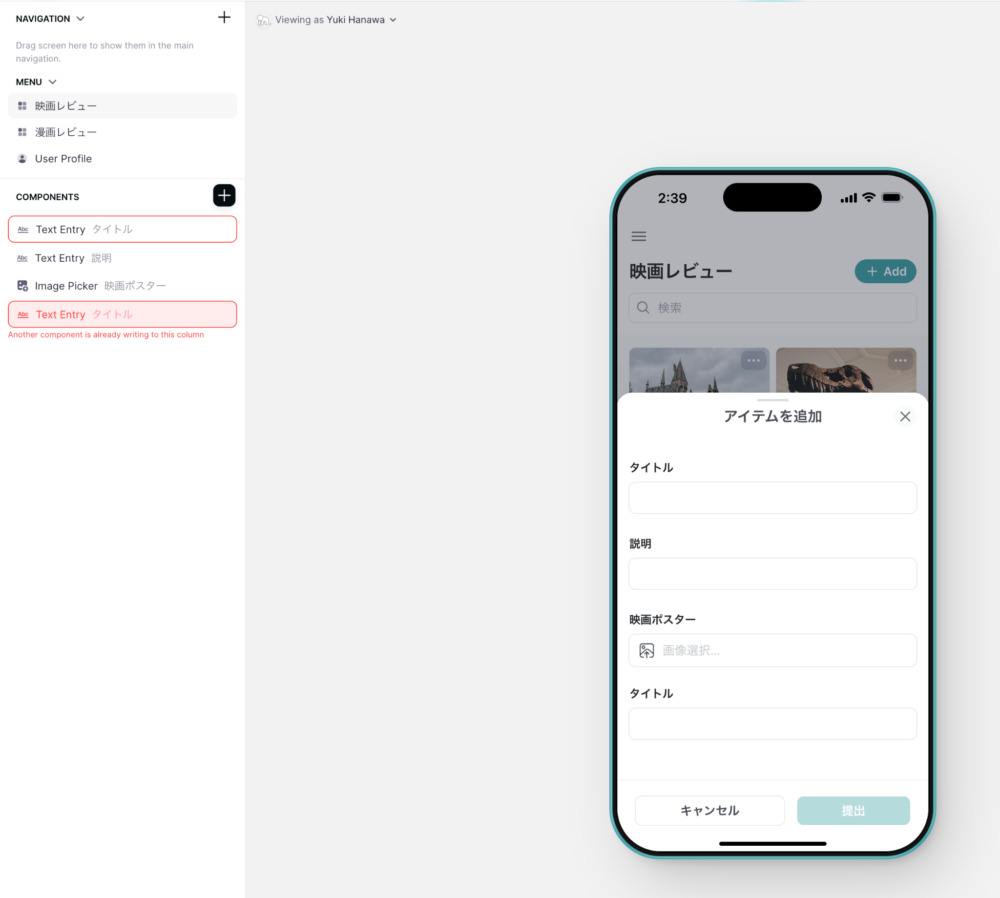
+Addボタンをクリックするとポップアップが出てきます。Glideではこの画面で編集をすることになります。

この図には映画のURLを載せる入力項目がないので、作成していきます。
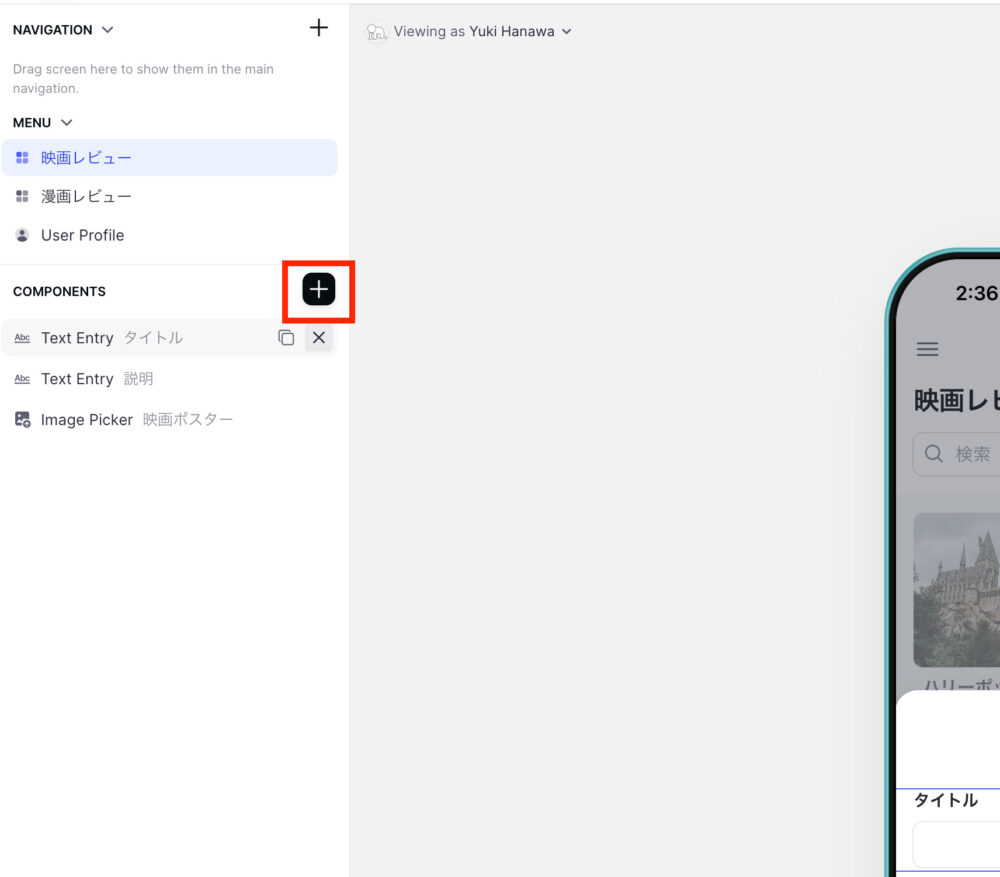
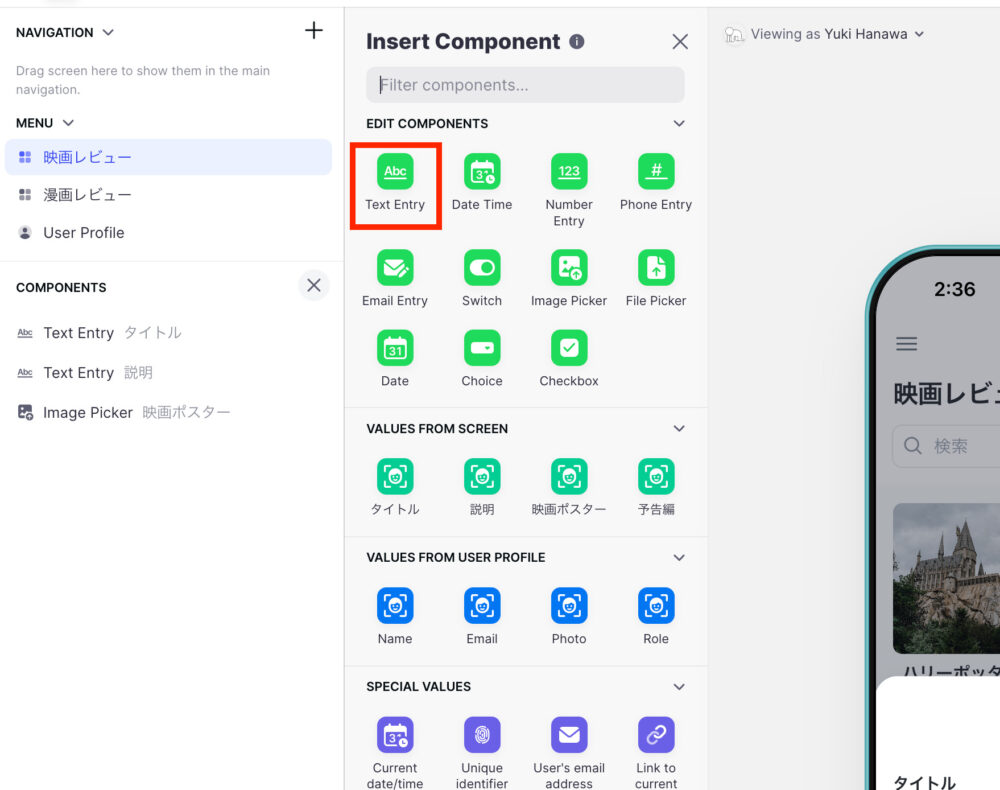
画面左側に今のページに配置されている要素が表示されています。COMPONENTSのプラスボタンからText Entryをクリックします。


するとText Entryが下部に追加されます。

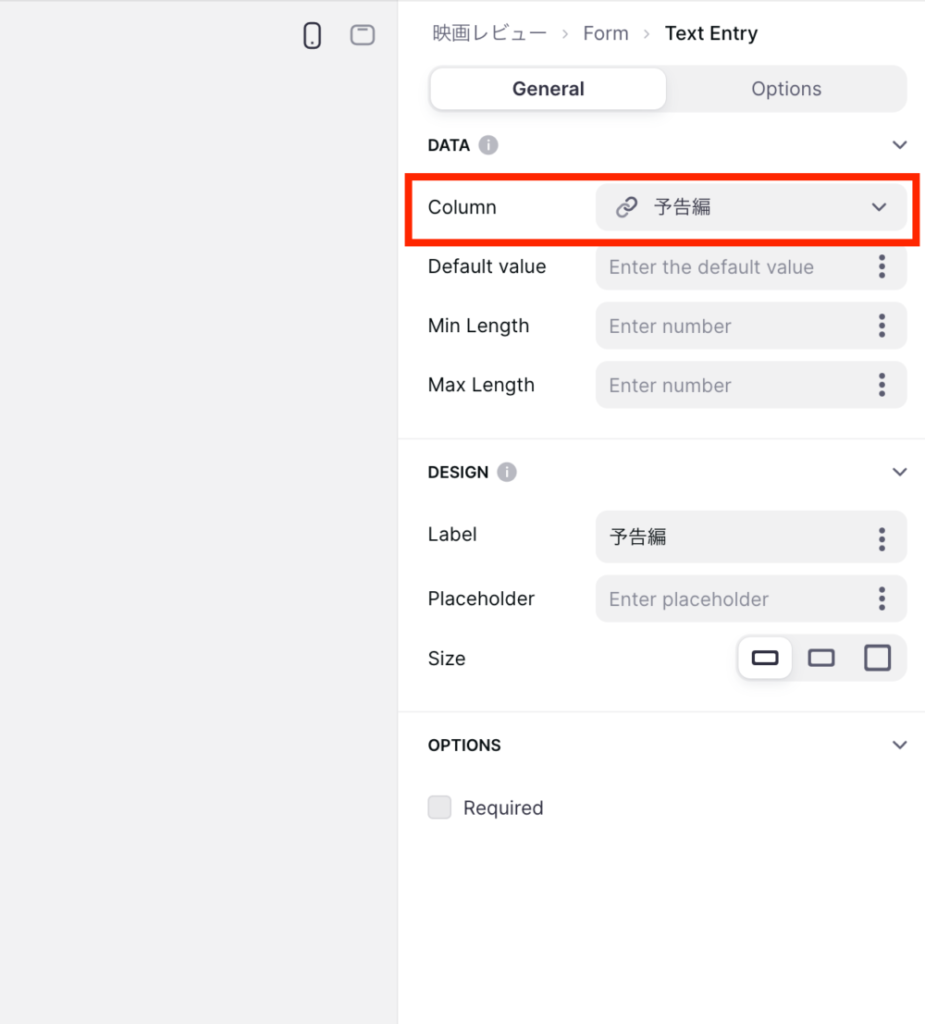
ただここで、自動的に割り当てられた入力項目がタイトルとなっており、同一フォーム上に「タイトル」の入力が2箇所になってしまっているので、この入力に入力するデータを「予告編」に変更します。画面右側からColumnで設定します。

続いて、Gridの1項目をクリックした後のページについて設定します。
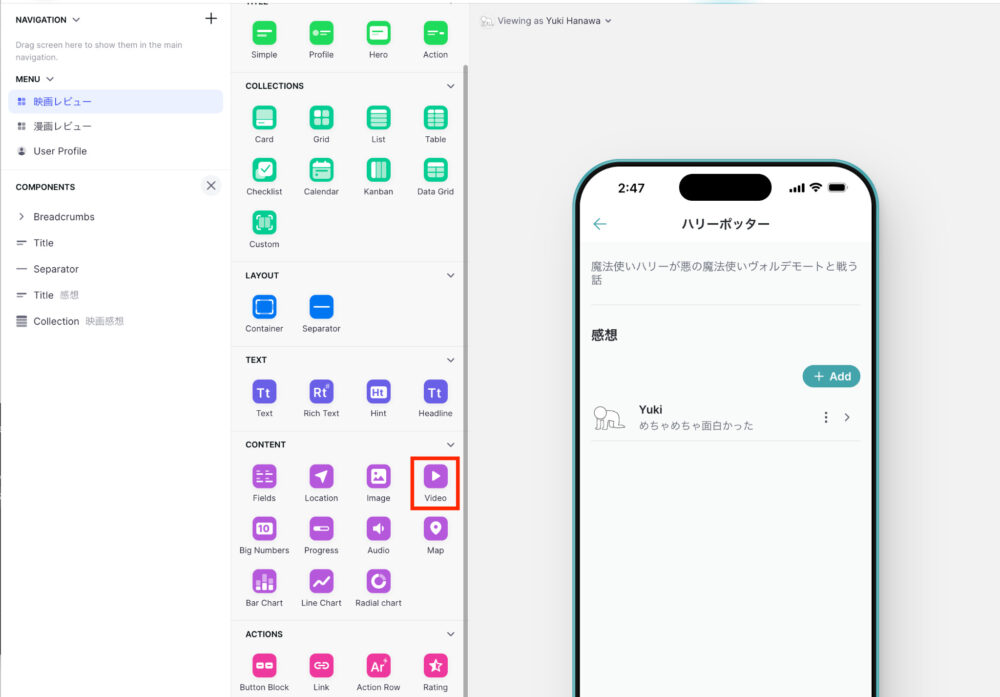
先ほどと同様にCOMPONENTSのプラスボタンから要素を追加していきます。
ここでは、予告編の動画を載せる方法について紹介します。
COMPONENTSのプラスボタンをクリックし、CONTENTSのVideoをクリックします。


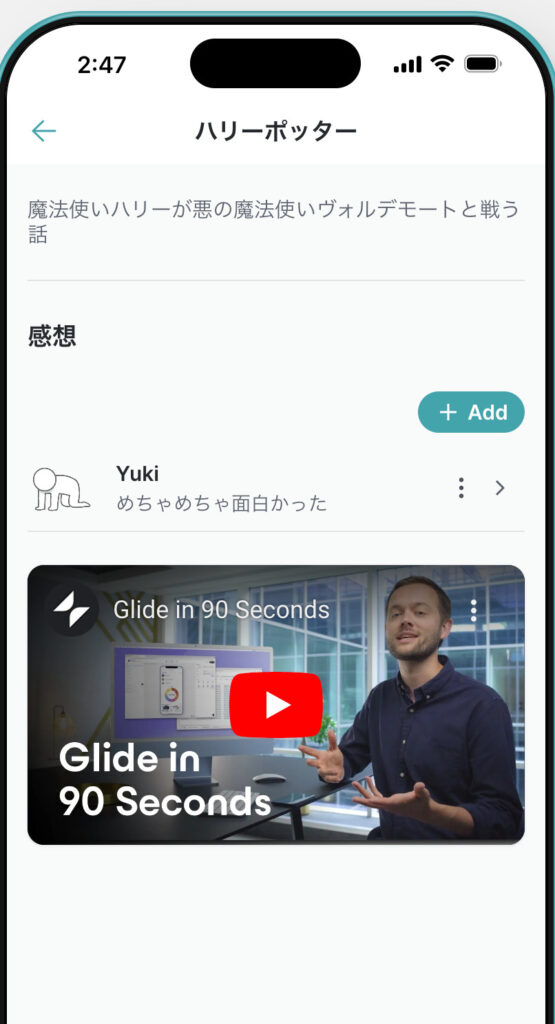
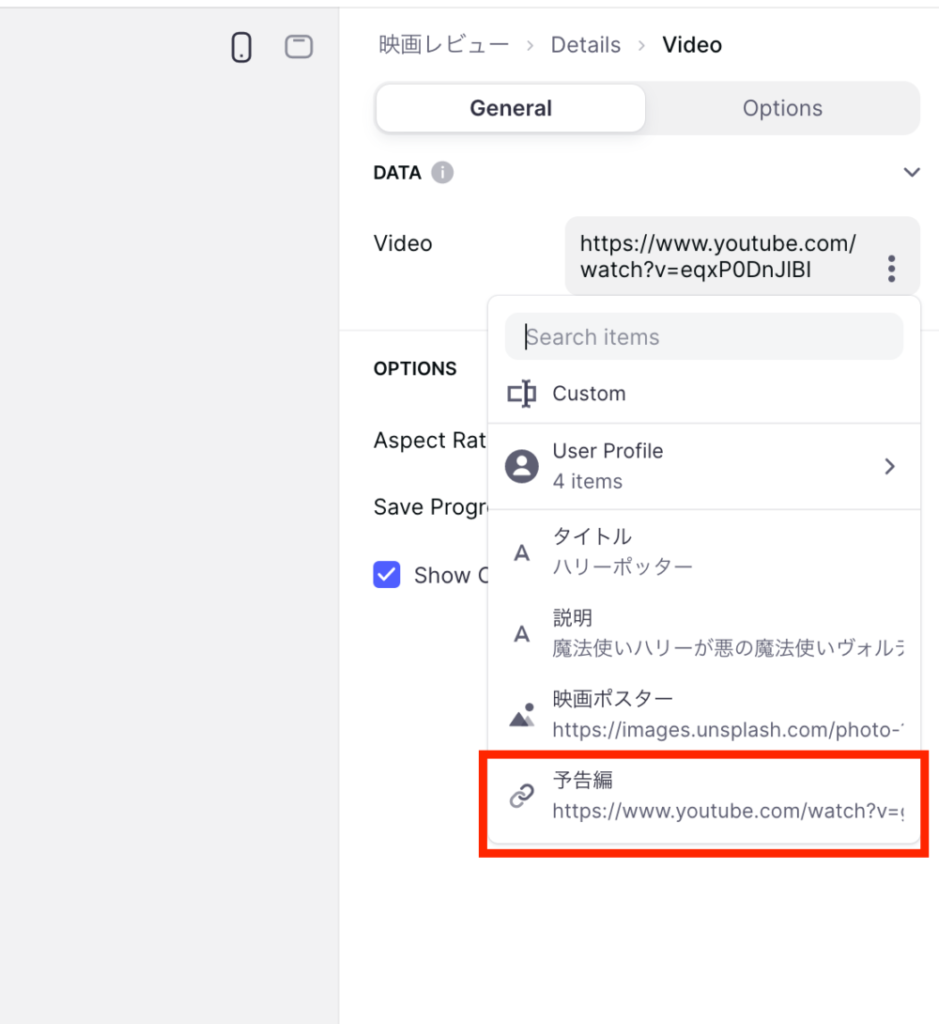
最初はGlideの公式動画が入ってしまうので、Videoのデータソースを変更します。
ここでは、「予告編」にそれぞれのデータが入っていることになるので、それを選択します。

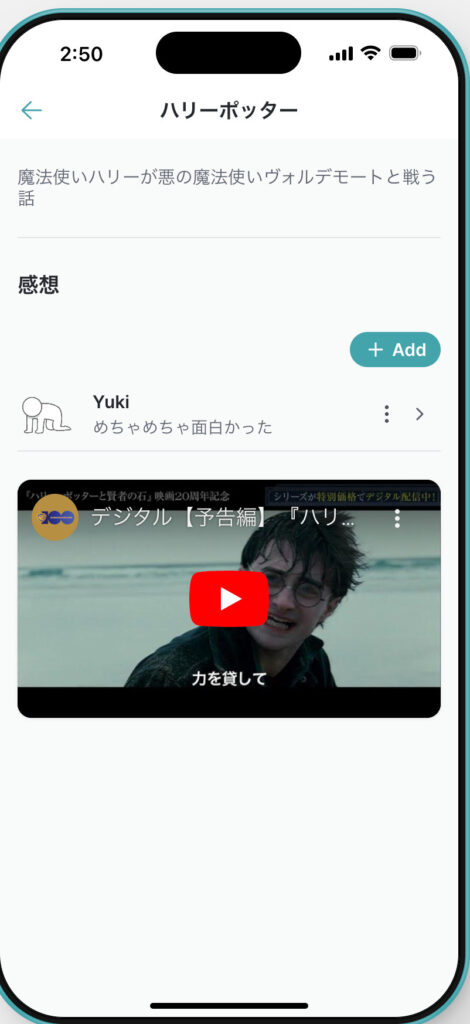
意図した動画が表示されていることが確認できます。

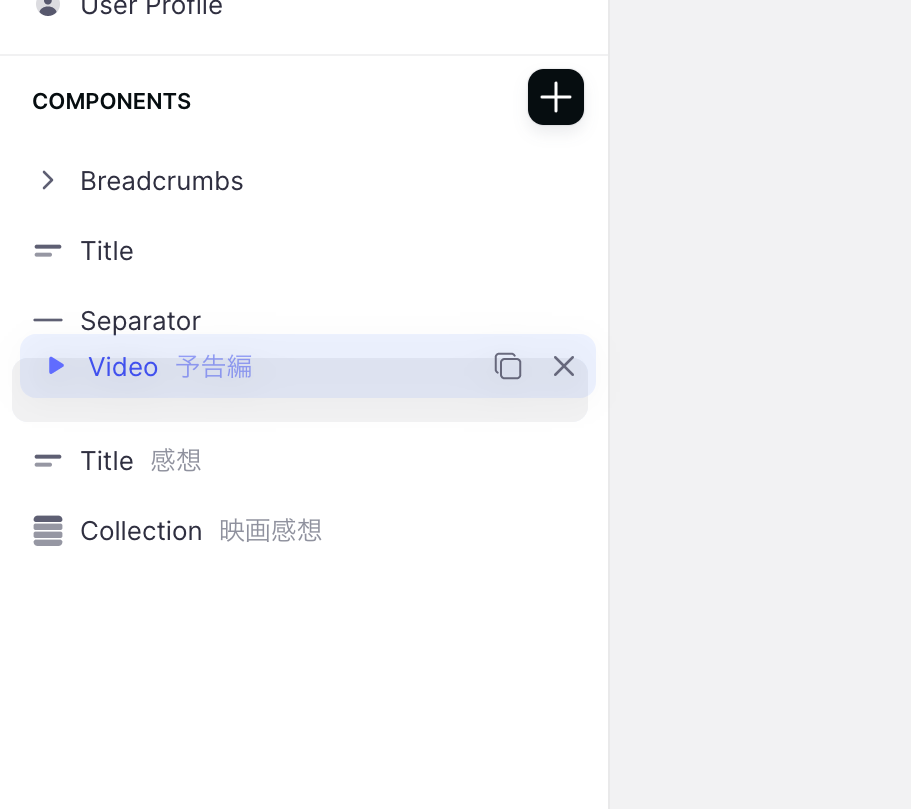
しかし、今回予告編の位置を変更したいです。そこで、順番の変更をします。操作は簡単で、画面左のCOMPONENTSの上下の順番をドラッグアンドドロップするだけです。

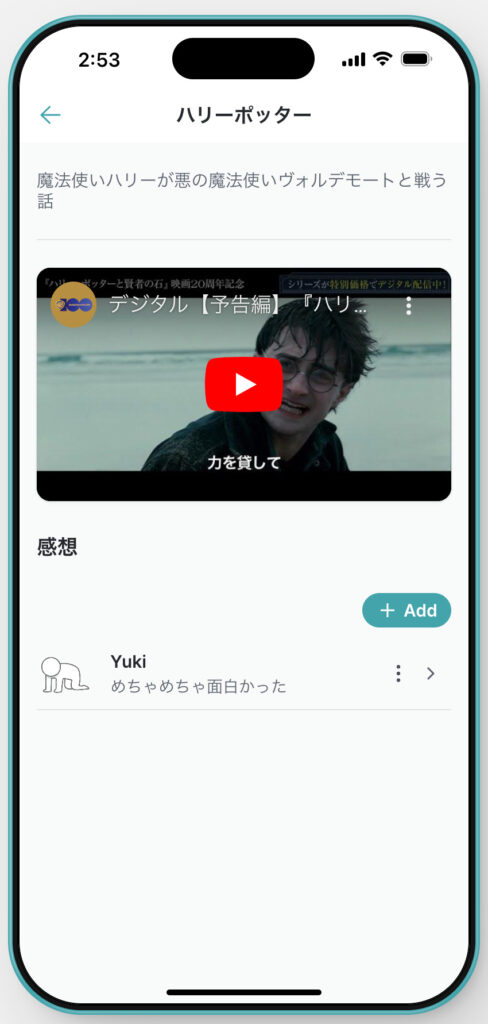
いい感じになりました。

同様の方法を画面左のNAVIGATIONのプラスボタンから漫画の掲示板の画面を作成し、行います。


実際に使用しての感想
Glideを使ったアプリ制作は、初心者でも簡単に行えるということで、操作自体は簡単だが、制限がかなり多いという印象を受けました。ただ、本当に初めてアプリを作ってみようかと思った人にとってはとても取り組みやすくおすすめしたいなと感じました。
しかし、投稿を本人しか後から編集できないようにしたかったが、そのアイテムの制作者という形でデータをフィルタリングできなかったため、使いにくさを感じました。また、デザインの幅もかなり狭く、用意されたデザインを選択するような感じでした。一方で、自分で作ろうと思ったら面倒なデータの表示方法が事前にテンプレートとして用意されているのは便利だなと感じました。(Grid、 List、 Kanban、 Calenderなど)。
総じて、Glideを使ってのアプリ制作は手軽で、初心者でも簡単に取り組めます。ただし、自分のアイデアに合わせたカスタマイズが限定されるため、一定の制約を受けることになります。
bubbleとの違い
※bubbleについてはこちらの記事を参照してください
私が感じたGlideとBubbleの最も大きな違いは、自由度の違いです。Bubbleで出来ることをGlideで同じことをしようとしても、制限があるために実現できないことが多々あります。しかし、Glideは自由度が低い分、初心者でも簡単にアプリを作成することができます。一方、Bubbleは自由度が高いため、使いこなすまでに時間がかかり、難易度も高くなっています。Glideでは、アプリ開発の知識がない人でも少しの情報収集でアプリを作成することができます。
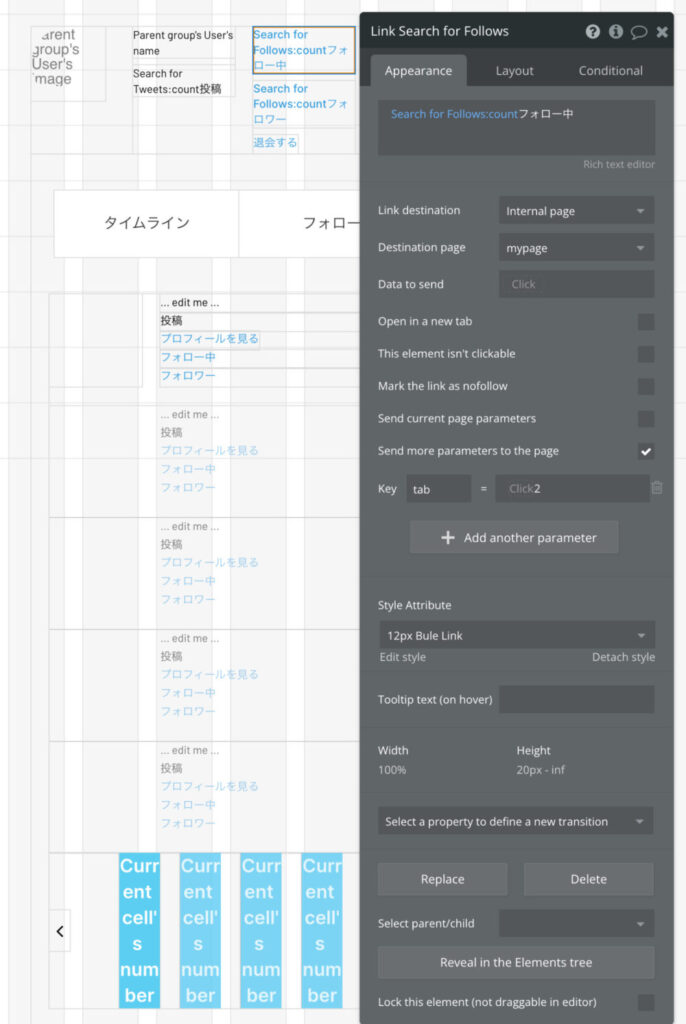
GlideとBubbleの編集画面を比較すると、Bubbleの方がアプリ制作者が調整できるパラメータが多いことがわかります。また、Glideでは編集画面で既に実際のアプリと同様の操作ができるのに対し、Bubbleでは編集画面とプレビュー画面が別れています。そのため、編集とプレビューのシームレスさで比較すると、Glideの方が使いやすいと感じました。


結論としては、初めてアプリ制作を行う初心者にはGlideをかなりおすすめできるが、作りたいアプリが具体的に決まっており、高度な調整が必要となる場合にはbubbleで制作するのが良いと思います。
終わりに
いかがだったでしょうか。今回はノーコードツールGlideを使用して簡易的な掲示板アプリを作成し、その使用感や作成方法について紹介しました。Glideは、初心者でも簡単にアプリ開発ができるため、ノーコードツールを使ったアプリ開発に興味がある方にはおすすめです。ただし、自由度は比較的低いため、慣れてくると制限を感じるかもしれません。それでも、手軽にアプリ制作を始めたいという方には、Glideは一度試してみる価値があります。百聞は一見にしかず!ぜひ実際に試してみてください。また、比較対象として紹介したbubbleも無料で使用することができるので、ぜひそちらも合わせて使用してみることをおすすめします。
最後までお読みいただき、ありがとうございました。
















